「Webサイトやアプリ開発に興味があるけれど、何から勉強していいかわからない」
「HTMLやCSSを少しだけ書いたことがあるけれど、よく理解していない」
「よく聞くHTML・CSS・JavaScriptの違いは何だろう?」
このような悩みをお持ちですか?
この記事では、Web開発の基本であるHTML・CSS・JavaScriptの違いを解説し、勉強方法やおすすめ本なども紹介していきます。
本記事を読むことで、フロントエンドの言語について理解を深めることができるでしょう。
この記事もオススメ

この記事の目次

HTML・CSS・JavaScriptの違いとは
HTML・CSS・JavaScriptの3つは、Webサイトにおけるユーザーが直接目にふれる部分を開発するのに使うプログラミング言語です。
そして、これら3つはそれぞれ役割が異なります。ざっくりとまとめると以下の通りです。
- HTMLはサイトの基本的構造を記述
- CSSはサイトの表示やレイアウトなどを制御
- JavaScriptは各要素の動作を制御
本章では、HTML・CSS・JavaScriptそれぞれの特徴を解説するので、違いについて理解していきましょう。
HTMLとは


HTMLとは、ウェブページの構造を記述するための言語です。
「タグ」と呼ばれる記号を使って、ここからここまでは見出し、ここからが文章、ここには写真を入れる等といった指示を出してサイトの構造を作ります。
HTMLで作られたコードがブラウザで読み込まれることによって、ウェブページが表示。
ブラウザがChromeであれば、画面の上で右クリックを押すと「ページのソースを表示」という項目が出ます。これをクリックすると出てくるのがHTMLのコードです。
どのようなウェブページであっても、HTMLのソースコードに従って表示されています。
この記事もオススメ



ハイパーテキスト・マークアップ・ランゲージ(HyperText Markup Language)
HTMLは「HyperText Markup Language」の略称です。
ハイパーテキストとは、複数のテキストを結びつける仕組みのことで、ウェブページにハイパーリンクを埋め込むことができます。
ハイパーリンクとは、テキストを結びつける参照のことで、クリックすると別のウェブページに移動する下線の付いたリンクのことです。
マークアップとは
マークアップとは目印をつけるという意味です。ウェブページにおいて文書の各要素がどのような役割を担うのか示します。
例えば、HTMLの<h1>というタグは見出しという意味です。文字列の「タイトル」を下記のように<h1>で囲むことで、文字列「タイトル」が見出しであることを伝えます。
<h1>タイトル</h1>
2番目の</h1>は閉じタグといって、「h1」の前に「/」をつけます。
また、黒い点が先頭に付いたテキストが並んでいる「リスト」を見かけることもあります。「みかん・メロン・バナナ」のリストを表現する時は、下記の通りです。
<li>みかん</li>
<li>メロン</li>
<li>バナナ</li>
このようにHTMLは文書の情報を整理することができ、ブラウザを使ったウェブサイトの表示を可能にしています。
また、Googleなどの検索エンジンがサイトの構造を知る用途にも使われているため、検索の上位で表示させるためには、適切なHTMLタグを使う必要があります。
CSSとは


HTMLがサイトの構造を記述する言語であるのに対して、CSSは「見た目(デザイン)」を制御する言語です。
HTMLタグで囲んだ文字や各要素の色や大きさ、配置(レイアウト)などを指定できます。
HTMLとCSSという2つの言語があることによって、文書の構造と見た目を分離して記述することができます。
この記事もオススメ



カスケーディング・スタイルシート(Cascading Style Sheets)
CSSは「Cascading Style Sheets」の略称です。スタイルシートは、表示を制御する仕組みのことを指します。
CSSはHTMLの中に組み込んで使用できますが、通常は別のファイルに分けて記述します。
例えば、<h1>で囲んだ文字を緑色で表示させたいとします。その場合、HTMLに<h1>タイトル</h1>と記述した上で、CSSに以下のように記載します。
h1 { color: green; }
上記は、h1タグに対して色を緑にするという意味になります。このようにCSSでは装飾したいタグを指定し、タグに対して何をどのようにしたいのかを記述します。
JavaScriptとは


