Webデザインを将来のため、新しいスキルとして身につけたい!仕事のスキルアップのために勉強したい!と考えていませんか?でも、何から始めたらいいのか分からないと困っていませんか?
初めの頃はWebデザインについて調べてみても、色々な情報が出てきて、どこから手を出していいか悩みますよね。
そんな初心者のあなたのために、今回はWebデザインの基礎をご紹介します。デザイナーやディレクターなどのノンデザイナーにも役立つ学習サイトや参考書ですので、ぜひご覧ください。

そもそもWebデザインとは?

Webデザインとは、情報やコンテンツをコンセプトやターゲット層に合わせて、機能的にデザインすることです。ただ単に “なんだかカッコイイ” “いい感じ” といった感覚だけでなく、配色パターンやレイアウトなど基本的な理論があり、PCやスマホなど、デバイスの変化とともに常に進化していくものです。
さらに、HTMLやCSSなどのコーディング分野も学ぶことで、より機能に即したデザインができたり、表現の幅も広がったりします。デザインの基礎やWebの仕組みまで理解した上で、個人のセンスやアイデアが光るのです。
独学で上達するためのポイント
独学をする上で、多くの経験者が進めている勉強法が「優れたサイトをトレースすること」です。トレースとは模写のことで、今回は優れたデザインと同じように、自分でデザインしたり組み立てたりすることを指します。
トレースすることで、レイアウトの細部まで注目できたり、ボリュームから制作時間がどの程度かかるのか体感できたりします。
また、これはWeb業界に属するすべての人へ言えることですが、常に学び続けることです。Webが市場や時代によって、進化し続けるこの業界では、トレンドを押さえるのは必須です。
独学だとどうしても、情報収集力が弱くなるので、SNSや専門雑誌を活用してアンテナを張っておくようにしましょう。
デザイン・レイアウトを学びたい人にオススメ
【初心者向け】デザインの基礎をマスターしよう

「配色」や「レイアウトと構成」、「余白と文字の使い方」など、デザインの基礎理論について学ぶことができます。
デザインは “感覚的なもの” と捉えがちですが、表現力だけでなく基本的な知識を学ぶことで、より良いデザイン制作ができるでしょう。
【初心者向け】配色について、より理解を深めよう

もっと詳しく配色について、知りたい方はこちら。配色はデザインにおいて、非常に重要です。同じベースカラーを使用していても、メインカラーやアクセントカラーの組み合わせ方によって、印象はかなり左右されます。
配色パターンについて知識を深めておくと、「高級感」「爽やかさ」「女性らしさ」などの特徴を際立たせたい時にも、とても役に立ちます。
レイアウトについて学ぼう

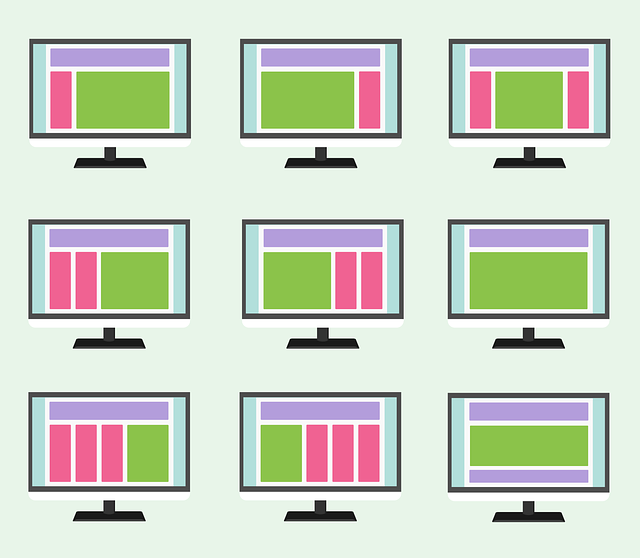
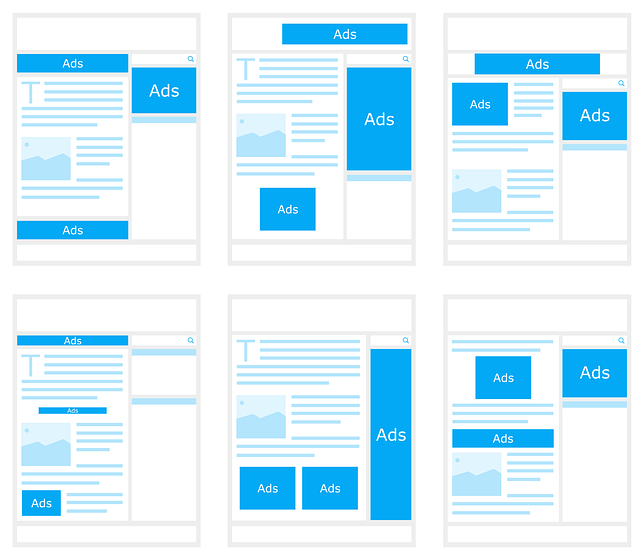
レイアウトを考える上で「情報・コンテンツの整理整頓と優先順位」や「ユーザー視線の誘導」が重要です。
Webではユーザーが “見づらい・使いにくい” と感じると、サイトやページを見ることなく、離れてしまいます。そのため、コンテンツの重要度に合わせてレイアウトすることは、配色とともに大切な要素となります。
タイポグラフィをゲーム感覚で学ぼう

