「デザイン事務所の労働環境が悪いので、フリーランスとして独立したい」
「Webデザインは好き!だけど制作会社での勤務は体力的に厳しい」
「フリーランスになって、自分の裁量で働きたい」
このように考え、フリーランスWebデザイナーの道を目指す方も多いです。しかしフリーランスで働くのは簡単ではなく、厳しい道ともいえます。
そこで本記事では、フリーランスWebデザイナーが厳しい・消えるといわれる理由、年収や仕事の取り方などを解説。
この記事の目次

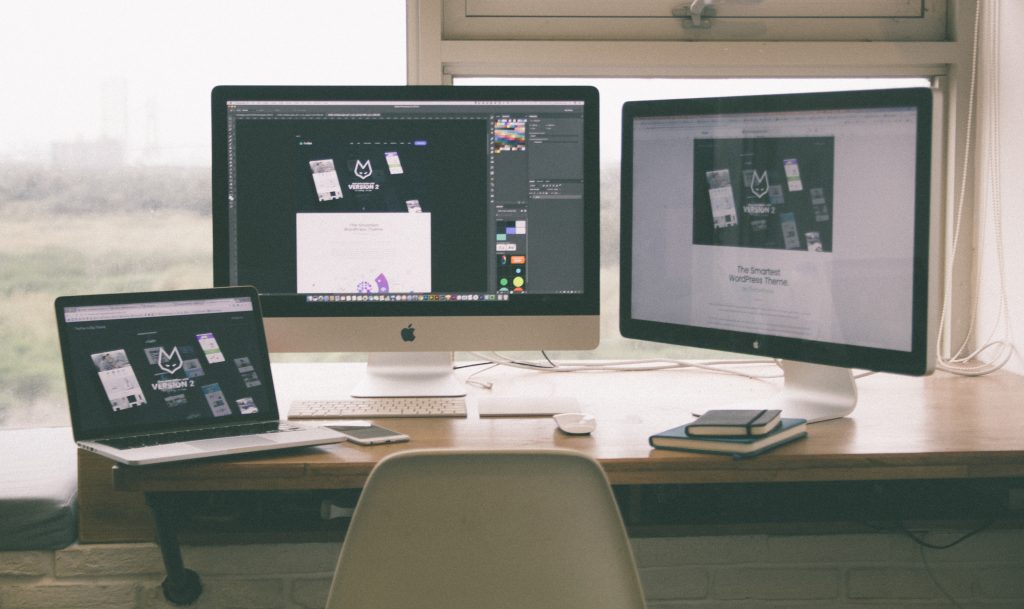
フリーランスWebデザイナーとは


フリーランスWebデザイナーとは、フリーランス(個人事業主)という形で法人・個人・地方自治体などのクライアントから業務委託でWebデザインを請け負う職種です。
基本的に企業には所属せず、個人で活動しています。
Webデザイナーとは
そもそもWebデザイナーとは、企業や自治体などのクライアントから依頼を受けたWebサイトのデザインを担当する職種です。
クライアントが希望するデザインを実現するため、Adobe IllustratorやAdobe Photoshopなどのソフトウェアを使い、Webデザインを行います。
実際のWebサイトのコーディングは、フロントエンドエンジニアが担当することが多く、エンジニアとの密な連携が求められるでしょう。


近年はコーディングも担当するWebデザイナーが主流。つまりWebデザインのモックアップ作成からコーディングまでを一気通貫で行います。
Webデザイナーの詳細は「【3分で分かる】Webデザイナーとは?年収・仕事内容・資格を紹介」も参考にしてください。
フリーランスとは
フリーランスとは、個人事業主として仕事を引き受ける働き方のことです。自由業と呼ばれることもあります。
働き方は個人の自由で選ぶことができ、客先で常駐するスタイルで働くこともあれば、テレワークやフルリモートで仕事をするケースも。
「何時から何時まで仕事をする」というスケジュールも基本的に自分で決めます。
フリーランスの詳細は「フリーランスとは?働き方や具体的な職業、独立に必要な準備などを解説」を参考にしてください。
この記事もオススメ



