HTMLの学習をしていく中で耳にする言葉の一つに「コメントアウト」があります。
本記事ではHTMLでのコメントアウトの書き方や用途、コメントアウトを書く際の注意点、上手くいかないときの対処法について解説しています。
「何をコメントに残せばよいのかわからない」「コメントアウトされなくて困っている」という方は、ぜひ参考にしてください。
※本記事は、現役デザイナーが監修した記事です(2021年10月)
この記事の目次

HTMLのコメントアウトとは
コメントアウトとは、コーティングの際に特定の記号を用いて任意の箇所の記述を無効にすることを指します。
コメントアウト機能は、HTMLだけではなく、CSS、JavaScriptなど他の言語にも備わっています。
HTML上でのコメントの書き方
まずはHTMLでコメントアウトを書く方法について紹介します。1行のみのコメントアウトをする場合、複数行のコメントアウトをする場合を紹介します。
1行だけコメントアウトする
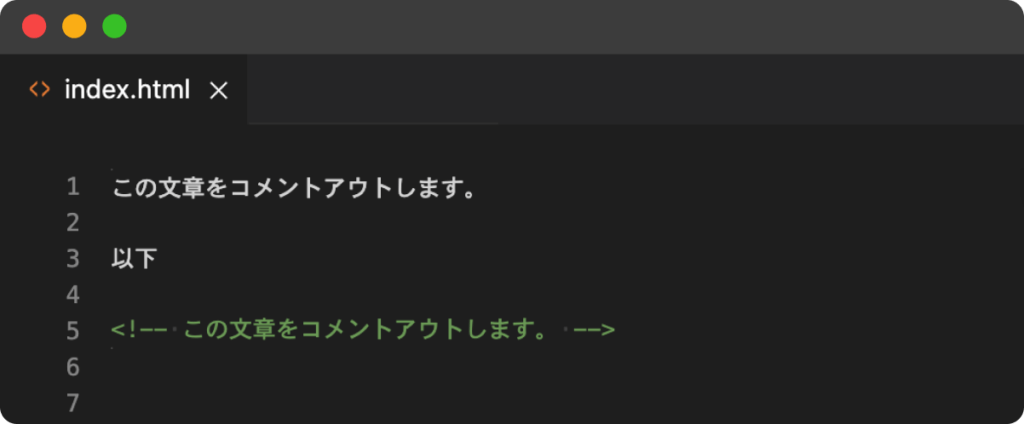
HTMLではコメントアウトしたい記述を半角の「」で囲むことでコメントアウトできます。

また、詳細は後述しますが、コメントアウトはショートカットキーを使用することで簡単に指定できます。
複数行をコメントアウトする
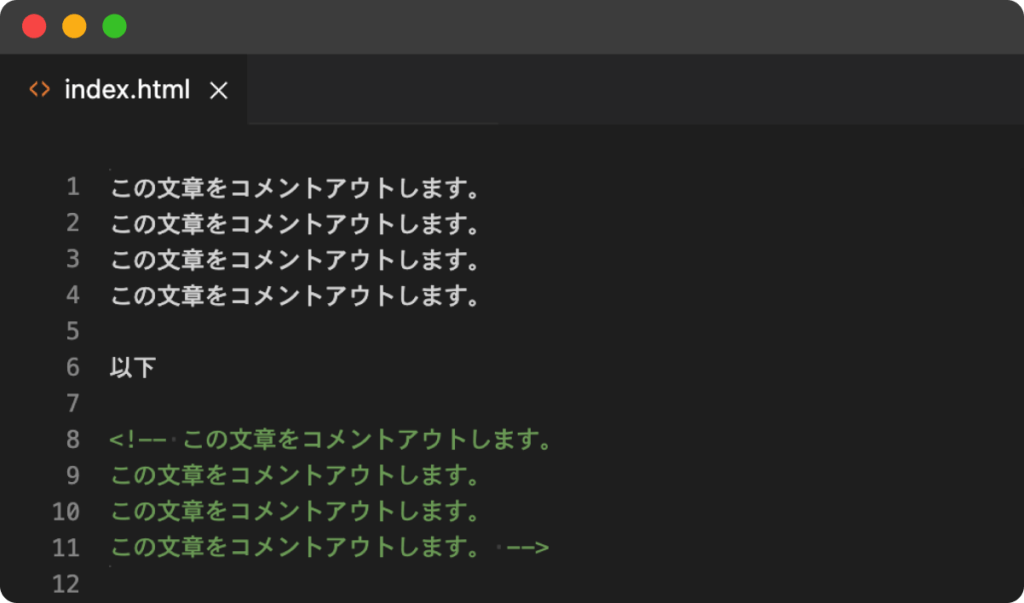
複数行の記載をコメントアウトする場合も以下のようにで終わるように記述することでコメントアウトが可能です。

