初めてのプログラミングで、HTMLを思ったように表示できずに困ることってありますよね?
初心者の方でHTMLのコードを書いていて、画像の表示が上手くできなかった経験のある人も少なくないでしょう。
HTMLで画像を載せることは、HPを作成する上で必要不可欠です。
そして、使いこなすことでおしゃれなページを作るのに効果的になります。
だが、意外と扱いが難しいのです。
この記事を読むことで、初心者でも簡単に画像の表示や移動をさせることができるようになります。
それでは、具体的な例を用いながら見ていきましょう。
この記事の目次

画像の表示の方法
文書だけでなく画像を加えると、よりわかりやすく直感的なページがつくれます。今回はHTMLで画像を表示する方法を学びましょう。
画像を表示する際は、imgタグを使います。
・画像を表示する
src属性で指定した画像を表示します。これは単独でも使えます。
<img src=”image.png” alt=”猫の写真” title=”可愛い猫">
・src属性
src属性は画像を表示させたいときに使います。
ここに画像ファイルの名前を入れることで、画像を表示させることができるようになります。
そして画像や文書など、表示したいファイルの出処を指定します。
・alt属性
読み上げ機能において、何の画像であるかを読み上げます。また、Googleなどの検索エンジンもこの属性で何の画像か判断します。
・title属性
画像やリンク先のタイトルを表示します。
画像の位置の移動ってどうやるの?
ここから画像の位置の移動の説明をするにあたって、ブロック要素とインライン要素という言葉が出てきますので、簡単に説明します。
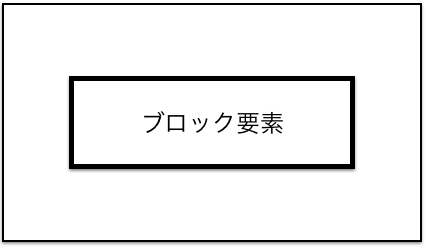
ブロック要素
ブロック要素は、言葉の通り「一つのブロック」として扱われます。基本的には、CSSで高さと横幅を指定することになります。
CSSで何も指定していない場合、ウィンドウの左右いっぱいに表示され、なおかつ上下に改行が入ります。
長方形の長い箱とおぼえておくとよいでしょう。
ブロック要素を作るHTML要素の1つに、 div要素があります。
レイアウトを作るときによく使います。
インライン要素
インライン要素は、テキストを装飾するときによく使います。テキストの一部を囲い、そこに役割を与えます。
あくまでも文字の一部の範囲指定なので、インライン要素は連続して横に並びます。
画像の位置を移動させたい場合は様々な方法があります。
- ①text−alignで横方向中央寄せ
- ②margin: autoで中央寄せ
- ③paddingで中央寄せ
- ④line-heightで中央寄せ
- ⑤table-cellで中央寄せ
- ⑥transformで中央寄せ
- ⑦flexboxで中央寄せ
この記事もオススメ

①text−alignで中の文字部分を横方向中央寄せ
インラインの子要素を左右中央寄せにします。


<div class="center"> インライン要素 </div>
.center{
border: 1px solid #aaa;
width: 400px;
text-align: center;
}
②margin: autoで中央寄せ
marginは箱の外側に余白を取ります。指定方法は、pxになります。
ブロック要素の細かい配置を変えるにはmarginプロパティを使います。


.main {
width: 600px;
height: 100px;
margin: 0 auto;
}
横方向のみであれば、position:absolute;はいりません。
.main{
width: 600px;
height: 100px;
top: 0;
bottom: 0;
left: 0;
right: 0;
position: absolute;
margin: auto;
}
※中央寄せしたい要素の幅、高さを指定しないと親要素のサイズに合わせて伸びてしまうので注意です。
縦方向を中央寄せする場合、position:absolute;と、
top(上),bottom (下),left(左),right(右)それぞれにauto以外の値を指定する必要があります。
margin: auto;を使って上下左右中央寄せにします
③paddingで中央寄せ
paddingは箱の内側に余白を取ります。
指定方法はmarginと同様pxになります。また、上下左右への指定の仕方もmarginと同じです。


