HTML(エイチティーエムエル)はプログラミング言語ではありません。ただし、HTMLは学習難易度が低く、利用できるシーンも幅広いです。HTMLを学ぶことは、プログラミングの入門につながります。
どのようなプログラミング言語を学べば良いか悩んでいる方は、まずHTMLについて学習することをおすすめします。

今回は、HTMLのスキルを確実に身に付けるための、5つのステップについて解説。HTMLの学習方法から、続けて学びやすいプログラミング言語も理解できます。
※記事内の価格は執筆時の内容です。最新の情報は公式サイト等でご確認ください。
この記事もオススメ

この記事の目次

HTML(エイチティーエムエル)の基礎を学習する5つのステップを解説
HTMLの基礎を学ぶための5つのステップについて、以下で詳しく解説していきます。
HTMLの勉強法については「HTML勉強法おすすめ10選!無料学習サイト・アプリ・本を紹介」で詳しく解説しています。
1. テキストエディタを用意する


HTMLは一般的なプログラミング言語とは違って、テキストエディタとブラウザがあれば学習がはじめられます。
とりあえずHTMLに触れてみたいのであれば、メモ帳でもOKです。テキストエディタはコードの記述に最適に設計されており、無料で使えるものが多いので準備することをおすすめします。
ブラウザはGoogle Chrome・Safari・Internet Explorerなど、普段利用しているものがそのままお使いいただけます。
以下に、おすすめのテキストエディタを紹介しますので、参考にしてみてください。
Atom
Atomは、ソフトウェア開発プラットフォーム「GitHub」で開発されたテキストエディタです。予測機能・プレビュー機能が備わっており、「パッケージ」を追加すれば拡張機能も利用可能。
ユーザーの好みに合わせたカスタマイズができる拡張性の高さが人気となり、Web業界で広く使われています。
ダウンロード:Atom
Sublime Text
世界中のWeb開発者から支持され、愛用されている動作が高速なテキストエディタ「Sublime Text」。UIが洗練されていて使いやすく、日本語化に対応しています。
2013年にリリースされたバージョン3「Sublime Text 3」から、Web開発者だけでなく多くのITエンジニアから使われるようになりました。
ダウンロード:Download – Sublime Text
Brackets
Webデザイナーやフロントエンドの開発者向けの軽量でパワフルなテキストエディタです。Photooshop・Illustratorなどで知られるAdobeが開発を担当。
UIのテーマの変更や拡張機能の追加可能ですので、HTML初心者からWeb開発の上級者まで対応します。HTMLとCSSの編集ウィンドウを同時に開けるので、効率的に作業が可能です。
ダウンロード:Brackets – Web デザインを認識する最新のオープンソースコードエディター
Visual Studio Code
Visual Studio Codeは、2015年にMicrosoftがリリースした新しいテキストエディタです。JavaScript・PHP・Rubyなど、主要なプログラミング言語の記述にも利用できます。Windowsだけでなく、macOS・Linuxにも対応。
ハイライト・自動補完システム・デバッグといった機能が豊富で、用途に応じた拡張機能も用意されています。
ダウンロード:Visual Studio Code – Code Editing. Redefined
2. HTMLの書き方を調べて書いてみる
Webサイト・書籍・動画・プログラミングスクールなど、HTMLにはさまざまな学習方法があります。どのような学習方法でも構いませんので、実際にHTMLのコードを書いてみましょう。
HTMLが記述できたら、「.html」ファイルで保存。ブラウザでHTMLを表示しましょう。
このステップでは、HTMLタグでテキストを囲むといった基本的なルールやHTMLがブラウザでどのように表示されるかが学習できれば問題ありません。まだ、わからないことがあると思いますが、あまり気にせずに学習を進めましょう。
HTMLの学習方法については、後ほど詳しく解説します。
この記事もオススメ



3. よく使うタグ・属性を覚える
HTMLの書き方を調べて実際に記述してみると、よく出てくるタグや属性があることに気づくでしょう。HTMLを書く際の基本は、このタグや属性です。
タグや属性はとても多いので、すべてを覚えるのはハードルが高め。使用頻度の高いよく使うタグや属性をまずは暗記すると、その後の学習がスムーズになります。