ショートカットキーの使い方
コメントアウトはショートカットキーを使うことでより簡単に記述できます。
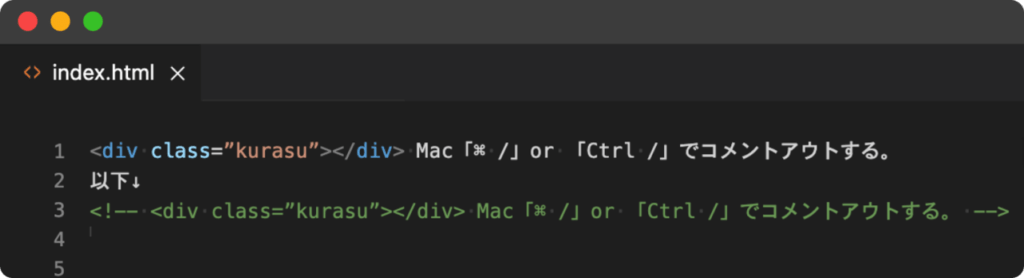
Windowsの場合、Ctrl(コントロールキー)を押しながら /(スラッシュキー)でコメントアウトができます。Macの場合、⌘(コマンドキー)を押しながら/(スラッシュキー)でコメントアウトが可能です。
ショートカットキーを使用すると、カーソルが合っている行全体、または、選択している行全体がコメントアウトされます。
そのため、行ではなく行の1部のみをコメントアウトしたい場合には、直接タイプするのがオススメです。


コメントを書く目的
コメントアウトの書き方を理解していただいたところで、コメントアウトを書く目的をお伝えします。主な役割はコードの「保守性の向上」と「可読性の向上」の2点です。
「保守性の向上」とは、誰でも書き換えやすいコードを目指すことを意味します。
例えば、あなたが書いたコードを後々、誰かが何らかの理由で書き換える必要性がでたとしましょう。この時コメントアウトでメモを残してないと、他の作業者は必要な箇所を変更・削除してしまい、思わぬミスに繋がる可能性があります。
ミスを未然に防ぐ為にもコメントアウトを使ってコメントを残しておく必要があります。
続いて「可読性の向上」です。可読性の向上は、言葉の意味通り、読みやすいコードを目指すことを意味します。
読みやすいコードとは書き手と読み手に対してです。自分でコードを書いている時も相手がコードを読む時もコメントアウトを利用して、どこに何が記載されているのか把握できるようにしておくことが重要です。
コメントアウトを利用して、「何が」「どこに」書いてあるのかを整理しておくことで、自分でコードを確認する時も、第三者がコードを見るときも読みやすくなります。
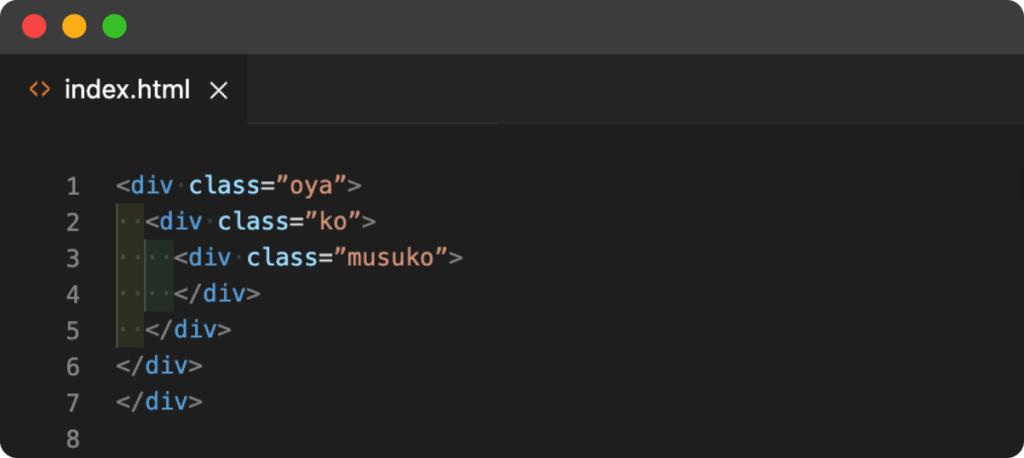
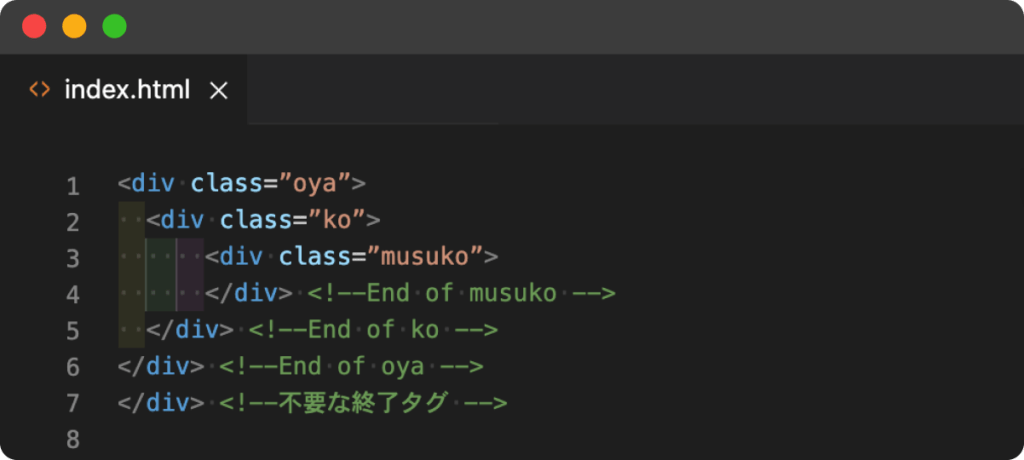
以下のコードを比較し、どちらが見やすいか見比べてみましょう。


