プログラミング初心者なら、ブログをうまく活用しましょう。この記事ではプログラミング初心者のブログ活用方法についてや、プログラミング学習で参考にしたいおすすめブログ18選を紹介。
自分に合ったプログラミング学習ブログの見つけ方も紹介しますので、ぜひ参考にしてくださいね。
この記事の目次

プログラミング初心者のブログ活用法は2パターン

プログラミング初心者がブログを活用する方法は、主に2パターンあります。
- プログラミング学習のヒントを得る場としてブログを参考にする→基本
- プログラミング学習のアウトプットの場としてブログを開設する→応用
基本的には、プログラミング学習のヒントを得る場として、ブログを活用するシーンが多いでしょう。ブログの中には、全くの初学者がどのようにプログラミング学習を進めて行ったかが分かるものがあります。
特に初心者からエンジニア転職を成功させる様子が書かれたブログは、プログラミング学習のモチベーション維持に役立ちます。
応用編としては、プログラミング学習のアウトプットの場として、自分でブログを開設・執筆するパターンがあります。このようなブログ活用方法のメリットは、転職活動を行う際に、ブログをポートフォリオとして提示できる点です。
プログラミング学習で参考にしたいブログおすすめ18選

プログラミング学習の際にブログを参考にするメリットは、以下の通りです。
- 学習でつまずいた時の解決策がわかる
- プログラミング学習から仕事を得た過程を知れて勇気をもらえる
今回は以上の点に当てはまるブログを18選紹介します。
これからプログラミングに触れる人におすすめのブログ
これからプログラミングに触れる人には、同じ立場で学習をスタートした人のブログを参考にするのがおすすめ。学習の参考になるだけでなくモチベーションの維持にも役立ちます。
気になるプログラミングスクールを自由に選んで比較できる

出典:cody
codyでは、プログラミングスクールを自由に2つ選んで、自分が気になる項目を簡単に比較することができます。
また、各プログラミングスクールの評判や口コミなどをスクール毎にまとめた記事もあり、比較する際の参考になるでしょう。
これからプログラミングに触れる人、あるいはプログラミングスクールに興味がある人は、どこで学ぶのが一番最適か悩んでいるでしょう。
自分にあった学習環境や条件を見つけたい方は、こちらのサイトでプログラミングスクールを探してみてください。
参照:cody プログラミング・プログラミングスクール総合サイト
希望のスクール条件を素早く検索できる

出典:WAGTECHBLOG
WAGTECHBLOGではプログラミングスクールを条件や地域ごとに細かくカテゴライズすることができます。
カテゴリーごとにプログラミングスクールを比較して表示しているため、自分の希望に沿ったスクールを探す際の参考になるでしょう。
カテゴリ化された記事を一部紹介します。
・転職支援に強いプログラミングスクールおすすめ9選【30代でも大丈夫?】
・教育訓練給付制度(給付金)を利用できるプログラミングスクール8選!補助金を受ける条件も解説
このように、希望の条件で素早くプログラミングスクールを探すことができます。
プログラミングスクール選びに時間をかけたくない方に特にピッタリのサイトです。
希望の条件で素早くプログラミングスクールを探したい方は、こちらのサイトを活用するとよいでしょう。
参照:WAGTECHBLOG プログラミングスクールメディア
希望のキャリアから効率的に情報をピックアップ

出典:キャリアファースト
キャリアファーストでは目的にそって効率的に情報収集ができます。
キャリアファーストでは「フリーランスエンジニア」や「副業」など目的別に記事がカテゴリー分けされています。
自分の目的に合わせて効率よく情報収集ができるので、時間の節約になるでしょう。
参照:キャリアファースト
WEB業界に特化した総合メディア

出典:webfactory
webfactoryでは、プログラミングを含めたWEBに関わるカテゴリーが8つあります。
レンタルサーバーやWordPressなどWEBに関わるさまざまなカテゴリーがあるため、WEBに関連することを調べる際の参考になるでしょう。
記事の内容は初心者向けに丁寧に解説されたものが多いです。
そのため、WEBに関わることをまず調べてみたい方にピッタリと言えるでしょう。
参照:webfactory
卒業生が選んだプログラミングスクール比較サイト

