Ruby on Railsは、WEB開発に用いられるフレームワークです。
フレームワークとは、アプリケーション開発を手助けする雛形・枠組みであり、Ruby on Rails(以下Rails)は名前の通り、プログラミング言語「Ruby」によって記述されています。MVCと呼ばれるソフトウェアのデザインパターンを採用した仕組みとなっており、「
Rubyはサードパーティのライブラリも豊富です。そのためRailsを用いた開発は、複雑な機能をシンプルな記述で実装できるという利点があります。特に、開発のスピード感や改善の柔軟性が求められるような、ベンチャー企業におけるWeb開発で採用されることが多いようです。
この記事では、
- 「Railsでできることを具体的に知りたい」
- 「初心者でもできるRailsの活用例は?」
- 「Railsはどんなサイトで使われているの?」
こんな疑問をお持ちの方に向けて、
- 「Railsでできること」
- 「簡単に機能を実装できるRailsのライブラリ」
- 「Railsで作られたWEBサービス」
について解説します。

そもそも「Ruby on Rails」とは何か、「Ruby」とはどう違うのか。初心者にもわかるように、まずは基礎的な知識から紹介します。
この記事もオススメ

この記事は現役エンジニアによって監修済みです。
この記事の目次

Ruby on Railsとは何か


Ruby on Railsとは、プログラミング言語「Ruby」で構成されたオープンソースのWEBアプリケーションフレームワークです。
Railsを用いてWEBアプリケーションを開発する場合、基本的な雛形はすべてRails側で用意されています。Webアプリケーションフレームワークで定められた規約に従って、必要な機能や処理を簡単なコードで記述するだけで、スピーディにアプリケーションの開発を行うことができます。
Webアプリケーションフレームワークを使用しない場合、全ての処理や機能をイチから全て記述して実装しなければならなくなります。
Rubyでは他にも、「Sinatra」や「HANAMI」などのWebアプリケーションフレームワークが存在しますが、現状はRailsを利用した開発が一般的です。
rails newコマンドでアプリケーションの雛形が作られる
RailsでWebアプリケーションを作成する場合、「rails new」というコマンドを入力します。たったこれだけで、アプリケーションの基本的なディレクトリやファイルが生成されます。さらに開発用のローカルサーバも使えるようになります。
具体例:バリデーション(入力制限・検証)を行う
Railsを使用するメリットを実感していただくために、具体的な例を紹介します。
ユーザーに情報を入力してもらい、データベースに格納するシステムを作ったとしましょう。アプリケーションの入力ページに、「自己紹介」というテキストボックスを用意します。そしてデータベースに「self_introduction」というカラムを追加します。
自己紹介は、読みやすさを重視するために「500字以内」と制限をかけます。この場合開発者は、自己紹介の欄に「500字以内のテキスト」が入力されることを期待します。しかし、ユーザーが「500字以内で入力してください」という注意書きを見落とし、超過して入力することも当然ながら想定されるでしょう。もしも500字以上のテキストが入力された場合、そのまま登録を完了してしまうのではなく、「文字が規定より多いこと」をユーザーに伝え、再度正しく入力してもらう必要があります。
実はRailsでは、対象となるモデル(アプリケーションのデータベースを操作する役割)に、バリデーションのプログラムを一行記述するだけで、入力制限・検証の機能を実装することができます。
上記の例であれば、Userモデルに
validates :self_introduction, length: { maximum: 500 }
と記述するだけで、500文字より大きいテキストが入力されていた場合は、情報を更新せず、入力フォームにリダイレクトをかけ、注意書き(フラッシュメッセージ)を表示させることができるのです。
バリデーションは、データを扱うアプリケーションには必須の仕組みです。ユーザーが取り得る行動を、あらかじめ開発者は予測し、先回りしてプログラミングをしなければなりません。バリデーションは一種類ではなく、「正規表現エラー」「空白エラー」など、あらゆるパターンが存在します。ゼロからプログラムを記述していけば、多大な時間を要することになります。
しかしRailsでは、定められた規約通りにプログラムを書くことで、このような処理を簡潔に実装していくことができるのです。
ライブラリが充実
RailsがWEBアプリケーションの開発で多く用いられる理由のひとつとして「ライブラリが充実している」ことが挙げられます。
ライブラリとは、汎用性の高いプログラムを再利用できる形でまとめたものを意味します。
具体例:ライブラリを用いた開発
こちらも簡単な例を示します。例えば、ログイン機能付きのWEBアプリケーションを作る場合です。
仮にライブラリを使わない場合、「セッション(session)」という仕組みを用いて、開発者は「ログイン中のユーザー」の判定を行う機能を実装します。さらにログインや新規登録のフォームも、ゼロから構築しなければなりません。
ですが、Rubyのログイン機能開発ライブラリである「Devise」をアプリケーションに組み込めば、その時点でログイン・新規登録のベースとなる機能がアプリケーションに実装されるのです。さらにDevise用のViewをインストールすると、「新規登録画面」や「ログイン画面」も自動的にアプリケーションに実装されます。デフォルトの新規登録画面・ログイン画面は、メールアドレスとパスワードを入力するフォームが準備されています。あとは自分の好みにフォーム内容を改変するだけで良いのです。
このようにライブラリを用いることで、自分で全てのプログラムを記述する必要がなくなるのです。
バージョンアップデートで様々な機能が追加される
Railsは比較的早いスパンでバージョンアップデートが行われ、その度にさまざまな機能が追加されます。
例えば、Rails5からは「ActionCable」と呼ばれるリアルタイム通信用の技術が追加され、双方向通信を可能にするWebSocketの機能をアプリケーションに簡単に実装することが可能になりました。これにより、ウェブページの閲覧者が画面の操作を行わなくても新しい情報を表示することができるようになり、チャット機能などの実装が簡単に行えるようになったのです。
Railsはアップデートを重ね、日々進化しています。
そもそもRubyとは何か


