「HTMLで空白を作るには?」
「HTMLで全角スペースや半角スペースを使ってもうまく反映されない」
こう考えていませんか?
本記事ではHTML初心者の方に向けて、HTML上でスペースを入れる方法を解説。全角スペースを使った方法だけでなく、コードで空白を作る方法も紹介します。
読み終わるころにはHTMLでスペースを自在に表現できるようになり、Webページ作りの理解が深まるでしょう。
この記事の目次
- 1 HTMLにおける全角スペース・半角スペース
- 2 HTML上でコードを使って空白を入れる方法
- 3 HTML上のスペース作りで使える中級テクニック
- 4 HTMLをさらに知りたい方におすすめの無料学習サイト20選
- 4.1 ドットインストール
- 4.2 ほんっとにはじめてのHTML5
- 4.3 プログラミング入門サイト~bituse~
- 4.4 やさしいホームページ入門
- 4.5 わかり易さを追求 超初心者用HTML講座
- 4.6 1時間で作るホームページ
- 4.7 HTMLとCSSの基本をサルでもわかるようにまとめた【入門・初心者向け】
- 4.8 Schoo
- 4.9 Progate
- 4.10 とほほのwww入門
- 4.11 WEBページ作りのお勉強
- 4.12 HTMLタグボード
- 4.13 HTMLクリックリファレンス
- 4.14 Weblog Endoutakae
- 4.15 SKILLHUB
- 4.16 30分間HTML入門
- 4.17 Qiita
- 4.18 TAG index
- 4.19 MdN DESIGN INTERACTIVE
- 4.20 HTML5入門
- 5 HTMLのスペースの入れ方を理解して自在にWebページを作ろう

HTMLにおける全角スペース・半角スペース
まずはじめにご紹介したいのは、全角スペース・半角スペースを使った「スペース(空白)」についてご説明します。
そもそも「全角スペース」「半角スペース」とは
パソコンに触れたことのある方なら誰もが知っている半角スペース。キーボードでも慣れ親しんでいる全角スペースと半角スペースは、全角モードでスペースキーを押すと大きめなスペース、半角モードでスペースキーを押すと小さなスペースが作れます。これは基本中の基本ですね。
HTML上の全角スペース・半角スペースの違い
全角スペースと半角スペースの1番の違いは、スペースの大きさです。
これをWebの裏側の仕組みでもあるHTML上で確認した場合には、大きな違いがあります。
全角の場合、HTML上で全角スペースは打った分だけ反映されます。
半角の場合は、半角スペースを何度入力しても1回分しか反映されません。
※HTMLに慣れていない方がよく困惑するのはこの違いです。では下の例を使ってみていきましょう。
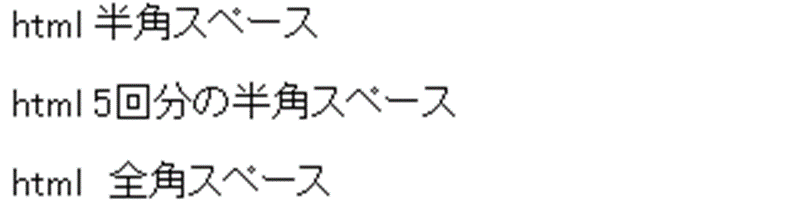
画像を参考にしてみます。
<p>html 半角スペース</p>
<p>html 5回分の半角スペース</p>
<p>html 全角スペース</p>
HTML上では以下のように表示されます。

