「Webデザイナーの仕事に興味がある」
「Webデザイナーの年収・仕事内容・資格なども知りたい」
「未経験からWebデザイナーを目指すにはどうすればいい?」
Webサイトのデザイン決めから設計・開発まで携わるWebデザイナーは、インターネットが普及した現代社会では欠かせない職種です。
デザインに興味があり、将来AIに奪われない仕事をしたいなら、Webデザイナーに転職するのも選択肢の1つでしょう。
そこで本記事では、Webデザイナーとはどのような職種なのか、仕事内容・年収・資格・将来性などを徹底解説します。Webデザイナーに興味のある方は必見です。
この記事の目次

Webデザイナーとは?

ここでは、Webデザイナーとはどのような職種なのか解説します。
WebデザイナーとWebエンジニアの違いについては「WebエンジニアとWebデザイナーの違いは?WebデザインとWeb制作の違いも解説」をご覧ください。
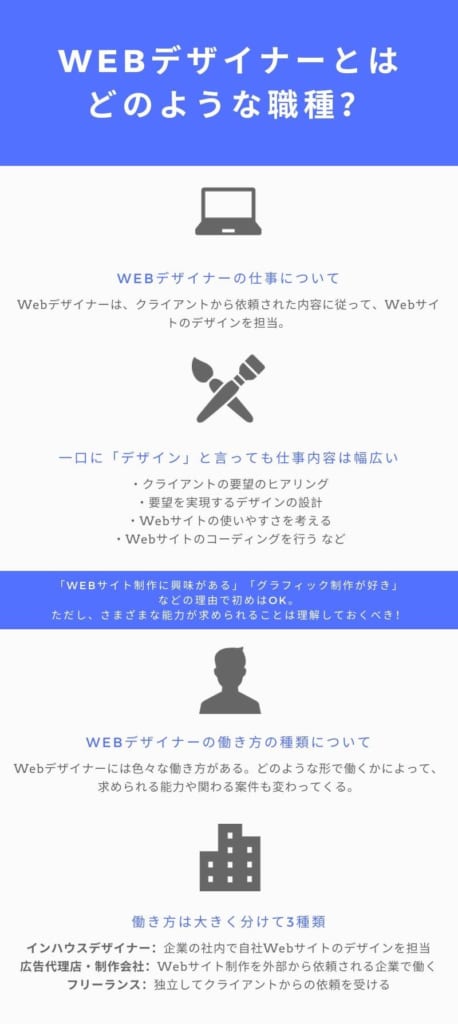
Webに関するデザインを行う職種
Webデザイナーとは、Webに関するデザインを行う職種のことで、おもにWebサイトの配色や見た目を考え、実際にサイトに反映させるのが仕事内容です。
「デザイン」とはいっても、絵を描くことだけがWebデザインではありません。いわゆる「デザイン思考」に近い考え方なので、仕事内容は幅広いです。
具体的には、クライアントの要望を聞き、どのようなWebサイトが望ましいのかを見た目の「デザイン」とユーザビリティ(使いやすさ)を含めて検討します。
そしてサイトへの情報追加・更新のしやすさなど、細部まで「設計」していくのです。
この記事もオススメ

Webデザイナーの働き方の種類
Webデザイナーの働き方の種類は大きく分けて以下の3つです。
- インハウスデザイナー
- 広告代理店・制作会社
- フリーランス
それぞれ詳しく解説します。
インハウスデザイナー
1つ目は、企業の社内で自社Webサイトのデザインを行うインハウスデザイナーです。社内Webデザイナーとも呼ばれます。
更新頻度の高いサイトを運用したり、商品毎のブランドサイトを数多く抱えている企業では、その都度制作を外注していてはコストがかかります。
そこで、Webデザイナーを雇って、社内でデザインや制作を行うのです。
この場合、クライアントは自社内にいますし、Webサイトを構築・運用するチームに属することになります。Webサイトに関するすり合わせも行いやすいです。
長期的に同じWebサイトを担当することにもなりますので、気に入った商品やキャラクターのWebサイト制作に携わりたい人向けとも言えるでしょう。
実際に筆者の勤める会社でも、取り扱っていたキャラクターのWebサイト制作から撤退することを決めたところ、転職してしまったケースもあります。
広告代理店・制作会社
2つ目は、自社では制作できない、もしくは制作体制を構築していない企業がWebサイト制作を依頼する先の会社で働く場合です。
主に広告代理店やWeb制作会社の社員として働きます。ただし大手の広告代理店は制作会社に依頼する場合も多く、実際は制作会社が中心。
制作会社では、さまざまな案件に応じたアイデアや技術が求められます。
関わるクライアントも大手企業・中小企業・個人まで多種多様なので、Webデザイナーのスキルアップにはうってつけかもしれません。
フリーランス
3つ目は、独立してフリーランスで仕事を行う場合です。
自由度は増しますが、そのぶん安定した収入を得られるかどうかは、自分の実力次第。もちろんある程度の実績があれば、十分な仕事を得られるでしょう。
しかし、未経験からいきなりフリーランスになるのはハードルが高いです。
どの程度のレベルのデザインができるのか、得意不得意も発注する側からは見えないので、始めはなかなか仕事を得られないこともあるでしょう。
独立するなら、企業で実務経験を積んでからの方が良いかもしれません。
あるいは、クラウドソーシングで案件の数をこなし、実績と経験を積むという方法も。いずれにせよ、仕事を獲得するためのアプローチがフリーランスには必要不可欠です。
この記事もオススメ



