「Web業界に興味がある」
「WebエンジニアとWebデザイナーって具体的に何が違うのだろう?」
「未経験からWeb業界で活躍するには何が必要なのだろう?」
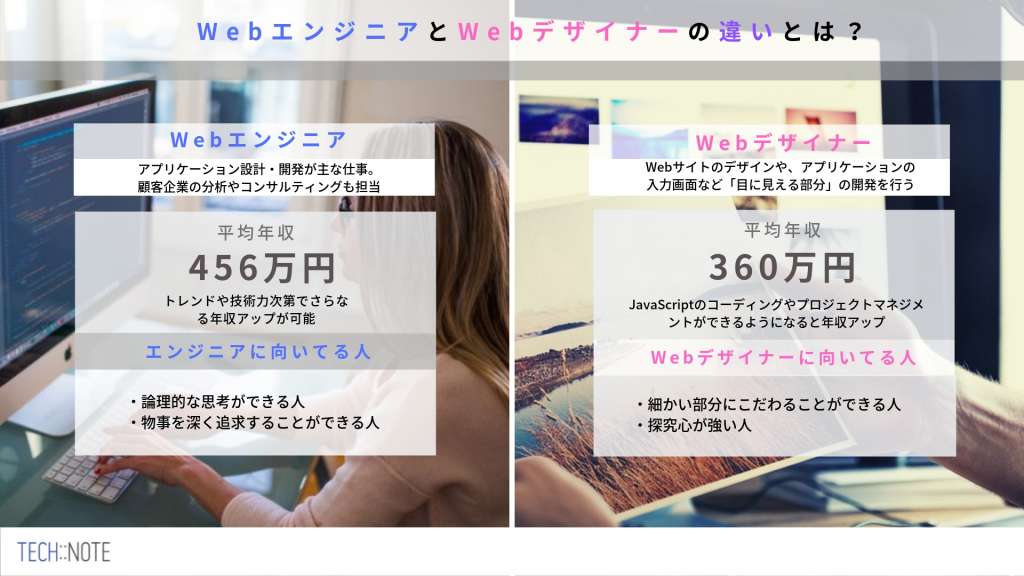
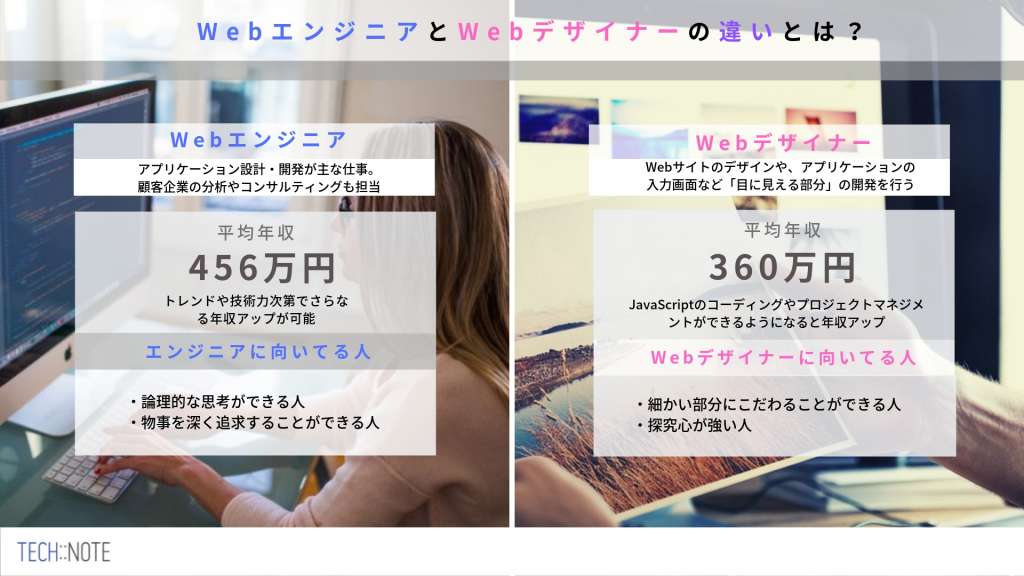
あなたはWebエンジニアとWebデザイナーの違いを、きちんと説明できるでしょうか?
Web業界に興味があるなら、両者の違いは最低限おさえておくべきポイントです。
そこで本記事では、「Webエンジニア」と「Webデザイナー」の違い、WebデザインとWeb制作の違い、未経験から目指すのに必要なスキルなどを紹介します。
※記事内の情報は2024年4月執筆時の内容です。最新情報は公式サイト等でご確認ください。
この記事の目次

