「Webデザイナーになりたいけど、独学でなれるもの?」
「Webデザイナーになるにはどんなスキルが必要か知りたい」
未経験から独学でWebデザイナーを目指すことは可能ですが、相当な努力は必要ですし、明確なゴールがないと挫折することもあるでしょう。
そこで本記事では、以下のような内容を紹介します。
- 独学でWebデザイナーになれるのか
- Webデザイナーに求められるスキル
- Webデザイナーになるための勉強方法
- Webデザインのスキルを高める方法
Webデザイナーに興味がある方は、ぜひ参考にしてみてください。
Webデザイナーの仕事内容などについては「【3分で分かる】Webデザイナーとは?年収・仕事内容・資格を紹介」で解説しています。
※記事内の価格は2023年10月執筆時の内容です。最新の情報は公式サイト等でご確認ください。
この記事の目次

そもそも「Webデザイナー」とは?

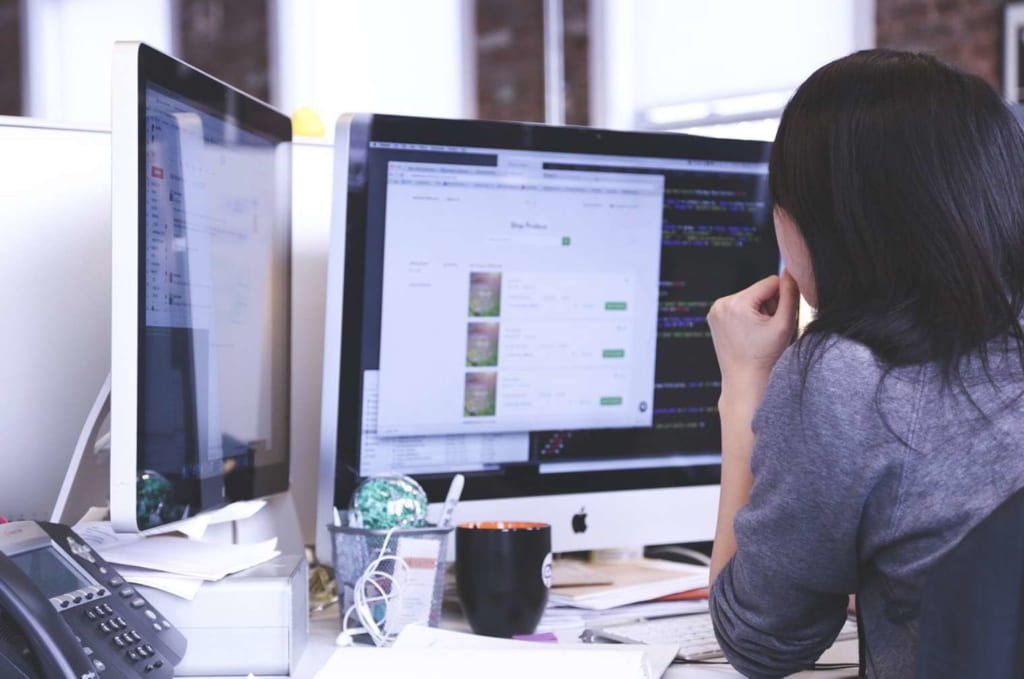
