この記事では、ホームページを作るために必須の「HTMLタグ」の基礎を、プログラミング初心者でも完全に理解できるように徹底的に紹介していきます。
そもそもHTMLタグとは何かから、初心者が覚えるべきHTMLタグを一覧で紹介。
HTMLの基礎を知り、自由にホームページを作成できるようになりましょう!
この記事の目次

『HTMLタグ』とは?


Webサイトを作るため、まずHTMLの勉強を始めたあなた!
覚えることが多すぎて、まず何から勉強していいのか悩んでいるのではないでしょうか?
HTMLを学ぶための足がかりにするため、プログラムマスターがあなたに絶対に覚えておきたいHTMLの基礎とその実装のためのタグを紹介します。
この記事もオススメ



HTMLの準備
まず、HTMLを記述するための準備として実際にコードを書くためのテキストエディタをダウンロード、インストールしましょう。
ここでは、テキストエディタとして「Sublime Text」をインストールします。
以下の手順に従って、Sublime Textをインストールしてください(Macの場合)。
Sublime Textのインストール
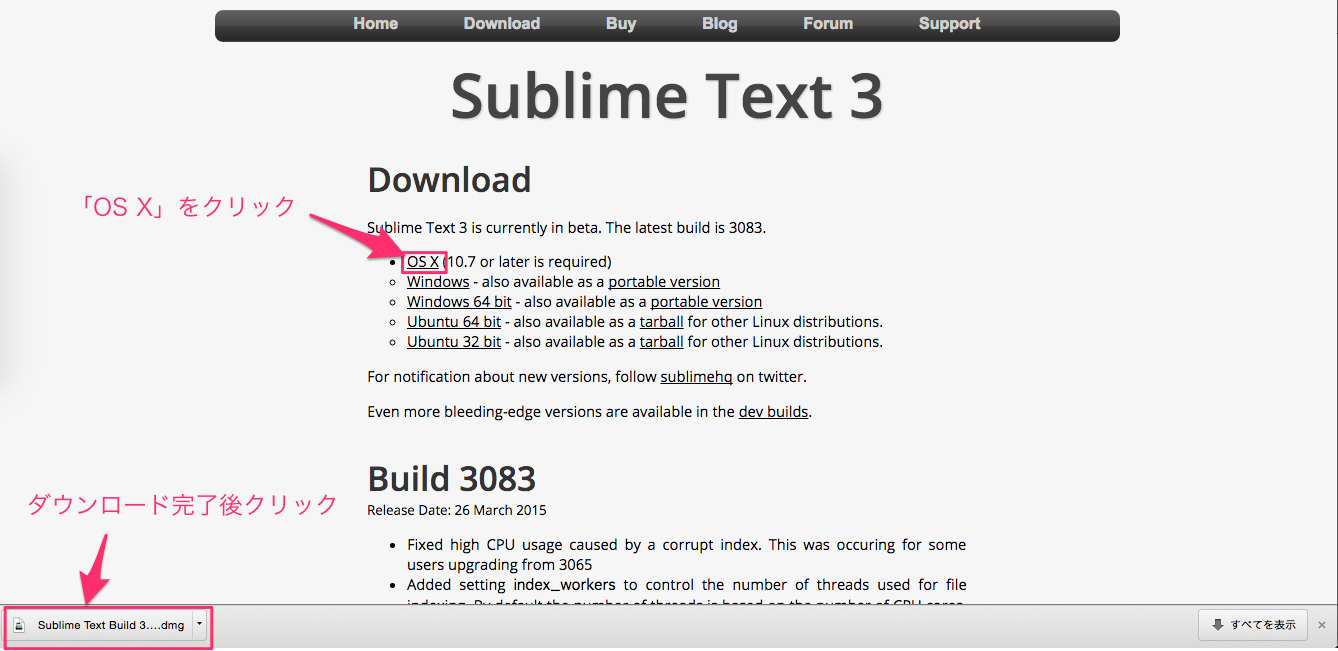
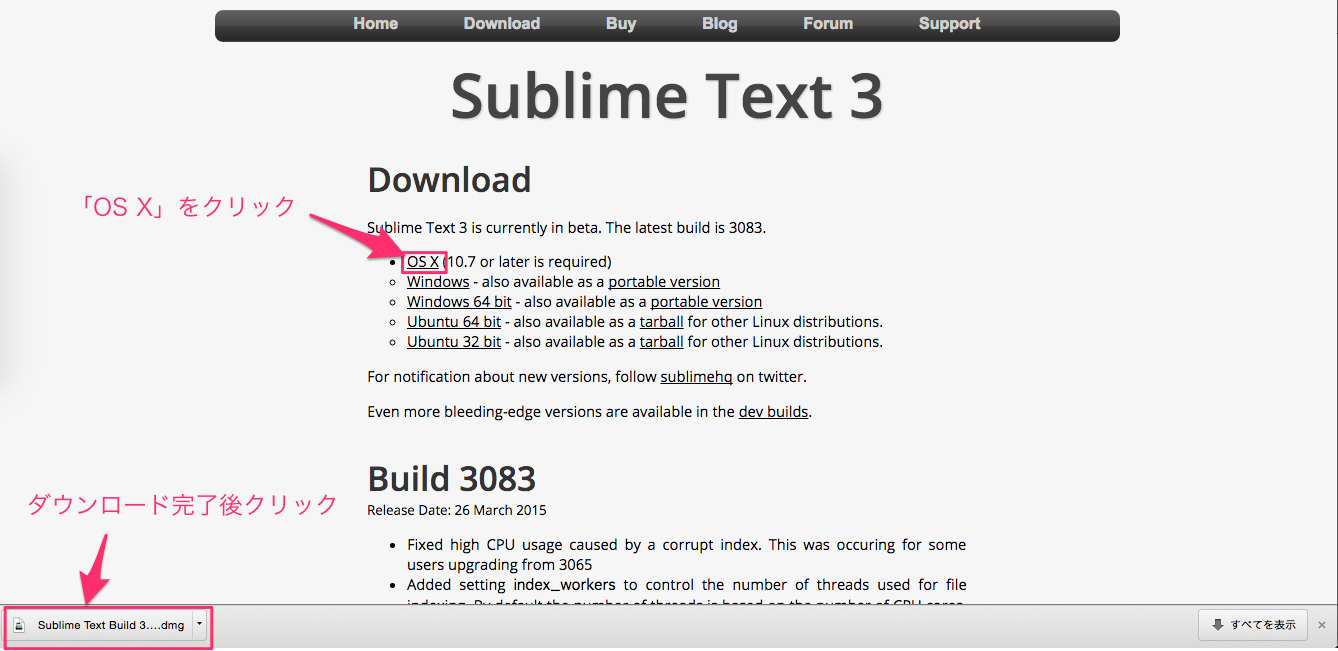
以下のリンクからSublime Textをダウンロードします。ページ上に表示される「Download」をクリックして、ファイルを解凍してください。


