あなたは自分のサイトにテーブル(表)を作成しようとして、テーブルの構造の作り方やデザインなどで悩むことはありませんか。
本稿ではテーブル作成の際に基本となる table, tr, th, td 要素などの使い方から、『枠線』『セルの操作』『テーブルのスクロール』といった少し凝ったテーブルを作成するためのヒントをご紹介します。
この記事を参考にすることで、あなたの思い描くテーブルを作成できるようになることでしょう。
HTMLを学び初めたばかり、という人にもおすすめです。
この記事の目次

テーブル作成の基本


tr, th, td 要素
tr, th, td といった要素は一見似ているために初めは混乱してしまうかと思いますが、これらが何の略であるかを知るとイメージしやすくなります。
- tr : table row (row = 行)
- テーブルの行を1つ作成します。
- th : table header (header = 見出し)
- テーブルのセル(見出し)を1つ作成します。
- td : table data (data = データ)
- テーブルのセルを1つ作成します。
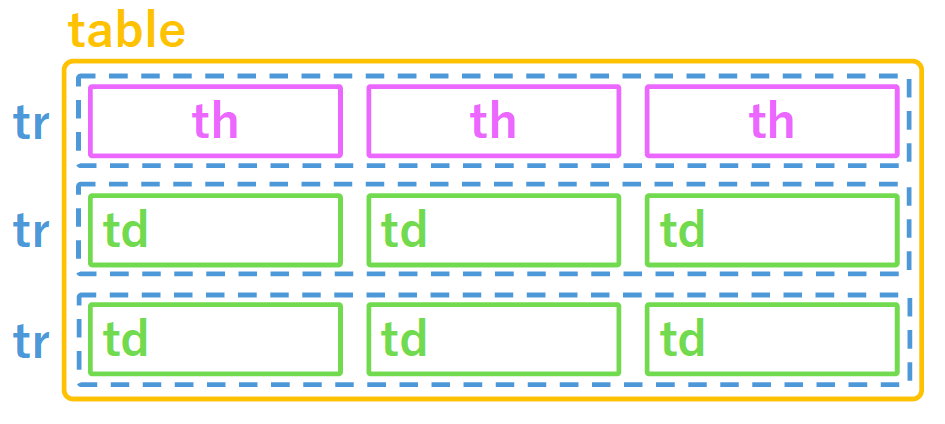
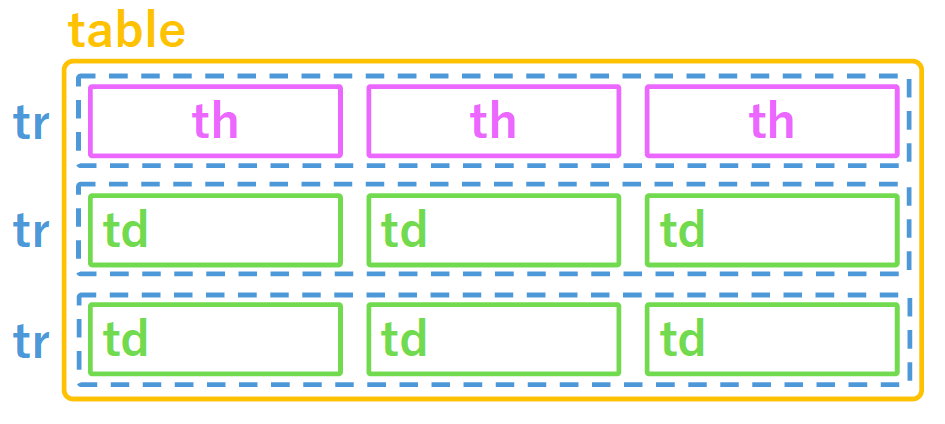
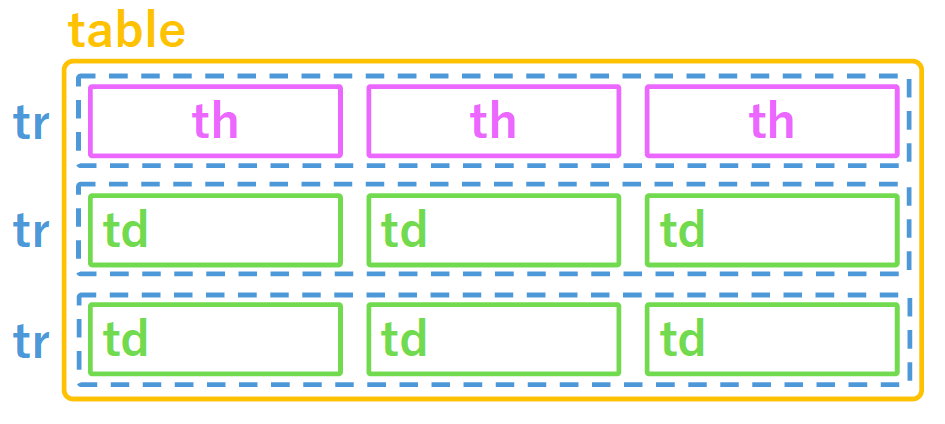
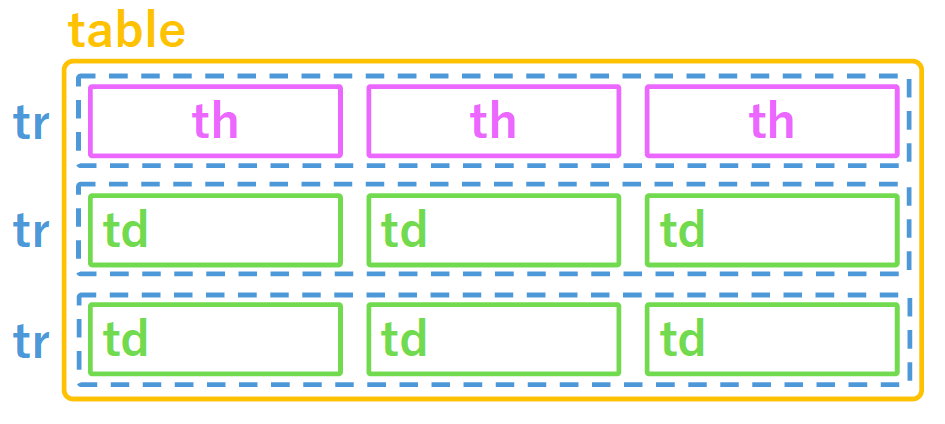
HTML のテーブルは次のような構成になっています。


また caption 要素を用いることでテーブルに表題(タイトル)を与えることができます。
簡単な例
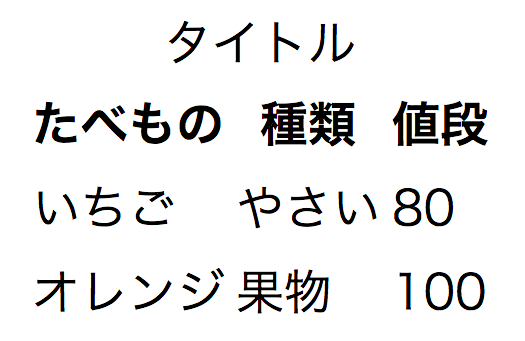
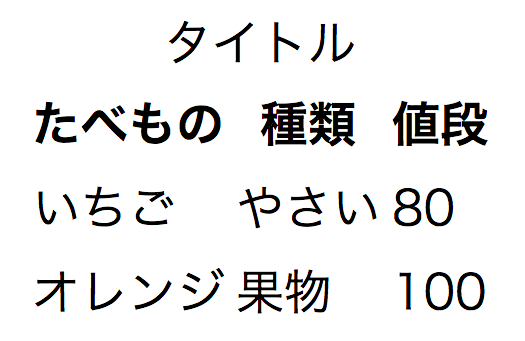
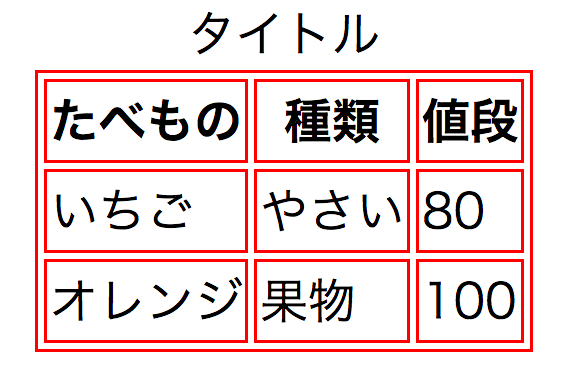
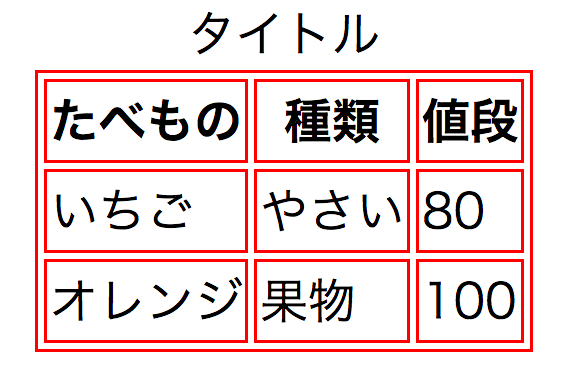