「やめとけ」は本当?
Webデザイナーはインターネットが普及したIT社会において必要な存在であり、スキルと経験を持って独立も目指せる手に職がつける職種。
一方で、「Webデザイナーはやめとけ」というネガティブな声も。
その理由としては、「年収がそれほど高くない」「長時間労働・休日出勤などが発生しやすい」「知識・技術をアップデートし続ける覚悟が必要」などがあります。
確かに、各作業工程の直前や納期直前・直後は繁忙期により長時間労働になりやすく、後述する平均年収も決して高くはありません。
しかし、働き方次第でキャリアアップを目指せたり、柔軟な働き方がしやすいなどのメリットもあるので、一概に「やめとけ」というのは早計です。
この記事もオススメ



Webデザイナーの平均年収と将来性


本章では、Webデザイナーの平均年収と将来性について紹介します。
Webデザイナーの平均年収
求人ボックス 給料ナビによると、2023年8月末時点のWebデザイナーの平均年収は、約473万円という結果でした。
これはあくまでも平均なので、Web制作会社だと380万円以上、広告代理店や大手制作会社ですと430万円以上と幅が生まれる場合も。
給与分布を見ると、最もボリュームが多いのは393〜462万円の水準であり、平均年収よりも低い位置にあるようです。
在宅フリーランスは営業活動も必要ですから、仕事が上手く回るようになるまでは、平均年収よりも低い水準となることもあるでしょう。
また海外ですと、日本の平均年収よりも高いこともしばしば。しかし日本とは異なり、SEO対策やアクセス解析ができて当たり前なのも理由の1つ。


逆にいえば、ほかのWebデザイナーと差別化できるスキルがあれば、高い年収を獲得できる可能性があるということです。
この記事もオススメ



Webデザイナーの将来性は高い
JavaScriptのスキルや、大抵は専門メンバーに任せてしまうテキスト・ライティングスキルなど、プラスアルファのスキルがあれば、より需要の高い人材になれます。
また、地方にはまだまだWebサイトを持っていない中小企業も多いです。
これから日本の技術を海外に売り込んでいこうという国の政策もありますから、Webサイト制作の需要自体は増えていくと考えられます。
さらに通信方式が5Gになると、大量のデータを短時間で送ることが可能となり、Webサイトの利便性は向上するはずです。
こう考えると仕事量の面でも、スキルアップによる年収面においても、Webデザイナーの可能性はまだまだ広がると考えられます。
この記事もオススメ




