「ノーコード開発ツールに興味がある」
「アプリ開発したいけど、プログラミングに割く時間がない…」
「アイデアはあるけれど、プログラミングは苦手」
プログラミング知識が少なくても、ノーコード開発アプリを使えば、初心者でもノンプログラミングで簡単にアプリを作れます。
そこで本記事では、ノーコード開発アプリのおすすめやノーコードで作られたアプリの事例などを紹介。簡単かつ効率的にアプリ開発したい方は、参考にしてみてください。
※記載内容は執筆時点の情報です。最新のサービス内容等は公式Webサイトをご覧ください。
この記事の目次

ノーコード(Nocode)とは


ノンプログラミングでアプリを開発できる、ノーコード(Nocode)。
本章では、ノーコードの概要について解説します。
ノンプログラミングでアプリ開発する手法のこと
ノーコードは、プログラミングを行う際にコーディングなしで開発する方法です。
プログラミングに必要な「コードを書く(コーディング)」を行わないので、「ノーコード(コードなし)」。とてもわかりやすいですね。
初めて聞くと「プログラミングなのにノーコード?どういうことだろう?」と思うかもしれませんが、じつはそのままです。
広義では、WordPress・Shopify・Baseなどもノーコードに分類できます。
ノーコードには開発アプリが必須
ノーコードは開発ツールを利用して、Webサービスやアプリの開発を行います。
すでに用意されているテンプレートを選び、パーツをドラッグ&ドロップで組み立てて開発を行うものが多いです。
それぞれのプラットフォームでできることや特徴が異なる点が、通常のプログラミング言語の開発と大きく異なる点と言えるでしょう。
【無料】ChatGPTの使い方をマンツーマンで教えます
・ChatGPTの基本的な使い方がわかる
・AIの仕組みがわかる
・AIをどうやって活用すれば良いかがわかる お申し込みは1日5組限定です。
今すぐお申し込みください。 ChatGPTレッスンを確認する▼
https://tech-camp.in/lps/expert/chatgpt_lesson

ノーコード開発アプリおすすめ14選
本章では、おすすめのノーコード開発アプリ14選を紹介します。
- Glide
- Adalo
- Bubble
- Thunkable
- AppSheet
- Amazon Honeycode
- Yappli
- Webflow
- Shopify
- Voiceflow
- Scapic
- Zapier
- Airtable
- Platio
この記事もオススメ



