「名前・メールアドレス・タイトル・本文・送信ボタンがあるフォームを作りたいができない」
「formタグを使った問い合わせフォームの作成方法が分からない」
「フォームのコーディング方法がいまいち理解できていない」
そのように悩んでいませんか?
初めてフォームを作る方にも、フォームを作ったことはあるけど身についているか不安という方にも、フォームの作り方をわかりやすく解説していきます。
この記事の目次

HTMLのformタグとは
formタグとは、HTMLでフォームを作るためのタグのことです。
フォームとは、入力欄や送信ボタンの集まりのことを指します。
フォームを使うと、名前やメールアドレスなどのブラウザで入力された情報をまとめてサーバーへ送ることができます。
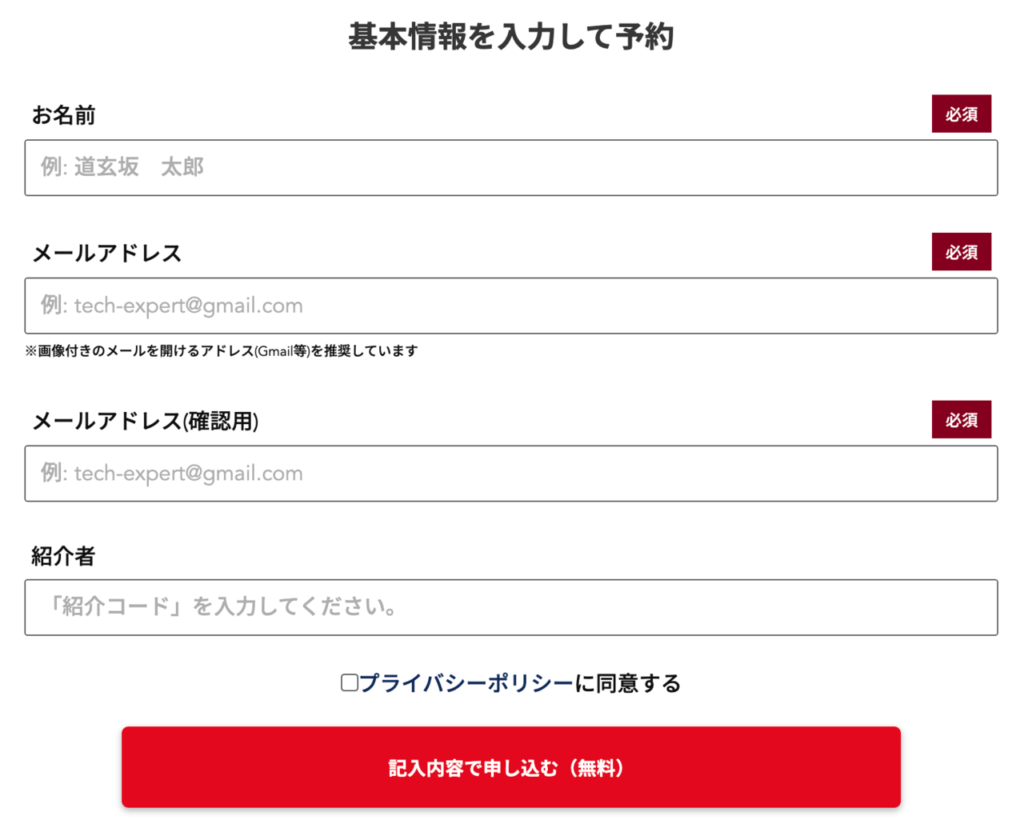
以下の図のようなフォーム画面を見たことがある方は多いのではないでしょうか。

※こちらは実際に使用されている、テックキャンプ無料カウンセリングの予約フォームです。
この記事もオススメ

formの仕組み
フォームの動作には、必ずサーバーとクライアントの間で通信が必要になります。
フォーム画面上は、送信ボタンを押すと情報が送信される表示のみが見えていますが、実はそれだけではありません。
内部では、送信ボタンが押されると、フォームに応じたファイルに記述されているスクリプト(PHPなど)が実行されるようになっています。スクリプトによって、成形された情報がサーバーに投げられることでフォームが機能しているのです。

【基本】form(フォーム)の書き方
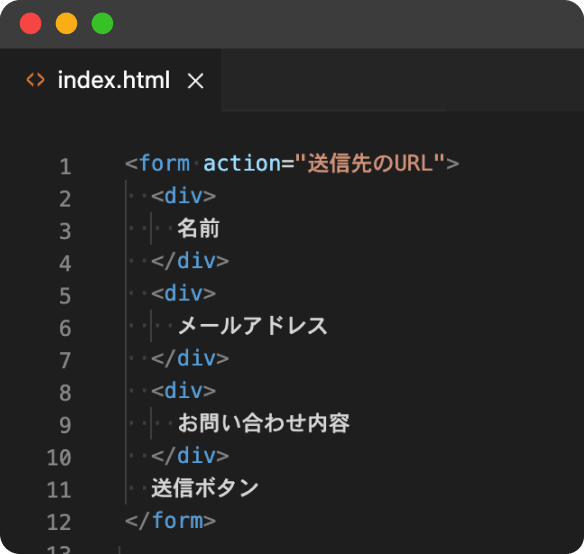
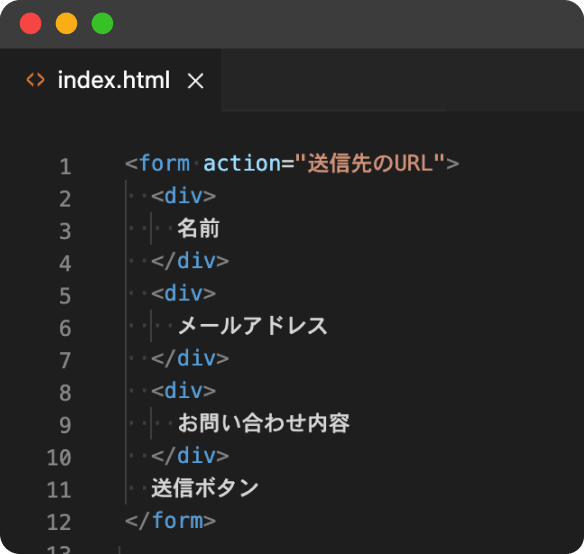
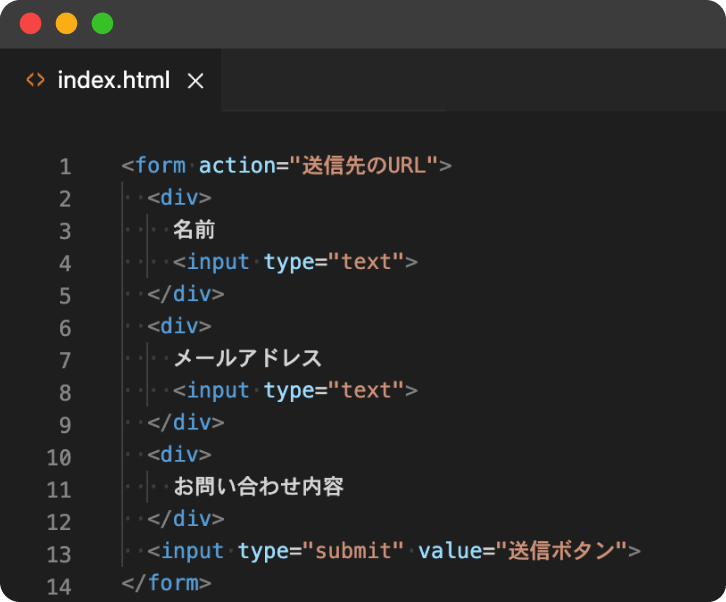
HTMLでフォームを作るときに<form>タグを使用します。
<form>〜</form>でフォームの構成要素全体を囲みます。
フォームの中には<input>でつくる入力欄のほか、<button>による送信ボタンなど、サーバーに情報を送信するために必要なパーツを設置する必要があります。
また、<label>により入力欄と紐づけて項目名を表記することもできます。
それでは、<form>の使い方から見ていきましょう。
この記事もオススメ



