ウェブページの作成に使われるHTML。CSSと合わせて学習すれば、自分でホームページや個人ブログなどのWebサイトを作成できます。
HTMLはプログラミング初心者が最初に学習するのに適している技術で、無料のオンライン学習サイトや本などを使って独学も可能です。
そこで本記事では、HTML勉強法のおすすめやHTML学習のポイントなどを解説します。
※記事内の価格等は記事執筆時点の内容です。最新の情報は公式サイト等でご確認ください。
この記事の目次

HTMLとは

HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で「エイチティーエムエル」と読みます。
ウェブページ作成のために開発された言語で、マークアップ言語の1つ。
マークアップ言語は見出し・本文・段落・表などの各要素に目印をつける(マークアップ)することで、ウェブページ全体の構成を定義する言語です。
HTMLの基礎については、以下の記事で解説しています。
HTMLとCSSの関係
HTMLと同じくウェブページの構成に必要なのが、CSS(Cascading Style Sheets:カスケーディングスタイルシート)。
これは、ウェブページの中にある要素(文字・ボタン・画像など)の色・大きさ・配置などを制御する技術です。
ウェブページはHTMLだけでも作ることは可能。しかしそれでは、文字色や背景色などがない無機質なサイトになってしまいます。
そのため、HTMLでWebサイトの全体的な構成を決めた後で、CSSでデザインを仕上げることで、デザイン性があり、かつ読みやすい・見やすいウェブページを作ることができるのです。
必要な勉強時間の目安
HTML習得に必要な勉強時間は、最終的な学習目標にもよります。
一般的には、2週間~1ヶ月程度学習すれば、HTMLとCSSを使って自分で簡単なWebサイト制作が可能になるでしょう。もちろん個人差はあります。
また、HTMLは無料サイトや本を使って独学も可能。ただしプログラミングには「良いコード」と「悪いコード」があり、表示できれば良いというわけではありません。
独学ではどうしても自分が書いたコードのフィードバックが得られないため、実践スキルにつながりにくいというデメリットも。
IT業界への転職などを目的として学習をする場合には、講師のフィードバックやサポートが受けられるスクールも検討しましょう。
プログラミングスクールに関する以下の記事もぜひ参考にしてください。
- おすすめのプログラミングスクールを地域別に紹介!選び方のコツは?
- 【2024年版】人気プログラミングスクール14校を比較!費用や学べる言語を解説
- 無料プログラミングスクールのおすすめ9選!無料と有料どちらに通うべきかも解説
初心者におすすめのHTML勉強法


HTMLはウェブページ開発の最も基本となる技術です。
これからプログラミングやWeb制作について学んでいく人が手始めに学習するものの1つなので、無料・有料を問わず学習コンテンツが充実しています。
本章では、初心者におすすめのHTML勉強法を4つのカテゴリに分けて紹介。
- 無料・有料学習サイトで学ぶ
- 本で学ぶ
- アプリで学ぶ
- 勉強会に参加する
無料・有料サイトで学ぶ
初心者にはオンラインの無料コンテンツを活用した学習がおすすめ。
テーマごとに動画や解説ページが用意されており、各コンテンツは5~15分と短時間で完了。そのため、休憩時間や仕事終わりなどのスキマ時間を使った学習も可能です。
おすすめの学習サイトは、以下の4つです。
- Progate
- ドットインストール
- CODEPREP
- 1時間で作るホームページ
この記事もオススメ



Progate


出典元:Progate
「Progate」は、イラストと解説が「初心者でもわかりやすい」と評判の無料学習サイト。
難易度によってレベル分けされているため、自分のペースやレベルに合わせてステップアップさせていくことができます。
基礎知識を身に着けた後には、実際にプログラムを書く実践練習も行えるため、プログラミング学習にありがちな「わかったつもり」のまま学習が進む心配もないでしょう。
月額1,078円の有料会員になれば、公開中の全てのコンテンツにアクセスが可能。
ドットインストール


出典元:ドットインストール
Progateと並んで知名度・人気が高い学習サイトが「ドットインストール」。
動画形式の講義なので、オンラインスクールにいるような感覚で学べます。
HTML/CSS/JavaScript/PHPなどのプログラミング言語の学習コンテンツが充実しており、Web制作に関する総合的なスキルを習得したい人におすすめです。
各コンテンツは3分以内で学習できるので、スキマ時間で学習したい人にもピッタリ。
月額1,080円のプレミアム会員になれば、中上級向けのプレミアムコンテンツへのアクセスや、ソースコードの比較・閲覧などが可能になります。
この記事もオススメ