では以下でより具体的に解説していきます。
コードの補足や注意点を残す
保守性向上の面で、コードの補足や注意点を残す手段としてコメントアウトを使用するケースがあります。
他の作業者がコードを確認した際、補足や注意点が必要な箇所にコメントアウトを残しておけば、スムーズに実装に取り掛かることができます。
構成をわかりやすくする
可読性向上の面でも、構成を分かりやすくする為にコメントアウトを使用ケースがあります。
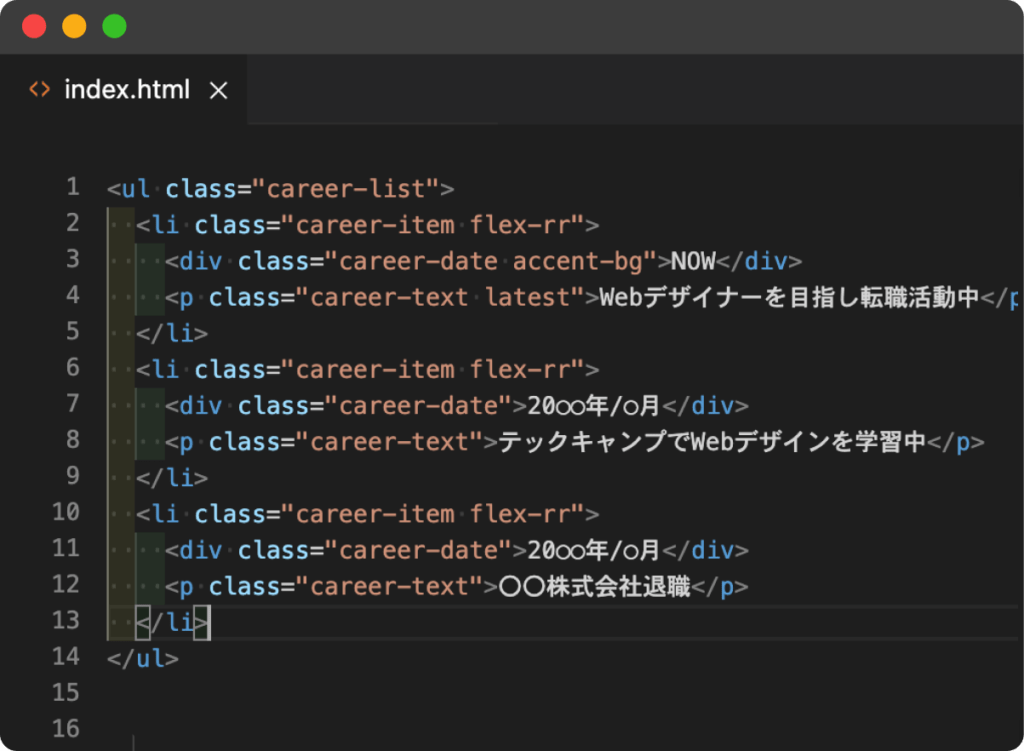
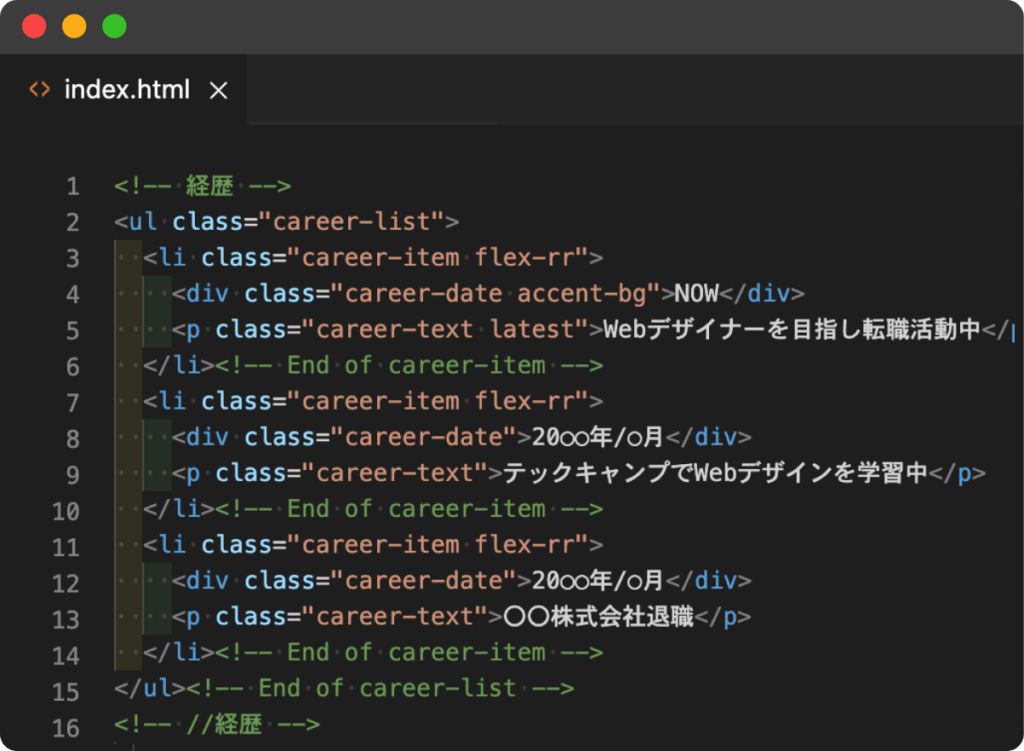
よくHTMLでコードを書いていると以下の例のように、要素の終了タグ(<>の中に/があるもの)がどの要素に紐付いているのか分かりにくくなってしまうことがあります。

