「ボタンは作ったけど、押してもリンクに飛ばない」
「別のタブで開くようにしたいが上手く行かない」
「ボタンを作るたびにどのタグを使えばいいのか迷う」
こんなことで悩むことはありませんか?
この記事では、3種類のタグを使用したボタンの作り方を解説していきます。
よくあるエラーとその対処法についてもご紹介しますので、ボタンの作成に悩んでいる方はぜひ最後まで読んでみてください。
この記事もオススメ

この記事の目次

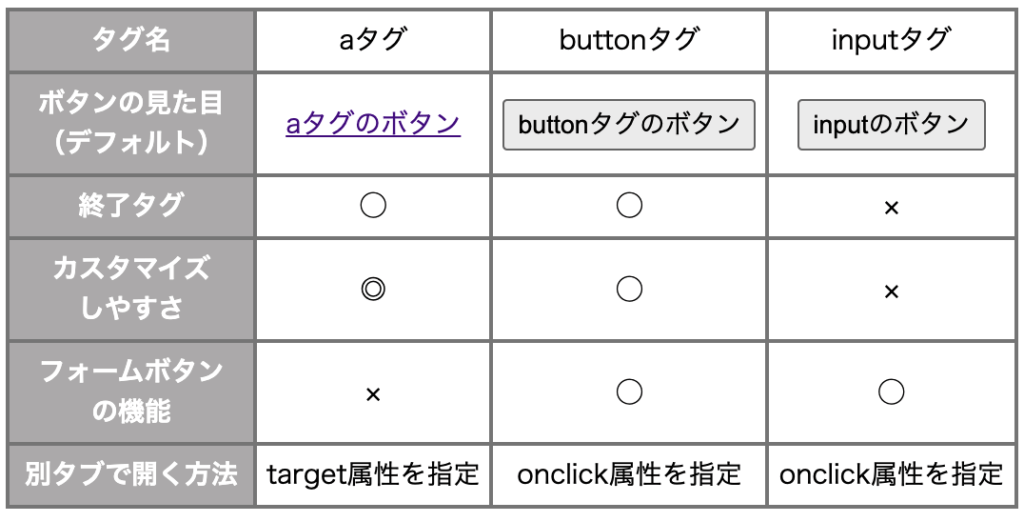
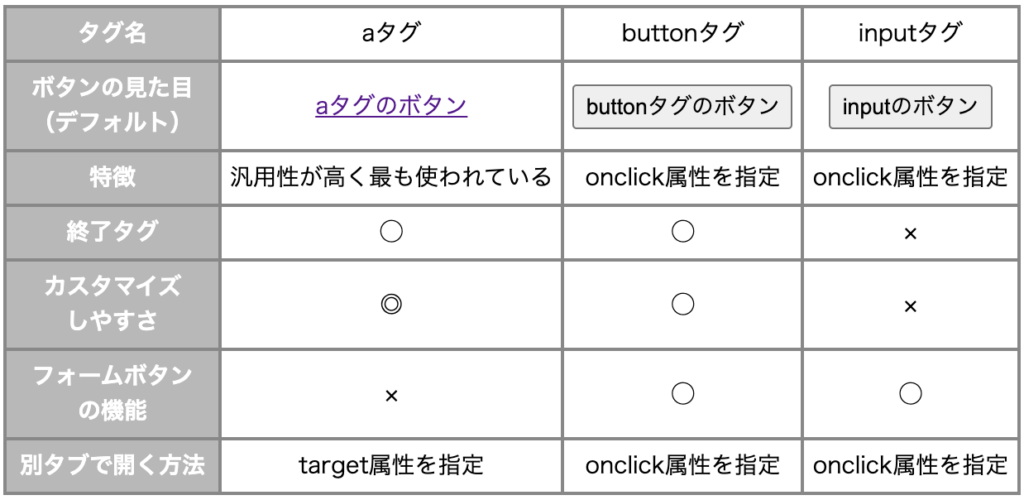
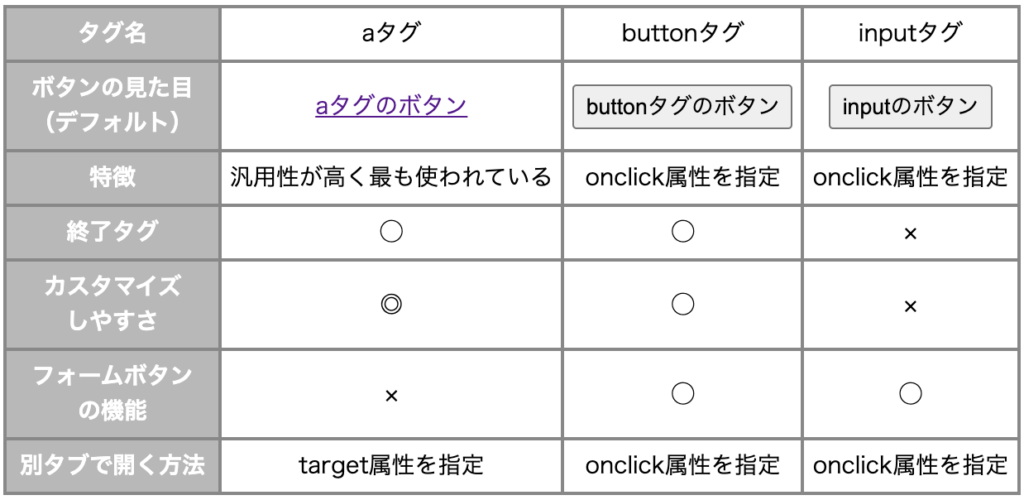
ボタンのリンクの作り方 比較表
HTMLでは、<a>タグ、<button>タグ、<input>タグの3つのタグを使ってボタンを作成可能。
それぞれのボタンには、以下のような違いがあります。


