あなたは、何か新しいスキルを身につけたいと思っていませんか?キャリアアップ・キャリアチェンジにつながるスキルがあれば、これからでも習得したいと思っている人は多いはずです。
「身に着けたいスキル」の候補として、HTMLなどのWeb製作のスキルを考えている方もいらっしゃるでしょう。
しかし、「難しそう」と諦めていませんか?

そこで今回は、初心者にも分かるようにHTMLの書き方をわかりやすく説明します。HTMLの効果的な学習法も紹介しますので、この記事を読んであなたのHTMLを含むプログラミング学習への不安を解決しましょう。
この記事もオススメ

この記事の目次

HTMLとは?


プログラミングと聞くと、まずはじめに学ぶべき言語として「HTML」を連想する人は多いはず。認知度が非常に高いHTMLですが、HTMLとは実際何を意味するのかご存知ですか?
HTMLは「Hyper Text Markup Language」の略で、Webサイトの構造を作るためのマークアップ言語です。厳密に言うと、HTMLはプログラミング言語ではありません。
私たちが普段目にしているWebサイトのほとんどは、このHTMLによって基本的な構造が作られています。
HTMLはタグによって構成される
ほとんどのWebサイトを構築するHTMLコード。それでは、HTMLのコードはどのように表記するのでしょうか?
HTMLを書く場合には、<>で囲んである「HTMLタグ」を使用。マークアップ言語のマークアップとは、印をつけるという意味があります。HTMLタグによって印をつけて役割を示してWebページを構成していると考えると、イメージがつかみやすいでしょう。
代表的なHTMLタグをいくつかご紹介します。
・<html>:HTML文書であることを示すタグ
・<title>:サイトのタイトルを入力するタグ
・<body>:コンテンツの中身を書く部分をあらわすタグ
他にもリストを表すliタグ、リンクを貼るaタグなどがいろいろあります。すべてを覚える必要はありませんが、よく使うタグを暗記しておくとコーディングがスムーズに行えるでしょう。他のHTMLタグについて知りたい方は、下記のWebサイトが参考になります。
参考Webサイト:HTMLタグリファレンス(目的別)HTMLクイックリファレンス