次のテーブルとコードは、もっともシンプルな 初期の状態の例です。
何も指定しないデフォルトのままでは
- テーブルの見出し(th 要素)は中央寄せ
- テーブルのデータ(td 要素)は左寄せ
- テーブルの枠線は何もなし
といった状態です。




<table><caption>タイトル</caption><tr><th>たべもの</th><th>種類</th><th>値段</th></tr><tr><td>いちご</td><td>やさい</td><td>80</td></tr><tr><td>オレンジ</td><td>果物</td><td>100</td></tr></table>
このままでは要素間が詰まっていたり枠線がないために見づらいものとなっていますね。
これからテーブルの見栄えを良くしていくための Tips をご紹介していきます。
この記事もオススメ



テーブル作成の Tips


ここまででテーブル作成の基本は抑えられました!
ここからは少し凝ったテーブルを作成するための table, tr, th, td 要素などが持つ属性を中心にお話していきます。
サンプルコードとブラウザでのビューを併せてご説明していきますので、ご自身でも色々と試してみてください。オレンジ色でハイライトしているコードが、注目して欲しいコードとなっています。
枠線
- border
- 線の太さを指定することができます。
何も指定しない場合にはゼロとなっているため枠線は表示されません。 - bordercolor
- 線の色を指定することができます。
- frame
- table要素に適用することで、テーブルの外枠の持つ上下左右の線のうち、どれを表示するかを指定できます。
frame属性についてはこちらに分かりやすくまとめられています。
テーブルの外枠線を一部消す -HTMLタグ辞典-


