この記事をご覧になっているあなたはHTMLを学び始めてまだ間もないかもしれません。
htmlソースで改行しても、ブラウザに反映されないということありませんか?
ご安心ください。HTMLの基本文法を学習し終え、プログラミングスクール「テックキャンプ プログラミング教養」講師の私が実際にソースコードを書いて表示を確認しながら解説していきます。
かくいう筆者も改行の仕方を理解することで、HTMLの技術力を向上させることができました。
ここで理解してフロントエンジニアの第1歩を踏みましょう。
この記事は現役エンジニアによって監修済みです。
この記事の目次

HTMLの改行とは?
HTMLでコードを書いていくとき、Wordのように「enterキー」を押しても改行されません。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
enterを押して改行しても改行できない
enterを押して改行しても改行できない
enterを押して改行しても改行できない
</body>
</html>
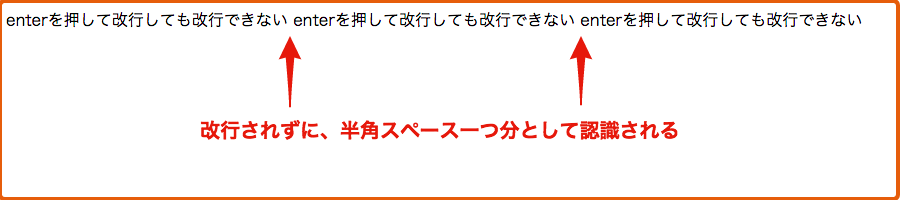
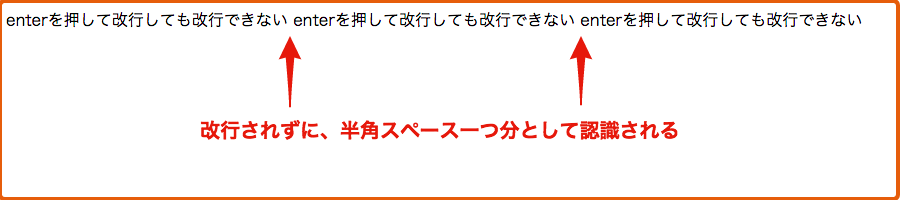
上記のコードをブラウザに反映させると、以下の画像のようになります。


HTMLでは、ソースでenterキーを押して改行しても半角スペース一つ分として認識されます。
実際に改行したい場合はbrタグというものを使っていきましょう。
brタグ
brとは、breakの略であり、breakは改行という意味です。
<br>一つにつき、一回改行が行われます。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
brタグをつけると改行できる。<br>
改行できました。<br>
改行できました。
</body>
</html>
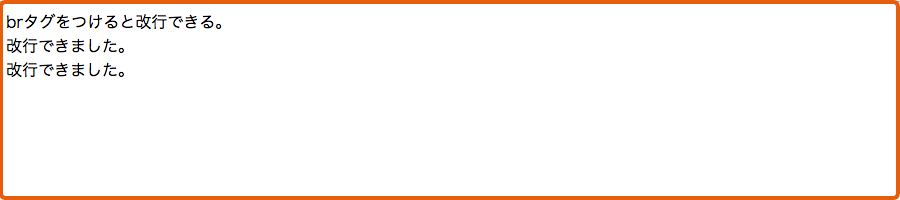
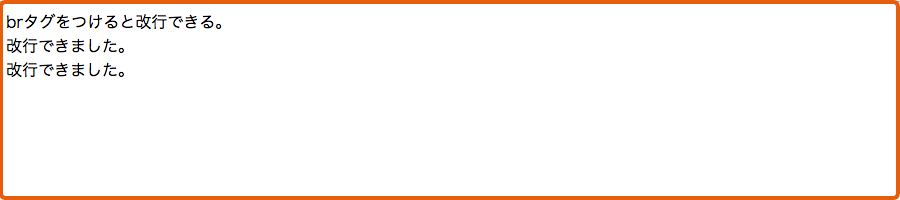
上記のコードをブラウザに反映させると、以下の画像のようになります。


上図のようにbrタグを入れた箇所が改行されました。
なお、このbrタグは閉じる必要はなく単独で使うことができます。
pタグ
<p>の「p」は「paragraph」の略であり文章の節や段落など、文章のまとまりを明確にすることができます。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>
sample text
</p>
<p>
サンプルテキスト
</p>
</body>
</html>
上記のコードをブラウザに反映させると、以下の画像のようになります。