出典:プロリア
プロリアでは卒業生1,000件以上の口コミをもとにプログラミングスクールの比較を行っています。
転職や副業など、カテゴリ別におすすめのスクールが比較されています。
そのため、特に口コミを見てスクールを選びたい方にピッタリのサイトです。
さまざまなスクール毎の記事も掲載しているため、気になっているスクールの口コミを確認したい場合も参考になるでしょう。
テックキャンプについての記事も掲載があります。
ぜひご参考としてください。
・テックキャンプ(テックキャンプ)の評判・口コミ・料金|プロリア
・「テックキャンプ転職できない」は誤解!ひどい評判を総点検したリアルな評価
参照:【卒業生が選んだ】プログラミングスクールおすすめ比較|口コミ・評判から選ぶならプロリア
30代初心者からプログラマーになりたい方向けのサイト

出典:カエテコ
カエテコには30代未経験からプログラマーを目指したい方向けの情報がまとまっています。
カエテコの運営者は実際に35歳未経験からITエンジニアになっています。
実体験があるからこそ、30代未経験からプログラマーを目指す方が気になる疑問点や勉強方法を初心者向けに優しく網羅。
まさに30代未経験からITエンジニアを目指す方にピッタリのサイトと言えるでしょう。
参考:カエテコ
Webスキルの習得を全方位からサポート

出典:THE NUNOBLOG
THE NUNOBLOGはWebライティングやプログラミングなどWebスキルの習得を全方位からサポートしています。
特にWebスキルを習得するためのスクール情報が手厚く、口コミや評判を詳細に紹介。
公式情報や口コミからメリットやデメリットもまとまっています。
プログラミングをはじめとしたWebスキルを習得に向けて情報収取している方にピッタリと言えるでしょう。
参考:THE NUNOBLOG
ゆとり世代の文系でも一人でwebサービスを作ってみました
 出典:Monosyブログ
出典:Monosyブログ
Monosyブログのエントリの1つ「ゆとり世代の文系でも一人でwebサービスを作ってみました」では、文系出身の非エンジニアが1からWebサイトを作った背景が綴られています。
Webサービスを作ろうとしたきっかけや勉強の過程などが書かれており、これからプログラミングに触れる人や、学習をスタートしたての人は共感する部分や参考になる部分が多いでしょう。作りたいものありきでプログラミング学習を進めることの重要性も分かります。
参照:ゆとり世代の文系でも一人でwebサービスを作ってみました
C言語すら知らなかった私が2ヶ月でiPhoneアプリをリリースするまでにやったこと
 出典:Last Day.jp
出典:Last Day.jp
ブログ「Last Day.jp」のエントリ「C言語すら知らなかった私が2ヶ月でiPhoneアプリをリリースするまでにやったこと」では、2ヶ月間プログラミングを独学しiPhoneアプリをリリースするまでの過程が記録されています。
C言語初学者に役立つサイトや必読書籍、学習方法、開発で困ったときに利用したサイトなどもまとめられています。iPhoneアプリリリースを目標としている人は、ざっと内容を読むだけでも流れが掴みやすいでしょう。
参照:C言語すら知らなかった私が2ヶ月でiPhoneアプリをリリースするまでにやったこと
この記事もオススメ

【Unity】素人が7日間クソゲーを作り続けてわかったこと


ゲームプログラミングに興味があったり、実際にこれからUnityを勉強しようとしている方におすすめしたいのが「UINYAN.COM」のブログエントリ「【Unity】素人が7日間クソゲーを作り続けてわかったこと」です。
7日間、Unityで実際に作ったゲームが記録されています。ゲームを作る際に使用した機能や思いついたアイディア、参考にした記事などがまとめられており、同様の機能を実装したいときに参考になるでしょう。
最後には7日間のまとめが記載されており、ゲームづくりに役立つサービスやモチベーション維持の大変さなどが綴られています。
参照:【Unity】素人が7日間クソゲーを作り続けてわかったこと
プログラミング学習の参考になるブログ
本格的にプログラミング学習をスタートさせると、思い通りに進まないことが多々起こります。プログラミングブログの中には、エラー発生時の忘備録として記事を更新しているものもあるので、学習を進める際、非常に役立ちます。
箱のプログラミング日記。