「どのタグを使えばいいの?」と迷う時はこちらの表を参考にしてください。
それでは、それぞれのタグを使ったボタンの作成方法をみていきましょう。
HTMLでボタンにリンクを貼る方法は3つ
<a>タグ、<button>タグ、<input>タグを使った、ボタンの作成方法を解説します。
aタグでボタンを作成する
<a>タグは、主にリンクを設置したいときに使用。
<a>タグの中には、<p>タグや<div>タグなどのブロック要素を含めても良いです。
ブロック要素を含めることで、テキストや画像などさまざまな要素にリンクを貼り、リンクを貼った要素をクリックすることで、画面を遷移させられます。
とても汎用性が高いため、最も使われているタグです。
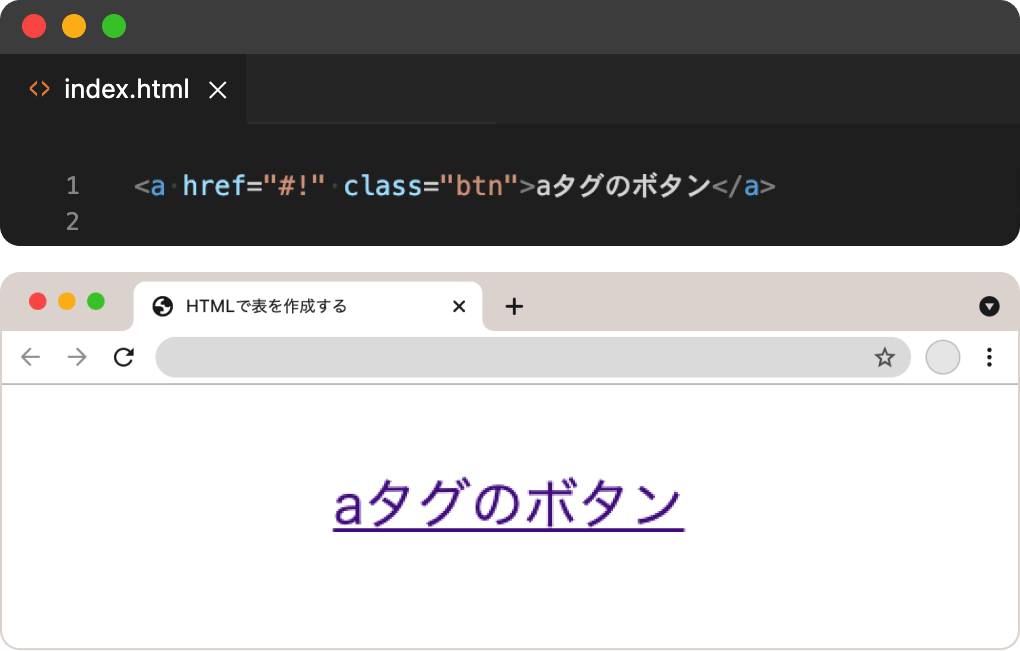
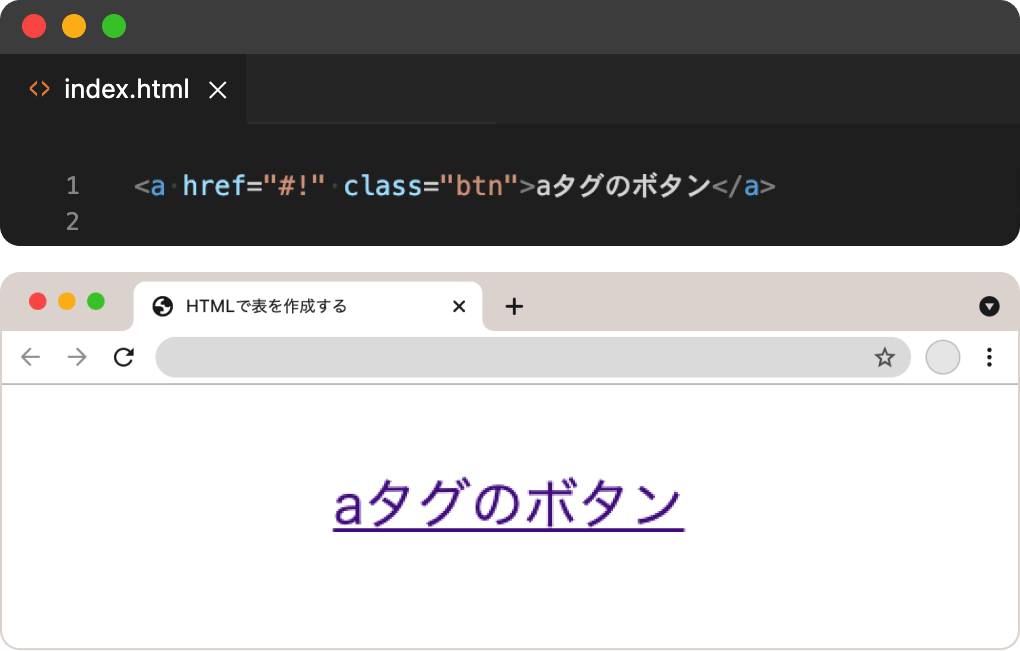
<a>タグのボタンは、以下のように記述して作成してください。


この記事もオススメ



aタグのリンクを別タブで開く方法