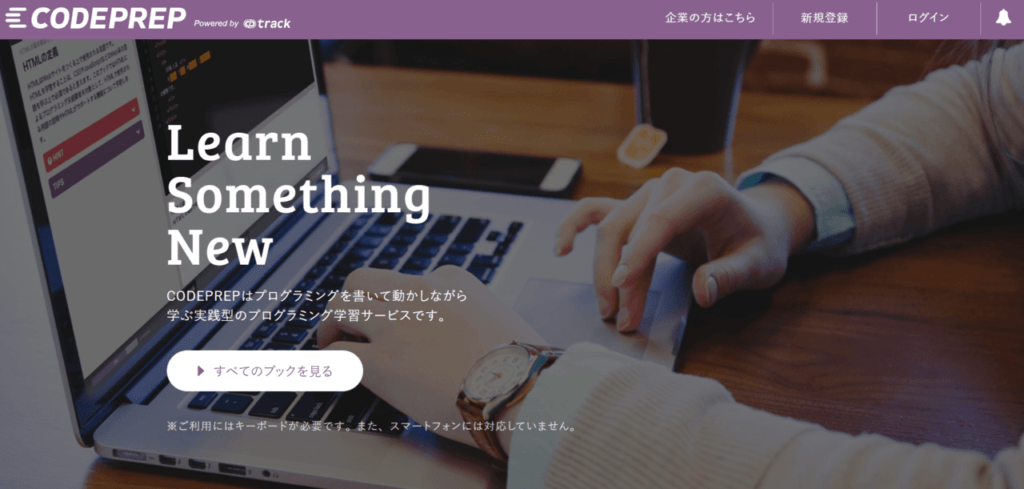
CODEPREP


出典元:CODEPREP
「CODEPREP」ではブックと呼ばれるコンテンツを使い、実際に手を動かしてプログラムを書きながら、学習を進めていきます。
最初は穴埋め形式の問題で、プログラムの概要や全体的な動きを理解していきます。
ヒントや解説もあるので、初心者でも安心。ブックは1冊10分で完了できるようになっているため、1日1ブックといったルールを決めて進めていくと良いでしょう。
無料の会員登録では、一部のブックでのみ学習が可能です。
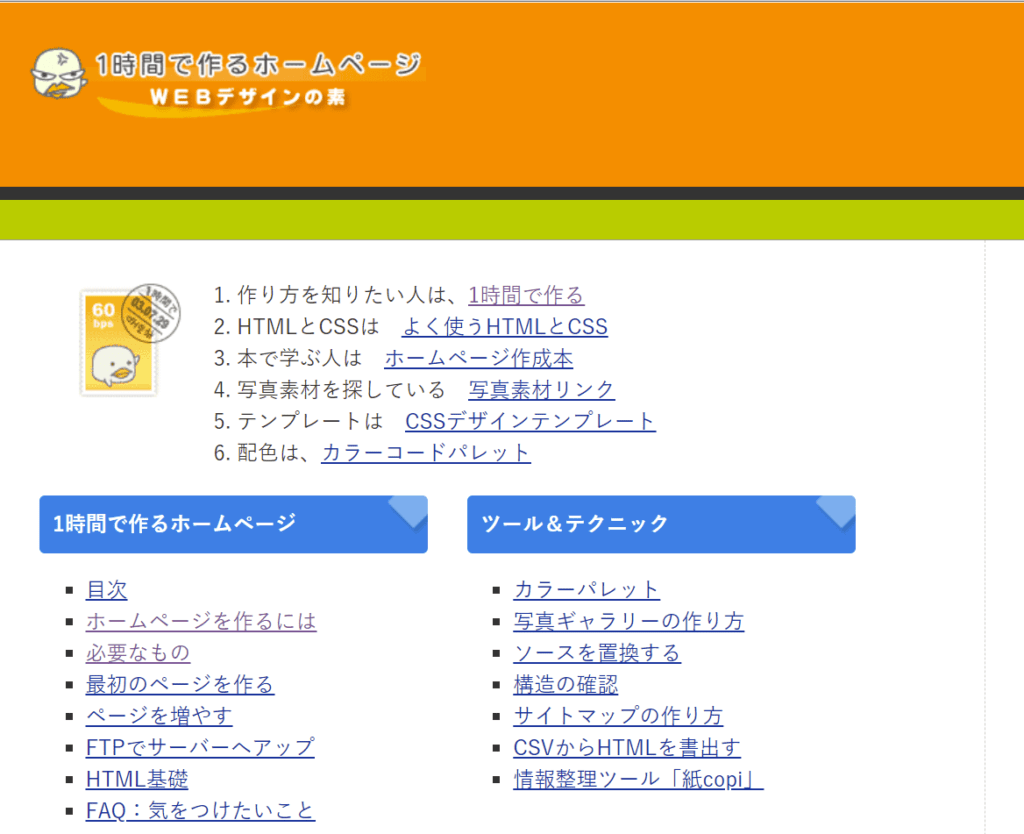
1時間で作るホームページ