フリーランスWebデザイナーは厳しい?「消える」といわれる5つの理由


フリーランスWebデザイナーは、フリーランスの中でも独立が難しい職種。将来的には「フリーランスWebデザイナー」は消えると言われることも多いです。
その理由として挙げられるのは、以下の5つです。
- 工数の算出が難しい
- 修正依頼が発生しやすい
- 労働時間が長い
- Webデザインチームのインハウス化
- 安価で高品質なテンプレートの登場
それぞれ解説します。
この記事もオススメ



工数の算出が難しい


Webデザインにかかる工数やスケジュールはさまざまです。
案出しの目安は「1日1案」といわれるものの、デザインは「アート的」な領域でクライアントの好みのあるので、一概に数値化できません。
加えて「デザインのブラッシュアップ」や「見直しの時間」も発生するでしょう。デザインが1回で通ることもあれば、繰り返し修正しやり取りが続くことも。
つまり、クライアントとその時々の状況によって工数は変わるため、「完成するまでわからない」というのが実態なのです。
修正依頼が発生しやすい


デザイン系は、細々とした修正が発生しやすい分野です。
例えば「この部分の色を○○色に変えて欲しい」「マウスオーバーしたら色が○○色に変わるようにして欲しい」「ビジュアルをもっと大きく表示するようにして欲しい」など。
またデザインの完成イメージを完全一致させるのは難しく、イメージのずれは仲介する人が増えるほどより困難になります。
また専門用語の解釈の違いで、思いも寄らないデザインの相違が発生することも。
したがって、どれだけクライアントにヒアリングをしても、最終的な完成品が「クライアントのイメージと異なる」という状況はありえるのです。
労働時間が長い
Webデザイナーは労働時間が長くなりがち。企業により労働時間は異なるものの、1日3時間から4時間前後の残業が発生するのはよくあります。
特に若手や新入社員の場合は、最初のうちは仕事を覚えるのに精一杯なので、残業が必要以上に増えてしまうケースも。
とはいえ、正社員ならば月々の給与はきちんと支払われるでしょう。一方でフリーランスは働いた分だけ報酬が発生しますから、体調不良で休めばその分の収入は当然減ります。
フリーランスWebデザイナーになるなら、その日のスケジュールや体調も含め、労働時間を自分で管理しなければなりません。
この記事もオススメ



Webデザインチームのインハウス化
大手企業では、Webデザインチームのインハウス化(内製化)が進んでいるようです。
インハウス化の理由としては、デジタルマーケティングの重要性にあります。
具体的には、SNS運用やUI/UXデザインなどで、これらは「Webデザイン」において重要な役割を果たしています。
内製化することで、マーケティングとデザインの立案を自社で完結できるので、効率的にサービスを稼働させられるのです。
そのためフリーランスWebデザイナーが活躍しにくいという見方もできます。
この記事もオススメ



安価で高品質なテンプレートの登場


出典元:Strikingly
StrikinglyやWordPressを使えば、安価で高品質なWebサイトを構築できます。
こうしたWeb制作ツールにはテンプレートがついているので、非デザイナーでもある程度綺麗なサイトの構築が可能なのです。
実際、簡単なサイトデザインやバナー作成ならばWebデザイナーでなくともこなせるタスクなので、フリーランスに仕事が回ってこないことも。
よってフリーランスWebデザイナーへの発注数が低下する側面もあるのです。

フリーランスWebデザイナーの必須スキル6つ
フリーランスWebデザイナーは厳しいといわれる反面、独立してもクライアントから定期的に仕事を受注し、バリバリ働いている方もいます。
そこで本章では、消えないフリーランスWebデザイナーの必須スキルを6つ紹介。
- マーケティングスキル
- デザインソフトの操作スキル
- プログラミングスキル
- コミュニケーション能力
- 情報発信能力
- 営業力
マーケティングスキル