プログラミングスクール テックキャンプ卒業生の方のブログ。文系大学出身で、前職は銀行員。現在は渋谷のITベンチャーでWebエンジニアをされています。ブログでは日々の開発の記録が綴られています。
また、こちらのnote記事では、未経験からITベンチャーに入社するまでの流れや、入社してからの苦労なども綴られています。未経験からのエンジニア転職を目指している方はぜひ参考にしてみてださい。
参照:箱のプログラミング日記。
気ままなUnityエンジニアブログ
Unityエンジニアによるアウトプットブログ。Unityゲーム制作のチュートリアルや、興味を持った技術についてのまとめ記事などが公開されています。
不具合の解決方法についてもまとめられているため、Unityで同様の不具合に困っている場合は参考になるでしょう。
エンジニア転職に役立つブログ
未経験からプログラミングを学び、エンジニア転職を目指している方も多いのでは? 同様に未経験からプログラミングを学び、エンジニア転職を成功させた人のブログでは、プログラミング学習の方法だけでなく、転職で工夫した点なども発信されています。
26歳営業が未経験からプログラミングを勉強してエンジニアになるまでの話


金子幸三郎さんのブログエントリ。金子さんはN予備校やテックキャンプ エンジニア転職(旧テックキャンプ エンジニア転職)で学習しつつ、自身でも様々な場を活用してプログラミング学習を進め、エンジニア転職を成功させています。
記事内では独学で学習を始めてプログラミングスクール通学に至った背景や、内定をもらえるまでの話がまとめられています。中でも内定をもらえたポイントについて書かれた部分は、エンジニア転職を目指す人必見の内容でしょう。
参照:26歳営業が未経験からプログラミングを勉強してエンジニアになるまでの話
テックキャンプブログでも取材させていただきました。
大学院中退してもWEBエンジニアになれたやべっちブログ


出典:大学院中退してもWEBエンジニアになれたやべっちブログ
いじめ、大学院中退、病気と挫折続きだったというやべっちさんは、アルバイト期間を経て28歳になって初めて正社員になり、Webエンジニアとして活躍。読売新聞の朝刊にも載った方のブログです。
正社員経験がないというコンプレックスを乗り越えて、未経験でもエンジニア転職を実現するための「ブランディング戦略」について詳しく紹介しています。
「プログラミング勉強をするなら死んでもブログを書くべき3つの理由」の記事も人気です。
参照:大学院中退してもWEBエンジニアになれたやべっちブログ
テックキャンプブログでも取材させていただきました。
COMBLOG


未経験からフリーランスエンジニアになったCOMさんのブログです。フリーランスエンジニアになるまでの経緯はこちらの記事でまとめられています。
未経験からエンジニアになる方法がまとめられた記事は、これから同様にプログラミング学習を始め、エンジニア転職を目指している人の参考になるでしょう。
参照:COMBLOG
Webサイト制作を中心に学びたい人におすすめのブログ
Webサイト制作では、コーディング技術だけでなくWebデザインやUI/UXデザインについても知ることが大切。以下のブログでは、Webサイトの見た目を構成するHTML/CSSやJavaScriptの学習方法や、Webデザインの最新トレンドなどが発信されています。
ほんっとにはじめての HTML5 と CSS3
HTML/CSSの勉強を進める際、参考になるブログです。ぜひINDEXページを見てみてください。HTML/CSSの学習内容が分かりやすくまとめられています。
これからHTML/CSSに触れるという人は、まずこのINDEXに書かれた内容にざっと目を通すだけでも、学習の流れが分かるでしょう。JavaScriptの学習内容も発信されています。
Webクリエイターボックス
Webクリエイターボックスは「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の著者であるWebデザイナー/Webデベロッパー Manaさんが運営するサイトです。
サイト内ではWebサイト制作・WebデザインについてのTipsが発信されています。おしゃれなWebデザインがまとめられたページもあり、ヒントを得たりモチベーションを維持したりするのにおすすめです。
NxWorld


WebデベロッパーのNaoyaさんが運営するブログです。Web制作やWebデザインの忘備録・アウトプットとして運営されており、Web制作現場で実際に使えるアイディアが発信されています。
フロントエンドの知識も充実しているため、フロントエンドエンジニアを目指している人はぜひ参考にしてみてください。
参照:NxWorld