Webデザイナーの仕事内容


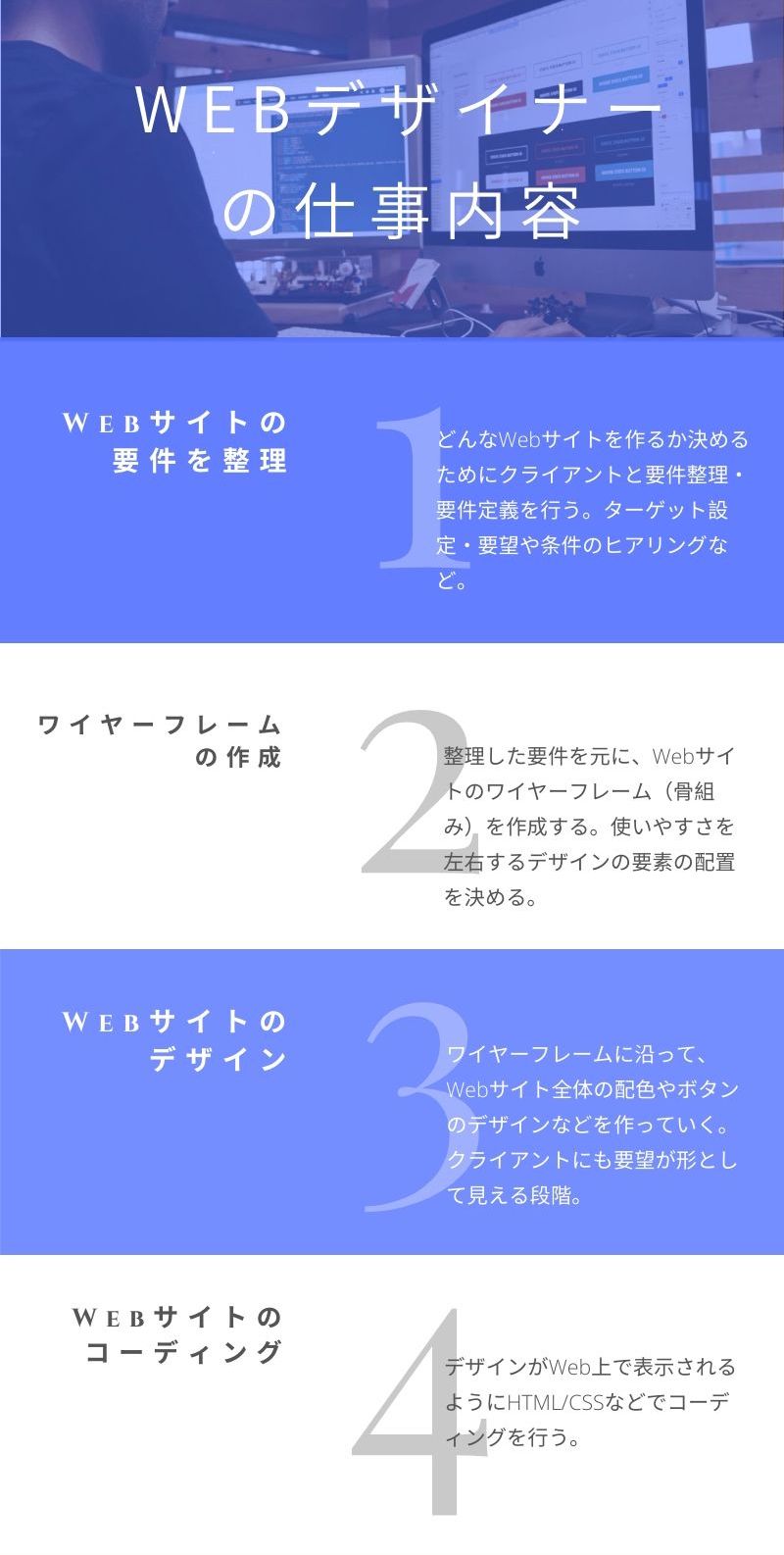
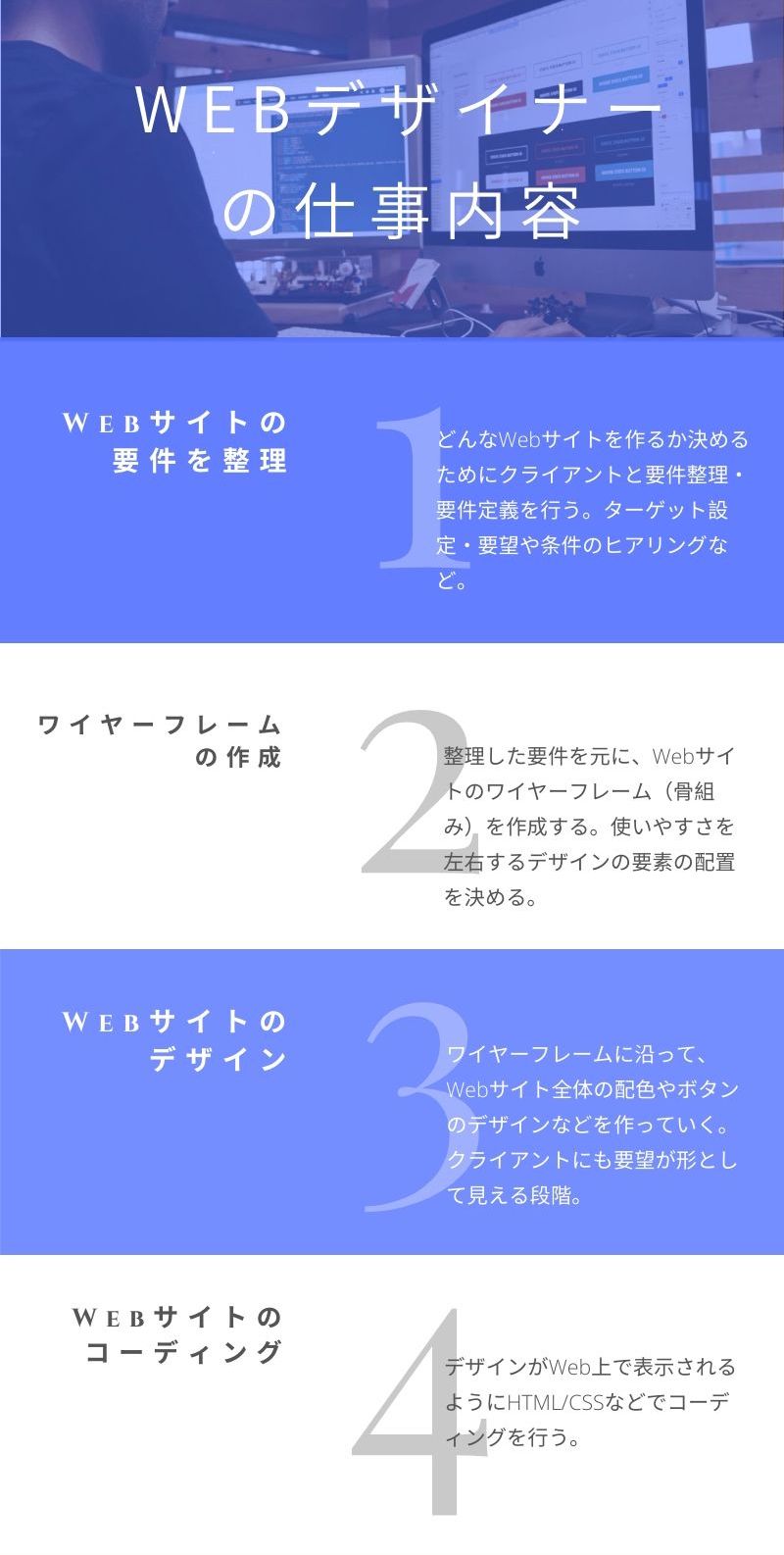
Webデザイナーの代表的な仕事内容は以下の通りです。
- Webサイトの要件を整理
- ワイヤーフレームの作成
- Webサイトのデザイン
- Webサイトのコーディング
それぞれ解説します。
Webサイトの要件を整理