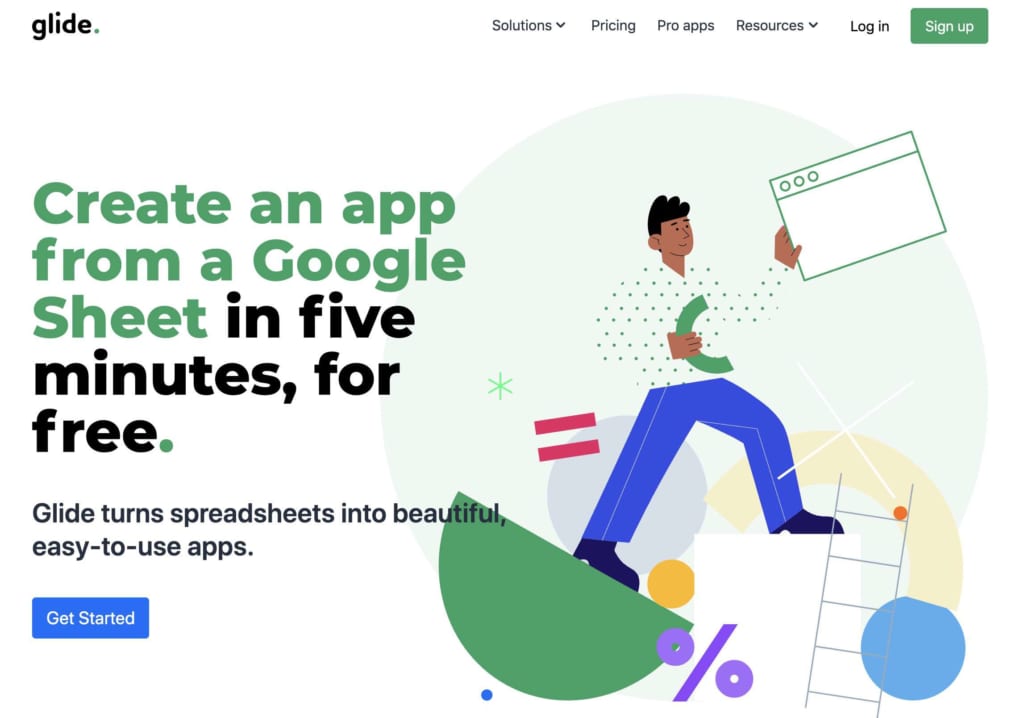
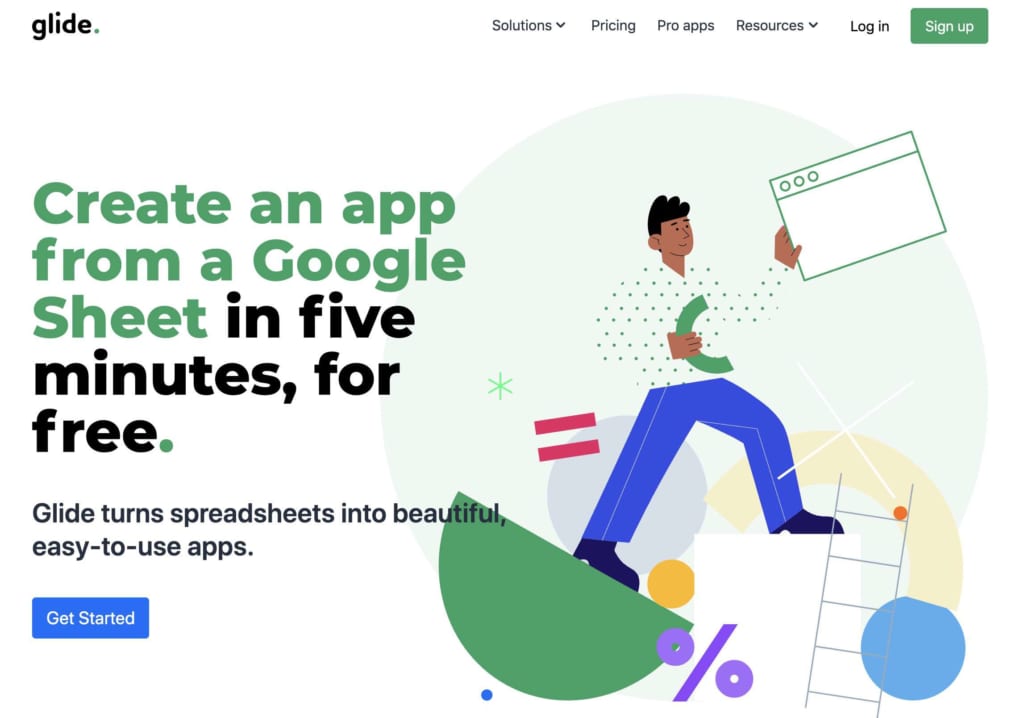
Glide


出典元:Glide
Glideは、Google スプレッドシートをデータベースとして使って、手軽にアプリの開発を行えるノーコード開発アプリです。
開発ツール上から簡単に好みのデザインにカスタマイズ可能。料理レシピ・ローカルガイドなどのコンテンツ制作に適していて、モバイルアプリ開発に向いています。
Simple Store・Instagram・Mobile Restaurantといったテンプレートが用意されているので、初心者やNocodeを試してみたい人にもおすすめ。
無料版もあります。
Adalo


出典元:Adalo
Adaloは用意されているパーツを視覚的に組み立てたり、必要なテキストを入力したりといった簡単な操作でアプリ開発ができる、ノーコード開発アプリです。
開発したアプリのUIの細かい調整が可能。こちらもモバイル向けのサービス開発に向いています。
WebアプリとAndroid・iOS向けのネイティブアプリの両方の開発ができることが特徴。Webからの利用だけでなく、Google PlayやApp Storeに登録して配信も可能です。
無料版もあります。
Bubble


出典元:Bubble
Bubbleは、幅広い目的のアプリ開発に対応するノーコード開発アプリ。用意されたパーツをドラッグ&ドロップして、視覚的・直感的に開発が行えます。
ビジュアルプログラミングの経験があれば、違和感なく開発が行えそうです。
UIも細かく設定可能。さらに標準機能でできないことは、プラグインで補完できます。
有料プラグインを使えば高度な機能の実装もできるので、やりたいことがほぼイメージ通りできるノーコード開発ツールと言えるでしょう。
自由度が高いノーコード開発アプリを使いたい人におすすめです。
無料版もあります。
この記事もオススメ



