@DIMEの記事で、社会人の勉強したい分野として「プログラミング学習」が英語・英会話の次に選ばれました。
現在は小学校でもプログラミングの学習が必修となり、今後もますます注目されると考えられます。
みなさんのなかにも「プログラミングを勉強してみたい」と考えている人がいるのではないでしょうか。
そこで今回の記事では、おすすめのプログラミング学習サイト20選を紹介します。
以下のカテゴリーに分けて、各サイトの難易度を解説。各サイトを比較した表も作成したので、そちらもぜひ参考にしてください。
- 定番のサイトで学びたい人向け
- 特定の言語で学びたい人向け
- レベルの高い講義で学びたい人向け
- 子供と一緒に学びたい人向け
- 楽しくプログラミングを学びたい人向け
気軽にできる無料の学習サイトから、独学でプログラミングマスターするのにおすすめのサイトまで!
この記事は現役エンジニアによって監修済みです。
この記事の目次

プログラミング学習サイトの選び方


以下4つの点を考慮してください。
- どこまで無料で使えるのか
- 自分が学びたい言語があるのか
- 学習の難易度はどれくらいか
- どのような学習スタイルなのか
どこまで無料で使えるのか
プログラミング学習サイトは、それぞれのサービスごとに無料で使える範囲が異なります。例えば、言語ごとに価格が異なるものもあれば、難易度によって価格が異なるものも。
どこまで無料で使えるのかをしっかりと確認してから使いましょう。
自分が学びたい言語があるのか
プログラミング学習サイトによって、扱っている言語は異なります。自分が何のサービスを作りたいのかを考えて、学ぶ言語を決めたほうがよいでしょう。
例えば、Webサイトを作りたいのであればPHPやRuby、業務効率化ツールを作りたいのであればPythonなど。
もし学びたい言語が特にない場合は、以下の記事を参考にしてみてください。
【2024年版】初心者におすすめのプログラミング言語ランキングTOP10!学習の難易度はどれくらいか
プログラミングは数学と同じで、一定の公式を覚えた後は実践練習となります。そのため、学習サイトを使うのは導入段階のみです。
しかし、なかには解説がかなり省略されているものや、自分で環境構築をしなくてはならないものもあります。サイトによって学習の難易度は異なるため、しっかりと確認する必要があるでしょう。
どのような学習スタイルなのか
学習サイトによって、講義形式は多種多様です。テキスト・動画・ゲーム形式など、さまざまな学習スタイルがあります。
また、スマホやタブレットに対応した学習アプリであれば、パソコンを開く手間なく学習できるメリットが。自分の生活スタイルの中で、学習を継続しやすいものを選びましょう。
以下の記事の学習スタイルで気になるものがあれば、ぜひ合わせて参考にしてください。
- プログラミングをゲーム感覚で学べるサービス・アプリ20選!スマホ・PC別で紹介
- 【2021年版】スマホでプログラミングを学べるアプリ・サイト6選
- プログラミングは「iPad+Scratch」で楽しみながら覚えよう!おすすめのアプリ・本も紹介
おすすめのプログラミング学習サイト 20選
今回はおすすめのプログラミング学習サイトを、以下5つのカテゴリーごとに分類しました。
- 定番のサイトで学びたい人向け
- 特定の言語で学びたい人向け
- レベルの高い講義で学びたい人向け
- 子供と一緒に学びたい人向け
- 楽しくプログラミングを学びたい人向け
また、学習サイトごとに3つの分類で「学習難易度」を記載しています。
- 超初級者向け(小学生でもできる内容)
- 初級者向け(初めてプログラミングを学ぶ人でもできる内容)
- 中級者向け(一度プログラミングの基礎を学んだ人ができる内容)
プログラミング学習サイトは無数にありますが、それぞれ特徴は異なります。ご自身の状況に当てはまるカテゴリーと難易度を参考にしてください。
プログラミング入門用に絞っておすすめサイトを確認したい人は、以下の記事を活用ください。
プログラミング無料学習サイト13選!独学での勉強におすすめ【エンジニア直伝】定番のサイトで学びたい人向け 5つ
まずは定番の学習サイトを紹介します。無料で使えるものもあるので、実際に使ってから判断してもいいでしょう。
おすすめは以下の5つです。
- Progate
- ドットインストール
- paizaラーニング
- Udemy
- Schoo
それぞれ詳しく解説します。
Progate


| サイトURL | https://prog-8.com/ |
| 料金 | 無料会員:基礎レベルの18レッスン 、プラス会員(公式サイト参照):79レッスンすべて |
| 学べること | HTML&CSS、JavaScript、Java、PHP、Python、Rubyなど多数 |
| 学習難易度 | 初級者向け |
| 学習スタイル | スライド形式 |
| 環境構築 | 不要 |
Progateは、ユーザー数140万人(2020年時点)を超える無料のプログラミング学習サイト。プログラミング学習の登竜門と言われるほど普及しています。
特徴はなんと言っても「わかりやすさ」です。
2,3分で読めるスライドで知識をインプットした後、実際に手を動かしてアウトプットをします。エラーは日本語で表示してくれるため、何をなぜ間違えたのかすぐに知ることができます。
また、模範解答のコードと自分の書いたものを比較できるので、きれいなコードを書く練習にもなるでしょう。
Progateについて詳しく知りたい方は、以下の記事も参考にしてください。
Progate(プロゲート)とは?評判・無料と有料の違い・使い方や「意味ない」と言われる理由を解説ドットインストール