Rubyは、日本産のオブジェクト指向プログラミング言語です。楽しくプログラミングできることを目指し設計されています。
読みやすく書きやすい点が特徴的です。煩雑な記述をできる限り排除しているため、シンプルに楽しみながらプログラミングができます。
▼PHPの場合
<?php echo “Hello”; ?>
▼Javaの場合
public static void main(String args[]) {
System.out.print(“Hello “);
}
▼Rubyの場合
puts “Hello”
「Ruby」と「Ruby on Rails」はどう違うのか


プログラミング初心者の方は「Ruby」と「Ruby on Rails」を混同してしまう方もいるかもしれません。
「Ruby」と「Ruby on Rails」は明確に異なります。
RailsはRubyを用いて作られている「Webアプリケーションフレームワーク」を指します。Webアプリケーションフレームワークは、Webアプリケーションを作成するための枠組みのプログラムであり、プログラミング言語の記述によって構築されています。
Rubyは日本産の言語。Ruby on Railsは海外産のWebアプリケーションフレームワーク
Rubyはオープンソースのプログラミング言語であるため、自由に変更や改良を加える事ができるものとなっており、世界中で使用されています。
Rubyは日本人まつもとゆきひろ氏によって開発されました。そして、Rubyが誕生してから11年後の2004年、デンマークのプログラマーであるデイヴィッド・ハイネマイヤー・ハンソン氏の手よってRailsが誕生しました。これをきっかけに、Rubyは世界中で知られるプログラミング言語となっていったのです。
Rubyの人気 他言語との比較
Rubyとよく比較されるプログラミング言語は以下の通りです。
- PHP
- Python
- Perl
どれもWEBアプリケーション開発の分野で採用されることが多いプログラミングです。
RubyはRailsの扱いやすさや日本語ドキュメントの多さ、書き方の柔軟性などから、開発スピードを重視するベンチャー企業やWEB系の企業おいて、広く採用されています。
また大学生や社会人を対象としたプログラミングスクールでは就職や転職、学習コストの低さやコードの書きやすさなどの理由から「Ruby」が人気です。
PythonはWEBアプリケーションだけでなく、人工知能や機械学習、データ解析領域で活用されるプログラミング言語です。人工知能分野の技術発展に伴い、近年大きな注目を集めています。
PHPは歴史のある言語であり、WEB系をはじめ、多くの企業が開発に採用しています。laravelなどRailsに似た新しいWebアプリケーションフレームワークも登場しています。
Perlは2000年初頭のサーバサイドの開発でよく用いられていた言語ですが、近年扱っている企業は減りつつあります。

