「コーディングを勉強したいけど、何から始めたらいい?」
「挫折しないで確実にコーディングが身につく方法を知りたい」
「将来を考えて実践的なコーディングスキルを習得したい」
コーディングの勉強に関して、上記のような悩みを抱える方は多いでしょう。そこで本記事では、短い期間で確実にコーディングが身につく勉強法を紹介します。
コーディングの勉強に役立つサービスや注意点なども紹介するので、プログラミング初心者の方はぜひ参考にしてみてください。
※本記事は、2024年3月記事公開時点での情報です。最新情報等は公式サイトにてご確認ください。
この記事の目次

そもそもコーディングとは
コーディングとは、プログラミング言語をソースコードとして記述すること。
ソースコードはプログラミング言語で記述された文字列のことで、どんなウェブサイトであってもソースコードを元にして作られています。
ブラウザでウェブページを開いて「ページのソースを表示」をクリックするとソースコードが表示されます。それらはプログラマーがコーディングしたものです。
ウェブサイトの開発では、仕様書やレイアウトに沿ってHTML/CSSなどを用いてWebページを作り上げていくことをコーディングと呼びます。
Web制作におけるコーディングでは、HTML/CSS/JavaScriptの知識が最低限必要。近年はWebデザイナーにもコーディングのスキルが求められています。そのほか、Webアプリ開発で扱うRubyやPythonといった言語も必要です。
「コーディングとは何か」については「コーディングとは何かを分かりやすく解説 学習方法やスキルアップのコツも解説」も参考にしてみてください。
コーディングとプログラミングとの違い
「コーディング」と「プログラミング」は同じ意味のようで少し違います。
具体的なプログラミングとの違いとしては、プログラミングは制作物の設計からコーディング、動作確認などの一連の作業を総合して「プログラミング」と呼びます。
一方、コーディングは仕様書に従ってソースコードを記述していくことのみを意味して用いられることが多いです。
この記事もオススメ



HTMLとは


「HTML」はハイパーテキスト・マークアップランゲージの略で、マークアップ言語の1つ。マークアップ言語とは、視覚表現や文章構造を記述するための言語のことです。
ウェブページは文章・画像・動画などで構成されます。そして各コンテンツの配置や文章のタイトルや見出しなどを記述するのがHTMLです。
例えば「段落は<p>、見出しは<h2>、画像は<img>」といったように、タグと呼ばれるものを使ってサイトの構造を決めていきます。
HTMLはインターネットの創成期に登場し、何度も改訂されてきた後、現在はHTML5が主流となりました。
HTML5では、動画や音声を扱うタグが使える、さまざまなAPIの追加などにより、モダンなWebアプリケーションを構築できます。
この記事もオススメ