出典元:1時間で作るホームページ
「最短でお店や個人用のホームページを作りたい」という人におすすめなのが「1時間で作るホームページ」です。
ホームページを作るためにはどうすればよいか、何が必要かなど、ホームページ作成に焦点をあててコンテンツが構成されています。
可愛らしいイラストと会話形式のコンテンツで、楽しく学習が進められます。1つのコンテンツのボリュームが大きくないので、スキマ時間に少しずつ学習することも可能。
動画はないもののHTMLとCSSの基本はしっかりと学べるので、他の学習ツールと合わせて活用するのも良いでしょう。
本で学ぶ
気軽に持ち歩けて、ネット環境不要で学習できるのが、本の大きなメリット。
メモを書き込んだり、読み返したいところに付せんをつけたり、自分なりにアレンジができるのも本ならではの魅力でしょう。
HTMLの勉強におすすめの参考書は、以下の3冊です。
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- スラスラわかるHTML&CSSのきほん
- HTML&CSSとWebデザインが1冊できちんと身につく本
この記事もオススメ



1冊ですべて身につくHTML & CSSとWebデザイン入門講座
タイトルの通り、この1冊でWeb制作に必要なスキルが全て身につくと評判の本書。
ブログ「Webクリエイターボックス」の管理人が、HTMLとCSSの基本を優しく、わかりやすく解説しています。
基本知識も丁寧に解説されているので、「これなんだったっけ?」となった時の辞書代わりにも重宝しそうです。
スラスラわかるHTML&CSSのきほん
累計10万部を突破したベストセラー本。HTMLとは?の基礎から、作成したサイトを公開するところまで一通り学習可能。
現在のWeb制作には欠かせないレスポンシブデザイン(スマホ・タブレット対応)や、現代のトレンドに合わせたサイト制作を学べます。
わかりやすい解説でスラスラ読み進めることができるので、まずは1回読み通した後に、学習の進捗に合わせて何度も読み返すのがおすすめです。
HTML&CSSとWebデザインが 1冊できちんと身につく本
HTMLやCSSの基本だけでなく、実際のWeb制作に欠かせないレスポンシブデザインとレイアウト手法も学べる本書。
用語や技術を解説するただの参考書ではなく、現場で使える実践的なテクニックも多く紹介。まるでスクールや会社でトレーニングを受けているような感覚で学習が進められます。
Web制作をしたい方だけでなく、Webデザイナーを目指す人におすすめです。
アプリで学ぶ
「ちょっとしたスキマ時間も無駄にしたくない!」という人は、スマホアプリを使って効率よく学習をすすめるのがおすすめです。
手軽に学習できるので、オンライン講座や本と合わせて活用するのも良いでしょう。
HTMLの勉強におすすめのスマホアプリは、以下の2つです。
- ShareWis
- Programming Hub
この記事もオススメ