その他のタグは、必要に応じて調べて使用しましょう。経験を重ねていくことで、自然とHTMLのタグ・属性を覚えていきます。
この記事もオススメ



この記事もオススメ



4. HTMLの問題にチャレンジする


Web上には、HTMLの学習の進度がわかる練習問題を提供しているWebサイトがあります。これまでのステップで学んだHTMLの知識を生かして、この練習問題にチャレンジしてみましょう。
アウトプットを行うことは知識の定着や、客観的にレベルを判断する上でとても役立ちます。
練習問題を解くことで、HTMLの学習の復習やより実践に近い形でスキルが身につけられます。
参考サイト:
この記事もオススメ



5. Webサイトの構築を行う


HTMLの基礎を身に付ける最後のステップとして、Webサイトの構築を行いましょう。これまでのステップによって、静的なWebサイトを構築するためのスキルは身に付いているはずです。
自分自身で1からWebサイトを製作すれば、HTMLに対する理解が深まります。また、就職・転職の際に、実績として提示できるでしょう。
下記のサイトで、Webサイトの作る一連の流れが解説されていますので参考にしてみてください。
参考サイト:
この記事もオススメ



HTMLのおすすめの学習方法を紹介


上記の学習ステップ「HTMLの書き方を調べて書いてみる」で触れた、HTMLのおすすめの学習方法について解説します。
参考書・書籍を使って学習する
参考書・書籍はHTMLのプロフェッショナルによって執筆されていますので、体系的に知識が学べることがメリットです。初期投資を抑えて学習がはじめられることも魅力と言えるでしょう。
ただし、合わない参考書・書籍を選んでしまうとお金がムダになり、なおかつ独学なので挫折しやすいというデメリットもあります。
初心者向けのHTMLの書籍としては、上記の『スラスラわかるHTML&CSSのきほん』がおすすめです。その他のおすすめの書籍・参考書が知りたい方は、下記の記事をご覧ください。
【入門】HTML・CSS・JavaScriptの違いとは?各役割とおすすめ本を紹介学習サイトを利用する


学習サイトは無料で利用できるものが多く、動画やテキストなど自分にあったスタイルで学習できるというメリットがあります。
学習サイトを利用するデメリットは、独学になるのでつまずくと挫折しやすいこと。学習サイトを検討して、継続しやすく効率的に学習できるWebサイトを見つけることがポイントです。
ドットインストール
ドットインストールは、3分間動画でサクサク学べる学習サイトです。動画がわかりやすく、時間も短いのでスキマ時間を利用して学習が進められます。
ドットインストールは、全体の流れをお把握してWebデザインを学びたい方におすすめ。HTML初心者から上級者まで対応しています。
HTML・CSSの基礎は無料で学習できますが、中上級者向けのレッスンを利用するためには月額1,080円(税込)のプレミアムサービスへの登録が必要です。
Webサイト:ドットインストール – 3分動画でマスターする初心者向けプログラミング学習サイト
paizaラーニング
paizaラーニングは、動画での学習が得意な方におすすめ。動画でHTMLやプログラミング言語が学習できるWebサービスです。HTMLの練習問題も用意されています。
スキルチェック機能があり、面接時にポートフォリオとして利用できる点も魅力です。
Webサイト:環境構築不要!初心者でも楽しく学習できるプログラミング入門サービス【paizaラーニング】
Progate
Progateは、HTMLを楽しく学びたい方におすすめ。学習を進めていくとアカウントのレベルが上がるので、ゲーム感覚で取り組めるでしょう。
学んだ知識を実際に手を動かしながら身に付けていくスタイルがProgateの特徴。資料も見やすくわかりやすいので、スピーディーに効率的に学習が進められるでしょう。
Webサイト:Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
HTMLクイックリファレンス
HTMLクイックリファレンスは、タグを詳しく調べられることが特徴。HTMlを学習する際に覚えておきたいWebサイトです。入門には不向きですが、学習を進めていくと欠かせないWebサイトとなるでしょう。
Webサイト:HTMLクイックリファレンス
プログラミングスクールに通う
HTMLに限らず、学習サイトや本を利用して独学でITのスキルを身に付けるのはハードルが高いです。比較的学習しやすいHTMLも例外ではありません。
確実かつ効率的にHTMLのスキルを習得したいのであれば、プログラミングスクールがおすすめ。ノウハウが反映されたカリキュラムが用意されており、講師に気軽に質問できるなどさまざまなメリットがあります。
さらに、就職・転職サポート付きのプログラミングスクールを選べば、スキルと仕事の獲得を並行して進められるでしょう。
プログラミングスクールは、コストがかかることがデメリット。他の学習方法よりもお金はかかりますが、HTMLのスキルを仕事に生かしたいと考えている方には有力な選択肢と言えるでしょう。