まずは、どんなWebサイトを作るのか、それがわからなければ話になりません。
ですので、真っ先に行うのが「要件整理」または「要件定義」と呼ばれる作業です。
今回の制作するWebサイトは誰に向けたものなのか、その時に重要なポイントは何なのか。これらを細かく整理していきます。
クライアントがいる場合は、そのクライアントにヒアリングしながら用件を定義します。
ターゲット設定や条件のヒアリングや整理が重要
例えば「新しく販売する化粧品の宣伝サイトを作りたい」という要望を受けたとします。これだけでいきなりデザインが始められるわけではありません。
その化粧品のターゲットは女性なのか男性なのか、年齢層はどれくらいなのか、どんな悩みを解消しようとしているのか、金額は高いのか安いのかなど。
単純に考えても、これらの条件をヒアリングし、整理しなければいけません。
「40~50代の体臭が気になる男性向けに、値段は高いけど効果がある」という化粧品にもかかわらず、20代の女性向けに開発された化粧品と同じデザインでは売れません。
男性が好む色合いで、格調高く見えるデザインの方がよいわけです。


デザインを決める上で、必要な情報をしっかりと整理するのが「要件整理」です。
ワイヤーフレームの作成
要件の整理ができたら、次は「ワイヤーフレーム」の制作です。ワイヤーフレームとは「骨組み」という意味です。Webサイト制作の骨組みを作ります。
例えば、「メニューは画面の上端か左端か」「メニューに必要な項目は」「文字や写真はどこに入るのか」「企業や商品ロゴはどの位置なのか」などを考えます。
これら、Webサイトのデザインに必要な要素をどこにどの程度の大きさで配置するのかを決めていくのがワイヤーフレーム作成です。
Webサイトの使いやすさを左右する
ワイヤーフレームはサイトの使いやすさや見た目を大きく左右します。
上級者になれば、ユーザーの視線をどのように誘導していくのかも考えて作成するので、使いやすいWebサイトになるかどうかがこの段階で決まるのです。
しっかりと要件整理ができていたとしても、ワイヤーフレームが悪いと使い勝手の悪いものになってしまうことを頭に入れておきましょう。
Webサイトのデザイン


ワイヤーフレームが完成したら、ようやくWebサイトのデザインです。
要件整理した内容を考えながら、ワイヤーフレームに沿って、ボタンなどの要素を配置してデザインしていきます。サイト全体の配色もここで考えることになります。
デザイン作業では、IllustratorやPhotoshopを利用するデザイナーが多いです。
その理由は、色の変更が簡単、パーツを動かしやすい、レイヤーを使うことで複数のデザイン案の切り替えが簡単なことなどがあります。
Webサイトのデザインは、クライアントにとって、自分たちの要望が目に見えるようになる最初の段階です。
これまでの要件整理は文章ベースですし、フレームワークも枠組みを線で表しただけ。そのためクライアントどんな形になるのかがイメージできないこともよくあります。
ですから、ここで初めてクライアントはデザインの見本(業界では「カンプ」ともいう)に対して意見を言い始めます。
デザインのパターンはいくつか用意する
筆者は「できればデザインは3パターンくらいを用意した方が良い」と新人には指導します。それらは「本命」「対抗」「大穴」の3つです。
「本命」はイチオシの案、「対抗」は「こういう方向もあり」という2番目の案、「大穴」は「こういうのはなしだと思いますが、奇抜性を狙うなら…」という案。
アイデアが1つだけだと、クライアントは「YES」か「NO」の2択を迫られます。
そして「NO」の場合、「なんとなく違うんだよね」というふわっとした理由の場合が多く、そのあと「YES」をもらうまで何度も作り直す手間が発生することも。
実際、何度かカンプのやりとりを行い、正式に決まった段階で次の工程に移ります。
Webサイトのコーディング
デザインが決まれば、後は「コーディング」です。WebブラウザはHTMLとCSSを使うことで、PCやスマホの画面に表示されます。
カンプで作成したIllustratorやPhotoshop形式の「デザイン画」を、これらHTMLとCSSで作り直さなければなりません。
もちろんそれをサポートするソフトウェアもありますが、ある程度は知っておかないと、いざというときに困ってしまいます。
HTMLとは
HTMLはWebページにどのような情報を掲載するのかを「タグ」を使って記述するマークアップ言語です。Webサイトの骨組みのようなものです。
タグの種類はさまざまで、画像を表示する「img」タグ、動画を表示する「video」タグ、テキストのかたまりを決める「p」タグなどがあります。
この記事もオススメ



CSSとは
HTMLはあくまでも表示するものを決めているだけで、表示する場所やサイズは決めてはいません。文字についても、色や大きさなどは決めていません。
これらのWebサイトの装飾を決めるのがCSSです。
Webページが生まれた20年以上前には存在していませんでした。その後「位置や大きさを細かく調整したい」「別ファイルでわかりやすく管理したい」というニーズから誕生。
Webブラウザによって少しずつ書き方が異なりますので、若干注意が必要です。
この記事もオススメ



Webデザイナーに求められるスキルについて


Webデザイナーに求められるスキルは、おもに以下の3つです。
- テーマに沿ったWebサイトを生み出すデザイン力
- ユーザーを集められる企画力
- 実際にWebサイトを作るコーディング力
それぞれ解説します。
テーマに沿ったWebサイトを生み出すデザイン力
Webサイトに求められているのは美しさだけではありません。「かわいらしさ」「かっこよさ」ホラー系のサイトであれば「おどろおどろしさ」も。
つまり、Webサイトのテーマに沿ったデザインを行う力が求められるのです。とはいえ「デザインセンスがあるかどうかわからない」という人もいるでしょう。


実は重要なのはセンスではなく「ルールに則ったデザイン」ができること。
テーマに応じた色使いについては「カラーコーディネート」のルールがありますし、文字サイズ一つ取ってもやはりルールが存在しています。
このあたりはWebでも紙のチラシでも同じです。これらをしっかりと身につけることが、良いデザインを生み出す力となるのです。
この記事もオススメ