HTMLを作成してみよう


それでは、実際にHTMLタグを使ってHTMLの書き方を勉強していきましょう。
以下が見本のコードです。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>HTMLの作り方</title>
</head>
<body>
<h2>HTML 作り方</h2>
<p>HTMLの作り方を勉強しています</p>
<h3>h3を使うと字が少し小さくなります</h3>
<p>文章はpタグを括って書きます</p>
</body>
</html>
<h2>は見出しのタグで、文字を強調したいときに使います。見出しタグは<h1>から<h6>まであり、<h1>が一番文字が大きく表示されるようになります。<h2>から使うことが一般的です。
<p>は段落を表しますので、文章を作成する際に使います。
DOCTYPE宣言とは
<!DOCTYPE html>は、文書が「HTML5」で作成されたことを示す宣言です。HTMLにも種類があり、HTML5とは「HTML」のバージョン5を指します。
HTML5は2014年に発表され、現在ではほとんどのブラウザがこれに対応している状態です。
UTF-8とは
UTF-8とは、文書の文字エンコーディングを指定する際に使用するタグです。
もっと分かりやすく説明すると、文字をコンピューターに理解できるよう変換する「文字符号化方式」の1つと言えます。
日本語の文字エンコーディングの値としては、”utf-8″・”shift_jis”・”euc-jp”などが挙げられますが、今回はこのUTF-8を使っていきます。

ブラウザで出力を確認してみよう
今回の記事は、HTML初心者に学んでいただくための初級編になります。
そのため、ブラウザ上で動作テストができる便利なWebサービスを使ってみましょう。
Webサイトを立てる際には、FTPソフトでHTMLファイルなどをサーバー上にアップするなどの作業が発生してきますので、それはまたの機会に学んでください。
今回は「JS Bin」を使います。JS Binはブラウザ上で、HTML/CSSだけでなくJavaScriptも動かせるWebサービスです。