IT社会の現代において、デジタルマーケティングの重要性は高く、より複雑化しています。そして各業務とデザインの結びつきも強まっているのです。
例えばABテストによるサイト改善では、画像の位置・サイズ・配色・キャッチコピーの表現方法などに複数パターンを用意します。
数パターンのサイトを用意して、ユーザーの行動を調査。
もっとも成果に結びつきやすいと判断したサイトを、成果物に採用します。
この際、マーケティングチームが抱える課題を理解しつつ「デザイン知識を活かした提案」ができると非常に重宝されるでしょう。
ただし、マーケティングチームが抱える課題を正しく理解しつつデザインに落とし込むには「マーケティングスキル」が必要です。
この記事もオススメ



SEO知識もあると望ましい
「SEO(検索エンジン最適化)」とは、Googleの検索エンジンにおいて上位表示を狙えるサイト構成・記事構成・サイトデザインを作成するための手法のことです。
単に「見た目が美しい」だけでは、クライアントの要求は満たせません。サイトを訪問したユーザーの滞在時間を伸ばす工夫や、直帰率を下げる工夫が必要なのです。
この記事もオススメ



デザインソフトの操作スキル
Illustrator・PhotoshopはWebデザイナーが身につけるべき必須スキル。できれば、複数のデザインソフトを使いこなせると理想的です。
例えば、DTPデザインに携わるならばAdobe Indesign。動画作成に携わる機会もあるならAdobe Premiere Proを使いこなせるとよいでしょう。
この記事もオススメ



プログラミングスキル


出典元:STUDIO
STUDIOのようなWeb制作ツールの登場で、「画像編集感覚でプロトタイプを作れる」のが当たり前になりました。
IllustratorやPhotoshopでイラストやバナーを作成し、Web制作ツール上に配置。するとソースコードが自動的に生成されます。


近年のWebデザイナーはデザインだけでなく、プログラミングスキルも求められます。
一方で、レスポンシブ対応が十分ではなかったり、複数端末でチェックするとレイアウトが崩れてしまい、複雑なWebアプリには対応できないこともしばしば。
そのため、WebデザイナーにはHTML・CSS・JavaScriptのスキルも必須。
プロトタイプはWeb制作ツールで行い、実際の作成はプログラミングで行うことで、開発工程も携わるWebデザイナーが台頭するでしょう。
コミュニケーション能力


「高いデザイン能力」だけでなく、積極的にクライアントとコミュニケーションをとり、円滑に仕事が回るように行動することもフリーランスWebデザイナーに重要。
デザインを仕事にする以上、ラフデザインのやりとりや修正対応、顧客やチームでの打ち合わせなどは少なからず発生するでしょう。
クリエイティブ職には職人気質の人も多いので、積極的に周囲とコミュニケーションを取れると、仕事がしやすい人として認知されやすいです。
フリーランスでも仕事を取りやすくなるでしょう。
この記事もオススメ



情報発信能力
フリーランスWebデザイナーは、いつ仕事がなくなってもおかしくないです。
だからこそ、日頃から自分の成果を積極的に発信し、次の仕事を受注するための工夫や努力を積み重ねなくてはいけません。
例えば自分が作ったWebサイトやアプリなどをX(Twitter)やブログで積極的に更新。ITの勉強会やイベントなどに足を運び、人脈を広げるのも1つの手です。
この記事もオススメ



営業力
Webデザイナーに限らず、フリーランスとして働く上では「営業力」は非常に重要。自分という商品をいかにクライアントにアピールして案件の受注に繋げるかが鍵となります。
フリーランスにとって営業力が重要である理由をまとめると、以下の通りです。
- 案件およびクライアントの獲得:仕事を獲得するには自分のスキルや経験をアピールしなければならない
- 売上向上に繋がる:交渉力や提案力を持ってクライアントとの契約条件をうまく調整することで、より適切な価格で仕事を獲得できる
- 継続的に仕事をもらえる:クライアントが新たなプロジェクトや契約更新を検討する際に、営業力があると信頼できるフリーランスとして認知されやすい
この記事もオススメ



フリーランスWebデザイナーの年収


フリーランスWebデザイナーの年収は、どんな形で案件を獲得するかによっても大きく変わります。またフリーランス歴やスキルによっても給与には差が出やすいです。
本章では、各パターンの平均年収の目安を紹介。
この記事もオススメ