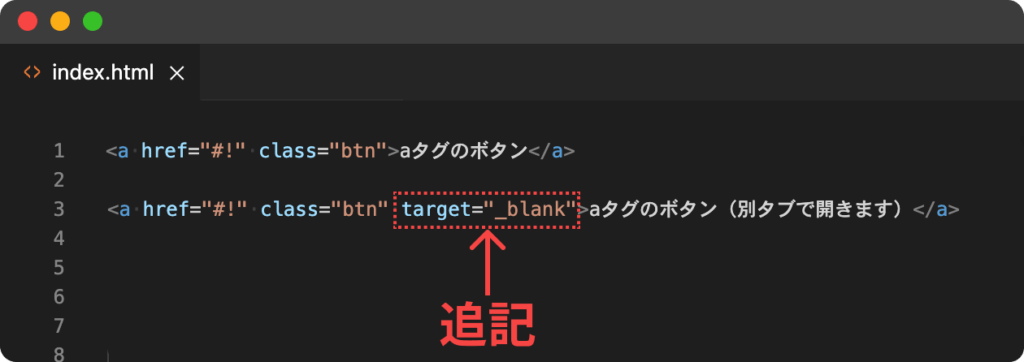
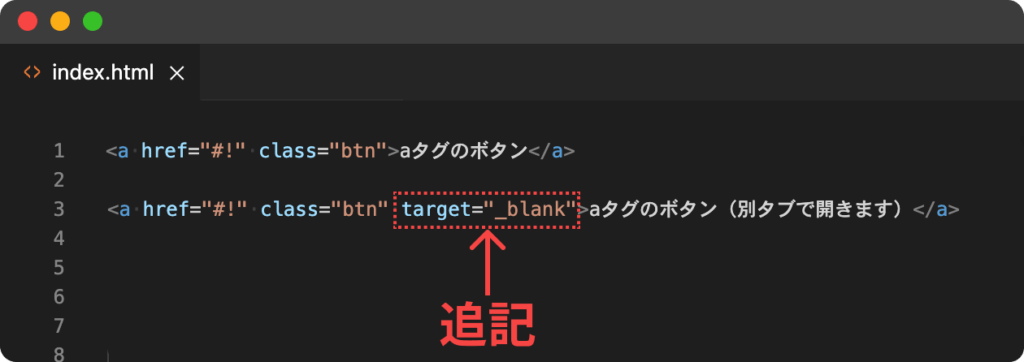
<a>タグで作成したボタンをクリックした時、別のタブでリンク先の画面を開きたい場合、target属性<target=”_blank”>を追記します。


<a>タグで作成したボタンのデザインを変える方法や、より詳しい機能について知りたい方は以下の記事をご参考ください。
この記事もオススメ



<button>タグは、フォームの「送信」や「リセット」ボタンを設置するときによく使います。
似た機能を持つ<input>タグより汎用性が高く簡単にボタン作成ができるので、ぜひ使い方をマスターしましょう。
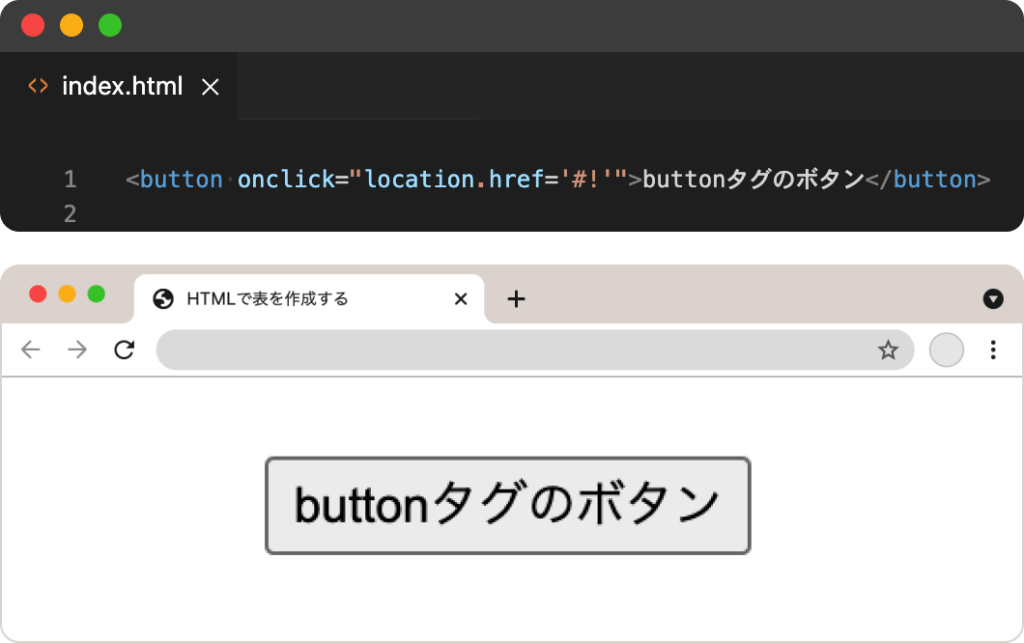
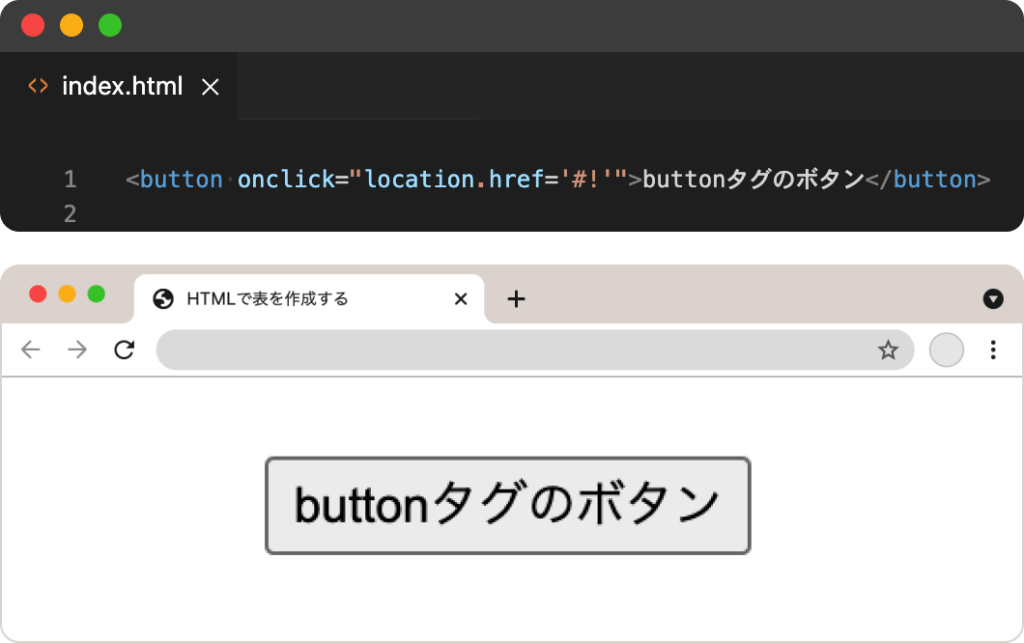
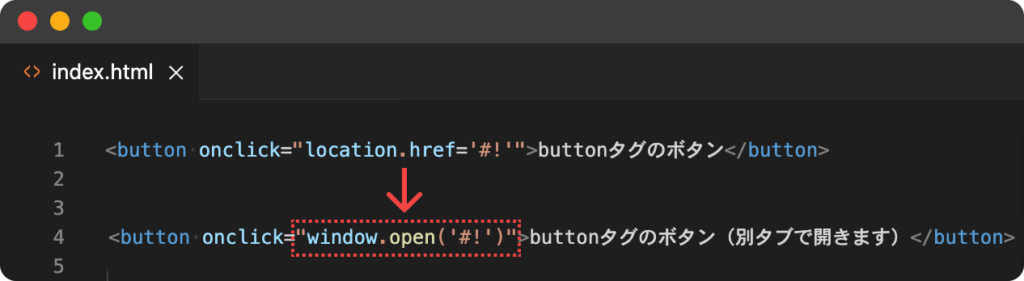