<table border="1px" bordercolor="#ff0000"><caption>タイトル</caption><tr><th>たべもの</th><th>種類</th><th>値段</th></tr><tr><td>いちご</td><td>やさい</td><td>80</td></tr><tr><td>オレンジ</td><td>果物</td><td>100</td></tr></table>
セルの操作
- width / height
- セルの幅 / 高さを指定することができます。
- bgcolor
- 背景色の指定ができます。
table要素に指定するとテーブル全体、tr要素に指定すると1行、td要素に指定すると特定のセルの背景色を変えることができます。 - cellspacing
- 各セル同士の隙間の幅を指定することができます。
テーブルの枠線を1本の実線で描きたいときには、隣接するセルの枠を重ねるように cellspacing="0" とします。
また同様のことをしたいときには、"border-collapse: collapse;" という CSS プロパティをあてる方法もあります。 - cellpadding
- セルの内側の余白の大きさを指定できます。


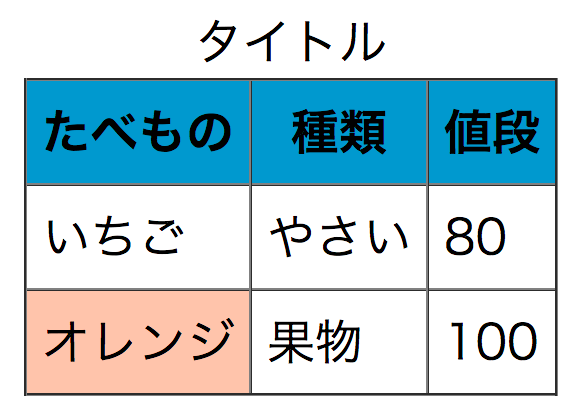
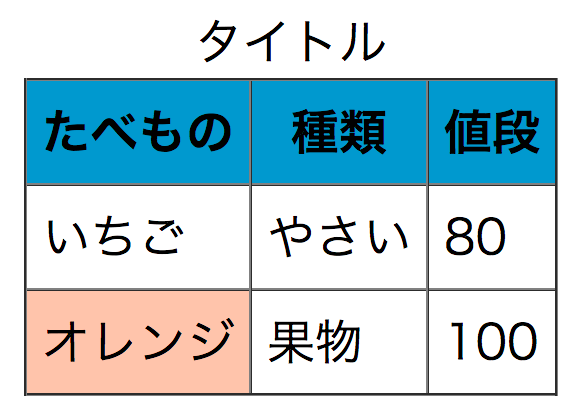
<table border="1px" cellpadding="10px" style="border-collapse: collapse;"><caption>タイトル</caption><tr bgcolor="#0099cc"><th>たべもの</th><th>種類</th><th>値段</th></tr><tr><td>いちご</td><td>やさい</td><td>80</td></tr><tr><td bgcolor="#ffc7af">オレンジ</td><td>果物</td><td>100</td></tr></table>
セルの結合
- rowspan
- 行方向(縦方向)にセルを結合する数を指定します。
- colspan
- 列方向(横方向)にセルを結合する数を指定します。