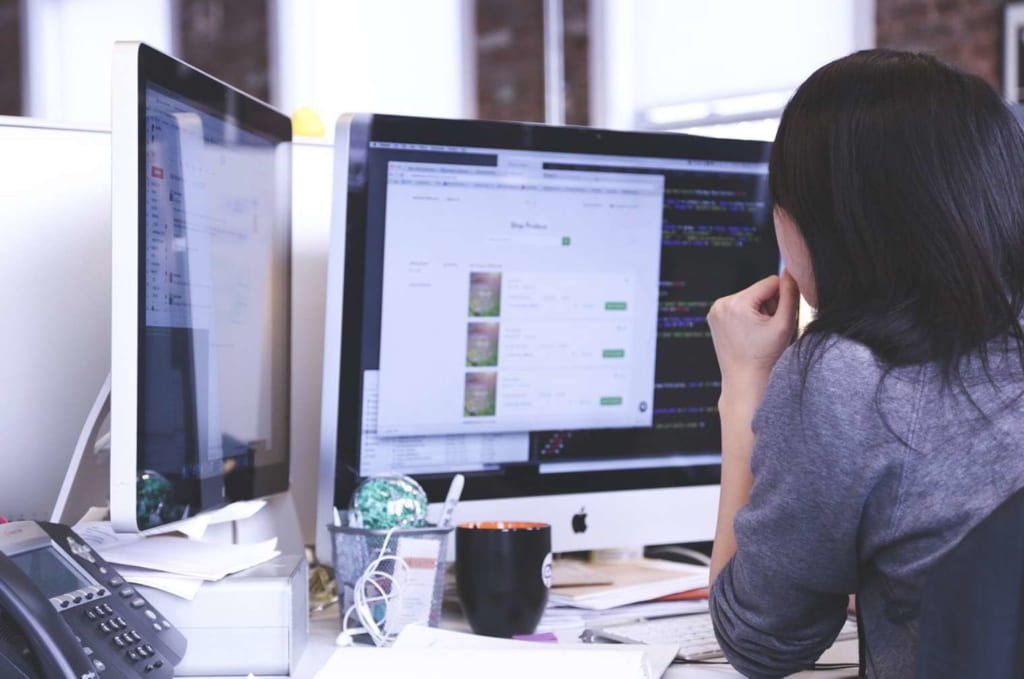
Webデザイナーとは、Webデザインの業務に携わる人のこと。Webデザインの効果でWebサイト全体を見やすく整えたり、商品を魅力的に伝える役割を担います。
Webデザインは、魅力的で使いやすいWebサイトを作成するのになくてはならない存在です。
WebデザイナーはWebページ全体のレイアウトや、ページに使用する写真や画像、動画の作成や加工などを行います。PhotoshopやIllustratorなどのツールを使用するスキルが求められます。
またHTMLやCSSなどのマークアップ言語を使ったり、JavaScriptなどを使ってWebサイトに動きを付けたりする作業を行うケースもあります。
Webデザイナーを含むデザイナーになる方法については、「デザイナーになるには?方法や必要なスキル、キャリアアップについて解説」も参考にしてください。
独学でWebデザイナーになるのは可能か?