HTMLはGoogle ChromeなどのWebブラウザがあれば、表示できます。ただし、JS Binを使えばHTML/CSS・JavaScriptを同じ画面で表示ができ、結果も表示されるので作業もスムーズ。
ただ表示が英語オンリーであるのがネックになるかもしれません。英語表示が苦手な方は、「ホームページマスター」の「タグテスト」を利用しても良いでしょう。
JS Binにアクセス


まずは、下記のリンクからJS Binにアクセスしましょう。
Webサイト:JS Bin – Collaborative JavaScript Debugging
画面左側のHTML入力欄に、お手本のHTMLをペースト
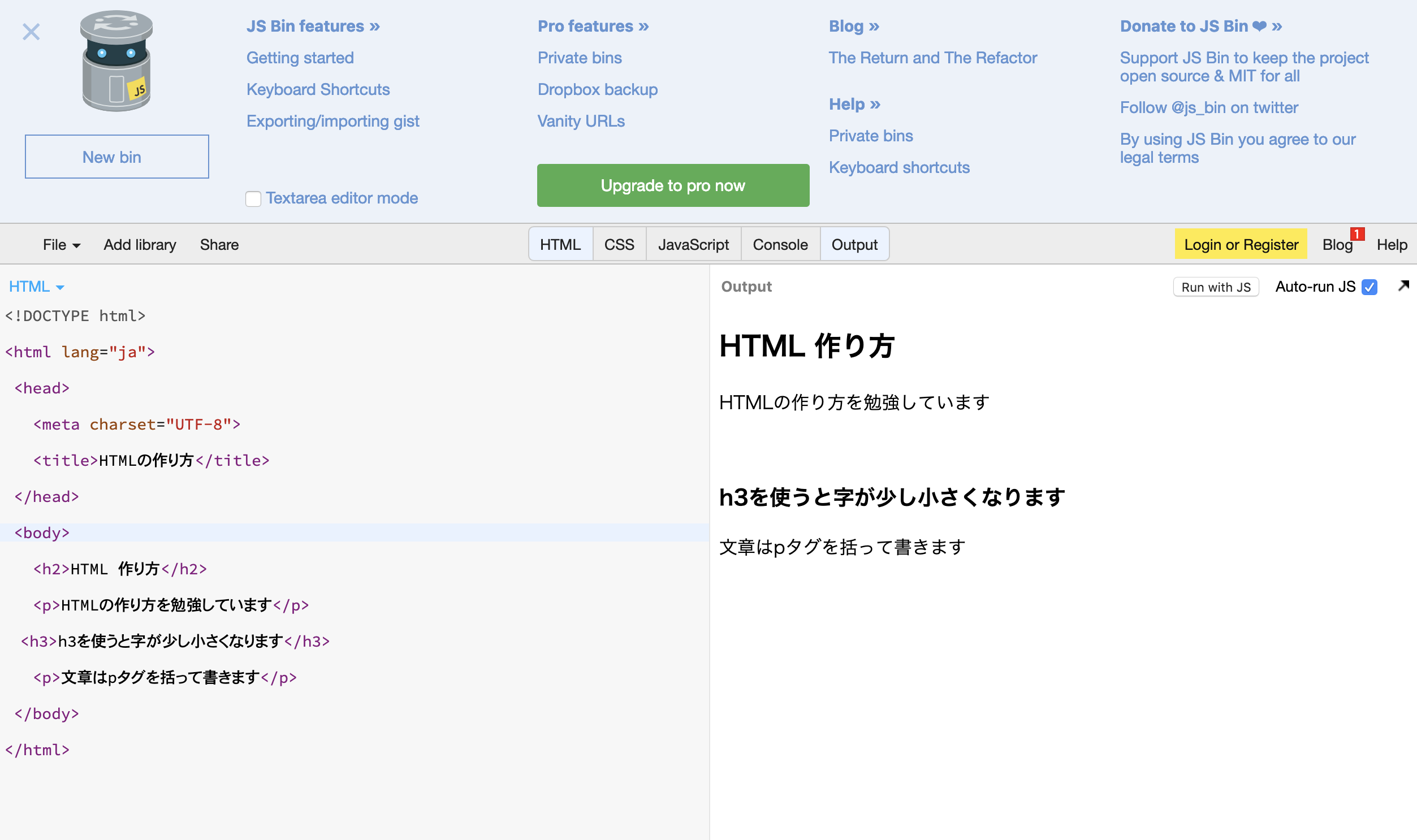
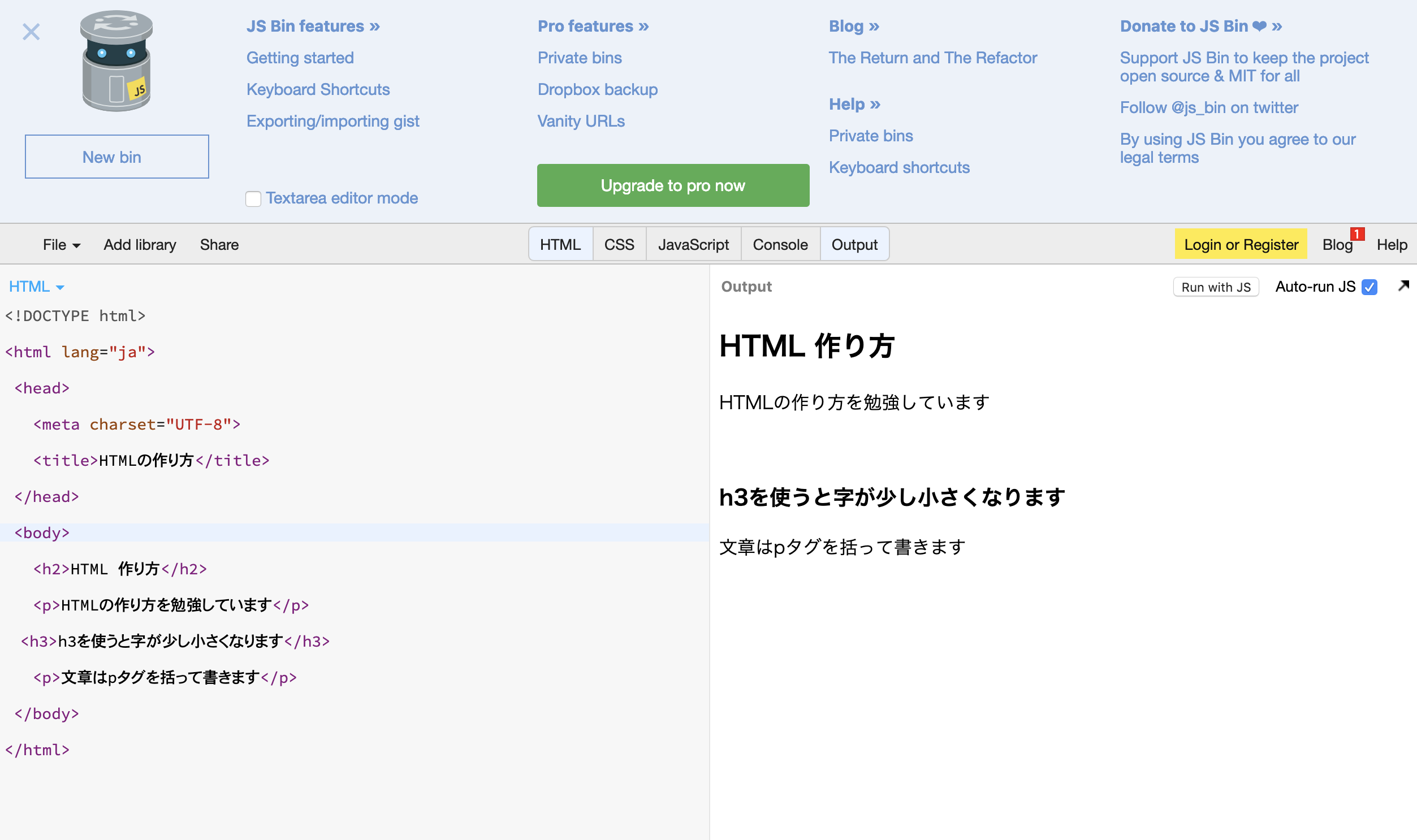
それでは、先ほどのHTMLの見本をJS Binの入力画面にペーストしてみましょう。


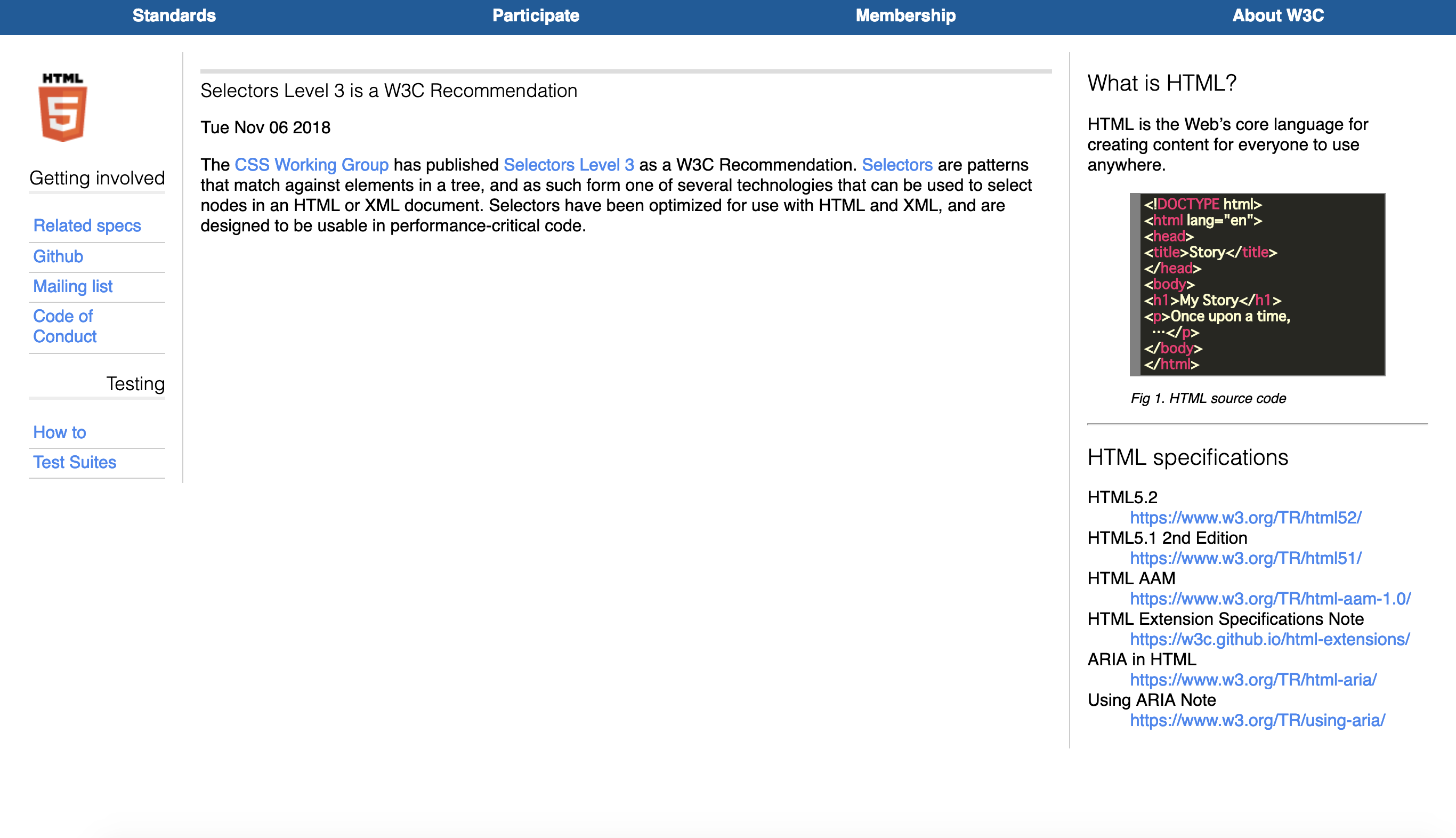
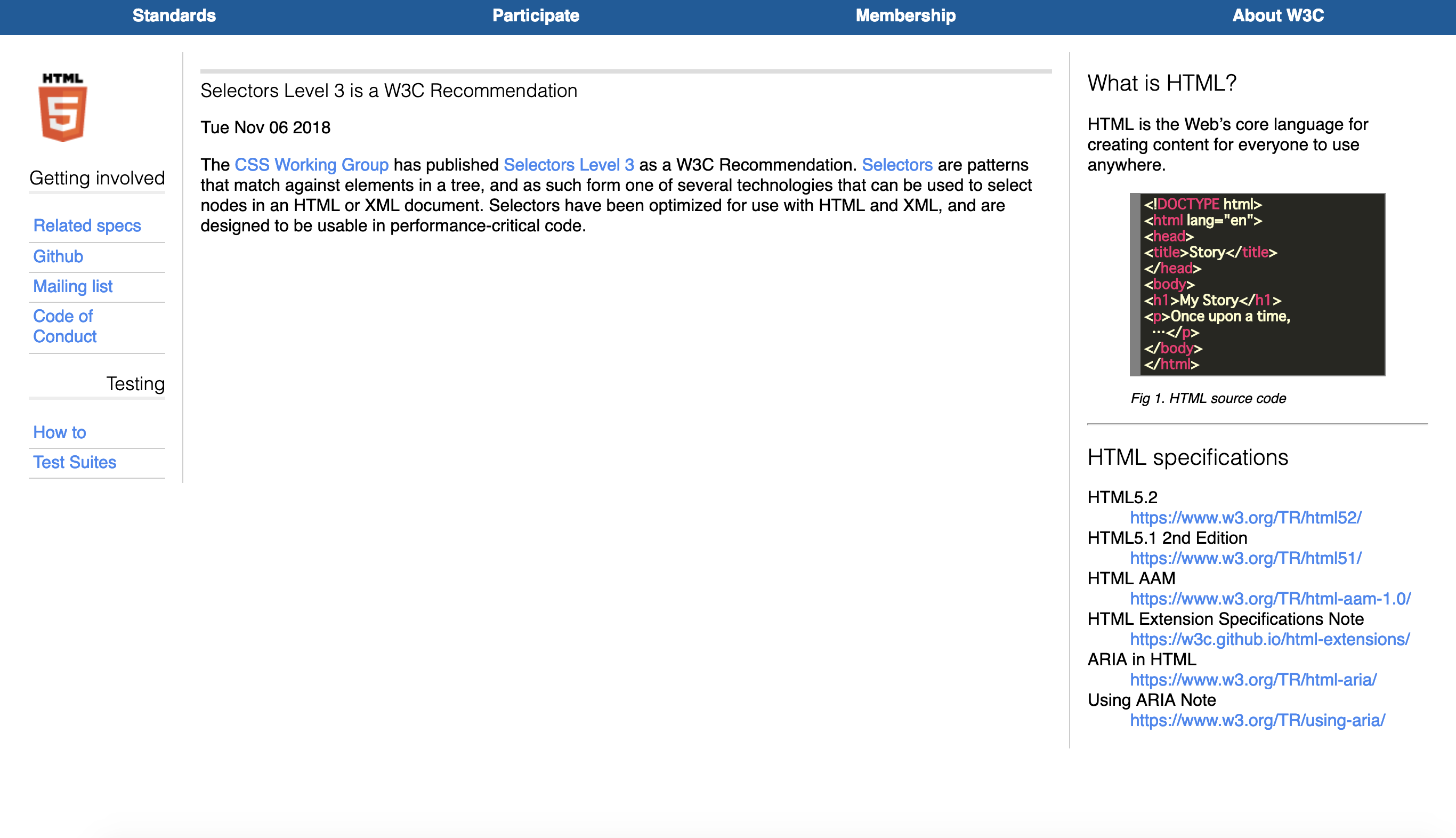
意図通りに表示されていれば完成!