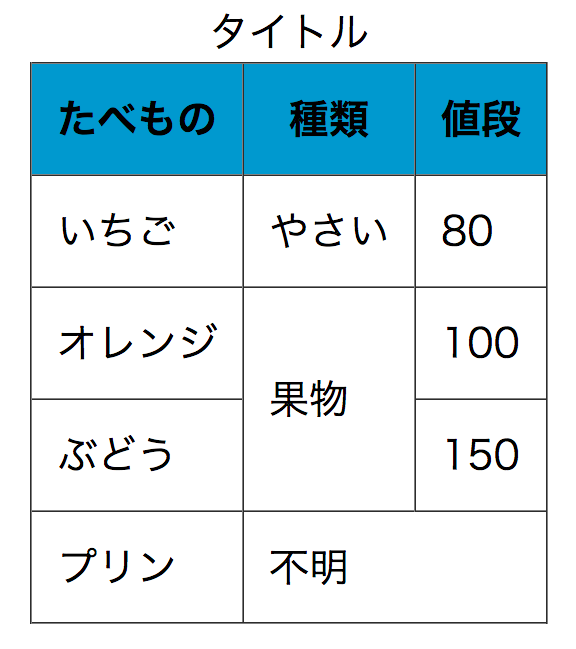
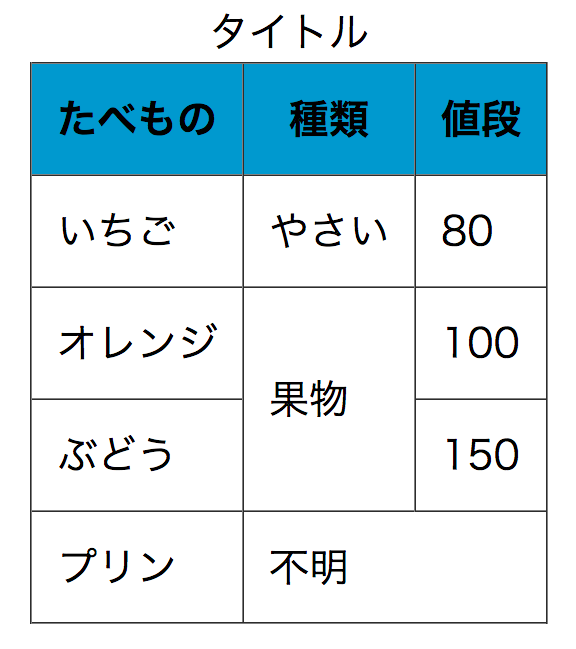
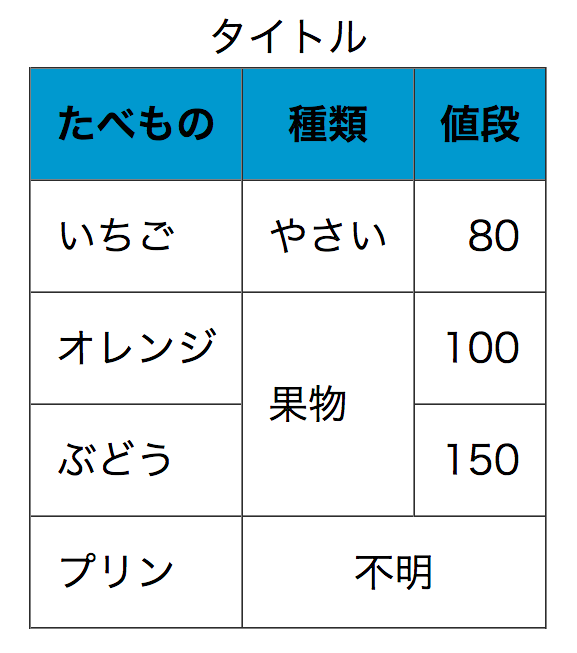
<table border="1px" cellpadding="10px" style="border-collapse: collapse;"><caption>タイトル</caption><tr bgcolor="#0099cc"><th>たべもの</th><th>種類</th><th>値段</th></tr><tr><td>いちご</td><td>やさい</td><td>80</td></tr><tr><td>オレンジ</td><td rowspan="2">果物</td><td>100</td></tr><tr><td>ぶどう</td><td>150</td></tr><tr><td>プリン</td><td colspan="2">不明</td></tr></table>
テーブル / データの位置
- align
- 表示位置を指定する属性で left(左寄せ)、center(中央寄せ)、right(右寄せ)の属性値を持っています。
table 要素に適用するとテーブルの親要素内での位置、td 要素に適用するとセル内でのデータの位置を指定することができます。
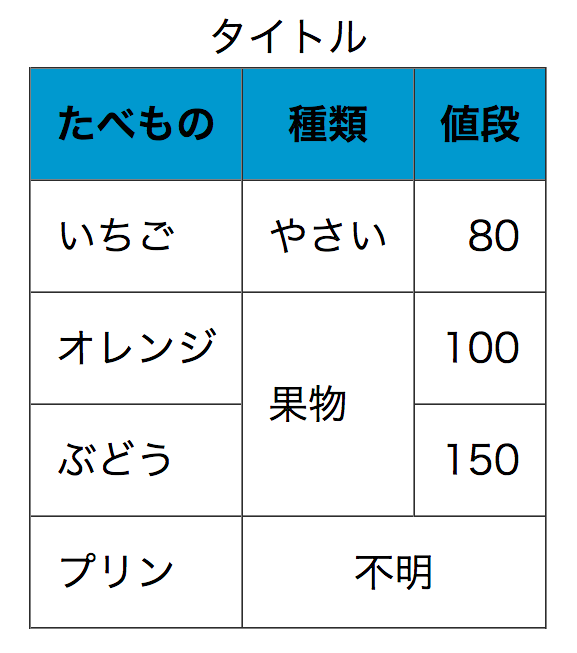
次の例では数値を右寄せ、"不明"の文字を中央寄せにしています。


<table border="1px" cellpadding="10px" style="border-collapse: collapse;"><caption>タイトル</caption><tr bgcolor="#0099cc"><th>たべもの</th><th>種類</th><th>値段</th></tr><tr><td>いちご</td><td>やさい</td><td