この記事もオススメ



CSSとは


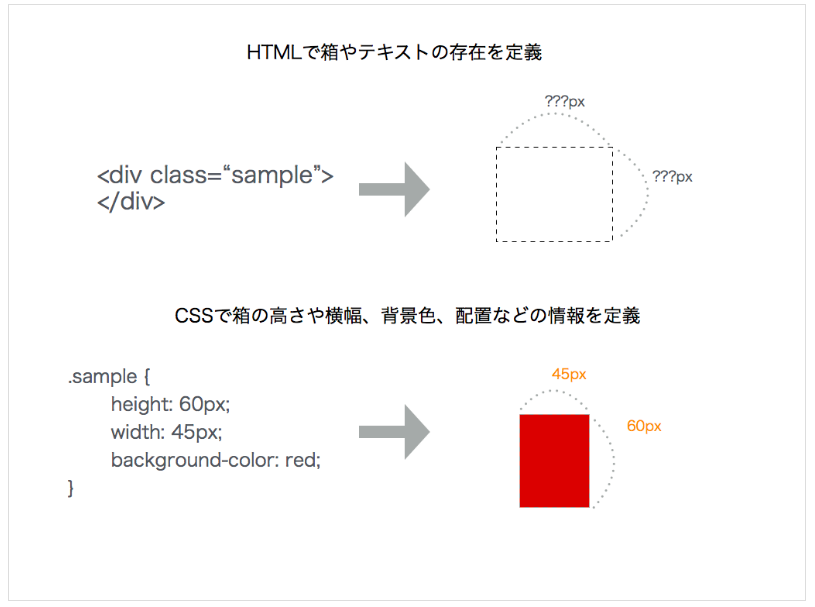
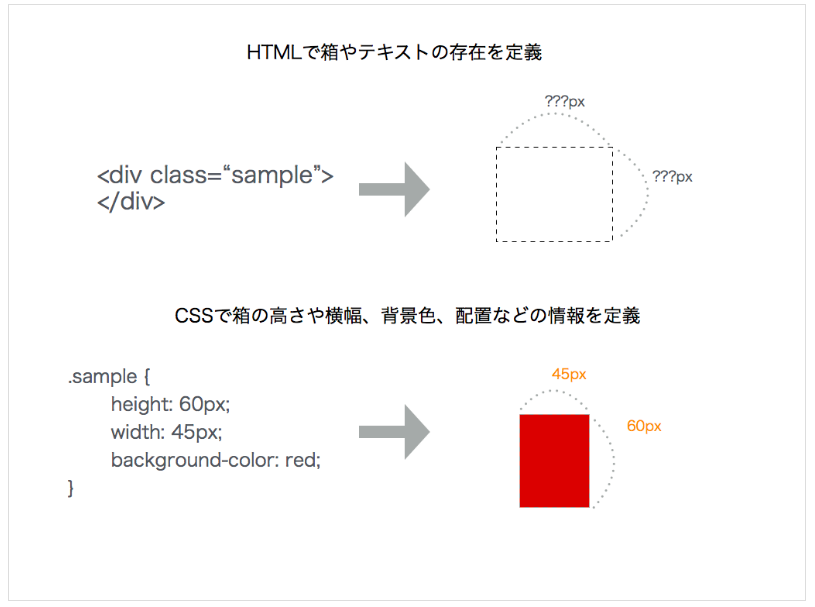
出典元:TECH::MASTER(テックキャンプ プログラミング教養カリキュラム)
「CSS」はHTMLと一緒に使用されるもので、ウェブページのスタイルを指定するための言語。おもに文字の大きさや色を変えたり、レイアウト調整に使います。
HTMLでこの文章を最初に配置し、あの画像を最後に配置するといったサイトの構造を決めた後、CSSで文章の色を赤にして、画像を大きくするといった具合です。
CSSでは「セレクタ」「プロパティ」「値」という3つの要素を使って、「どの要素に、何を、どのように」修飾するのか決めていきます。
セレクタは「どの要素に」に該当し、<h1>や<p>といったHTMLのタグを指定。プロパティは「何を」に該当し、色・背景・サイズ・高さ・幅などを選択。
値は「どのように」に該当し、数値を指定して色や大きさを変化させます。
CSSの記述は、HTMLとは別にCSSファイルを用意して、HTMLからファイルを読み込むように設定するのが基本です。
CSSも改良が重ねられており、現在はCSS3が標準として使用されています。
この記事もオススメ