こういった場合、以下のようにコメントアウトを使用することで、記述ミスを防いだり見つけることができます。

特定のコードを一時的に非表示にする
後ほどコンテンツの追加をしやすいように残しておきたいコードがある際、コメントアウトを使ってコードを一時的に非表示にすることができます。
そうしておくことで、コメントアウトを解除するだけで素早くコンテンツを追加することができます。
この記事もオススメ

この記事のハッシュタグ
HTML上での正しいコメントの仕方・ルール
ここではHTML上でのコメントアウトを使用するにあたってルール(作法)を解説します。
重要な情報は書かない
パスワードや個人情報などの機密情報は記述しないようにしましょう。
ソースコードに残るため、第三者がブラウザの「ソースコードを表示」や「検証ツール(デベロッパーツール)」を使って閲覧できてしまいます。
読まれる可能性があることを意識する
サイトが世の中に公開されると、ブラウザからサイトのコードを検証ツール(またはデベロッパーモード)を使ってユーザーが見ることができます。
もし余計なメモやコメントをユーザーの目に入った場合、ユーザーは不快な思いをしサイトの信用を失いかねません。コメントアウトを使ってメモとして残せる分、使う際には見られる可能性があることを十分に理解しておきましょう。
コメントアウトされない時の確認点
コメントアウトしようとしてもなぜか、コメントアウトできないということがあります。コメントアウトされない原因はいくつかありますので解説していきます。
入れ子になっていないか
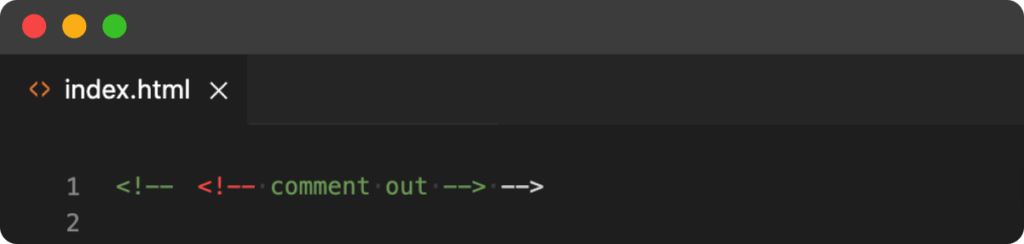
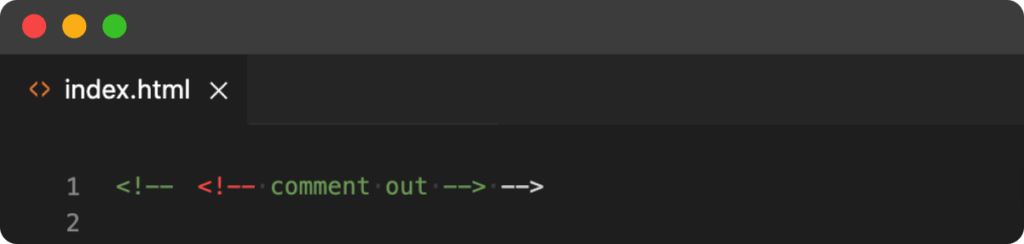
コメントアウトが入れ子状態になっているパターンです。