align="right">80</td></tr><tr><td>オレンジ</td><td rowspan="2">果物</td><td align="right">100</td></tr><tr><td>ぶどう</td><td align="right">150</td></tr><tr><td>プリン</td><td colspan="2" align="center">不明</td></tr></table>
行と列のグループ化
行や列をグループ化することで、そのグループ内の要素にまとめてプロパティを指定できるようになります。
グループ化を行うことで、テーブルの構成やデザインの管理を容易にすることができます。
行のグループ化
- thead 要素
- テーブルの見出し行をグループ化します。
- tbody 要素
- テーブルのボディ(データ)にあたる行をグループ化します。tbody 要素は複数置くことができます。
- tfoot 要素
- テーブルのフッター行をグループ化します。


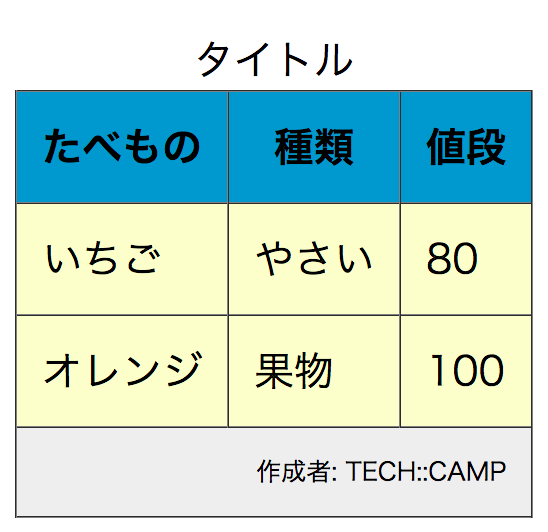
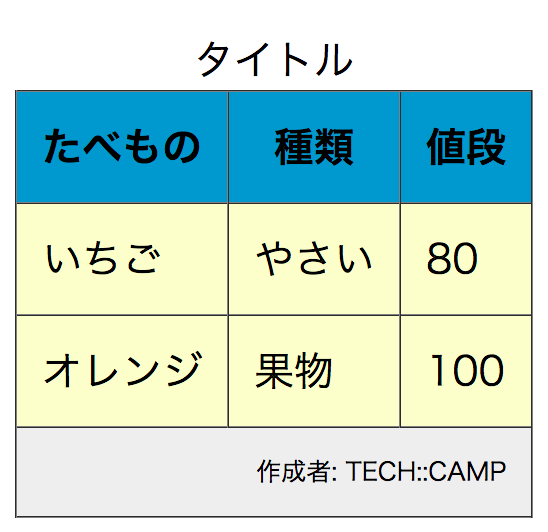
<table border="1px" cellpadding="10px" style="border-collapse: collapse;"><caption>タイトル</caption><!-- 1行目(見出し行)をグループ化 --><thead style="background-color: #0099cc;"><tr><th>たべもの</th><th>種類</th><th>値段</th></tr></thead><!-- 2 ~ 3行目(データ部分)をグループ化 --><tbody style="background-color: #ffffcc;"><tr><td>いちご</td><td>やさい</td><td>80</td></tr><tr><td>オレンジ</td><td>果物</td><td>100</td></tr></tbody><!