独学でもWebデザイナーを目指すことはできます。しかし未経験からWebデザイナーとして就職・活躍するためには相当の努力が必要、と理解しておきましょう。
特に現在Webデザインとは無縁の仕事に就いていて、漠然とWebデザイナーの仕事に興味を持っている段階であれば、
- Webデザイナーの具体的な仕事内容
- Webデザイナーに必要なスキル
をまず理解することから始めなければなりません。
その上で自分が目指したいWebデザイナー像をイメージし、必要なスキルを獲得するための学習をスタートさせましょう。
未経験・新卒でWebデザイナーとして就職するポイントは「未経験・新卒からWebデザイナーに就職するためのポイントを解説」を参考にしてください。
この記事もオススメ


Webデザイナーに必要な6つのスキル


Webデザイナーになるには以下のような6つのスキルが必要といわれています。
- HTML/CSS
- JavaScript,/jQuery
- デザインの基本スキル
- UI/UXデザインのスキル
- デザインツールのスキル
- SEOとアクセス解析
「Webデザイナー」と一口に言っても携わる業務はさまざまで、Webサイト制作に関してはシステムエンジニアやプログラマーと連携して業務を行うこともあります。
なのでデザインツールのスキルだけでなく、プログラミングやUI/UXデザインの知識も求められるのです。
ここからそれぞれのスキルを一つずつ見ていきましょう。
HTML/CSS
HTML/CSSとは、Webページの見た目を作るマークアップ言語です。
HTMLはヘッダーやフッター、見出しなどの情報構造に、CSSは文字の装飾などに用いられます。これらを整えることで、読者が読みやすい、わかりやすいサイトを作ることができます。
例えばこの記事にも見出しがあり、重要な項目は太字になっていたり色が変えられていたりするでしょう。このような見た目はHTML/CSSで構成されています。
HTML/CSSについては、以下の関連記事も参考にしてください。
JavaScript/jQuery
JavaScriptは、さまざまなWebサービスで用いられるプログラミング言語、jQueryはJavaScriptライブラリです。
ライブラリとは汎用性の高いプログラムを再利用できる形にまとめたもの。
JavaScriptライブラリであるjQueryを活用すれば、コーディングの手間が省けたり、管理がしやすくなると言うメリットがあります。
JavaScriptはWebサイトに動きをつけるときに用いられます。
例えば、ポップアップウィンドウを表示させたり、ボタンがクリックされた際にアニメーションを表示させることが可能です。
デザインの基本スキル
デザインには、基本となる4大原則(近接・整列・反復・コントラスト)があります。初心者からWebデザイナーを目指す場合は、このような基本を押さえる必要があります。
この4大原則は後ほど紹介する書籍「ノンデザイナーズ・デザインブック」で学べるので参考にしてください。
また色の配色やレイアウト、フォントデザインなどの知識も必要です。
このような知識は実際に優れたデザインで作られたWebサイトを参考にしたり、Webデザインについてまとめられた記事を参考にするといいでしょう。
この記事もオススメ



UI/UXデザインのスキル
UIとはユーザーインターフェース(User Interface)、UXとはユーザーエクスペリエンス(User Experience)の略です。
インターフェース(Interface)とは「境界面」や「接点」を意味する言葉。
UIはユーザーの目に触れる部分、例えばWebサービスで表示されるデザインやフォント、製品であればその外観のことを指します。
一方でエクスペリエンス(Experience)は「経験」や「体験」を意味する言葉。UXとはユーザーが製品やサービスによって得る体験のことを指します。


UXへ影響を与えるものの中には、前述したようなデザインやフォントと言ったUIの部分も含まれます。なのでUXを高めるためにUIの改善から取り掛かるケースも多いです。
例えば、問い合わせフォームの配置(UI)を変更することによって、ユーザーの導線をスムーズにする(UX)ことができます。
ECサイト制作においては、このようなUI/UXがコンバージョン(商品購入などの最終的な成果)に大きく影響します。
Webデザイナーになるためには、UI/UXデザインのスキルも重要と言えるでしょう。
この記事もオススメ



デザインツールのスキル
Webページのレイアウトや使用する写真や画像の作成にはツールを使います。Web制作現場で使われる代表的なデザインツールには、以下のようなものがあります。
- Sketch
- Adobe XD
- Photoshop
- Illustrator
これからWebデザイナーを目指すのであれば、まずはPhotoShopを使いこなせるようになっておくといいでしょう。それぞれのツールについては後ほど詳しく解説します。
SEOとアクセス解析
いくらわかりやすく魅力的なWebサイトを作っても、ユーザーにアクセスされないと意味がありません。その際に必要となるのがSEOです。
SEOとはサーチエンジン最適化のこと。あるキーワードで検索をかけたときに、検索結果の上位にサイトが表示されるようにすることを指します。
SEOを効果的に行うためには、キーワードで検索したユーザーにとって有益なWebサイトにする必要があります。
この記事もオススメ



WebデザインがSEOに与える影響
WebデザインがSEOに与える影響は以下のような点です。
- 直帰率(一つのページを見ただけでそのサイトから離れた率を出したもの)
- 滞在時間
- ページ表示速度
- モバイルファースト(モバイルで見たときにわかりやすいデザインかどうか)
これらの条件を総合的に見て、検索エンジンは有益なWebページを判定。直帰率や滞在時間などは、アクセス解析ツール(Googleアナリティクスなど)で判定できます。
なので解析ツールの知識も持ち合わせておくと、評価されるWebデザイナーになれるでしょう。
この記事もオススメ



Webサイトを作って学ぶのがおすすめ
SEOとアクセス解析を学ぶには、実際にWebサイトを作り、アナリティクスを導入し、実践で学ぶのが最も効率的です。
そのためにはブログサイトなどを作って、実際に運用してみるのがいいでしょう。
またGoogleアナリティクスの活用方法は、Googleの無料サービスで学ぶこともできます。
Webマーケティングの勉強にもなるので、Webサイト制作に携わるのであれば学習しておいて損はないでしょう。
この記事もオススメ



