あなたは、Webデザインのトレンドやスキルをもっと学んでみたいと思っていませんか?
しかし、人気のブログにはトレンドのWebデザインが使われていると知っていても、どうやって探せば良いのか悩みますよね。
情報収集を行ってインプットはしたいけれど、そもそもそのような参考になるブログを探す時間がないという方もいらっしゃるでしょう。

そこで、この記事ではWebデザインの参考になるトレンドやスキルが学べるブログを紹介。また、Webデザイナーが自分のブログを持つことのメリットについてもふれていきます。
この記事もオススメ

この記事の目次

Webデザインのトレンド・スキルが学べるおすすめブログまとめ8選
もうすでに目にしているかも知れませんが、Webデザインに携わる人なら知っておくべきというブログが存在します。
それらのブログは技術の参考書としてだけでなく、デザインのアイディアも参考になるものです。そんなブログをまとめて紹介していきます。
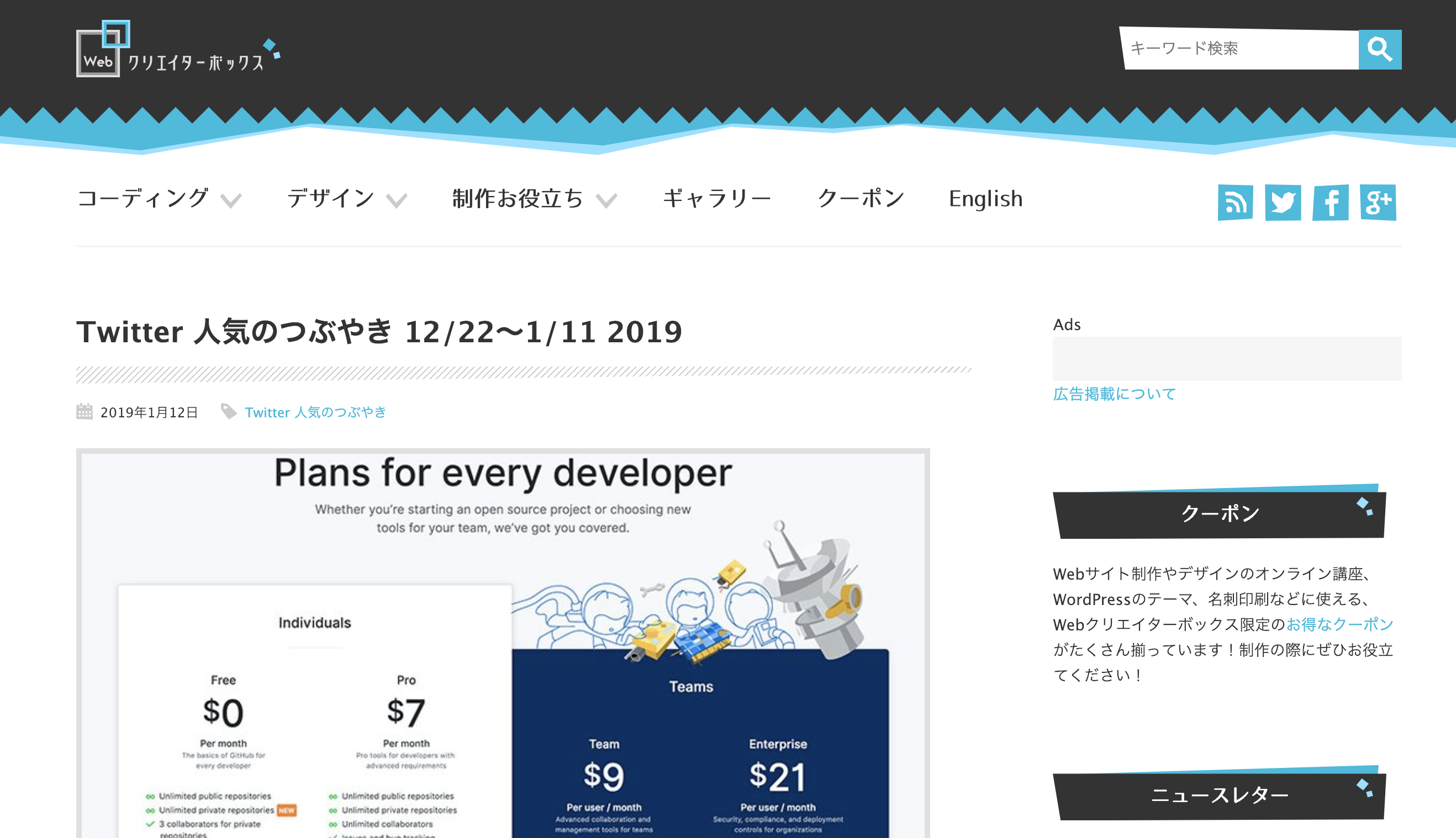
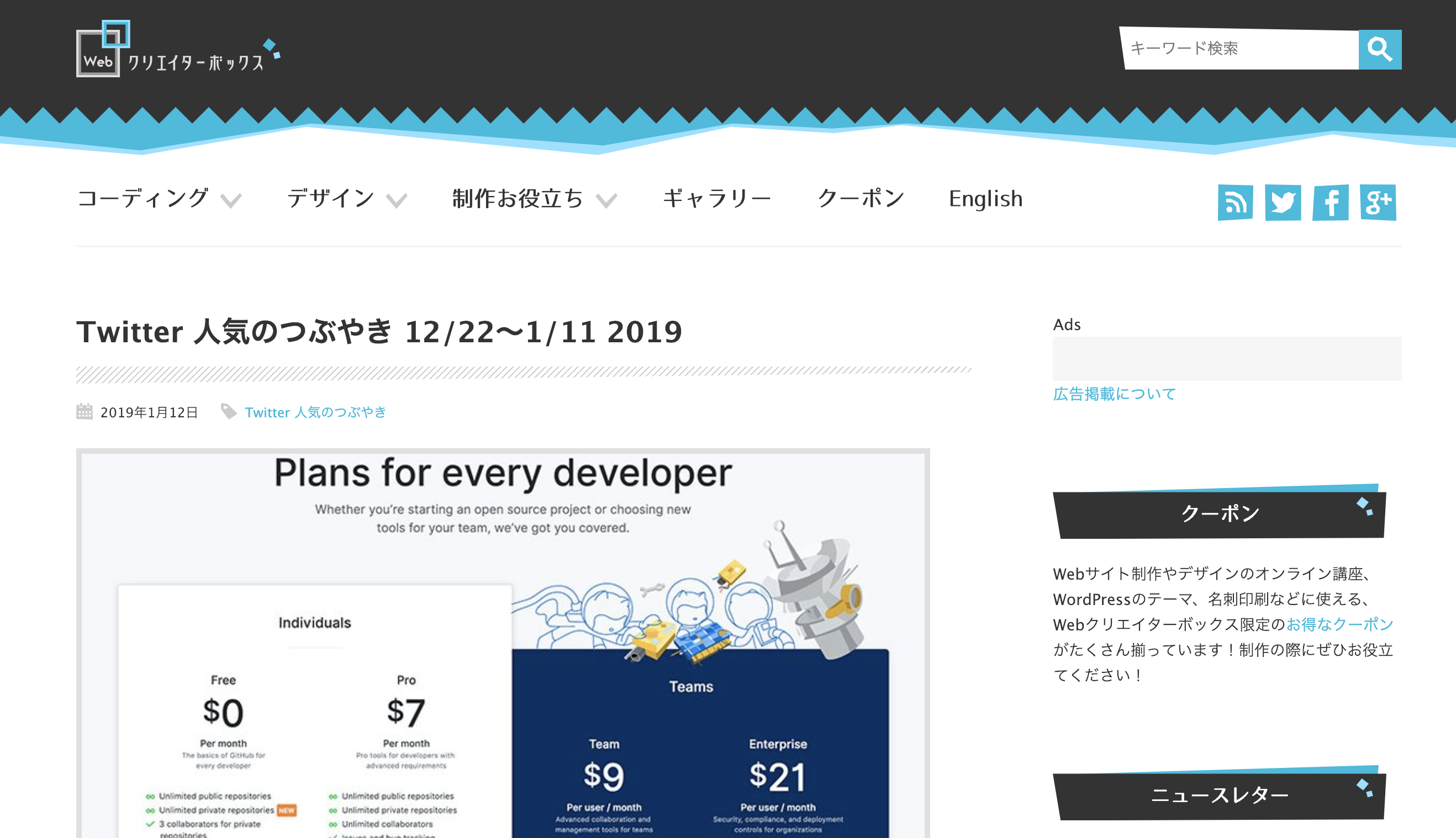
Webクリエイターボックス