JavaScriptとは


「JavaScript」は、フロントエンド(ユーザーから見たサイト)の動的表現の設定を行う言語。
サイト上でボタンを押したりマウスカーソルを合わせたらイラストが出現する、といった動作の設定が可能です。これにより、サイトの見栄えがより一層よくなります。
またブラウザ上でアニメーションを動作させたり、画面をスクロールしたり、検索結果をリアルタイムに表示するといった機能もJavaScriptで実現されています。
Google Map、Facebook、X(Twitter)といった有名なサイトでもJavascriptを採用。
スタックオーバーフローの2016年の調査によると、フロントエンドのエンジニアは90.5%、バックエンドのエンジニアでも54.5%がJavaScriptを使用していると回答しました。
その需要の高さに加えて、ブラウザとエディタを用意すれば手軽にコーディングし、実行できるという利便性の高さも魅力です。
Rubyとは
「Ruby」は、Webアプリケーション(サーバーサイド)の開発に適した言語です。
日本発のプログラミング言語で、記述したプログラムを実行時に1行ずつ読み込むインタプリタと呼ばれる機能を搭載しています。コンパイル作業が不要で時間がかからず、コードの記述量が短いため、初心者向きの言語としても知られています。
書かれたコードはシンプルで読みやすいため、保守やバグチェックがしやすい点もメリットといえるでしょう。
Rubyはサーバーサイドの処理に長けています。ユーザー側から情報が送信されるサービスの制作に適しており、さらに独自のフレームワークであるRuby on Railsを使えば、SNSの開発も行えます。
オンライン動画配信サービス「Hulu」やレシピ検索サイト「クックパッド」といったサービスに活用されており、学びやすさと実際の活用場所の豊富さが魅力です。
Pythonとは
「Python」は、オープンソースのプログラミング言語として1991年に開発されました。
Ruby同様インタプリタ言語であり、コンピューター側がプログラムをすぐに読み込んで実行できるため、コンパイル作業が不要です。
シンプルな構文は人工知能の開発と相性が良く、インターネット上にあるビッグデータの活用にも役立てられています。
オープンソース言語ならではのメリットであるソースコードの拡張や再配布も積極的に行われ、現在も多くの開発者がPythonの編集にかかわっています。
実用例として、動画サイト「YouTube」やオンラインショッピングサイト「Amazon」の顧客へのレコメンドシステムに使われており、マイクロコントローラーである「Raspberry Pi」のOSにもインストールされています。
30年以上の歴史をもつ言語ですが、データ解析とデータの活用に強みをもつため、現在も高く評価されています。
この記事もオススメ



AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

コーディングが身につく勉強方法7選
コーディングが身につく勉強をまとめると、以下の5つの方法がおすすめです。
- プログラミングスクールに通う
- 書籍を使って勉強する
- コードを模写してみる
- サイトを目コピしてみる
- 実際にサイト・アプリを作ってみる
- 知識やスキルのある人に教えてもらう
- 学習サービスを活用する
この記事もオススメ



プログラミングスクールに通う
初めてプログラミングに触れる、知識はあるが実践経験がないといった場合には、プログラミングスクールがおすすめです。
スクールはお子さんや学生を対象としているところから、社会人向けやほぼすべての年齢を対象とするところまで、さまざまなタイプが揃っています。
スクールには専門的な知識と経験をもつ講師が在籍し、基礎的な部分の説明から実践的な授業までを担当します。独学で行き詰まってしまい挫折する可能性がある方でも、スクールはその場で疑問を解消できます。
講師が現役のエンジニアである場合は、独立や就職に関する相談ができる場合もあります。また、スクールによっては求人の紹介や斡旋、就職に関する相談やサポートが受けられます。
この記事もオススメ



書籍を使って勉強する


プログラミング・コーディングに関する書籍は、言語ごとに多数出版されています。書籍を用意すれば無料サービスを使用しなくても独学で身につけることが可能です。
書籍は習得レベルに合わせて、大まかに初級者向け・中級者向け・上級者向けに分類。自分のレベルに合わせた書籍を購入しましょう。
この記事もオススメ



コードを模写してみる


実際に手を動かし、練習と経験を重ねることでコーディングスキルが身につきます。まずはすでに存在するサンプルコードを模写してみましょう。
無料サービスの内容を利用するのもいいですし、書籍の内容を模写してみるのもアリ。コーディングを身につけるには何よりたくさんのコードを書くことが必要です。
自分が気に入ったウェブページのソースコードを表示して、内容がわからなくてもとにかく真似してみることで理解を深めることができます。
1ページ全体を模写するのは大変なので、気になる部分のみを模写するのがおすすめ。
ブラウザのGoogle Chromeには開発者用のデベロッパーツールが用意されており、HTMLやCSSがどのように使われているのか確認することができます。
デベロッパーツールはWindowsの場合「F12」を押すと表示されます。
または、サイト作成用にコピペで使えるHTML/CSSを紹介しているサイトも多いので、これらを真似して法則性やルールを学んでいきましょう。
この記事もオススメ



