「画面の一部だけ背景色を変えたり、文字の大きさを変えたりしたいが上手く行かない」
「spanとの違いがよくわからない」
このように悩んでいませんか?
本記事では、HTMLのdivタグを使う目的や使用方法、注意点を解説しています。
divタグの理解を深め、自分の思い通りのコーディングができるよう目指しましょう!
この記事の目次

HTMLのdivタグとは
一般的にdivタグは「意味を持たないタグ」として説明されることがあります。
他のタグには意味があり、使い方にルールがあります。本当にdivタグには意味を持たないのでしょうか。
HTMLでdivタグを使う意味
 あえてHTMLのdivタグを一言で説明するなら、divタグは「要素をグループ化する」「デザイン・レイアウトを構成する」以上の意味を持たない表示形式がブロックのタグということになります。
あえてHTMLのdivタグを一言で説明するなら、divタグは「要素をグループ化する」「デザイン・レイアウトを構成する」以上の意味を持たない表示形式がブロックのタグということになります。
HTMLでコードを記述する上でタグの存在は必要不可欠です。
タグは文書を見やすく識別するために存在します。識別の役割がある上で、linkタグやimgタグのようにURLをリンクさせたり、画像を呼び出したりと、個々に特徴があります。
しかし、divタグは要素をグループ化する、デザイン・レイアウトを構成する以上の意味を持ちません。
では、実際にdivタグにどんな使い方があるのかを解説していきます。
要素をグループ化する
divタグは簡単にコンテンツを表示形式ブロックのグループにすることができます。
あくまでグループ化するだけですので、ulタグやaタグのようにデフォルトで装飾されることはありません。
デザイン・レイアウトを構成する
