「画像のグラデーションが上手くできない…」
「Photoshopで思ったように画像を透明にできない…」
「グラデーションマップで色を調整するやり方がわからない…」
本記事ではPhotoshopでの基本的なグラデーションの使用方法を解説していきます。
様々なグラデーションの使い方からグラデーションができない時の原因と対処法まで紹介していきます。
※本記事は、現役デザイナーが監修した記事です(2021年11月)
※本記事はPhotoshop2022のバージョンで解説しています。
この記事の目次

Photoshopのグラデーションとは
グラデーションとは、段階的な変化を指す言葉です。
青から赤に変化する色のグラデーション、白から無色透明に変化する明度のグラデーションなどがあります。
PhotoshopやIllustratorなどのデザインツールには必ずグラデーション機能が備わっています。
グラデーションの基本方法を分かりやすく紹介しますので、ぜひマスターしてみてください。
グラデーションの基本方法
では早速、グラデーションの基本的な作り方を解説します。作り方は主に以下の2パターンあります。
- グラデーションツールを使った方法
- 塗りからグラデーションを選択する方法
まずグラデーションツールを使った流れを解説します。
選択ツールでグラデーションを作りたい範囲を選択。
グラデーションツールに持ち替えて図形の中で好きな方向にドラックアンドドロップ。
これだけで簡単にグラデーションを作ることができます。
続いて、塗りからグラデーションを選択する方法を解説します。
長方形ツール(または楕円形ツール)で図形を作成します。
作成された図形を選択し、「プロパティパネル」>「塗り」>「グラデーション」を選択したら完成です。
この時、以下の2点を注意しましょう。
- 選択ツールから塗りを使ってグラデーションを使用することはできない。
- 長方形ツール(または楕円形ツール)で作成した図形に、グラデーションツールからグラデーションはできない。
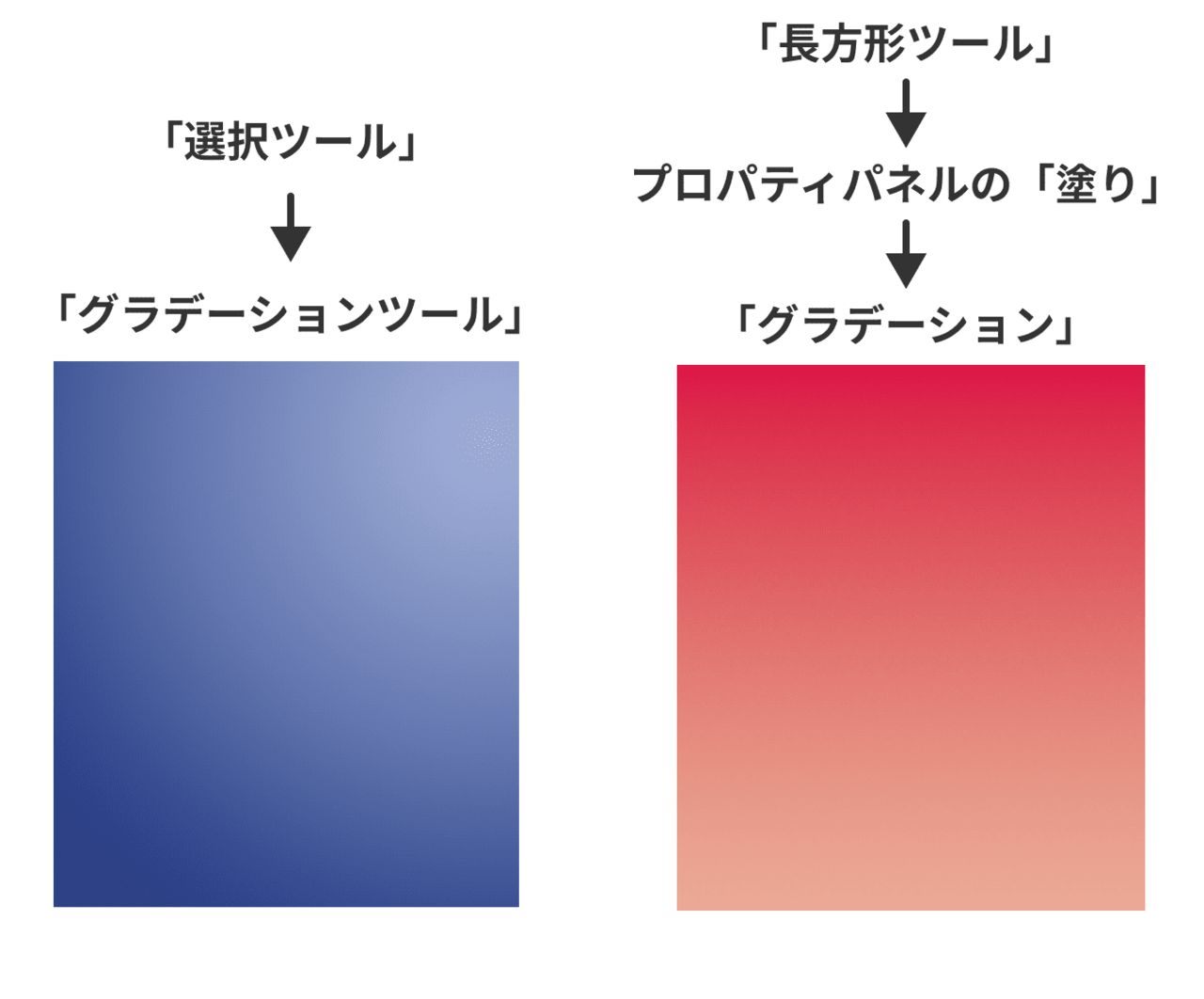
▼図-1:グラデーションの主な掛け方

グラデーションファイルは追加できる
グラデーションファイル(.grdファイル)は、オリジナルで作成したグラデーションのパターンを保存したファイルのことを指します。
グラデーションファイルを作っておくことで、オリジナルのグラデーションをいつでも簡単に使うことができます。
また、グラデーションファイルを無料でダウンロードできるサイトもあるので、一から作らなくてもグラデーションのパターンを増やすことができます。
それでは、以下の手順でグラデーションファイルを作成してみましょう。
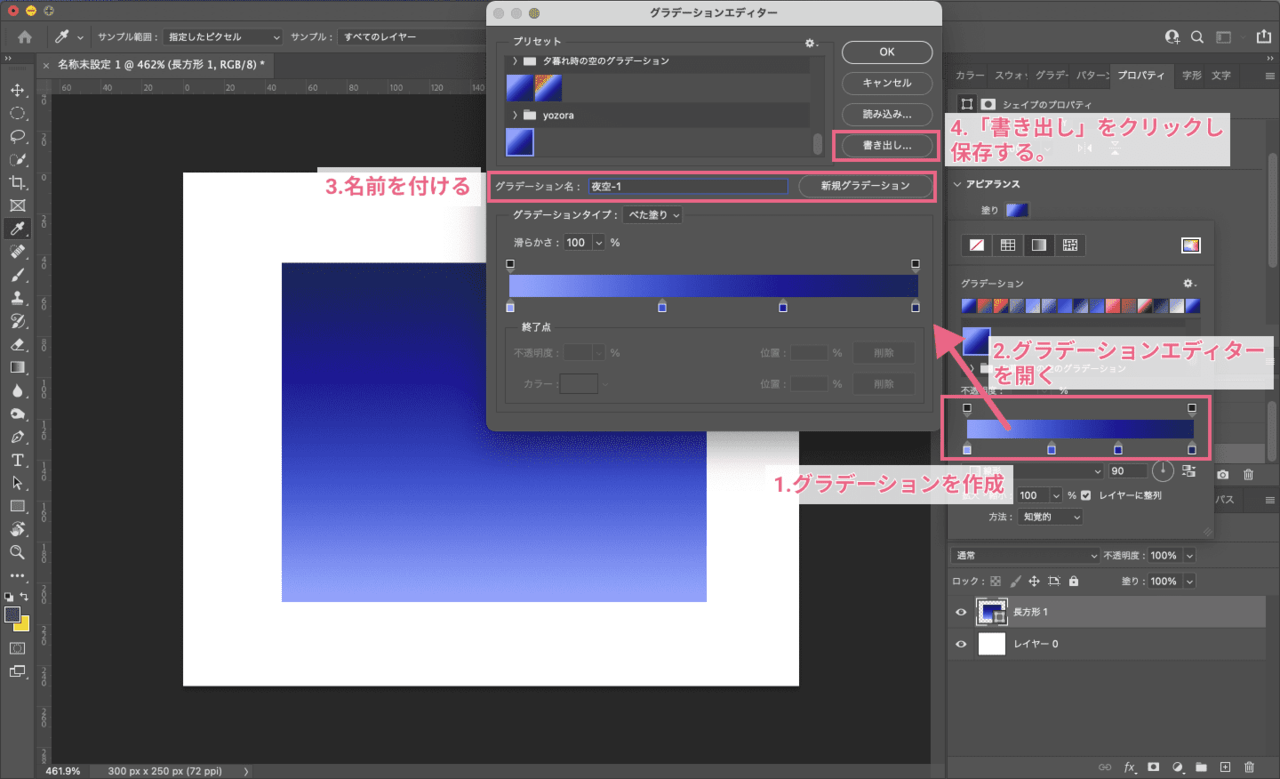
手順1. 自分の好きなグラデーションを作成します。
手順2. グラデーションをかけた図形を選択し、「プロパティ」>「塗り」から「グラデーションエディター」を開きます。
手順3.「 グラデーション名」から名前をつけ、「新規グラデーション」をクリックします。
手順4. 「書き出し」ファイル名を入力>「保存」をクリックすればグラデーションファイルの完成です。
▼図-2:グラデーションファイルの書き出し方