自分にあったプログラミング学習ブログの見つけ方


「プログラミング ブログ」といったキーワードで実際にGoogle検索をしてみると、膨大な量のブログがヒットするでしょう。
その中でも自分に合ったプログラミング学習ブログを見つけるには、以下のポイントを押さえてみてください。
プログラミング言語にはさまざまな種類があり、このうち、どの言語を取り扱っているかはブログによって異なります。自分が学習したいと考えているプログラミング言語に対応しているブログを選びましょう。
【11選】プログラミング言語の種類と特徴を用途別に解説ブログ運営者・執筆者がプログラマーであるかを確認する
ブログの中にはプログラムに関する記事が紹介されているものの、書いた人がプログラマーではないものもあります。可能であれば、実際にプログラマーとして活動している人が書いた記事を参考にしましょう。
特に自分にとって目標にできる人の記事であれば、モチベーション維持につながります。
目指しているゴールで見つける
「未経験からのエンジニア転職」「文系出身でエンジニアに」など、自分が目指しているゴールを達成している人のブログを参考にするのもおすすめ。プログラミング学習を経て、理想の働き方を実現している人のブログは、転職活動の参考にもなります。
この記事のハッシュタグ
ブログ+質問サイトでプログラミング学習をスムーズに


プログラミング学習を進める上では、ブログだけでなく質問サイトを活用しましょう。
今回は5つの質問サイトを紹介します。
Qiita


Qiita(キータ)では、プログラミング技術の情報が共有されています。エラーの解決方法を検索できたり、プログラミングに関する豆知識などを共有できたりするため、プログラミング学習を進める上で必須と言える質問サイトでしょう。
参照:Qiita
teratail


teratail(テラテイル)は、プログラミング特化型質問サイト。ユーザーのスキルが可視化されているのが特徴です。SNSアカウントがあればすぐに利用スタートできるので、ぜひアクセスしてみてください。
参照:teratail
Stack Over Flow
Stack Over Flow(スタック・オーバーフロー)は、世界的に有名なプログラミング特化型質問サイト。日本語版もありますが、英語版の情報量の方が豊富。英語のスキルアップにもなるでしょう。
MENTA


MENTA(メンタ)は、教えたい人と学びたい人をオンラインでつなぐサービス。プログラミングを教わる人(メンター)を検索したり、教えたほしい内容や金額を設定し、メンターを募集することもできます。
参照:MENTA
TechMe


TechMeは、プログラミング学習を進める上で困ったことを、ビデオチャット(ZOOM)で現役エンジニアに質問できるサービスです。メンターを検索、あるいは質問内容を投稿してメンターを探し、ビデオチャットで自分のコードを見せながら質問することができます。
参照:TechMe
「質問サイトでどうやって質問すればいいの分からない」という場合は、以下の記事を参考にしてください。
【2024年版】プログラミング質問サイトおすすめ11選!質問の仕方も紹介プログラミング学習でブログがおすすめな理由
プログラミングの学習をするにあたり、ブログ以外にもさまざまな選択肢があります。ですが、その中でもブログをおすすめするのには、実体験や実画像に基づいた解説がされている、学習する際のハードルが低いといった理由があります。
それぞれ解説します。
実体験や実画像に基づいた解説がされている
ブログの中には、実体験や実画像といったものに基づいた解説をしているものも多くあります。こういった情報はこれからプログラミングを本格的に学んでいこうと考えたときに非常に役立つといえるでしょう。
プログラミングでは単純に何かを丸暗記すれば良いわけではなく、発生するエラーやバグの原因を見極め、解消していかなければなりません。
実体験や実画像に基づいた解説がされているブログで学習を進めることは、実際に起こりやすいバグやエラーを理解したり、どういったことがミスにつながってしまうのかだったりなどをわかりやすく理解できます。
学習する際のハードルが低い
プログラミング学習ができる書籍や参考書もありますが、そういったものと比較してブログは学習する際のハードルが低いといえます。
気になる情報を調べるだけで役立つ知識が身につくので、費用をかけることなく、手軽に学習を始めたいと考えている方にもぴったりです。
プログラミング初心者なら自分でもブログを書きながら学んだ方がいい理由とは