| サイトURL | https://dotinstall.com/ |
| 料金 | 一部無料コンテンツあり(有料会員は公式サイト参照) |
| 学べること | HTML&CSS、JavaScript、Java、PHP、Python、Rubyなど多数 |
| 学習難易度 | 中級者向け |
| 学習スタイル | 動画視聴 |
| 環境構築 | 必要 |
ドットインストールは、3分の動画でプログラミングを学べるサイト。
特徴は「コンテンツの豊富さ」です。2020年6月時点で、425レッスン・6316本のコンテンツがあり、幅広い分野を学ぶことができます。
例えばJavaScriptを学びたい場合は、基礎文法を学ぶ講座だけではなく「おみくじ」「ストップウォッチ」「タイピングゲーム」など、ミニアプリを作る講座もあります。
プログラミングは実際に何かを作る経験が大切なので、このような講座は非常に重宝するはずです。
しかし、他の学習サイトに比べると解説が簡素なため、Progateの学習が終わった後に利用するとちょうどよいでしょう。
ドットインストールについて詳しく知りたい方は、以下の記事も参考にしてください。
ドットインストールとは?評判・Progateとの違いを初心者向けに解説paizaラーニング


| サイトURL | https://paiza.jp/works |
| 料金 | 公式サイト参照 |
| 学べること | C,C#,Java,JavaScript,PHP,Rubyなど多数 |
| 学習難易度 | 初級者向け |
| 学習スタイル | 動画視聴 |
| 環境構築 | 不要 |
paizaラーニングサービスは、ITエンジニアの就職・転職サービス「Paiza」が運営しています。環境構築が不要、且つ3分で学べる動画解説となっており、初心者でも気軽に始めることが可能。
特徴は「スキルチェック機能」です。コーディング能力を測るもので、ランクD〜Sの5段階評価の結果が出ます。結果によってスキルに見合った年収が提示されるほか、任意で志望企業にソースコードを送ることも可能です。
ITエンジニアへの就職・転職を検討している方は、一度試してみてはいかがでしょうか。
paizaラーニングについて詳しく知りたい方は、以下の記事も参考にしてください。
paizaラーニングは動画の声優がいい! 学習内容・使い方・評判について解説Udemy


| サイトURL | https://www.udemy.com/ja/ |
| 料金 | 公式サイト参照 |
| 学べること | HTML&CSS,JavaScript,Python,PHPなど多数 |
| 学習難易度 | 初級者〜中級者向け(各コースによる) |
| 学習スタイル | 動画視聴 |
| 環境構築 | 必要 |
Udemyは、さまざまなスキルが学べるオンライン動画学習サービスです。
特徴は「買切り型のコンテンツ」であること。
Progateやドットインストールなどのように月額支払ではなく、コースごとに講座を買う仕組みです。月額制では期限が過ぎるとコンテンツは見れなくなりますが、買切り型ならそのような心配はありません。
一度買ってしまえば何度も復習できるため、知識を定着させたい人におすすめです。
Udemyについて詳しく知りたい方は、以下の記事も参考にしてください。
Udemyとは?特徴・評判・おすすめ講座を紹介しますSchoo


| サイトURL | https://schoo.jp/ |
| 料金 | 生放送は無料(プレミアムプランは公式サイト参照) |
| 学べること | HTML&CSS、JavaScript、Java、PHP、Python、Rubyなど多数 |
| 学習難易度 | 初級者〜中級者向け(各講座による) |
| 学習スタイル | 動画視聴 |
| 環境構築 | 必要 |
「大人たちがずっと学び続ける生放送コミュニティ」をコンセプトに、学習動画を公開するSchoo。
特徴は「さまざまな講師がいる」ことです。
話し方や説明の仕方など、相性は人それぞれですよね。Schooでは多くの講師が講座をアップロードしているため、きっと自分にあった人を探せるはずです。
基礎的な文法だけではなく、アプリを作成する講座もあるため、より実践的な学びになること間違いなしです。
特定の言語を学びたい人向け 4つ
すでに勉強する言語が決まっている場合は、以下の学習サイトを使うと効率よく勉強できます。
- Swift Play Grounds
- Coffee-Cup
- ミニツク
- シラバス
それぞれ詳しく解説します。
どの言語を学ぶか決めていない方は以下の記事も参考にしてみてください。
【2021年】将来性のあるプログラミング言語ランキング!学習方法や稼ぐコツも紹介
Swift Playgrounds
| サイトURL | https://www.apple.com/jp/swift/playgrounds/ |
| 料金 | 無料 |
| 学べること | Swift |
| 学習難易度 | 初級者向け |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
Swift Playgroundsでは、iOSやMacのアプリケーション開発に用いられるSwiftを学ぶことができます。
特徴はなんといっても「ゲーム感覚で学べる」ことです。Swiftはもちろん、そもそもプログラミングを勉強したことがない人でも、問題なく操作できます。
またMacだけではなく、iPadでも勉強できるので、出先でも隙間時間を見つけて取り組むことが可能。通勤時間を効率よく使いたい方は、ぜひ試してみてください。
Swift Playgroundsについて詳しく知りたい方は、以下の記事も参考にしてください。
Swiftプログラミング言語入門!サンプルコードやおすすめ本も紹介Coffee-Cup