Webデザイナーの基本「HTML/CSS/JavaScript」を独学で習得する方法


HTML/CSS/JavaScriptのスキルは独学で身につけることも可能です。ここではオンラインサービスと書籍で学ぶ方法を紹介します。
【3選】オンラインサービスを使う
HTML/CSS/JavaScriptが学べるオンラインサービスを3つ紹介します。
- Progate
- ドットインストール
- Codecademy
Progate


出典元:Progate
「Progate」は、無料でプログラミングを学べるサービスです。スマートフォンやタブレットにダウンロードできるアプリもリリースされています。
Progateの「HTML&CSS」コースは初級編・中級編・上級編があります。Web開発コースなどもおすすめです。
スライドで言語の解説を学び、エディット画面で課題に取り組めるでしょう。
プレビューで確認しながら効率よくコーディングできるので、全体像を把握しながら学習を進められるでしょう。
仕様書に沿ってWebページを一から作る道場コース(プラス会員受講可能)などもあり、着実に力をつけたい人にもおすすめです。
有料会員の価格などについては、公式サイトを参照ください。
▶️Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
ドットインストール


出典元:ドットインストール
「ドットインストール」は、1本3分程度の動画でプログラミングを学べるサービスです。
「はじめてのWeb制作」、「はじめてのJavaScript」などの初心者向けレッスンがあり、Web制作の流れを体験するのにおすすめ。
実際に作業している動画を見ながら解説を聞けるので、初心者でもわかりやすいです。
1本3分なので、仕事の昼休み中などに動画で流れを理解しておいて、時間のあるときに動画を見ながら手を動かして学ぶといいでしょう。
プレミアム会員になると中上級者向けレッスンを見ることもできます。プレミアム会員の価格は公式サイト参照ください。
▶️ドットインストール – 3分動画でマスターできるプログラミング学習サービス
この記事もオススメ



Codecademy


出典元:Codecademy
「Codecademy」は無料からプログラミングを学べるサービスです。英語のサービスですが、翻訳機能を使えば問題なく学習を進められるでしょう。
例えばHTMLのコースは9時間、JavaScriptのコースは20時間が学習時間の目安です。
画面の左側に表示される解説に従って、真ん中のエディット画面で指示通りにコードを書き、右側のプレビュー画面で確認できるようになっています。
プロ会員(有料)になるとクイズやプロジェクト形式で学習できます。月額料金59.99ドル、12ヶ月継続プランは月額29.99ドルです。
▶️Learn to Code – for Free | Codecademy
【6選】本で勉強する
HTML/CSS/JavaScriptは書籍でも学習できます。書籍を選ぶ際は最新情報が載っているものを選ぶようにしましょう。
またデザインスキルを独学で身につける上でも、書籍で体系的な知識を学習するのがおすすめ。ここでは、おすすめ本を6冊紹介しましょう。
- スラスラわかるHTML&CSSのきほん
- HTML5/CSS3モダンコーディング
- 確かな力が身につくJavaScript「超」入門
- 作りながら学ぶjQueryデザインの教科書
- ノンデザイナーズ・デザインブック
- なるほどデザイン
スラスラわかるHTML&CSSのきほん
Webサイトを作りながらHTML/CSSを学べる書籍です。
モバイル端末にも対応したサイトを作ることができます。詳しい操作方法が載っているため、初心者でも読み進めながら手を動かせるでしょう。
また、現在主流となっているレスポンシブWebデザインの基本も学べます。
レスポンシブWebデザインとは、パソコンだけでなくタブレットやスマートフォンなどのデバイスでも安定したWebサイトを作るために必要な知識です。
HTML5/CSS3モダンコーディング
実際のWeb制作現場の流れを学べる書籍です。現在主流となっている3つのデザインスタイルを適用したサイトを作りながら学習を進められます。
現場目線で書かれていますので、「これから仕事でWeb制作に関わることになった」と言う場合でも役立つでしょう。
先に紹介した書籍で基礎固めをし、さらにステップアップする際にもおすすめです。
確かな力が身につくJavaScript「超」入門
サンプルを作りながら学べる書籍です。実際に現場で使えるようなサンプルなので、モチベーションを保ちやすいです。
一方で全くの初心者は理解が難しい内容もあります。Progateなどで基礎固めをしたあとにこの書籍で学ぶのがおすすめの手順です。
現在Webデザインに携わっている人でも参考になるので一冊あると重宝するでしょう。
作りながら学ぶjQueryデザインの教科書
実用サンプルを作りながら学習を進められる書籍です。jQueryの基本からレスポンシブWebデザイン、UI/UXの知識までまかなえます。
ありがちなミスについての解説もあるので、挫折を防ぎながら学習を進められるでしょう。
基本から応用までカバーできるので、「現場でjQueryを使っているがイマイチ理解できていない」と言う人にもおすすめです。
ノンデザイナーズ・デザインブック
デザイン未経験の人に向けて書かれた、デザインの基本知識を学べる書籍です。前述したデザインの4つの基本原則(近接・整列・反復・コントラスト)を学習できます。
実例が多数紹介されており、良い例と悪い例を見ながら、基本原則をどのように使えばいいのかがわかる内容になっています。
Amazonの商品ページで中身が一部公開されているので参考にしてください。
なるほどデザイン
楽しみながら学習できるデザインの参考書です。目で見て楽しめる内容なので、デザイン学習の導入としておすすめです。
目的別のデザインを実例とともに学べるようになっています。「右脳と左脳で色を考える」など、デザインのアイディアが得られる書籍でしょう。
Webデザイナーが制作現場で使うおもなデザインツール