formタグ
<form>はフォームを構成するパーツを囲って、フォームのデータをどこに送信するか、どのように送信するかを指定することができます。
どこに送信するか、どのように送信するかは、それぞれaction属性とmethod属性で指定することが可能です。
それぞれの属性について、詳しく見ていきましょう。
action属性で送信先を指定
フォームの送信先は、action属性で指定します。
送信先のURLは<form action=”送信先のURL”>という形で指定し、指定がない場合、現在のページURLが送信先になります。




method属性でGET・POSTを指定
<form>のmethod属性では、フォームのデータをどのように送信するか指定することができます。
<form method=”◯◯”>という形で指定し、◯◯に入るメソッドは主に以下の2種類があります。
- get・・・何か情報を検索したり取得するときに使います。
- post・・・入力された情報を保存したいときに使います。
指定がない場合、getメソッドとして送信されます。
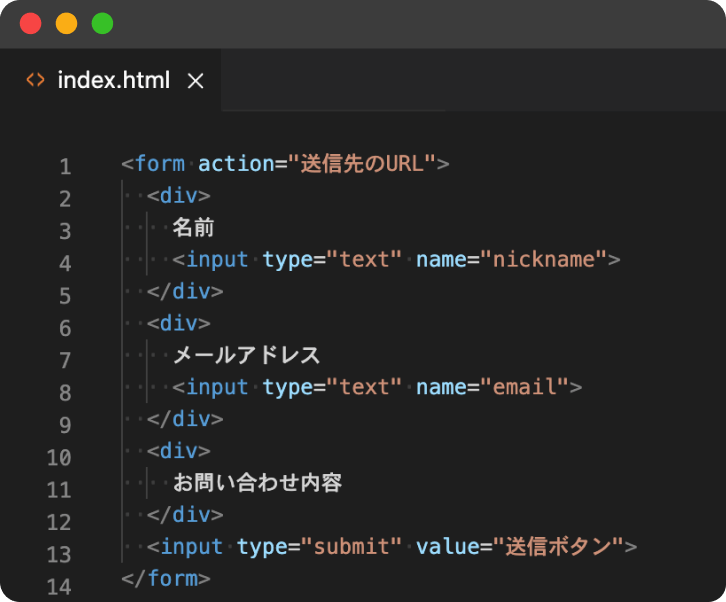
inputタグ
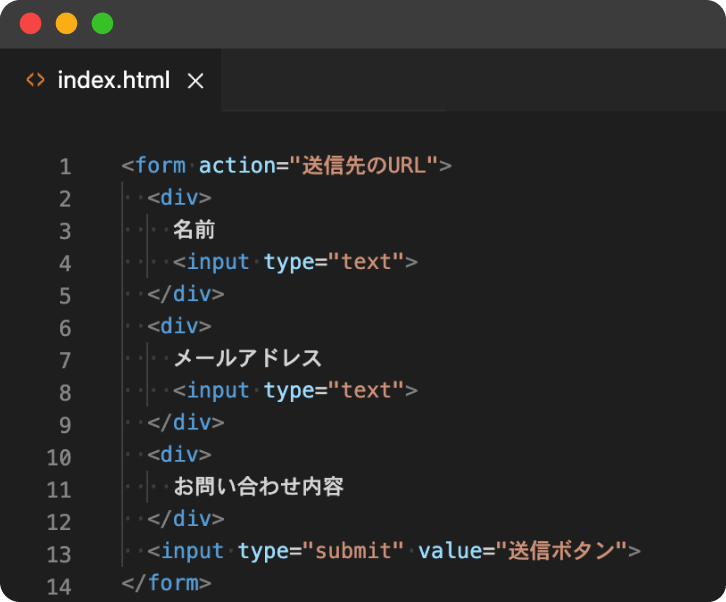
<input>は、様々なフォームパーツを作るためのタグです。type属性を何にするかによって、異なる役割を与えることができます。
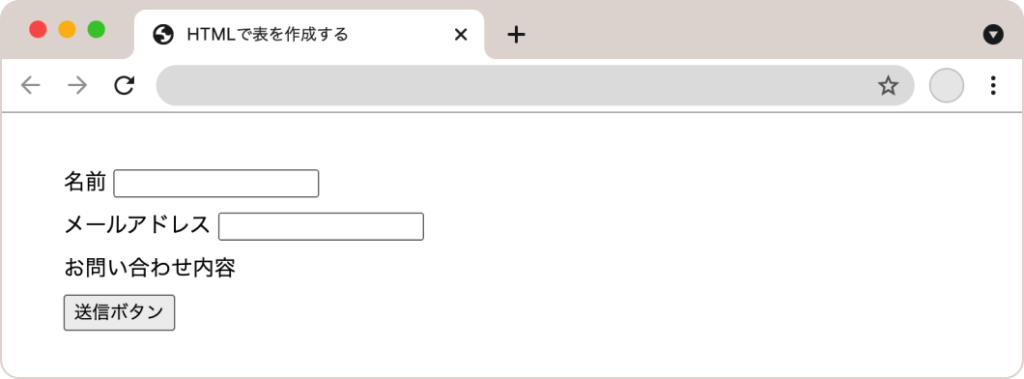
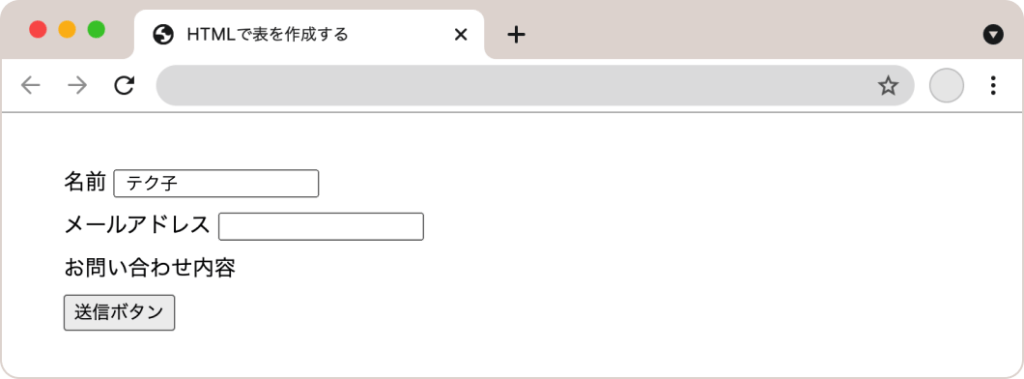
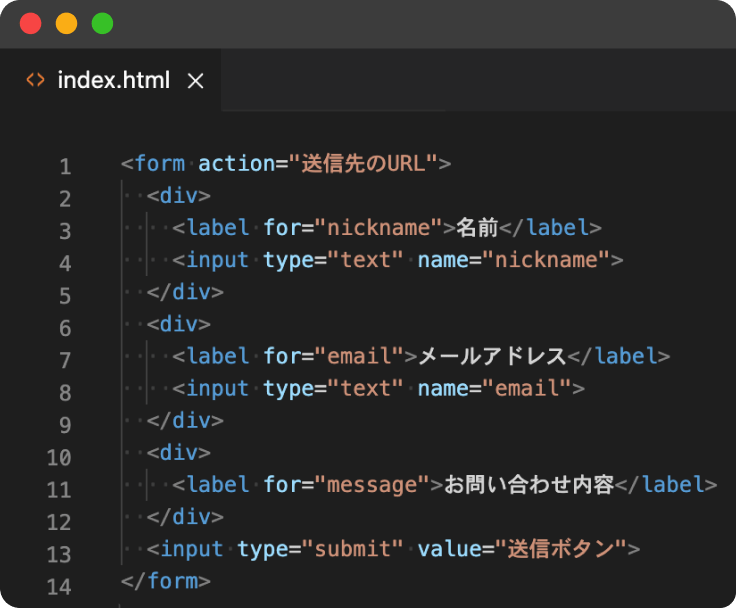
図では名前とメールアドレス、送信ボタンの部分に<input>を追記しています。