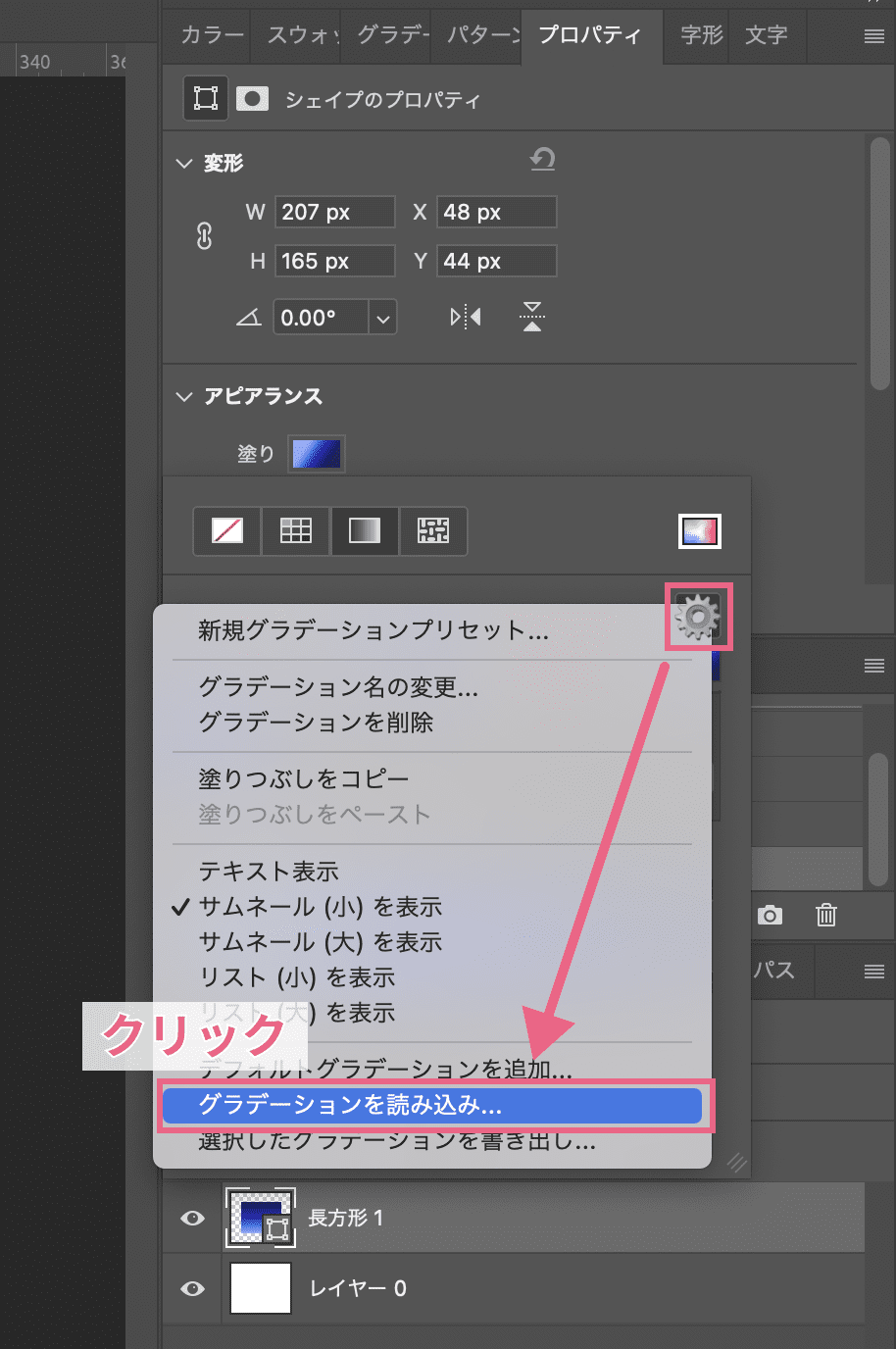
作成したグラデーションファイルを呼び出す場合は、プロパティパネルの「アピアランス」から「塗り」を選択します。
「グラデーション」という項目の右にある歯車マークをクリックし、「グラデーションを読み込み」を選択すると、事前に保存しておいたグラデーションファイルを選択することができます。
▼図-3:グラデーションファイルの読み込み

グラデーションツールの種類
グラデーションの種類と使い方を解説します。
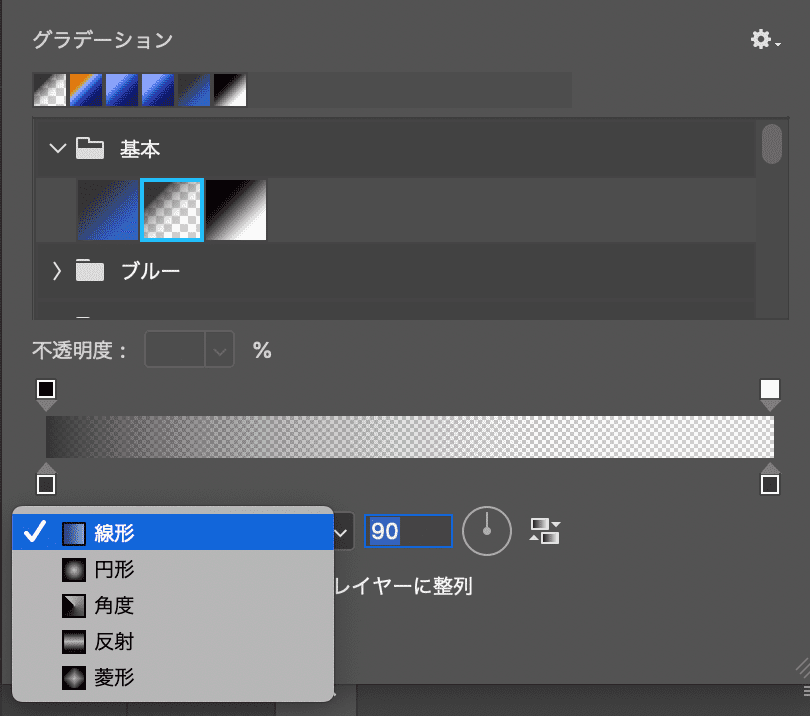
グラデーションの種類は「線形」「円形」「角度」「反射」「ひし形」の5つです。
種類の選択は「グラデーションスタイルの指定」から選択することができます。
▼図-4:グラデーションスタイルの選択

指定方法が分かったところで実際にグラデーションスタイルを見ていきましょう。
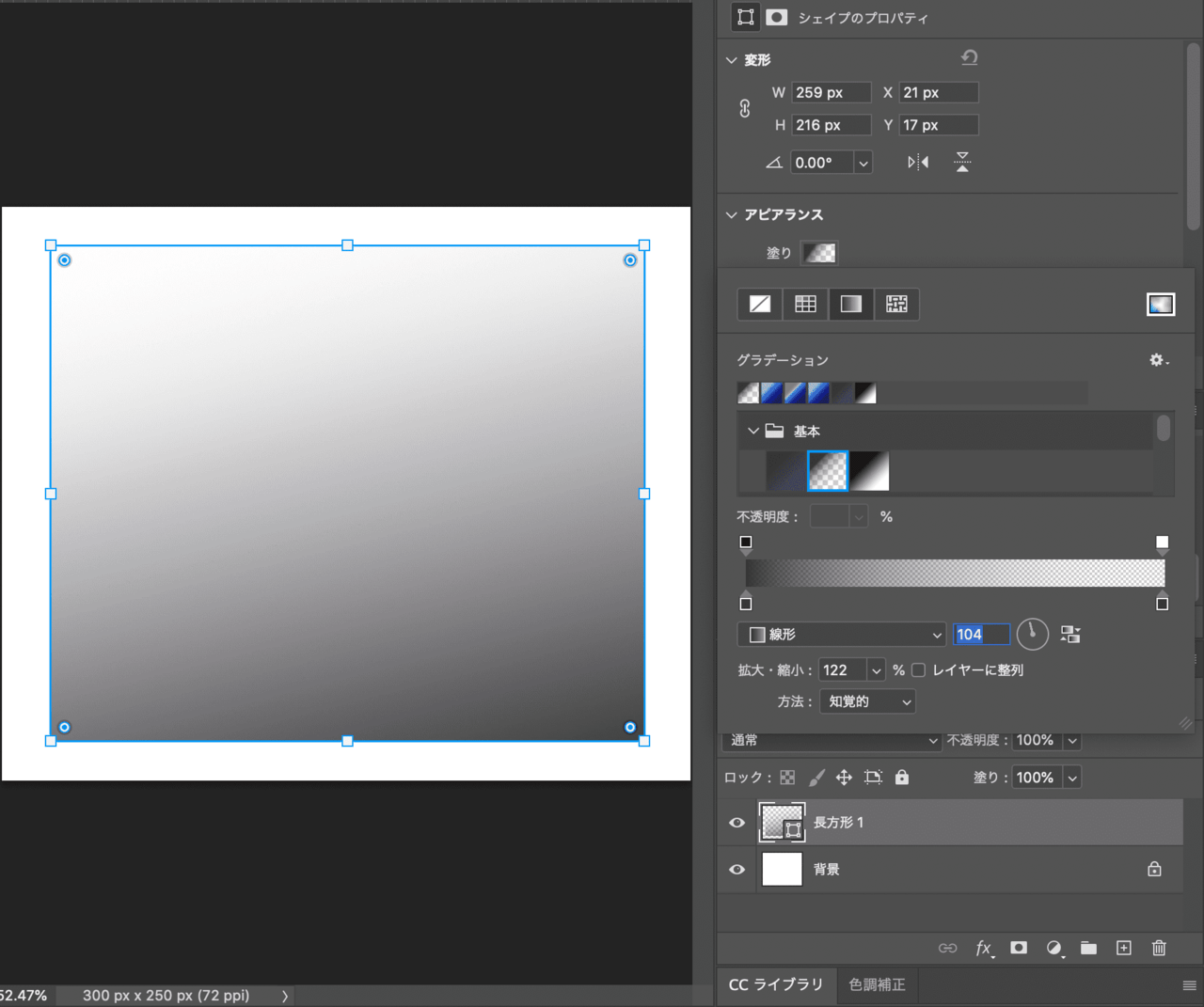
線形のグラデーション
線形グラデーションは図-5のように一方向に対してグラデーションが作成できます。
▼図-5:グラデーションスタイル線形の様子