Webデザイナー・クリエイターのManaさんの有名なブログです。記事のコンテンツは、ツールの紹介から自作の無料素材の配布と多岐にわたります。
クーポンを配布しているのも興味深く、Wixやプリント会社の割り引き券も配布。現場で働く人向けのブログであることが感じられるでしょう。
デザインがとにかくかわいらしく、女性らしいセンスが細部に散りばめられています。ギャラリーにはManaさんの制作物がアイキャッチ画像で並んでいますが、いろんなテイストがあり幅の広さがうかがい知れます。
チュートリアル記事も画像が大きくて分かりやすいです。
公式WEBサイト:Webクリエイターボックス
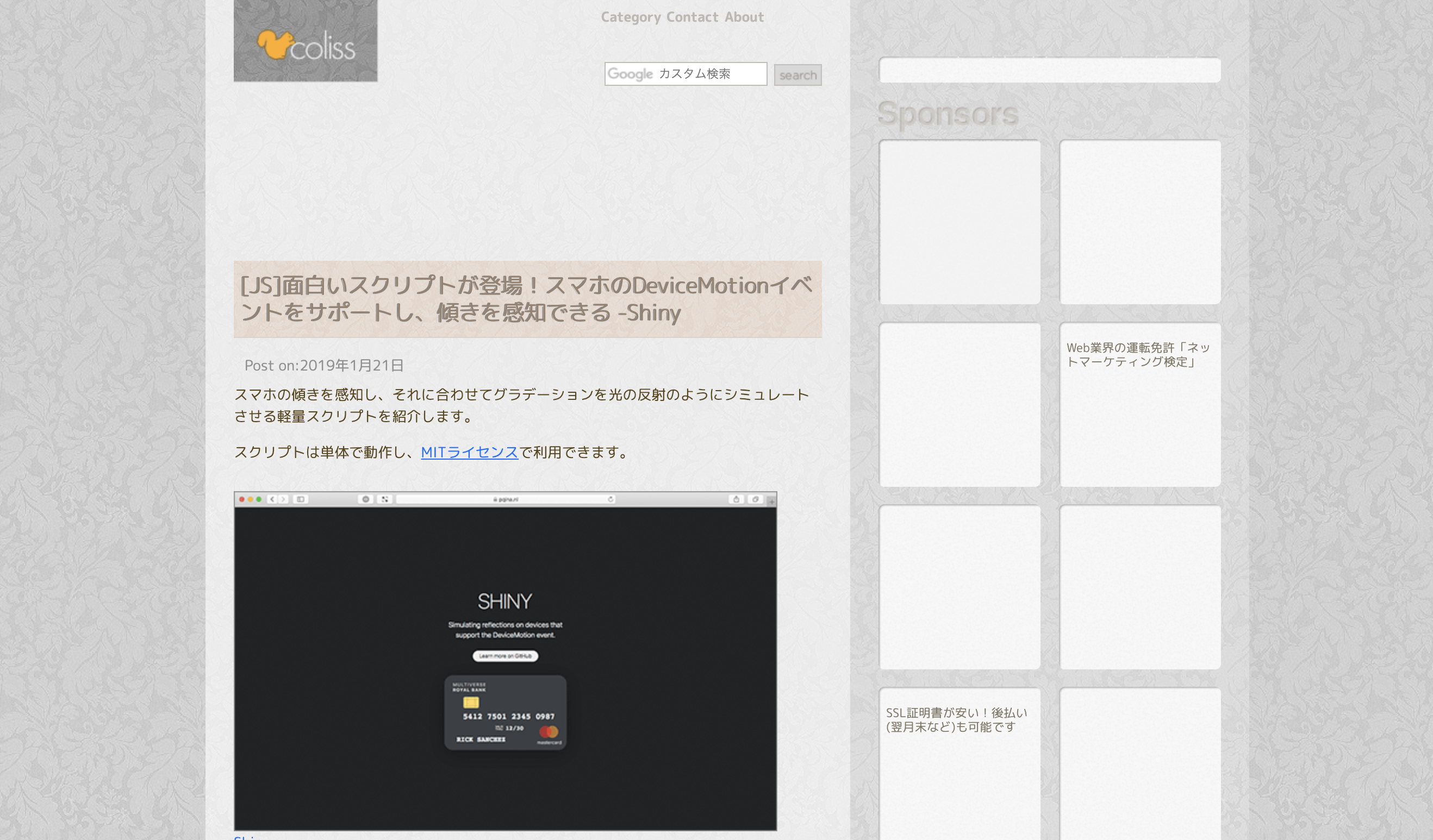
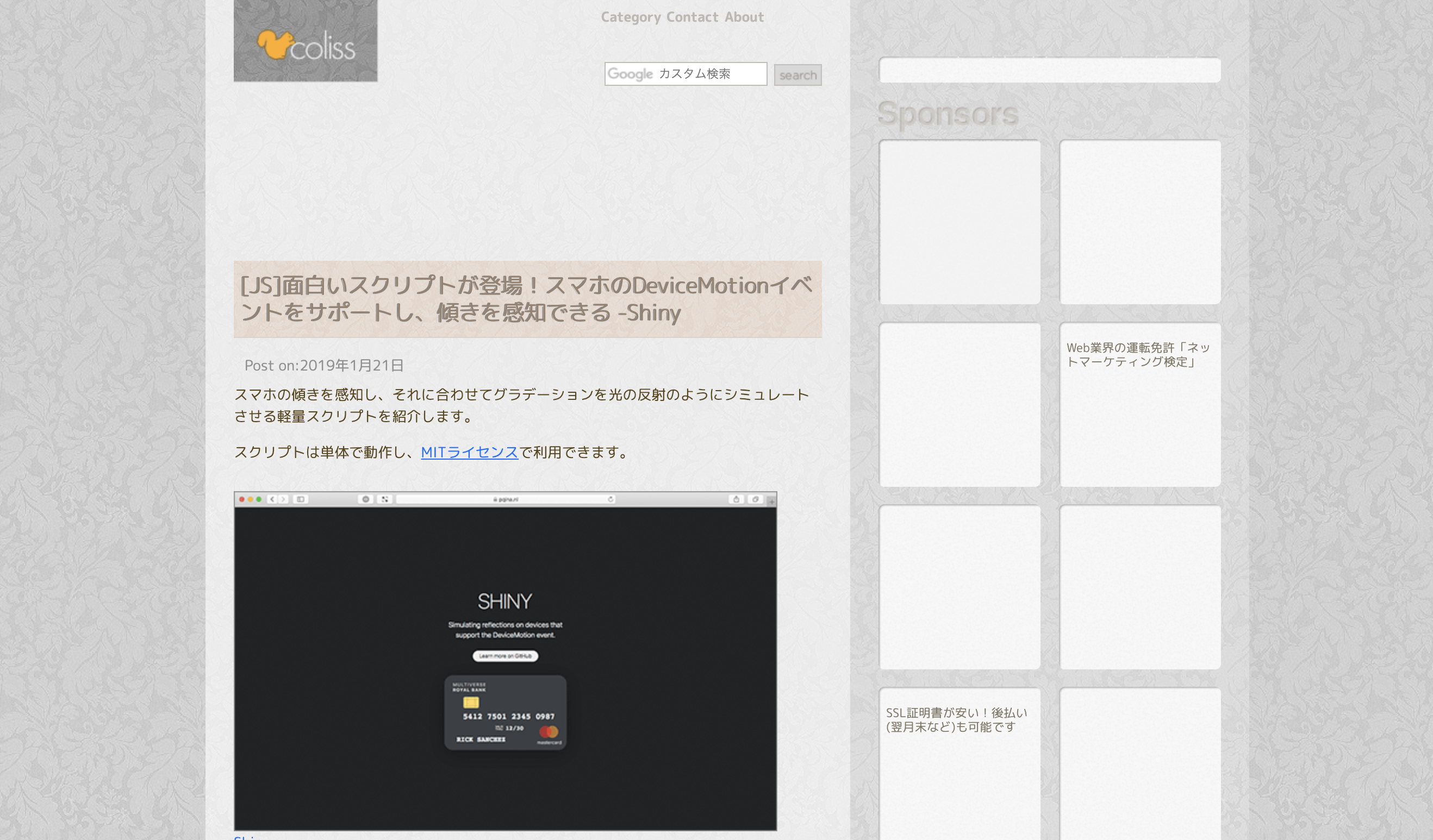
コリス(coliss)


こちらもWeb界隈では有名ブログなので、Webに携わる人なら一度は目にしたことがあるはずです。更新頻度が高くコンテンツ量がとても多いだけでなく、質的にもレベルが高いブログです。
色味を押さえながらもかわいらしいブログデザイン。コンテンツはフリー素材、デザイン、JavaScriptなど、Web系コンテンツが幅広く紹介されています。