-- 4行目(フッター行)をグループ化 --><tfoot style="background-color: #eeeeee;"><tr><td colspan="3" align="right", style="font-size: 10px;">作成者: テックキャンプ プログラミング教養</td></tr></tfoot></table>
列のグループ化
- colgroup 要素 / col 要素
- 列(縦方向)の td 要素をグループ化します。
グループ化したい列の数は span 属性によって指定し(初期値は 1)、
また col 要素は必ず colgroup 要素の子要素として使います。


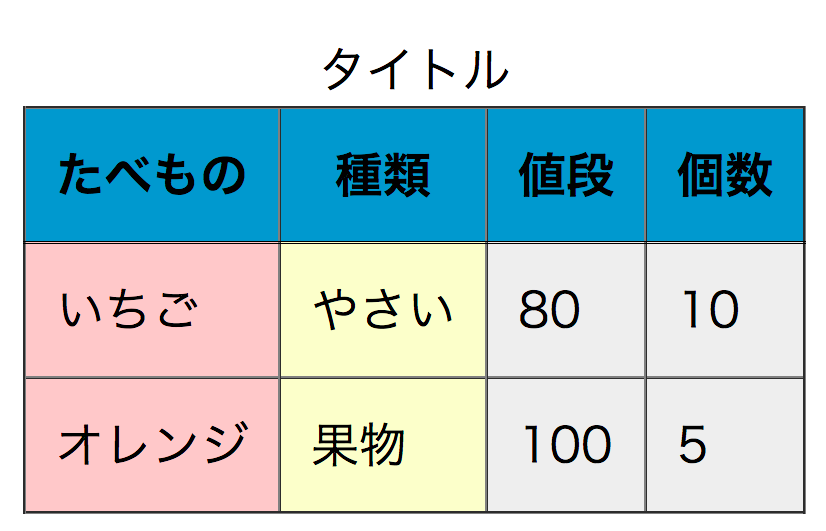
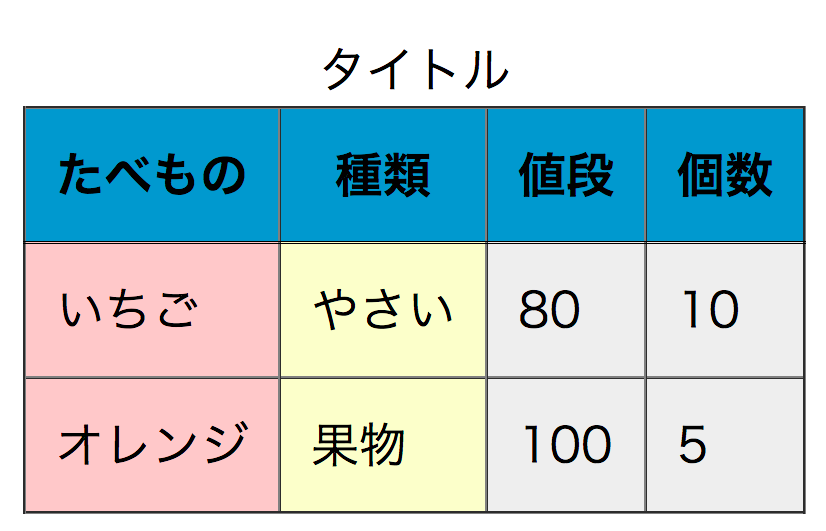
<table border="1px" cellpadding="10px" style="border-collapse: collapse;"><caption>タイトル</caption><colgroup><!-- 1列目のグループ --><col span="1" style="background-color: #ffcccc;" /><!-- 2列目のグループ --><col span="1" style="background-color: #ffffcc;" /><!-- 3 ~ 4列目のグループ --><col span="2" style="background-color: #eeeeee;" /></colgroup><tr bgcolor="#0099cc"><th>たべもの</th><th>種類</th><th>値段</th><th>個数</th></tr><tr><td>いちご</td><td>やさい</td><td>80</td><td>10</td></tr><tr><td>オレンジ</td><td>果物</td><td>100</td><td>5</td></tr></table>