<input>ではtype属性により、入力される値がテキストなのか、数値なのかといった値を指定することができます。
また、<input>のtype属性をsubumitにすると送信ボタンを作ることができます。
- type=”text”・・・テキスト
- type=”email”・・・メールアドレス
- type=”submit”・・・送信ボタン
その他にも、パスワード、数字、日付など、入力値に合わせたさまざまなtype属性が存在します。
応用編では、さまざまな種類の入力欄の作り方も紹介しています。
気になる方は、ぜひ最後まで読んでみてくださいね。
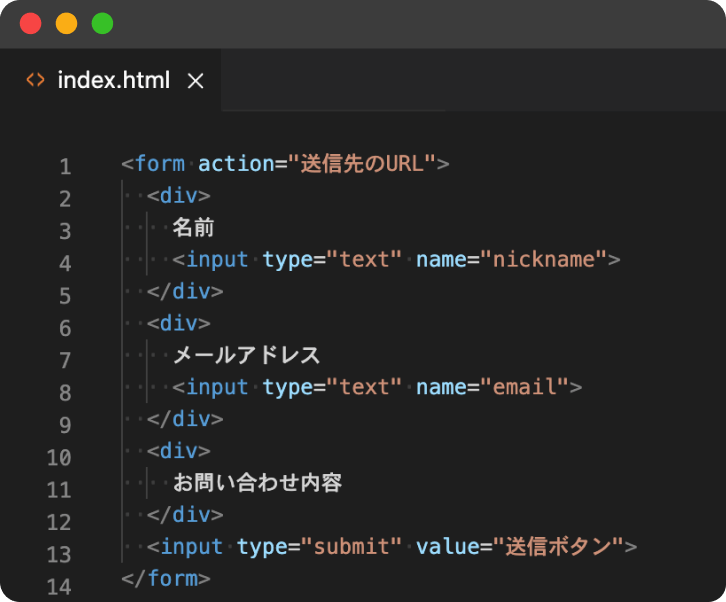
name属性で名前を指定
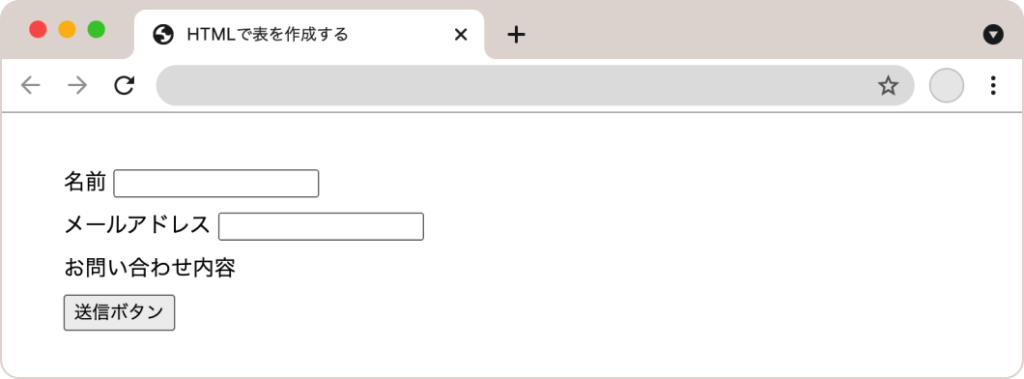
それぞれの入力欄には、name=”◯◯”のような形でname属性を追記しましょう。
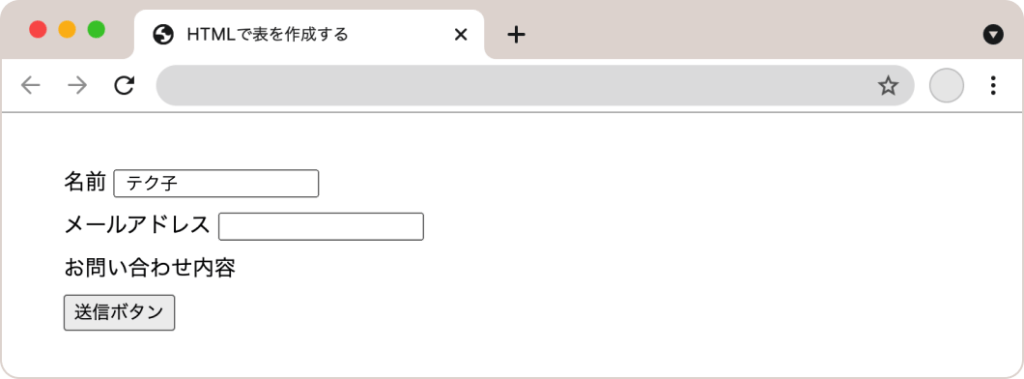
フォームの見た目は変化しませんが、サーバーへ送信されるときにnickname=テク子のように、どの値が、どの入力欄に対応しているのかサーバー側で把握できるようになります。




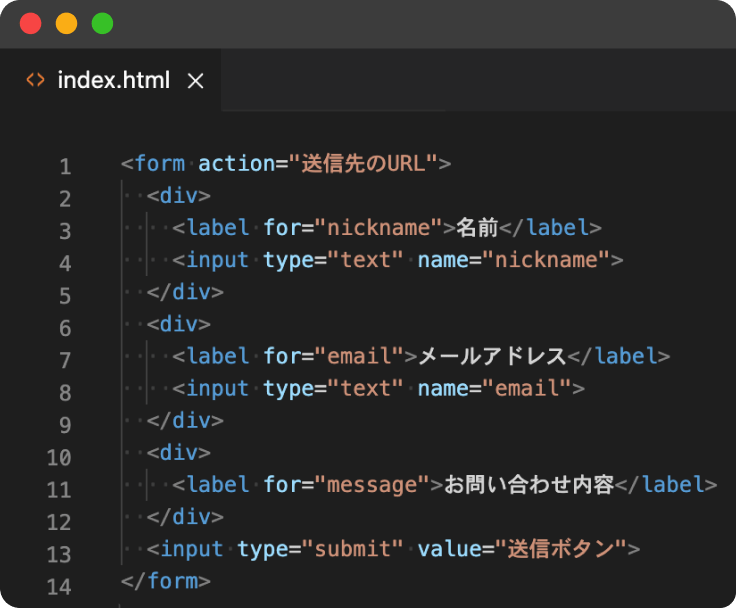
labelタグ
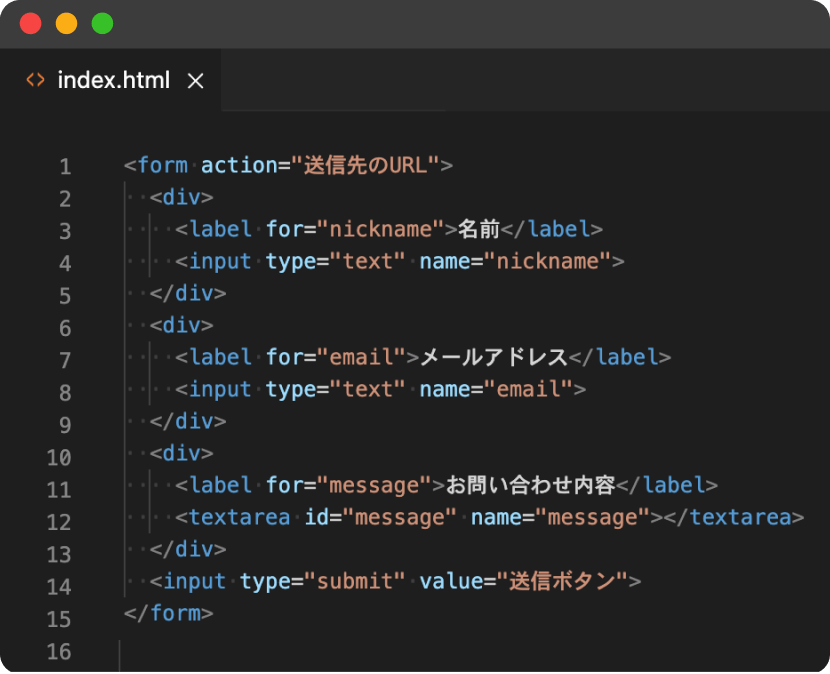
<label>は、入力欄を項目名を紐づけるためのタグです。
入力欄と項目名を紐付けるためにはlabelタグのfor属性とinputタグなど入力欄のid属性を同一にする必要があります。