Webデザイナーなら知っておきたいWebタイポグラフィの基本
タイポグラフィというと小難しく思えますね。簡単に説明すると「文字と余白」のことです。
『KERNTYPE』では、ゲーム感覚でタイポグラフィを学ぶことができ、表示される文字をドラックや十字キーで直接移動させることで、文字と余白のバランス感覚を養えます。10問出題されるので、全問100点を目指してみてはどうでしょうか。
本当に感覚でタイポグラフィのバランスを整えてるので、最初は難しいですが、目が慣れてくると高得点が採れるようになってきますよ。
『Webデザイナーなら知っておきたいWebタイポグラフィの基本』では、具体例を示して解説してくれています。初心者は必読するといいでしょう。
色々なサイトを見てセンスを磨こう

国内外を問わず、幅広くWebデザインを取り扱っているサイト。
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
最近のトレンドである縦長デザイン専門のサイト。
デザインセンスを磨くには、とにかく色んなタイプのサイトを見て、自分の引き出しの中をいっぱいにしておくことが効果的です。
様々なデザインを知っておくことで、クライアントやディレクターの要望や意図を汲み取れたり、時に斬新なアイデアが生まれたりします。トレンドを押さえるためにも、定期的に見るよう心がけるといいでしょう。
Adobe公式動画でさらにスキルアップをしよう

初心者からエキスパートまで、Illustrator CCチュートリアル
初心者からエキスパートまで、Photoshop CCチュートリアル
「Adobeラーニング」というAdobe公式動画があるのをご存知ですか?入門編・基本・最新の新機能に至るまで、無料視聴が可能なんです!
IllustratorやPhotoshopなど、各ソフトごとに豊富なラーニング動画が揃っているので、 “基礎からどんな機能があるのか知りたい!” “このツールの使い方がイマイチ分かりにくい” という方は、ぜひ利用してみてください。
必見!スマートフォン向けのデザインも知っておこう

Appleとgoogleのデザインガイドライン比較~スマートフォン向けwebデザインのポイント~
WEBディレクター必見。ストレスのないスマホサイトを作る8つのポイント!
今やPC用サイトだけでなく、スマートフォン用サイトへの対応は必須です。主に画面サイズや操作方法の違いから、気をつけるべき点がPCサイトとは大きく異なります。
まずは、基本を押さえておきましょう。トレンドも移り変わりやすいので、要チェックです。
オンラインでデザインを学ぼう

プログラミン系スクールの注目とともに、近年オンラインでWebデザインを学べるオンラインスクールが増加中です。
独学ではカバーしきれない部分を学びたい、空いた時間でより深い内容を学びたい方はオンラインスクールを検討してみてはいかがでしょうか。
トレースでの勉強法を学ぼう

前述した通り、優れたデザインをトレース(模写)することは、デザインスキルを学ぶ上で有効的な方法です。
グラフィックデザインの再現を通して、デザインツールの新たな使い方を発見したり、様々なデザインを知るきっかけになり、いくつかのパターンを独学で経験しておくことで、仕事ではスムーズに取り組めたりできるのです。
ツールでトレースでの勉強をもっと便利に!