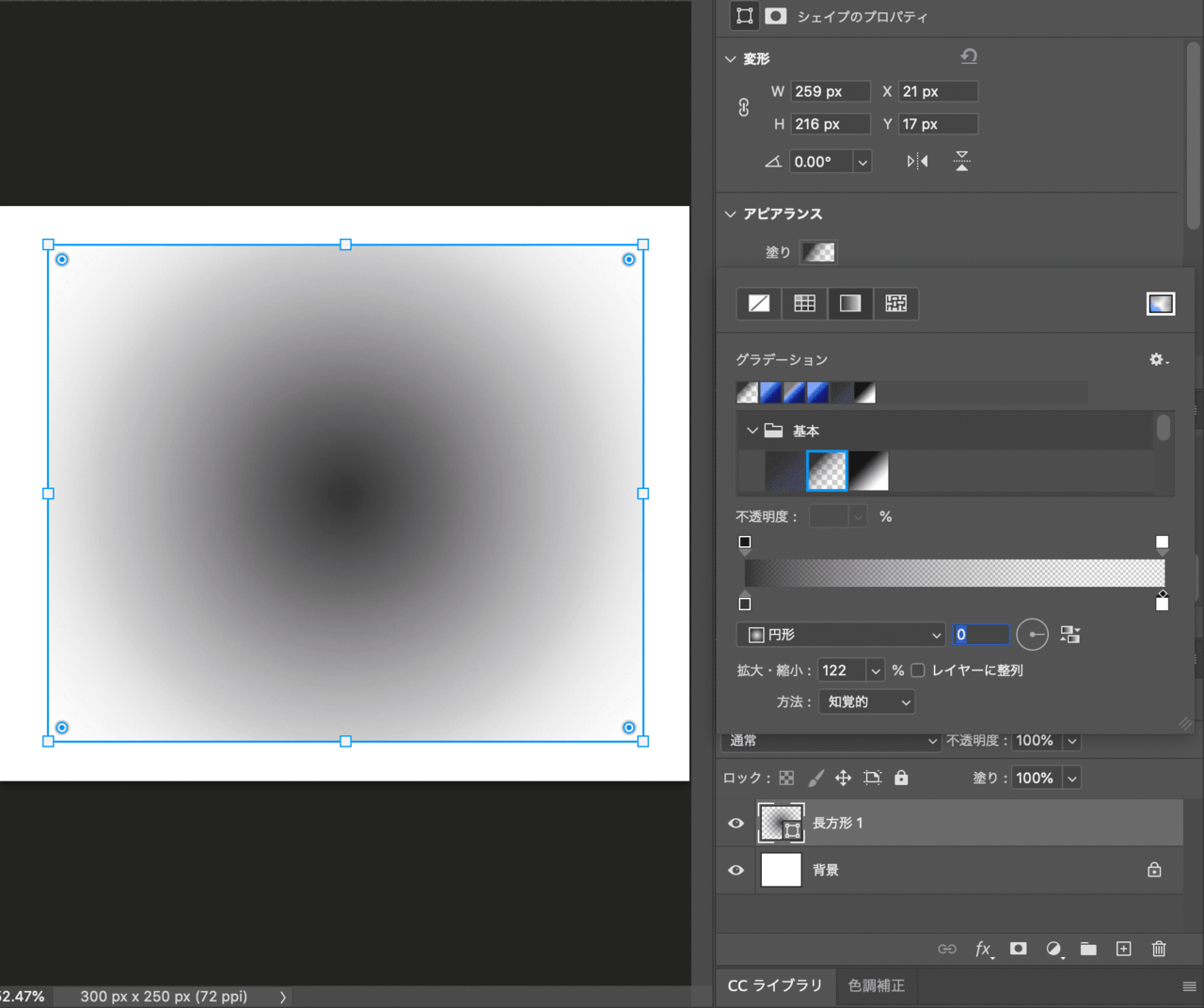
円形のグラデーション
円形のグラデーションは、内側から外側にグラデーションができます。
反転させて外側から内側にグラデーションをかけることも可能です。
▼図-6:グラデーションスタイル円形の様子

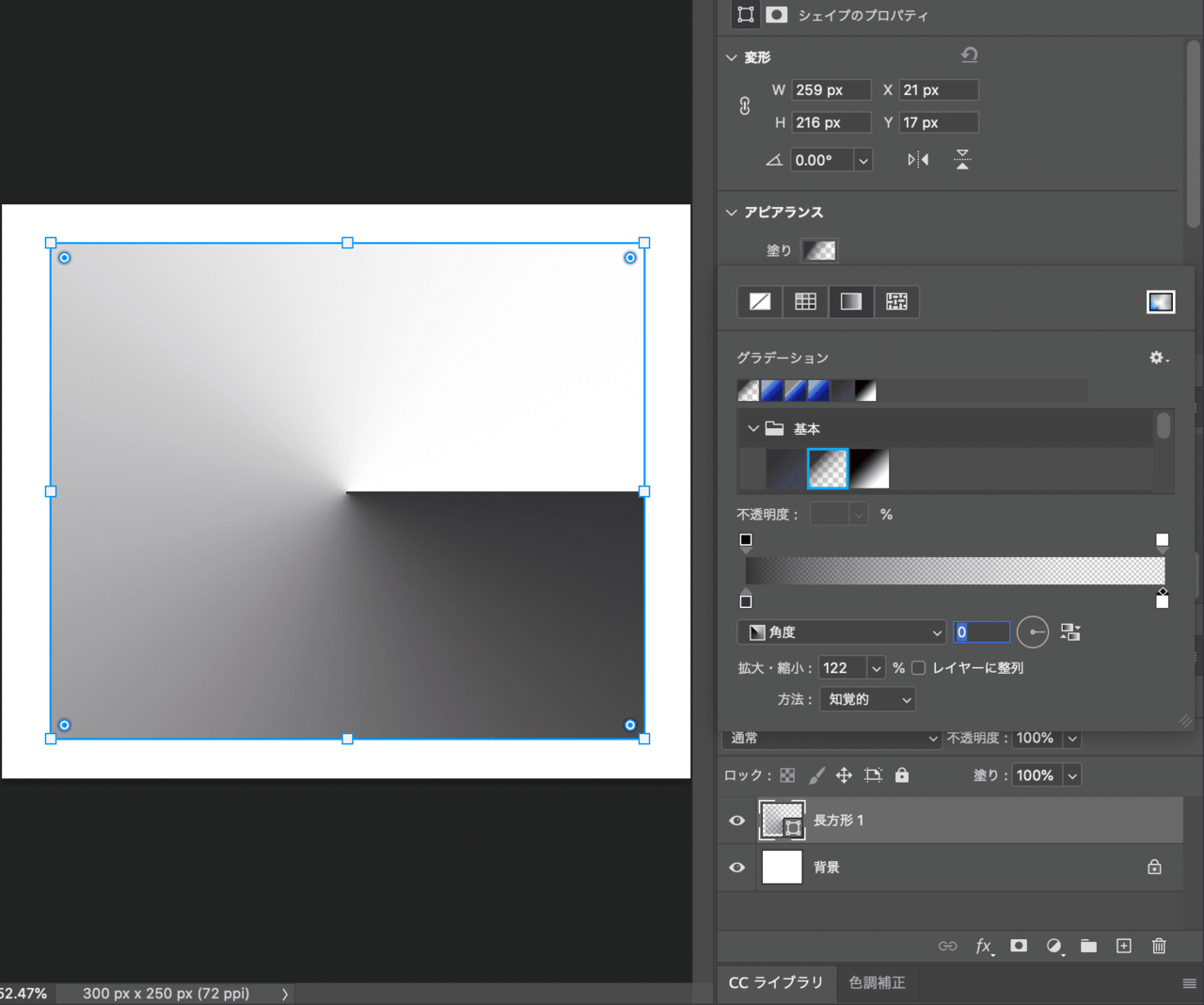
角度のグラデーション
角度のグラデーションは円錐状に先の尖ったようなグラデーションを表現できます。
▼図-7:グラデーションスタイル角度の様子

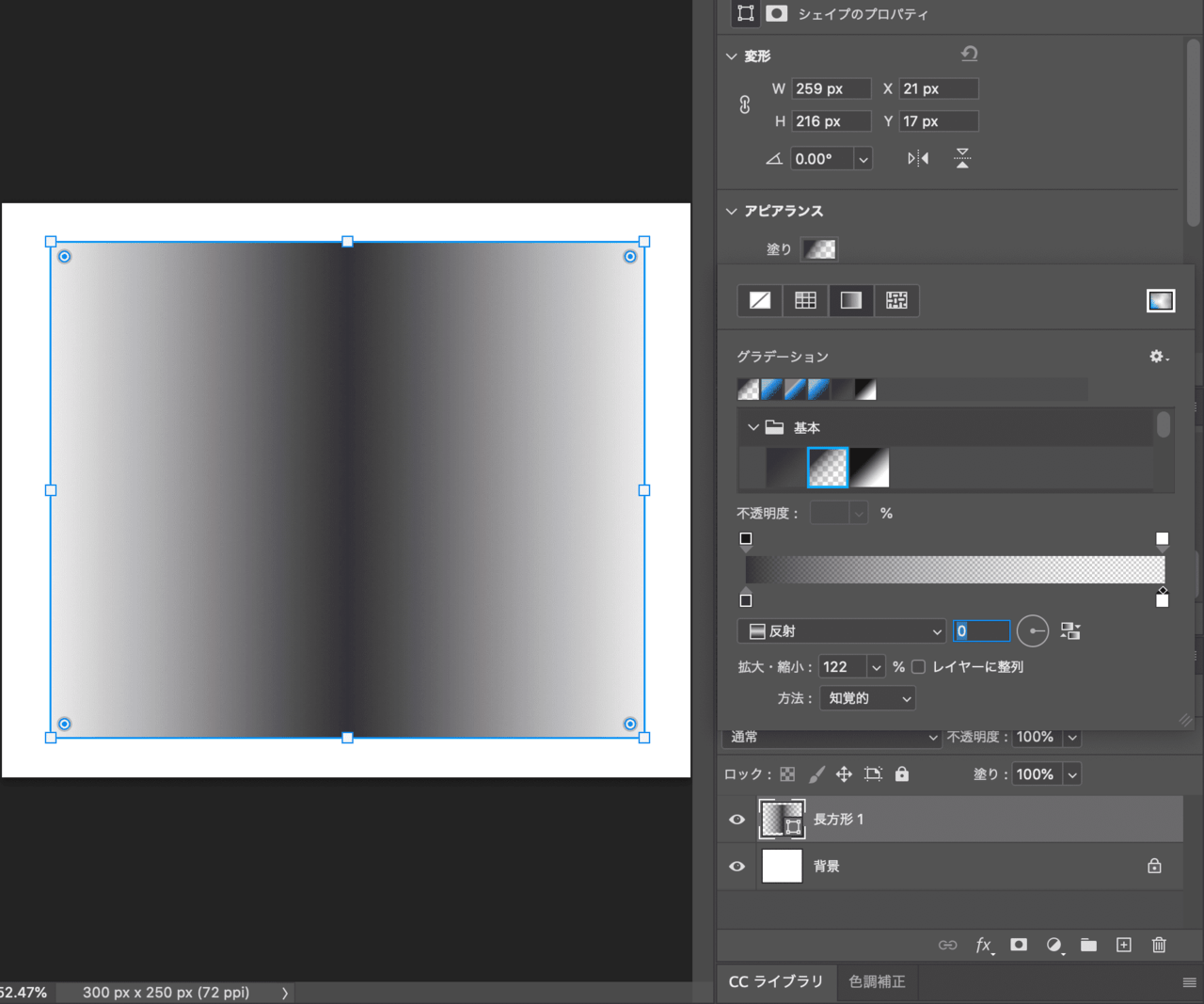
反射のグラデーション
反射のグラデーションはデフォルトでは図-8のように左右対称にグラデーションができます。
▼図-8:グラデーションスタイル反射の様子