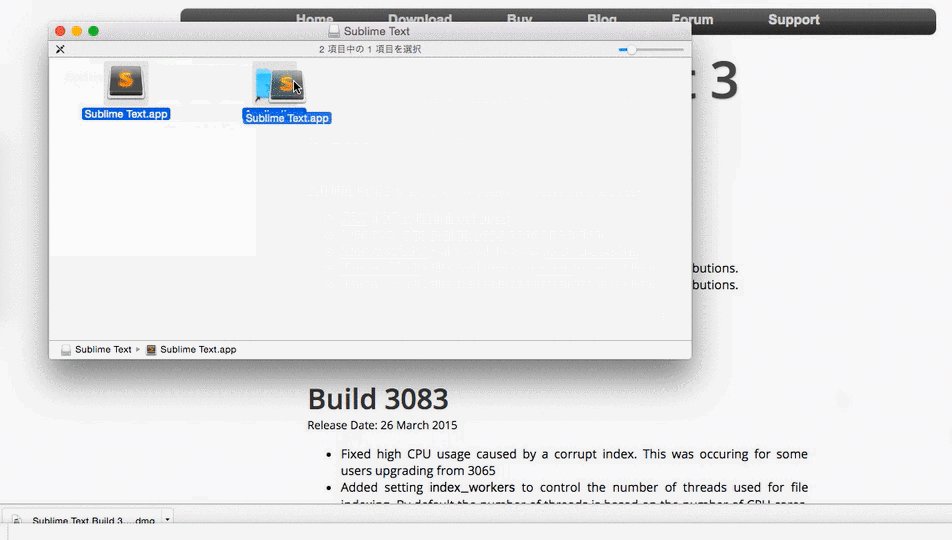
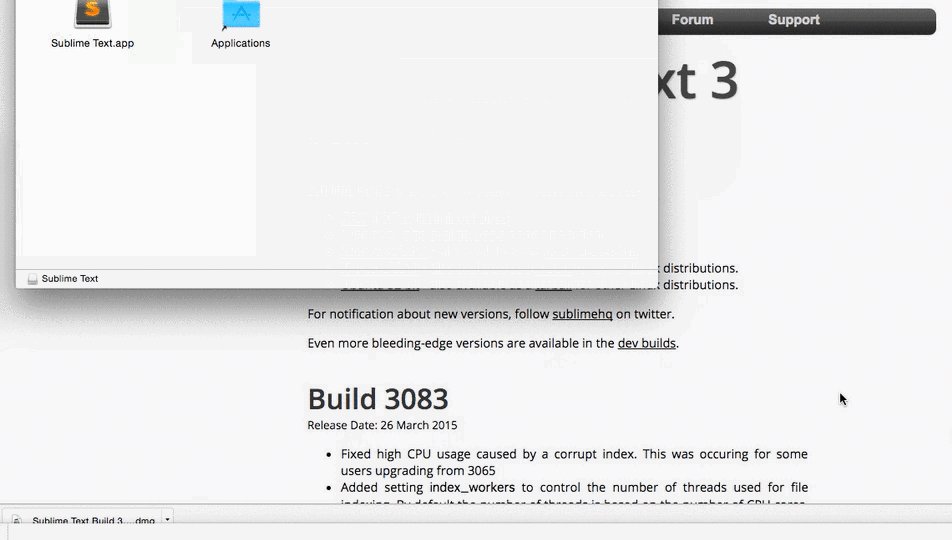
アプリをアプリケーションフォルダに移動
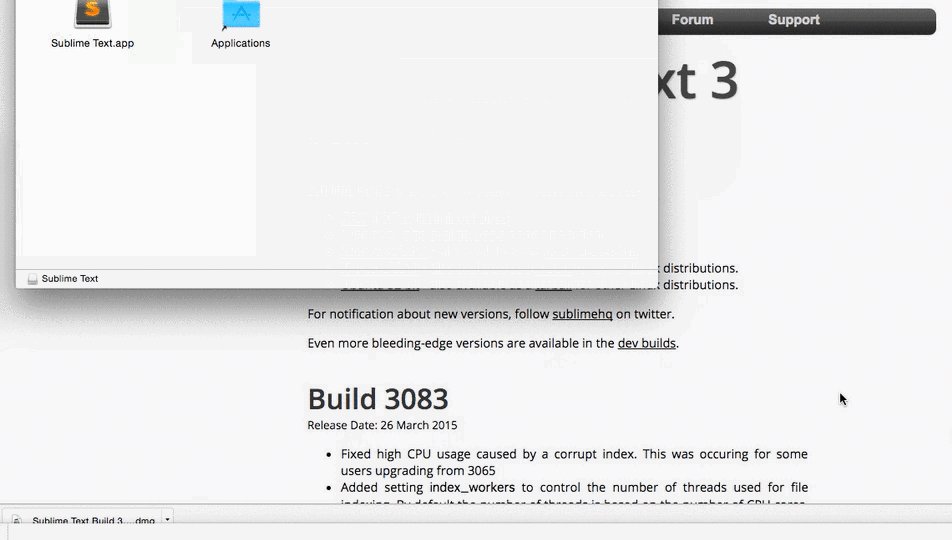
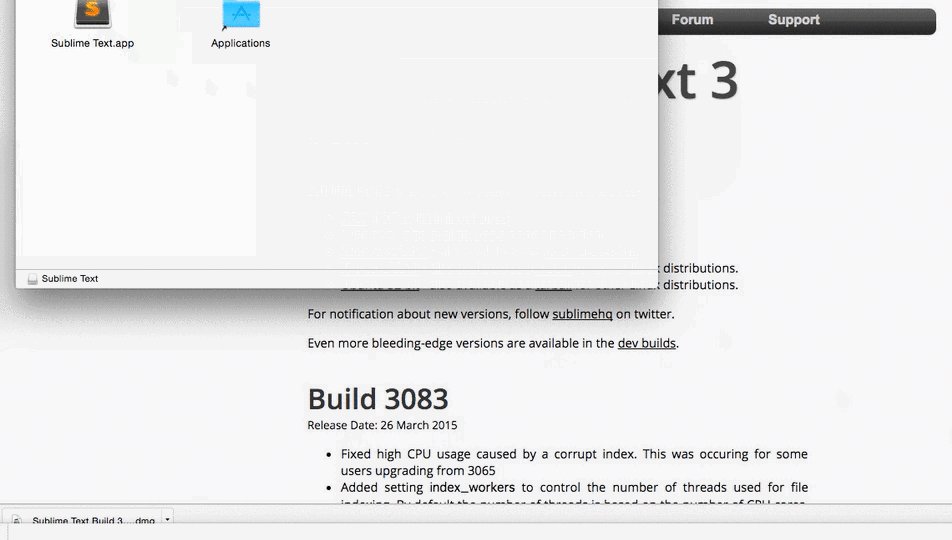
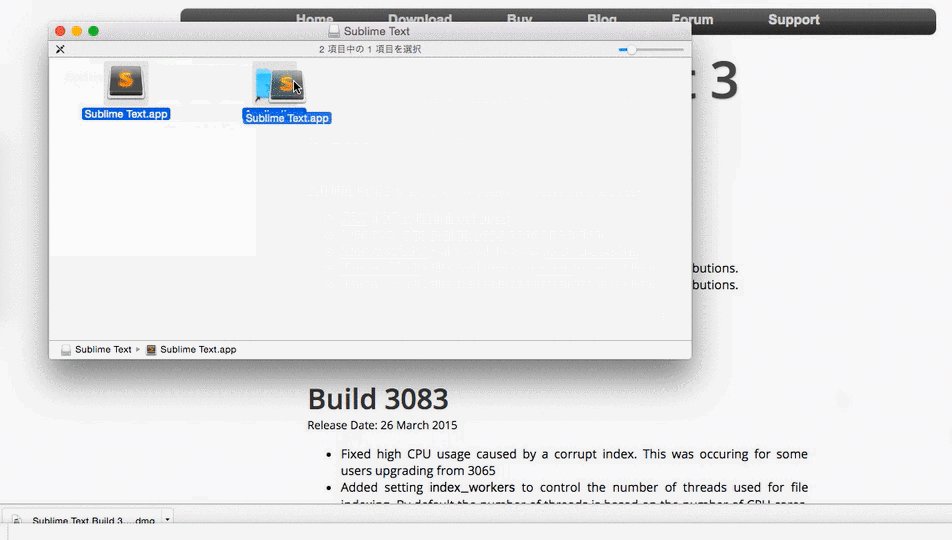
下に表示されたファイル名をクリック後、Sublime Textをアプリケーションフォルダに移動。その後、Sublime Textをアプリケーションフォルダにドラッグ&ドロップします。


