「アプリ作成方法を知りたい」
「アプリを作るにはどんな準備が必要?」
このように悩んでいませんか?
アプリを作成する方法は、WindowsやMacなどのOS、Android・iPhoneごとに、使用する開発環境やプログラミング言語が異なります。
そのためまずは、どのプラットフォームでどのようなアプリを作りたいかを決めておくことが大切です。
この記事を読むことで、アプリ作成をする上でまず押さえておきたい予備知識や、プラットフォームごとにアプリを作るために必要な開発環境・プログラミング言語を知ることができます。
アプリ開発初心者の方は必見です。
この記事は現役エンジニアによって監修済みです。
この記事の目次

アプリ作成の前に知っておきたい予備知識

アプリ作成の前に、押さえるべき予備知識や準備物を紹介します。
アプリの種類
アプリは大きく分けて、各種プラットフォームの端末にダウンロードして動作するアプリと、Webブラウザ上で動作するアプリに分けられます。
各種プラットフォームで動くアプリでも、プラットフォーム別に開発するためのツールやプログラミング言語が異なります。
そのため、初心者の方は、まずどのプラットフォームまたはブラウザで「どんなアプリを作りたいか?」決めておく必要があります。
どのプラットフォームにするか迷う方は、ご自身が所持しているものを選ぶといいでしょう。作成したアプリの確認も楽になります。
作りたいアプリが決まったら、実際に作成するために開発ツールの使い方や、プログラミング言語を習得する必要があります。
次項で、プログラミングを学ぶための方法を、簡単に説明します。
この記事もオススメ

アプリ開発に必要なもの
アプリ開発には準備が必要です。ここではアプリ開発に最低限必要なものを3つ紹介します。
パソコン
アプリ開発にはパソコンは必須です。スマホでプログラミングができるツールもありますが、効率が悪いことも。
アプリ開発をしっかりやっていきたいならなおさら、パソコンは必ず準備しましょう。
仕様書
仕様書とは、いわゆるアプリの設計図です。
例えば「アプリのホームのボタンをタップして他のページへ移動する」という場合でも、以下のようなことを仕様書で決めておかなければなりません。
- ボタンの配置場所
- ボタンの色・大きさ
- ボタンをタップした際の処理(色が変わるのか・へこむのか など)
仕様書がしっかり定まっていないと、開発中に問題が生じることが多いです。仕様書作成はゴールを明確にし、そのための骨組みを作る大切な工程です。
テスト用端末
アプリ開発ではテスト用端末が不可欠です。
実際にスマホやパソコン、ゲーム機でアプリが動くかどうかを試してみて、うまく動かなかった部分を修正しなければなりません。
テスト項目としては、以下のようなものがあります。
- 機能
- UI(ユーザーインターフェース)
- セキュリティ
- ローディング
アプリの作る3つの方法


「アプリを作る」と一口にいっても、実はさまざまな方法があります。今回は主なアプリ作成方法を3つ紹介します。
プログラミングで作成
アプリ開発と聞いて真っ先に思い浮かぶ方法でしょう。プログラミングでアプリを開発する際は、作りたいアプリに応じた言語でプログラミングを行います。
詳しくはのちほと改めて開発しますが、例えば以下のような言語がアプリ開発では使われます。
- Java
- PHP
- C#
- Swift
以下の記事ではアプリ開発初心者向けに、アプリ開発言語の選び方やおすすめの言語を紹介しています。あわせて参考にしてみてください。
この記事もオススメ