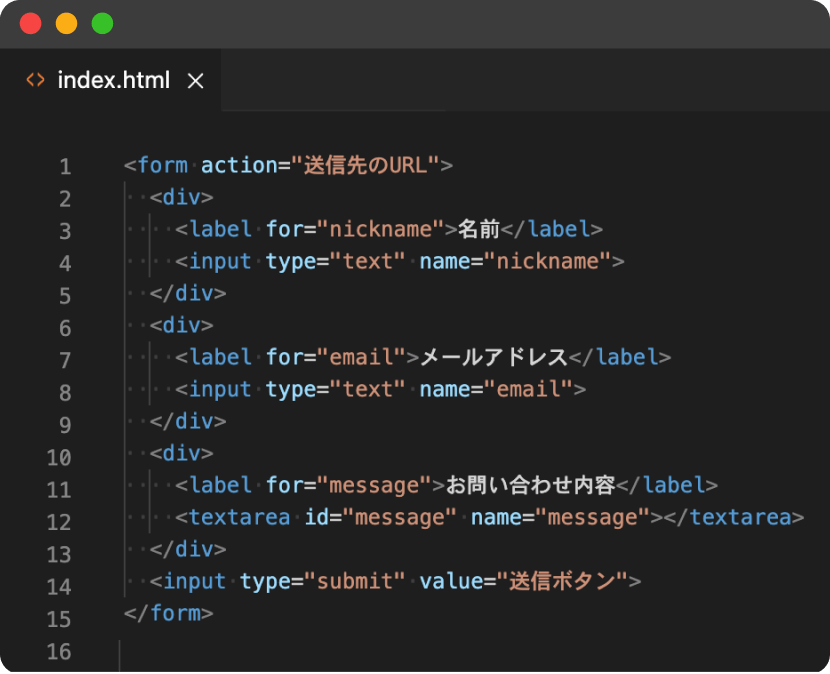
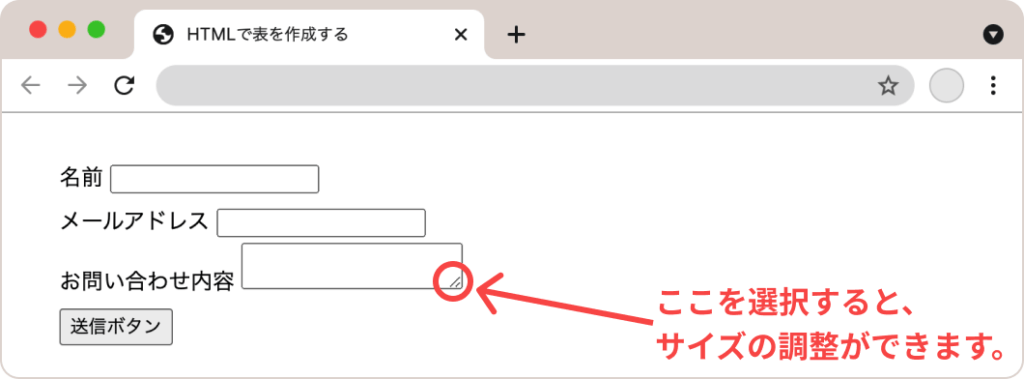
textareaタグ
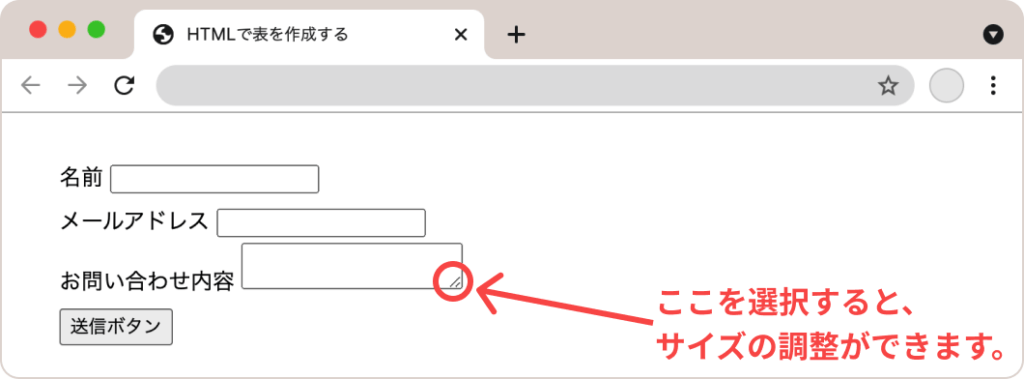
<textarea>は、複数行のテキストの入力欄を作るためのタグです。
<input type=”text”>と外観は似ていますが、枠の右下から入力欄を拡大縮小させることができるという違いもあります。