Thunkable


出典元:Thunkable.com
Thunkableは、テンプレートを選択して、基本となる部分をドラッグ&ドロップで組み立ててアプリ開発を行うノーコード開発アプリ。
コードの記述が必要な部分は、Scratchライクにブロックを組み合わせて行います。
そのため、プログラミングの知識がない人でも直感的に開発を進められるでしょう。
お試し用として、無料版もあります。
AppSheet


出典元:AppSheet
AppSheetはGUIから操作を行ってアプリ開発が手軽にできるノーコード開発アプリ。スプレッドシートなどをデータベースとして使います。
2020年1月にGoogleが買収したことで話題を集めました。
AppSheetを使うと、カテゴライズされたサンプルアプリをベースにして、イメージにあった業務向けのアプリ開発がスピーディーに行えます。
Amazon Honeycode


出典元:Amazon Honeycode
Amazon Honeycodeは、Amazonが提供するビジネス向けのノーコード開発アプリ。
スプレッドシートをベースに、GUIでカスタマイズを行ってアプリ開発が行えます。
チームの生産性を高めるビジネスツールという側面が強いようです。
スプレッドシートベースで仕事をしているチームや、開発者のいない小売店や飲食店の業務効率化に役立つでしょう。
無料のベーシックプランもあります。
この記事もオススメ



Yappli


出典元:Yappli(ヤプリ)
Yappliは、Android・iOSのスマホ向けネイティブアプリ開発に適したノーコードアプリ。
ドラッグ&ドロップの簡単な操作で開発ができ、アプリの運用や分析もワンストップで行えることが特徴です。
Yappliは継続率99%、600社以上の導入実績という確かな実績があります。
Webflow


出典元:Webflow
WebflowはCMSに対応したWebサイトを構築できるノーコード開発アプリ。
Webflowの魅力は、デザイン性の高いWebサイトを簡単に構築できることです。
Photoshopなどの画像編集ソフトライクなUIなので、直感的に作業が行えます。
無料版もあるので、お試しください。
Shopify