ゲームエンジンで作成
ゲームアプリを作りたい場合は、ゲームエンジンでアプリを開発する方法もあります。
ゲームエンジンには、ゲームアプリを作成するための基本機能がすでに備わっています。そのためある程度のプログラミングの知識があれば、スムーズにゲームアプリを作成することができます。
代表的なゲームエンジンとしてはUnityがあります。ゲーム開発に興味のある方なら耳にしたことがあるのではないでしょうか。
Unityはプログラミング言語JavaScript・C#での開発が可能。そのカスタマイズ性の高さから人気が高いゲームエンジンです。
アプリ作成ツールで作成
近年は「ノーコードツール」がかなり普及しており、アプリもプログラミングの知識なしで開発できるようになりました。具体的には以下のようなサービスがあります。
- Glide
- Adalo
- Bubble
- Thunkable
- Yappli
これらの作成ツールを使えば、コードの記述なしで、感覚的にアプリを作成することができます。「アプリを開発したいけど、プログラミングを勉強する時間はない」といった際におすすめの方法と言えるでしょう。
この記事もオススメ




【初心者必見】アプリ作成の6つのステップ


ここからは、これからアプリ開発を始める方に向けて、アプリ開発の手順を6つのステップで解説します。
- 仕様書の作成
- 開発環境の準備
- 素材の準備
- プログラミング
- テスト・修正
- リリース
仕様書の作成
初めに作成するアプリの仕様書を作成します。仕様書には以下のような項目を設けます。
- アプリのジャンル
- アプリ開発の目的(ターゲットユーザーなど)
- アプリを使用する端末(スマホ・パソコン・ゲーム機)
- 画面サイズ
- ボタンや画像の配置
- 遷移ページの数
- 効果音や音楽
このようなアプリの骨組みが定まっていないと、開発がスムーズにいかない原因に。仕様書作成は念入りに行いましょう。
開発環境の準備
作成するアプリに応じて開発環境を準備します。
代表的な開発環境には、以下のようなものがあります。
- Windows アプリ:Visual Studio
- Android アプリ:Android Studio
- Mac OS・iOSアプリ:Xcode
- Webブラウザ アプリ:Intellij IDEA
- ゲームアプリ:Unity
それぞれのツールについては、後ほど詳しく紹介します。
素材の準備
作成するアプリに必要な画像や効果音、音楽などの素材を準備します。すぐに手に入らない場合は、仮の画像などを使用するとよいでしょう。
プログラミング
仕様書をもとにプログラミングを行います。作成するアプリ・開発環境に応じた言語でプログラムを組んでいきます。
テスト・修正
プログラミングが完了したらテストを行います。アプリを使用するスマホ・パソコン・ゲーム機で動作確認をし、予定通りに動かない部分は原因を突き止め、修正します。
このような「テスト→バグの解消」を繰り返し、アプリ完成へと進めます。最も根気がいる工程ですが、繰り返すことでプログラミングスキルの向上にもつながります。
リリース
テストをクリアしたら、いよいよアプリのリリースです。App StoreやGoogle Playなどでアプリ公開申請を行いましょう。
この記事のハッシュタグ
【プラットフォーム別】アプリ作成ツールを紹介


ここでは以下のプラットフォーム別に、アプリの作成方法を紹介します。
- Windows
- Android
- Mac OS・iOS
- Webブラウザ
それぞれのプラットフォームでのアプリ開発で使用するツールや、開発に役立つおすすめの書籍も紹介しますので、ぜひ参考にしてください。
Windows アプリ作成ツール
Windowsのアプリを開発するためには、Microsoft社が開発した「Visual Studio」を使用するのが一般的です。
「Visual Studio」は、プログラミングで開発を行うための統合開発環境で、Windowsユーザーの間で人気のある開発ツールです。
アプリを作成するために必要なツールが全て入っているので、効率良く開発することが可能で、生産性の向上にも期待できます。
テストも行いやすく、簡単に動かしながらデバッグもできます。そのためVisual Studioは、初心者に最も優しい開発環境とも言えるでしょう。
また、業務用・Web・ゲームアプリなど、さまざまなアプリを開発することも可能です。最近ではMac OS やLinux上でも稼働する「Visual Studio Code」も登場し、話題になりました。


出典:Microsoft
Visual Studioの正規品は高価なため、無償版である「Visual Studio Communityエディション」をインストールして、使用することをおすすめします。
無償版でも一通りの機能は備えていますので、入門用のプログラミングツールとして最適です。
Visual Studio Communityエディションは、以下のページからダウンロードできます。