Ruby on Railsの特徴


Railsには他のフレームワークとは異なる特徴がいくつかあります。
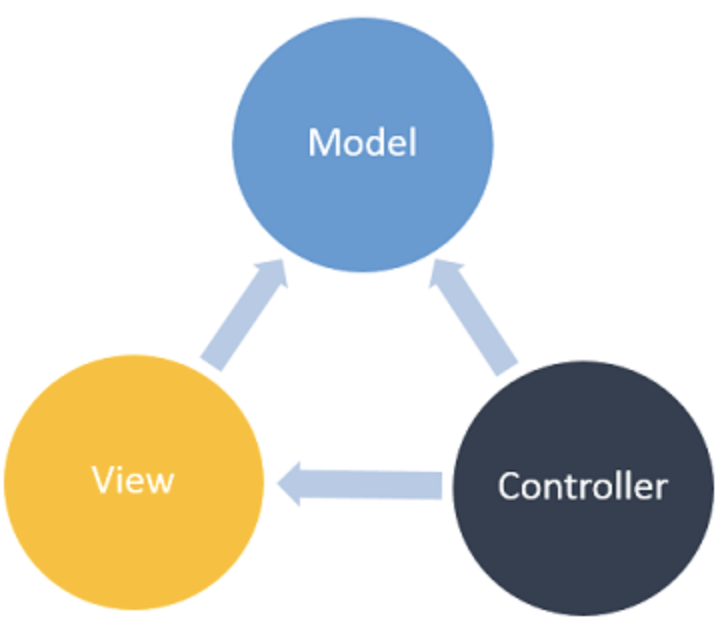
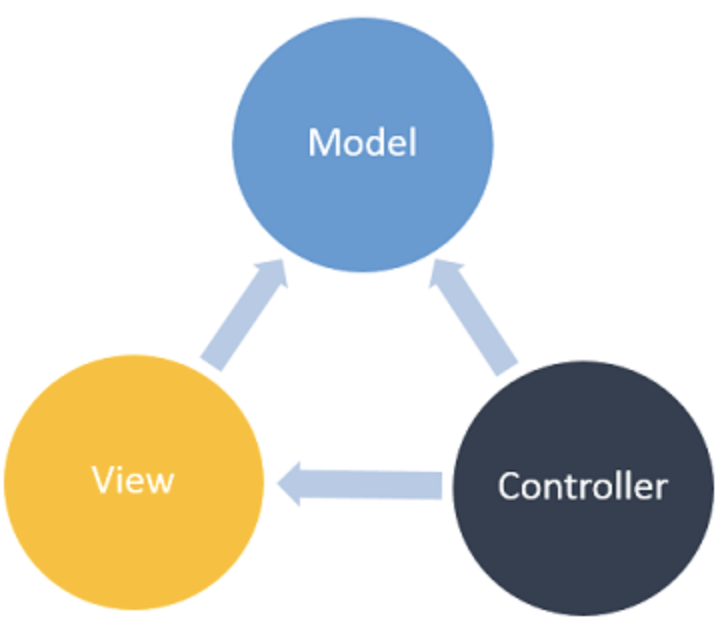
MVCモデル


Railsによって作られるWEBアプリケーションはMVCという設計に沿って作られます。
MVCとは、「Model 」「View」「 Controller」の頭文字をとったものであり、それぞれ以下のような役割を持ちます。
Model(モデル)
データベースに対してデータの登録・取得・更新・削除などを行う。
View(ビュー)
ブラウザに表示される画面の作成を行う。一般的にはHTMLファイルではなく、html.erbファイルにRubyのコードを埋め込んでデータを表示する。
Controller(コントローラー)
ユーザーからの要求に対して、ModelからのデータをViewに渡すなどの処理を行う。
データを扱うModel、画面表示のView、入力に応じてこれらを操作するControllerと役割分担することで、アプリケーション開発を効率的に分業して行うことができます。仕様の変更にも柔軟に対応可能です。
DRY


DRYは(Dont’t Repeat Yourself)の頭文字をとったもので、「繰り返しを避ける」を意味します。


Railsを使ったWEBアプリケーションでは、同じ記述を繰り返すことは避けるべきであるとされています。仕様変更などの際、複数箇所で書き直しが発生してしまうからです。
DRYを意識し、複数の処理を一箇所にまとめるなどの工夫を行うことで、効率よく、質の高いアプリケーション開発につながります。
データベースを直感的に操作できる
一般的にWEBアプリケーションでデータベースを扱う場合、データベース言語「SQL」を書く必要があります。しかしRailsアプリケーションでデータベースを扱う場合は、SQLを書く必要がなく、直感的にデータを取得するコードを書くことができます。
例えば、データベースのusersテーブルからユーザーIDが1のデータを取得する場合、
@user = User.find(1)
と記述するだけで、データを取得することができます。
Ruby on Railsでできること