「プログラミング初心者はブログ発信すべき」ということを耳にしたことはありませんか?
プログラミング学習をしながらブログ発信するのは容易ではありませんが、実は以下のようなメリットがあります。
知識が定着しやすいため
プログラミング学習でインプットした知識をアウトプットすると、以下のようなメリットがあります。
- 記憶に残りやすい
- 情報が整理され理解度が上がる
- 忘備録になる
例えば、プログラミングで学んだ内容を日記のようにブログ記事にまとめるだけでも、効果が見込めます。その際は「何を」「どのように」学んで「どんなスキルを得られたか」をポイントにまとめるとよいでしょう。
また学習中にエラーが発生した場合、エラーを解決するためにやったことを忘備録として記録しておくことも重要。次回同様のエラーが発生した際に役立ちます。
この記事もオススメ



ちなみにプログラミングスクール テックキャンプのカリキュラムでは、学んだ内容を人に伝える機会を設けています。インプットとアウトプットを短いスパンで繰り返して知識の定着をはかっているため、効率的なプログラミングスキル向上を目指せます。
新たなインプットのきっかけになる
プログラミングは、インプットとアウトプットを繰り返すことにより理解を深めていくことが可能です。自分でブログを書くことは、新たなアウトプットのきっかけになります。
ブログを書く以上、それを読んでいる人にとっても伝わりやすい形で書かなければなりません。
自分の持っている知識を再度深掘りすることにもなるので、理解を深められるのはもちろん、ブログを書く際に行う他ブログとの競合分析によって新たな知識を手に入れられるようになるでしょう。
ブログ収益が立ちやすい
ブログ運営の目的として「収益を得る」ことがあります。ブログで稼ぐには、記事を書き、そこに掲載する広告によって収入を得るのが一般的ですが、プログラミングに関する広告は単価が高い傾向があります。
実際に広告を取り扱うA8.netでプログラミングスクールの案件を見てみると、説明会参加で10,000円、新規受講契約で20,000円といった高単価案件も。
また現在はテレビCMやWebCMなど、プログラミングスクールについて目にしたり耳にしたりすることが多くなっており、プログラミングの注目度は高まっています。