上記の画像のように画面右側に表示されましたか?
ここでお分かりのように、<h2>タグは「HTML 作り方」に使用されており文字サイズは大きくなっています。
<h3>は「h3を使うと字が少し小さくなります」に使われており、<h2>よりも文字がやや小さめになっていればOKです。
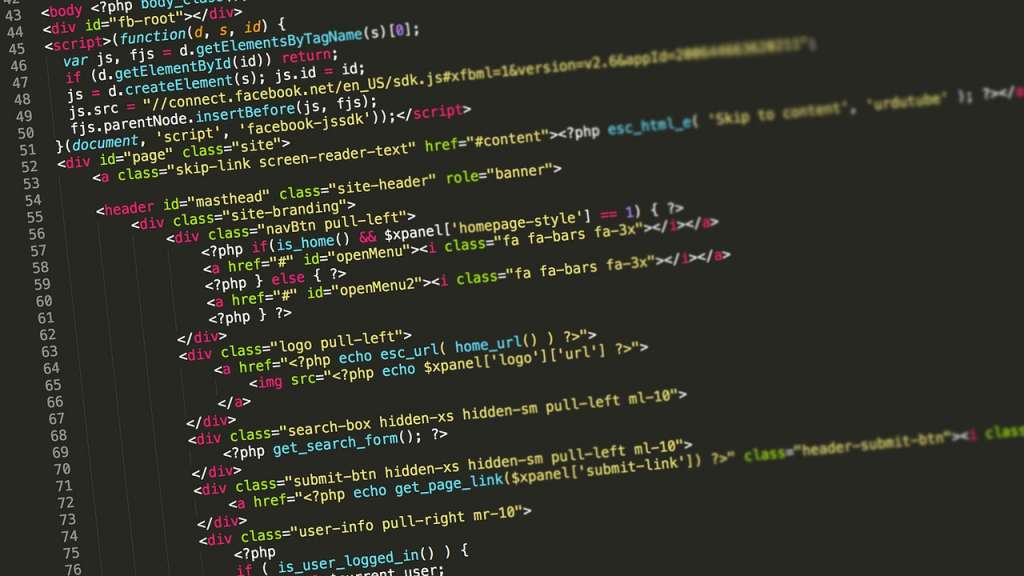
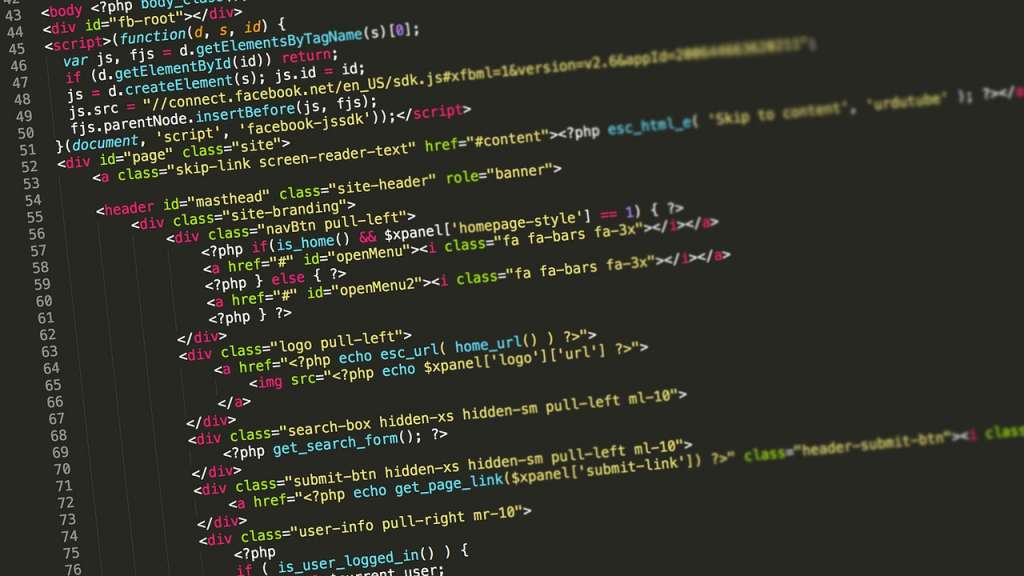
Webサイトのソースコードを確認してみよう


初級編に続いて、発展編に移りましょう。今度は、自分が好きなウェブサイトのソースコードを確認してみましょう。
「そんなことができるの?」と驚かれるかもしれませんが、現役のエンジニアもよくこの方法でソースコードを確認します。
ソースコードの確認方法ですが、まずは自分が好きなウェブサイトを開きましょう。そして、ブラウザ上で右クリックします。
Google Chromeの場合は、コンテキストメニューの「ページのソースを表示」でソースコードを確認できます。
確認すると分かるのですが、実際のウェブサイトはCSSやJavaScriptなど、複雑な言語の組み合わせによって構成されています。


今はまだWebサイトに使われているソースコードを見ても、学んだ知識だけでは複雑なソースコードの意味は理解できないでしょう。しかし大丈夫です。時間をかけて学んでいけば必ず理解できるようになりますし、コードも書けるようになりますので安心してください。
HTMLの本格的な学び方
この記事ではこれまで
・HTMLタグや見本のコードの意味
・ブラウザ上での出力確認
・Webサイトを構成するソースコードの表示方法
を学びました。
今度は「テキストエディタ」で、本格的にソースコードを作成・編集してみましょう。
HTMLの勉強法については「HTML勉強法おすすめ10選!無料学習サイト・アプリ・本を紹介」で詳しく解説しています。
HTMLを学ぶ前に用意すべきもの


まずはテキストエディタが必要になります。テキストエディタはテキストを編集するソフトのことですが、どれを選んだら良いのかさっぱり分からないという人も多いでしょう。
それでは、おすすめのテキストエディタを3つ紹介します。
Visual Studio Code
Visual Studio Codeはマイクロソフトが開発したフリーのテキストエディタです。
テキストエディタには、プラグインという機能拡張ソフトをインストールして使用できるのですが、Visual Studio Codeにはデフォルトで何百種類ものプラグインが搭載されています。この点にも開発者の注目が集まっています。