このように5回分の半角スペースでは、打った5回分の半角スペースが反映されていません。これがHTML上での全角スペースと半角スペースの大きな違いです。
HTML上で全角スペース・半角でスペース(空白)を使うメリット・デメリット
スペースキーでスペース(空白)を表す方法にはメリット、デメリットがあります。
全角のメリットはHTML上で全角モードのときにスペースキーを押しただけスペース(空白)が反映されるので、より幅の広い空白を作りやすいことです。
全角のデメリットはメリットで述べたようにスペースキーで打った分だけ反映されますが、何度入力したのか分からずに自分自身がスペース(空白)の大きさを把握していないということが起こります。こういった事態は後々修正するときにスペース(空白)の大きさを測りなおさなければならないので面倒です。
半角のメリットは全角スペースより小さいスペース(空白)を扱うことができます。さらに1度しか反映されないのを利用してHTMLのコードを見やすく整理することができます。
半角のデメリットは半角スペース何個分でスペース(空白)を作りたいときにスペースキーを押すだけではどうすることもできません。ただこれに関しては次の方法で解決策を述べているので次の方法を参考にしてみてください。
HTML上でコードを使って空白を入れる方法
上記で説明したデメリットを補える方法があります。
HTMLでは、ある特定の4つのコードを利用することで、決まったことをしてくれます。
空白を作れる4つのコードとその特徴
このコードは半角スペースで作ったスペース(空白)と同じ分だけ空間を空けることができます。さらに を と2回使えば2回分の空白を空けることができます。
&nsp; このコードは より少し大きいスペース(空白)を作ることができます。
  このコードは&nsp;よりもさらに少し大きいスペース(空白)を作ることができます。
  このコードは より少し小さいスペース(空白)を作ることができます。
4つのコードの比較と使い分け
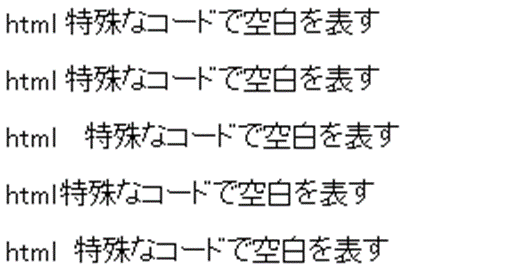
4つのコードを使って空白の幅がどうなるのか、例を見ていきましょう。
<p>html 特殊なコードで空白を表す</p>
<p>html 特殊なコードで空白を表す</p>
<p>html 特殊なコードで空白を表す </p>
<p>html 特殊なコードで空白を表す</p>
<p>html 特殊なコードで空白を表す</p>
HTML上では以下のように表示されます。

を2回打つとちゃんと2回分のスペース(空白)ができていますね。
先程紹介したように4つの記号に使える制限はありません。
コードを繰り返せば繰り返した分だけのスペース(空白)を空けることができます。
さらにどのコードもスペース(空白)の大きさに違いがあるのでわずかな誤差を表したいときに便利です。

HTML上のスペース作りで使える中級テクニック
これまではどれもスペースキーを1回押したり、決まったコードを打つだけという簡単なものでした。
ここでは使える中級テクニックについても説明していきます。
em・pxの幅を知る
HTMLででてくるemとpxとは?
em(エム)とpx(ピクセル)どちらも文字サイズの大きさになります。emとpxは空白を作るだけでなくホームページ作成において応用が利くので是非覚えておいてください。
基本的には1emは1文字分の大きさで1em=16pxとなっています。
だいたいイメージできれば大丈夫です。では次に実際にem、pxが使われているスペース(空白)のやり方を見ていきましょう。
タグを使って色々な幅を表現
ではまた例を使って空白の幅がどうなるのかを見ていきましょう。
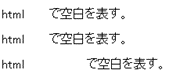
<p>html<span style=”margin-right: 2em;”></span>で空白を表す。 </p>
<p>html<span style=”margin-right: 32px;”></span>で空白を表す。 </p>
<p>html<span style=”margin-right: 5em;”></span>で空白を表す。 </p>
HTML上では以下のように表示されます。