ユーザーを集められる企画力
デザイン力もWebサイトをどんなテーマで制作するのか、どうやって集客するのかという「企画力」がなければ宝の持ち腐れになってしまいます。
企画力を身につけるには、とにかく多くのアイデアを出すことが重要です。
例えば筆者は、マインドマップやKJ法といった発想法をよく用います。場合によってはそれ以外のビジネスフレームワークを使うことも。
まずはWebサイトの方向性を決める言葉を思いつくだけ書き出します。
マインドマップではそこから派生するイメージを追加し、KJ法では似たようなものをまとめるという方法で、アイデアを深掘りするのです。
またターゲットになる年齢層や性別、趣味嗜好などをきっちりを想定すること、「本命」「対抗」「大穴」という複数の案を用意することも重要。
しっかり考えて作り込んだ企画であれば、ほとんどのクライアントは「本命」に少しだけ「対抗」の要素を入れたものが良いといいます。
極まれに「大穴が良い」といわれてしまうこともありますが、その場合は「大穴が良いと言いましたよね?」と言質を取ってから先に進めてください。
実際にWebサイトを作るコーディング力
そして最後はWebサイトを構築するコーディング力です。企画によっては難易度の高いコーディングを行わなければいけない場合も。
近年はスマートフォンで検索をし、サイトに訪れるユーザーが多いため「モバイルファースト(スマートフォンで表示される画面を優先的してデザインを構築する)」の傾向が強く、スマホとPCの両方でそれぞれの使い勝手に応じたレイアウトで表示される「レスポンシブ対応」が求められます。
モバイルファーストはSEOにおいても重要なポイントで、GoogleはPCだけでなくスマートフォンでも見やすいWebサイトを検索上位に表示する傾向があります。
コーディング力は独学ではなかなか身につかなかったり、身につけるまでに時間がかかるもの。どうしても誰かに質問しながら勉強したいという人は、スクールに通うのも一つの手です。
Webデザイナーになるには


本章では、Webデザイナーになるには何が必要なのか、3つのポイントで解説します。
資格は特に必要なし
Webデザイナーになる上で、資格は特に必要ありません。自動車の運転免許証のようなものはないので、誰でもWebデザイナーになれます。
つまり「私の職業はWebデザイナーです」と言ってしまえば、それだけで良いということ。とはいえ、名乗っただけで仕事がもらえるほど甘いものでもありません。
最低限、IllustratorやPhotoshopをそれなりに使える必要はあります。Adobe社は自社ソフトの能力認定試験を行っていますので、腕試しで受けてみるのも一つの手です。
またコーディングにはHTMLやCSSのスキルも必須。こちらも「ウェブデザイン技能検定」「Webクリエイター能力認定試験」などがあります。
その他、カラーコーディネーター検定などの資格があれば、なお良しです。
この記事もオススメ



未経験でも転職可能
資格が不要ということは、まったくの未経験でも転職できる可能性はあります。とはいえ、雇う方もあなたが「どの程度できる人なのか」という観点でスキルチェックをします。
ソフトウェアはどれも知りません、HTMLやCSSも見たことすらないです、というレベルでは転職できる可能性は低いです。
そのため技能認定を持っていれば、転職には多少有利かもしれません。
本気でWebデザイナーに転職したいならば、Web関連の仕事の業務経験があるか、またはスクールでスキルを身に付けることを視野に入れましょう。
ポートフォリオを作る
Webデザイナーとして仕事をする際、必ず準備したいのがポートフォリオです。
ポートフォリオとは、簡単にいうと「作品集」のこと。Webデザイナーは、これまでに作ったWebデザインをブログ・サイト・Webサービスなどにまとめておきます。
自分の作品をポートフォリオにまとめることで、転職活動や仕事を受注する際に自分のスキルセットやクリエイティビティをアピールできるのです。
未経験で作品が1つもないという方は、Webデザインをたくさん作ってポートフォリオにまとめることから始めましょう。
この記事もオススメ



Webデザイナーは未経験でも目指せる職種
Webデザイナーとはどのような職種なのかを解説しました。
Webデザイナーは、インターネットの普及に伴い需要が増える職種で、他のスキルと掛け合わせることで高いキャリアアップが見込めます。
未経験からでも、地道にスキルを溜めていけば転職も可能な職種ですから、Webデザイナーに興味のある方はプログラミングやデザインスキルの習得に挑戦しましょう。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。