出典:Microsoft
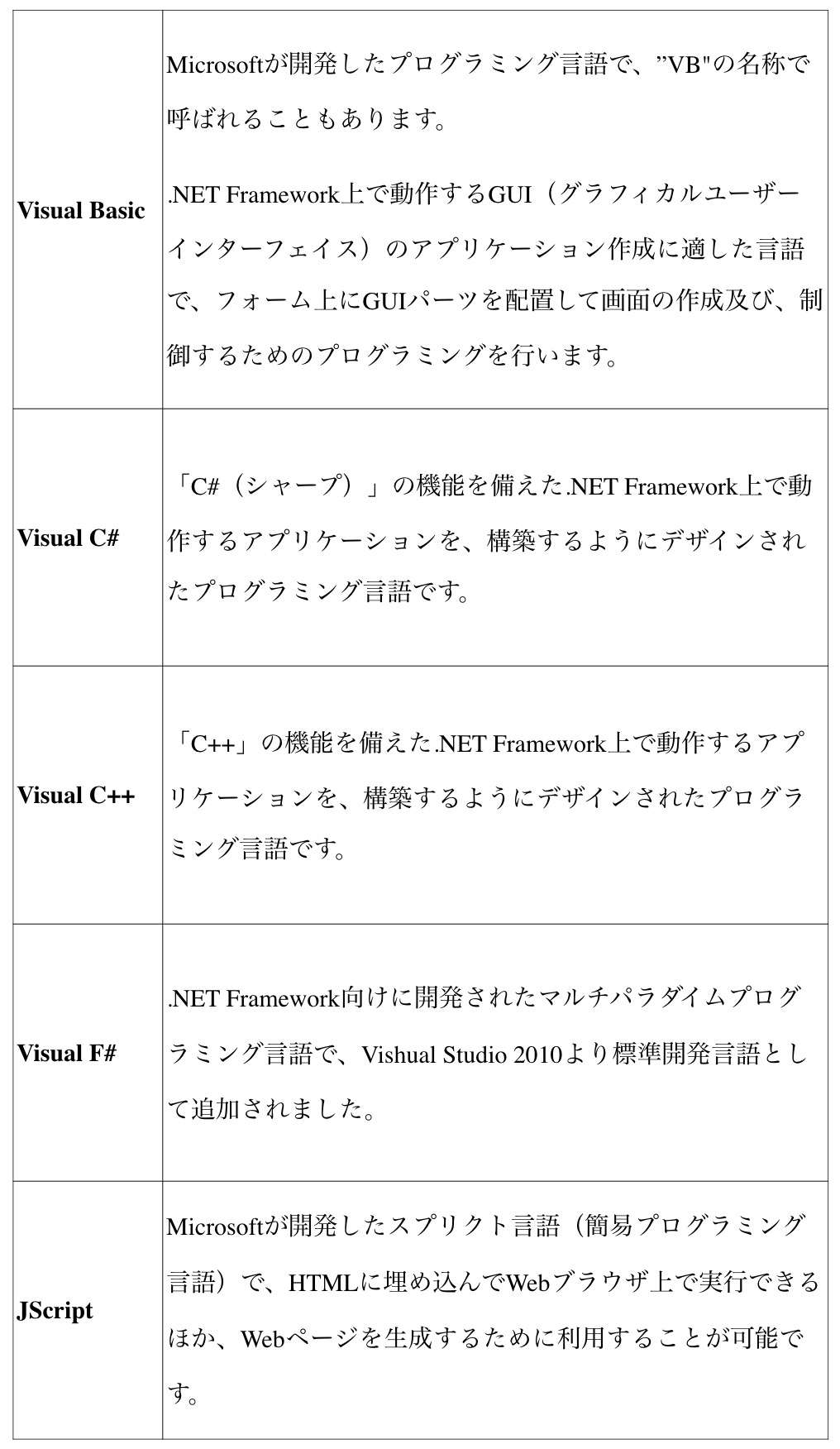