出典元:Shopify
Shopifyは、海外で人気の高いECサイトを構築できるノーコード開発アプリ。
Shopifyはサブスクリプションモデルがベースで、ECサイト運営に必要な機能をさまざまに実装できるカスタマイズ性の高さが特徴です。
14日間の無料体験が可能なので、気になる方はお試しください。
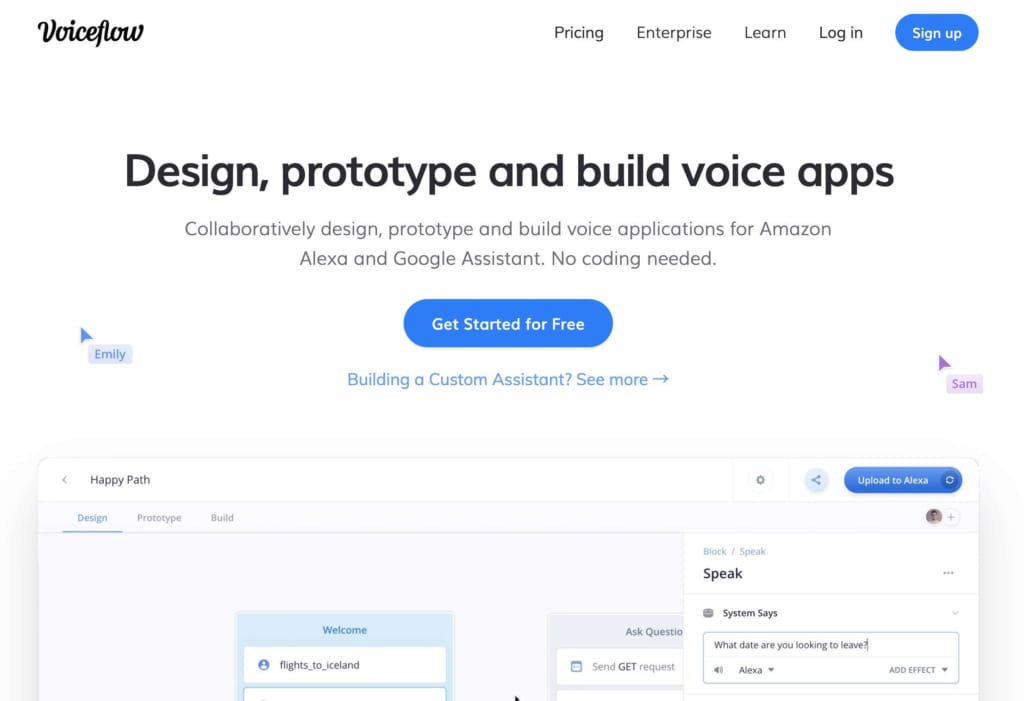
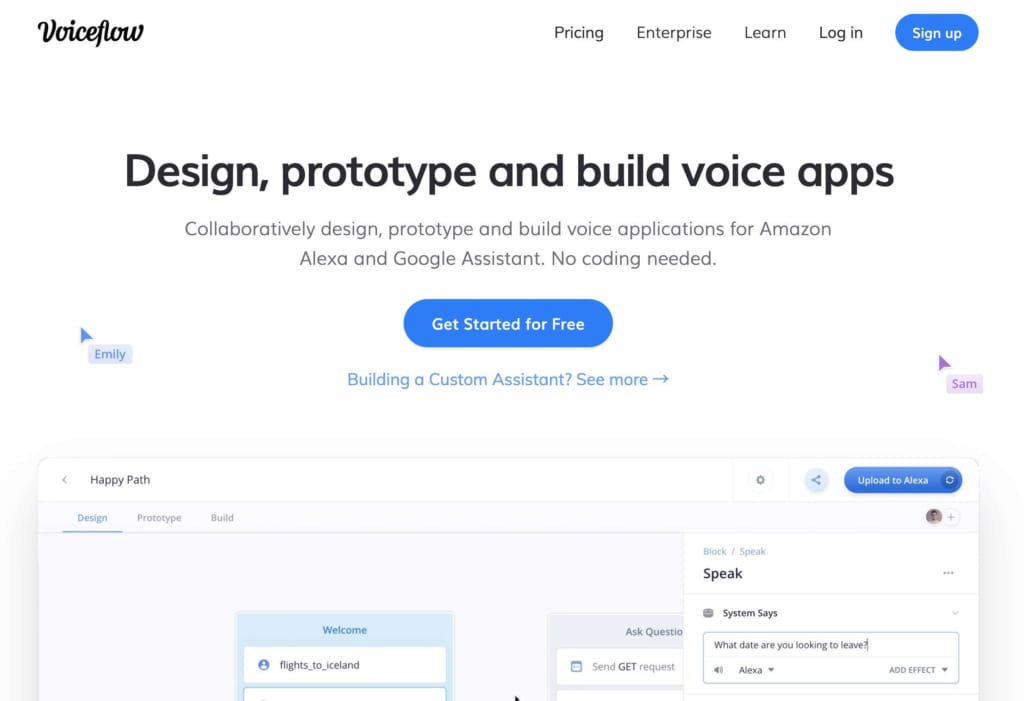
Voiceflow