Web制作では以下の4つのツールを使うことが多いです。
- Sketch
- Adobe XD
- Adobe Photoshop
- Adobe Illustrator
これらのうちSketchとAdobe XDは人気のUIデザインツール。UIデザインツールとはWebサービスなどのUI制作に特化したものです。
これらが使えるだけでもWeb制作は可能ですが、さらにPhotoshop、Illustratorといった高機能ツールが使いこなせると、より複雑なデザインを制作することができます。
Sketch


出典元:Sketch
「Sketch」はUIデザイン・Webデザインに特化したツールです。99ドル/年(1年間のアップデート保証)で購入できます。
ベクター(画像を数値で記録する)画像を扱うため解像度の変化に強いです。これまでPhotoshopを使ってきた人であれば、Sketchの軽さ・早さに驚く人も多いでしょう。
▶️Sketch · Design, collaborate, prototype and handoff
Adobe XD


出典元:Adobe XD
※Adobe XDは2023年1月に単体プランの販売を終了しました。
「Adobe XD」は、Webサイトなどのワイヤーフレーム制作(サイトの設計図面)に適したツール。ベクター画像を扱うソフトです。
体験版は無料で、単体プランは1,298円(税込)/月で購入できます(2023年10月現在は単体プランでの購入が不可)。
プロトタイプ(開発初期の試作品)機能などが備わっており、チームでデザインをスムーズに共有することが可能。
Sketchが大規模案件に適しているのに対し、Adobe XDは新規案件をスムーズに開発するのに適しています。
Adobe Photoshop


出典元:Adobe Photoshop
「Adobe Photoshop」は、ラスター(ドットの集合で表現している)画像を取り扱うソフト。
単体プランは2,728 円(税込・年間プラン・月額払い)、フォトプランは1,078円(税込・年間プラン・月額払い)で購入できます。
Photoshopは、写真などのドットの集合体でできた画像の加工に適したツールです。画像全体の色味の調整したり、フィルターやぼかしを加えたりできます。
▶️【公式】Adobe Photoshop 画像・写真編集ソフト、AI画像生成も
関連記事:
Adobe Illustrator