paddingで中央寄せにします。
paddingプロパティは、上下左右のパディングをまとめて指定する際に使用します。
高さ、幅の指定がない場合のみ有効です。
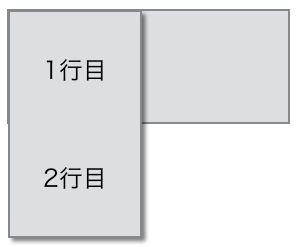
④line-heightで中央寄せ
line-heightとは、行の高さを指定するものです。
height(高さ)の値と、line-height(行の高さ)の値を同じにする必要があります。
そうしないと子要素が2行以上になったとき、このように親要素からはみ出してしまいます。


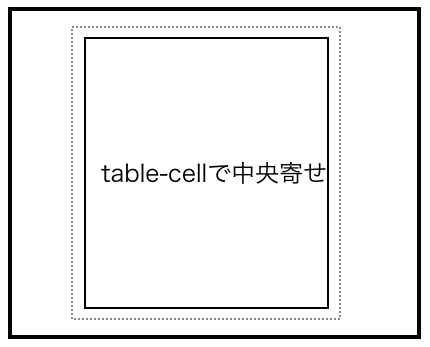
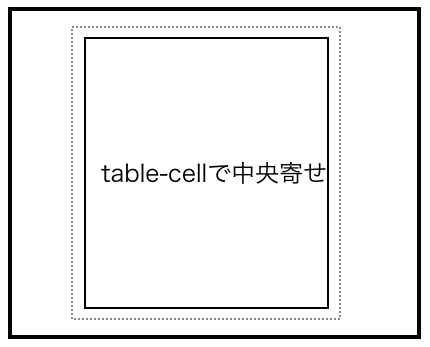
⑤table-cellで中央寄せ


table-cellにすると、marginが効かなくなってしまうので、
marginを効かせたり、左右を中央寄せにする場合は、それ用のdivで囲ってしまいます。
<div class="content">
<div class="inner">
<div class="tablecell">
table-cellで中央寄せ
</div>
</div>
</div>
.content{
border: 1px solid #aaa;
padding: 10px;
text-align: center;
width: 400px;
}
.inner{
display:inline-block;
padding:10px;
border: 1px dashed #ccc;
}
.tablecell{
border: 1px solid #aaa;
text-align: center;
display: table-cell;
vertical-align: middle;
width: 200px;
height: 250px;
margin: 20px;
}
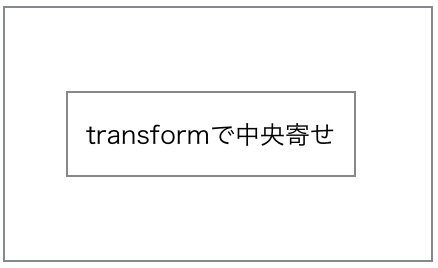
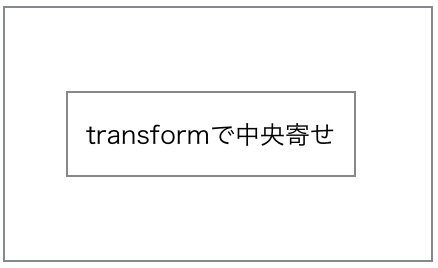
⑥transformで中央寄せ


要素を親要素topから50%に配置、すると子要素のtopが親要素の中央位置にくるので、
子要素を自身の高さの半分マイナス上にずらす(transform: translateY(-50%))と、縦のセンタリングができます。
※親要素の高さが決まっている時のみ適用されます。
横方向の場合は left:50%; 、 transform: translateX(−50%); を使います
<div class="parent"> <div class="inner"> transformで中央寄せ </div> </div>
.parent{
width: 400px;
height: 200px;
border: 1px solid #aaa;
padding: 20px;
margin: 20px;
position: relative;
}
.inner{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
padding: 20px;
border: 1px solid #ccc;
}
⑦flexboxで中央寄せ
モダンブラウザ専用で作るととても簡単ですが、
古いブラウザバージョンでは実装された仕様が違うことがあるため、ベンダープレフィックスが必要です。
ベンダープレフィックスとは、ブラウザベンダーが独自の拡張機能を実装するとき、または草案段階の仕様を先行実装する場合に付ける識別子のことです。
プロパティにつけてそれが拡張機能であることを示します。
なので、古いブラウザのバージョンである場合にflexboxを使用する際は、一手間必要になります。