サイトを目コピしてみる


コードの模写に慣れたら、次は目コピでサイトを作ってみましょう。
目コピとは見たページのHTML/CSSを確認せずに、同じものを作ってみることです。
今見ているウェブサイトのHTML、CSSはどのように設計されているのか。自分の頭で考えてみるのは、非常に良い訓練になります。
実際にサイト・アプリを作ってみる


コーディングの最終目標は、自分の手で1からサイトやアプリを作ること。その目標となるものを構築しながらコーディングを身につけていくという方法もあります。
どれだけ練習を重ねて知識を身につけても、成果物がなければ意味がありません。目標をしっかり見定めて、その目標を達成するために学習することが大切。
実際にサイトやアプリを作るという実戦で身につくことは非常に多いです。
うまく動作するか確認しながら進めることで、テキストだけでは学べない、イレギュラーなケースにも対応できるようになるでしょう。
この記事もオススメ



知識やスキルのある人に教えてもらう


プログラミングに興味があるけれど一人で学ぶのはやや不安、という方は、コーディングの知識をもつ人から教えてもらうこともできます。
独学で習得しようとすると、どうしても理解に時間がかかることがあります。行き詰まってしまい何時間も立ち止まり、諦めや挫折といったネガティブな状況に陥る可能性もあります。
インターネットで答えを探すときも、膨大な量の情報から自身が悩んでいる部分の解決策を探すのは大変な作業です。
知識をもつ人が身近にいれば、その人に理解のためのコツや習得のポイントを教えてもらえます。直接コードを見せてレクチャーしてもらえる可能性もあります。
しかし、プログラミングは第三者ではなく自身で身につけていくものです。深く考えずに答えを聞いてしまうと解決できたと安心し、自分のスキルにつながりにくい点がデメリットです。
不安な方はプロの講師からレクチャーを受けるか、添削を受けながら理解を深めていくような方法をおすすめします。
学習サービスを活用する
プログラミングは書籍やスクール以外でも学べます。独学ツールとしてポピュラーな学習サイト・学習サービスは、動画を見てから問題を解いて知識を深めていくものや、ウェビナー参加型の勉強会もあります。
環境構築を行わずにコーディングを学べるサービスもあり、料金体系はサイトやサービスによって異なります。月額制でコンテンツを利用するもの、1回きりの買い切りタイプ、完全無料のサービスもあり、自分の学習スタイルに合わせられる点が特徴です。
オンライン学習サービスはスライドや動画コンテンツを活かしたものが多く、後から振り返り学習ができます。はじめにインプットをしてから、アウトプットとして実践的なコーディングで理解を深められるので、独学のスタイルが合っている方におすすめです。
この記事もオススメ




【初心者向け】コーディングの勉強に役立つWebサービス7選
本章では、コーディングの勉強に役立つ7つの学習サービスを紹介します。
- Progate
- ドットインストール
- Schoo
- CODEPREP
- Udemy
- SoloLearn
- Programming Hub
Progate


出典元:Progate
「Progate」はコーディングが全くわからないという人でも、丁寧な解説で学ぶことができるサイト。操作も簡単でHTML/CSSを基礎から、ゲーム感覚で学習可能です。
最初に学習のポイントをスライドで学習し、見本を見ながら実際にコードを記述。手を動かしながら学ぶので、しっかりと技術を身につけることができます。
間違えた際にも、正解と比較しながら修正可能。本サービスは環境構築不要で、ブラウザだけでコーディング経験を積めます。
無料でできる学習範囲は限られているものの、ウェブ上で簡単にプログラミングが学べるサイトとして非常に人気です。
▶️Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
ドットインストール