スクロールできるテーブルの作成
はみ出した部分をスクロールで表示するようにできる "overflow" や "overflow-x", "overflow-y" といった CSS プロパティを使って、スクロールできるテーブルを作成します。
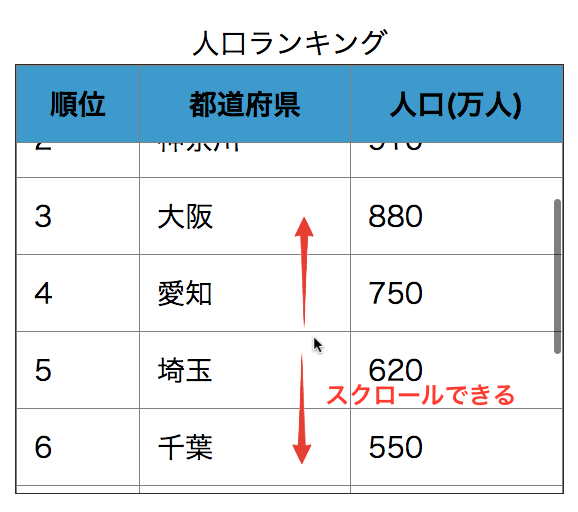
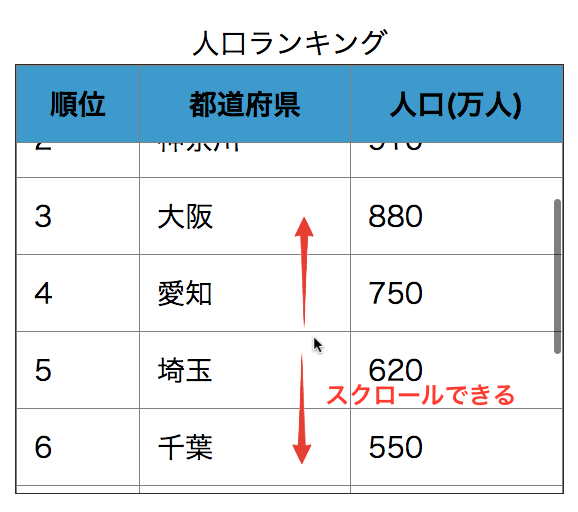
今回は見出し行を固定して、データ部分を縦スクロールできるテーブルを作成してみます。
手順は次のとおりです。
- すべてのセルに CSS プロパティの width を指定します。
(th 要素や td 要素がもつ width 属性ではないことに注意してください。) - 見出し行とデータ部分をそれぞれ thead, tbody 要素を使ってグループ化します。
- "overflow"などのプロパティはブロック要素でないと適用できないため、
"display: block;" によって thead, tbody 要素をブロック要素に変更します。 - tbody 要素に スクロールする窓の高さ(height)と、"overflow-y: scroll;" のプロパティをあてます。
- nth-child
- "nth-child" は 要素E:nth-child(n) といった形で使う疑似クラスです。
子要素となっている E のうち、n 番目のものにスタイルを適用します。


<style>th:nth-child(1), td:nth-child(1) { width: 50px; }th:nth-child(2), td:nth-child(2) { width: 100px; }th:nth-child(3), td:nth-child(3) { width: 100px; }thead, tbody { display: block; }tbody { height: 200px; overflow-y: scroll; }</style><table