この記事のハッシュタグ
【応用】様々なフォームの作成方法
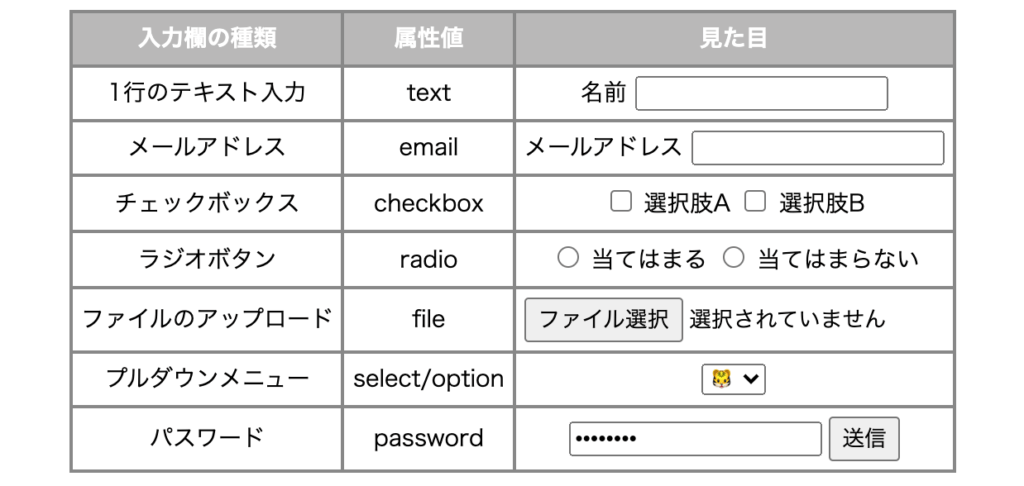
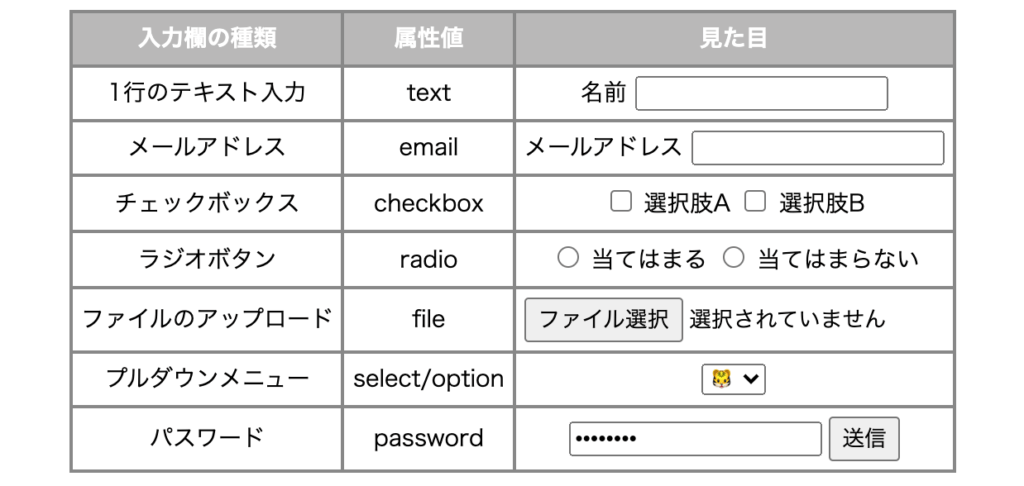
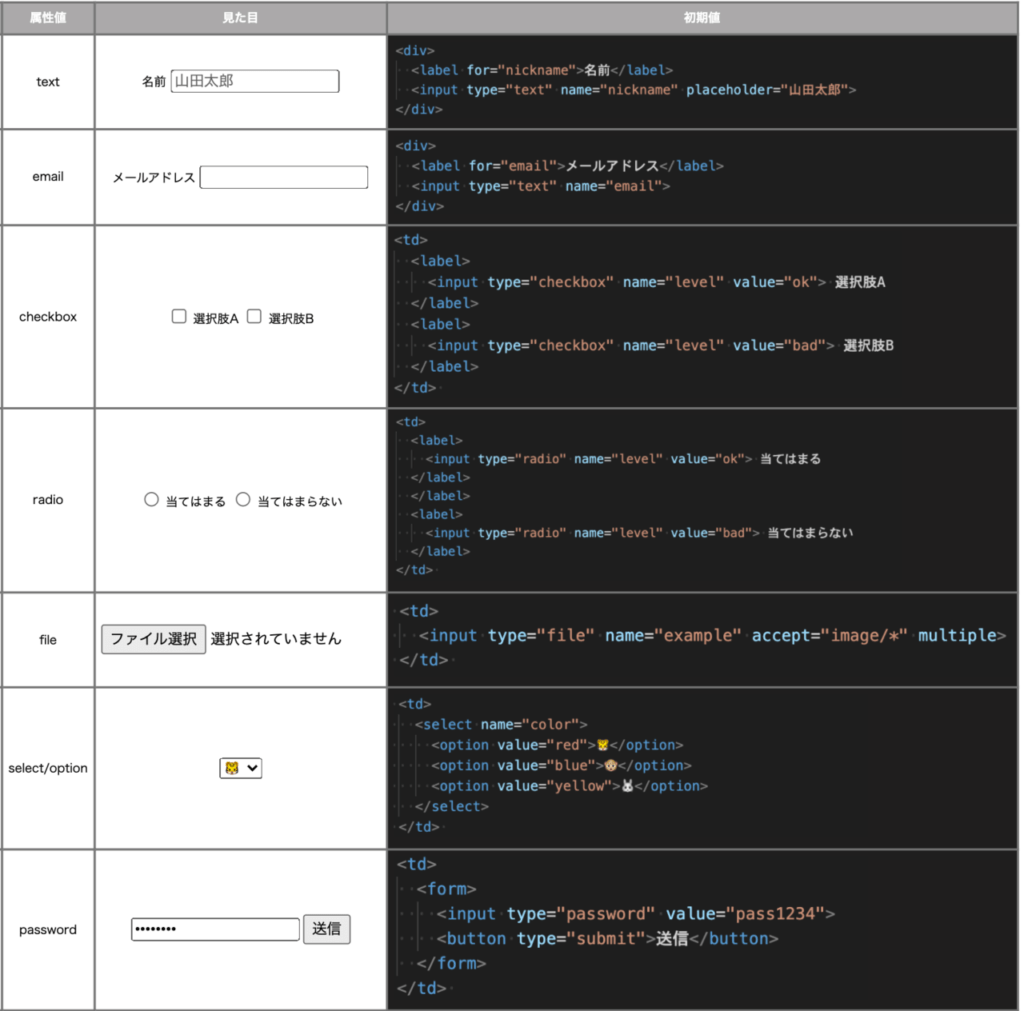
以下の表のように、テキストの入力欄のほかにもフォームにはさまざまな入力パーツを設置することができます。


応用編として、よく使われるパーツを詳しく紹介します。
入力フォーム
1行のテキスト入力(text)
<input type=”type”>は、1行の入力欄を設置するために使います。
メールアドレス(email)
<input type=”email”>を使うと、メールアドレスの入力欄を設置できます。
見た目は<input type=”text”>と変わらないのですが、メールアドレスが正しく入力されないと、送信を弾いてくれるなどのメリットがあります。
チェックボックス(checkbox)
<input type=”checkbox””>は、複数選択ができるチェックボックスを設置するために使います。
ラジオボタン(radio)
<input type=”radio”>は、選択肢の中からどれか1つだけ選べるラジオボタンを設置するために使います。
ファイルのアップロード(file)
<input type=”file”>は、画像や動画などのファイルのアップロードボタンを設置するために使います。
プルダウンメニュー(select/option)
<select>と<option>を使うと、プルダウン式メニューを設置できます。
パスワード(password)
<input type=”password”>を使うとと、パスワードの入力欄を設置できます。
パスワード管理ツールを導入している場合、自動でパスワードを検知してくれます。
入力された文字列は「•」などの記号で隠されるので、セキュリティ向上のためにも、パスワード入力欄を<input type=”password”>で作成することは必須と言えます。


実装方法を表でまとめました。
いつでも見返せるように、ぜひブックマークしておきましょう。
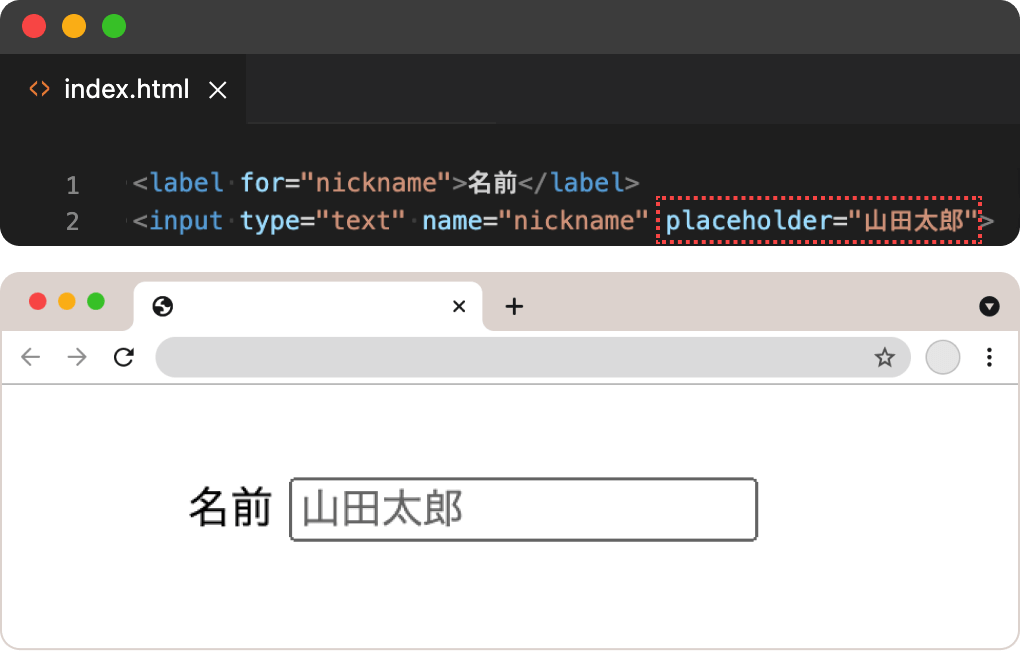
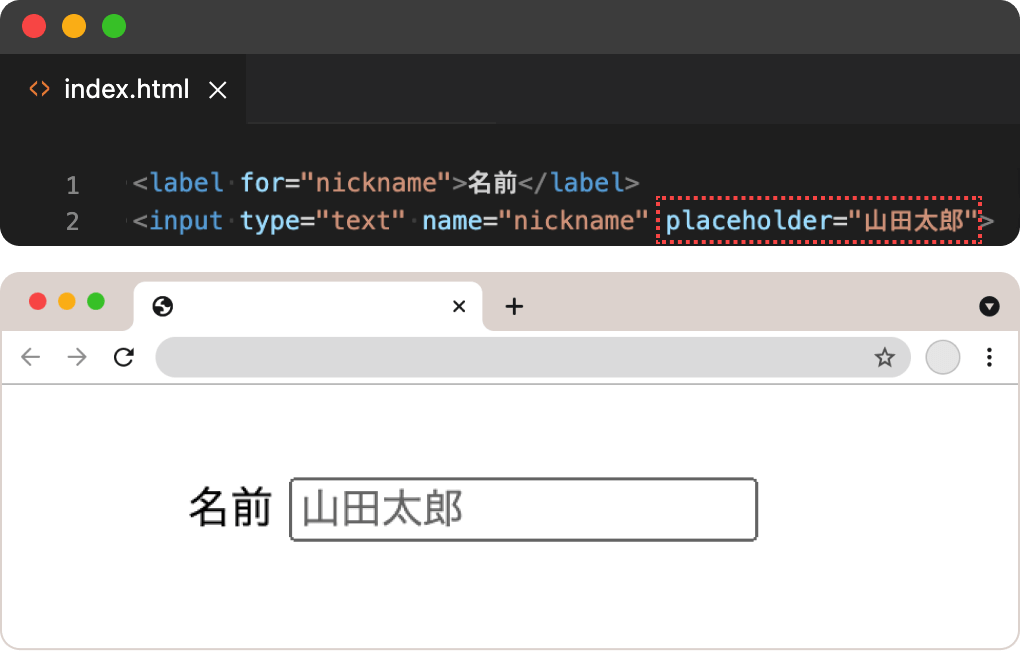
サンプル文字列の表示(placeholder)
図のように、入力欄に薄いグレーの文字が表示されているのをみたことはあるでしょうか。
inputとtextareaではフォームの中にあらかじめ薄い文字を表示することで、入力に迷いをなくす効果を与えることができます。