出典元:ドットインストール
プログラミングの勉強ができるサイトとして有名な「ドットインストール」では、HTML/CSSはもちろん、Ruby/PHP/WordPressの構築の仕方まで学習できます。
約500のレッスンと約8,000本の動画が用意されており、ジャンルの多様さや網羅性において群を抜いています。
動画で学習できるので、文章で読むよりも学びやすいという人も。1つの動画は約3分でまとめられているので、退屈したり苦痛になったりすることも少ないでしょう。
解説が丁寧でわかりやすく、初心者にもやさしい内容。学習内容も細かく分けられているので、復習の際にも振り返りやすいという特徴があります。
より高度な動画を見るにはプレミアム会員になりましょう。ただし会員にならなくても豊富な量の動画を視聴可能です。
▶️ドットインストール – 3分動画でマスターできるプログラミング学習サービス
この記事もオススメ



Schoo


出典元:Schoo
「Schoo」はプログラミングの学習からWebサービス立ち上げ、あるいは起業に役立つ動画を多数そろえている学習サイトです。
教育に力を入れており、プログラミング・コーディング・Webデザインはもちろんのこと、英語・マーケティング・人見知りの治し方といった教材も。
授業は生放送で、各業界の著名人の方々を招いたリアルタイムレッスンも魅力です。
Schooの特徴は参加型生放送で、先生や受講生とのコミュニケーションを通して学習を深めることができます。PCやスマホがあれば簡単に受講でき、見逃した授業は録画授業として視聴可能。
▶️Schoo(スクー) – 社会人向けオンライン学習コミュニティ – Schoo(スクー)
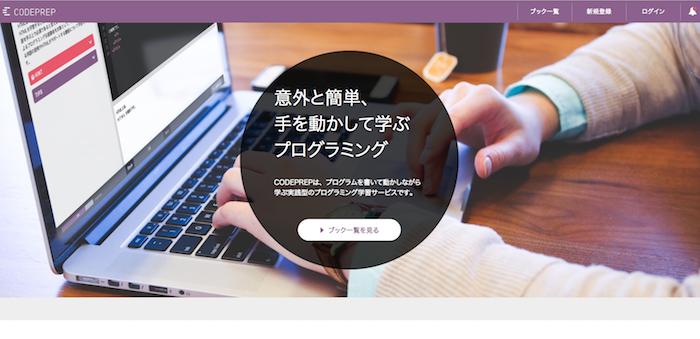
CODEPREP


出典元:CODEPREP
「CODEPREP」もProgateと同様に、実際にコードを書きながら学習を進めるサイトです。HTML/CSSとは何かといった基礎から実践的なことまで学べます。
学習内容は小冊子のようなブックという単位に分かれており、興味のある単元や自分の弱点である単元から始められるのが特徴。
基礎からWebデザインまで幅広い分野を学習でき、最終的にプログラミングを使った簡単なゲームを作成することを学ぶことができます。
CODEPREPは既にサービスを終了しています。しかし多くのユーザーから存続を願う声が上がり、無期限延長で無料公開中です。
▶️CODEPREP | プログラムを書いて動かしながら学ぶ実践型のプログラミング学習サービス
Udemy
「Udemy」はプログラミング学習・ビジネススキル・心理学や英会話などの教育・教養といった豊富なカテゴリーの講座を公開しているWebサービスです。
オンラインの学習プラットフォームとして、社会人を対象とした講座を開講。日本語版以外にも英語やドイツ語、中国語など主要な言語のコンテンツが揃っています。
21万件を超える豊富な講座は初心者からエキスパートまでに対応し、動画コンテンツは買い切り型も用意されています。現役のエンジニアはもちろん、指導経験豊富な専門家による解説が参照できます。
SoloLearn
「SoloLearn」は英語で受けられる無料のプログラミング学習サイトです。独学で進めていきたい人に合わせて、解説を読んでから演習問題を解いていく形式が採用されています。
コードを入力して結果を確認しながら進められるので、考えながら着実に知識を深めることができます。Web版のほかにスマートフォンアプリも用意されており、パソコンやタブレットがない環境でも学習可能です。
入門コースとしてCやPython、HTMLなど11の講座を用意。さらに中級コースや学習者との対話が可能なコミュニティスペースも利用できます。
Programming Hub
「Programming Hub」はJavaScriptやC、C#など種類豊富なプログラミング言語を扱う学習サービスです。
「実践的かつ簡単な方法でテクノロジー学習を支援したい」との想いのもと、Google社のプログラマーと共同で開発されたサービスで、テキストを読んでから問題を解くためにコードを入力していく仕組みです。
SoloLearnと同様に英語のサービスのため、英語の作業環境に慣れたい方におすすめです。2024年現在、100以上の言語と5,000以上のプログラムに対応し、150のコースが受講できます。
この記事もオススメ