Webエンジニアとは

Webエンジニアとはその名の通り、Web上で利用するアプリケーションやサービスを開発するエンジニアのことです。
現在はスマホの普及により、SNSやオンラインショッピングなどの需要が増加中。そのため、Web業界は急速に市場を拡大し進化し続けています。そして、Web業界の開発現場で必要とされるWebエンジニアは、存在感を強めていくでしょう。
以下では、Webエンジニアの仕事内容・Webプログラマーとの違い・向いている人の特徴などを見ていきます。
この記事もオススメ

Webエンジニアの仕事内容
Webエンジニアは、まず顧客の抱える不安や問題などを、コミュニケーションをとりながら抽出。そして、細分化された問題を様々な角度から判断し、解決策を提案。
その後、顧客の要望やサイトの目的を踏まえた上で、ユーザーにとって使いやすいようにサービス設計・開発を行います。
おもにRubyやPHPなどのプログラミング言語などを利用したプログラミングを行い、Webアプリケーションの作成を設計・開発から行います。
このように、Webエンジニアは開発などの技術的な内容だけでなく、顧客企業の業務分析からマーケティングやコンサルティングまでカバーするのです。
基本的には、プロジェクト単位で複数人で役割分担して行うのが一般的。
WebエンジニアとWebプログラマーの違い
| Webエンジニア | Webプログラマー | |
| おもな仕事 | 要件定義、設計、実装(コーディング)、テストなど | 実装(コーディング)、テストなど |
| 必要なスキル | プログラミングスキル、コミュニケーションスキル、マネジメントスキルなど | プログラミングスキルなど |
WebエンジニアとWebプログラマの違いを表にすると、上記の通りです。担当領域は企業ごとに変わるものの、Webエンジニアの範囲は広いことが分かります。
Webエンジニアに向いている人
Webエンジニアに向いている人の特徴を挙げると、以下の3つです。
- 論理的思考ができる人
- 物事を追求することができる人
- コミュニケーション能力が高い人
論理的思考ができる人
Webエンジニアは問題解決をするのが基本となります。なので論理的に問題を考えて、1つ1つ地道に解決していく必要があります。
例えば、コーディングする時は、冗長なコードを避けなるべく簡潔で誰が見ても理解できるコードを書くことが求められます。
そのため、論理的に問題を考え、その解消に向けた地道な努力ができる人が向いています。
逆に、物事の筋道を立てて計画的に行動するのが苦手、数字やデータを見ると拒否反応が出てしまう人などは、向いていないかもしれません。
この記事もオススメ



物事を追求することができる人
Webエンジニアは新しいものを開発するため、スキルを更新し続けることが必要。技術の発展のスピードは早く、1年前の参考書は役に立たないというのが当たり前です。
サービス向上に努力を惜しまない、常に新しいものに挑戦できる姿勢が必要不可欠です。
コミュニケーション能力が高い人
Webエンジニアは技術力だけでなく、コミュニケーション能力も要求されます。
例えば顧客の要望を正確にヒアリングし、問題解決の策を練るのもエンジニアの仕事。顧客と確かな信頼関係を築くには、コミュニケーション力が必要です。
また、チーム開発では役割分担や他のメンバーのサポートも必要になるでしょう。
Webデザイナーとは