上記のコードの中のmarginというのは、スペース(空白)を空けるという意味になります。今回は”margin-right: 2em;”とrightとしたので、htmlという文字の次に2em分の空白が開くようにしてます。
先程も述べたように1em=16pxなので、サイズの指定で2emと32pxが同じスペース(空白)になっているのがわかると思います。
このように空けたい文字数分emで指定してあげれば何文字でも1行で自由にスペース(空白)を作ることができます。
HTMLをさらに知りたい方におすすめの無料学習サイト20選
もっとHTMLを深く勉強したい方向けに、おすすめの無料サイトを20選ご紹介します。
どのサイトもHTML入門者にとっても非常にわかりやすいサイトとなっているのでとてもおすすめです。
ドットインストール
ドットインストールでは動画を使ってHTMLやプログラミング言語について勉強することができます。
1回の動画時間はどれもほぼ3分なので空いた時間に、学習することが可能です。
動画の内容はほとんどが初心者向け、基礎的なことなのでHTMLを学び始めの方には最適です。
ほんっとにはじめてのHTML5
「ほんっとにはじめてのHTML5とCSS3」では、HTMLが初めての方にわかりやすく構成されています。HTML5とは最新版のHTMLです。
プログラミング入門サイト~bituse~
「プログラミング入門サイト~bituse~」では、HTML入門について紹介されています。HTMLで使うスタイルやタグの一覧も乗っているのでわからなくなった時の百科事典的な役割もしてくれます。
やさしいホームページ入門
この画像の比率がおかしいです。
HTMLを勉強していてわからない用語が出てきてなかなか先に進めないという方におすすめのサイトです。HTMLでよく使う用語もしっかりと解説されています。
わかり易さを追求 超初心者用HTML講座
このサイトではHTMLについてだけでなくレンタルサーバーやCSS、ちょっと応用的なjavascriptにまで丁寧に解説しているので、他のサイトと違ったようにするにはどうするのか気になった方は1読してみる価値ありです。
1時間で作るホームページ
このサイトではホームページをウェブ上に公開するまでの過程を簡単にすべて説明しています。まだウェブ上にホームページを作っていない方はこのサイトを使えばゴールが見えてくるのでよりモチベーションアップにつながります。
HTMLとCSSの基本をサルでもわかるようにまとめた【入門・初心者向け】
このサイトではHTMLとCSSで本当に大事なことだけを説明しています。分量も他のサイトに比べ多くないので簡単に読めるのが魅力です。
Schoo
とにかく内容がとても充実しています。HTMLや他のプログラミング言語にも広く精通していて、とても信頼できるサイトの1つです。
Progate
スライド形式といったほかのサイトとは少し違った勉強ができるサイトがProgateです。内容も講義と演習に分かれており自分が学んだことをちゃんと理解できたかを確認することができます。
とほほのwww入門
他のサイトではあまり説明していないHTML5とは具体的にどういったものかなどあまり気にされない疑問にも触れているサイトです。基本的なことも書いてあるので併せて読むとHTMLの理解がさらに深まります。
WEBページ作りのお勉強
HTMLのサイトだけあってとてもカラフルで見やすくなっているサイトです。見やすいサイトで勉強したいという方にとてもおすすめです。
HTMLタグボード
このサイトではHTMLの特にタグについて説明が詳しくのっています。タグというのは最初なかなか覚えられないんのでこのサイトをうまく利用して覚えればHTMLのコードをスラスラ書けるようになります。
HTMLクリックリファレンス
HTMLのタグについて辞書順に並んでいるサイトでさらにHTMLとCSSの基本についても開設されています。
このサイトでは最新のHTML5とCSS3についても触れられており最新の情報が詰まっています。
Weblog Endoutakae
HTMLとCSSについてざっと書いてあります。文字数自体は少ないですが、要点を抑えてあるのがポイントでHTMLなどの違いについても触れられており理解を深めやすいサイトになっています。
SKILLHUB
無料の登録がありますが、簡単に登録もでき内容も充実しています。すぐに自分でもHTMLを使えるように説明してくれているサイトなのでWebページ制作の実践力が身に付きます。
30分間HTML入門
30分かからず読めてしまうのがこのサイト30分間HTML入門。このサイトではHTMLを書けるようになるというよりはHTMLを始めるにあたっての当たり前のことについて掘り下げて書いてあるサイトです。頭の片隅に置いておくだけでもHTMLへの入門を助けてくれます。
Qiita
このサイトではHTML、CSS、JavaScriptの基本的なことについて書かれています。特にJavaScriptに関してはホームページをより充実させたいという方には必須なので勉強をする前に読んでおくことをおすすめします。
TAG index
HTMLの解説以外にもさまざまなテンプレートがおいてあるのがこのサイトです。テンプレートとはホームページのお手本のようなものでこのサイトではさまざまな種類のものがおいてあり、それを使ってホームページを作成することができます。
MdN DESIGN INTERACTIVE
HTML5とXHTMLについての違いが語られているサイトで、HTML5になって新しくできるようになったこと可能性の広がりについて説明されています。HTMLの解説も初心者向けでHTML5との違いも具体的に述べられています。
HTML5入門
HTML5に特に焦点をあてて説明しているのがこのサイト。HTML5で使えるようになった新しいタグについての説明が多いのでHTML自体を初めて勉強する方はその勉強が終わってから見ることをおすすめします。
HTMLのスペースの入れ方を理解して自在にWebページを作ろう
HTML上でスペース(空白)を表現する方法を解説していきました。
初心者の方も真似をすればちゃんとスペース(空白)ができたと思います。
最後に紹介した中級の方法は自分の作成したいホームページが複雑になればなるほど役に立ってきます。
分からなくなったら、ここで紹介したHTMLを無料で学べるいいサイトなど、自分のあったサイトを見つけてみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。