| サイトURL | http://www.coffee-cup.com/ |
| 料金 | 無料 |
| 学べること | Ruby on Rails |
| 学習難易度 | 中級者向け |
| 学習スタイル | テキスト形式 |
| 環境構築 | 必要 |
Coffee-Cupでは、ウェブサイトの制作を通じてRuby on Railsを学ぶことができます。
プロダクトを作る過程で言語を覚えるため、体系的に学ぶことができるでしょう。
およそ20時間で完成するため「短時間でプログラミングを理解したい」と考えている人におすすめのサイトです。
特徴は「テキストで学習する」こと。最近は動画で学ぶサービスが増えていますが、テキストのほうが理解しやすい人もいますよね。後からの復習も容易なため、おすすめです。
この記事もオススメ



ミニツク


| サイトURL | http://www.minituku.net/ |
| 料金 | 無料 |
| 学べること | Ruby |
| 学習難易度 | 中級者向け |
| 学習スタイル | テキスト形式 |
| 環境構築 | 必要 |
ミニツクは、Rubyの学習に特化したサイトです。
Rubyの開発者「まつもとゆきひろ」氏が在籍している、NaCl(ネットワーク応用通信研究所)が運営しています。
特徴は「Ruby技術者認定試験の学習コースがある」こと。すべて無料で資格の対策までできるため、非常に魅力的な学習サイトです。
この記事もオススメ



シラバス(WEBデザイン編)


| サイトURL | https://cyllabus.jp/ |
| 料金 | 無料 |
| 学べること | HTML&CSS、JQuery、ワイヤーフレーム作成など |
| 学習難易度 | 初級者向け |
| 学習スタイル | テキスト形式 |
| 環境構築 | 必要 |
シラバスはHTML&CSS・JQueryなどの学習を通して、Word Press上でのレスポンシブな(閲覧者の端末に対応した)デザインの実現を目標としています。
特徴は「デザインを広く学べる」こと。実際に公式サイトを見ていただくとわかるのですが、illstratorやPhotoshopの使い方も学ぶことができます。
レベルの高い講義で学びたい人向け 5つ
次に、レベルの高い講義で学びたい人におすすめの学習サイトを紹介します。
- Udacity
- Khan Academy
- Codecademy
- SKILLhub
- CODEPREP
それぞれ詳しく解説します。
UDACITY


| サイトURL | https://www.udacity.com/ |
| 料金 | 無料 |
| 学べること | Java、JavaScript、HTML&CSS、Swiftなど多数 |
| 学習難易度 | 中級者向け |
| 学習スタイル | 動画視聴 |
| 環境構築 | 必要 |
UdacityはGoogle、Facebook、NVDIAなどの一流企業と共同開発した高品質な学習サイトです。
特徴は「一流の技術者の講義を聞ける」こと。英語で再生されますが、しっかりと日本語字幕もついています。
講義内容はWeb開発だけではなく、データサイエンスやソフトウェア工学などを含む幅広いラインナップ。無料でも受講可能ですが、有料コースでは就職サポートもついています。
Khan Academy