Webエンジニアは、Webシステムにおける広範な業務を担当し、実装においてもフロント・サーバーの両方を担当することが多いです。
これに対して、WebデザイナーはおもにWebサイトの画面デザインや、Webアプリの入出力画面といった「ユーザーが目に触れる部分」を作成します。
以下で、Webデザイナーの概要について見ていきましょう。
- Webデザイナーの仕事内容
- Web制作とWebデザインの違い
- Web制作とWeb開発の違い
- Webデザイナーに向いている人
Webデザイナーの仕事内容
Webデザイナーの仕事はチーム作業で行われることが多いです。
細かく分類すると「デザイナー」というデザイン制作を担当する人と、「コーダー」というHTML・CSS・JavaScriptを用いてコーディングする人に分かれます。
しかし、企業によってはデザイナーとコーダーの両方を担当するWebデザイナーもいるので、必ずチームで分担するというわけではありません。
またWebサイトのデザイン制作は、以下のような流れで行います。
- 企画とWebサイトの設計
- サイトの構成を決める
- デザインを行う
- コーディングを行う
この記事もオススメ



企画とWebサイトの設計
まずは、顧客からどのようなサイトを作成したいのかをヒアリングします。その上で、顧客の要望や課題を反映したWebサイトのレイアウト案を作成。
ユーザーにとって使いやすく、意図した通りに動いてくれるデザインを考えながら、基本的な構成やキーとなるビジュアルや全体のイメージを考えます。
その後、上司や顧客と打ち合わせをしてフィードバックをもらいつつ、最終的にレイアウトの完成イメージを詰めていくという形です。
サイトの構成を決める
どのようなサイトを作りたいか決まると、次にワイヤーフレームの作成に入ります。
ワイヤーフレームとは、部屋の間取り図のようなもので、ページ内でどこになにを配置するか、Webサイトのレイアウトを決めること。
ワイヤーフレームはサイトのページ数だけ作る必要があり、サイトのイメージを「見える化」するために行われます。
デザインを行う
先ほどきめたワイヤーフレームをベースに、IllustratorやPhotoshopなどを利用してデザイン制作をしていきます。具体的には画像の加工やロゴやアイコンの作成などをしていきます。
コーディングを行う
デザインをHTML・CSS・Javascriptなどのコードに落とし込み、実際にWebサイトで見れるようにすることをコーディングと言います。
HTMLは文章や画像を表示し、CSSは配置、文字サイズ、色などを指定し、JavaScriptで動きを表現します。
Web制作とWebデザインの違い
Web制作とは、Webサイトの制作に必要な業務全般を指します。
Web制作のおもなフローは、以下の通りです。
- クライアントへのヒアリング
- 市場調査・競合分析
- 要件定義・設計
- デザイン制作
- システム開発
- テスト
Webデザインは、このうち「デザイン設計」に該当する業務を指します。
この記事もオススメ



Web制作とWeb開発の違い
Web制作がWebサイト制作業務を指すのに対し、Web開発はWebアプリケーション・Webシステム・Webソフトウェアの開発業務のことを指します。
Web制作とWeb開発それぞれに携わる職種で違いは、以下の通りです。
- Web制作:Webディレクター、Webデザイナー、コーダーなど
- Web開発:Webエンジニア、Webプログラマーなど
この記事もオススメ



Webデザイナーに向いている人
Webデザイナーに向いている人の特徴を挙げると、以下の3つです。
- 細かい部分にこだわることができる人
- 探究心のある人
- コミュニケーション能力が高い人
この記事もオススメ