ウェブデザインの勉強に!サイトのトレースを爆速化するツール5選!
トレースがデザイン上達への一歩と分かっていても、時間もかかりそうだし、正直大変だなあと思いますよね。
ツールを駆使すれば時間短縮できます!普段の制作に役立つものもあるので、ぜひ導入してみてください。
合わせて読みたい参考本
主に新人デザイナーが、デザインをよりよくするヒントを見つけるため役立つように作られた本です。デザインを考えるプロセスがよく分かるようになっており、全ページフルカラー、目で見て学べる本です。
レイアウトデザインの基本書として有名です。近接・整列・反復・コントラストの基本4原則について説明されていて、エクセルなどでの資料作りにも役立ちます。デザインに関わるすべての人のための本です。

HTML・CSS(コーディング)も学びたい人にオススメ
【初心者向け】WEB制作の基礎について知ろう

これからWebサイトの制作をしたいけど、何から勉強したらいいの?っていう人のためのガイド
まずは、HTMLやCSSなどの見ために関わるコーディング分野やWebの裏側とも言えるサーバー・データベースといったWebの仕組みを一通り理解しましょう。
【初心者向け】HTML・CSSを学ぼう

HTMLとCSSの基本をサルでもわかるようにまとめた【入門・初心者向け】
HTMLやCSSはWebでの見ための表示に必要なものです。Webは色々なものを組み合わせることで出来ていて、その基礎的なものがHTMLとCSSです。
レスポンシブでどんなデバイスにも対応できるようにしよう

PCやスマートフォンなど様々なデバイスが登場している昨今、その画面サイズに対応するため、レスポンシブ対応するケースも少なくありません。レスポンシブの特徴を掴んでおきましょう。
Webフォントって知ってる?基礎知識を入れていおこう

Webデザイン初心者のためのWebフォント基礎知識とフォントサービス5線
Webフォントは種類も豊富で、使用することでSEOも有利になります。設定の仕方やGoogleフォントについて、知っておいて損はありません。
JavaScriptでWEBサイトに華やかな動きをつけよう

動きのあるサイトって、華やかでカッコイイですよね。難しいように思えますが、JavaScriptで表現の幅が広がりますし、やはり目のひくデザインを制作できます。他と差をつけるには、必要不可欠な技術です。
【初心者向け】jQueryでJavaScriptを簡単に実装しよう

7つのサンプルでjQueryを学ぼう!「jQueryが全く分からない人のため」の超初級者向け入門講座
jQueryを使えば、手間のかかるJavaScriptも簡単に利用できます!時間や日付表示、郵便番号を利用した住所検索もjQueryでお手軽に設定できるんです。どんなことができるか覚えておくことをオススメします。
WordPressを使いこなそう

カスタマイズ性の高いWordpress。オリジナリティを出せるので、商用ブログでもよく使用されます。プラグインで機能拡充もでき、高機能な使い方ができます。
独学では難しいイメージがありますが、オンラインサイトや参考サイトを活用するといいでしょう。
SEO・アクセス解析を知っておこう

アクセス解析ツール「Googleアナリティクス」とは。導入・設置方法を知ろう
Googleアナリティクスの使い方!初心者が絶対見るべきページ5選
「Search Engine Optimization」の頭文字をとって、SEOと言います。検索エンジン最適化、つまりGoogleやYahoo!などで、順位高く表示させるための対策です。
Webサイトを多くのユーザーに閲覧してもらうため、SEO対策は重要なポイントとなります。
意外と重要!SNSボタン

SNS色々ありすぎ!各ソーシャルボタンの特徴を簡潔にまとめてみた
多くのユーザーに閲覧してもらうための施策として、情報拡散のためにSNSボタンの設置も意外と大切なポイントです。さらに、SNSに投稿した際のOGP設定も忘れてはいけません。
プログラミングについても理解しておこう

5分で理解!Web開発初心者におすすめするプログラミング言語
今、注目されているプログラミング。Webデザイナーやコーダーであっても、プログラミングまで知っておくと、開発者との連携も取りやすくなります。仕組みや言語だけでも知っておくといいでしょう。
合わせて読みたい参考本
小さなサイトを制作しながら、実践的にHTML&CSSの基本が学べます。とにかく、初心者に向けてやさしく説明をすることがテーマになっています。サンプルサイトの制作で、楽しみつつ本格的に学べる本です。
こちらもサンプルサイトを制作しながら学ぶ、実践的な書籍です。初心者がつまづくポイントや疑問に感じるポイントを押さえられています。
また、画像データや簡単なプログラムにも説明されていて、総合的な知識も得られる本です。
まとめ
Webサイト制作に関する基本的な内容をご紹介しました。デザインだけでも学ぶべき多くのことがあり、各分野ともかなり奥深いものとなりますが、そこが魅力でもあります。
初めは万遍なく基礎を押さえ、全体像をつかむといいでしょう。自身の武器として興味のある分野を極めるのもオススメです。
専門用語も多く、理解するのに挫けそうになったり、制作が上手くいかないこともあると思います。そんな時は、勉強会に参加するなど仲間を見つけるとモチベーションを保てます。
楽しみながらステップアップしていきましょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。