「Adobe Illustrator」は、ベクター画像を取り扱うソフトです。単体プランであれば、2,728円(税込・年間プラン・月額払い)で購入できます。
アイコンやロゴ制作、レイアウトに適したツールです。クライアントに提示するWebサイトのデザイン案を作ったり、平面的なインフォグラフィックを作ったりできます。
▶️【公式】Adobe Illustrator グラフィックデザインの定番ソフト
まずはSketchから触れてみよう
「Webデザイナーに興味がある」あるいは「まず趣味でWebデザインに触れてみたい」段階では、Sketchをおすすめします。
なぜなら、Sketchは動きが軽く初心者でも扱いやすいツールだからです。
Sketchを通してWebデザインのスキルを積んでみて、そこから本格的にWebデザイナーを目指す場合は、Photoshopを使いこなせるようにしておきましょう。
さらにPhotoshopに加えてIllustratorも活用できると、あらゆるシーンのWebデザインに対応できるようになります。
デザインツールは書籍で学ぶのがおすすめ
デザインツールの使い方を学ぶ際は、書籍で体系的に知識をつけて、わからない部分はその都度検索するのがおすすめです。
書籍で学ぶ場合は、以下のポイントを押さえて選ぶといいでしょう。
- 基礎から応用まで体系的に学べる
- ツールに触れながら学べる
- つまずきがちなポイントの解説がある
- 現場で使える実践力が養える
例えば基本的な操作だけでなく、実際にサンプルサイトを制作しながらステップバイステップで学べるものがおすすめです。
サンプルファイルをダウンロードできる書籍ですと、初心者でも学習を進めやすいでしょう。
書籍でも補完できないことが出てきたら、インターネットで検索して情報を集めましょう。後ほどWebデザイン学習で参考になるサイトを紹介しますので、アクセスしてみてください。
Webデザインのスキルをさらに高める方法


Webサービスや書籍で体系的なスキルを学んだ後は、現場で使える実践的スキルや、できるWebデザイナーとして必要なスキルを高めるのが重要でしょう。
ここでは、Webデザインのスキルをさらに高める4つの方法を紹介。
- 自分でデザインを考えてレビューをもらう
- Webデザインのブログを定期購読する
- 気になるデザインを見つけたらストックする
- 効率的に高めるなら独学よりもスクールがおすすめ
自分でデザインを考えてレビューをもらう
デザインを模写するだけではなく、ユーザーの状態・課題に対してデザインをしていくという流れで学ぶと、実践的なスキルが身につきやすいです。
そこでおすすめなのが「Cocoda」というサービス。こちらではサービス上にアップされている架空の案件に取り組めます。
例えば
- カフェの空席情報がわかるアプリ制作案件
- アカウント管理アプリ制作案件
- モバイル名刺交換アプリ制作案件
などのお題からチャレンジできます。
各案件には依頼主や依頼内容などが設定されています。類似サービスも提示されているので、完成形をイメージしながら取り組めるでしょう。
お題の取り組み方や制作の目安時間も設定されています。


綺麗なデザインや好みのデザインになんとなく仕上げるのではなく、どのような目的でこのデザインにするのか、という設計スキルが身につきます。
また制作の意図を言語化してデザインと一緒に提出することで、自動的にポートフォリオを作成できるようになっています。
推奨デザインや他のユーザーのデザインとの比較もできるので、自身のデザインを客観的に評価する機会にもなるでしょう。
▶️Cocoda
Webデザインのブログを定期購読する
さまざまなWebデザイン情報に触れることも、デザインスキルを上げるためには大切です。そこでおすすめなのが、Webデザインのブログを定期購読することです。
現役デザイナーが更新しているブログでは、すぐに現場で活用できるノウハウやツールが紹介されています。以下で4つ紹介するので参考にしてください。
- Webクリエイターボックス
- コリス(coliss)
- ferret
- デザインが優れたブログも参考にする
この記事もオススメ