pタグで囲まれたところは一つの文章となり、改行もされてます。
brタグとpタグの違い
brタグとpタグの改行方法をご紹介しましたが、どちらの方法で改行を行えばいいのかを解説していきます。
まず、pタグのみを使ったソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>
この記事を見てるあなたはHTMLを学び始めてまだ間もないかもしれません。
htmlソースで改行しても、ブラウザに反映されないということありますよね?
でもご安心ください。HTMLの基本文法を学習し終え、プログラミングスクール「テックキャンプ プログラミング教養」講師の私が実際にソースコードを書いて表示を確認しながら解説していきます。
かくいう筆者も改行の仕方を理解することで、HTMLの技術力を向上させることができました。
ここで理解してフロントエンジニアの第1歩を踏みましょう。
</p>
<p>
HTMLでコードを書いていくとき、Wordのように「enterキー」を押しても改行されません。
実際にソースコードを見ていきましょう。
</p>
</body>
</html>
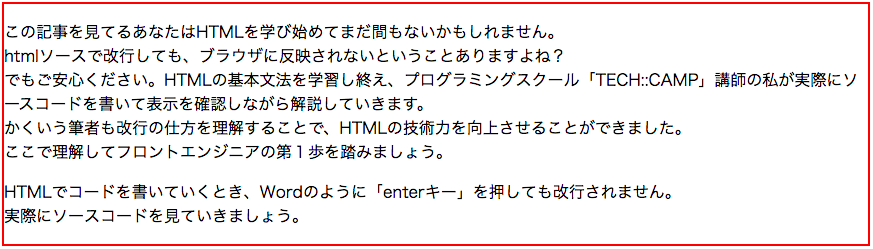
上記のコードをブラウザに反映させると、以下の画像のようになります。


上図のようにpタグで段落のところは改行できていますが、pタグの中の文章が改行できていません。
そこでbrタグを使います。実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="newline.css">
</head>
<body>
<p>
この記事を見てるあなたはHTMLを学び始めてまだ間もないかもしれません。<br>
htmlソースで改行しても、ブラウザに反映されないということありますよね?<br>
でもご安心ください。HTMLの基本文法を学習し終え、プログラミングスクール「テックキャンプ プログラミング教養」講師の私が実際にソースコードを書いて表示を確認しながら解説していきます。<br>
かくいう筆者も改行の仕方を理解することで、HTMLの技術力を向上させることができました。<br>
ここで理解してフロントエンジニアの第1歩を踏みましょう。
</p>
<p>
HTMLでコードを書いていくとき、Wordのように「enterキー」を押しても改行されません。<br>
実際にソースコードを見ていきましょう。
</p>
</body>
</html>
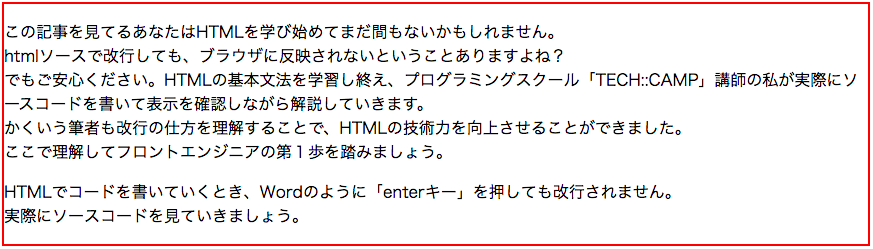
上記のコードをブラウザに反映させると、以下の画像のようになります。


上図のようにbrタグを使うことで、pタグの中で改行ができました。
まとめると、文章の一つとして改行をしたいときにpタグを使い、文章の途中で改行させたいときにbrタグを使うといいですね。
改行幅の調節方法
複数の空白行を入れるには?
複数の空白行を入れるには先ほどご紹介したbrタグを連続で書くと、改行が連続でできるので複数の空白行ができます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>
sample text<br>
<br>
<br>
<br>
<br>
</p>
<p>
サンプルテキスト
</p>
</body>
</html>
しかし、この方法ですと空白行を作るたびにbrタグを書くことになるのでDRYではありません。
(DRY…Don’t Repeat Yourselfの略で、「繰り返しを避けること」という意味です。)
そこで、スタイルシートでのやり方を紹介します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>
<div style="margin-bottom:100px">sample text</div>
</p>
<p>
サンプルテキスト
</p>
</body>
</html>
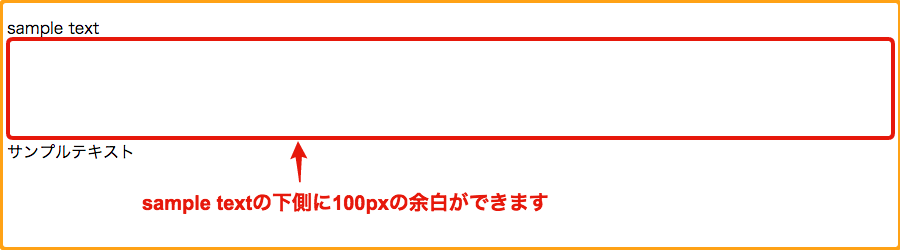
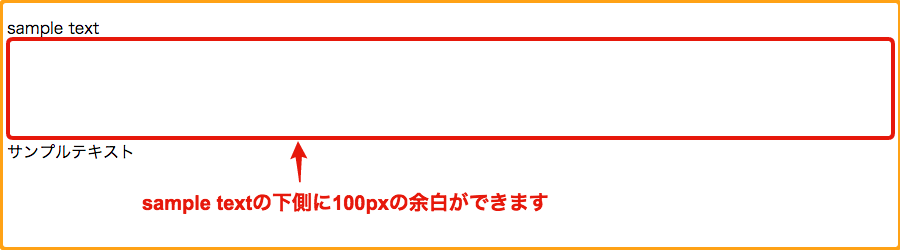
上記のコードで出てきた”margin”とは、marginプロパティのことで、ブロック要素の外側に余白を取ります。
margin-bottom:100pxとはブロック要素の下側の100px余白を取るという意味です。