初心者がコーディングの勉強で意識すべきこと


- まず目標をもつ
- 複数の勉強法を併用する
- 細かいミスを見逃さない
- エラーが発生したらすぐに調べる
- 確認を怠らない
- コーディングの時間を測る
- インプットとアウトプットを繰り返す
まず目標をもつ
プログラミング学習は、何らかの目標やゴールを定めることが大切です。なぜなら、プログラミングは手段に過ぎず、達成したい目標によっても取るべき手段が変わるからです。
目指したい目標や将来の姿、つくりたいもの(アプリケーションやWebサービスなど)を先に決めてしまい、そこに向かって段階的に学習と経験を積み重ねる必要があります。
複数の勉強法を併用する
勉強法は、テキスト・Webサイト・スクール・コミュニティなどいくつかの方法を併用することをおすすめします。それぞれに一長一短があり、目標や制約によってはひとつの勉強法でまかないきれないからです。
テキストでインプットしてからWebサービスの練習問題でアウトプットをする、独学で知識を深めながらスクールで応用や実践を定着させるといった、自分だけの併用方法を見つけてみてください。
細かいミスを見逃さない
プログラミングでは、1か所のミスで全体のコードが乱れてバグが発生します。
そのため、細かい部分にまで注意を払い、ミスを見逃さないようにしましょう。ミスの発見が早いほど、事態の収拾も早くなります。
特にチームで作業をしている場合は、自分のミスが他のメンバーの工数を増やすことにもつながるので、気をつけて作業すべきです。
また、スクリーンショットなどで記録を残すと、同じようなミスを防止できます。
エラーが発生したらすぐに調べる
エラーが発生した時、その原因がわからない時はすぐに検索するようにします。Qiitaなどに解決策が載っていることもあるのでチェックしましょう。
解答を見つけるために利用するだけでなく、自ら情報を発することで他のエンジニアとの交流を作ることもできます。
問題が生じることは往々にしてあるため、分からないことはすぐに自分で調べて問題を解決する能力がエンジニアやプログラマには必要とされます。
この記事もオススメ