技術やお役立ちツールのほかに考察系の記事があり、そちらも質が高くて好評です。
各記事にキャプチャーが付いて非常に分かりやすい解説がなされており、不明点を調べる際には非常に役立つサイトです。
公式WEBサイト: コリス(coliss)
NxWorld


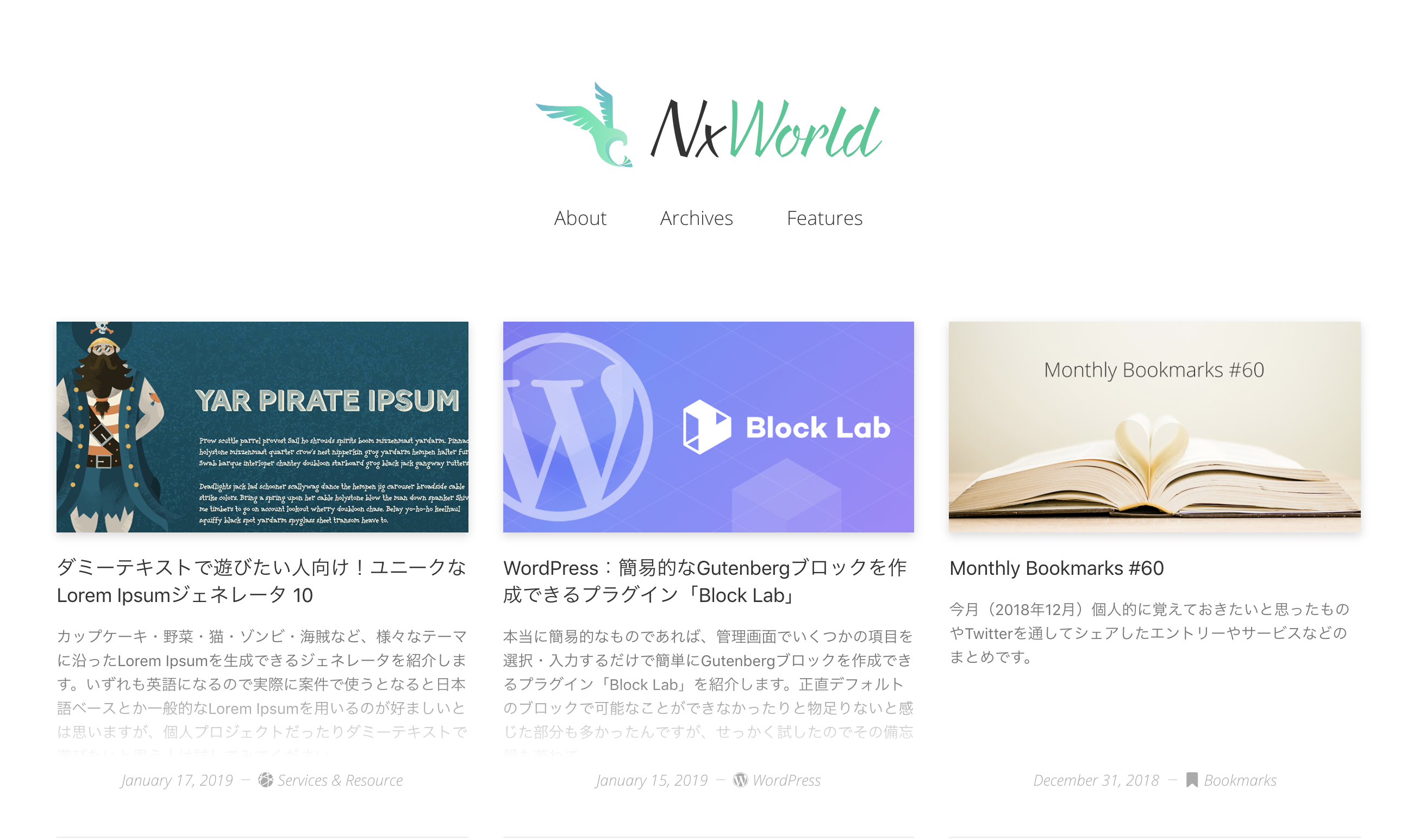
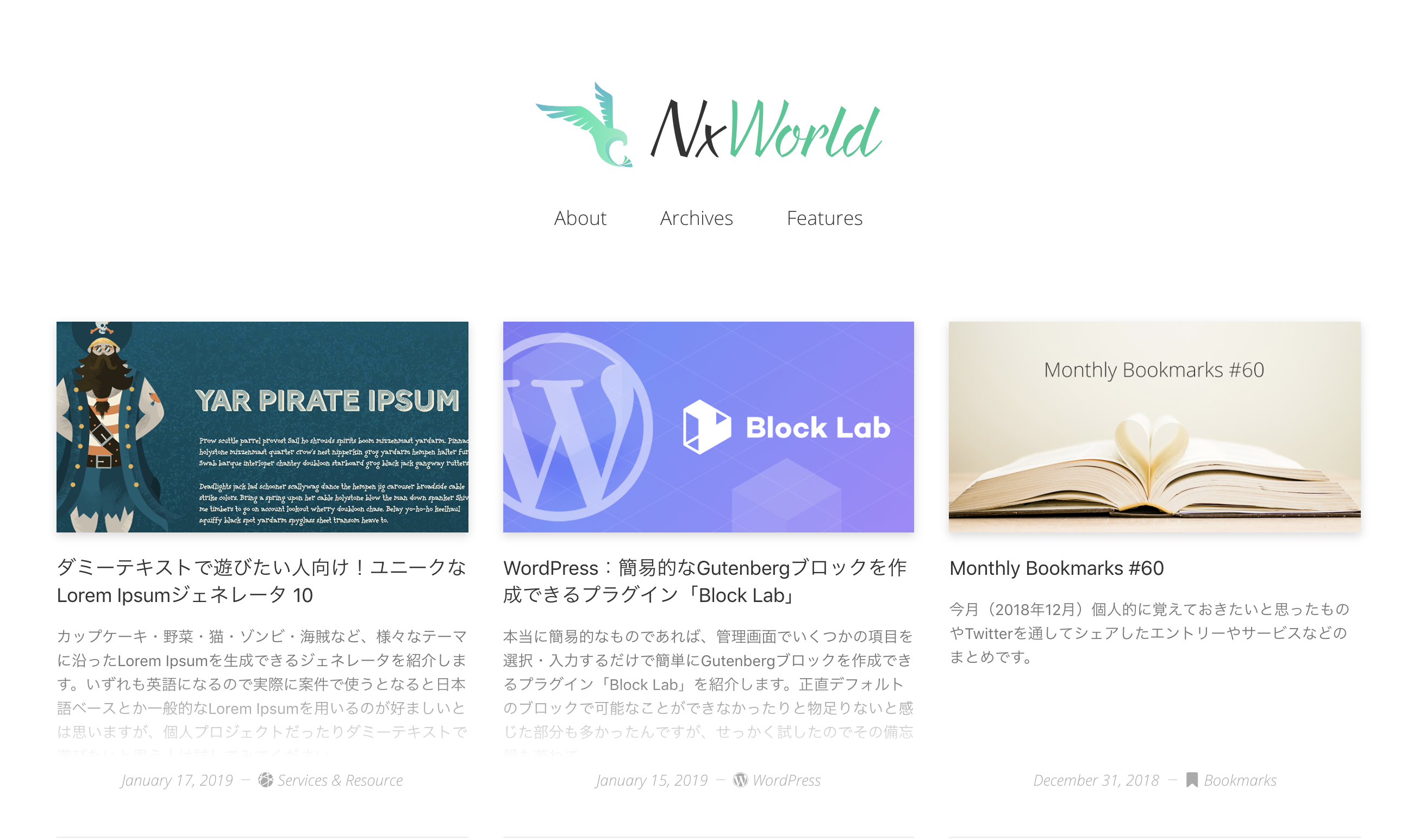
NxWorldは、NaoyaさんというWebデベロッパーが運営する個人ブログです。