<button>タグのボタンは、以下のように記述して作成します。


※<button>タグは、HTML5から使用できるようになりました。HTML4で構築する場合は、使用できないので注意。
<button>タグのボタンを使いこなすために、3つのtype属性の値を覚えておきましょう。
type属性<button type=”◯◯”>の◯◯の値を変更することで、汎用ボタン以外にもフォームの送信ボタンやリセットボタンを作成可能。
- submit:送信ボタン
- reset:リセットボタン
- button:汎用ボタン(クリックした時の動きは自分で決める)
<button onclick=”location.href=’URL’”>を指定すると、クリックした時に指定したURLに画面遷移します。
その他にも、クリックした時の何らかの処理を決める属性が多数あります。
Javascriptで何らかの処理を行いたい場合は、<button>タグを使用すると良いでしょう。
inputタグでボタンを作成する
<input>タグも<button>タグ同様、汎用ボタン以外にもフォームの「送信」や「リセット」のボタンを作成可能。
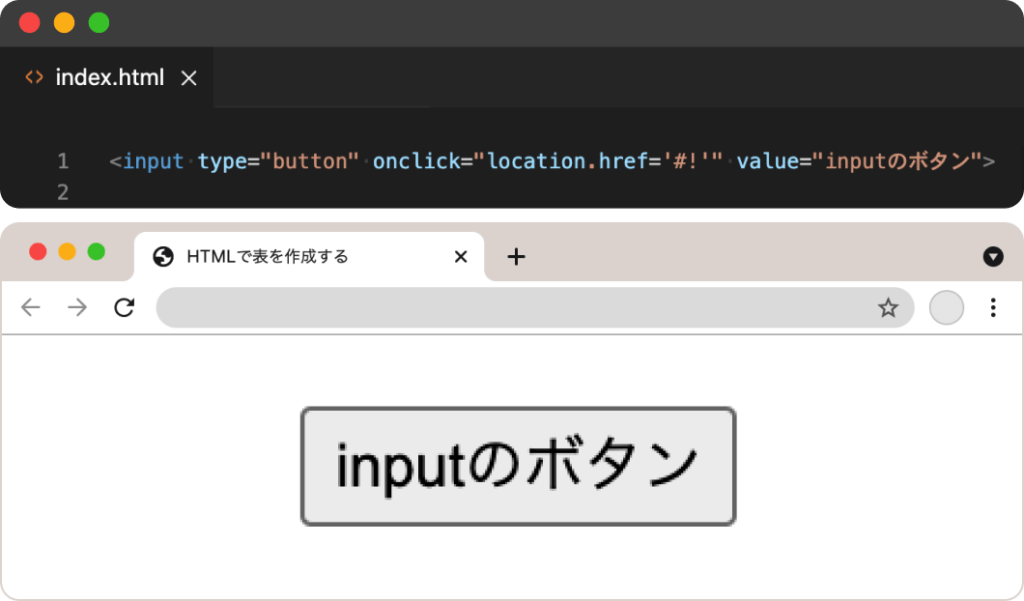
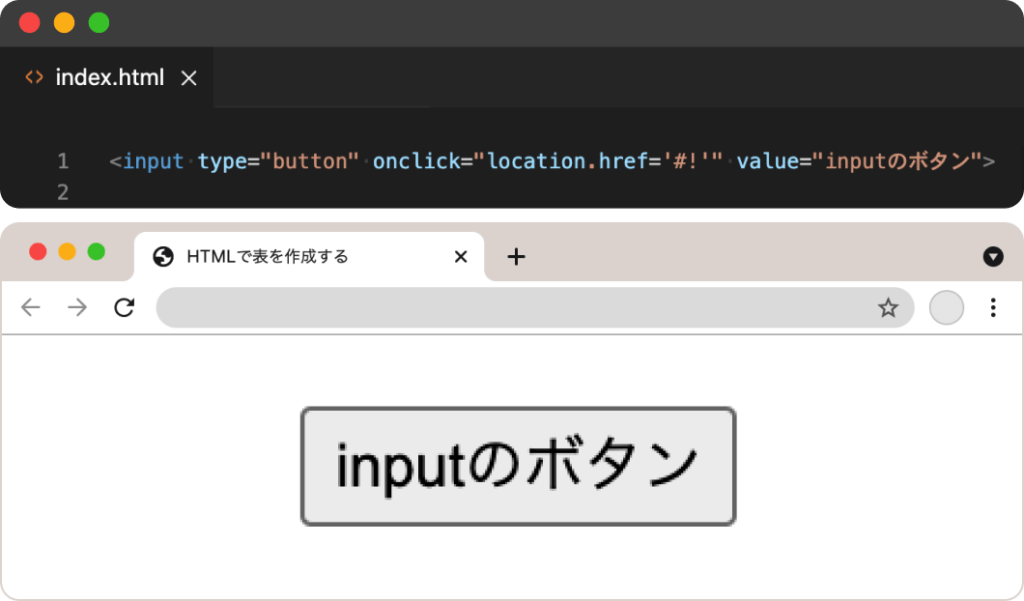
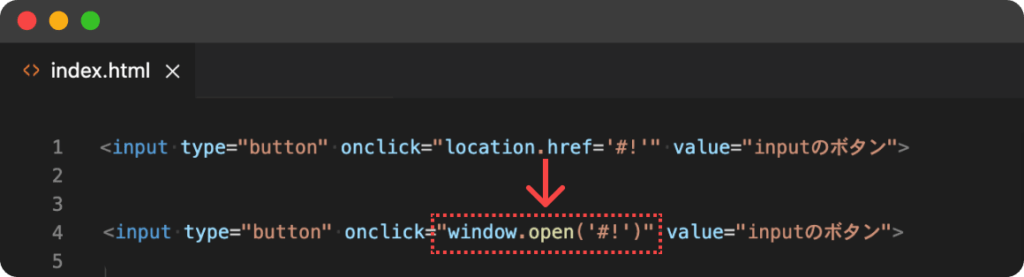
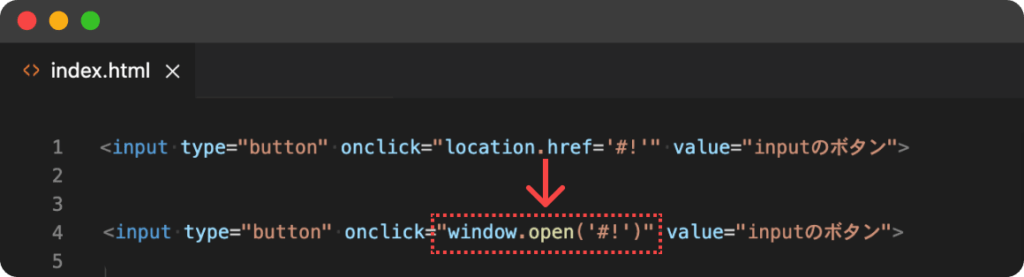
<input>タグでは、type属性<input type=”◯◯”>の◯◯に「button」を指定することで、ボタンを作成できます。
ボタンに表示したいテキストは、value属性<input value=”◯◯”>の◯◯に設定しましょう。


<button>タグと同様、<input onclick=”location.href=’URL’”>を指定すると、クリックした時に指定したURLに画面遷移します。