divタグは他のタグと異なり、簡単にCSSで装飾することができます。何も意味を持っていないからこそ装飾のしやすさがあります。
divタグはdivタグの中に更にdivタグを入れるなど、何回も同じ要素の中で使うことができます。
基本的にpタグの中にpタグを記述したり、aタグの中にaタグを記述することはできません。
しかし、divタグはdivタグの中にdivタグを使用することが何回もできます。そのため、レイヤーの構成を変えやすいという点で非常に便利なタグです。

divタグの使い方
実際にdivタグの使い方を解説していきます。
主な使い方は3つ「グループ化したいコードをdivタグで囲む」、「グループに名前をつける」、「CSSで要素の配置を変える」です。
STEP1:グループ化したいコードをdivで囲む
1つ目に「グループ化したいコードをdivタグで囲む」を解説します。
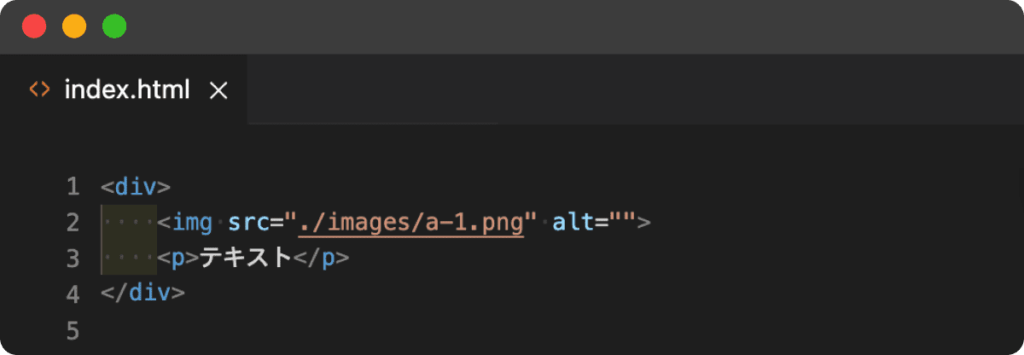
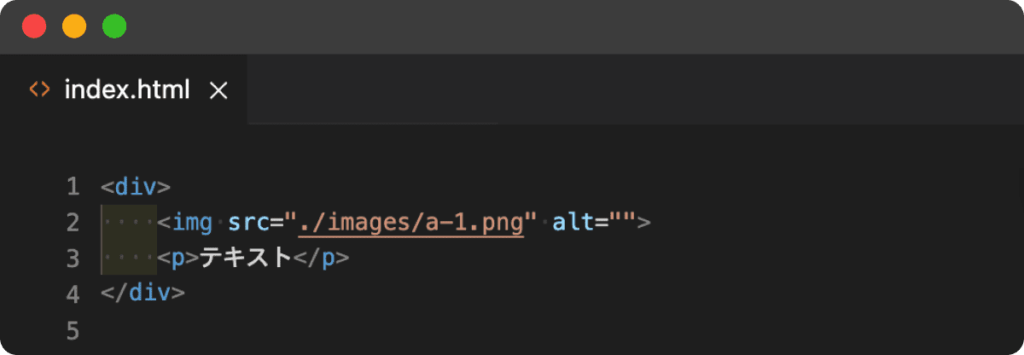
方法はシンプルです。グループ化したいタグをdivタグの開始タグと終了タグで囲むだけです。
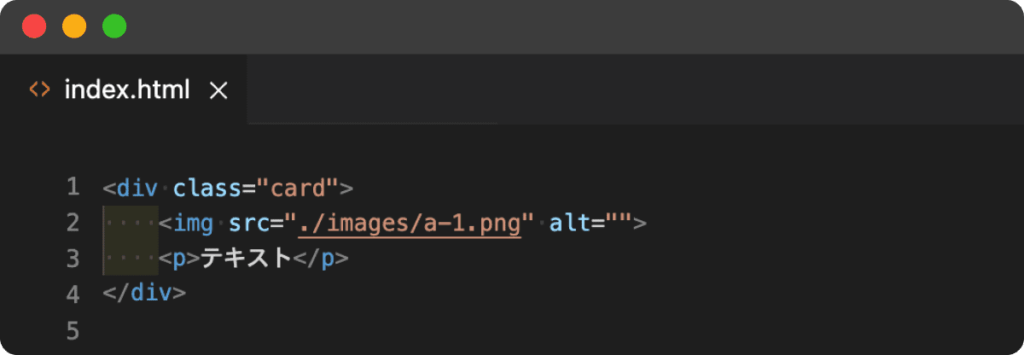
例えば画像とテキストを1つのグループにしてカードを作りたい場合は、以下のようにdivタグを使ってグループ化します。


STEP2:グループに名前をつける
続いて「グループに名前をつける」を解説します。名前の付ける際にセレクタという更に細かく識別する方法を使用します。
セレクタには大きく分けて、2種類あります。それはclassセレクタ(クラスセレクタ)とidセレクタ(アイディーセレクタ)です。
上述のclassセレクタやidセレクタはdivタグ以外のHTML要素に対して使用することができます。