ひし形のグラデーション
ひし形のグラデーションは四方向にグラデーションができます。
▼図-9:グラデーションスタイルひし形の様子


様々なグラデーションのやり方
ここまでグラデーションの基本的な使い方と種類を解説しました。
次は実際にグラデーションの使った表現方法をいくつか紹介していきます。
グラデーションで立体的な円を描きたい
立体的な円を作成する場合は以下の手順で作成します。
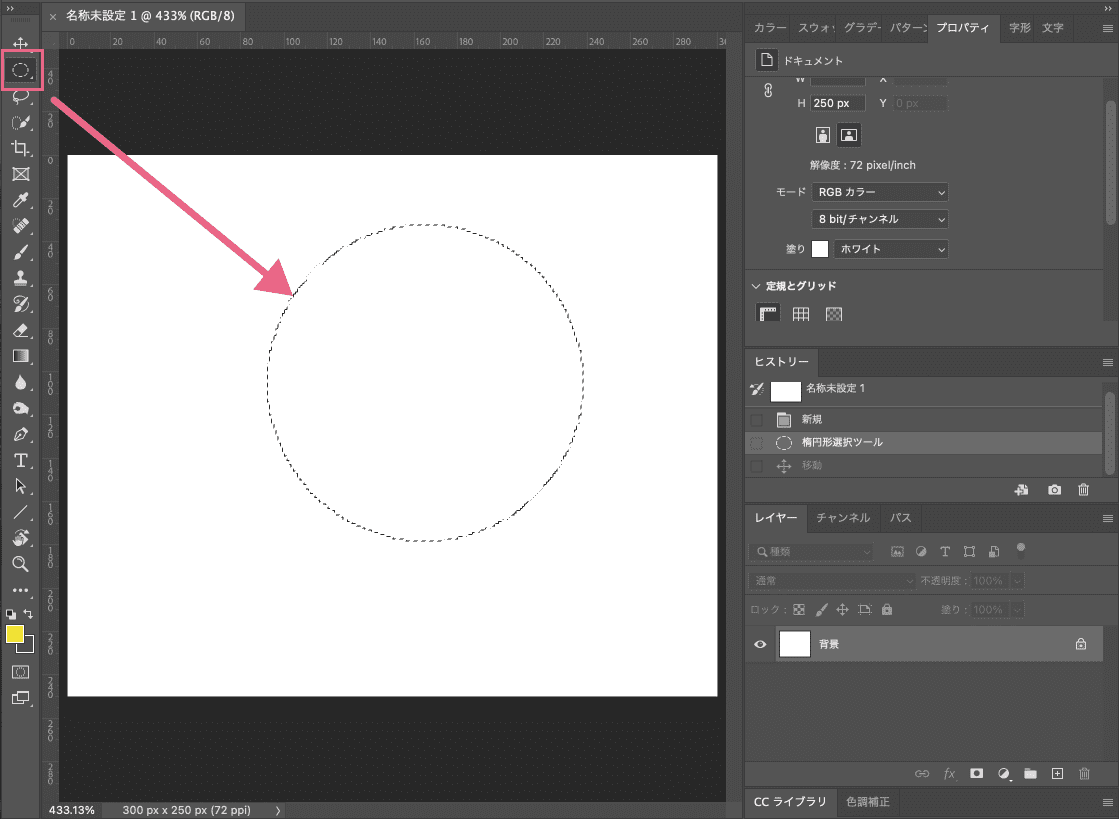
手順1. 楕円形選択ツールで円を作成
手順2. グラデーションを選択する
手順3. グラデーションツールを選択し、グラデーションので方向を指定する
以下で詳しく解説します。
手順1. 楕円形選択ツールで円を作成
まず、楕円形選択ツールを使って円を作成しましょう。
▼図-10:楕円形選択ツールを使った円の作成

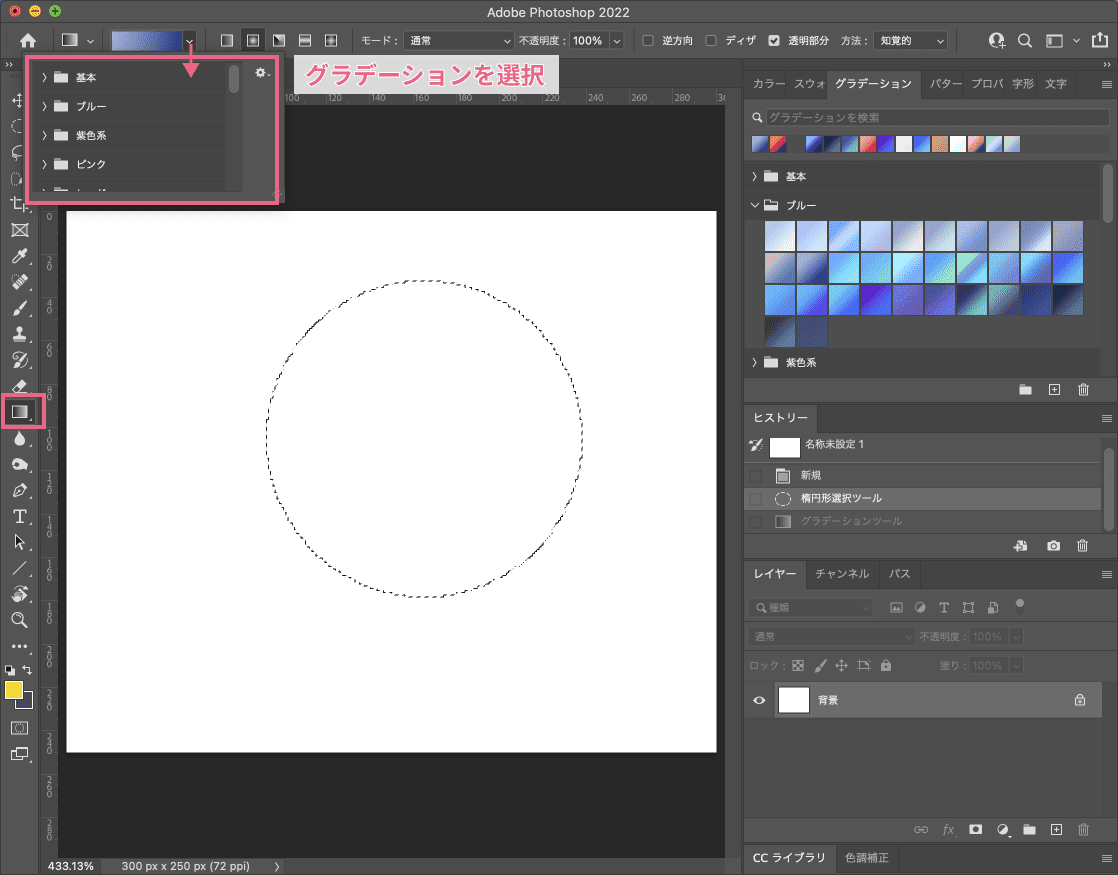
手順2. グラデーションを選択する
作成した円にかけたいグラデーションのパターンを選択します。
選択する際には、オプションバーから選択するか、パネルのグラデーションから選択が可能です。
▼図-11:立体的な円を描く際のグラデーションの選択

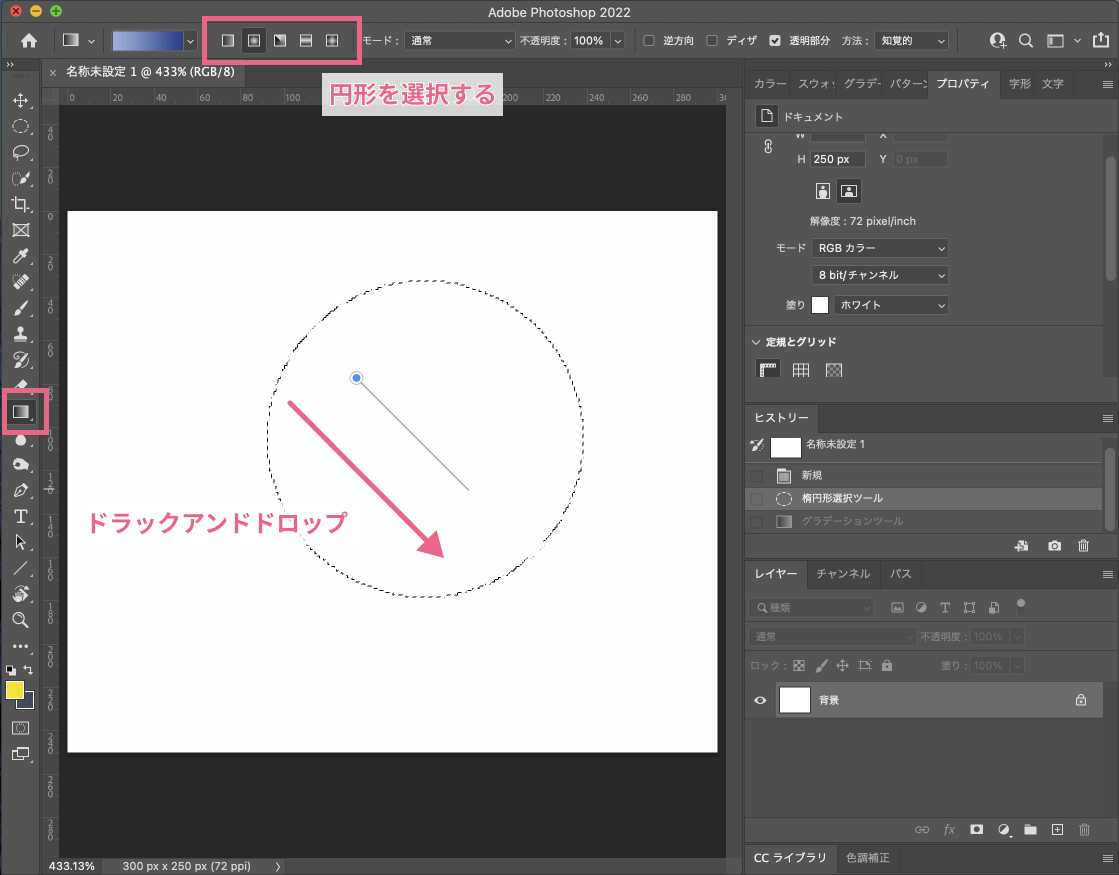
手順3. グラデーションツールを選択してグラデーションの方向を指定する
最後にグラデーションツールを選択してグラデーションの方向を指定します。
グラデーションの方向を指定する際、オプションバーの『円形』が選択されていることを確認しておきましょう。
▼図-12:立体的な円を描く際のグラデーションツールの動き