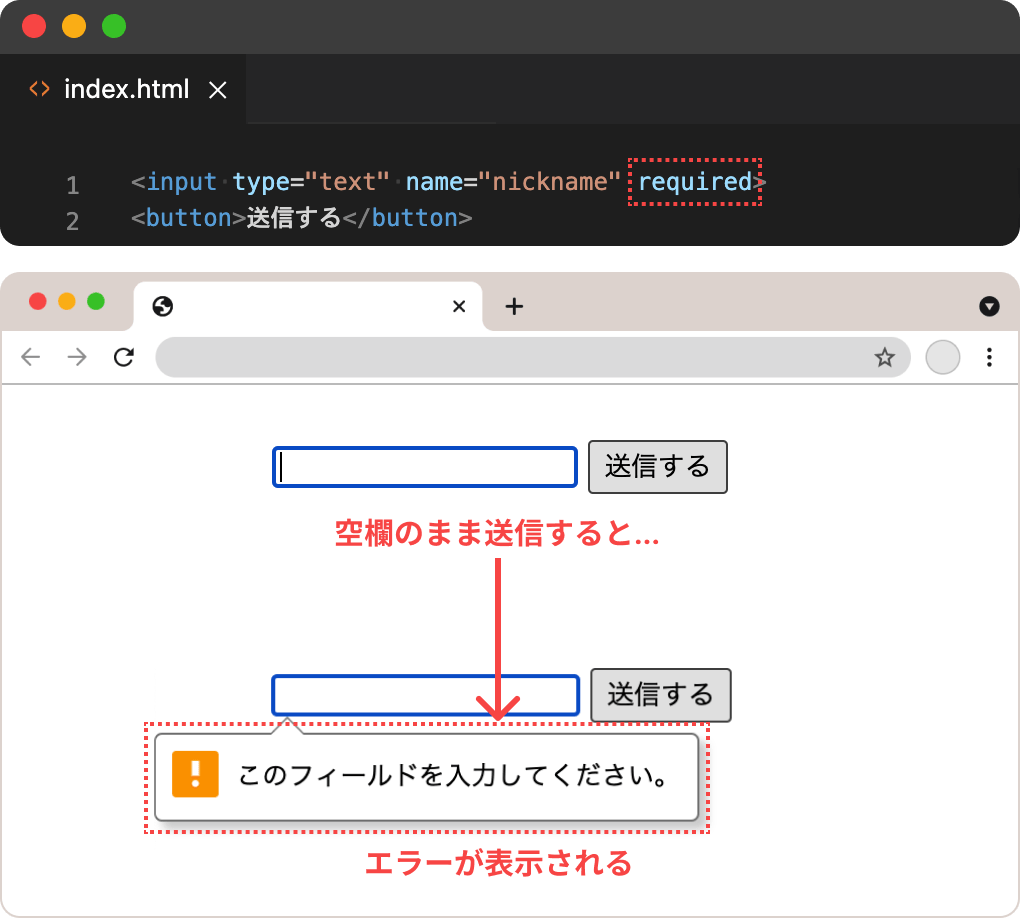
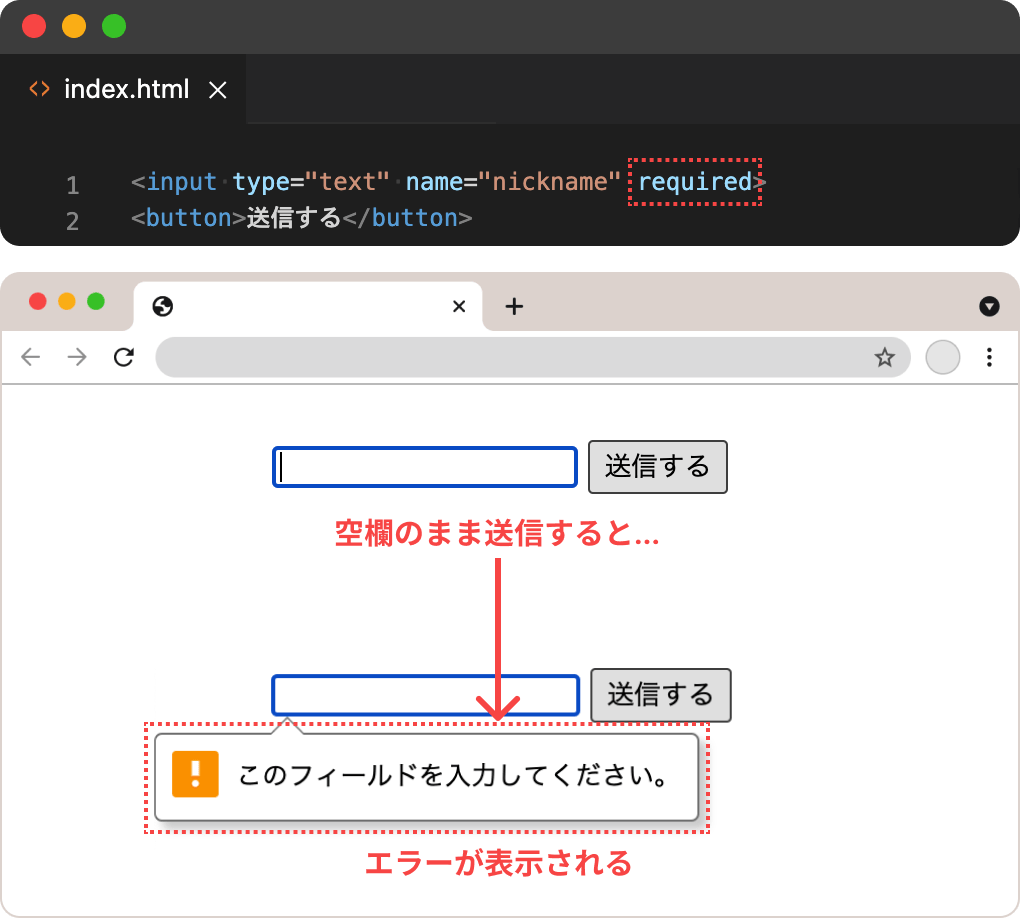
入力必須項目の設定(required)
<input>や<textarea>にrequiredを指定するとその入力欄は入力必須になります。
その結果、空欄のままフォームを送信すると、エラーを表示してくれます。