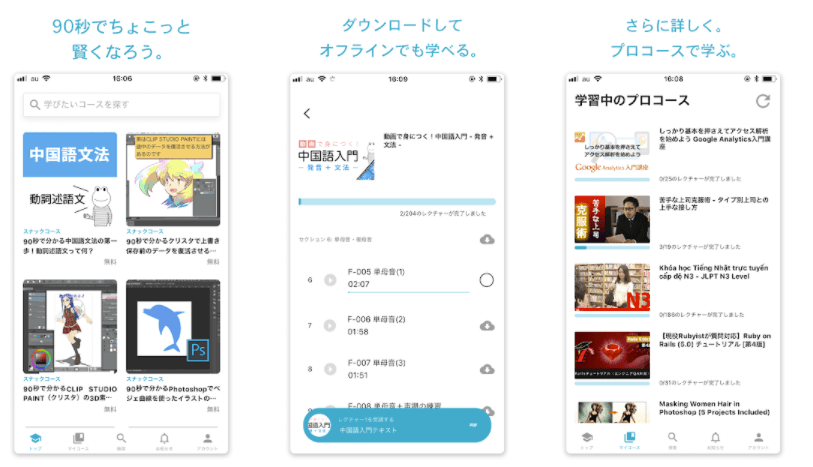
ShareWis


出典元:Google Play
90秒の無料動画で賢くなれる、社会人向けのオンライン学習プラットフォーム。「プログラミング/Web開発ツール」コースでは、次のようなコンテンツが用意されています。
- 90秒で分かる超初心者のためのHTMLって何?
- 90秒で分かるJavaScriptってどんなプログラミング言語?
有料のプロコースでは、さらに豊富なコンテンツにアクセス可能。プログラミング以外にも外国語やビジネススキルなども学べます。
Programming Hub


出典元:Google Play
HTML/CSS/Javascript/Javaなどの学習が1つでできる有能アプリ。
Googleの専門家との共同研究によって開発されたこのアプリでは、ゲーム感覚で楽しみながら知識・スキルを身につけることができます。
英語のみですが、解説がわかりやすく日本人のユーザーも多くいます。Apple、Androidの両方のアプリストアで高評価を獲得している人気アプリです。
勉強会に参加する
ある程度の基礎知識を身に着けたら、勉強会に参加してさらに深い知識を習得したり、他の学習者と情報交換したりするのもおすすめです。
IT技術は日々進化するため、勉強会などで最新の技術やトレンドをチェックすることも大切。同じ趣味を持った仲間に出会えるかもしれません。
勉強会やセミナーの開催は都市部が多いです。しかしコロナの影響もあり、最近ではオンラインでの開催も活発化している印象です。
例えばTECH PLAYでは、キーワードやエリアで絞って検索できます。無料で参加できるものもあるので、興味があるものがないか定期的にチェックすると良いでしょう。
この記事もオススメ




HTML学習のポイント


HTML学習は無料で、1人で気軽に始められるところが魅力。しかし三日坊主や挫折してしまう人も多いのも事実です。
そこで本章では、HTML学習のポイントを3つ解説します。
- 目標を持つ
- 自分にあう勉強法を選ぶ
- 実際に手を動かす
目標を持つ
なぜHTMLを学習するのか、何がしたいのか、といった目標を設定することが重要。
簡単なホームページ作成であれば1ヶ月程度の学習でできるようになるでしょう。
しかし、転職やフリーランスでWeb制作の仕事に就く場合には、Web関連の周辺技術や実際の開発現場で通用する実践的な技術を身に着ける必要があります。
趣味で学ぶ程度であれば無料コンテンツでも十分かもしれません。しかし実際の仕事となると有料コンテンツの購入やスクールの利用も選択肢の1つになります。
より効率的に学習を進めるためにも、目標を明確に設定しましょう。
自分に合う勉強法を選ぶ
学習スタイルは人それぞれです。スクールなどで他の生徒と切磋琢磨しながら学ぶスタイルが合っている人もいれば、1人で黙々と取り組むスタイルを好む人もいます。
学習コンテンツや本の評判・口コミはもちろん参考にするべきですが、そういった他人の声だけで判断するのではなく、気になったものは色々と試してみるのがおすすめ。
その中で、自分のレベルや学習スタイルにあった手段を選ぶと良いでしょう。
また、例えば家ではオンラインで学び、移動中などは本を読む、といったように複数の勉強法を組み合わせるのも効果的です。
実際に手を動かす
プログラミング学習で最も重要なのは、実際に手を動かすこと。
頭では理解したつもりであっても、いざ自分でコードを書こうとしたらどうすればよいか分からないことも多いためです。
最初はサンプルコードを書き写すだけでも、プログラムの全体の流れや構造をつかめます。実際に手を動かして繰り返しコードを入力することで、タイピングの練習にもなるでしょう。
この記事もオススメ



HTMLの勉強を無料で始めよう
HTMLとCSSを学ぶことで、普段何気なく見ているウェブページがどのように作られているのかを知ることができます。
充実した無料コンテンツで気軽に始められる学習ツールも多いので、気になるものがあればまずは試してみると良いでしょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。










![HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]](https://m.media-amazon.com/images/I/51isr1Hz2BL._SL500_.jpg)