Sublime Textの起動
Sublime Textを起動します。次のような黒い画面が表示されれば完了です。


HTMLを書く準備が整ったところでまずは基本から学んでいきましょう。
HTMLの基本
そもそもHTMLとはざっくりとどのようなものなのでしょうか?
HTMLとは、Webページの「見た目」に直接反映する、文の始まりと終わりに、意味をつけるためのタグというものを使って書かれる「マークアップ言語」の1つです。
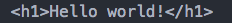
マークアップ言語とは、文字に意味(見出しや段落など)をつけて文章を記述する言語のこと。実際にタグで書かれた次の例を見てみましょう。


上のコードでは、「見出し」という意味を持つh1タグによって、「Hello world!」という文字が意味付けされています。
詳しく説明すると、文である Hello world! の<>の間にタグ名(この場合はh1)を入れた開始タグ<h1>と、タグ名の前に/を入れた閉じタグ</h1>によってマークアップされます。
ブラウザでは以下のように表示されます。


また、終了タグの存在しない以下のようなタグも存在します。


このようにHTMLはタグによってマークアップされていくわけですが、タグには属性という、そのタグに対して更に詳しい意味を持たせるものがあります。
「属性=”値”」で属性を定めます。上の例でいうと「src=”example.jpg”」や「alt=”example”」がそれにあたります。
この場合、imgタグで画像を添付するという意味を作り、その画像を src 属性で指定し、 alt 属性で画像が表示されなかった際のための代替テキストを表します。
以上のように、属性はタグに対して+αの意味を持たせることが可能。属性はタグの紹介でも登場するので、具体的な使い方を覚えていきましょう。
また、それぞれのタグを「CSS」という言語を使ってその大きさを指定したり、色をつけたり、場所の指定をすることができます。
ここではHTMLタグの説明に重きをおくので、詳しいCSSの解説は割愛。例として先ほどの Hello world!に文字を赤くする記述をCSSで記述します。すると以下のようになります。