cssで使う記述を使うことでも、改行ができます。

スペースの非表示方法
HTMLでは、enterキーを押して改行したら、半角スペース一つ分として認識されます。
そこで、その半角スペースを非表示にしたいときにどうしたらいいのか、対処法を紹介していきます。
改行をしない
シンプルに改行をしないという方法です。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<span>サンプルテキスト</span><span>サンプルテキスト</span><span>サンプルテキスト</span>
</body>
</html>
ここで出ているspanタグはそれ自身は特に意味を持っていませんが、インライン要素を作るHTML要素の1つです。
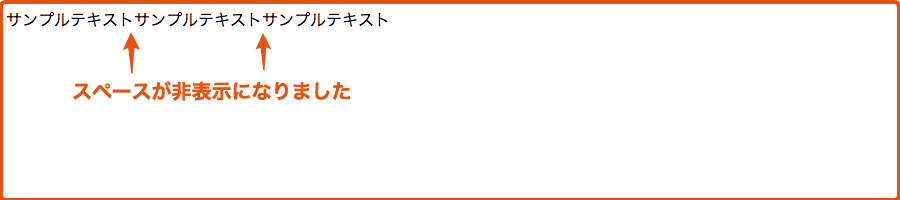
上記のコードをブラウザに反映させると、以下の画像のようになります。


タグの中で改行させる
終了タグの”>”を書く前に改行するとスペースを非表示にできます。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<span>サンプルテキスト</span
><span>サンプルテキスト</span
><span>サンプルテキスト</span>
</body>
</html>
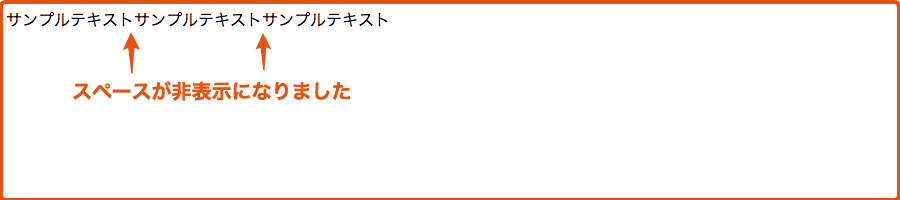
上記のコードをブラウザに反映させると、以下の画像のようになります。


この記事のハッシュタグ
改行をそのまま表示する書き方
preタグ
preとはpreformatted textの略で、フォーマット済みのテキストという意味です。
半角スペースや改行をそのまま表示する際に使用します。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<pre>
sample text
サンプルテキスト
</pre>
</body>
</html>
上記のコードをブラウザに反映させると、以下の画像のようになります。


改行を禁止する方法
どのような時に使うのか?
Webブラウザでは,1行の文字がウインドウの横幅よりはみ出すと次の行に自動改行されます。
そこで、自動改行をしたくない場合に改行を禁止します。
改行させない方法
改行を禁止するには、white-spaceプロパティを使います。
white-spaceプロパティとは、ソース中の半角スペース・タブ・改行の表示の仕方を指定できるものです。
今回は、改行の表示を指定したいので”nowrap”を使います。
nowrap…ソース中の連続する半角スペース・タブ・改行を、1つの半角スペースとして表示します。この指定を持つ要素の範囲では自動改行されません。
実際にソースコードを見ていきましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div style="white-space:nowrap">sample text サンプルテキスト sample text サンプルテキスト sample text サンプルテキスト sample text サンプルテキスト sample text サンプルテキスト</div>
</body>
</html>
上記のコードをブラウザに反映させると、以下の画像のようになります。


ブラウザの横幅が狭くてもこの文章が改行されていないのが分かります。
まとめ
いかがでしたでしょうか。
これからHTMLの上達を目指す方にとって、改行方法を理解することは非常に重要です。その中でもbrタグとpタグでは、改行の表示が違うのでしっかり押さえましょう。
この記事がその一助になれば幸いです。
こちらの記事もご参考ください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。





