出典元:Voiceflow
Voiceflowは、AlexaやGoogle アシスタントなどの音声認識に対応した音声アプリを簡単に開発できるノーコード開発アプリ。
フローに従って、ドラッグ&ドロップでブロックを組み合わせるだけで開発が行えます。
音声アシスタント向けのアプリに興味がある人は多いはず。コーディングなしで最先端のテクノロジーに対応したアプリが開発できるのはとても興味深いです。
無料版もあります。
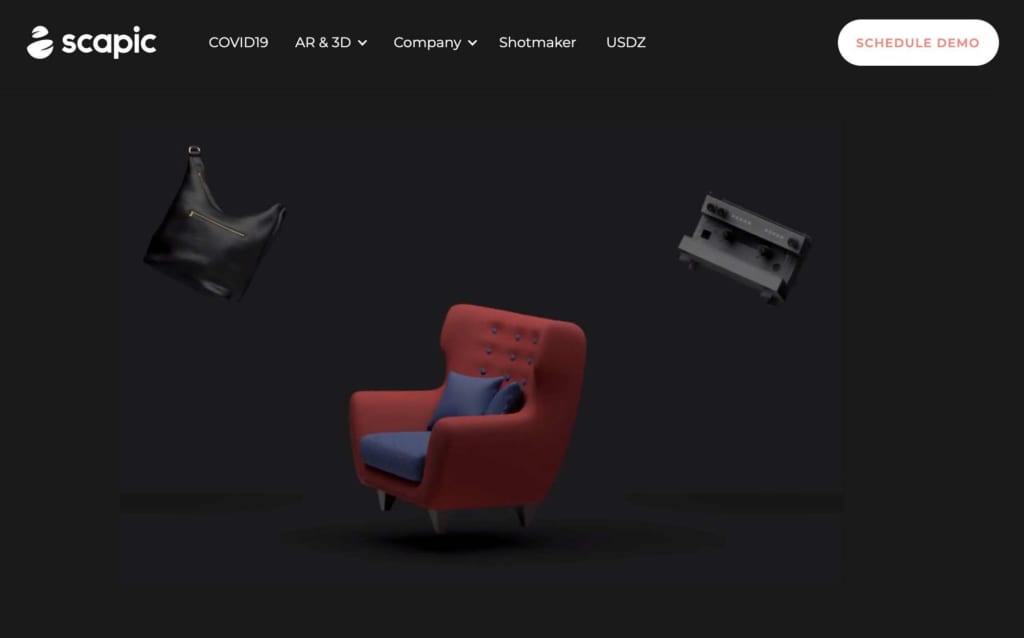
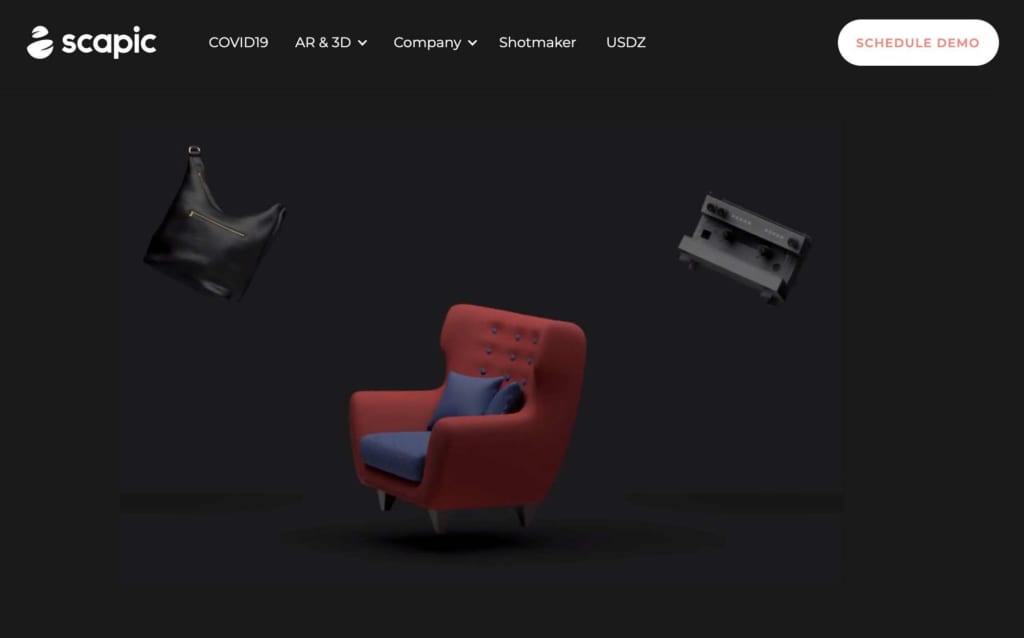
Scapic