ユーザーの操作に応じて、要素のアニメーションが作動したり、ポップアップが表示されるサイトを見たことがあると思います。
このようなWebサイト上の動作を制御しているのがJavaScriptです。最近はユーザーとのインタラクションを考慮したページが増えていて、JavaScriptの需要が伸びています。
ウェブページの各要素の動作を制御する言語
JavaScriptはウェブページの動作を記述すると説明しました。
具体的には、次のようなものを指します。
- メールアドレスのフォームへの入力を求める際、メールアドレスが正しい形式で入力されているかどうかをチェックする
- 検索フォームにテキストカーソルを自動的に表示させる
- ウェブサイト上に複数枚の写真をスライド状に表示させる
JavaScriptではフォームの入力が送信された時など、「イベント」に対してどのような動作をするかを記述することができます。
また、ブラウザで実行される言語なので、特別な環境を用意することなく容易に学習を始めることができます。
HTML・CSS・JavaScriptはWebにおける「フロントエンド」


HTML・CSS・JavaScriptの違いについて紹介しました。ここからは、もう少し踏み込んでウェブ技術における言語の役割などについて解説していきます。
- ウェブ技術の種類
- フロントエンド(HTML/CSS/JavaScriptなど)
- サーバーサイド(Ruby/PHP/Javaなど)
- インフラ(Linux/MySQL/AWSなど)
ウェブ技術の種類
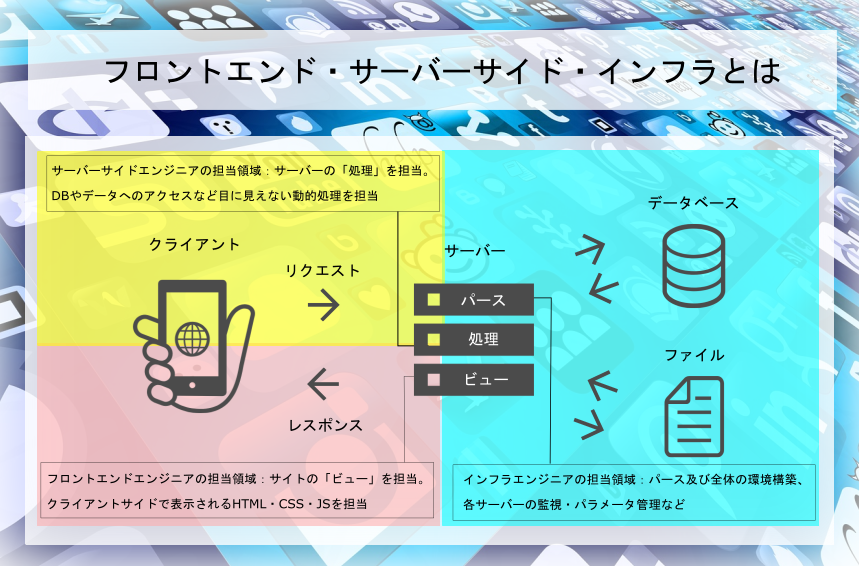
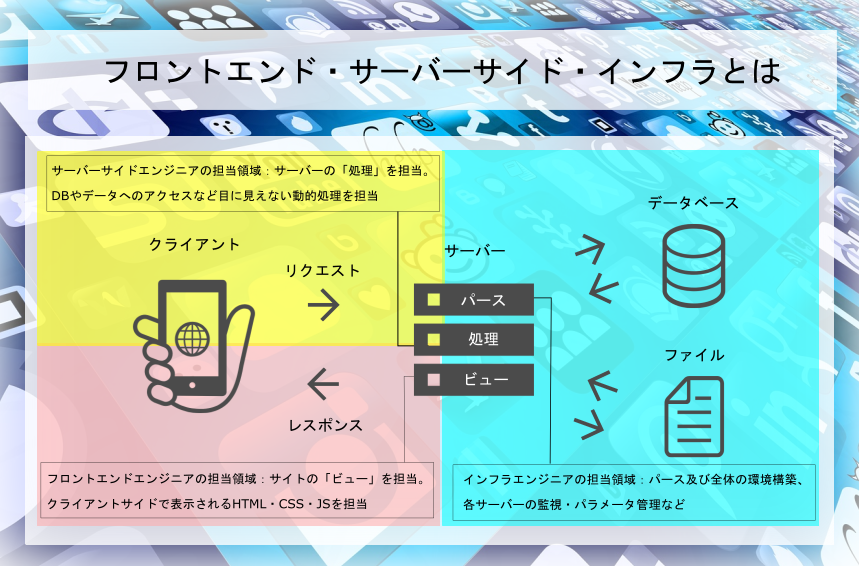
ウェブの技術には様々なものがありますが、代表的なものに「クライアント/サーバーシステム」というものがあります。
このシステムは、一つのアプリケーションをクライアントとサーバーに分けるものです。
ウェブサイトを閲覧する時には、クライアント(ユーザー)がHTMLをくださいという要求を出し、サーバーがそれに応える形でHTMLを返しています。
クライアントの要求を「リクエスト」と呼び、サーバーの応答を「レスポンス」と呼びます。
「クライアント/サーバーシステム」はウェブサイトにおける重要な技術なので、専門書を参考にするなどして理解を深めておくといいでしょう。
この記事もオススメ