画像のサイズを指定してみよう!
- 画像比率を変えるやり方は大きく2通りあります。
サイズを変えたい画像にHTMLでclass名をつけます。
そのあとにCSSでその要素を指定して大きさを変えるように指定します。
そして、その大きさを変えるのは%で指定するやり方と、pxで指定するやり方の2つになります。
%を使う方法
%は全体に対する割合で指定するものです。
%を使う利点は、端末やウィンドウ幅に合わせて可変することができるということです。
最近はパソコン以外にも、スマートフォン・タブレットなど様々な端末がありますが、
それぞれの端末に合わせて可変にさせる方法があります。
.content {
width: 100%;
height: 80%;
}
pxを使う方法
pxを使う利点は、絶対値で大きさを変えることができるということです。
絶対値と言うと難しそうに聞こえますが、要はpx(絶対値)で好きな値を指定できるということです。
.content {
width: 300px;
height: 200px;
}
回り込みを回避”させる”方法、画像が回り込んでしまうのを回避!


clearfixを使って回り込みを回避しよう
「clearfix」とはフロートした要素が親要素からはみ出してしまう、親要素の背景が表示されないなどを回避するものです。
【HTML】
<div class="contents clearfix"> <div class="content1"></div> <div class="content2"></div> </div> <div class="content3"></div>
【CSS】
.clearfix:after {
contents: "";
display: block;
clear: both;
もう一つの方法、clear: bothを使って回り込み回避
【HTML】
<div class="content1"></div> <div class="content2"></div> <div class="content3"></div>
【CSS】
.content1{
height: 100px;
width: 100px;
float: left;
}
.content2{
height: 100px;
width: 100px;
float: right;
}
.content3{
height: 100px;
width:100px;
clear: both;
}
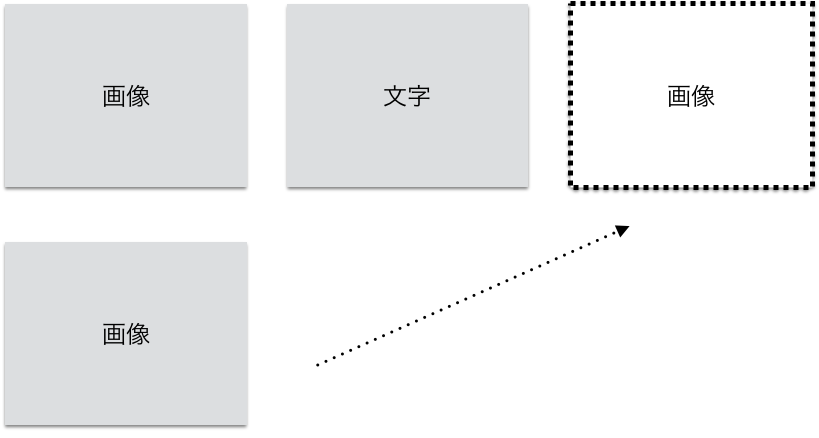
応用編!画像の上に文字を表示させてみよう!


上の画像のように文字を入れたい場合は以下のようなコードを記述します。
<div class="relative"> <img src="./image/base.jpg" alt=""> <img src="./image/point.png" alt="" class="absolute"> </div>
.absolute {
position: absolute;
right: 150px;
bottom: 0px;
}
このようにabsoluteを使うことで画像の上に文字を表示することができます。
classでabsoluteを指定すると、絶対位置への配置となります。
親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準位置となります。
親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準位置となります。
単体でabsoluteを使うことはないに等しいです。
まとめ
今回は画像を表示する方法についてご紹介いたしました。
画像の表示方法以外にも表示位置の移動についても解説しました。
なので表示のみではなく画像の表示位置を動かすやり方も理解されたのではないでしょうか?
自分でレイアウトを考えて目に見える形にできると、とても楽しいです!
楽しんでプログラミングを学んでいきましょう!
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。