出典元:Scapic
ScapicはECサイトなどにAR・VR・3Dモデルを組み込めるノーコード開発アプリ。
商品をよりわかりやすく伝えたり、ARによって購入した後のイメージを持ってもらったりといった用途に役立つでしょう。
ScapicはECサイトの売上アップに貢献しそうなツールです。
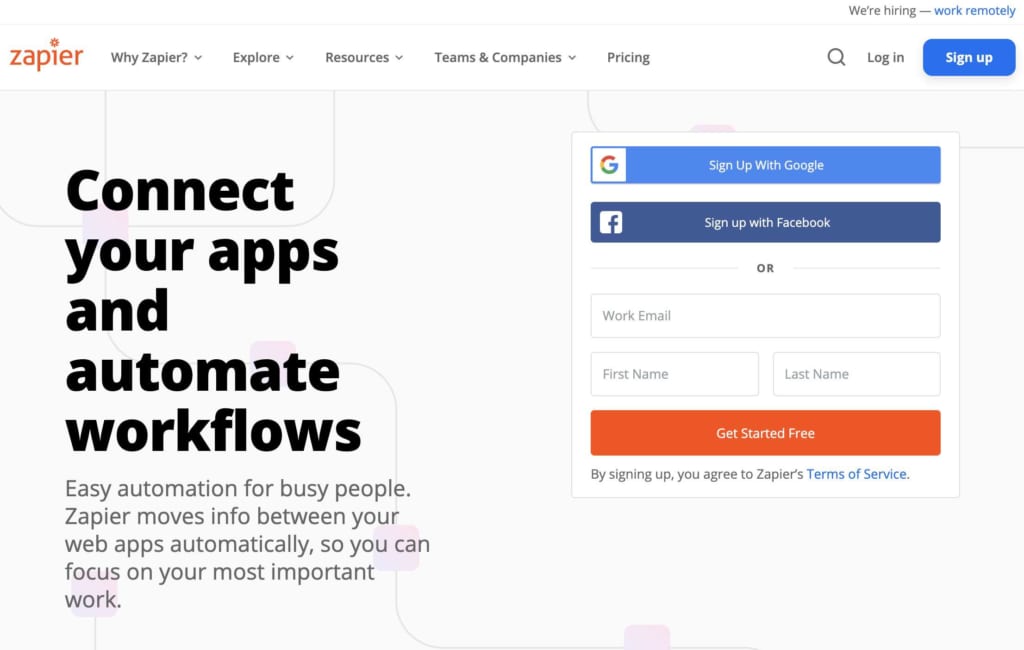
Zapier


出典元:Zapier
Zapierは、2,000以上のアプリを統合して自動化したワークフローを生み出せる、ノーコード開発アプリです。
Slack・Google スプレッドシート・Gmail・Twitterなどの幅広いアプリに対応。
GmailをトリガーにDropboxにファイルを保存、Slackにメッセージを飛ばすといった一連の動きを自動化するといった業務効率化に役立つでしょう。
無料プランも用意されています。
Airtable


出典元:Airtable
Airtableは、クラウド上のスプレッドシートとデータベースを組み合わせたようなノーコードで扱えるクラウド型Webデータベースサービス。
Google スプレッドシートのようなUIで、テキスト・画像・データなどを入力してさまざまな用途に利用が可能です。
データの可視化・タスクの整理・チームのマネジメントなど、使い方次第で業務効率を大幅に改善できるでしょう。
個人使用としての無料版もあります。
Platio


出典元:Platio
Platio(プラティオ)は、3日で業務用モバイルアプリを作成できるノーコード開発アプリ。
100種類以上のテンプレートが用意されており、さまざまな業種に対応したモバイルアプリを効率的に開発できます。
モバイルアプリを通して収集されたデータは管理者が確認し、異常なデータが検出された際はいち早く通知するので、現場改善もスピーディです。

ノーコードアプリの事例
本章では、業務のワークフローなどを改善することができる、業務アプリ開発に適した、国産ノーコードツールを3つ紹介してきます。
- サスケWorks
- Kintone
- Platio
サスケWorks
https://www.youtube.com/watch?v=Qlwtt7O-47E&t=2s
出典元:サスケWorks
サスケWorksは、業務効率化に特化したWebアプリを開発する国産のノーコードツールです。
顧客管理や案件管理、見積書作成、日報管理など、エクセルで行っているような業務をアプリで効率化することができます。
また、開発したアプリを Works App Store で有料販売することもでき、特長の一つです。
30日間の無料トライアルがありますので、興味のある方は利用してみてください。
・公式サイト:サスケWorksでできること
・サスケWorksの製品レビュー
・料金
Kintone
出典元:kintone
kintoneは、株式会社サイボウズが提供している、業務アプリ開発系のノーコードツールになります。
また、日本国内の定番のノーコードツールで、20,000社以上がkintioneを導入しており、多くの高評価を獲得しているサービスです。
kintoneなら、SNSのようなコミュニケーションと、エクセルのようなデータ管理が一画面に集約・共有でき、チームの仕事を見える化できます。
Platio
https://www.youtube.com/watch?v=5MqpYJBUzpQ
出典元:Platio
Platioは、月額2万から業務アプリ開発を行うことができる、ノーコードツールで、現場の作業に適したアプリを開発することができます。
凝ったデザインのアプリ制作はできませんが、使いやすさに拘ったシンプルなUIで、現場のDX化において、国内で定番のノーコードツールとなっています。
ノーコード開発のメリット