今回は左上から右下に向かってグラデーションの方向を指示しました。
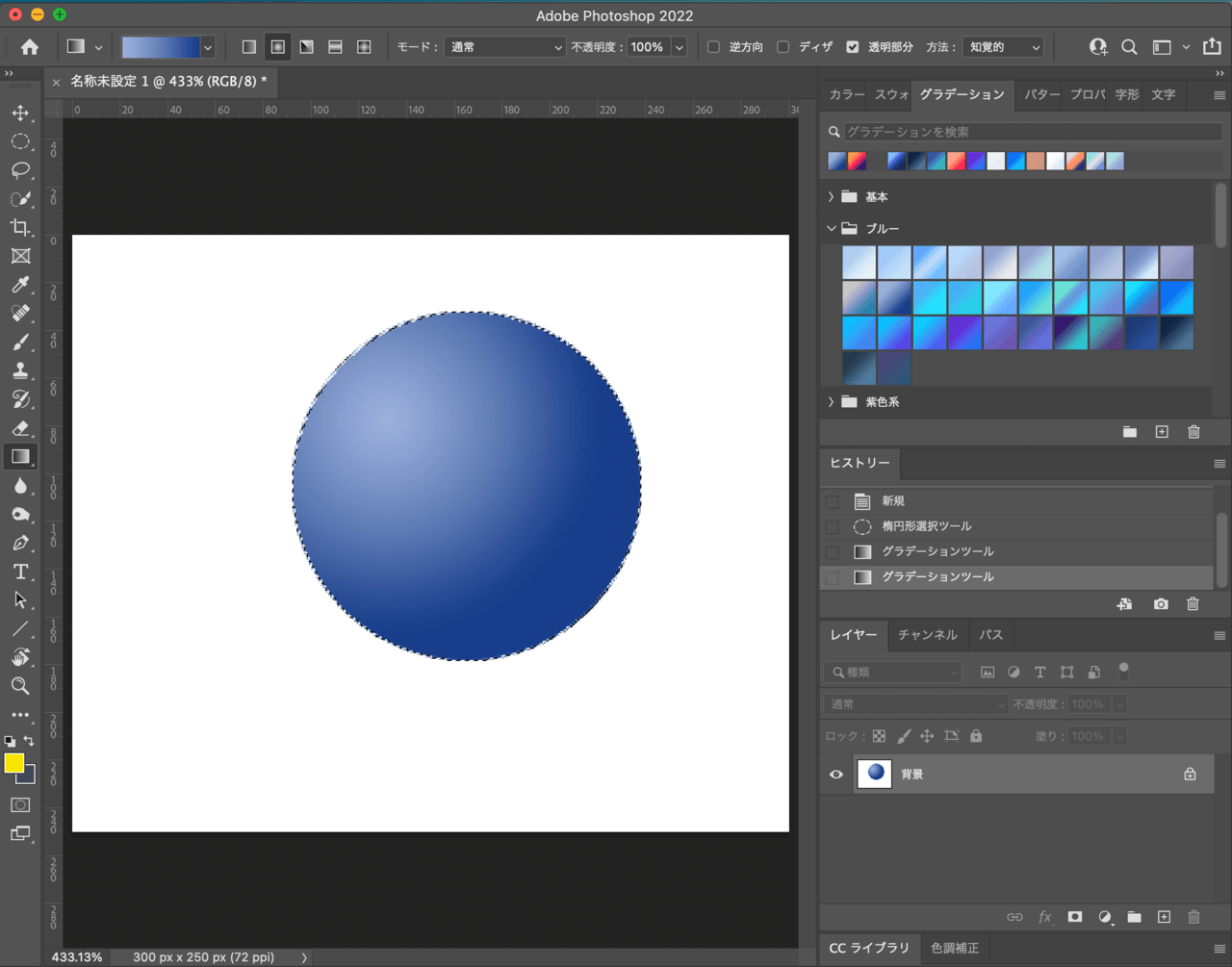
すると円形の図-13のように球体の円を作成することができます。
▼図-13:立体的な円の完成した様子

文字色をグラデーションにしたい
続いて、文字の中の色をグラデーションにする方法を解説します。
手順は以下の通りです。
手順1. 文字を入力
手順2. レイヤースタイルからグラデーションオーバーレイをクリック
手順3. グラデーションオーバーレイからグラデーションの色や形を選択
手順1. 文字を入力
まずはグラデーションをかけたい文字を文字ツールで入力しましょう。
手順2. レイヤースタイルからグラデーションオーバーレイをクリック
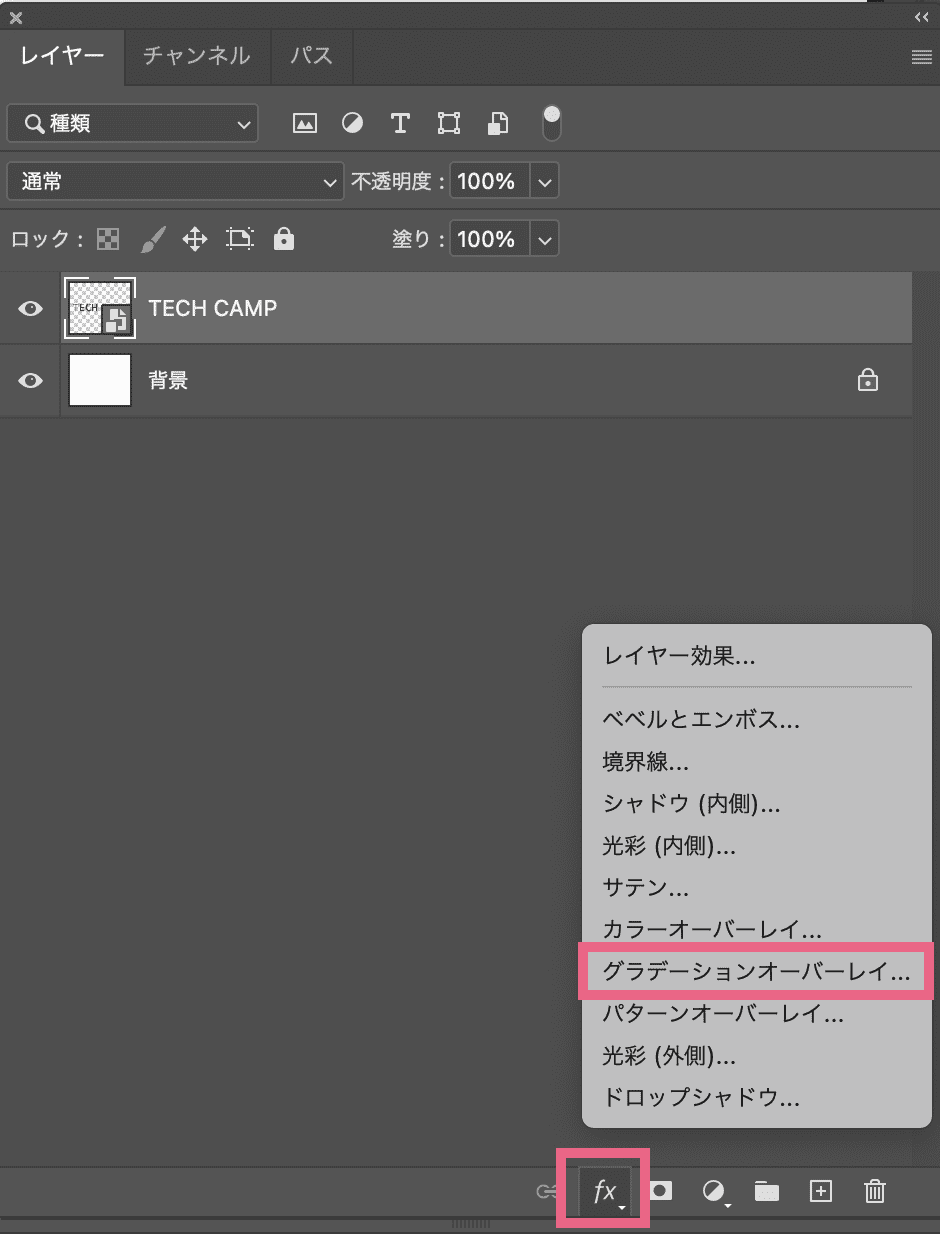
レイヤーからテキストを選択した状態で、「レイヤースタイルを追加」>「グラデーションオーバーレイ」を選択します。
▼図-14:グラデーションオーバーレイの選択