classセレクタ
classセレクタを使った名前の付け方を解説します。classセレクタを使った名前の付け方はすごくシンプルです。
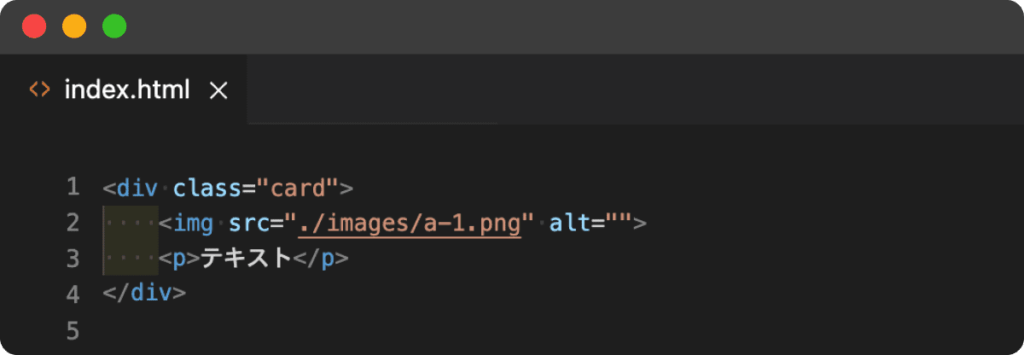
まず、divの開始タグの中に「class=””」と記入します。
次に2つダブルクォーテーションの間に、半角英数とハイフン、アンダーバーのみで名前を付けて終了です。
classの属性名は自由につけることができます。ご自身が分かりやすいように命名すると良いでしょう。
classの命名についてより厳格に学習したい場合は、CSS設計という概念がありますので気になる方は調べてみてください。
実際に先ほどのdivタグにclassセレクタで名前を付けた状態がこちらです。今回はdivタグにcardという名前を付けました。


このようにdivタグを使えば、簡単に他のタグ同士をまとめてグループ化することができます。
idセレクタ
次にidセレクタについて解説します。
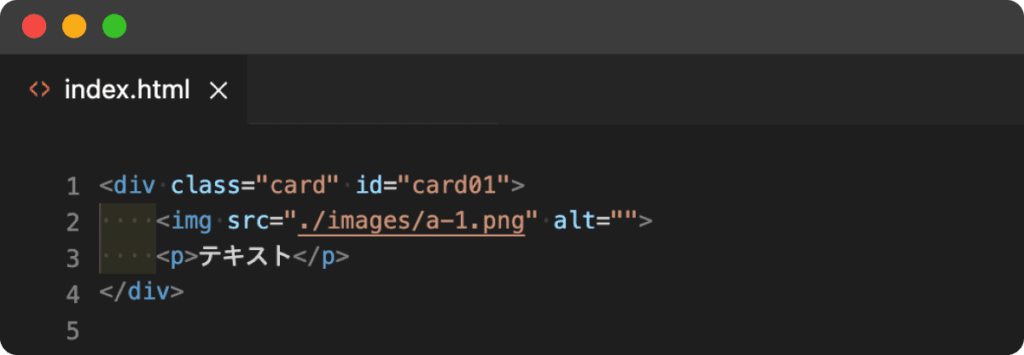
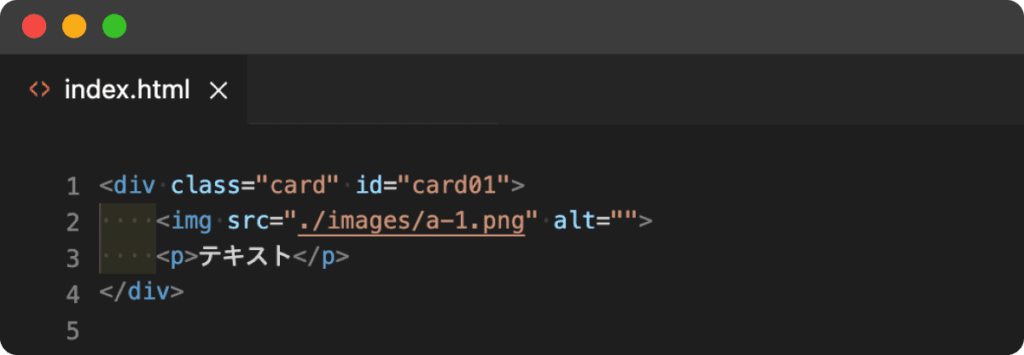
まず、idセレクタを使った名前の付け方は以下のようにdivの開始タグの中に「id=””」と打ちます。
次に命名方法はclassセレクタ同様、2つダブルクォーテーションの間に、半角英数とハイフン、アンダーバーのみで名付けます。


ここでidセレクタを使って名前をつける際に、classセレクタと違う点を説明します。
それはclassセレクタと違い、同じ名前を重複して使えないという点です。
class名は何度も同じ名前を使用することができます。
しかし、idセレクタは一度付けた名前を他のidセレクタで使うことができません。