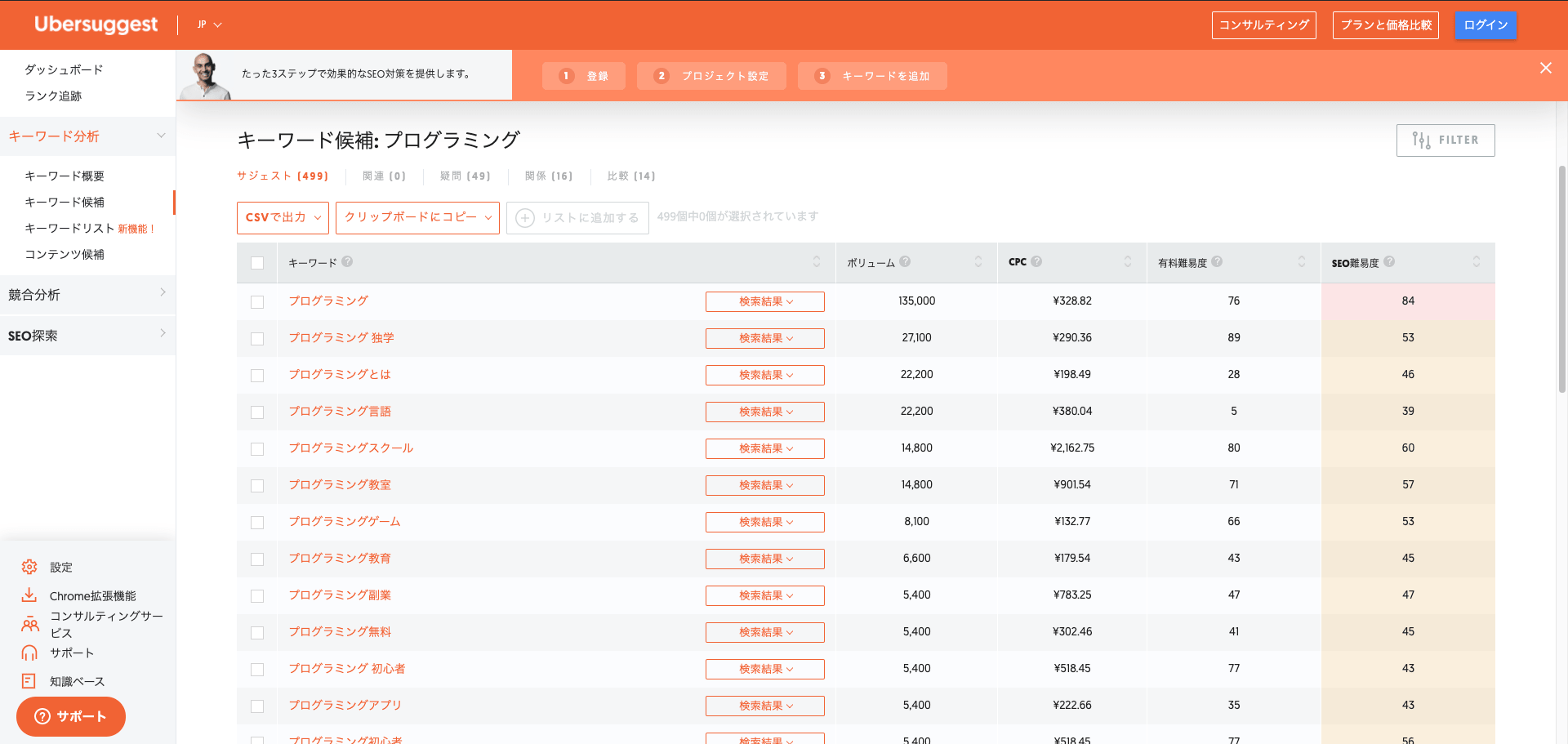
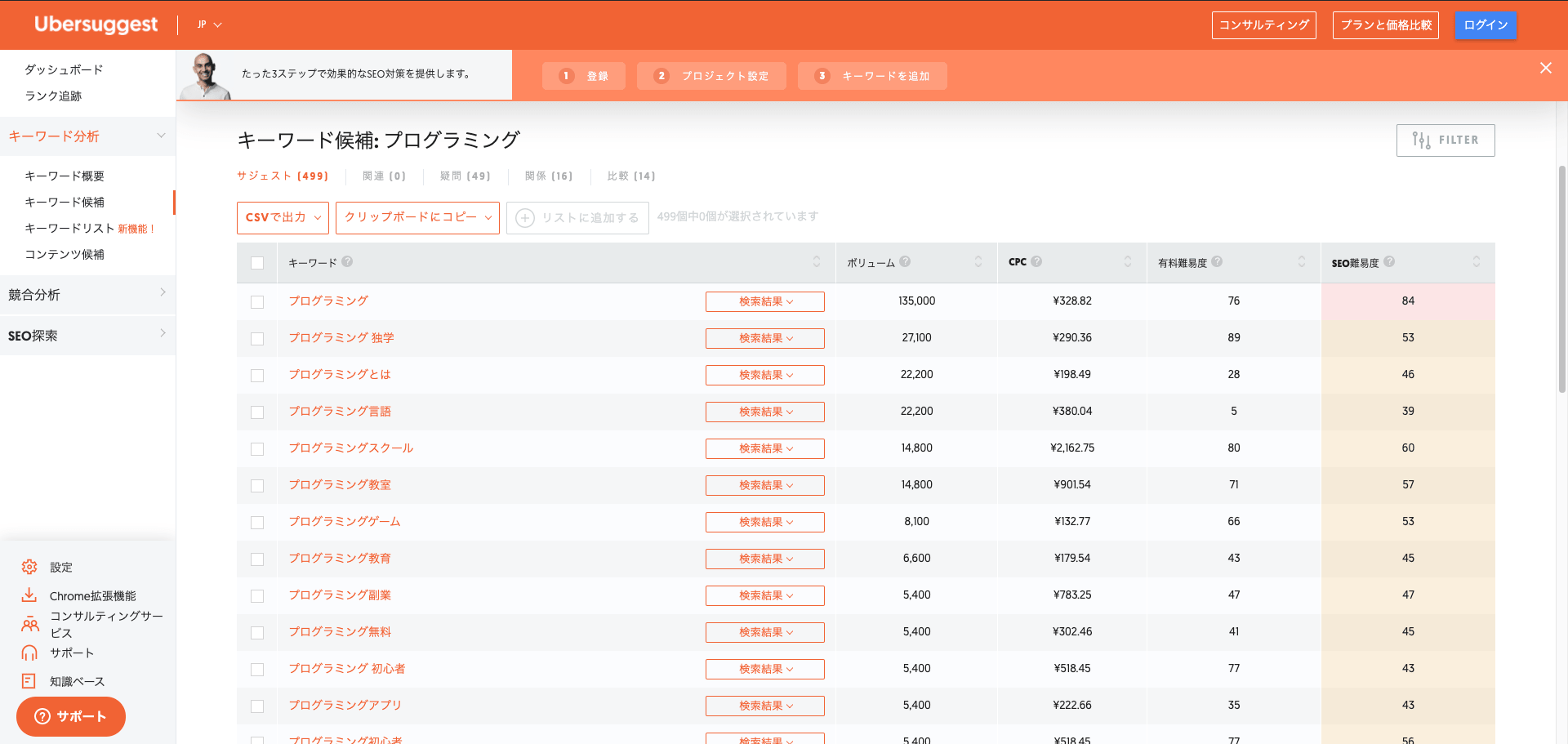
出典:Ubersuggest
実際に上記のキーワード調査ツールによると、インターネット上で「プログラミング」と検索されている回数は1ヶ月で13万5,000。もしあなたのブログが検索順位で上位表示でき、かつ、その記事に掲載されている広告からプログラミングスクールの受講申し込みがあれば、収入につながります。
つまりプログラミング関連の広告は単価が高い傾向があり、かつ、検索数も多いため、ブログで稼ぎやすいと言えるのです。
転職に役立つ
プログラミング学習によって得たスキルでブログを立ち上げたなら、それがあなたのポートフォリオになります。つまり転職活動の際にブログを制作実績として提示できるのです。
またブログ収益も得られているのであれば、Webマーケティングのスキルも身についているということ。プログラミングスキルに加えマーケティングスキルもあるのは、現代において強みになります。
ライフログになる
ブログにコードやロジックに対する自分の考察を残すことにより、大切なライフログになっていきます。
自身が書いたコードだとしても、あとから見直したときにどのようなロジックなのかを理解できないケースは珍しくありません。
自分の考察をしっかり残しておくことにより、プログラミングに関してさらに理解を深めることができます。
文章力が身に付く
ブログを書く以上、ただ言葉やコードを並べるのではなく、わかりやすく文章化していく必要があります。そのため、ブログを書くことで、文章力が身につきます。
将来的にエンジニアとして働きたいと考えているのであれば、自身が行った業務や考察などを文章として残していくことは欠かせません。その時に必要な文章力を身につけるためにも自分でもブログを書きながらプログラミングについて学んでみてはいかがでしょうか。
慣れるまでには時間がかかりますが、少しずつ文章力が身についていきます。ブログは簡単に過去に投稿した記事を閲覧できるので、過去記事と見比べることで自分の成長を実感しやすいでしょう。
読者からフィードバックをもらえる場合がある
ブログを運営していれば、コメント機能を通して読者からフィードバックをもらえることがあります。
例えば、自分が困っていることや悩んでいることなどをブログでつづれば、それに対する助言をもらえる可能性も高いです。
特にエンジニアとして活動し始めたばかりの人は、業務の中でつまずいてしまうことも珍しくありません。そういった時に役立つフィードバックがもらえれば、大きな支えになってくれるはずです。
プログラミングを学習しながらブログを始める方法