フロントエンド(HTML/CSS/JavaScriptなど)
フロントエンドとは「クライアント・サーバーシステム」における、クライアント側の技術全般を指します。
具体的には、前章で紹介したウェブページの構造を決めるHTML、ページを装飾するCSS、ページの動的な部分を担うJavaScriptといった言語を用いて実装します。
フロントエンドは、ウェブアプリケーションの表側の部分を担っています。
以前はHTML・CSSと簡単なJavaScriptを書いて終わり、といったページも多かったようです。
しかし最近では、フロントエンドにも多様な機能が求められるようになり、エンジニアに要求される知識が増えてきています。
また、JavaScriptでは「Angular」や「React」といったフレームワーク、サーバーサイドの開発を可能としたJavaScript実行環境の「Node.js」が台頭。
より良いエンジニアになるためには、それらのフレームワークも併せて学習することが必要とされています。
この記事もオススメ



サーバーサイド(Ruby/PHP/Javaなど)
サーバーサイドは、ウェブアプリケーションの裏側を担っています。
サーバーサイドに使用される代表的な言語はRuby・PHP・Javaなどで、クライアントからのリクエストに対してレスポンスするための処理を実装します。
例えば、クライアントが図書館の本を検索する場合、サーバーサイドでは、クライアントのリクエストに合致した本の情報をデータベースから取り出してきて表示したりしています。
また、ショッピングサイトにおいては、ユーザーの情報を認証したり、ユーザーの選択した商品に関する情報を保持したりしています。
この記事もオススメ



インフラ(Linux/MySQL/AWSなど)
ウェブアプリケーションを稼働させるためには、サーバーなどのインフラが必要です。
サーバーの他には、LinuxなどのOS、Apacheなどのサーバーソフトウェア、MySQLなどのデータベースも必要になるでしょう。
サーバーは、社内に設置するオンプレミス型と、AWS(アマゾン・ウェブサービス)などに設置するクラウド型があります。
OSとミドルウェアに関しては、ウェブアプリケーションの開発でよく利用される「LAMP」というものがあります。
LAMPはLinux・Apache・MySQL・PHP(Perl)の頭文字を組み合わせた略称で、オープンソースで開発できる環境として人気があります。
この記事もオススメ




【初心者向け】HTML・CSS・JavaScriptの勉強方法


ここでは、初心者におすすめのHTML・CSS・JavaScriptの勉強方法を2つ紹介。
- 「本で独学→分からない箇所はネットで補完」がおすすめ
- 独学が難しいならプログラミングスクールの受講も検討しよう
「本で独学→分からない箇所はネットで補完」がおすすめ
書籍はHTML・CSS・JavaScriptの学習に必要なことが体系的に解説されています。ネットは無料で学べるコンテンツが多い代わりに、情報の正確性や網羅性に欠けることも。
まずは書籍で勉強し、分からないことがあったらネットで検索しましょう。最低でも1冊は基礎的な知識が正確に紹介されている書籍で勉強するのがおすすめです。
この記事もオススメ



独学が難しいならプログラミングスクールの受講も検討しよう
書籍の内容が理解できず、ネットで情報を補完しようと思っても「ネットに書いてあることがよくわからない」ときは、プログラミングスクールで学習するのがおすすめです。
不明点や疑問は何でも質問できるため、挫折することなく学習を続けることができます。
この記事もオススメ