Web制作のTipsや現場で使えるアイディアが充実しているため、“最も参考になるサイトの一つ”と呼び声高いブログです。
技術的なことを検索すると、大体検索に挙がってくるという本格的な技術ブログですので覚えておきましょう。
設計や実装といったフロントエンドの知識も充実しているので、これからフロントエンドについて学びたい人にもおすすめ。
アイコンの鷹か鷲のような、ブログタイトルのロゴも洗練されています。アイキャッチ画像の装飾も凝っていて、本格的なスキルが伺えるブログになっています。
公式WEBサイト: NxWorld
LIG


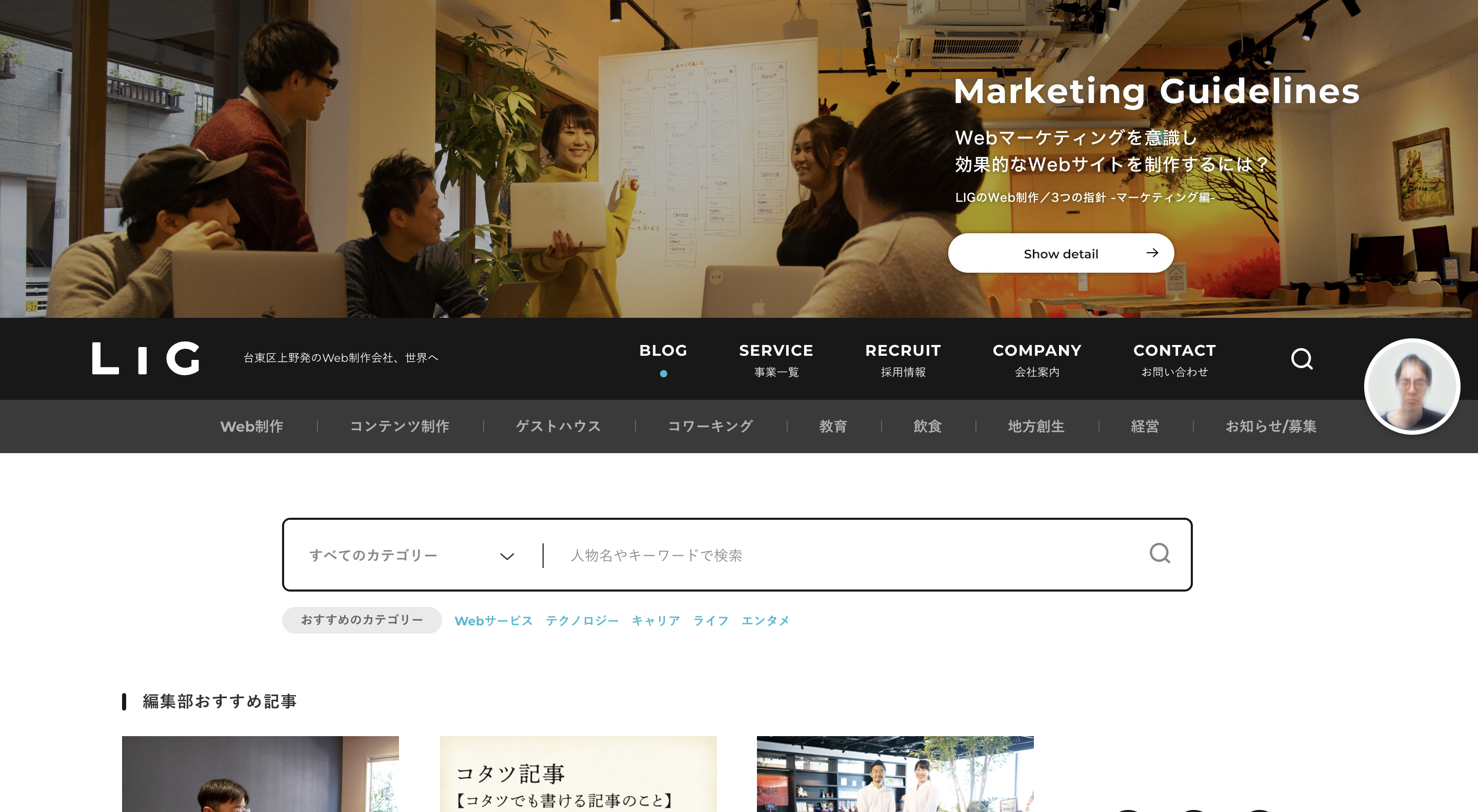
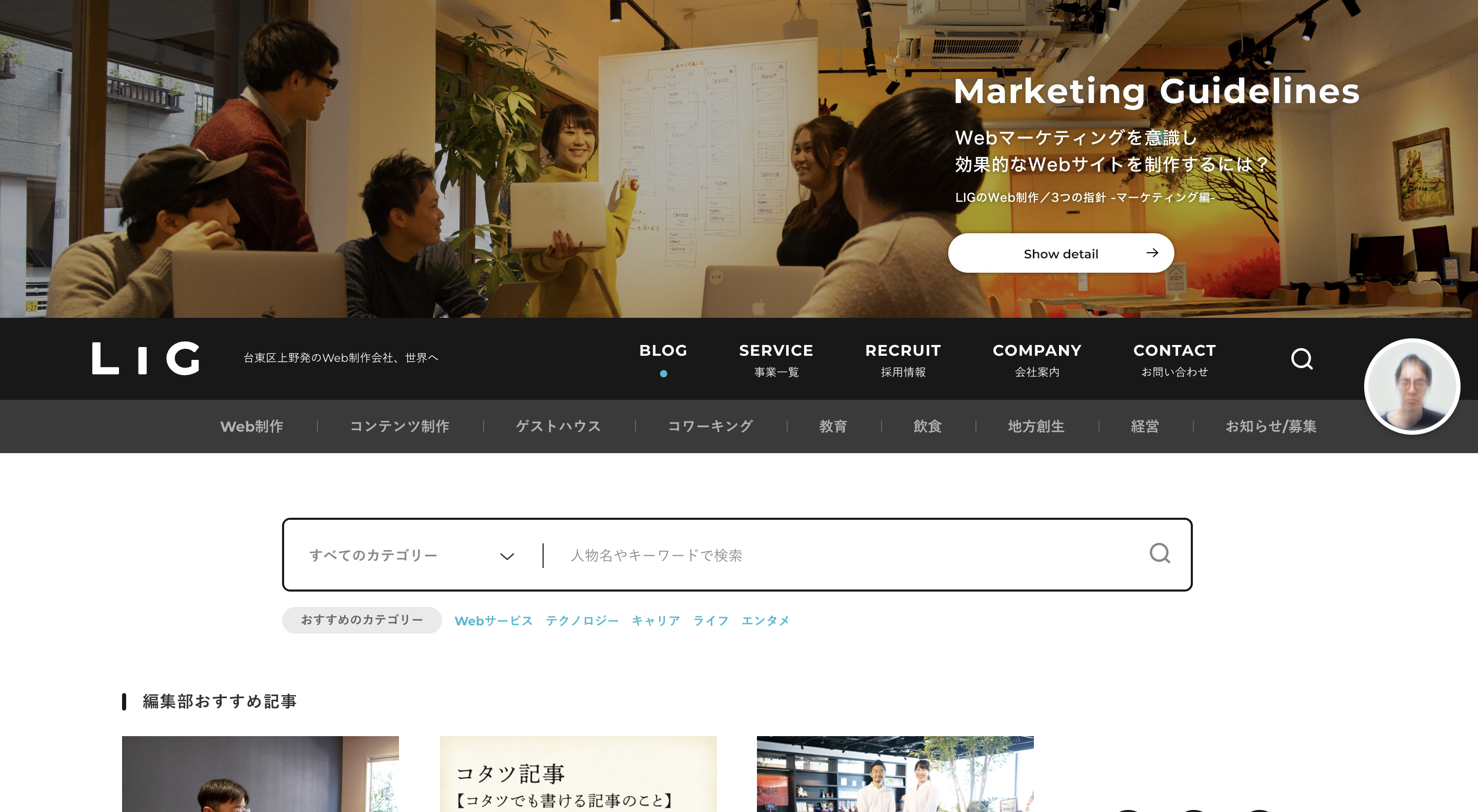
”東京上野界隈で「Life is Good」を掲げて活動するイケメン社長のWeb製作会社”、LIGのブログとして内容の面白さも相まって非常に人気を集めている有名なブログです。
デザイナーによる技術ブログでもあり、地場の上野情報や業界ネタ系ありと楽しく面白い内容になっています。デザインも洗練されていながら親しみやすく、さすが人気ブログと思わされます。