その代わりaタグのリンク機能を使い、idセレクタを設定した特定のセクションに遷移することができます。重複した名前を持つことができないからこその利点ですね。
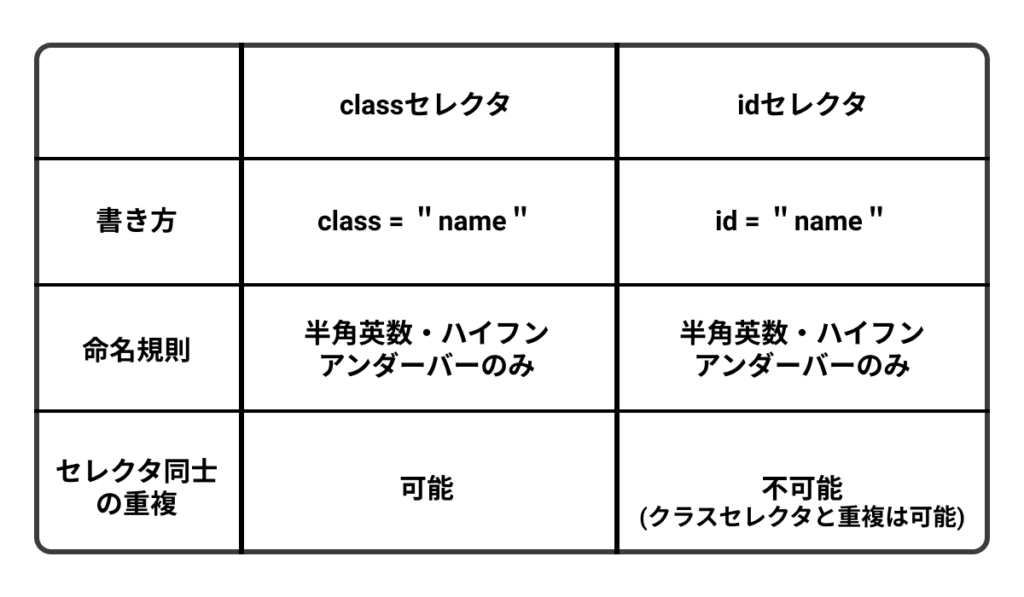
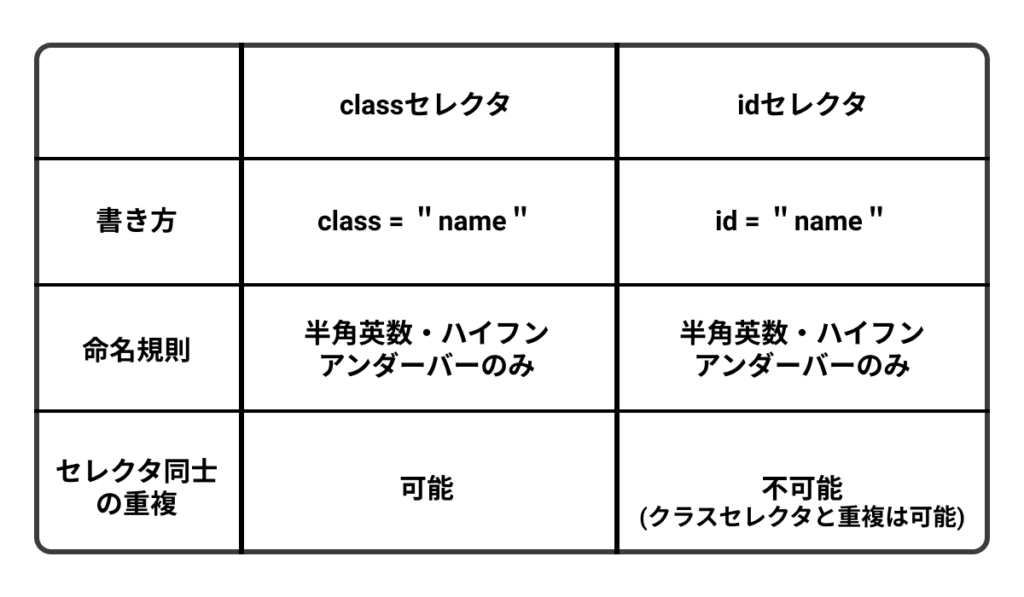
idセレクタとclassセレクタを整理すると以下の表-1のようになります。最初は覚えるのが難しいですが少しずつ慣れていきましょう。


STEP3:CSSで要素の配置を変える
divタグを使ってセレクタの指定方法が分かったところで、実際にdivタグを使った簡単な要素の配置の変え方を解説していきます。
divタグを横並びにする
CSSを使ってdivタグの要素を横並びにしていきます。
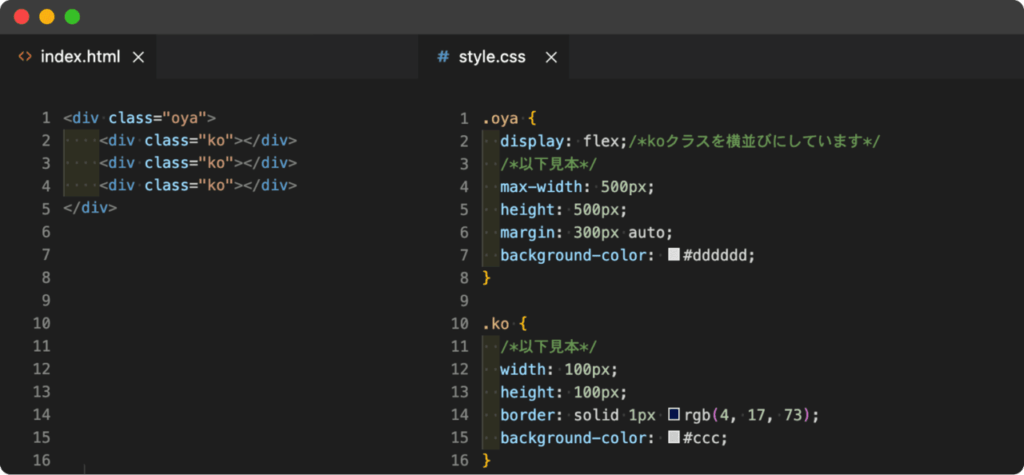
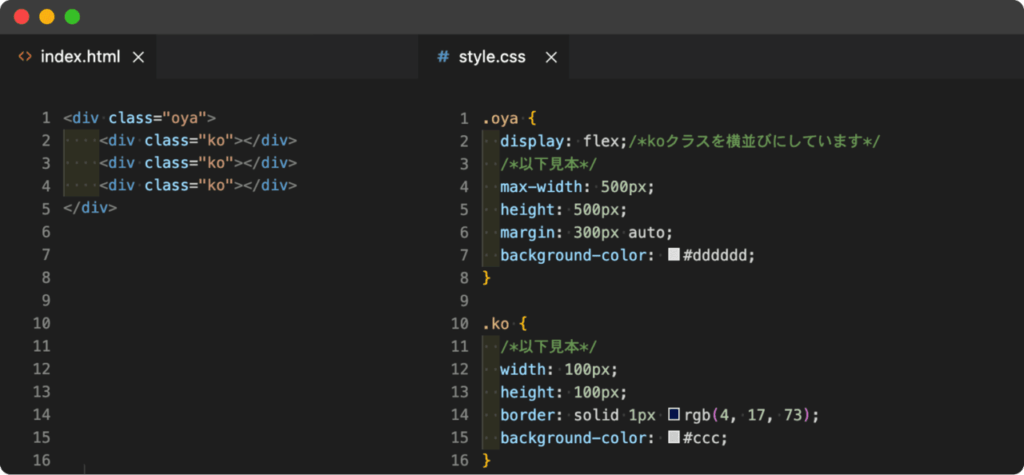
表示形式がブロックのdivタグをCSSで要素を横並びにする際、プロパティdisplay:flex;を使用します。
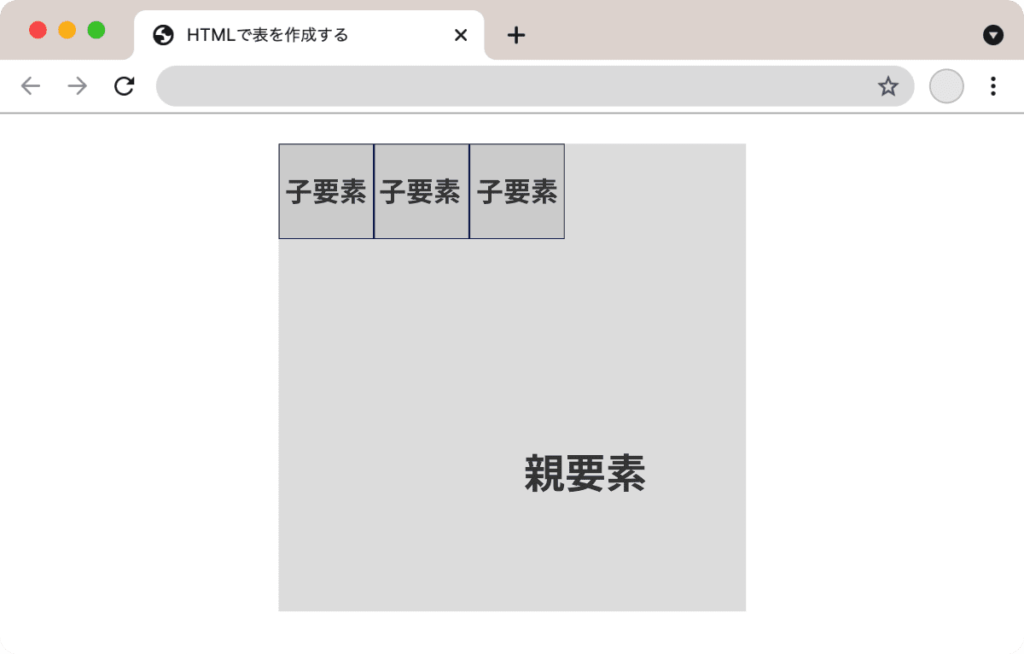
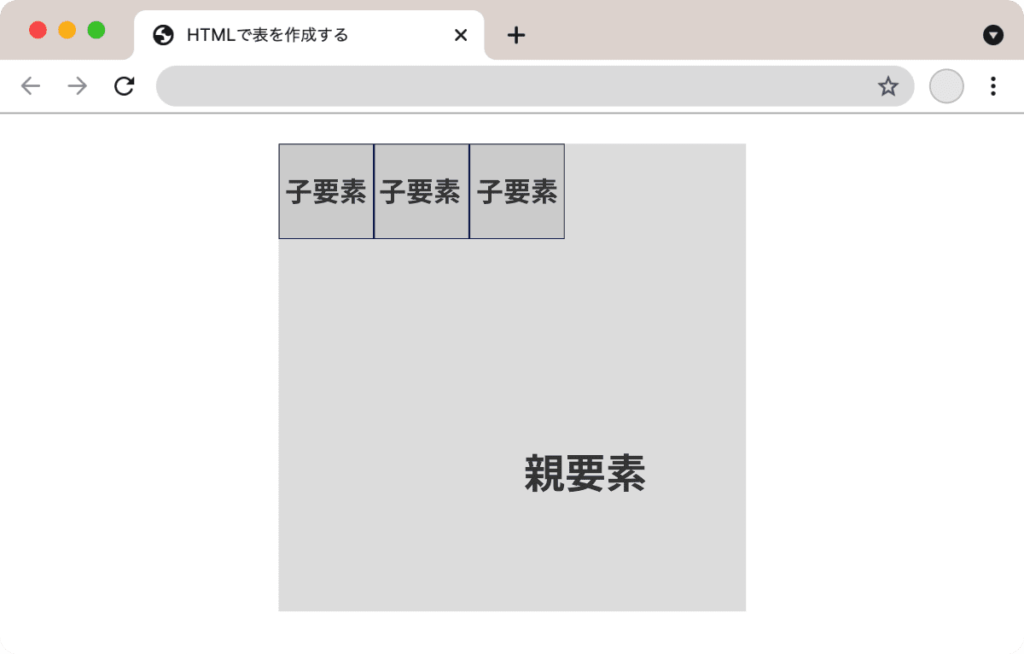
今回は簡単にdivタグで親要素と子要素を図のようにしています。




図のようにCSSで親要素のdivタグにプロパティdisplay:flex;を使用することで、子要素を横並びにすることができます。
divタグを中央寄せにする
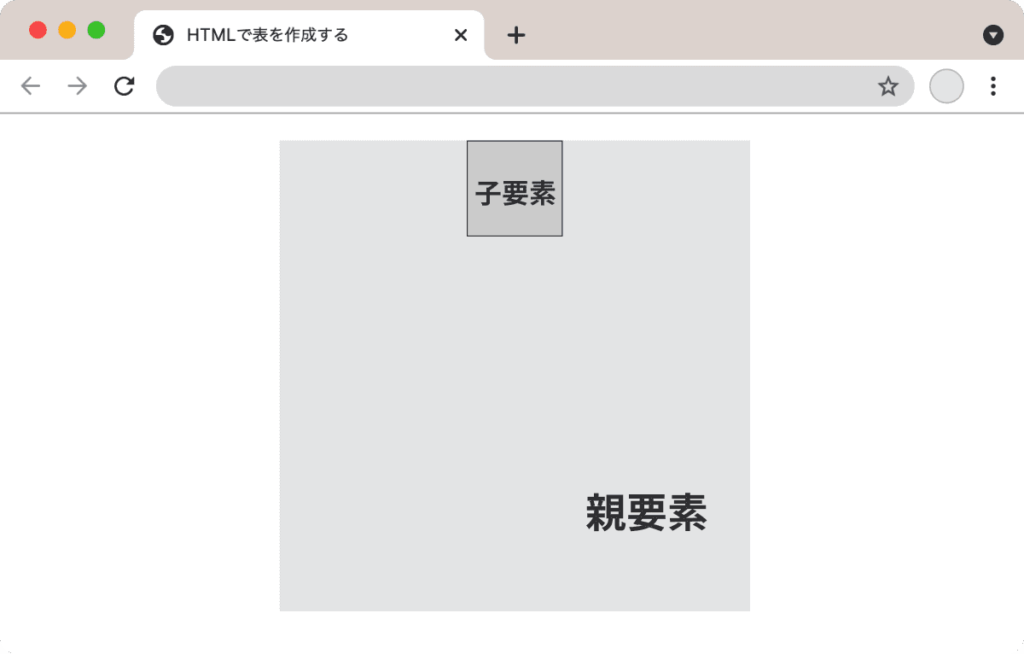
続いて子要素の位置を中央に寄せます。
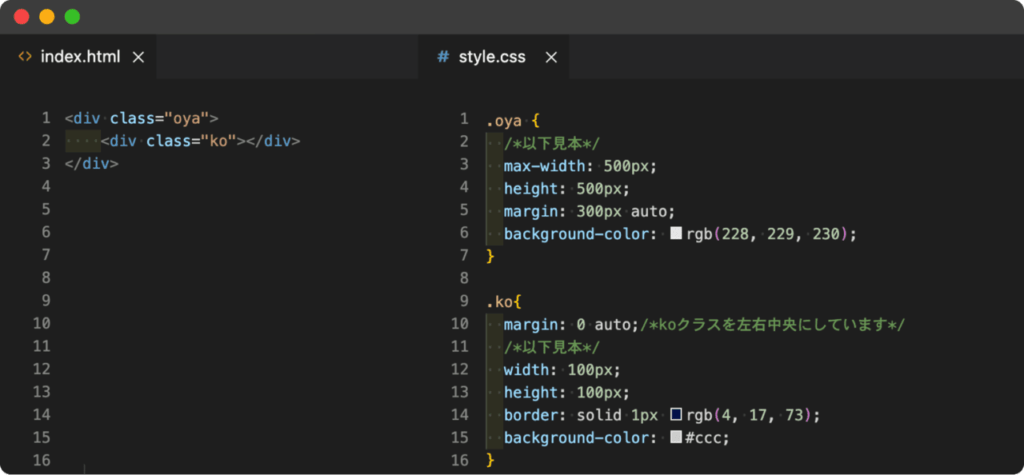