公式Webサイト:Visual Studio Code – Code Editing. Redefined
Atom
AtomはGitHubが開発したフリーのテキストエディタです。
編集機能の追加に優れ、GitHubに公開されているパッケージや個人が開発したパッケージを活用し、機能を拡張することができます。
エディタを自分の開発スタイルにカスタマイズするのもスムーズ。
パフォーマンスにおいては処理速度に改善の余地がありますが、総合的には使いやすいフリーテキストエディタです。
公式Webサイト:Atom
サクラエディタ
サクラエディタはWindowsで使える日本語のテキストエディタ。言語の壁もなくシンプルで分かりやすいため、初心者でも使いやすいのが最大の特徴です。
それでいて高機能なため初心者には本当におすすめです。長きにわたり多くの人に使われているエディタです。
公式Webサイト:サクラエディタ
おすすめの学習サイト
プログラミング学習サイトを利用しましょう。初心者向けのプログラミング学習講座も提供されています。実際に何かを作りながら学んでみましょう。
Progate(プロゲート)


HTML&CSS入門は初級と中級に分かれています。初級の終盤では「お問い合わせフォーム」を作成し、中級全般では「ランディングページ」を作成する流れとなっています。
プランの中には有料プランの他に中学・高校向けコースもあります。Progateは、中学・高校の実際の授業への同社の無料プラン導入に力を入れているサービスです。
このことからも、初心者に寄り添ったプログラミング学習への導入がなされていることが分かります。
公式Webサイト:Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
ドットインストール


ドットインストールはIT開発技術を学べるプログラミング学習サイトです。学習動画は3分程度と短く、動画の本数は5,400以上もあります。
HTML入門(全15回)、CSS入門(全17回)という初心者向けレッスンも提供されています。ここでは簡単なプロフィールサイトを作成し、実際に手を動かして学んでいくスタイルで学習します。
プログラミングの学習を始めるにあたってまず開発環境のインストールが必要になりますが、ドットインストールではテキストエディタとして先ほど紹介したAtomを使用しています。
まずAtomをPCにインストールしましょう。手を動かしながら実際にプログラミングできるのがドットインストールのレッスンの強みですが、もし分からないことに遭遇したら、すぐに解決するようにしましょう。