このように、HTMLで作った要素に対して、CSSで具体的に装飾やレイアウトを決めていく。という流れでWEBページを作っていきます。
では、実際にコードを書いてそれをブラウザに表示させてみましょう!(Macの場合)
①ファイルを保存
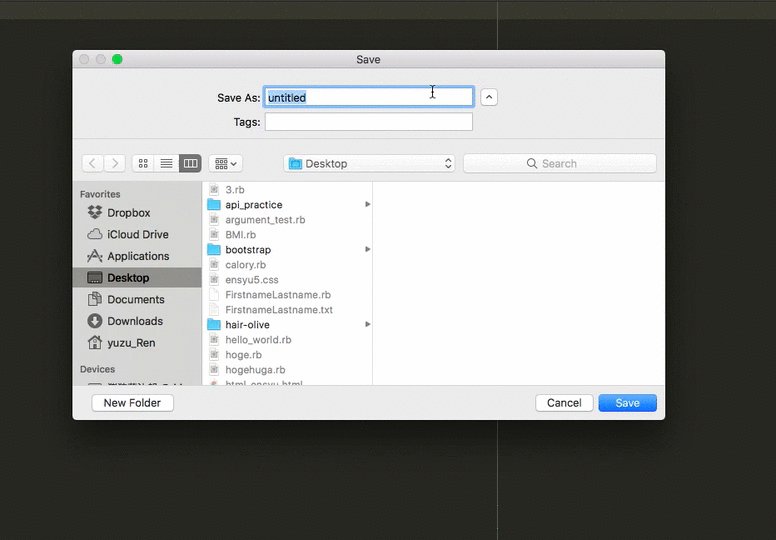
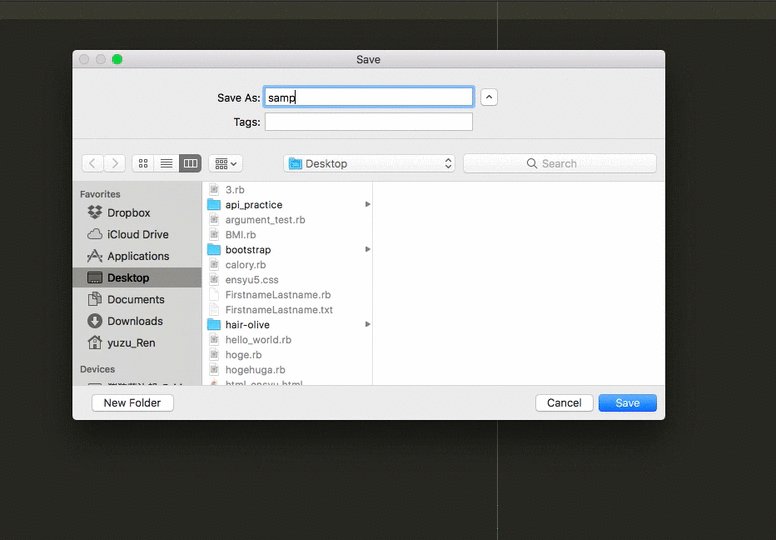
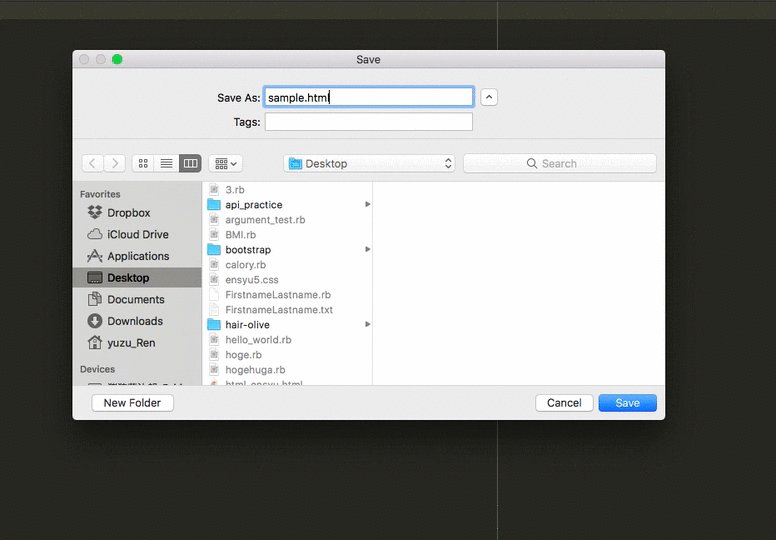
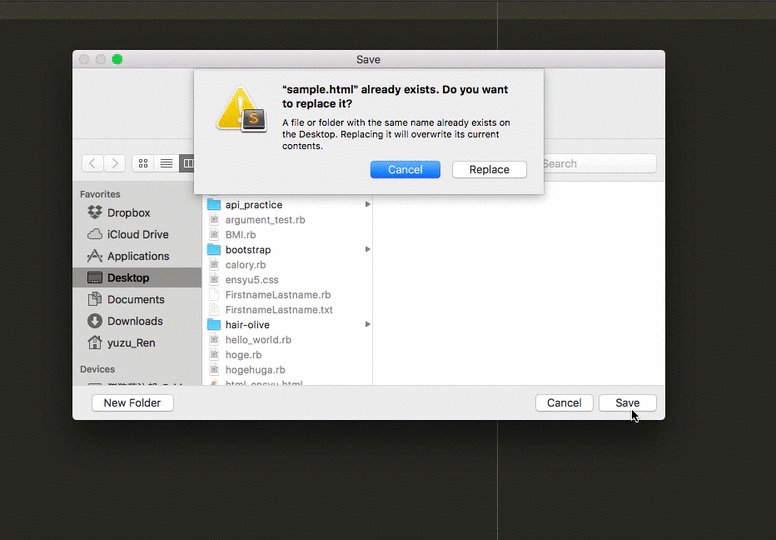
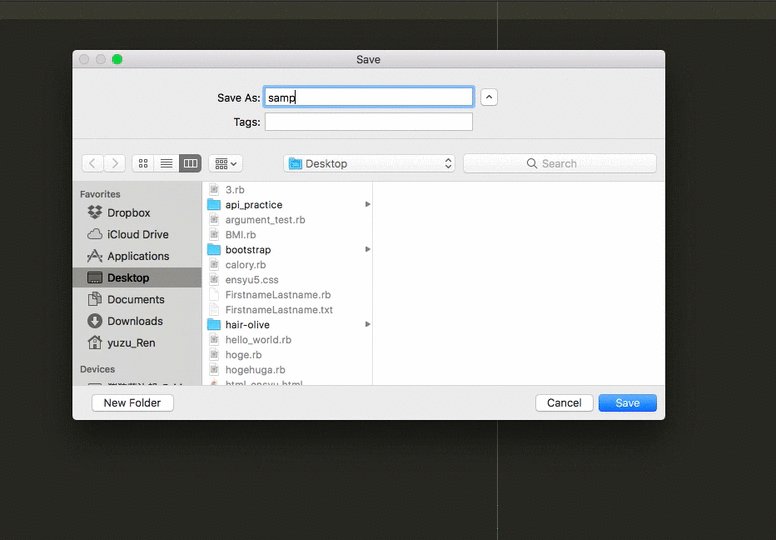
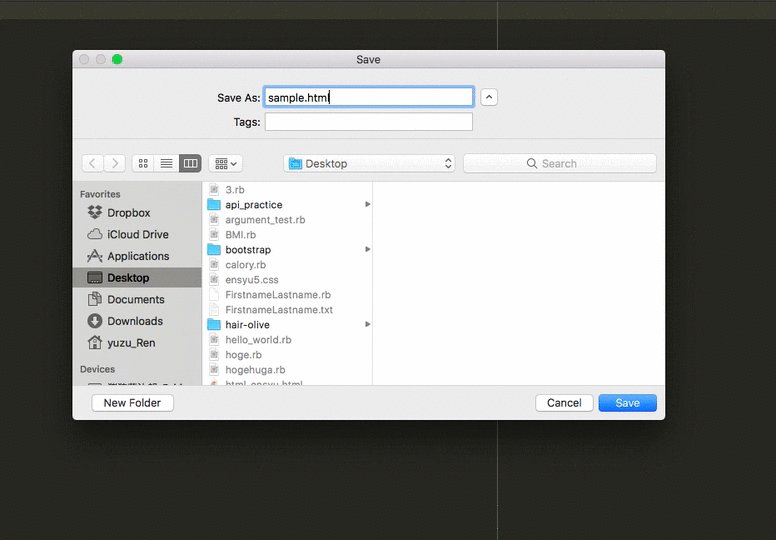
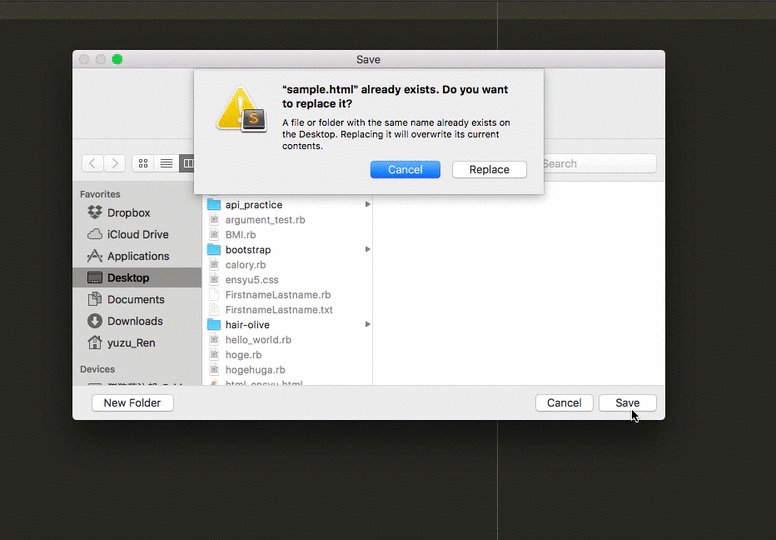
「command+S」を押して保存画面が出てきます。次のGIFのようにデスクトップにsample.htmlを保存しましょう。


②コードをコピー&ペースト

SublimeTextに以下のコードをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
</head>
<body>
</body>
</html>
以上のコードは覚える必要はありません。記述に関する設定を記述しています。
このコードの


の「〜」の部分に記述していきます。実際に「〜」と記述する必要はありません。あくまで説明にために書いたものです。
これから様々なタグを紹介していきます。このコードは消さずに残して、
「〜」
の場所にコードを書いていきましょう。
まず、先ほどの


をbodyタグの間に記述してください。以下のようになりましたか?