ノーコード開発のメリットは以下の3つです。
- 開発からリリースまでスピーディーに行える
- イメージを直感的に形にできる
- 無料で始められる開発アプリが多い
開発からリリースまでスピーディーに行える
ノーコードは、スピーディーに開発が行えることが大きなメリット。
通常のプログラミングで開発を行う方法で3ヶ月以上かかるものも、ノーコードだとより短期間で開発が行えます。簡単なものなら1日でリリースできる場合もあります。
イメージを直感的に形にできる
ノーコードはイメージを直感的に形にできるので、さまざまな業界・業種のWebサービスやアプリの開発に対応できます。
プログラミングのスキルやITの知識があまりない人でも、ノーコードならWebサービスやアプリの開発が可能。
制作を依頼する資金がない人やプログラミングができない人でも、アイディアがあれば新たなビジネスにチャレンジできることは大きなメリットです。
無料で始められる開発アプリが多い
ノーコードの開発アプリは無料プランが用意されているものが多いです。
Glide・Adalo・Bubbleといった人気のノーコードプラットフォームは無料でスタートできます。
制限はありますが、「まずはアプリをリリースしてみたい」といった目的であれば無料でも十分に制作が可能。
初期投資のコストを抑えて、イメージを形にできるのはノーコードの大きな魅力と言えるでしょう。
ノーコード開発のデメリット


ノーコード開発のデメリットは以下の2つです。
- 開発アプリごとにできることが違う
- 自由度はプログラミングに比べると低い
開発アプリごとにできることが違う
開発アプリに用意されている機能がベースになるため、選ぶものによっては、やりたいことができない場合もあります。
初心者にとっては、どの開発アプリを選べばよいか判断するのは困難です。そのため、自分がやりたいことがじつはできないという事態に陥る可能性も。
最初から完璧を求めずにトライアンドエラーを繰り返しながら、少しずつ自分の目標と近づけていく努力が求められるでしょう。
自由度はプログラミングに比べると低い
自由度は開発アプリに左右されます。そのため、プログラミング言語を使ったコーディングを行う開発と比較すると自由度は低いです。
実際にリリースしてから「もっとこんなことがやりたい」が実現できずに、手詰まりになる可能性もあります。
そして高機能なツールであっても、どうしても限界はあるということは覚えておきましょう。
ノーコードの自由度の低さというデメリットを解消する、ローコードという選択肢もあります。
大枠をノーコードで進めて、必要に応じて最低限のコーディングを行うというアプローチです。
しかし、このようなローコードの開発アプリはまだわずか。そして、ノーコードの最大のメリットであるスピーディーな開発ができないという課題もあります。
現時点では、ノーコードの方が魅力的ですが、今後ローコードを組み合わせたサービスが成長することは十分に考えられます。
この記事もオススメ



ノーコード開発の始め方


ノーコードで開発を始める方法について以下で解説します。
- まずはノーコード開発アプリを触ってみる
- 学習コンテンツを利用する
- ノーコードの開発者向けサービスを利用する
まずはノーコード開発アプリを触ってみる
まずはノーコード開発アプリを触ってみるのがおすすめ。
なぜなら、プログラミングやアプリに関する知識がなくても、直感的に操作ができるノーコード開発アプリが多いからです。
難易度の低いものから触ると、理解が深めやすいでしょう。使い方がわかってきたら、徐々にボリュームが大きい自由度の高い複雑なものにチャレンジ。
機能が豊富で複雑なノーコード開発アプリは、難易度が高い分だけ自由度も高いです。より自分のイメージに近いプロダクトの開発が行えるでしょう。
学習コンテンツを利用する
学習コンテンツを利用すると、体系的にノーコードで開発が行えるのでおすすめ。
ノーコード開発アプリに触ってみて、「ECの機能を実装したいけれどどうやってやるんだろう?」などの疑問が生まれたら利用するとよいでしょう。
例えば、Bubbleには使い方が学べる学習コンテンツが用意されています。チュートリアルを進めていくと、スムーズなアプリ開発が可能です。
その他にも、本サイトとは別でユーザーが有志で提供している学習コンテンツも。
このような学習コンテンツの内容に従ってプロトタイプを一度作ってみるとよいでしょう。一度最後まで作ってみると、どのようなことができるのか概要が掴めます。
ノーコードの開発者向けのサービスを利用する
NoCode ForumやNoCodeCampといったサービスを利用するのもよいでしょう。
このようなサービスは疑問が解決できるだけでなく、開発のヒントや最新情報のキャッチアップにも役立ちます。
この記事もオススメ