HTMLとは


HTMLの押さえておきたいポイントについて、以下で解説していきます。
HTMLや関連するCSS・JavaScriptについて詳しく知りたい方は、上記で紹介したTECH::NOTE記事「HTML・CSS・JavaScriptとは?初心者の独学に最適な本も紹介」をご覧ください。
この記事もオススメ



Webページの基本的な構造を作るマークアップ言語
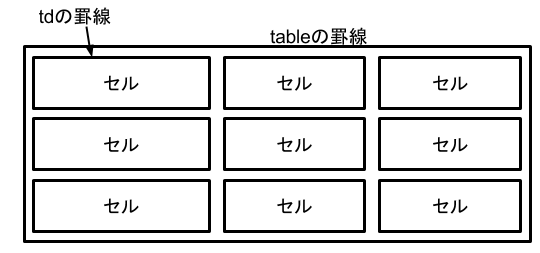
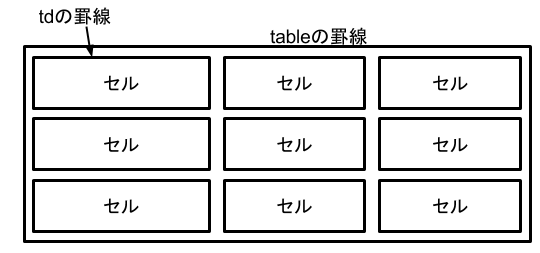
HTMLはWebページの土台を作成するマークアップ言語です。HTMLタグを使って、テキストに対して「太字にする」「画像を挿入する」「段落にする」といった印をつけてWebページの構造化を行います。
Webページを作成する上で、HTMLは非常に重要なベースとなる言語ですが、プログラミング言語ではありません。HTMLだけを使った場合には、静的なWebサイトのみが製作可能。動的なWebサイトを製作するためには、PHPなどのプログラミング言語を組み合わせて使用します。
静的コンテンツ
静的コンテンツは、HTML/CSSなどのデータを応答して返します。誰がいつ見ても同じように見れるコンテンツです。
動的コンテンツ
動的コンテンツは、ブラウザからの要求に対して、サーバー上でプログラムを実行してデータをブラウザに返します。ユーザーによって、データが変更されるコンテンツです。
Google Chromeなどでの検索や、お問い合わせのフォームなどをイメージしていただくとわかりやすいでしょう。
HTMLはほぼすべてのWebサイトで使用されている


HTMLは基本となる言語ですので、ほぼすべてのWebサイトで使用されています。あなたが今見ているこの記事もHTMLが使われているのです。Webサイトだけでなく、アプリ・メールにもHTMLは使用される場合があります。
ローカル環境のみで作業をする方を除くと、プログラマー・SEなどのITエンジニアを目指す方にとって、大なり小なり知識が必要となる技術です。
HTMLは学習難易度が低い
HTMLは他のプログラミング言語と比較すると学習難易度が低いことが特徴。しかし、その学習難易度の低さとは比例せず、上記の通り利用できるシーンはとても多いです。
HTMLを理解すればブログのテンプレートを自分好みに編集できるようになります。また、プログラミングを行ってWebサイトの情報を抽出を行う際などにも、プログラムの構造が理解しやすくなるでしょう。