上のようになりましたら、このファイルを保存しましょう。
Macの場合、「command + s」で保存できます。
③ブラウザでページを開く
次に、これをブラウザに表示します。ブラウザの新規ページを開いてください。
Finderを開いて、ブラウザのページに先ほどのファイルをドラッグ&ドロップしてください。


表示されましたか?このように、<body> ~ </body>の中に記述をして保存。これをドラッグ&ドロップ。という流れでブラウザに表示できます。
それでは、実際にコードを書きながらHTMLの基礎タグを学んでいきましょう!
趣味としてWebサイトを作ろうと考えている方は、まずはHTMLから学ぶと始めやすいでしょう。以下の記事では、プログラミングを始める方法について解説しています。
【目的別】HTMLの基本タグ10個
それではさっそく、HTMLタグについて紹介します。ここでは、基本のタグを10個紹介。
- h1〜h6タグ(見出し)
- aタグ(リンク)
- imgタグ(画像)
- tableタグ(表)
- divタグ(ブロック)
- pタグ(段落)
- spanタグ(文字の装飾)
- brタグ(改行)
- form・input・textareaタグ(フォーム)
- ul・ol・liタグ(箇条書きリスト)
h1〜h6タグ(見出し)
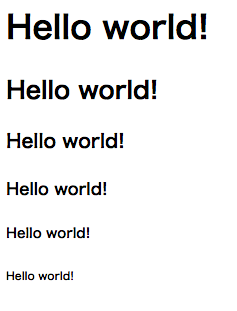
「h1,h2,h3,h4,h5,h6タグ」は見出しとして使われます。h1に近いほど文字が大きく、h6に近いほど文字が小さい見出しとなります。


ブラウザで表示してみましょう。


数字によって文字の大きさが変わるのが分かりますね。
aタグ(リンク)
「aタグ」は文中にリンクを挿入したい時に使います。
aタグで囲った文をクリックすると、href属性 によって指定したURLに移ることができます。


上のようなコードを書くと、実際に次のように動きます。


また、「target=”_blank”」という属性を aタグで指定することによって新しくタブを開き、そこで指定したURLを開くことができます。
imgタグ(画像)
「imgタグ」は画像を表示するためのタグです。この説明は、上の「HTMLの基本」にあります。
「【HTML】初心者に捧げるHTML画像入門」もご参考ください。
tableタグ(表)
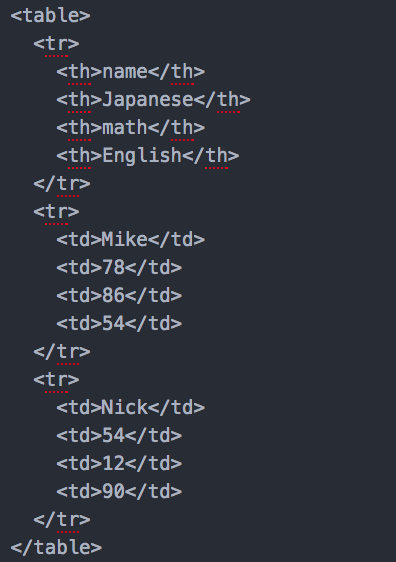
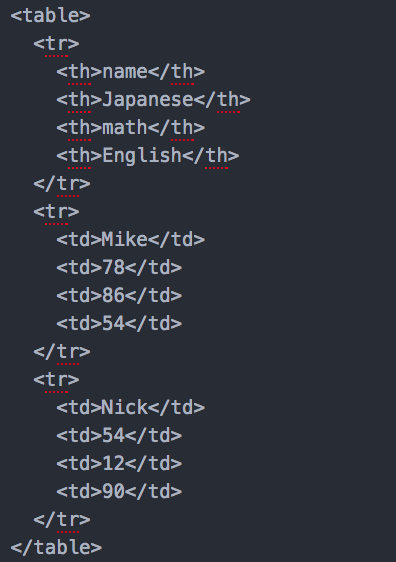
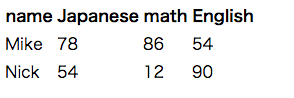
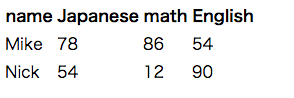
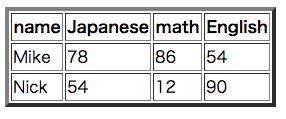
「tableタグ」は表を作成するためのタグです。tableタグの他に、thタグ、trタグ、tdタグを使って表を構成していきます。まずはコードとその時にできる表をみてみましょう。




tableタグによって表構造であることを示し、
- trタグ・・・横一列
- thタグ・・・見出し
- tdタグ・・・データ
として表を作成します。
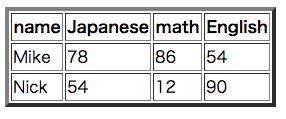
また、tableにたいして border=”2″ などのようにborder属性によって数字を指定すると、その数字に対応する大きさの枠を作ることができます。


この記事もオススメ



divタグ(ブロック)
「divタグ」は今まで学んできたタグとは異なり、意味を持たないタグです。
意味を持たないタグなんてどこで使うのだろうか?と思っている方も多いかもしれません。
divタグはレイアウトを考える上でかなり重要なものです。divタグによってブロック要素という、ブロックを作ることができます。
CSSで高さと横幅を指定することで、自由にブロック要素の形を変えることが可能。
そのブロック要素を横に並ばせたり、ブロック要素の中にブロック要素を含めたりすることでレイアウトを作ります。
この記事もオススメ



pタグ(段落)
「pタグ」は段落を意味するブロック要素を作ることができる要素です。


spanタグ(文字の装飾)
「spanタグ」もdivと同様、意味を持たないタグです。ただ、 span タグは div タグと異なり、インライン要素を作ることができます。
インライン要素とは、テキストを装飾するために使う要素です。
文字の一部を指定することで、一部分にのみ装飾(太字化、アンダーラインなど)できます。装飾はCSSで行い、インライン要素を使って以下のようなことが可能。