Railsを使うことでどのようなことができるのでしょうか。実際にRailsで開発可能なシステムを紹介します。
ブログサイト


ブログを始める際は、ブログサービスやWordPressなどを使うのが一般的ですが、Railsを使って自分でブログサイトを作ることもできます。
機能やデザインなどを無料で自分好みに設定することが可能になります。
ショッピング(EC)サイト
Railsを使って、決済機能のついたショッピングサイトを作ることができます。Rubyだけで決済機能を実装することは非常にハードルが高いですが、Solidusというフレームワークや、pay.jpのAPIを使用することで、実装が可能です。
SNS
Railsを使い、ユーザー登録やログイン機能が実装され、データベースと連携したSNSを作成することができます。
Railsの学習に用いられることが多い「Progate」のRailsコースや「Railsチュートリアル」は、実際にSNSサービスを作りながらプログラミングを学習していく構成になっています。
スマホアプリ
iOSアプリの開発はSwift、Androidアプリの開発はJavaやKotlinが一般的です。しかしRubyでも「RUBYMOTION」というソフトを使うことにより、AndroidアプリやiOSアプリを開発することが可能になります。
スクレイピング
スクレイピングは、ウェブサイトのHTMLタグをもとに情報を取得し、その情報を加工して新たな情報を生成する処理です。Webスクレイピングとも呼ばれます。
具体的には「ニュースサイトを巡回して見出しを抜き出して一覧にする」「商品のデータを集めて価格表を生成する」などが挙げられます。
Railsでは「Nokogiri」というGemを使うことで、プログラミング初心者でも短いコードでスクレイピングプログラムの構築が可能です。
ライブラリ(Gem)を使ってできること:具体的な機能


次にRailsのライブラリを使うことでどのような機能が実装できるのか、簡単に解説します。
どれもRailsアプリケーション内の「Gemファイル」に、gem名とバージョンを記述し、インストール(Bundle install)するだけで利用可能になります。
Devise
アカウント登録やログイン機能はDeviseを使って実装することができます。メールアドレスとパスワードのサインアップだけでなく、Facebook、Twitter、LINEなどのアカウントでの認証機能も付け加えることも可能です。
kaminari
Googleの検索結果の下部に表示されるようなページネーションは、「Kaminari」というGemを使って実装することができます。
表示する情報の量が多いアプリケーションなどは、ページネーションの実装により、シンプルな画面表示が可能になるでしょう。
Paperclip
Paperclipは、画像ファイルなどのアップロード機能を実装するGemです。保存や削除などの設定も簡単に行うことができます。またRails5から導入されたActive Storageを使うことでも画像のアップロードは可能です。
Ruby on Railsでできないこと


万能に思えるRailsですが、苦手な分野や領域があります。
例えば「スマホアプリ開発」や「機械学習」の分野に関してはRailsが適していません。それぞれ、あくまで不可能ではないとい程度でありネイティブアプリ開発や機械学習にRubyを使用するのは一般的ではありません。
Ruby on Railsで作られたWEBサービス


次に、Railsによって開発されたWEBサービスを紹介します。
クックパッド


クックパッドは国内最大級のレシピサイトです。
Railsを活用した有名なWebサイトで、様々な料理のレシピを見ることができます。ユーザーから登録されるレシピ情報やアカウント情報の管理などにRailsのあらゆる機能が活かされています。
Airbnb


Airbnbは、一般人が所有する部屋と旅行者をマッチングさせるWEBサービスです。急激なスピードで世界的に普及しており、利用者は世界中およそ2億人以上と言われています。
Airbnbの創業秘話では、創業時の社員数が3人だった頃に、その内のエンジニアがひとりでプロトタイプのサービスを開発した歴史が語られています。
Wantedly


ソーシャル・リクルーティングサービスWantedly(ウォンテッドリー)もRailsを使って作られています。
Wantedlyのプロトタイプは、創業者の仲暁子氏がひとりでプログラミングを学びながら作ったものであると著書で語られています。
GitHub


GitHubはソフトウェア開発プロジェクトのためのプラットフォームです。
ソースコードのバージョン管理を行うためのツールGitを中継(hub)して世界中にソースコードを公開しています。8000件以上のプロジェクトがあり2700万人以上の開発者が利用しています。GitHubもRailsを使って構築されています。
プログラミング初心者がRuby on Railsを学ぶメリット