Webクリエイターボックス
「Webクリエイターボックス」は、海外勤務経験を持つWebデザイナーが更新するブログです。コーディングやデザイン、便利ツールなどが紹介されています。
Webデザインに関するものですと、先ほど紹介したAdobe XDの作業手順や、手軽にロゴ制作ができるサービスの紹介記事などがアップされています。
海外のトレンド情報も発信されているため、Webデザイナーとしてレベルアップしたい人はチェックすべきブログでしょう。
コリス(coliss)
「コリス(coliss)」はフリーのWebデザイナーが更新するブログです。Web制作現場で役立つツールやサービス、CSS実装テクニックなどの情報が発信されています。
例えばCSSコーディングやUI/UXデザインのトレンドや、フォント管理に便利なアプリなどが紹介されています。
▶️コリス
ferret
「ferret」はWebマーケティング会社が運営しているメディアです。Webデザインに関する記事が多数発信されています。
SEOなどのWebマーケティングに関する知識も学べるのが魅力です。Web制作全般の情報を収集するのにおすすめのサイトでしょう。
デザインが優れたブログを参考にする
ここまではWebデザインの知識を発信するブログを紹介してきましたが、デザインが優れたブログやサイトを参考にするのもおすすめです。
国内外問わずチェックしておくと、海外のトレンドもキャッチできるでしょう。特に気になるデザインがあればストックしておくのがおすすめです。
以下、参考のまとめサイトのリンクを紹介するので、参考にしてみてください。
▶️SANKOU! | Webデザインギャラリー・参考サイト集
気になるデザインを見つけたらストックする
前述したようなブログやサイトの中で気になるデザインを見つけたら、参考のためにストックしておきましょう。
「いいな」「素敵」「面白い」と思うようなデザインを見つけたら、Evernoteなどのメモアプリなどに保存するのがおすすめ。
それだけでなく、その時デザインのどこが魅力的なのかざっくり分けておくために、タグ付けもできればしておきましょう。
例えば「ダークカラー」「おしゃれ」「可愛い」「かっこいい」など。タグ付けしておくとデザインを検索しやすくなります。
効率的に高めるなら独学よりもスクールがおすすめ
ここまでは独学でWebデザイナーを目指す人に向けて、学習サービスや書籍をメインに紹介してきました。しかし初心者が独学でWebデザインを学ぶのはハードルが高いです。
中にはつまずき、挫折する人も多いでしょう。特に仕事をしながら勉強する場合、相当な志がないと継続が難しいです。
そこでおすすめなのが、ITスクールでWebデザインを学ぶ方法です。
自宅でも学べる教材があるスクールなら、平日は自宅で、週末はスクールで、と効率的に学習を進められるでしょう。
Webデザインが学べるスクールについては、「おすすめWebデザインスクール21選とスクールが独学より優れている理由」を参考にしてください。
独学でフリーランスのWebデザイナーになるには


晴れてWebデザイナーとして仕事ができるようになったとしても、稼げなければモチベーションは保てません。
特に、フリーランスで稼げるWebデザイナーになるには、「この人に依頼したい」「こういうデザインならこの人」と指名を得られるようなスキルが必要です。
このような売れっ子Webデザイナーになるためには、以下のようなポイントを意識しましょう。
- 常にトレンド情報をキャッチアップする
- コンバージョンにつながるデザインを理解する
- 制作意図を正しく理解して提案する
- チーム全体の動きを理解してデザインを提案する
- プラスアルファのスキルを持つ
コンバージョンとは、Webサイトにおける最終的な成果のこと。例えばECサイトであれば商品が売れることなどを指します。
プラスアルファのスキルとは、例えばイラスト制作に長けている、Webマーケティングの知識を備えている、プログラミングができるなど。
このようなスキルも持ち合わせていると、Web制作の全体像を把握しやすくなります。
特徴的なスキルを身につけて実績を積んでいけば、フリーランスWebデザイナーとして独立することも可能です。
この記事もオススメ



まとめ:独学でWebデザイナーになるのは簡単ではないが目指す価値あり
独学でWebデザイナーなれるのかどうか、求められるスキル、勉強方法、Webデザインのスキルを高める方法などを紹介しました。
これまで紹介してきた通り、独学でWebデザイナーになるのは簡単ではありません。
しかし、インターネットがこれほど普及した現在、Webデザイナーの需要は高いことも考えると、目指す価値のある職種だといえるでしょう。
とはいっても、独学で挫折してしまう人が多い側面も。確実にWebデザイナーを目指すなら、Webデザインを学べるスクールに通うのが確実だといえます。
本気でWebデザイナーを目指す方は、ぜひ参考にしてみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。












](https://m.media-amazon.com/images/I/51OV7VCefgL._SL500_.jpg)