まとめると、spanタグは文字の一部を装飾するためのインライン要素を作ることができます。
以下がspanタグを使ったコードです。


brタグ(改行)
一つの段落内で改行したい時、テキストエディタ上で改行してもブラウザでは改行されずに半角スペースとして認識されてしまいます。
そのため、段落内で改行するときは改行タグを使って改行をします。改行には br タグを使用します。br タグには閉じタグは必要ありません。<br>と書くだけで改行してくれます。


とコードを書くと次の通り改行してくれます。


この記事もオススメ



form・input・textareaタグ(フォーム)
フォームを作るには複数のタグを組み合わせます。
フォームから何か情報を送るにはRuby on Railsなどのフレームワークを使う必要がありますが、この段落では情報を送るのではなくフォームの作り方について勉強します。
まず、フォームであることを示すため、フォームの全てを


で囲みます。以下、フォームのそれぞれの要素を紹介していきます。
- テキストボックス
- チェックボックス
- ラジオボタン
- メニュー(セレクトボックス)
- テキストエリア
- テキストに文字を表示
- テキストに初期値を表示
- 構成部品と項目を関連づけ
- 送信ボタン
必要に応じて使っていきましょう。
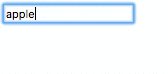
テキストボックス


テキストボックスは文を入力するためのボックスです。以上のように書くことで次のように動くテキストボックスを作成できます。


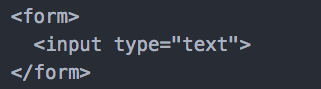
ここで登場する input タグは入力欄やボタンを作成してくれるタグです。input タグは type 属性によってどのようなフォームを作るのかを決定します。
inputタグには閉じタグは必要ありません。
inputタグはこの後も登場するので覚えておきましょう。
また、フォームは


の ように、formタグの間にコードを書いていきましょう。
チェックボックス
チェックボックスはその名の通りチェックするためのボックスのことです。どのようなものか、GIFで確認しましょう。


チェックボックスは選択肢の中から複数の要素を選ぶことができます。
このようなチェックボックスを作るには先ほどと同様にinputタグを使います。


ラジオボタン
ラジオボタンは複数ある選択肢のうち、一つだけを選ぶことができるボタンです。次のように記述します。


選択肢の中から1つ選択する場合、name 属性として同じ値を指定します。そのようにすることで1つのグループとして認識させることができます。
また、value属性はそれぞれ異なるものを指定して、どのデータが送信されるのかを決める役割を与えます。


メニュー(セレクトボックス)
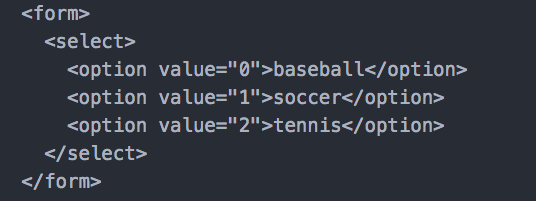
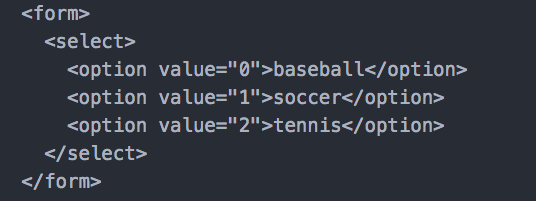
selectタブを使ってセレクトボックスを作ることができます。


また、その選択肢をoptionタブを用いて定義します。optionはselectタブの中に定義します。
optionタブにはvalue属性を用いて送られるデータを決定します。
実際に次のように機能します。


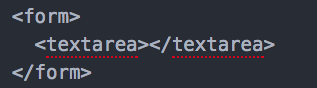
テキストエリア
textareaタグを用いて複数行のテキスト入力欄を作ることができます。


テキストに文字を表示
テキストボックスやテキストエリアに属性として 「placeholder=”表示したい文” 」と書いておくことで、初めに文を表示することができます。


テキストに初期値を表示
テキストボックスの場合、属性として「value=”aiueo”」とすることでテキストボックスに初期値としてaiueoが入力された状態で表示されます。
また、テキストエリアには開始タグと閉じタグの間に文を入力することで初期値を表示できます。
構成部品と項目を関連づけ
labelタグを使うとボタンやその項目を関連づけることができます。
関連づけをすると、その項目名をクリックするとボタンが選択されたりさせることができます。
フォームの構成部品とその項目を<label> ~ </lavel>で囲むことによって関連付けがされます。




送信ボタン
最後に、送信ボタンです。次のような記述によって送信ボタンを作ることができます。


次のような送信ボタンができます。


ul・ol・liタグ(箇条書きリスト)
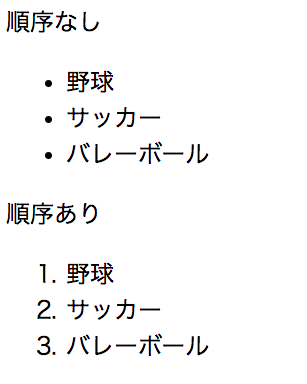
箇条書きリストを作るにはulタグとliタグ、またはolタグとliタグを使います。ulタグは順序づけのされていないリスト(unordered list)を作成できます。
olタグは順序づけのされているリスト(ordered list)を作成できます。
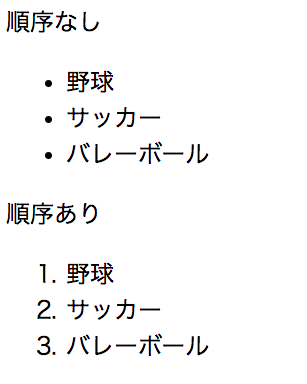
これらは、次のようにliタグをulタグ(olタグ)で囲うようにするとリストを作ることができます。