| サイトURL | https://ja.khanacademy.org/ |
| 料金 | 無料 |
| 学べること | HTML&CSS、JavaScriptなど |
| 学習難易度 | 中級者向け(英語必須) |
| 学習スタイル | 動画視聴 |
| 環境構築 | 必要 |
Khan Academyはアメリカの非営利団体によって運営されており、プログラミング以外にも数学や科学などの講座もあります。
一部の分野では、ボランティアスタッフによって日本語字幕がつけられています。しかし、英語で学ぶ講座がまだ多いのが現状。
アメリカでは非常に有名な学習サイトで、講義内容はかなり充実しているため、英語力に自信のある方は試してみてはいかがでしょうか。
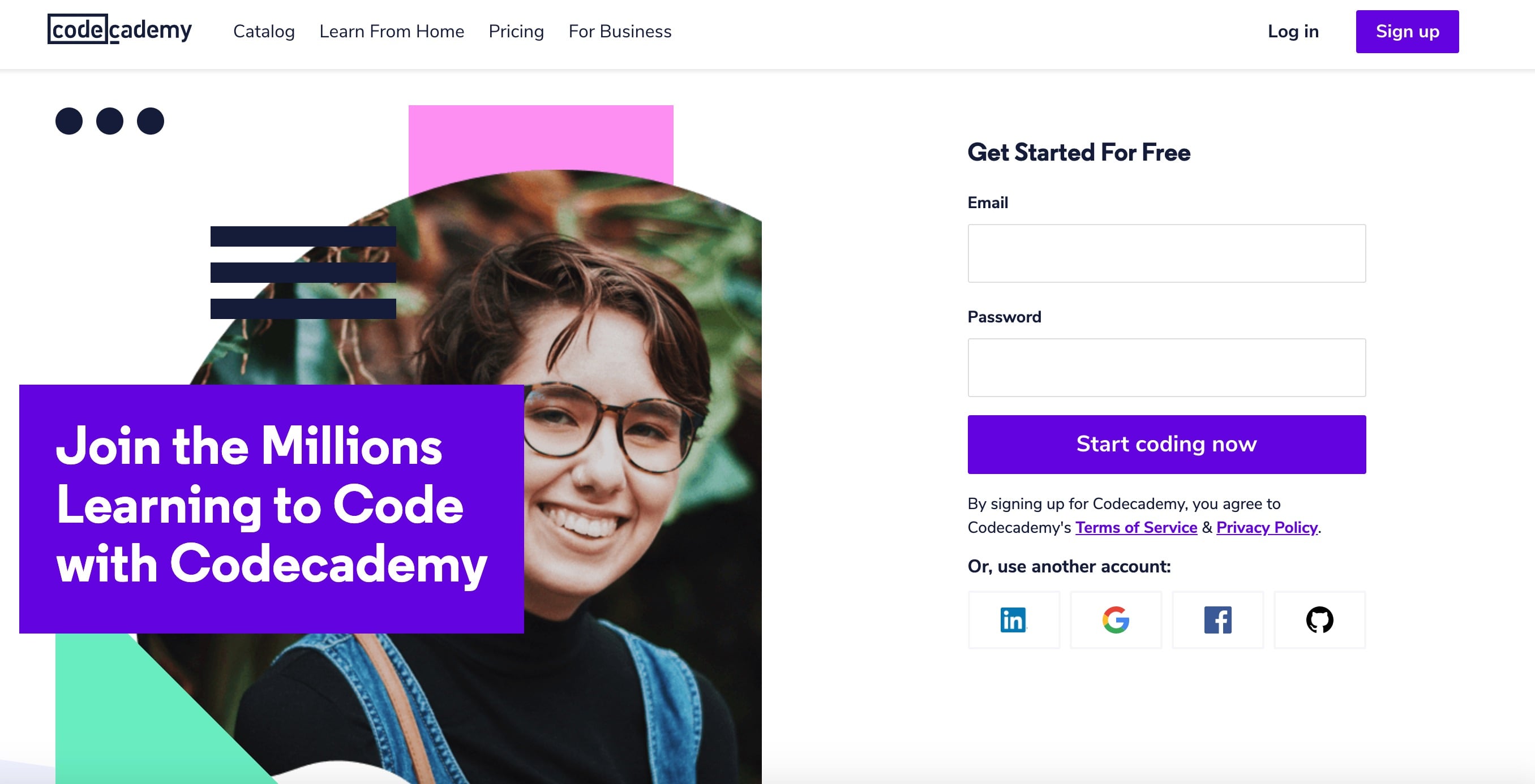
Codecademy