buttonタグとinputタグのリンクを別タブで開く方法
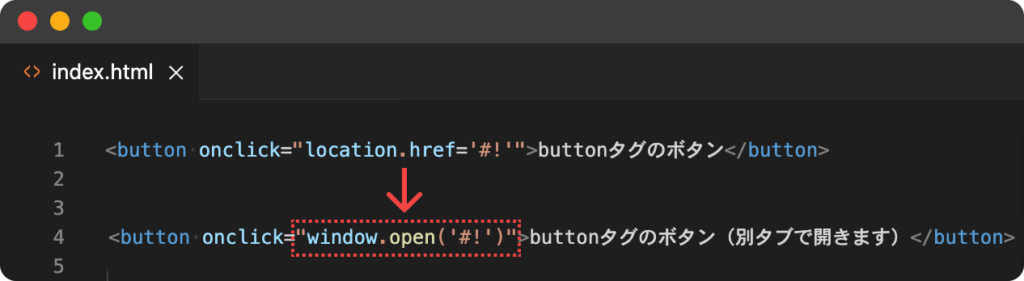
<button onclick=”◯◯’”>と<input onclick=”◯◯’”>の◯◯の値を変更することで、遷移画面をどのように開くか指定することができます。
- 「location.href=”URL”」:現在のタブで遷移画面を開く
- 「window.open(‘URL’)」:別タブで遷移画面を開く




<input>タグと<button>タグは同じ機能を持ちます。
そのため、「どれを使えばいいの?」と迷う方がいるかも知れません。
結論、機能面以外で大きな違いがあります。
それは、<button>タグには閉じタグがあるが、<input>タグには閉じタグがないこと。
閉じタグがあると、beforeやafterといった疑似要素が使えるのです。
ボタンにアイコンを付加できるので、<button>タグの方がデザインの幅が広がります。