入れ子状態とはつまり、以下のようにコメントアウトの中に更にコメントアウトがある状態です。これでは適切にコメントアウトされません。入れ子状態にならないように囲みましょう。


コメント内にハイフンがないか
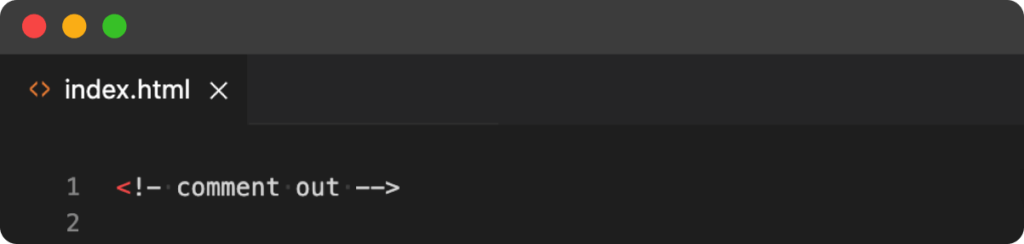
コメントアウトの書き方で以下のようにハイフン「-」の数が足りないとコメントアウトされません。
必ず、コメントアウトの始まりと終わりはハイフン「-」が2つずつになっているか確認しましょう。


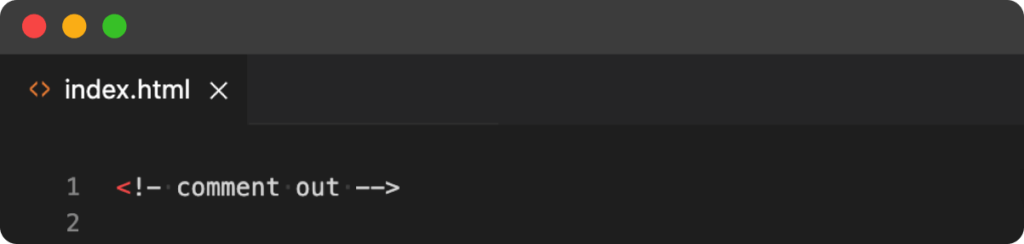
ハイフン「-」がエンダッシュ「–」に変換されていないか
エンダッシュつまり全角で「-」を書いてしまっている場合も正常にコメントアウトされません。コードを書く際には、全角の文字や記号を使用することはエラーに直結するので必ず半角で書くようにしましょう。
しかし、サイト上のコンテンツやコメントを全角で書いていてコメントアウトする際にエンダッシュを使っていたことに気づかない場合があります。コメントアウトする際にはエンダッシュではなくハイフンになっていることを意識しましょう。
この記事もオススメ



コメントアウトでHTMLの可読性・保守性を高めよう
いかがだったでしょうか。本記事では、コメントアウトの意味、HTML上でのコメントアウトの書き方や目的、基本的なルールを解説しました。
コードは、第三者読まれることが前提です。その上で適切にコメントアウトを使えることが大切になります。
コメントアウトを活用することは大切ですが、必要以上にコメントアウトを使ってしまい、逆にわかりにくくなることもあります。あくまでも可読性・保守性を意識してコメントアウトを使ってください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