確認を怠らない
コーディングの仕事はソースコードを記述する段階のことを指します。しかし、ソースコードが正しく動作するのかテストすることもコーダー本人が行うことが多いです。
HTML/CSSを使ってサイトのデザインを完成させた後、意図した通りにコードが反映されるかテストを行います。
その際に気をつけなければいけないのが、エラーがないかどうかはもちろん、ブラウザやOSが違うとデザインも異なってしまう可能性があることです。
例えば、ブラウザやOSの違いによって以下のようなことが発生します。
- Chromeでは想定通りだが、Safariで見るとボタンの位置がずれていた
- Windows8では正常だが、Windows10だとアニメーションが動かない
- スマホで閲覧したらサイトタイトルのロゴが大きすぎた
ユーザーがサイトを利用する環境は異なるので、できるだけ多くの環境に対応したページを作成することがコーダーの仕事。
そのため、ブラウザやOS、端末を変えてテストを行うことを忘れずに行い、レイアウトを含む見た目や機能の確認を怠らない心がけが必要なのです。
近年は、スマホやタブレットを利用する人が多いと思います。そのため「レスポンシブデザイン」という、PC・スマホ・タブレットと異なる環境でもきちんとサイトが表示できるようにサイトを作成することが一般的です。
コーディングの時間を測る
Webサービスやアプリケーションの実務では作業の迅速さが求められることがあります。そのため、実践的な状況を想定して、コーディングにかかる時間を計測しましょう。
模写コーディングのような初心者向けの方法でも所要時間を計測して、知識の定着率やレベルを確認しながら学習を進めてみてください。
インプットとアウトプットを繰り返す
知識がインプットされたら、実践としてアウトプットも行いましょう。
アウトプットは学んだ物事を正しく実践できるかを試す場所であるため、使いやすいサービスや手段を選んでください。
コーディングに向いている人の特徴
コーディングに向いている人の特徴として、次の2点が挙げられます。
黙々と作業できる
作業中は適度なスピード感と問題への対処力が求められます。予期せぬエラーが発生したときも冷静に対処しなければなりません。そのため、黙々と目の前のことに向き合える人がコーディングに適したタイプといえます。
日々の勉強を継続できる
独学で学んだりスクールに通ったりといった勉強は、目標を達成するまで継続することが大切です。途中で投げ出さず、成果が出るまで継続して学べる人は、コーディングへの適正が高いと考えられます。
コーディングの学習にかかる時間
コーディングの学習にかかる時間は個人差や勉強方法との相性にもよりますが、概ね次のとおりです。
| スクリプト言語 | マークアップ言語 | コンパイラ言語 | |
| 種類 | JavaScript
PHP Ruby Python |
HTML
CSS |
Java
C・C++・C# Go |
| 初級 | 3ヶ月〜 | 2ヶ月〜 | 半年〜 |
| 中級 | 3ヶ月〜 | 3ヶ月〜 | 1,2ヶ月〜 |
| 上級 | 3年〜 | 2,3年〜 | 3年〜 |
初級は簡単なアプリなどが作れるレベルで、最低でも2ヶ月以上が目安になります。
中級はプログラマーとして一定の力量がある状態です。コンパイラ言語の場合、初級レベルで半年以上の期間をかけているため、中級へのステップアップは1ヶ月以上が目安です。
上級はすでにエンジニアとして基本から応用までのスキルを有しており、どの言語も2年以上の経験が必要です。
コーディングをマスターしたら目指せる職業
コーディングがマスターできると、コーダー・フロントエンジニア・Webデザイナーといった職業が目指せます。それぞれの職業の特徴をみていきましょう。
コーダー
コーダーは、Webデザイナーが考案したデザインをもとにプログラミング言語を使って構築していく仕事です。
コーディングスタッフ、Webコーダーといった職業名でも呼ばれ、HTML・CSS・JavaScriptといった言語を使って作業を行います。
フロントエンジニア
フロントエンジニア(フロントエンドエンジニア)は、Webサイトなどにおいてブラウザ側で作動する機能や、ユーザーが目にする視覚的な部分の設計・開発を行う仕事です。
フレームワークやデザインの実装方法の検討、CMSの構築といった基礎的な部分を担当し、バックエンド側との連携もとりながらサービスを形にしていきます。
Webデザイナー
Webデザイナーは、Webサイトのレイアウトや配色、UIの策定を行う仕事です。
納品後の改修やコンテンツの追加といったアフターフォローが含まれる場合もあり、予算や納期に応じてサイト全体の構成や見栄えを考えながら、クライアントの要望に沿ってサイトをデザインします。
コーディングの勉強を独学で行うリスクについて


独学でのプログラミング学習が「ハードルが高い」といわれることも。そこで本章では、プログラミング学習を独学で行うリスクについて解説します。
- 無料で学習できる範囲が限られていることもある
- 難解な書籍もある
- 学習効率の悪化によるモチベーションの低下
無料で学習できる範囲が限られていることもある
「Progate」や「ドットインストール」などのサービスは、基本部分は無料で学習可能。しかしより発展的な内容を学ぶには、有料会員になる必要が出てきます。
無料学習で身につくスキルは、基礎の基礎だということを理解しておきましょう。
学習の初期には有用ですが、スキルが上がってくると有料会員になるか他の学習方法を探す必要が出てきます。
難解な書籍もある
書籍を使ってプログラミングを勉強する場合、仕事で使えるレベルにまでスキルを高めるには、上級者向けの書籍を読み込む必要も。
しかし、上級者向けの書籍ほど内容は当然難しくなるでしょう。上級レベルになるほど、プログラミングのほかITの周辺知識も求められます。
例えば、C言語は初心者には難しい言語です。なぜなら、C言語を扱う際にはコンピュータの構造や仕組みを理解する必要もあるからです。
難しい書籍に挑戦しようとした結果、挫折してしまう人が多いのも事実。
この記事もオススメ