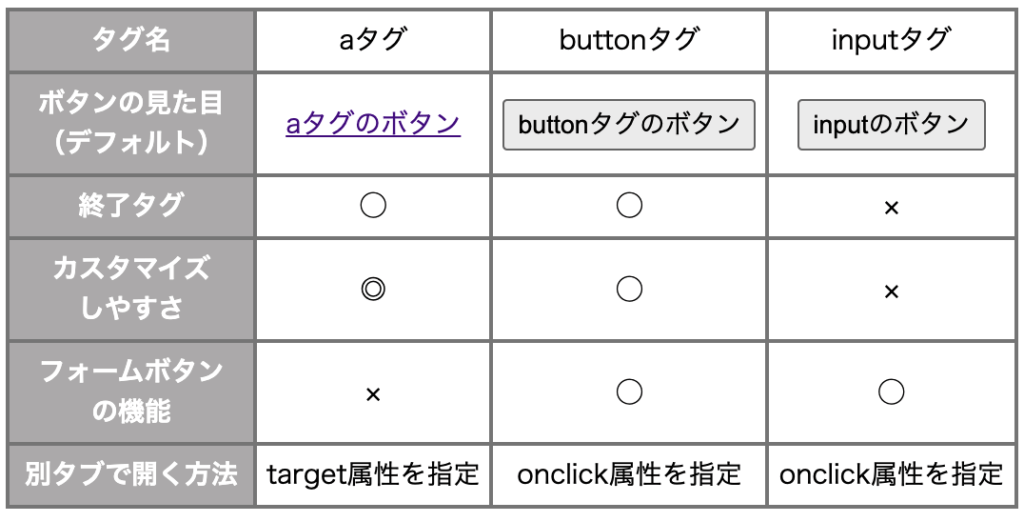
ここで改めて、3つのタグの比較表を復習しましょう。



リンクが飛ばない時の対処法


ボタンをクリックしてもリンクが正しく飛ばないときの原因は、主に3つです。
- 記述にミスがある
- リンクが貼れない場所にリンクを貼っている
- 遷移先のページが存在しない
それぞれの対処法について詳しくみていきましょう。
記述ミスがある場合
よくある記述のミスは以下のようなものがあります。
当てはまることがないか一度確認してみましょう。
- URLを囲む「’ ’」が全角だったり、抜けている
- 「href」のスペルミスがある
- </button>や</a>など閉じタグがない
- URLにスペルミスがある
URLをコピペしている場合、最初と最後の文字が欠けている場合がよくありますので、注意しましょう。
この記事もオススメ



リンクが貼れない場所にリンクを貼っている場合
HTMLで一から記述している場合や、ワードプレスではほとんど問題はありません。
しかし、ショッピングサイトなどの管理画面からHTMLを記述する場合、他のサイトへの誘導を禁止している場合があります。
お使いのサイトの利用規約を見直してみましょう。
遷移先のページが存在しない場合
記述のミスがなく、リンクの貼る場所も問題なし。
それでも遷移画面にエラーが出てしまう場合、そもそも飛ばした先のページが非公開になっていたり、削除されてしまっている可能性があります。
リンク先のページが問題なく公開されているページなのか一度確認してみましょう。
HTMLでボタンにリンクを貼る方法まとめ
本記事では、HTMLでボタンを作成する3つタグの使い方ついて解説してきました。
3つのタグの使い分けや、ボタンを作成したけど上手くページに遷移しない時は、またこの記事を読み返してみてください。
この記事もオススメ



この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。