細かい部分にこだわることができる人
大きなサイトや複数のページになるほど、膨大かつ緻密な作業が必要。ウェブサイトが表示される端末はPC・スマートフォン・タブレットなどで、ユーザーによって使うブラウザもバラバラです。
そのためウェブサイトのデザインとコードは、どの端末・ブラウザで見ても見やすく、表示の崩れがない状態でなくてはいけません。これを実現するには、地道な開発と検証が不可欠。
よって、Webデザイナーにはかなりの根気が必要とされます。「なんでそこまで気にするの?」と言われたことがあるような方は、Webデザイナーとして向いているかもしれません。
探究心のある人
最新のデザインにキャッチアップし続ける姿勢も重要です。毎月必ずWebデザインの参考書は読んだ方がいいでしょう。
また国内外問わずハイレベルなデザインのウェブサイトに出会ったら、そのサイトがどのように作られているか調べ、自分のデザインにもすぐ取り入れるような努力も重要。
日常生活でよく見る広告やパッケージに興味を持てない人は、不向きかもしれません。
コミュニケーション能力が高い人
サイトの規模が大きくなればなるほど、関わるデザイナーの人数も多くなり、メンバーとの連携の重要性が高まります。
そのため、適切な役割分担とコミュニケーション能力が重要です。
クライアントが作成したいものを聞き出し、目的を理解する。これをチーム全体に共有し、開発スケジュールを適切に管理することが優れたデザインを生み出すのに欠かせません。
この記事もオススメ




WebエンジニアとWebデザイナーの給与


ここでは、WebエンジニアとWebデザイナーの給与面での違いを見ていきます。
Webエンジニアの給与
給料ナビによると、2024年3月確認時点でのWebエンジニアの平均年収は、約496万円。
正社員の給料分布を見ると、296〜374万円のボリュームが多く、これは日本の平均年収を下回っている状況です。しかしIT業界は移り変わりが早いので、トレンドの技術や需要の高まっている知識を身につけることでさらに年収アップが可能でしょう。
Webエンジニアの一般的なキャリアパスは、「プログラマー(PG)→システムエンジニア(SE)→プロジェクトリーダー(PL)→プロジェクトマネージャー(PM)」です。
同じく給料ナビによると、PMの平均年収は約645万円に大幅アップ。Web業界で年収アップやキャリアアップを狙うなら、将来的にマネジメント側になることも視野に入れるとよいでしょう。
この記事もオススメ



Webデザイナーの給与
給料ナビによると、2024年3月確認時点でのWebデザイナーの平均年収は、約338万円。
日本の平均年収よりも低い数値であり、正社員の給料分布では331〜389万円ということで、こちらも平均年収と比較すると低めです。
より高い質のサイトの提案ができたり、各種CMSやJavaScriptなどのプログラミング言語を使いこなせるようになると、クライアントに高く評価され年収も上がります。
サイトの制作プロジェクトの統括責任者であるWebプロデューサーになると、平均年収が約573万円ほどにアップするようです。
この記事もオススメ



Web業界での働き方(企業・フリーランス)


本章では、WebエンジニアとWebデザイナーが活躍するWeb業界での働き方を「企業」と「フリーランス」の観点から見ていきます。
この記事もオススメ



企業で働く
Web業界の最もポピュラーの働き方は企業に勤めること。何気なく勤務していても、会社によってサポートされていることが多くあります。一例としては以下です。
- 休暇日数や収入が安定している
- 教育の環境が整っている
- 頼れる仲間が身近にいる
- 本業に集中できる
やはり多くの方が重視するのは、収入の安定ではないでしょうか。安定した収入は生活、心の安定にもつながります。
また企業では研修などが取り入れられているところも多いです。教育環境が整備されているのは、未経験からIT業界で働く方やスキルアップしたい方には魅力的といえるでしょう。
次に頼れる仲間や上司が近くにいてくれるという点。エンジニアやデザイナーの業務は多くの工程があり、そこには自分の不得意な分野があるかもしれません。そんな時に身近に同僚がいると相談に乗ってくれるはずです。
また営業や確定申告などは会社側が行い、その分自分の仕事に集中できます。
この記事もオススメ



フリーランスで働く
フリーランスはだれもが一度は夢見た働き方ではないでしょうか。
- 作業時間や休暇を、自分の好きなように決めることができる
- お金の使いかたや方針を自分で決めることができる
- 作業場所は自分の自由
- 法律や営業などさまざまな知識を身につけることができる
上記のように、フリーランスにはさまざまな魅力があります。
フリーランスとして働く場合、世界一周しながら仕事をすることも可能です。会社勤めでは、電車通勤や人間関係などさまざまなストレスがあるかもしれません。フリーランスはそのストレスからも解放されます。
しかし、その裏には膨大な努力と作業が必要不可欠。Web業界は移り変わりが激しい業界で、常にスキルアップする必要があります。
会社勤務の場合は他の人に任せていた作業を、全て自分でやらなければなりません。病気になったときに代わりにやってくれる社員もいません。
フリーランスになるには様々な壁があるかもしれません。しかし、その経験は自身の成長に間違いなく繋がるでしょう。
この記事もオススメ