コンペ形式の場合
コンペ形式とは、クライアントが企画を提案し、企画内容をもとに複数のクリエイターが成果物を納品する形式です。
そして、最終的に選ばれたクリエイターに対して成果報酬が支払われる仕組み。
コンペは大型案件も多く、成果報酬が大きいことも。一方で、選ばれないと当然報酬は発生しませんから、安定して月収・年収を稼ぐハードルは非常に高いです。
もしフリーランスでコンペに挑むなら、まずは一般的な業務委託案件をこなしてスキルを身につけるのが先決でしょう。その上で懸賞に応募する感覚で挑戦しましょう。
在宅で業務委託案件をする場合
フリーランスWebデザイナーの月収目安は20万円〜35万円程度。
年収は240万円〜420万円弱です。年収400万円を超える収入を得られると、だいぶフリーランスとして安定するはずです。
独立直後は、20万円程度の月収から積み上げていくことになるでしょう。
この記事もオススメ



ジェネラリストはさらに収入アップが見込める
フリーランスWebデザイナーは、デザイン特化だと収入が低くなりがち。
できれば、HTMLコーディングやディレクションといったスキルも含めたジェネラリストとして立ち回れると、収入アップが狙えるでしょう。
幅広い知識と技術があれば、年収500万円越えのケースも。
「稼げる」フリーランスWebデザイナーの仕事の取り方


本章では、「稼げる」フリーランスWebデザイナーの仕事の取り方を7つ紹介。
- 知り合いのツテは重要
- ポートフォリオサイトを作成
- ポートフォリオ作成サービスへの投稿もおすすめ
- コンペ形式はおすすめしない
- 付加価値を身につける
- クライアント選びは慎重に行う
- 安易な値下げはしない
知り合いのツテは重要
フリーランスWebデザイナーにとって、一番の心配事は「クライアントが見つかるか」「仕事が取れるか」ということ。
独立したけど仕事がないという状況を避けるには、まずはツテが大事です。
もしあなたがデザイン事務所や制作会社にお勤めなら、独立後も勤務先から業務委託で仕事の発注を受けられるか相談してみましょう。
また現職がデザイン関係でない場合は、クラウドソーシングで案件をいくつかこなした上で、相性の良いクライアントに継続発注を依頼するのもおすすめ。
ポートフォリオサイトを作成
ポートフォリオを作成し、そのサイトを元に営業しましょう。ポートフォリオは、デザイナーとしてのあなたの「顔」です。
クラウドソーシングで案件を取る際にはプロフィール欄を細かく掲載することで、発注元へのアピールにつながります。
名刺にQRコードを記載すれば、PRしやすいかもしれません。
この記事もオススメ



ポートフォリオ作成サービスへの投稿もおすすめ


出典元:MATCHBOX
ポートフォリオ作成サービスを活用すれば、効率的にポートフォリオを準備できます。
例えば「MATCHBOX」は、無料でポートフォリオ掲載が可能な便利サービスです。
作成したポートフォリオはPDF化が可能で、商談の際に印刷する際にも便利。
他にもポートフォリオサービスには「Dribbble」「Behance」などがあります。
コンペ形式はおすすめしない
コンペ参加は、生活が安定するまではおすすめしません。
安定した発注を受けることができるようになった段階でスキマ時間を利用し、コンペに参加するのがベストです。
コンペは作品が採択されればキャリアアップにつながります。しかしフリーランスになった直後は生活が不安定になりがちです。生活の安定をまずは優先しましょう。
付加価値を身につける


「デザイナー」と「デザインとディレクションができる人材」「デザインもコーディングもできる人材」には大きな違いがあります。
クライアントはWebデザイナーに業務を発注する際、デザインに関連する業務に関しても、言葉に出さずとも求めているケースが多いです。
例えば企業のコーポレートサイトを作る際、ワイヤーフレームだけを納品するのと、HTML・CSSもセットで納品するのでは、後者の方がニーズを満たすでしょう。
このように、デザイン+αのスキル・付加価値を身につけることで、ほかのWebデザイナーと差別化することが重要。
すると、案件の対価も大きく引き上げられます。
この記事もオススメ