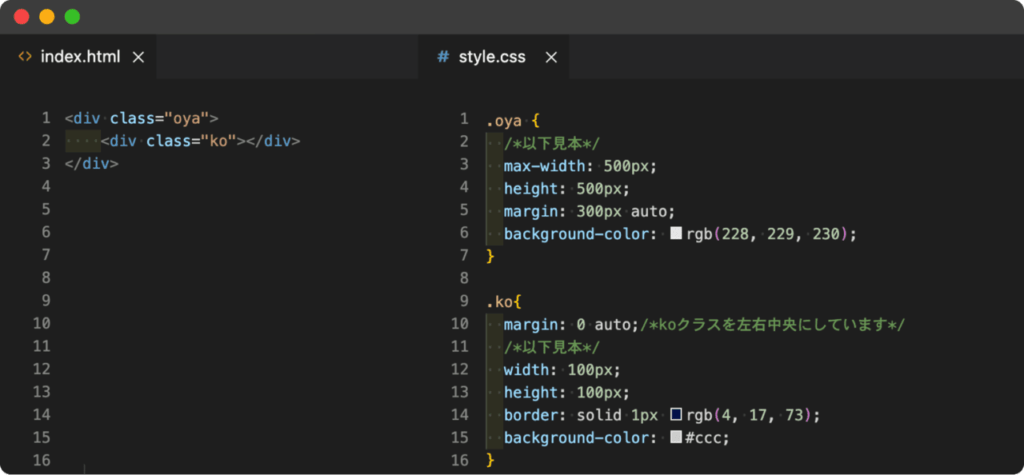
先ほどは子要素を複数使用していましたが、今回は分かりやすいようHTMLでdivタグ要素を1つにしています。
中央寄せをする際に使うプロパティで出てくるのが、marginプロパティです。
基本的に表示形式がブロックを中央寄せにする際は、margin: 0 auto;を使用するのが一般的です。値のautoは左右に対して指示しています。右と左がautoつまり自動的に余白を取るよう指定することで、中央寄せになります。
話は少しそれますが、margin:0 auto;のようにショートハンド(値を省略した書き方)をよく使います。ショートハンドやmarginプロパティに関しての詳しい解説は、また後ほど行います。
今回はmarginプロパティで左右の値をautoに設定すると要素が左右中央に寄せられるとだけ覚えておきましょう。




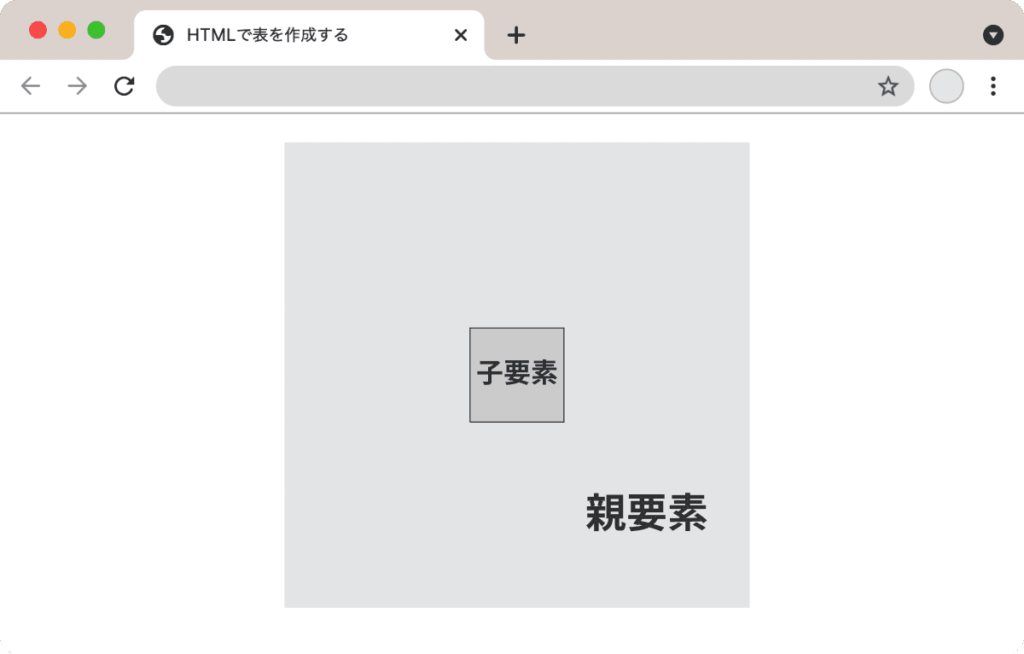
divタグの中身を上下中央寄せにする
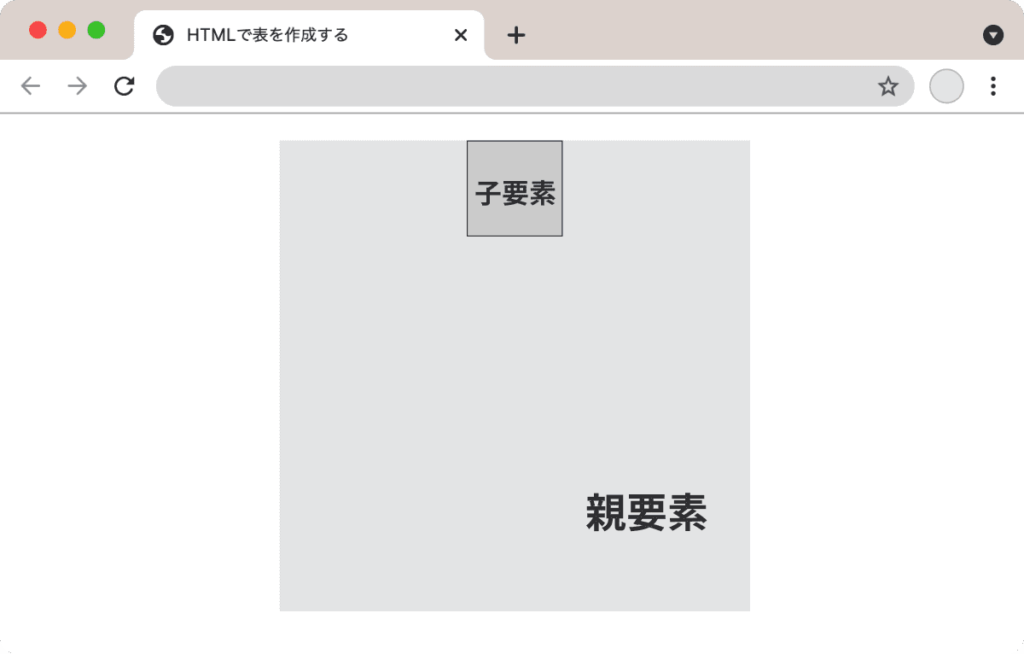
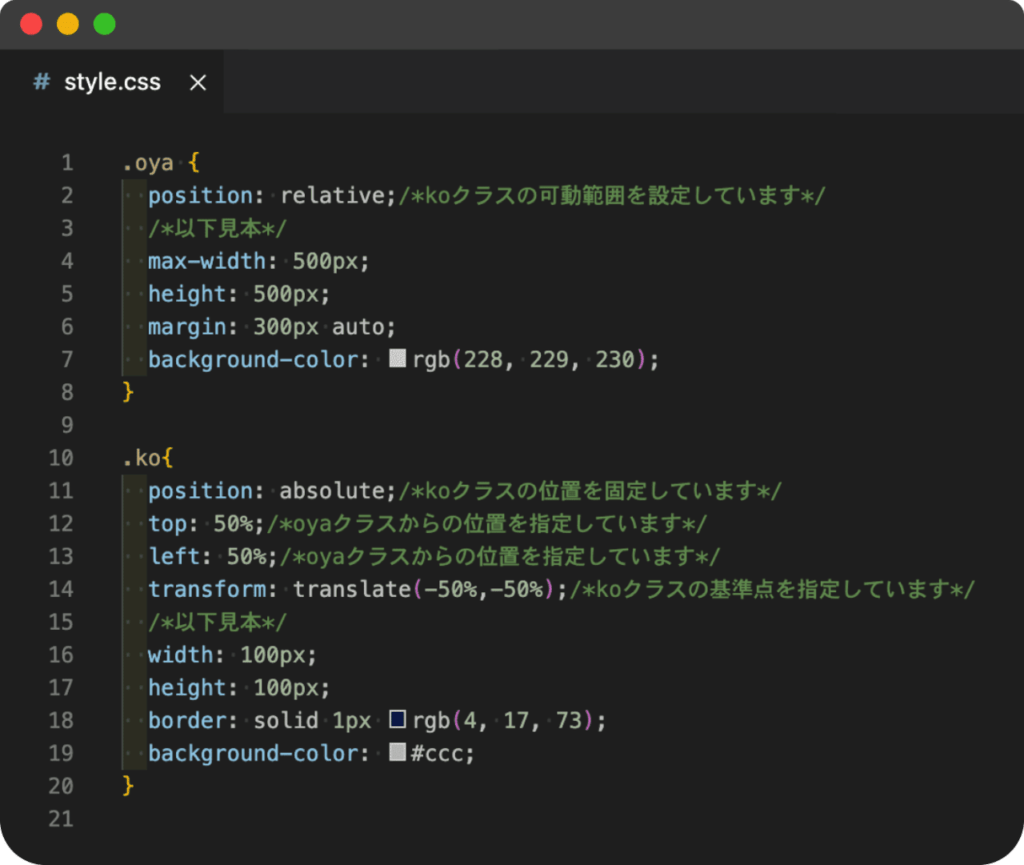
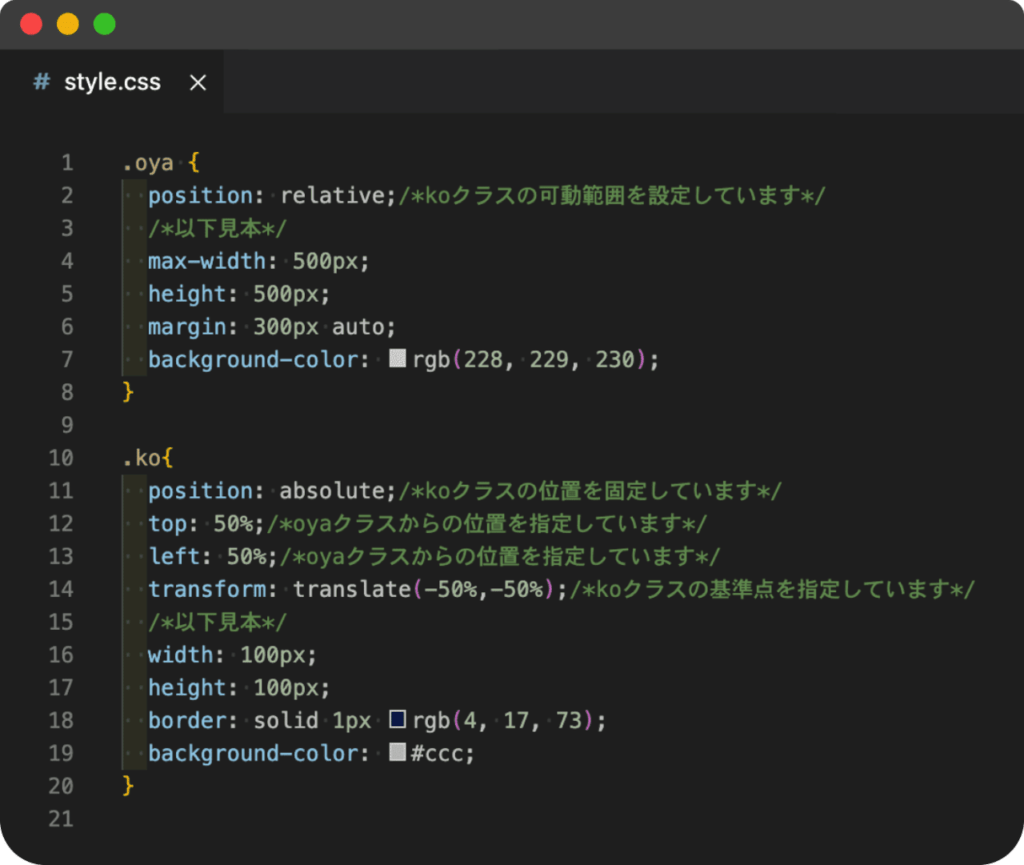
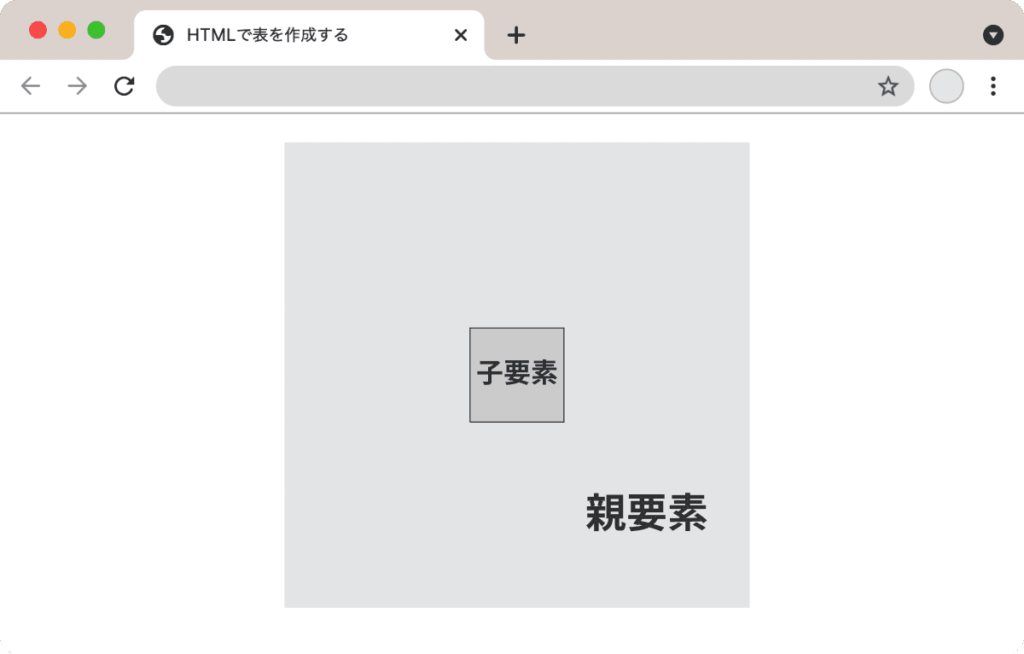
次上下左右を中央寄せにする場合は、CSSは以下のようになります。
左右に中央寄せするだけであれば、margin:0 auto;を使用することで実装できますが、上下も中央寄せにするときはmargin:0 auto;では実装できません。