手順3. グラデーションオーバーレイからグラデーションの色や形を選択
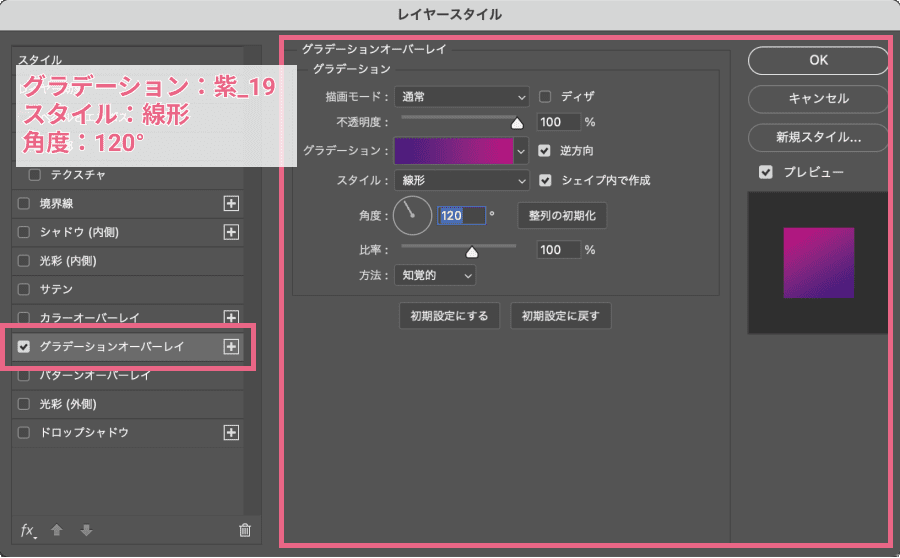
グラデーションオーバーレイをクリックすると、図-15のようにグラデーションの色や形や角度などを編集できる「レイヤースタイル」が表示されます。
オリジナルのグラデーションを作成しましょう。
今回はグラデーションの色を紫色系の配色を使い、角度を120°の線形を使用しました。
▼図-15:グラデーションオーバーレイの設定

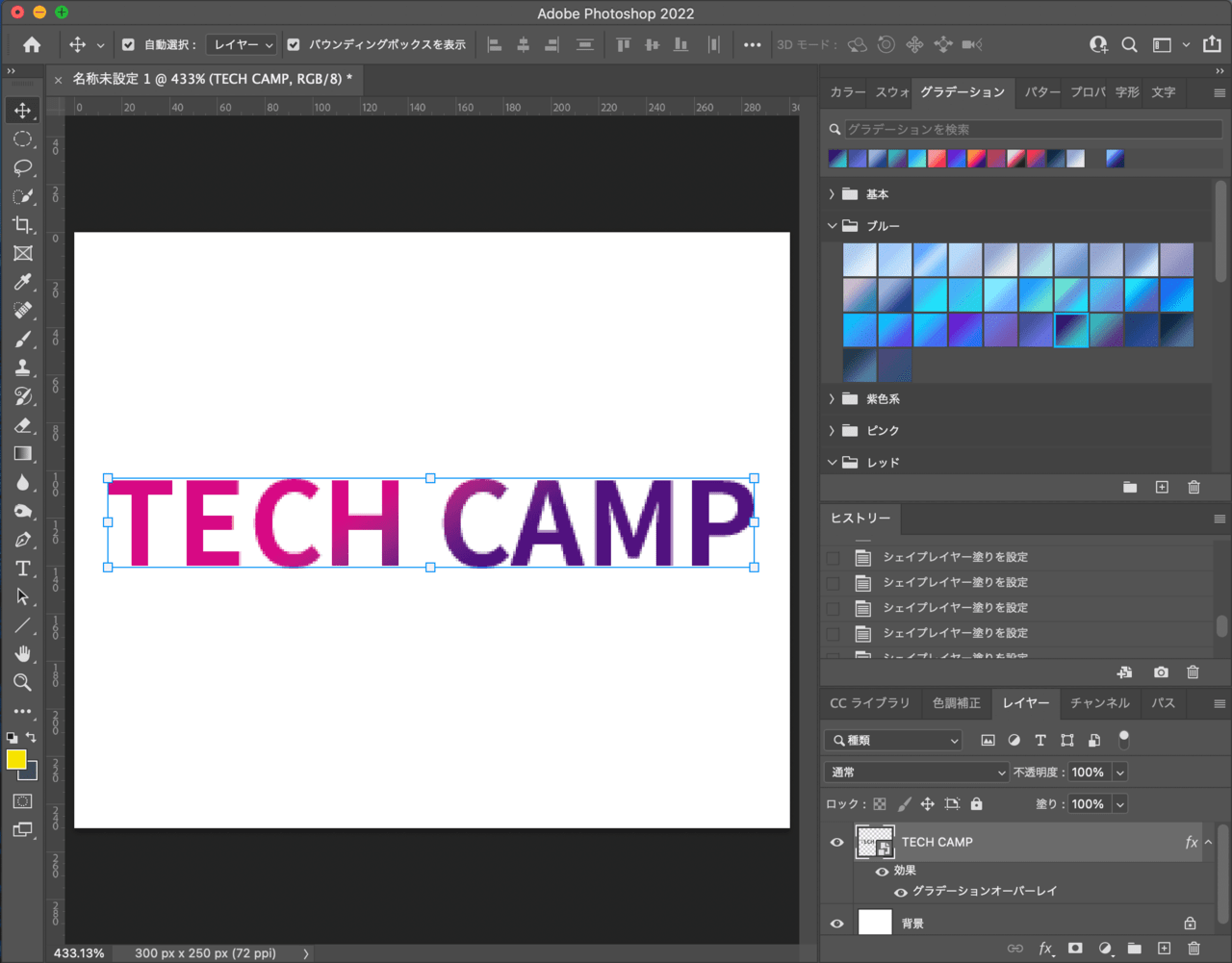
▼図-16:テキストにグラデーションがかかった様子

グラデーションでだんだんと透明にしたい
グラデーションで段階的に透明にする方法を解説します。
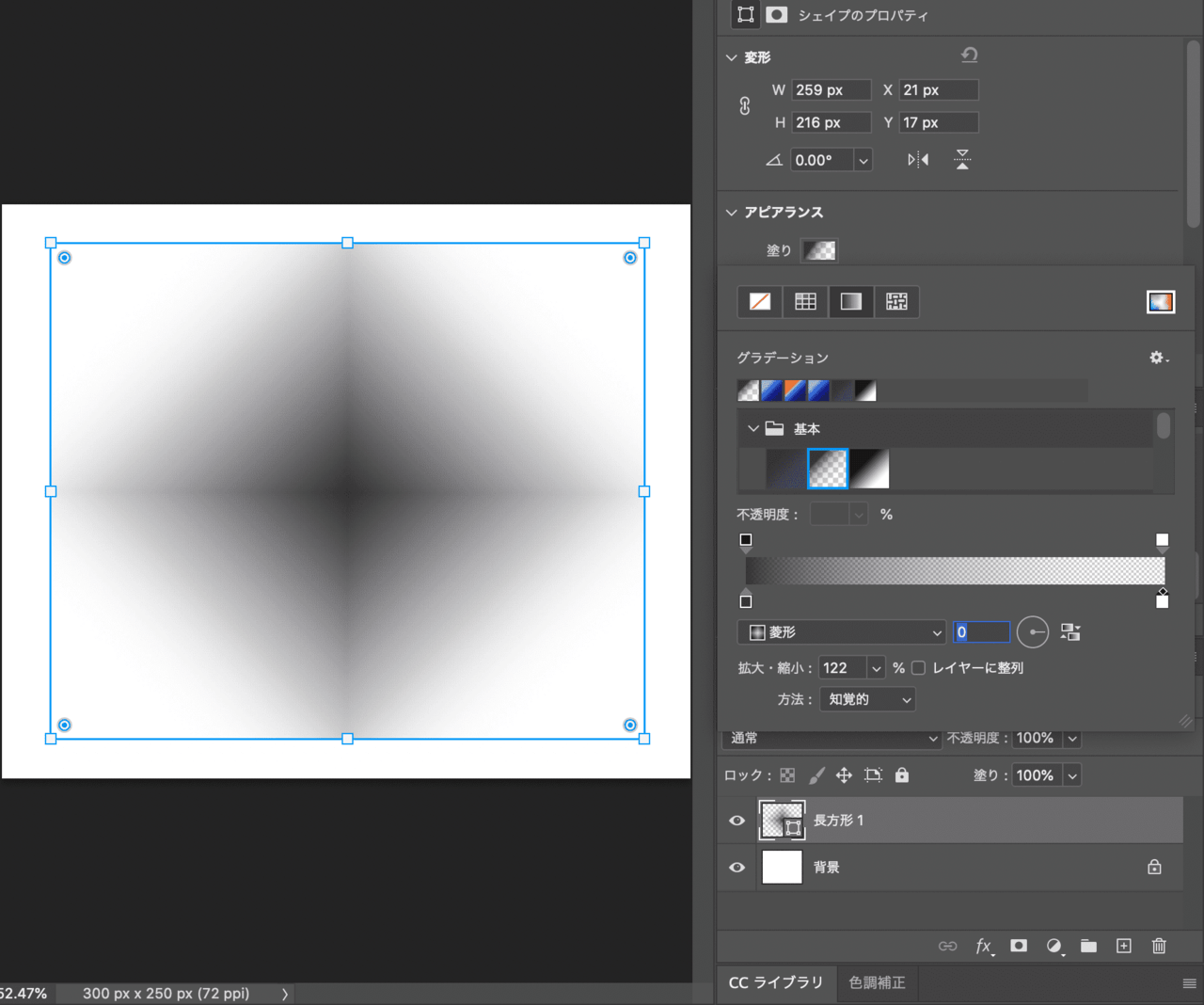
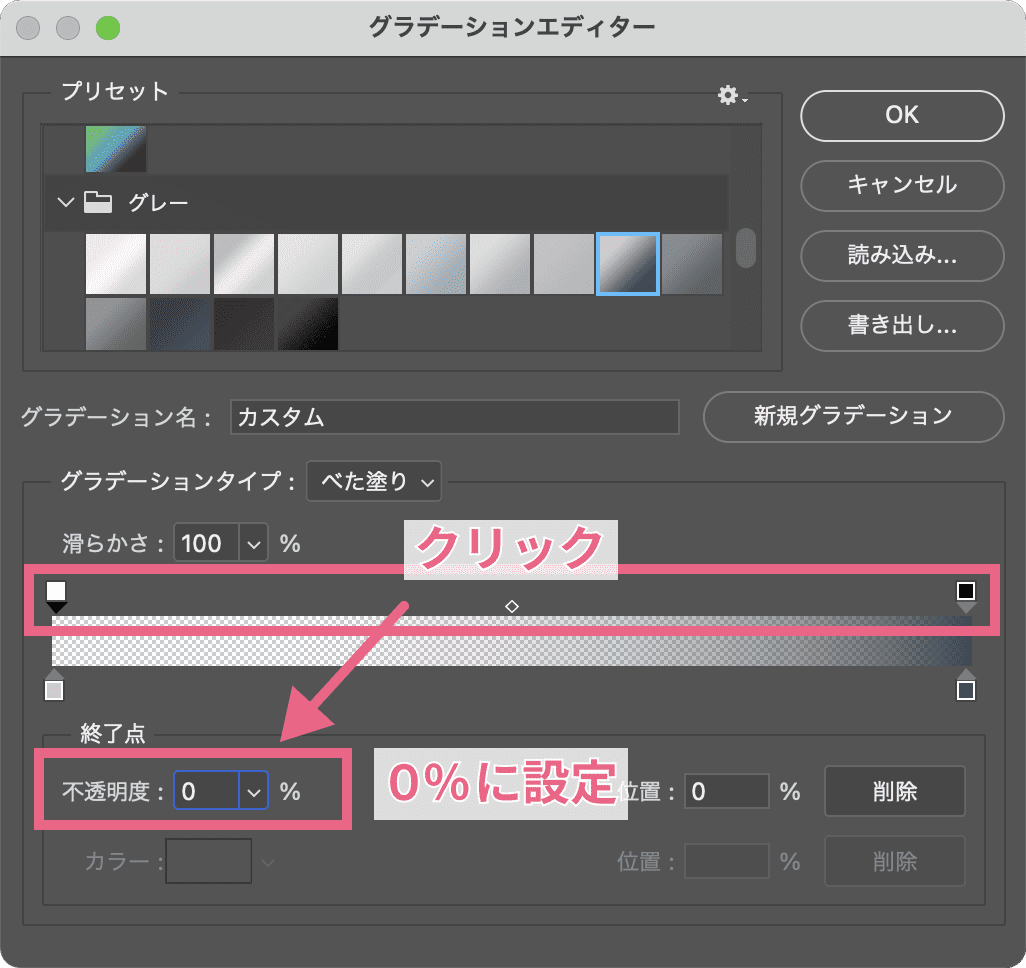
グラデーションエディターで不透明度を0%にすると透明になります。
不透明度とは、透明度の逆を意味します。
不透明度100%は透明度0%であり、不透明度0%は透明度100%という意味になります。
▼図-17:不透明度0%にした様子