動画サイトでの学習はあくまでも独学ですので、不明点は自分で解決しなければなりません。ここが独学の難点だといえます。
また、初心者コースはあくまでも初心者向けレベルです。この段階をマスターしてスキルシートに書けるようなレベルを習得するには、有料のプレミアム会員コースかそれ以上が必要になるでしょう。
公式Webサイト:ドットインストール – 3分動画でマスターする初心者向けプログラミング学習サイト
この記事もオススメ



それでも分からなければスクールがおすすめ
しかし、独学にはそれなりの難しさがあります。独学で難しかった場合や、短期間でしっかりしたHTMLのスキルを身につけたい場合は、やはりスクールに通うことがおすすめです。
スクールに通うことのメリットの1つ目に、まず講師の存在があります。まったくHTMLがわからない状態からはじめた場合、不明点を講師に直に質問できる環境で勉強できるのは実に心強いものです。
2つめのメリットとして、段階を追ったカリキュラム編成があります。初歩的なところから実践的なレベルまで、しっかり力がつくように構築されたカリキュラムで学べるようになっています。
おすすめ書籍
また、書籍で学ぶという手段もあります。書籍であれば自分のペースで学習でき、どこにでも持ち運べて気軽に開けるというメリットがあります。HTMLの入門書としておすすめの書籍を2冊紹介します。
たった2日で楽しく身につく HTML/CSS入門教室
本書1冊で、ウェブサイトの設計から公開までの道のりを実践的に学べるように構成されています。タイトル通り初心者でも2日でホームページ公開までの知識が身につくといった、高評価が多い良書です。
デザインの学校 これからはじめる HTML & CSSの本
表紙に「一番やさしいホームページ制作の入門書です」と謳われる通り、分かりやすい入門書です。テキストエディタのインストールをせずWindowsのメモ帳でコードを書いています。
Google機能の活用に触れている点も高評価を得ています。
さいごに
HTMLを知らなくてもホームページがつくれる無料のCMSがあります。しかし、HTMLやCSSの知識をしっかりと学ぶことができれば、あなたの強いアピールポイントになることは間違いありません。あなたにあったやり方を探して、HTMLを習得してみませんか。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。






