以下のようなリストが作成されます。



覚えておくと便利!HTMLの応用タグ5個
続いて、覚えておくと便利なHTMLの応用タグを5つ紹介します。
- blockquoteタグ(引用)
- codeタグ(コード)
- rubyタグ(ふりがな)
- strongタグ(強調)
- iタグ(斜め文字)
blockquoteタグ(引用)
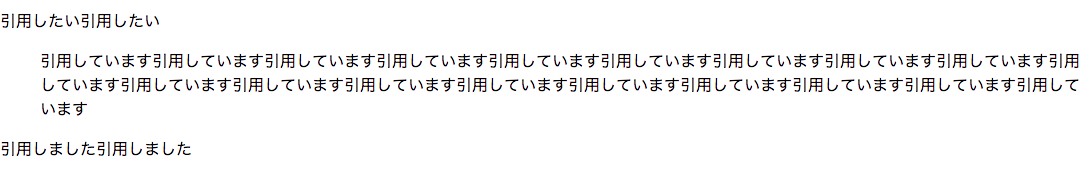
「blockquoteタグ」を使うと。引用してきた内容であることを示すことができます。次のように記述してみましょう。


blockquoteで囲ったテキストは上下左右にスペースが入ることがわかると思います。
以下のように表示されます。


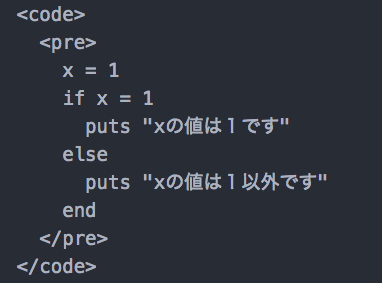
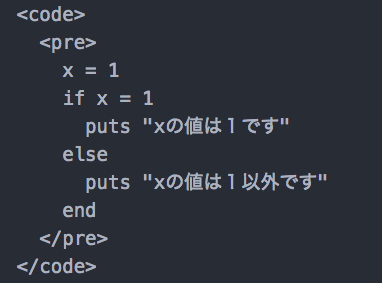
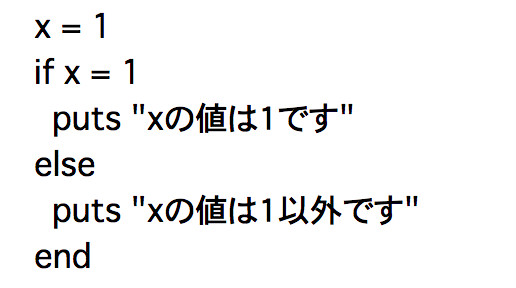
codeタグ(コード)
codeタグを使うとプログラミング言語のコードであることを示すことができます。
また、プログラミングを書くときは改行をたくさんします。改行するたびにbrタグを書くのは面倒臭いですし、コードが読みづらくなります。
そのため、タグで囲んだ文の改行は認識して改行してくれるpreタグでコードを囲みます。


以下のように表示されます。


rubyタグ(ふりがな)
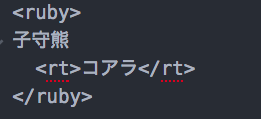
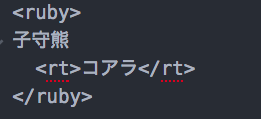
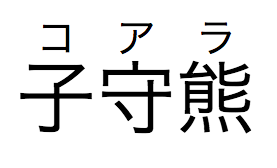
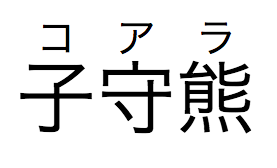
「rubyタグ」を使うとふりがなをふることができます。以下のように、rtタグの中にふりがなを書きます。


以下のようにふりがなを振ることができます。


strongタグ(強調)
「strongタグ」は重要性のある語句に対して強調します。
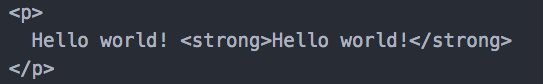
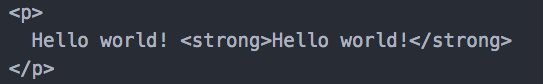
強調したい語句を


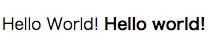
のように囲うことでstrongタグで囲った文のみ強調します。ブラウザでは次のように表示されます。


iタグ(斜め文字)
「iタグ」は通常の文とは区別したい語句、文を斜め文字にすることができます。
斜め文字にしたい語句、文を


のように囲うことでiタグで囲ったもののみ区別します。ブラウザでは次のように表示されます。


HTML初心者におすすめの参考書
HTMLタグ以外にも、Webページ制作にはさまざまな知識が必要です。エンジニアである筆者がおすすめする参考書を最後にご紹介しますので、ぜひご覧ください!
また「【Webデザイン初心者必見】役立つ学習サイト・参考書20選」では、Webデザインを学ぶ際に役立つ参考書を紹介しています。
合わせて参考にしてみてください。
この記事もオススメ



HTMLタグを覚えてWeb制作を始めよう
ここで紹介したものは、基礎的なHTMLタグです。使い方はどれも簡単でブラウザでページを開いてすぐに実行結果を確認できるので、手を動かしながら覚えていきましょう。
すぐに使えるものばかりですので、この記事を参考にしながら、ご自身のWebサイト制作に役立ててくださいね!
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。