未経験からWebエンジニア・Webデザイナーになるために必要なスキル


「文系出身だけど、Web業界でエンジニアとして働いてみたい」
「エンジニアやデザイナーに転職するには、どんなスキルが必要なのだろう」
成長著しいWeb業界は魅力的ですが、異業種から転職を考えている方はこのようなお悩みもお持ちではないでしょうか。
そこで本章では、未経験からWebエンジニア・Webデザイナーに転職するのに必要なスキル・経験などを紹介します。
- プログラミングスキル
- アプリケーションの開発経験
- コミュニケーションスキル
そのほか個別に必要なスキルは、以下の記事も参考にしてください。
プログラミングスキル
エンジニアにもデザイナーにも必要なスキル、それはプログラミングスキルです。
エンジニアはRuby・PHP・Pythonをはじめとするサーバーサイドのコーディングに加え、HTML・CSS・JavaScriptによるフロントエンドのスキルも必要。
フロントエンド・サーバーサイド・データベース・インフラを担えるフルスタックエンジニアを目指すのであれば、SQLやLinuxもカバーすべきでしょう。
WebデザイナーはIllustratorやPhotoshopなどを用いた画像編集スキルに加え、フロントエンド開発のスキルも身につけると仕事の幅が圧倒的に広がります。
特にJavaScriptは汎用性の高い言語なので、フロント開発を足がかりに将来的にはサーバーサイドにもチャレンジするということも十分可能。
デザインとエンジニアスキルを併せ持つ、貴重な人材になれるかもしれません。
この記事もオススメ



アプリケーションの開発経験
何らかのアプリケーションの開発にチャレンジした経験もとても重要です。
1つ機能を実装するには、その裏で考えておくべきことが山ほどあります。実際にアプリ開発を体験すると、設計から実装までを通じて実践的なスキルを養えます。
とはいえ、アプリ開発は初心者にとっては簡単ではありません。独学でアプリ開発する場合は、まずはストップウォッチのように機能がシンプルなアプリを作るといいでしょう。
もし転職を見据えて、本格的なアプリ開発スキルを身に付けたい場合は、転職保証付きのプログラミングスクールに通うのがベストです。
コミュニケーションスキル
Webエンジニア・Webデザイナーは、決して一人だけで仕事が成立するわけではありません。
プロジェクト単位・チーム単位で進捗や作業状況を常に共有し、クライアントとの打ち合わせに参加することもあるでしょう。
そのため、仕事を円滑に進めるためのコミュニケーションスキルも重要です。
また仕事を進める中で、突発的な仕様変更や障害対応に見舞われることもあるかもしれません。その際には、臨機応変に柔軟に関係各所と連携して問題を解決する能力も問われます。
この記事もオススメ



WebエンジニアとWebデザイナーは似ているようで違う


WebエンジニアとWebデザイナーの違いを説明しました。
成長著しいWeb業界にとって、デザイナーとエンジニアはどちらも花形の仕事です。エンジニアとデザイナー、どちらにも必要なスキルはプログラミングです。
エンジニアやデザイナーへの転職を考えているならば、スクールの無料キャリア相談を活用して、今後身につけるべきスキルセットを明確にした上で学習を始めるのがおすすめ!
弊社が運営する「テックキャンプ」は、エンジニア転職成功率98%(2016年9月1日〜2023年6月30日の累計実績)を誇るプログラミングスクール。
プロのキャリアアドバイザーによる無料キャリア相談を毎日実施中です。もし転職を考えているならば、まずは無料カウンセリングへの参加をご検討ください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。