学習効率の悪化によるモチベーションの低下
オンラインでの学習は、パソコンさえあれば時間と場所を選ばずできるという点で、現在働いている人や学生などにとっては非常に便利なサービスです。
しかし、「いつでもどこでもできる」という思いから、つい学習を後回しにしがち。きちんとスケジュール管理し、学習時間を確保できる人でないと、継続すら難しいことも。
また、問題の答えを見ても理解できない可能性もあるでしょう。その際、すぐに質問できる人がいないと、学習の効率が悪くなってしまいます。
同じようなことが続くと、学習のモチベーションも維持できません。そのため、独学で実践的なプログラミングを身につけるのはハードルが高い側面があるのです。
この記事もオススメ



実践的なコーディングスキルを身につける方法


実践的なコーディングを身につけるには、どうしたらよいのでしょうか。結論からいえば、おすすめはプログラミングスクールに通うことです。
プログラミングスクールに通う
より実践的なコーディングやHTML、CSSの技術を身につけるには、プログラミングスクールに通うのがおすすめ。
無料のWebサービスを使っても学習は可能です。しかし、独学ではわからないことがあった時にすぐに質問できないのは初心者には辛いでしょう。
すると、学習効率が悪くなったり、挫折することにもつながります。実際、プログラミングを独学で身につけようとする人の8〜9割が挫折したというデータも。
また、よりレベルの高いスキルを獲得しようと思ったら、無料のサービスでは限界があります。
スクールなら初心者でもわかりやすいテキストが用意されていて、順序だったカリキュラムが組まれています。効率よく勉強でき、つまずきにくいので挫折もしづらいです。
この記事もオススメ



これからスクールを探す方に読んでほしい記事
プログラミングスクールを探すのならば、以下の3つの記事を参考にしてください。
スクールによって学習の方法やカリキュラムの内容などはさまざま。あなたにあったスクールを見つけるヒントにしてください。
①「【オンライン可】社会人向けのITスクールおすすめ12選!エンジニアを目指せるプログラミングスクール」
→仕事で忙しい方でも学習を進められるオンラインスクールを紹介した記事。働きながら、プログラミング学習を両立したい方はぜひ目を通してください。
②「【2024年最新版】新宿でおすすめのプログラミングスクール10選(通学・オンライン)」
→新宿区内にある、エンジニア転職の相談ができる転職支援サービスのついたスクール。初めてのエンジニア転職を考えている方はぜひご覧ください。
③「おすすめのプログラミングスクールを地域別に紹介!選び方のコツは?」
→東京・名古屋・大阪・福岡のおすすめプログラミングスクールの紹介記事。全国各地でプログラミングスクールをお探しの方のお役に立てることでしょう。
コーディングの勉強を通してプログラミングスキルを習得しよう
短い期間で確実にコーディングが身につく勉強法を紹介しました。
独学でプログラミング学習するには、モチベーションを維持できる工夫をしつつ、質問できる環境があるのがベター。しかしこうした環境を自分で作るのは難しいかもしれません。
挫折せずモチベーションを維持しながら学習するには、プログラミング学習専門の校舎があるスクールに通うのが最善の方法です。
校舎にはメンター(講師)がいるのでわからないことは質問できますし、自分と同じように学習する受講生の姿を見ることでモチベーションを維持できます。
無料の体験会も行われています。効率よく確実にコーディングを身につけたいのであれば、体験会に参加し、プログラミングを経験してみることをおすすめします。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。