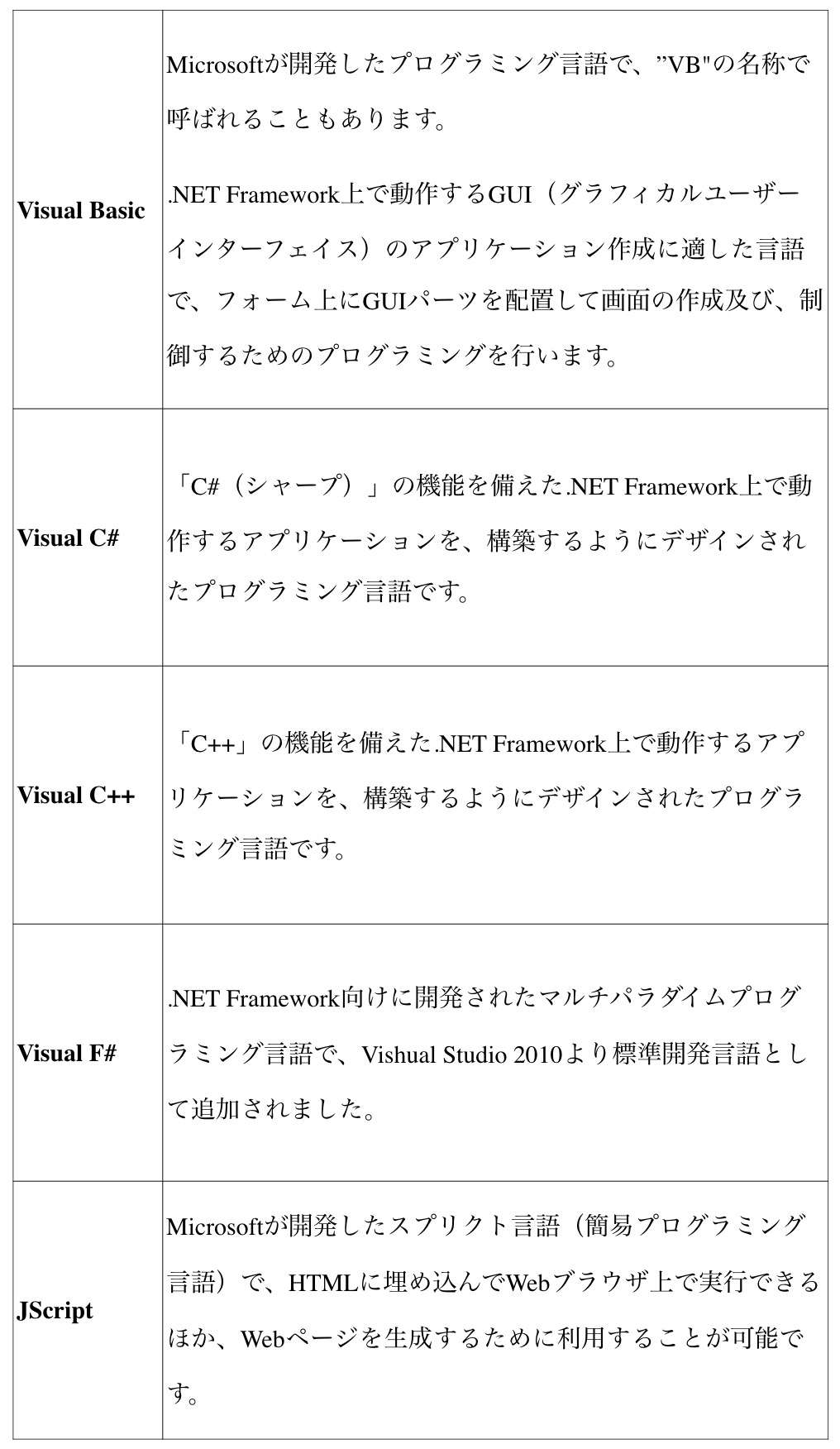
Visual Studioで使用する主なプログラミング言語