この記事のハッシュタグ
グラデーションマップで色を調整する方法
続いてグラデーションマップを使ったグラデーションの掛け方を解説していきます。
グラデーションマップとは?
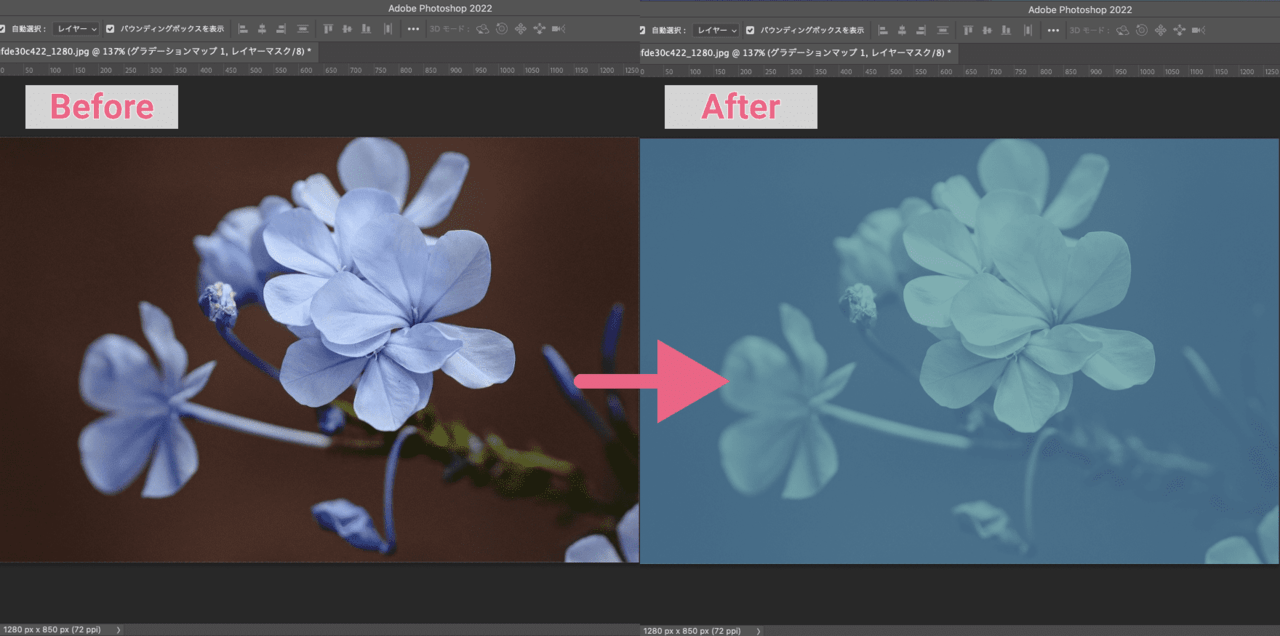
グラデーションマップとは、画像やオブジェクトの色調補正を行う方法の一種で、色の明るさによってグラデーションをかけてくれる機能です。
図-18のように画像にグラデーションマップをかけると、色の明暗を基準に指定したグラデーションになります。
▼図-18:グラデーションマップをかける前と後の様子

基本の使い方
それでは、グラデーションマップの掛け方を解説します。まず、画像を用意します。
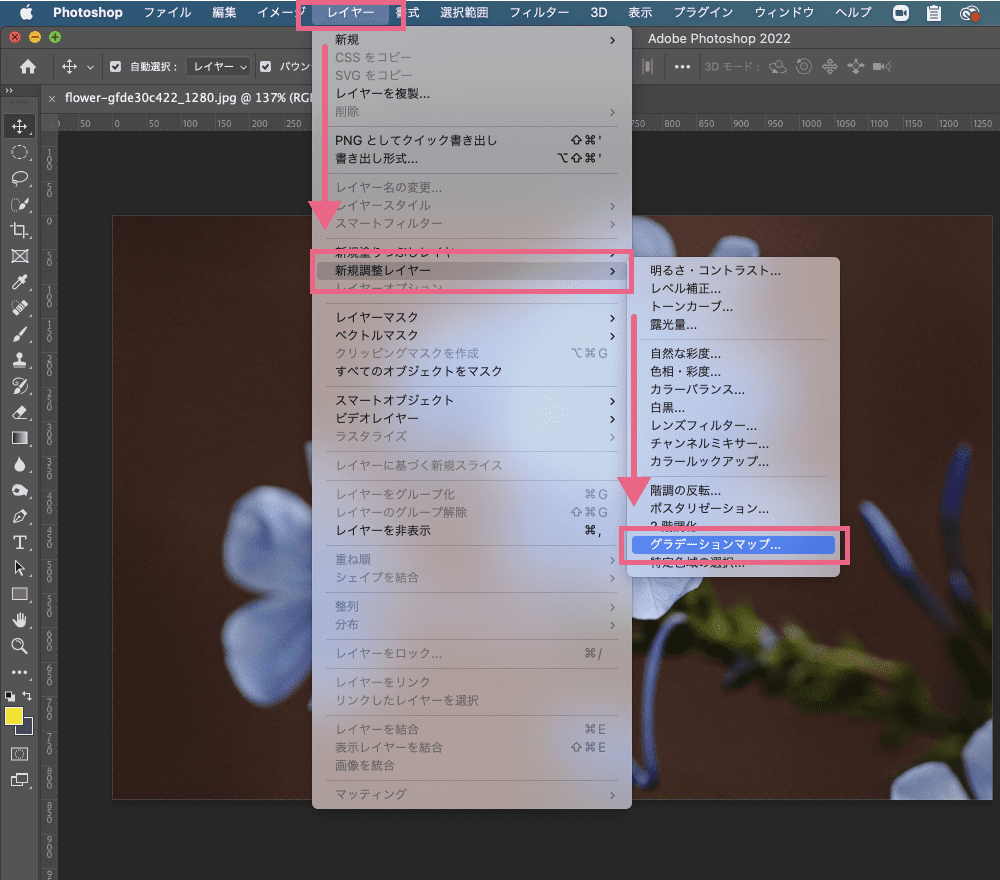
画像の用意ができたら、メニューバーの「レイヤー」>「新規調整レイヤー」>「グラデーションマップ」を選択します。
▼図-19:グラデーションマップの選択