Railsを学ぶメリットを紹介します。
開発スピードが早い
Railsでは、コマンドを実行することで、ある程度自動でWebアプリケーションが自動で作成されます。そこへ機能を追加したり、デザインを調整したりすることで、スピーディにアプリケーションを構築することができます。
日本語の学習サービスやドキュメントが多い
Railsは日本語の学習サービスやドキュメントが多い点も特徴的です。
Progateは全くのプログラミング経験がない人が、WEBアプリケーションの仕組みを学ぶためにRailsのコースを多く用意しています。またRailsチュートリアルなどの学習教材も豊富です。他の言語の場合、そもそも初心者に向いたサービスがなかったり、情報が古いこと、わかりづらいことが多々ありますが、Railsの場合その心配はいりません。
またQiitaやブログなども日本語のものが多く、エラーメッセージをそのまま検索すると、同じようにエラーになり、解決した人のブログなどがヒットすることもあります。
周囲に質問できる人がいないという方も学習がしやすい言語・Webアプリケーションフレームワークであると言えるでしょう。
プログラミング初心者がRuby on Railsを学ぶデメリット


プログラミング初心者がはじめにRailsを学ぶデメリットも存在します。
内部構造を把握しにくい
Railsはあらゆる機能をあらかじめ用意してくれているものです。Gemを使えば少ないコードで実装できます。ただしそれは、「それぞれの機能がどのような構造で動いているのかを把握しづらい」とも言い換えられます。
機能の構造を把握できていないとエラーや挙動がうまく行かない場合に、対処することが難しくなります。初心者のうちからフレームワークに慣れてしまうと、「なぜかよくわからないけど、動いている」という状態になってしまい、プログラミングの基礎が身につかない恐れがあります。
またRailsは独特な書き方をすることもあるので、Rubyではない他の言語を学ぶ際に、戸惑うことになるかもしれません。
バージョンアップデートのスパンが早い
Railsはおよそ1年に1回の間隔でアップデートが行われます。その都度新しい機能が増えますが、同時に、バージョンアップによる思いもよらないエラーが出ることもあるでしょう。またQiitaやブログの記事も、Railsアップデートによって情報が古くなっているという可能性があります。
Ruby on Railsを学ぶおすすめ書籍
Ruby on Railsを学ぶ際におすすめの書籍を3冊紹介します。
たった1日で基本が身に付く! Ruby on Rails 超入門
プログラミングの知識が全くないという方におすすめです。
MVCモデルなどイラストを用いてシンプルに解説してくれるため、Railsが実際どのような動きをしているのかがわかりやすいでしょう。
改訂4版 基礎Ruby on Rails
架空の草野球チームのサイトを作りながら、実際に手を動かし学ぶことができます。
前半はRailsの基礎についてわかりやすく解説しています。後半は応用的な機能まで詳しく解説されているので、幅広く知識を得ることができるでしょう。
現場で使える Ruby on Rails 5速習実践ガイド
簡単なアプリケーションの作成を通じてRailsにを学習するのはもちろん、実際に現場で開発することを想定したノウハウまで解説されています。将来的にはRailsの開発現場に入りたいと考えている方におすすめです。
ゼロからのRuby on Rails学習はプログラミングスクールで


プログラミング知識ゼロからRailsを学習する場合、プログラミングスクールに通うことをおすすめします。
プログラミングは実際に学習を始めるまでに環境構築などでつまづく可能性が高いです。プログラミング言語の学習を始める前に挫折してしまうという人も珍しくありません。
またエラーが出た時に解決方法が分からずに、諦めてしまうという声も耳にします。
スクールでは分からない部分を講師(メンター)に質問し、アドバイスをもらうことができます。
またスクールでは過去の受講生がつまずいた箇所を分析し、初めてプログラミングをする人でもわかりやすいテキストを使って学習を進めます。
Railsを学ぶスクールでハンズオン形式のテキストであれば、カリキュラムを進めていくことでWEBアプリケーションを完成させることができます。
自らの手でアプリケーションを完成させることで、モチベーションも上がり、WEBアプリケーションがどういった仕組みで動いているのかを体得することができるでしょう。
さいごに
Ruby on Railsでできることについて解説しました。初心者であっても、RubyとRailsでプログラミングを学ぶことは可能です。特に、サクサクと開発を行うことができるので、「作る楽しみを味わいながらプログラミングを学ぶ」には最適であると言えるでしょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。