HTMLの基礎は、理解の早い方であれば3日程度集中して学習すれば習得が可能です。基本の理解は難しくありません。ただし、HTMLのさまざまなタグ・属性を理解して使いこなすためには、継続的な学習と経験が求められます。
HTMLを学習するメリット


Webページの仕組みが理解できるなど、HTMLを学習するメリットについて解説していきます。
Webページの仕組みについて理解できる
HTMLを学習することで、Webページの基本的な仕組みについて理解できます。Dreamweaver・ホームページビルダーといった有料ソフトなしでも、Webサイトの作成が可能になるでしょう。
Webデザインがわかる
HTMLが読めるようになれば、Webデザインについてわかるようになります。
Webサイト作成用に配布されている無料テンプレートを、自分の用途に合わせてカスタマイズできるようになるので自由度が高まります。
WordPressなどのブログサイトを利用している場合には、他のブログのデザインを自分のサイトに取り入れることも可能です。
Webサイト開発者の遊び心が楽しめる
HTMLを使ったWebサイト開発者の遊び心が楽しめるようになります。気になる方は、以下のWebサイトのページのソースを表示してみてください。
Google Chromeを使っている方は、右クリックでコンテキストメニューを表示して「ページのソースを表示」をクリックすれば確認できます。
HTMLのスキルが生かせる職種について


HTMLを学び、就職・転職につなげたいと考えている方もいらっしゃるでしょう。以下に、HTMLのスキルが生かせる職種について紹介します。
WebデザイナーやHTMLコーダーとして仕事が獲得できる
HTMLのスキルが生かせる職種は幅広いです。スキルが仕事に直結する職種としては、おもにWebデザイナーやHTMLコーダーがあげられます。
Webデザイナーの仕事内容・年収
Webデザイナーは、Webディレクターが企画を行った設計書に基づいてWebサイトのデザインを手がける仕事です。
Webサイトには、求人サイト・企業のホームページ・ニュースサイト・ECサイトなど、さまざまな種類があります。その用途に合わせたWebデザインを行うために、HTML/CSSなどを使いこなせるスキルが必要です。
平均年収.jpによると、Webデザイナーの平均年収は350万円とあります。
HTMLコーダーの仕事内容・年収
HTMLコーダーは、Webデザイナーが考えたデザインに基づいて、HTML・CSS・JavaScriptのコーディングを行う仕事です。
Webデザイナーとは異なり、どのようなWebサイトを製作するとしても、コーディングを行うという基本的な業務にあまり差はありません。
粘り強くコードを記述する忍耐力や、バグを発生させない正確性も重要。また、納期通りに作業を進めるスピードもHTMLコーダーには求められます。
転職会議によると、HTMLコーダーの平均年収は318万円とあります。
HTMLのスキルが求められる職種の求人数について
Webデザイナー・HTMLコーダーの求人は豊富。ただし、習得しやすい技術であるため、経験や実績のある即戦力が求められる場合が多く見られます。求人数は多いですが、就職・転職は簡単ではありません。
他の方と差別化をはかり、就職・転職を有利に進めるためには、HTMLに関連するCSS・JavaScript・Photoshop・Illustratorなどのスキルが必要。


クラウドソーシングサービスなどで仕事を受注したり、自分でWebサイトを一から製作したりといった方法で実績を作るアプローチもおすすめです。
HTMLを学んだらプログラミング言語に挑戦しよう


HTMLの学習を行い、その延長として挑戦したいプログラミング言語について紹介します。
JavaScriptを学ぶ
動きのあるWebページを作るには、JavaScriptのスキルが必要です。JavaScriptは、HTMLに関連しているため、続けて学習が行いやすいでしょう。
また、Node.jsを使えばサーバーサイドのプログラミングもできるなど、汎用性も高い人気の言語です。
PHPを学ぶ
動的なWebサイトを製作する場合には、PHPのスキルが必要です。PHPはサーバーサイドのスクリプト言語で、ルールが少ないためわかりやすく学習しやすいことが特徴。
JavaScriptと同様にHTMLの学習の延長線上にありますので、Web開発に興味を持った方はPHPにチャレンジしましょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。