HTML・CSS・JavaScriptを学べる本おすすめ5選
ここでは、フロントエンドの言語を学べる本のおすすめを5冊紹介していきます。
- Webを支える技術
- スラスラわかるHTML&CSSのきほん
- HTML5 & CSS3 デザインレシピ集
- Bootstrap 5 フロントエンド開発の教科書
- 確かな力が身につくJavaScript「超」入門
書籍で勉強して不足分をネットで補う方法がおすすめです。万が一、一人で学習するのが困難になった場合はプログラミングスクールの受講も検討しましょう。
Webを支える技術
HTML・CSS・JavaScriptを勉強する前に読んでおきたいのが、こちらの「Webを支える技術」です。Webの仕組みを丁寧かつ分かりやすくまとめた一冊。
HTMLやHTTPなどの歴史や設計思想などを知ることで、Webの仕組みを理解した上で、スムーズにフロントエンドの勉強に入れるでしょう。
スラスラわかるHTML&CSSのきほん
HTML・CSSは、他のプログラミング言語と比べて習得するのは比較的容易です。
しかし、プログラミング未経験の方にとっては、最初は理解が難しいかもしれません。そのため、最初は初心者向けの簡単な書籍から学習するようにしましょう。
「スラスラわかるHTML&CSSのきほん」は、知識がまったくない人でも理解できるように書かれています。
プログラミング関係の本は、いきなり説明がない関数や用法が突然出てくることがあります。しかしこの本は、一つ一つ丁寧に説明されているのが特徴。
また、実際にウェブサイトを構築しながら学習を進めるため、「この文法は一体何のために使用するのだろう?」といった疑問が生じることもありません。
学んだことをどのように活かすのか理解しながら進めることができます。
この記事もオススメ



HTML5 & CSS3 デザインレシピ集


基本的な文法を学んだ後は、実践に即して色々なものを作ることが大切です。
その際に役に立つのがレシピ集です。このデザインレシピ集には、ウェブサイトを作る上で必要な部品の作り方が載っています。
テキストの整形、リンクと画像の作り方、テーブルやフォームのデザインなど、実例を通してウェブサイトの部品について学ぶことができます。
また、「こういうサイトを作ってみたい」というイメージが頭にある時に読むと、非常に参考になるでしょう。
基本的な文法をマスターしたけれど、いざウェブサイトを作るとなると細かいことを忘れてしまうといった方にもおすすめです。
レシピ集なので、脱初心者~中級程度のレベルの方が対象の本です。
Bootstrap 5 フロントエンド開発の教科書
Bootstrapは、ウェブサイトを作るためのフレームワークです。
フレームワークとは、色々な機能を一つにまとめたパッケージのようなもので、簡単なコードを書くだけで複雑な処理をしてくれます。
Bootstrapは、HTMLとCSSの基礎を覚えた後に発展として学ぶべきものです。CSS設計の手間が大幅に削減でき、質の高いデザインを実装することができます。
Bootstrapはコード一つで簡単に見栄えのよい部品を開発できる、HTMLの理解は深まったけれど「CSSを生かした格好いいデザインができない」といった場合に特に効果的です。
また、Bootstrapはページの幅を均等にわける「グリッドシステム」を採用しており、スマートフォンに対応したウェブページを作るのに適しています。
確かな力が身につくJavaScript「超」入門
プログラミングの本には、文法を学ぶ本と実例を学ぶ本があります。
文法だけを学ぶ本だと、文法をどのように活かすのかイメージすることが難しく、退屈してしまうこともあるでしょう。
この本は、文法と実例が適度に組み合わされているので、作る楽しさを味わいながら学習することができます。
特に、JavaScriptを初めて学ぶ場合は、どのようにウェブサイトで使用されているのかわかりにくいので、この本のようにサンプルを通して学べる書籍をおすすめします。
文章もわかりやすく、説明も丁寧ですので、HTMLとCSSを学んだ後にこの書籍でJavaScriptを学ぶといいでしょう。
この記事もオススメ



「HTML・CSS・JavaScript」について理解を深めよう
本記事では、フロントエンドの基本である「HTML・CSS・JavaScript」について、各言語の違いや役割、おすすめの書籍などを解説しました。
プログラミングの楽しさは、自分で書いたコードが動く瞬間が1つ。
しかしHTMLのタグを覚えたり、CSSの使い方を学んだり、JavaScriptの仕組みを勉強したりと、覚えることが多くて嫌になるかもしれません。
しかし、努力してプログラミングを身につけると、物を作ることの楽しさを味わうことができますし、自分に付加価値を付けることもできます。
特にIT業界で働く場合、ウェブアプリケーションは需要が多く、今後も必要とされることから、その基本的な言語であるHTML・CSS・JavaScriptを理解することは重要です。
インターネットに興味があり、プログラミングを学んでみたいという人は、HTML・CSS・JavaScriptの学習から始めてみてはいかがでしょうか?
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。