クライアント選びは慎重に行う


フリーランスの場合、案件を取るのも自分自身です。クライアント選びは慎重に行い、業務委託契約を締結する際は、契約内容を確実に確認してから締結しましょう。
契約内容が少しでも不利なものなら、契約の見送りも検討してください。
また修正対応の回数には制限を設けることをおすすめします。なぜなら、無数に修正対応が発生するリスクがあるからです。
例えば「デザインを変えて欲しい」「やっぱり前のデザインの方が良かった」「この部分を目立たせて欲しい」「やっぱりこの箇所も同じくらい目立たせて欲しい」といった具合。
安易な値下げはしない
もともと提示した価格から、顧客の要望を汲んで値下げしてしまうと、クライアントは「値下げした後の価格」を基準に発注を継続するケースが見受けられます。
すると、仕事量を増やして収入を上げるしかないので、結果的に自分で自分を追い詰めることになりかねません。
また、値下げをする行為は、ほかのフリーランスの受注価格にも影響を及ぼすことも。
価格設定は、業界全体の今後にも大きく関わるかもしれません。
未経験からフリーランスWebデザイナーになるには


本章では、未経験からフリーランスWebデザイナーになるためのポイントを4つ紹介。
- デザインの基礎スキルを身につける
- クラウドソーシングで仕事を受注する
- ポートフォリオサイトを作る
- 専門スクールに通う
デザインの基礎スキルを身につける
デザインの基礎スキルは必須です。IllustratorとPhotoshopについては、デザインにおいてはほぼ必須でしょう。
そのほか、必要な仕事を考慮しつつほかのソフトも覚えましょう。Webデザインの基礎学習では、「Webサイトの模写」も有効な方法。
自分が普段見ているサイトをとりあえず真似してみて、普段はあまり意識しないレイアウトや配色の考え方を学んでみましょう。
模写を通して、Webデザインの重要性が理解できるのです。
この記事もオススメ



クラウドソーシングで案件を受注する


出典元:クラウドワークス
Webデザイナーとしての実績がないうちは、案件が取りやすいクラウドソーシングを活用しましょう。副業から実績を積んでいくのも一つの手です。
クラウドワークスやランサーズには、数多くのWebデザイン・アプリ開発・Webライティングなどが、豊富な案件が掲載。
概要をチェックしつつ、自分にできるものは積極的に応募してみてください。そして「副業」を「本業」へと、徐々に移行していきましょう。
この記事もオススメ



ポートフォリオサイトを作る
ポートフォリオサイトは、あなたのWebデザイナーとしての嗜好や得意とするデザインを端的に伝える存在です。
つまり「名刺」の代わりとなります。働く場合に紙の名刺を用意する場合は、ポートフォリオに遷移できるQRコードを載せておくのもよいかもしれません。
専門スクールに通う
未経験ならば、Webデザイナーの養成スクールに通うのがベストかもしれません。
スクールであれば、綿密なカリキュラムに則ってデザインスキルやプログラミングスキルを効率的に学べるはずです。
何から始めれば良いかわからない方にとって、スクールは最良の判断といえます。
Webデザイン関連のスクールとしては、「デジタルハリウッドSTUDIO by LIG」のような通学制のスクールから、「CodeCamp」のようなオンライン完結のスクールも。
自分に合う学習スタイルや費用などと相談して検討してみてください。
まとめ:フリーランスWebデザイナーになるなら市場価値を高めよう
フリーランスWEBデザイナーが厳しい・消えるといわれる理由、年収や仕事の取り方などを解説しました。
フリーランスになるなら、事前準備を確実に行い、独立しても収入が安定できるような状態でスタートするのがベストです。
収入が安定しない可能性がある場合は、副業から小さく始めるのもおすすめ。
フリーランスは市場価値を高める行動も重要なので、貪欲にデザインスキルやプログラミングスキルを学びつつ、戦略的に行動しましょう。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。
