ノーコードが社会に与える影響は?


ノーコードは、今後のサービスやアプリ開発にどのような影響を与えるのでしょう。
本章では現状や調査会社の予測からその可能性について解説します。
- スタートアップやベンチャーと相性がよい
- ノーコード・ローコードの市場規模は拡大中
- 新型コロナウイルスの影響も後押し
- DXの課題解決に役立つ
スタートアップやベンチャーと相性がよい
スピーディーかつ、ローコストでビジネスを形にできるというノーコードの特徴は、スタートアップやベンチャーととても相性がいいです。
ノーコードはMVP(Minimum Viable Product)を作るのにとても適しています。MVPとは「実用最小限の製品」という意味。
スタートアップやベンチャーがノーコードによる成功事例を増やしていくと、一般的な認知も高まっていくでしょう。
ノーコード・ローコードの市場規模は拡大中
ノーコードを含むローコード開発プラットフォーム市場は、P & S Intelligenceによると2020年から2030年の間に31.1%の CAGR(年平均成長率)が見込まれると予測しています。
実際に、2019年はノーコード関連スタートアップの大型資金調達成功が相次ぎました。Bubbleは630万ドル、AppSheetは1,500万ドル、Webflowは7,200万ドルなど。
GoogleはAppSheetを2020年1月に買収。マイクロソフトはPowerAppsをプッシュ。
AmazonはAmazon Honeycode、Appleは子会社のClarisがノーコード開発アプリ「Claris Connect」をリリースしました。
このような事実から、大手IT企業やベンチャーキャピタルがノーコードに注目していることがよくわかるでしょう。
新型コロナウイルスの影響も後押し
新型コロナウイルスの影響で、ノーコード・ローコードの需要は拡大しています。
例えば、ニューヨークではUnqorkを使って、対応ポータルサイトを短期間で作成。200万食以上の食事の提供、医薬品の寄付の受け入れなどを実現しました。
参考サイト:PR Newswire
このような対策に役立つだけでなく、テイクアウトをアピールしたい飲食店、ECを始めたい小売店からの需要なども見込めるでしょう。
この記事もオススメ



DXの課題解決に役立つ
企業が抱えるDXのための課題解決にノーコードは役立つ可能性が高いです。
日本の企業でDXが進まない要因として、システムのブラックボックス化やIT人材の不足などが挙げられます。
例えばITベンダーにシステム開発を依頼し技術的なサポートを丸投げしてしまうと、ユーザー企業内では誰も触れないブラックボックスと化すケースも。
また、システム開発を自社で行うとなると、コーディングができるIT人材の確保が難しいという問題にぶつかります。
しかしノーコード開発アプリがあれば、非エンジニアでもノンプログラミングでシステム開発が可能なのです。
さらに業務分析、課題の洗い出し、改善策の実施、システム化といったプロセスにフォーカスできるというメリットもあります。
自由度の高い開発をするならプログラミングを学ぼう
プログラミングの知識がなくてもスピーディーに開発が行えるノーコードが、今後大きく普及することは十分に考えられます。
なぜならコストや時間という面で、現代のビジネスに大きなインパクトを与える可能性を秘めているからです。
しかし、現状は自由度などの面でプログラミングによる開発に劣る部分も。
ノーコードで開発に興味を持ち、よりイメージ通りのプロダクトを作りたいと思った時はプログラミングやローコードでの開発にもチャレンジしてみましょう。
それにより、開発に対する理解が進み、ノーコード開発アプリの利用がよりスムーズになるというメリットもあります。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。