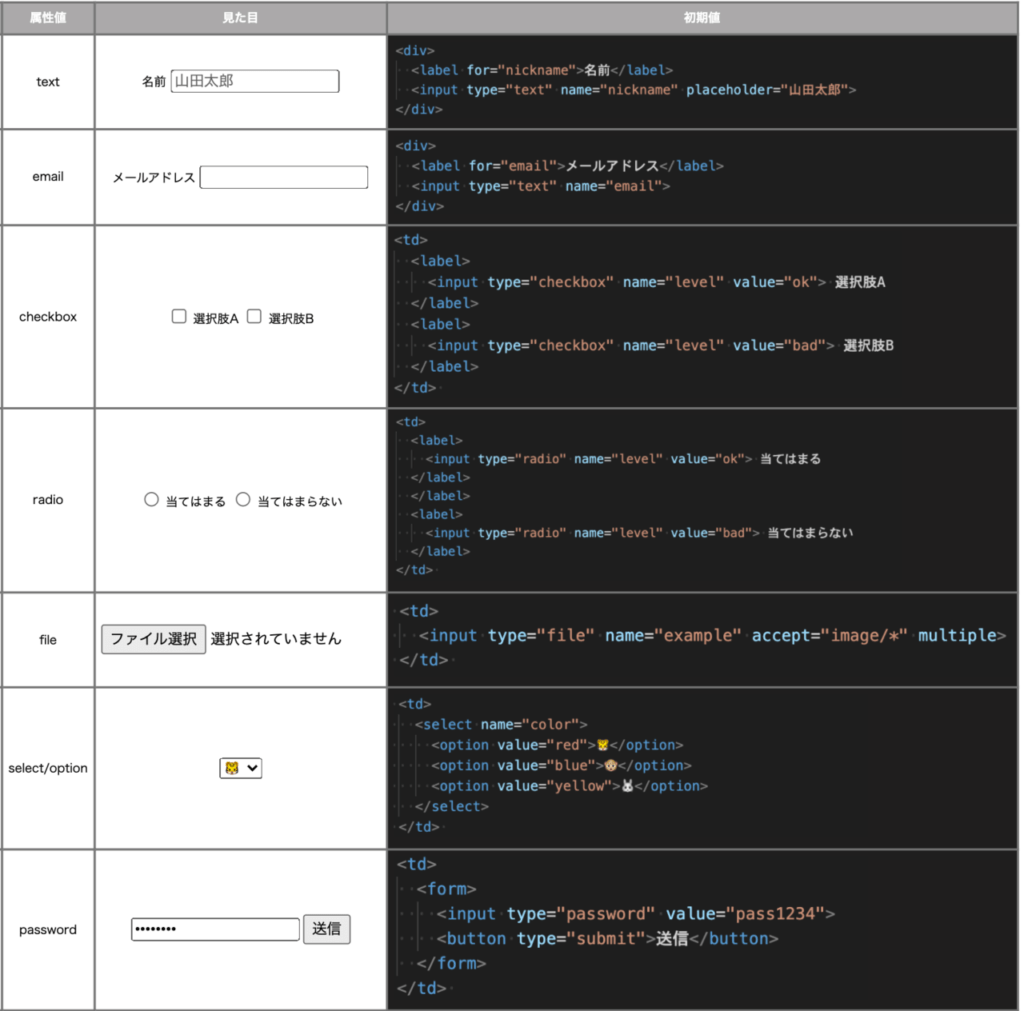
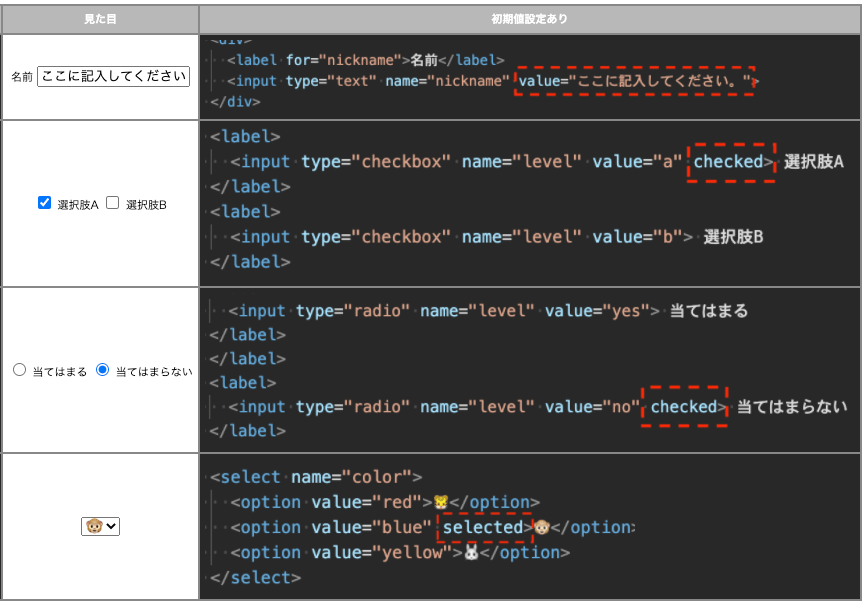
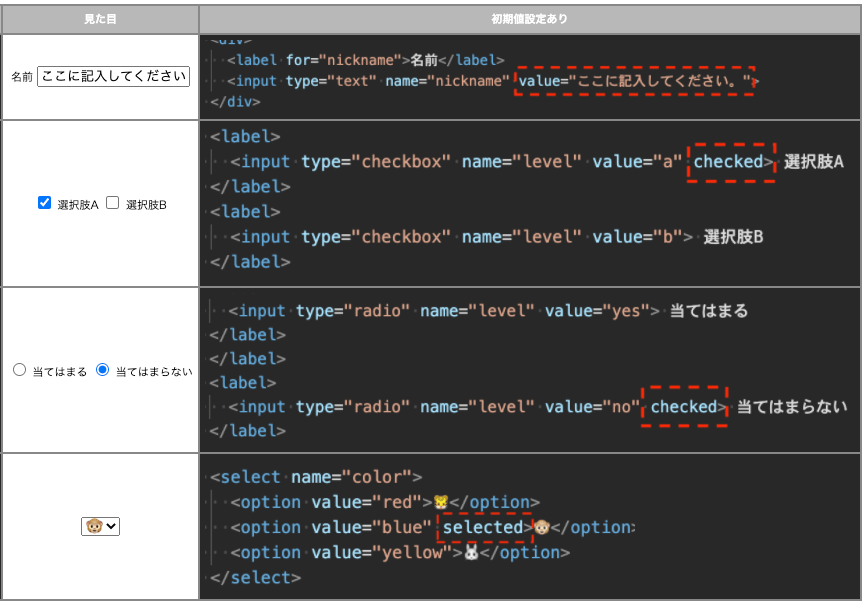
初期値の設定
初期値とは、フォーム内のそれぞれの項目に、あらかじめ設定しておく値のことを指します。
サンプル文字列の表示(placeholder)と違い、入力欄にテキストをあらかじめ入力しておいたり、特定の選択項目をあらかじめ選択してある状態にしておくことができます。