プログラミング学習のアウトプットとしてブログを始めるなら、WordPressでブログを開設するのがおすすめです。
しかしプログラミングを学習しながらブログを開設するのは、ハードルが高い人もいるでしょう。そのような場合は無料ブログやnoteなどを利用する手もありあます。
無料ブログを使ってみる
無料ブログには以下のようなものがあります。
- はてなブログ
- livedoorブログ
- FC2ブログ
- アメーバブログ
- Seesaa
無料ブログでプログラミング学習ブログを始めるメリットは、サイト開設の手間がない点です。
一方でポートフォリオとして活用したい場合や本格的な収益化を目指したい場合は、無料ブログはデメリットがあるのも事実。なぜならHTML/CSS編集ができなかったり、広告掲載が認められていなかったりする場合があるためです。
WordPressでブログを開設する
プログラミング学習のアウトプットの場としてブログを運営するなら、WordPressでブログを開設するのがおすすめです。
開設に手間はかかりますが、プログラミング学習で得たHTML/CSS、JavaScriptのスキルを実際に反映させられたり、広告を自由に掲載できたりするメリットがあるからです。
プログラミングスキルを活かしてカスタマイズしたブログをポートフォリオとして提示できれば、転職活動の際のアピールにもなります。
この記事もオススメ



ブログで使用されているプログラミング言語
ブログで使用されているプログラミング言語は、いくつかあります。その中でも代表的なのは「HTML」「CSS」「PHP」「JavaScript」の4種類です。
HTML
HTMLは「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の略でWebページの構造を決めるための言語です。
例えば、ブログには見出しや段落といったものがあります。どこが見出しでどこが段落なのかコンピューターが理解できる形で指示を与えるのにHTMLが欠かせません。
初心者にとっても覚えやすい言語なので、まずはHTMLに関する知識から学んでみてはいかがでしょうか。
この記事もオススメ



CSS
CSSは「Cascading Style Sheets(カスケーディングスタイルシート)」の略であり、ページの構造を担当するHTMLとは異なり、レイアウトやデザインをするためのものです。
HTMLと組み合わせて使用することになります。
HTML内で装飾の指定も可能ではありますが、文章構造とスタイルを分離した方が良いとされているので、装飾部分はCSSで行いましょう。
PHP
PHPは「Hypertext Preprocessor(ハイパーテキスト・プリプロセッサ)」の略であり、動的なコンテンツを作るために使用されるサーバーサイド・スクリプトです。
例えば、ブログにログイン機能やコメント機能を持たせる場合にPHPが使われることになります。
JavaScript
JavaScriptは、動的なコンテンツの更新や、マルチメディアの管理といった目的で使用されるプログラミング言語です。
例えば、ブログの中の目次やメニューといったものの動きを作るのに必要になります。なお、名前が似ている「Java」とは全く異なるものなので混同しないようにしましょう。
この記事もオススメ



ブログを開設する際のコツ
実際にブログを開設しようと考えているのであれば、始めにコツを確認しておきましょう。おさえておきたいポイントは以下の5つです。
ブログの運営に関する基本的な知識を学ぶ
すぐに書きたいことがあったとしても、先にブログ運営に関する基本的な知識から学んでおいた方が良いでしょう。
例えば、タイトルやドメインの決め方、ブログの開設方法、初期設定などです。著作権に関することや、画像に関するルールなども学ばなければなりません。
ブログで収入を得たいと考えているのであれば、各種広告サービスへの登録も必要になります。
どのような人が運営しているブログなのか興味を持っている方が多いので、プロフィールページもしっかり作り込んでおきたいところです。
初心者向けの情報も書く
自分がプログラミング初心者だった際に悩んだことがあるのであれば、それを解決できる記事を書くと、同じことに悩んでいる初心者の助けになります。
また、役立つ情報を発信するブログにできれば、収益化にもつながりやすいでしょう。
実体験を中心とした記事にする
単純にプログラミングに関する基本的な記事ばかりを載せてしまうと、どこにでもあるようなブログになってしまいます。
他のブログとの差別化を図るためにも実体験をもとにして記事を書くと良いでしょう。実体験であれば具体的な内容を盛り込めるだけではなく、オリジナルの内容になるので、ブログの上位表示も目指しやすくなります。
継続する
特にブログを始めて間もない時期はほとんど読者がいないので反響も少なく、書いても意味がないのではないかと感じてしまうことがあります。ですが、継続することが重要です。少しずつ読者が増えていくはずなので、無理のない範囲で長く継続してみてはいかがでしょうか。
何本も記事を書くとネタに困ってしまうこともありますが、自分が参考にしているブログではどういった情報を発信しているのか参考にしてみるのもおすすめです。
プログラミングの邪魔にならない範囲で行う
中にはどうしても文章を考えるのが苦手な方もいます。ブログの文章を書くのに時間がかかってしまい、プログラミングの学習が進まなくなってしまっては意味がありません。
自分でブログを書くのが難しいと感じているのであれば、無理に行う必要はないでしょう。他の人が書いたブログ記事を読むだけでも十分勉強にはなります。
プログラミング学習にブログを活用してみよう


プログラミング学習ブログを参考にすると、エラー発生時の参考になったり、モチベーション維持につながったりします。
ブログに加え、質問サイトの利用も並行し、プログラミング学習をスムーズに進めましょう。学習した内容を定着させるために、ブログを運営してみるのもおすすめです。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。