border="1px" cellpadding="10px" style="border-collapse: collapse;"><caption>人口ランキング</caption><thead><tr bgcolor="#0099cc"><th>順位</th><th>都道府県</th><th>人口(万人)</th></tr></thead><tbody><tr><td>1</td><td>東京</td><td>1,500</td></tr><tr><td>2</td><td>神奈川</td><td>910</td></tr><tr><td>3</td><td>大阪</td><td>880</td></tr><tr><td>4</td><td>愛知</td><td>750</td></tr><tr><td>5</td><td>埼玉</td><td>620</td></tr><tr><td>6</td><td>千葉</td><td>550</td></tr><tr><td>7</td><td>兵庫</td><td>540</td></tr><tr><td>8</td><td>北海道</td><td>510</td></tr><tr><td>9</td><td>福岡</td><td>370</td></tr><tr><td>10</td><td>静岡</td><td>290</td></tr></tbody></table>

さいごに
HTML のテーブル作成の基本、そして少し応用を説明してきました。
ここまで読まれた方なら、HTML のテーブルについて初心者は脱却できたといっても過言ではないでしょう。
ぜひこれらを参考に、ご自身で色々とテーブルを作ってみましょう!
関連記事を読みたい方はこちら
https://tech-camp.in/note/5131/
https://tech-camp.in/note/9166/
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。





