| サイトURL | https://www.codecademy.com/ |
| 料金 | 無料 |
| 学べること | HTML&CSS、JavaScript、Java、Python、Rubyなど |
| 学習難易度 | 初級者向け〜中級者向け(英語必須) |
| 学習スタイル | 実践形式 |
| 環境構築 | 必要 |
Codecademyは、世界的にも有名なプログラミング学習サイトです。今や日本で有名なProgateも、Codecademyを参考にして作られたと言われます。
特徴は「実務的な解説がある」ことです。プログラミング言語の解説だけではなく、Webサイトのデプロイ方法などの実務的なものも解説されています。
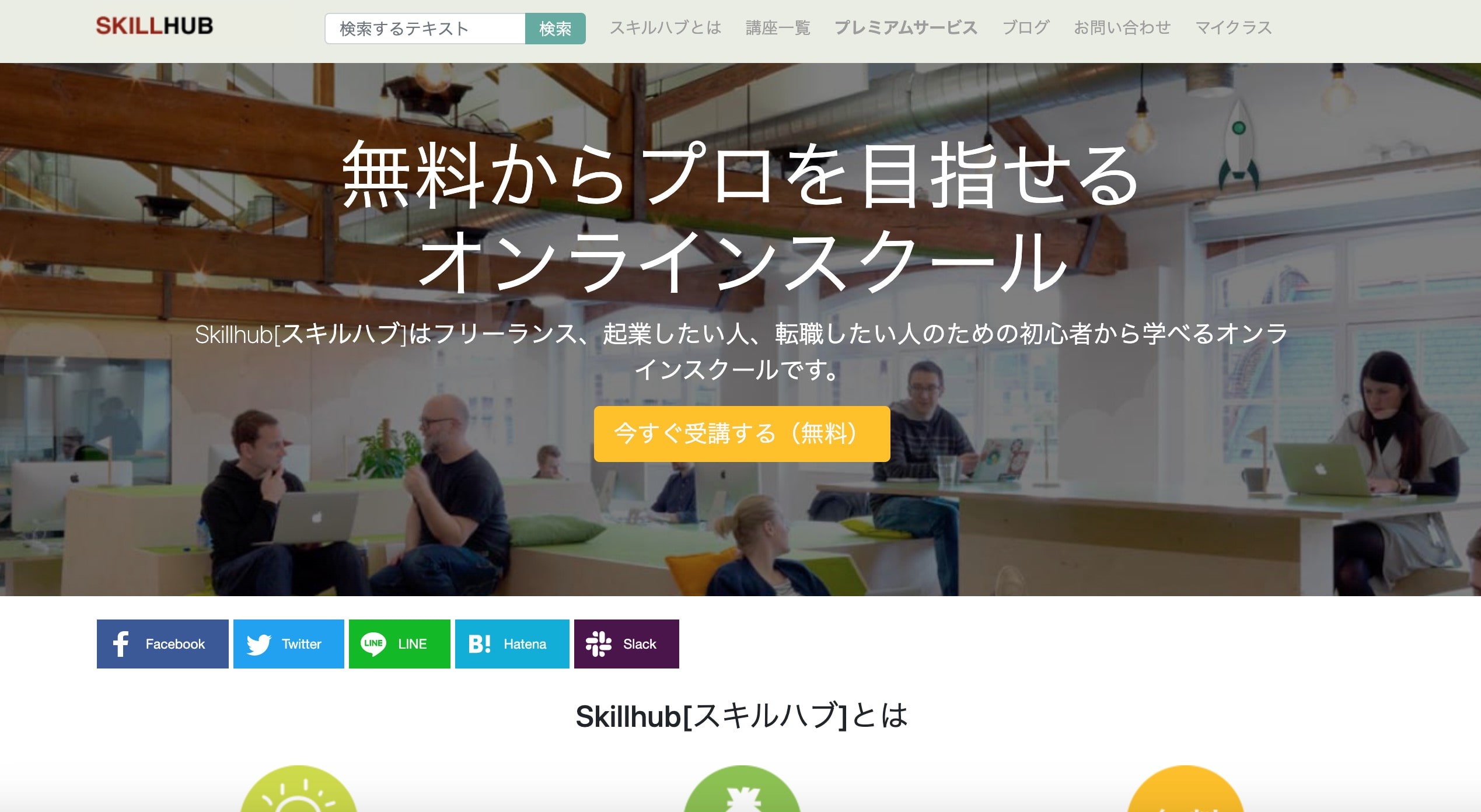
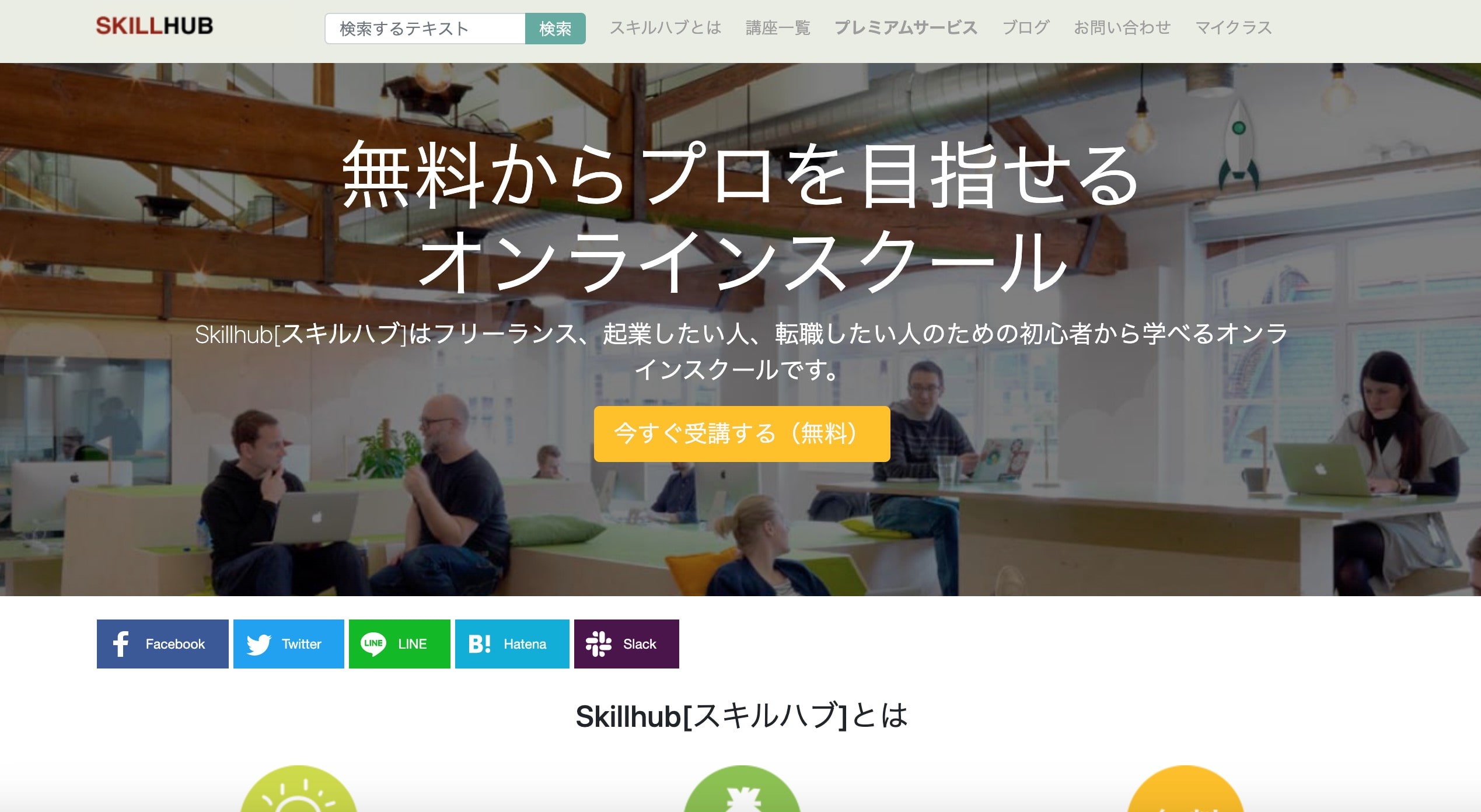
SKILLHUB