オススメの書籍
作って覚えるVisual Basic 2015 デスクトップアプリ入門
初めてプログラミングに触れるなら「Visual Basic」が直感的で分かりやすくオススメです。本書では、ゲームアプリや家計簿アプリなど、8種類のアプリを解説に従い作成していきます。
初心者でも楽しみながらアプリを簡単に作れて、スキルが身につけられるようになっています。
Android アプリ作成ツール
Androidのアプリを開発するためには「Android Studio」というツールを使用するのが一般的です。「Android Studio」は、Googleが推奨している統合開発環境です。
以前は「Eclips」「ADT」と呼ばれる開発環境で、アプリが開発されていましたが、Googleが2014年12月8日にAndroid Studioを正式にリリースして、Eclips・ADTと同じ開発環境で、アプリ開発が実現できるようになりました。
Androidのアプリを開発するためには、プログラミング言語「Java」を使用します。Javaを統合開発環境であるAndroid Studio上で、コーディング・コンパイルを行いAndroid用のアプリケーションを作成していきます。
ソースコードの管理もGitHubやSubversionなどの管理サービスと統合されているため、チーム間でも開発も行いやすいメリットがあります。
Android Studioは以下のページからダウンロードできます。(Windows/Mac共通)


オススメの書籍
スッキリわかるJava入門 第2版 (スッキリシリーズ)
Javaの基本から、初心者には難しいとされる、オブジェクト思考の概念を分かりやすく説明しています。豊富なイラストで楽しみながらJavaの基本がマスターできます。
ブラウザ上で実行できる仮想開発環境「dokojava」が、読者特典として用意してありますので、面倒な学習環境を構築する必要がありません。
超初心者でも大丈夫! はじめてのAndroidプログラミング Android Studio 2対応
Androidのスマートフォンアプリ開発の入門書です。Android Studioを使用して、分かりやすく労力をかけないで、アプリの開発を進めることができます。
Android Studioは、Javaを使用しますので、開発のためにはJavaの基本を理解している必要があります。
Mac OS・iOS アプリ作成ツール
Mac OS・iosなどでアプリを作成するためには「Xcode」を使用するのが一般的です。Xcodeは、Apple純正の統合開発間で、Mac App Storeから無料でダウンロードして、使用することが可能です。
ソースファイルの管理からコンパイル・ビルド・デバッグまで、アプリ開発の為の機能を一通り兼ね備えています。
アプリケーションを作成するためには、「Interface Builder(インターフェイスビルダー)」と呼ばれるGUI作成ツールを使用し、テキストやボタンなどの部品を配置して、アプリを作成していきます。
Bisual Studio同様に、部品の配置に伴い必要なコードも、自動で追加してくれるので非常に便利です。
Xcodeは、以下よりダウンロードすることができます。(Windows不可)


この記事もオススメ



Xcodeで使用する主なプログラミング言語


なお、Macのアプリは先述した「Bisual Basic」「Android Studio」などの統合開発環境でも、開発することが可能ですが、まずはMac純正のXcodeを使用してみることをオススメします。
Xcodeは「Swift」「Objectiv-C」以外にも「C」「Java」と言った人気のあるプログラミング言語も、使用することが可能です。
オススメの書籍
詳細! Swift 3 iPhoneアプリ開発 入門ノート Swift3 + Xcode 8対応
SwiftとXcodeを使用したiPhoneアプリ開発の入門書です。本書は3つのパートに分かれていて、アプリ開発の準備からSwiftのシンタックスを解説し、実際にアプリを作りながら学ぶことができます。
ボリュームのある本ですが、アプリ開発の全体像を理解することができますので、初心者にぜひオススメの書籍です。
ズバわかり! プログラミング Objective-C iPhoneアプリ開発 スタートブック
Objective-CとXcodeを使用したiPhoneアプリ開発の入門書です。初めてプログラミング言語を挑戦する方でも、分かりやすく読み進められるようになっています。
開発環境の使い方から、プログラミングの基礎知識まで学べられるように、詳しく説明されています。
Webブラウザ アプリ作成ツール