左右上下の中央寄せで必要になってくる主なプロパティは、postionプロパティと位置を指定するtopプロパティ、leftプロパティ、最後に要素の基準点を変えるtransformプロパティです。
下に記載されているコードを説明すると、oyaクラスのpostion:relative;でkoクラスの動ける範囲を設定し、koクラスでtop:50%;、left:50%;でkoクラスの位置を指定、position:absolute;で位置の固定を行っています。
そして、koクラスの基準点をtransform:tranlate(-50%,-50%)で変えることで確実にkoクラスが上下左右中央に来るよう指示しています。
より具体的に説明するとなると本題からずれてしまう為、要素の上下中央寄せをする際には、図のようなプロパティが必要になるとだけ最低限覚えましょう。




この記事のハッシュタグ
divタグとspanタグの違い
前述ではdivタグを使用する意味と使い方を解説してきました。
ここからはdivタグと同様に「意味を持たないタグ」の一つであるspanタグと比較しながら解説していきます。
表示形式がブロックかインラインか
spanタグはよく、テキストの一部分の色やサイズを変える際に使用することがあります。
divタグとの大きな違いはブロック形式かインライン形式かの違いです。
divタグはブロック形式になります。そして、spanタグがインライン形式になります。
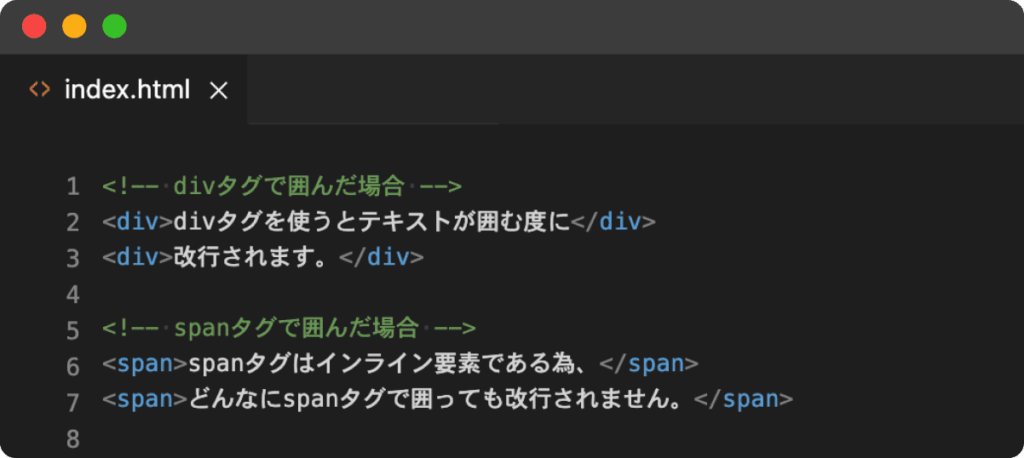
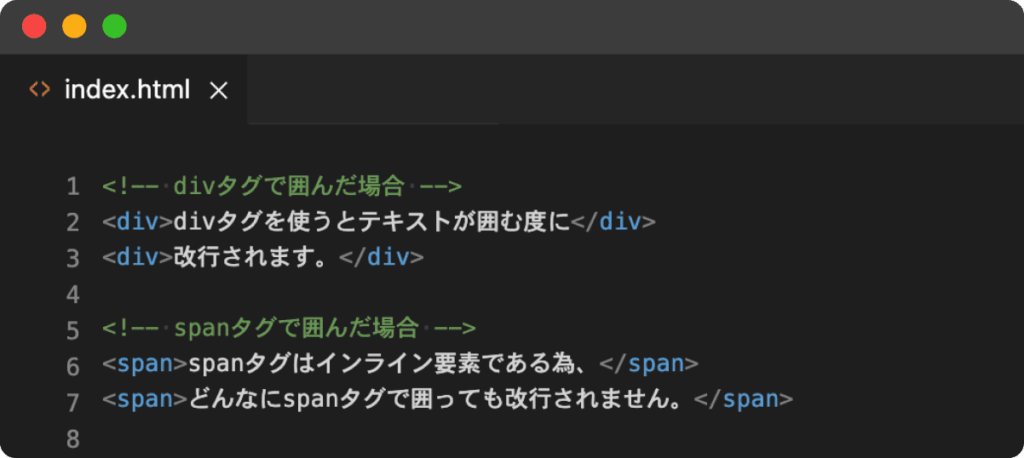
divタグで囲むと前後に改行が入る
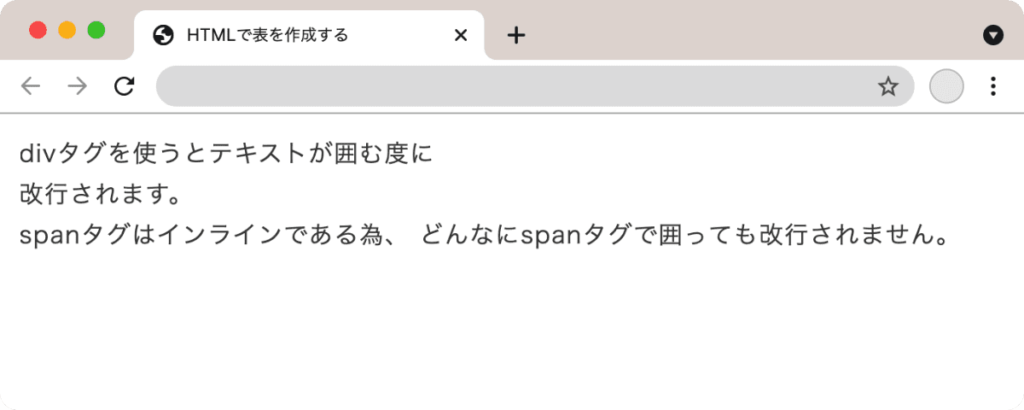
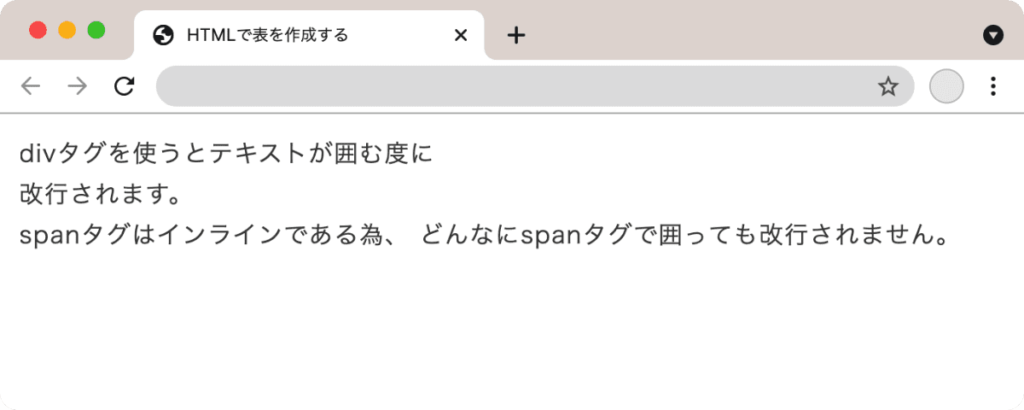