| サイトURL | https://skillhub.jp/ |
| 料金 | 公式サイト参照 |
| 学べること | 無料プランだとHTML&CSS、JavaScript、Ruby on Railsなど14講座 |
| 学習難易度 | 初級者〜中級者向け |
| 学習スタイル | 動画視聴 |
| 環境構築 | 必要 |
SKILLhubは、フリーランス・起業・IT転職を目指している人に向けた学習サイト。一部無料公開されているものがあり、これだけでも十分な内容です。
特徴は「SEOなどのWebマーケティングに関する講座もある」ことです。Webの仕事をする以上、Webマーケティングの知識は必須です。知識を持っていれば社内のマーケターからも重宝されるでしょう。
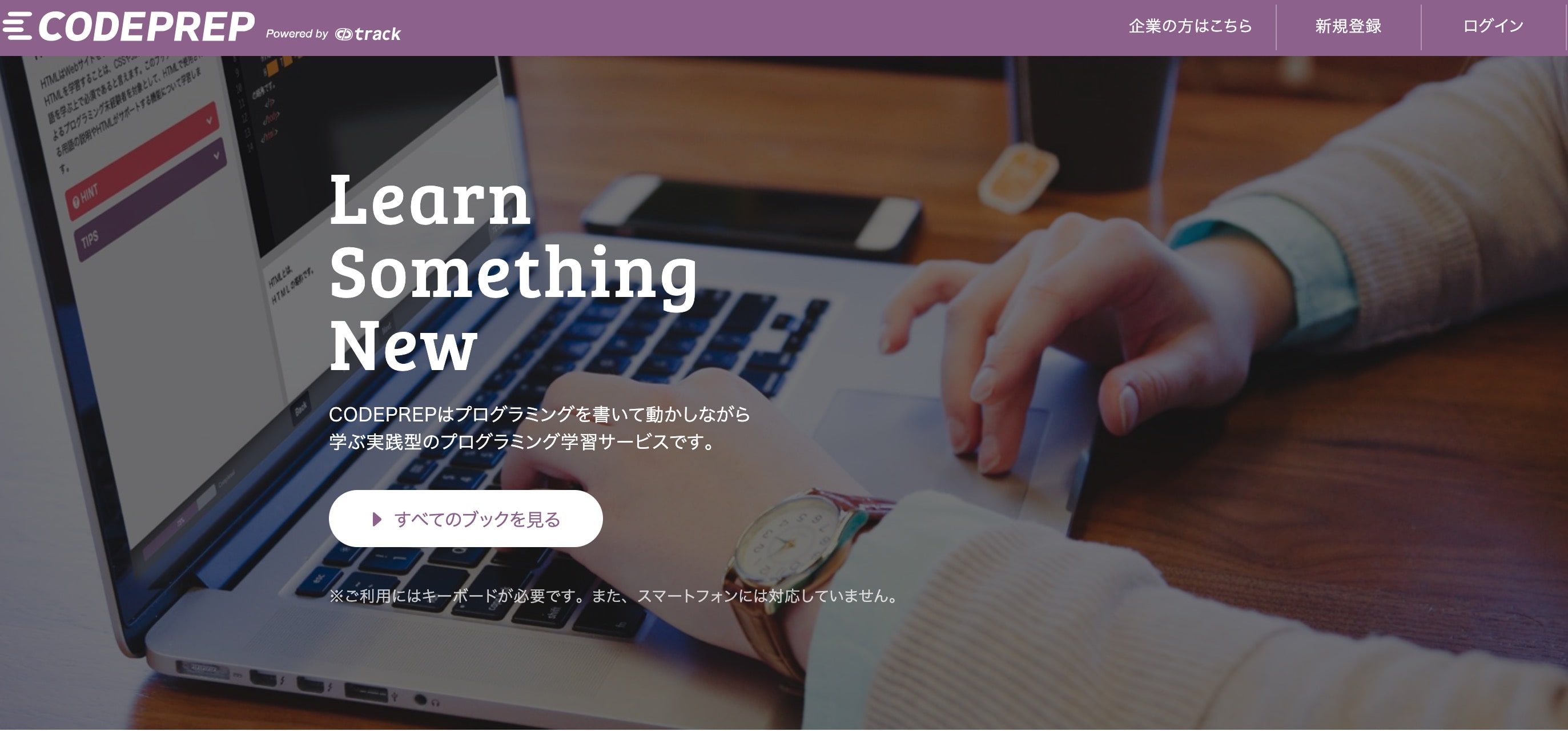
CODEPREP