テキストの入力欄の場合はvalue属性を使ってvalue=”初期値テキスト”を追記すれば最初からテキストを記入できます。
チェックボックスやラジオボタンで初期値を設定する場合、初期値にしたい項目のinputにcheckedとつけるだけでOKです。
ラジオボタンは、1つの項目しか選択できません。
プルダウン式メニューは、初期値にしたい項目のoptionにselectedと追加すればOKです。
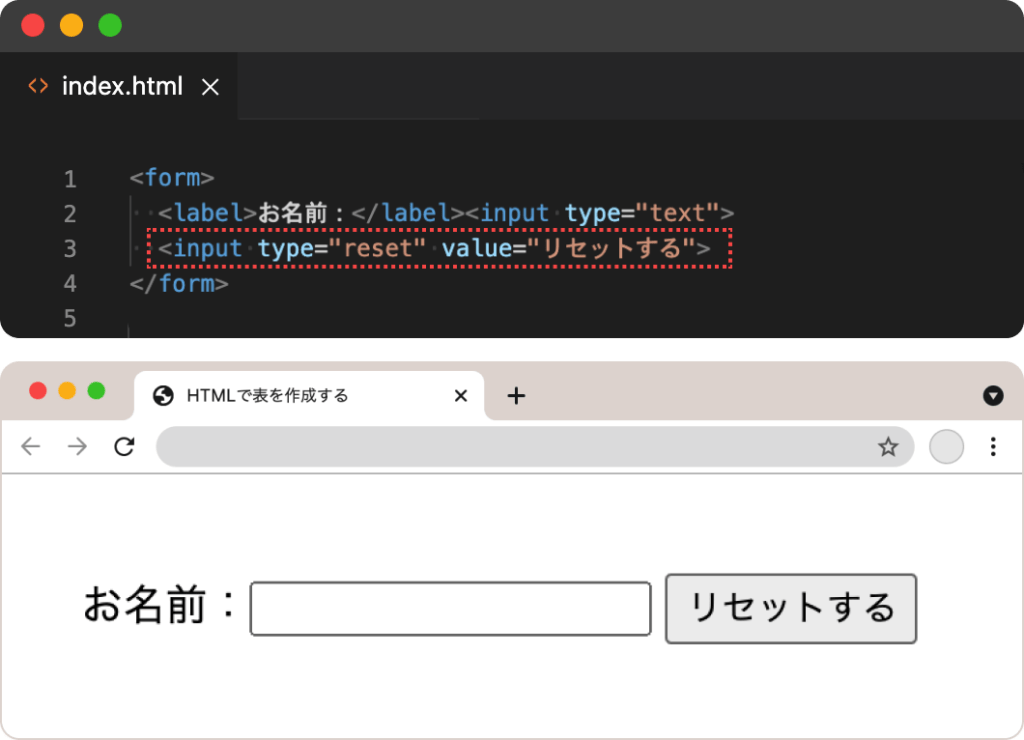
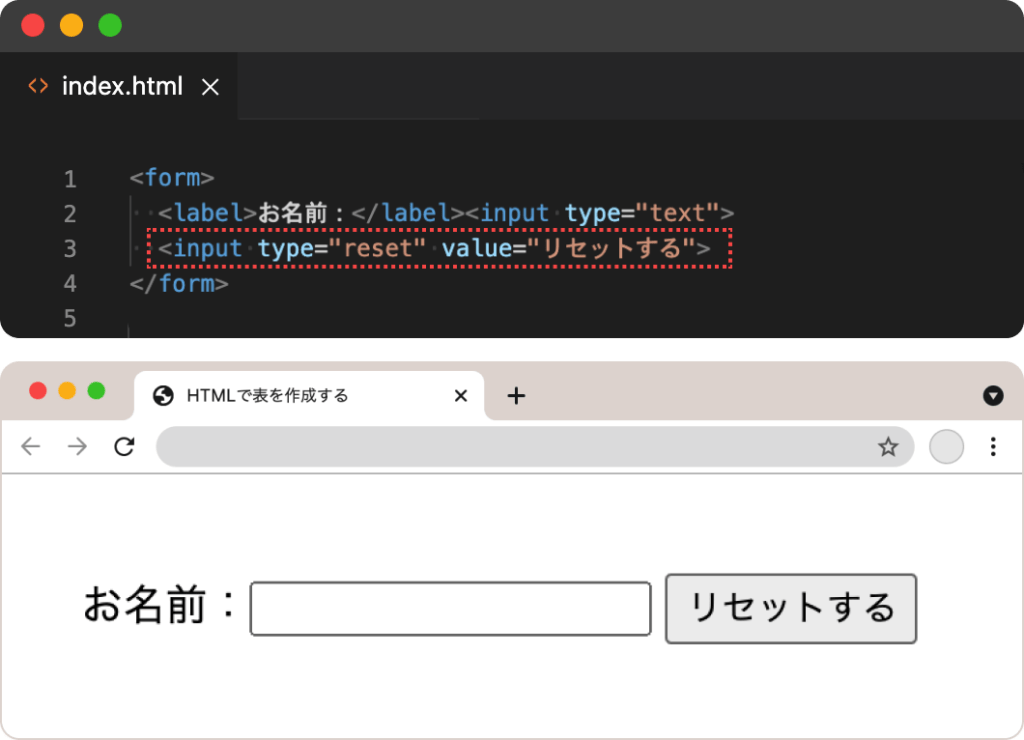
リセットボタンの表示
フォームの内容をリセットするボタンを設置する方法を紹介します。
リセットボタンを押すことでformタグ内に記入した内容をすべて初期状態に戻ることができます。
<input>にtype=”reset”、value=”ボタンの文字”を設定すればOKです。


送信後の流れ
フォームからデータを送信した後、サーバー側で一連の処理が開始されます。
ユーザーがお問い合わせページから情報を送信する場合、以下のステップでデータは処理されます。
まず、サーバーは受け取ったデータに対してバリデーションチェックを実施します。
バリデーションとは、入力データが正しいフォーマットであるか、必要な情報が欠けていないかなど、セキュリティと整合性を保つためのチェックです。
バリデーションチェックで問題がなければ、次にデータはデータベースに保存されます。
保存処理は、データを後で取り出したり、参照したりするために必要です。
データの保存が完了すると、通常、フォーム送信が成功したことをユーザーに通知する「完了ページ」へリダイレクトします。
ページ移動によって、ユーザーはフォーム送信の結果を確認でき、サーバーとのやり取りが正常に完了したことを意味します。
バリデーションチェックのやり方
バリデーションチェックは、データがデータベースに保存される前に、入力された情報が指定された要件を満たしているかどうかの確認を目的としています。
HTMLでは、簡単なバリデーションを実装するために、いくつかの属性を提供しています。
例えば、「required」属性をinputタグに追加すると、ユーザーがそのフィールドに何も入力しなかった場合に警告を表示させます。
さらに、テキスト入力のパターンを定義する「pattern」属性や、入力可能な最大・最小文字数を指定する「maxlength」および「minlength」属性があります。
数値や日付の入力では、「max」「min」および「step」属性を使用して、許容される値の範囲や間隔を細かく制御できるのです。
これらのHTML属性だけでは不十分な場合、JavaScriptを使用し、より高度なバリデーションを実施することも可能です。
formを自作するメリット・デメリット
フォームを自作するのはメリットがある一方で、デメリットも把握する必要があります。
順番に解説していきます。
メリット
フォームを自作するメリットは、以下3点が考えられるでしょう。
初期費用の削減
自作のフォームは、初期費用を大幅に削減できる点が大きなメリットです。
プロの業者に依頼することなく、基本的なHTMLの知識があれば自分でフォームを作成できます。
特にスタートアップや予算が限られている企業にとって、コスト効率の良い選択肢となるでしょう。
カスタマイズの自由度
自作フォームのメリットとして、デザインと機能面で高いカスタマイズが可能であること。
市販のフォームビルダーでは対応できない特定のニーズに合わせて、必要な機能を自由に追加することや、ブランドに合わせたデザインにカスタマイズできます。
スキルの向上
自作フォームを通じて、HTMLやCSS、JavaScriptなどのWeb技術の理解を深められます。
長期的に見て、より複雑なWeb開発プロジェクトに取り組むときの、技術的な基盤を築くことにもつながると考えられます。
デメリット
時間と労力がかかる、デザインの質に限界があるなど、デメリットも把握しておきましょう。
時間と労力の消費
フォームの自作は、設計からテスト、実装まで全て自分でする必要があるため、多大な時間と労力を要します。
特に複雑なフォームの場合、バグの修正や機能の追加が一層煩雑になり、コスト効率が悪くなる可能性も考えられます。
初心者には困難が伴う
基本的なフォーム作成はシンプルかもしれませんが、より高度な機能やセキュリティ面での対策を施すには、それなりの技術と知識が必要でしょう。
そのため、初心者には難しい場面が多く、期待したような結果が得られないこともあります。
デザインの質
限られたスキルでフォームをデザインする場合、外観がシンプルで無骨になってしまうことがあります。
洗練されたデザインを実現するためには、HTMLやCSSの知識を超えたデザインスキルが求められるため、期待する仕上がりにならない可能性もあるでしょう。
この記事もオススメ



HTMLのformまとめ
本記事では、フォームの作り方ついて解説してきました。
htmlの中でも難易度が高いですが、一つ一つのパーツを組み立ていくといつの間にかかっこいいフォームが作れるはずです。何度も記事を見返してみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。