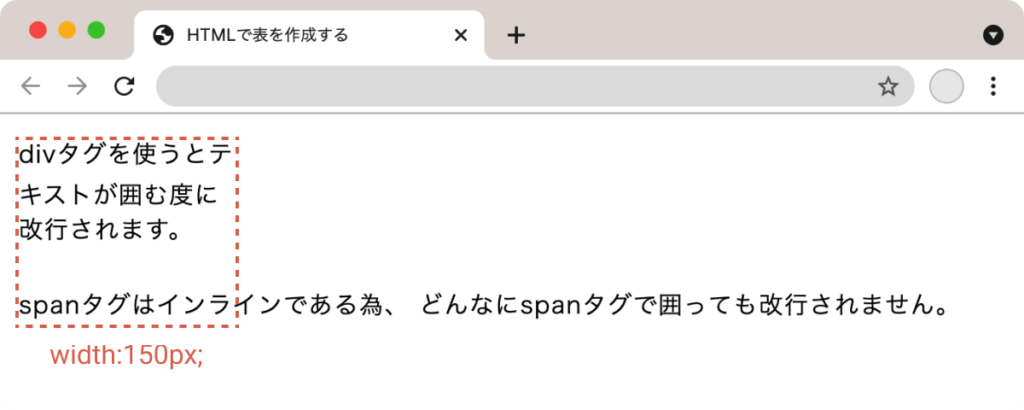
表示形式がブロックであるdivタグは例えば、divタグで囲むとブラウザで表示した際に以下のように改行されます。
しかし、表示形式がインラインであるspanタグでは改行されません。




divで囲むとCSSで幅や高さを調節できる
表示形式がブロックであるdivタグは幅や高さを調節することが可能です。
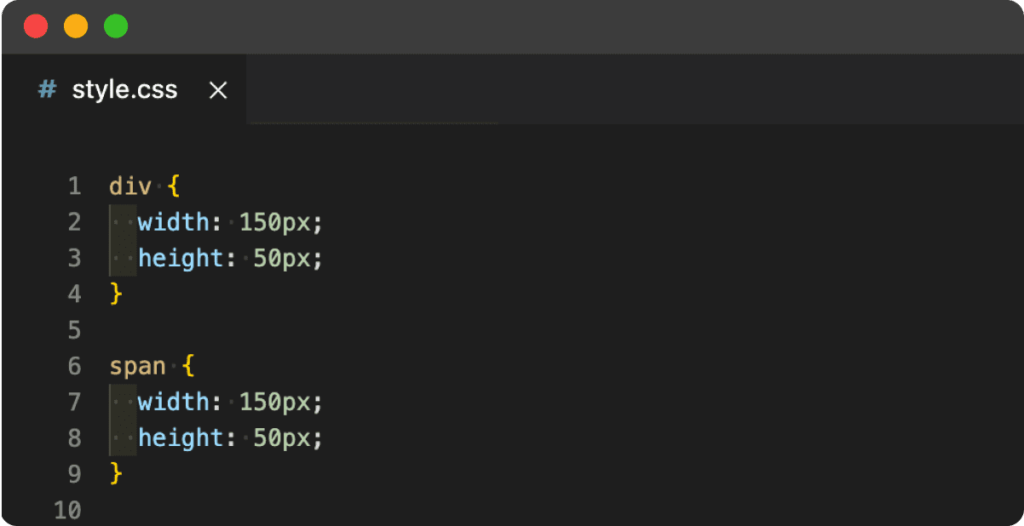
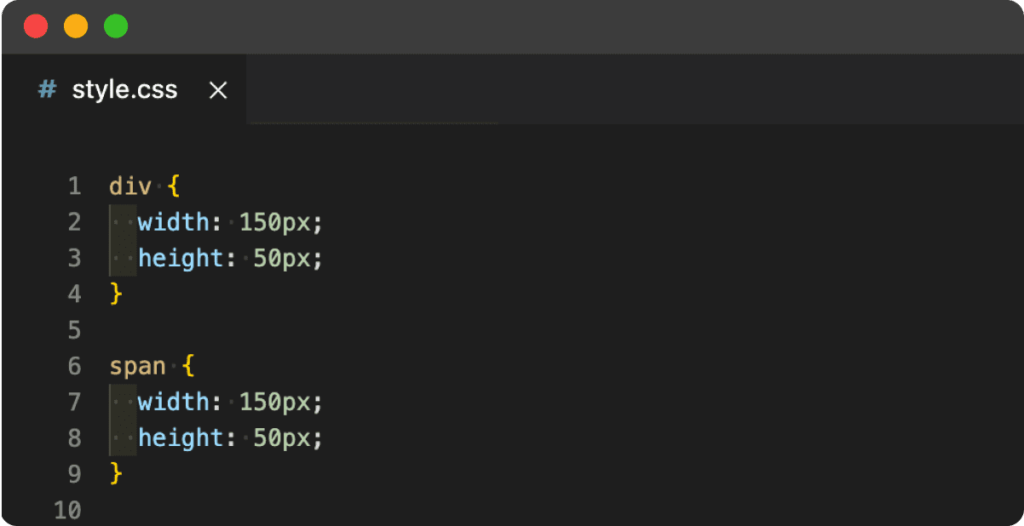
実際にdivタグとspanタグにwidthプロパティとheightプロパティを使って150×50pxを指定するとどうなるか見てみましょう。
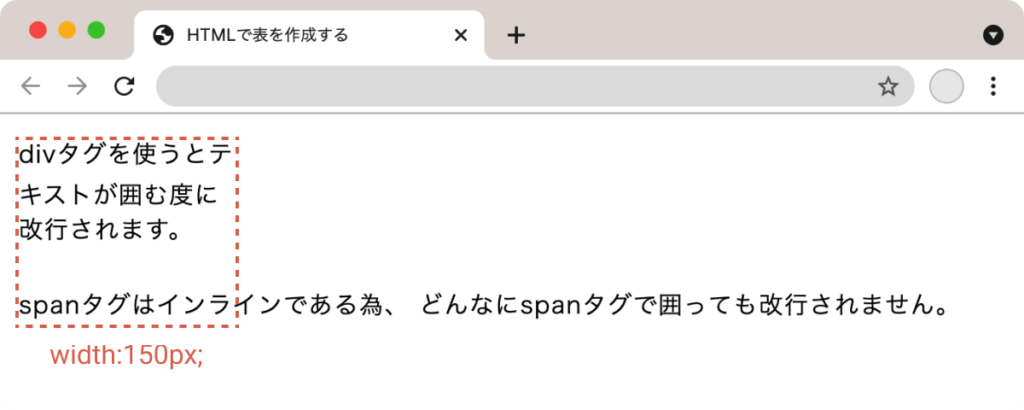
先ほどのdivタグで囲むと改行が入るで使用したHTMLの記述に次のCSSを付与します。すると以下のようにブラウザで表示されます。




表示形式がブロックであるdivタグは幅を150pxと指定しているので入りきらないテキストは改行されているのに対し、spanタグは表示形式がインラインであるため幅を指定しても突き抜けてしまします。
divタグの使いすぎに注意すべき理由
divタグの注意すべき点を解説します。主に注意すべき理由は、「可読性が下がる」と「SEOの悪影響を及ぼす可能性がある」の2点です。
可読性が下がる
まず、divタグの乱用は可読性が下がるという点です。
前述でも解説した通り、divタグは何度も親要素、子要素、孫要素と続けて使用する事が可能です。
しかし、使いやすいからといって乱用はよくありません。タグは文書を分かりやすく識別するために使われているためです。自分と他のコーダーが読むことを意識して、必要最低限の使用にとどめましょう。