| サイトURL | https://codeprep.jp/ |
| 料金 | 無料 |
| 学べること | HTML&CSS、JavaScript、JQuery、Java、Canvas、Pythonなど |
| 学習難易度 | 初級者〜中級者向け |
| 学習スタイル | 実践形式 |
| 環境構築 | 不要 |
CODEPREPは、JPHACKSという大規模な学生ハッカソンを主催している株式会社ギブリーが運営しています。
特徴は「穴埋め形式の学習スタイル」です。穴埋めを通して学ぶことで、初心者でも挫折しづらい学習スタイルとなっています。
特にデザイン面のコンテンツが充実しており、HTML&CSS・JavaScriptの解説が非常に豊富です。他の学習サイトにはあまりない、Bootstrap(CSSのフレームワーク)の解説もあるため、人によっては重宝するでしょう。
子供と一緒に学びたい人向け 3つ
2020年度から、小学校の授業でもプログラミングが必修となりました。保護者のなかには「自分も子供と一緒に勉強したい」と考えている人もいるでしょう。
以下の3つは、親子で学ぶのにおすすめのプログラミング学習サイトです。
- Viscuit
- プログラミン
- Code Avengers
それぞれ詳しく解説します。
Viscuit


| サイトURL | https://www.viscuit.com/ |
| 料金 | 無料 |
| 学べること | ビジュアルプログラミング言語 |
| 学習難易度 | 超初級者向け |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
Viscuitとは、テキストではなく視覚的なオブジェクトでプログラムを組む「ビジュアルプログラミング言語」を指します。
特徴は「自分で描いた絵をもとにプログラミングをする」こと。公式サイトによると4歳児から年配の方まで利用することが可能です。
Viscuitについて、詳しく知りたい方は以下の記事も参考にしてください。
ビジュアルプログラミング言語「ビスケット」とは?遊び方も解説プログラミン


| サイトURL | https://www.mext.go.jp/programin/ |
| 料金 | 無料 |
| 学べること | ビジュアルプログラミング言語 |
| 学習難易度 | 超初級者向け |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
プログラミンも、視覚的なオブジェクトを用いてプログラムを組む「ビジュアルプログラミング言語」のことです。
このサイトの特徴は「文部科学省が提供している」こと。Visucuitのように、描いた絵をもとにプログラムを組みます。対象年齢は明記されていませんが、早くて小学校低学年からでしょう。
※Adobe Flash Playerの終了に伴い、2020年12月31日をもってプログラミンは利用できなくなります。
CODE AVENGERS
| サイトURL | https://www.codeavengers.com/ |
| 料金 | 一部無料(月29ドル) |
| 学べること | HTML&CSS、JavaScript、Python |
| 学習難易度 | 初級者向け |
| 学習スタイル | 実践形式 |
| 環境構築 | 不要 |
CODE AVENGERSは、ニュージーランドで生まれたプログラミング学習サイト。
特徴は「Leaner(学習者)・Teacher(教師)・Parent(保護者)の3つのログインページがある」ことです。Leanerとしては、5歳から16歳まで利用可能。それぞれの年齢に適したコンテンツがあります。
また、TeacherやParentとしてログインすると、Leanerの学習進捗状況を確認することもできます。
この記事もオススメ



楽しくプログラミングを学びたい人向け 3つ
せっかく勉強するのであれば、楽しく学びたいと考えている人もいるでしょう。今回は以下の3つを紹介します。
- コードガールこれくしょん
- CODE COMBAT
- テクノロジア魔法学校
この記事もオススメ



コードガールこれくしょん


| サイトURL | https://paiza.jp/cgc |
| 料金 | 無料 |
| 学べること | PHP、Ruby、Java、Python、C、C#など多数 |
| 学習難易度 | 初心者〜中級者向け(選択可) |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
コードガールこれくしょんは、ゲーム感覚でプログラミング学習ができます。
特徴はなんと言っても「かわいいキャラクターとプログラミングを学べる」ことです。
プログラミング学習と聞くと、固いイメージを持つ人もいるかと思います。このサイトで学習すれば、プログラミングも楽しく学ぶことができるでしょう。
「paiza」が運営しているため、講義内容は安心のクオリティです。勉強のモチベーションがなかなか上がらず困っている人は、ぜひ試してみてください。
CODE COMBAT


| サイトURL | https://codecombat.com/ |
| 料金 | 基本無料(有料版は月9.99ドル) |
| 学べること | Python、JavaScriptなど |
| 学習難易度 | 初級者向け |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
CODE COMBATも、ゲーム感覚でプログラミングが学べるサイトです。
特徴は「RPGゲームである」こと。プレイヤーの移動・攻撃などの動きもコーディングをもとに行います。
コードを入力する際には、ある程度の選択肢とヒントが表示されるため、プログラミング初学者でも問題なく操作が可能です。
RPGなので、ひとつずつクリアをすると達成感が得られます。モチベーションも保ちやすいため、一度プログラミング学習に挫折してしまった人におすすめです。
テクノロジア魔法学校