グラデーションマップのパネルが表示されますので、グラデーションエディターを開いて調整したり、グラデーションパターンを適用すれば完成です。
グラデーションができない時の原因と対処法
ここまで、グラデーションの基本的な掛け方、種類、グラデーションマップなど解説してきました。
ここからはグラデーションツールを使っても、上手くグラデーションができない時の原因と対処法を解説していきます。
シェイプレイヤーまたはスマートオブジェクトになっている
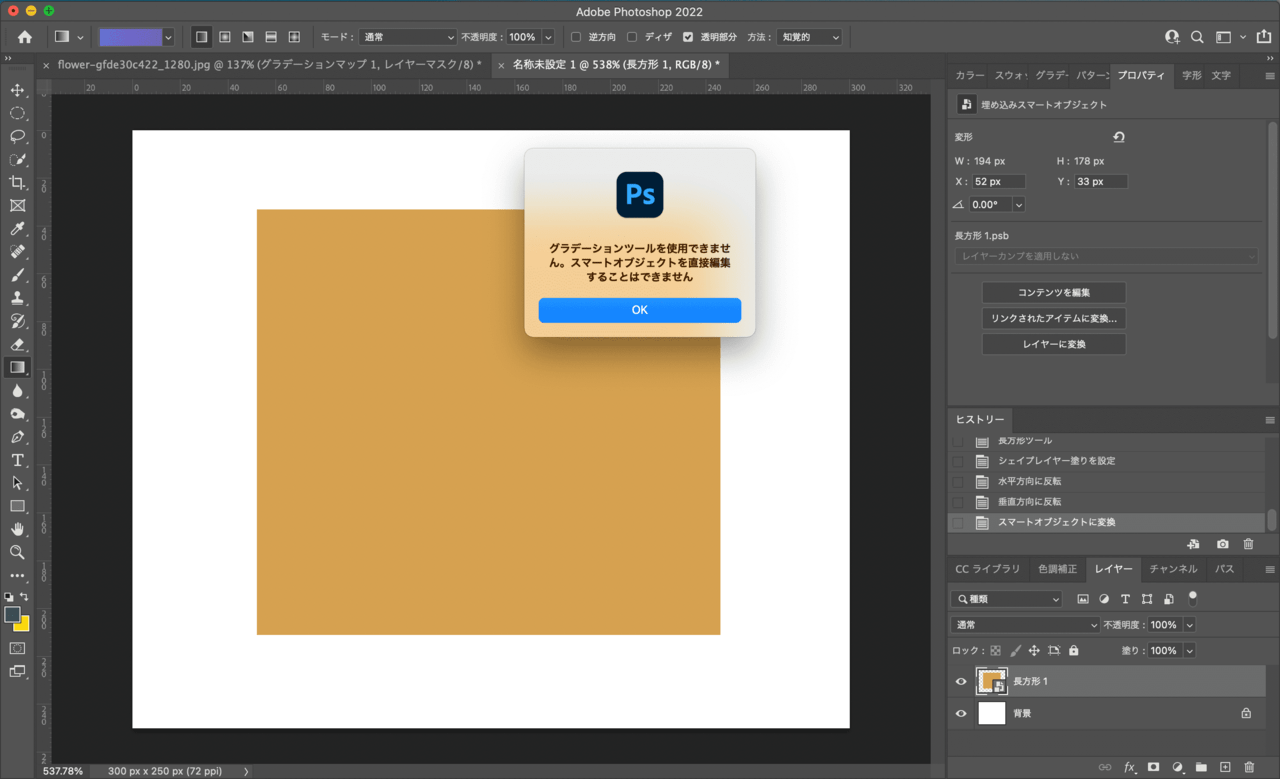
画像やオブジェクトがシェイプレイヤーまたはスマートオブジェクトになっている場合は、グラデーションツールを使うことができません。
▼図-20:レイヤーがスマートオブジェクトになっている様子

解決するには、画像やオブジェクトをラスタライズ化する必要があります。
ラスタライズするには、グラデーションをレイヤーに対して、右クリックし、「レイヤーをラスタライズ」を選択します。
またはメニューバーの「レイヤー」>「ラスタライズ」>「レイヤー」をクリックするとラスタライズ化することができます。
カラーモードがグレースケールなっている
カラーモードがグレースケールになっている場合もグラデーションをかけることができません。
グレースケールはモノクロの状態を示します。
濃淡が白と黒のみで表現されている為、グラデーションを設定できません。
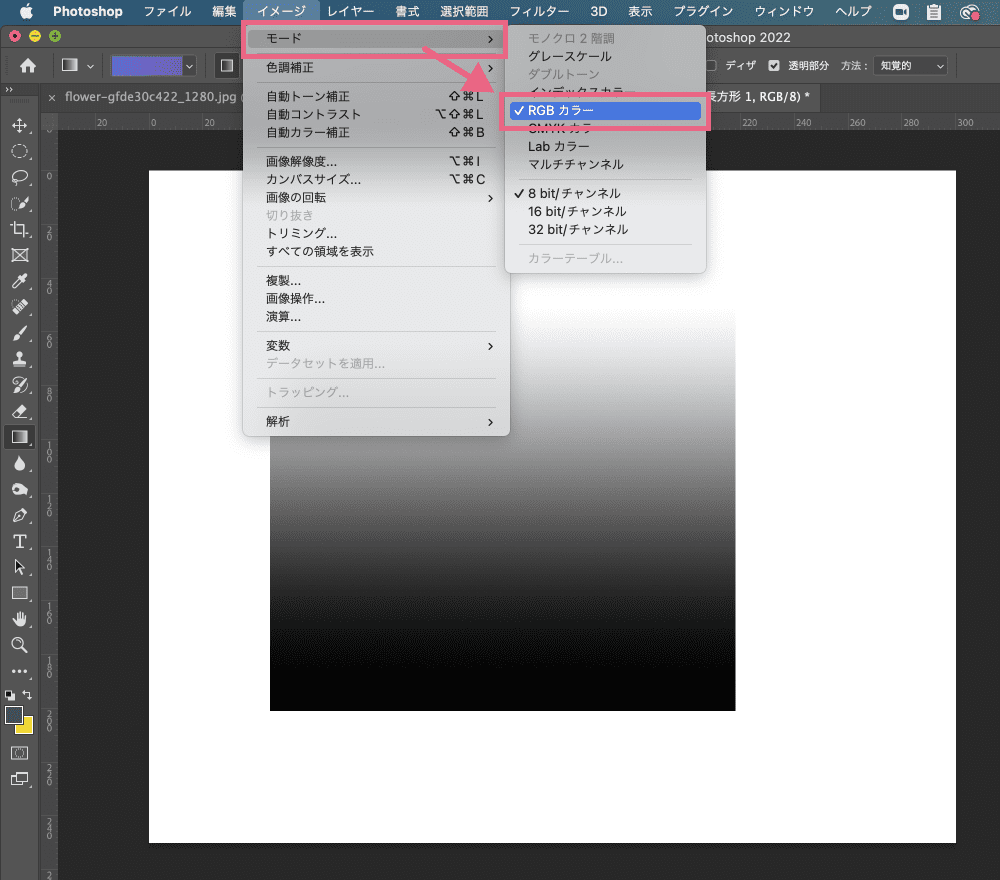
解決するには、メニューバーの「イメージ」>「モード」>「RGBカラー」を選択します。
白と黒以外の色を使うことができるようになり、グラデーションを作ることもも可能になります。
▼図-21:RGBカラーの選択

レイヤーマスクが選択されていない
レイヤーマスクを選択されておらずグラデーションが効かない、または、思ったようにグラデーションがかからないといったこともあります。
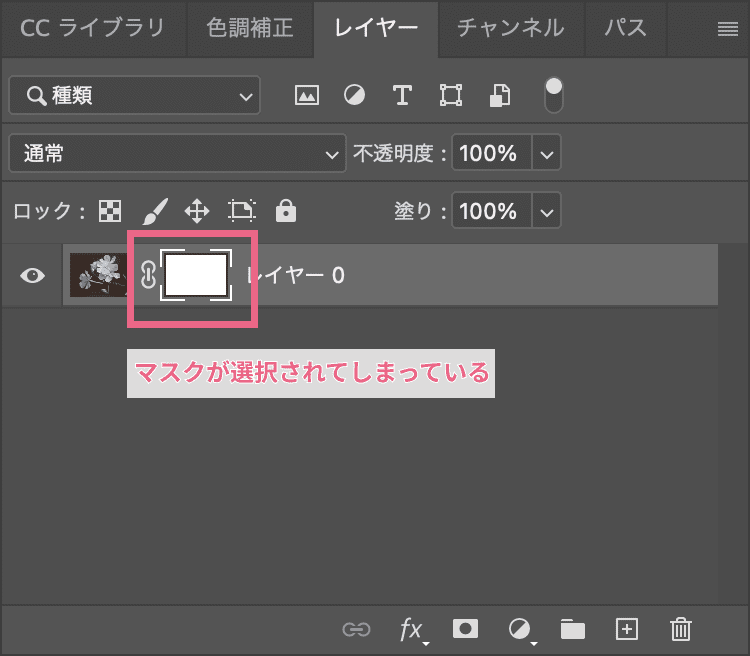
そのような場合は、図-22のようにレイヤーマスクを選択できているかを確認してみましょう。
▼図-22:レイヤーマスクを選択している様子

レイヤーが空になっていない
グラデーションをかけるレイヤーの中に図形や文字が入っているとグラデーションツールを使うことができません。
解決するには、空のレイヤーを追加した上でグラデーションツールを使うようにしましょう。
レイヤーの不透明度・塗りの設定が0%になっている
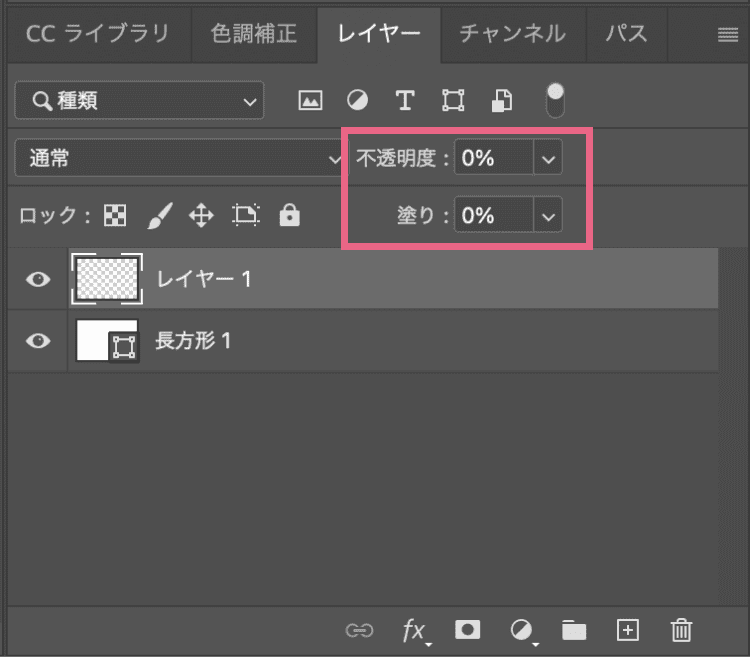
図-23のようにレイヤーの不透明度と塗りが0%だとグラデーションをかけても、確認することができません。
基本的にレイヤーは不透明度・塗りの設定を100%にしておきましょう。
▼図-23:レイヤーの不透明度・塗りの設定が0%の状態

Photoshopグラデーションのやり方 まとめ
いかがだったでしょうか。
本記事ではグラデーションの基本的な使い方や種類、グラデーションファイルの作成方法、そしてグラデーションがかからない時の原因と解決方法まで解説しました。
初学者の方は特に全てを覚えるのは大変かと思います。
まずはグラデーションの作り方と種類を覚え、できないこと出会ったら、また本記事を読み直してみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