Webブラウザ上で動くアプリケーションを開発するツールは「Intellij IDEA」といったツールなどを使うと、スムーズに開発ができます。
「Intellij IDEA」 はIntellijは、Jet Brains社製の統合開発環境で、もともとJava・JavaScriptなどの言語に対応。
また、Windows、Mac OS X、LinuxなどのOSに対応しており、オープンソースで無償となっていますが、一部の機能のみ利用できる「Community Edition」と、有償の「Ultimate Edition」があります。
基本はウェブページを開発するために作られた言語であるHTMLと、HTMLのコードの中に埋め込んで、Webブラウザを制御するJavaScriptなどの言語を使用。
JavaScriptは、Webページにおける全てのオブジェクトを制御できる言語です。Webアプリケーションに限らず、Webシステムの開発では必ずと言っていいほど使用されています。
また、先述したBisual StudioやXcodeなどの統合開発環境を使用して、Webブラウザのアプリを開発することも可能です。
オススメの書籍
作りながら学ぶ HTML/CSSデザインの教科書
始めてHTMLに触れる方でも、実際にサンプルサイトを作りながら、必要なノウハウを、1つずつ学んでいくことができます。
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
JavaScriptをこれから始める方でも実際に手を動かして、サンプルを1つずつ作っていくので知識だけではなく、現場で活用できる応用力が身につきます。
この記事もオススメ



アプリ開発のためのプログラミング学習方法


プログラミングの知識がなくてもアプリ開発できるツールは存在しますが、やはりプログラミングができたほうが思い通りのアプリ開発がしやすくなります。
ここではこれからアプリ開発をしようとしている方に向けて、アプリ開発のためのプログラミング学習方法を紹介します。
独学で勉強する
アプリ開発するためにプログラミングを独学で勉強しようとする方も多いと思います。ネット上にはさまざまなプログラミング言語に対応した、学習サイトがありますので、興味のある方は参考にしてみると良いでしょう。
ネット上の学習サービスで勉強すれば、費用もかかりませんし、好きな時間に勉強することが可能です。
しかし、スクールや職場と違って、分からないことがあっても教えられる人がいないため、非常に時間はかかります。時間に余裕がある学生の方や、モチベーション維持が1人でも得意な方におすすめです。
この記事もオススメ



スクールで学ぶ
プログラミング言語は、スクールで学ぶのが時間的には一番の近道です。
作りたいアプリを作成するために、どのようなプログラミング言語が必要か分かったら、実際に対象の言語を教えているスクールを探してみましょう。
プログラミングを教えるスクールは、さまざまな種類があります。スクールによっては、アプリ開発を専門に扱っているコースもありますので、探してみるのも良いでしょう。
おすすめのスクールについては下記の記事に掲載していますので参考にしてみてください。
関連記事:【オンライン可】社会人向けのITスクールおすすめ12選!エンジニアを目指せるプログラミングスクール
業務で経験する
アプリ開発に興味があるのなら、アプリ開発を専門にしている会社に就職しても良いかもしれません。
業務でアプリ開発の技法をある程度経験した後に、自分で作りたいアプリを開発するのも1つの手段です。
「どんなアプリを作りたいか」から考えてみよう


アプリを開発する手段は、実にさまざまであることが分かりました。
これからアプリを作ってみたい方は、まず「どのプラットフォームでどんなアプリを開発したいか?」を明確にしてから学習を進めると良いでしょう。
最初はとっつきにくいかもしれませんが、実際にプログラムを組んで、思い通りにアプリを動かせるようになったら、きっと楽しく感じられるようになるはずです。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。