| サイトURL | https://www.technologia-schoolofmagic.jp/ |
| 料金 | 公式サイト参照 |
| 学べること | HTML&CSS、JavaScript、Processing、Shader |
| 学習難易度 | 初級者向け |
| 学習スタイル | ゲーム形式 |
| 環境構築 | 不要 |
テクノロジア魔法学校は、Webデザイン・ゲーム制作・メディアアートの分野を学習できるサイト。
特徴は「ディズニーの世界でプログラミングを学べる」ことです。魔法学校を舞台としたストーリー形式になっているため、続きが気になり、気がついたら学習が進んでいることも。
中高生向けのプログラミング教育事業で有名な「ライフイズテック」が運営しているため、学習内容も安心できるクオリティです。
テクノロジア魔法学校については、以下の記事で実際に無料版を体験しています。こちらも参考にしてみてください。
テクノロジア魔法学校無料体験版をやってみた!子どもが夢中でプログラミングが学習できる魅力とは
プログラミング学習サイト比較表
以下の表では、今回紹介した20の学習サイトを「無料で使えるか」「初心者でも使えるか」「環境構築が不要か」の3軸で比較しています。
プログラミング学習初心者の方は、ぜひ参考にしてください。
| サービス名 | 無料で使える | 初心者でも使える | 環境構築が不要 |
| Progate | △ | ◯ | ◯ |
| ドットインストール | △ | △ | ✕ |
| paizaラーニング | △ | ◯ | ◯ |
| Udemy | ✕ | ◯ | ✕ |
| Schoo | △ | ◯ | ✕ |
| Swift Play Grounds | ◯ | ◯ | ◯ |
| Coffee-Cup | ◯ | △ | ✕ |
| ミニツク | ◯ | △ | ✕ |
| シラバス | ◯ | ◯ | ✕ |
| UDACITY | ◯ | △ | ✕ |
| Khan Academy | ◯ | △ | ✕ |
| Codecademy | ◯ | ◯ | ◯ |
| SKILLHUB | △ | ◯ | ✕ |
| CODEPREP | ◯ | ◯ | ◯ |
| Viscuit | ◯ | ◎ | ◯ |
| プログラミン | ◯ | ◎ | ◯ |
| CODE AVENGERS | △ | ◯ | ◯ |
| コードガールこれくしょん | ◯ | ◯ | ◯ |
| CODE COMBAT | △ | ◯ | ◯ |
| テクノロジア魔法学校 | ✕ | ◯ | ◯ |
この記事もオススメ



この記事のハッシュタグ
プログラミング学習サイトがおすすめな理由


以下で、理由を説明します。
この記事もオススメ



学習コストが低い
市販の参考書では「初心者向け」と言いつつも、説明が省かれていたり、ある程度の知識が前提になっているものが多いです。
また、書籍だと1冊2,000円ほどするものが多く、学習サイトを使ったほうがお財布にも優しいでしょう。
解説が丁寧
学習サイトによっては、今までの学習者がつまづいたポイントを「よくある質問」として、あらかじめ解説しているところもあります。
また、Webサイトなので、学習者にとってわかりにくい解説は徐々にアップデートされています。参考書だと古い情報が書かれていることもありますが、その点も心配ないでしょう。
環境構築が不要なものが多い
プログラミング学習者にとって、最初の壁は環境構築と言っても過言ではありません。ここでつまづいて学習を諦めてしまう人も数多くいます。
学習サイトのなかにはブラウザ上でコーディングできるものが多く、わざわざ環境構築をしなくても済むでしょう。
プログラミング学習サイトの注意点


以下に解説します。
実務レベルの学習はできない
多くの学習サイトは初心者を対象としているため、実務レベルの学習をすることは難しいです。
未経験からITエンジニアとして転職したい方は、プログラミングスクールがおすすめ。転職サポートをしているスクールも多いため、企業の紹介を受けることもできます。
実際にプログラミング未経験からスクールでスキルを身につけ、エンジニア転職を成功させた方のインタビュー集はこちら。
この記事もオススメ



モチベーションが下がりやすい
プログラミング学習は非常につまづきやすく、途中でモチベーションが下がってしまうことも。特に社会人だと平日は仕事で疲れてしまい、なかなか勉強できないという人もいるでしょう。
もくもく会に参加したり、一緒に勉強する友人を見つけるなどして、モチベーションを高めましょう。
わからないときに質問できない
正直、ほとんどの人はプログラミング学習でつまづきます。エラーが出ても何が起きているかわからず、原因を探して1日が終わることも。
自力で解決できる人や辛抱強い人は問題ないのですが、そうでない人は質問できる環境を整えるのがおすすめです。
プログラミングスクールに通ったり、エンジニアの知り合いを見つけたりするのがよいでしょう。
この記事もオススメ



自分に合った学習スタイルを見つけよう
テキスト・動画・ゲームなど、さまざまな形式の学習サイトを紹介しましたが、結論「自分に合った学習スタイル」で勉強できるものを見つけましょう。
今回紹介したものは、無料で始められるものが多いです。まずは2、3サイトほど試してみてはいかがでしょうか。
また「独学だとなかなか勉強が続かない…」「学習サイトの内容だと物足りない…」という方には、プログラミングスクールもおすすめです。
この記事もオススメ



また、実際に自分でコードを書いてみたいという方は「【初心者向け】プログラミングソフトの無料・有料おすすめ15選!」を参考にしてみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。