どうしても何度もdivタグを使わないといけない状況になった際にはコメントアウト機能を使って読みやすいようにする工夫をすると良いでしょう。
コメントアウトの使い方は別の記事にて解説しております。気になる方はこちらをご参照ください。
この記事もオススメ



SEOの悪影響を及ぼす可能性がある
もう1つdivタグを乱用することでのデメリットを解説します。
それは、SEOの悪影響を及ぼす可能性がある点です。
SEOとは、「Search Engine Optimization(検索エンジン最適化)」の略で簡単に解説すると検索画面の上位に表示することを指します。一般的にSEO対策などと呼ばれる事が多く、サイトがどうやったら検索の上位に組み込む事ができるかデザイナーやコーダーは対策しています。
話が少し逸れましたが、つまりdivタグを乱用するとせっかく書いた見出しや画像が検索に引っ掛かりにくくなってしまうという事です。
無闇やたらにdivタグを乱用せず、見出しや画像にはh1タグやimgタグを使い、適切にタグを使い分けるようにしましょう。
HTMLのdivタグの使い方まとめ
ここまでいかがでだったでしょうか。
divタグの解説をまとめると、「要素をグループ化する」「デザイン・レイアウトを構成する」以上の意味を持たない表示形式がブロックのタグということです。
意味を持たないからこそ、簡単に要素をグループ化でき、要素の順番を変えたり、親要素と子要素で重複して使うことできる便利なタグだったかと思います。
その一方で使いやすいが故に乱用すると可読性が下がったり、せっかく作ったサイトが検索に引っかからない事態になる可能性もあるので注意です。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。