ライターは同社のデザイナーが担当しており、各記事には正面顔写真のアイコンを掲載。そこから飛ぶ各デザイナーのプロフィールページには熱く仕事への意気込みが書き込まれており、思わず引き込まれてしまいます。
マーケティングやプログラミング、カメラ系の情報記事もあります。おすすめツールの使い方からオフショア開発体験談など、実体験を発信するパワーがものすごく、読みものとしてかなり面白いブログです。
愛読していけば、かなりの知識が習得できるでしょう。是非チェックしてみてください。
公式WEBサイト: LIG
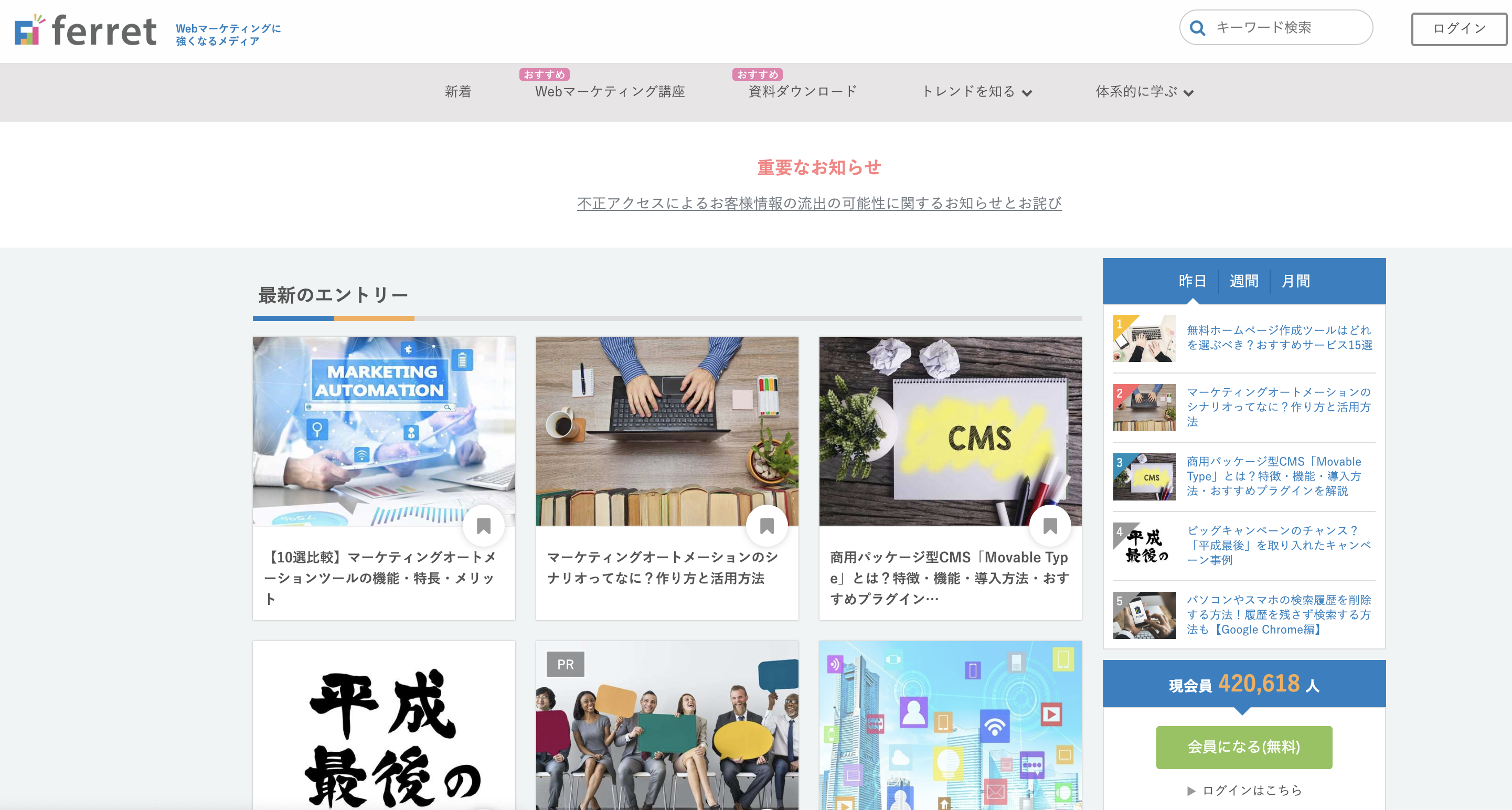
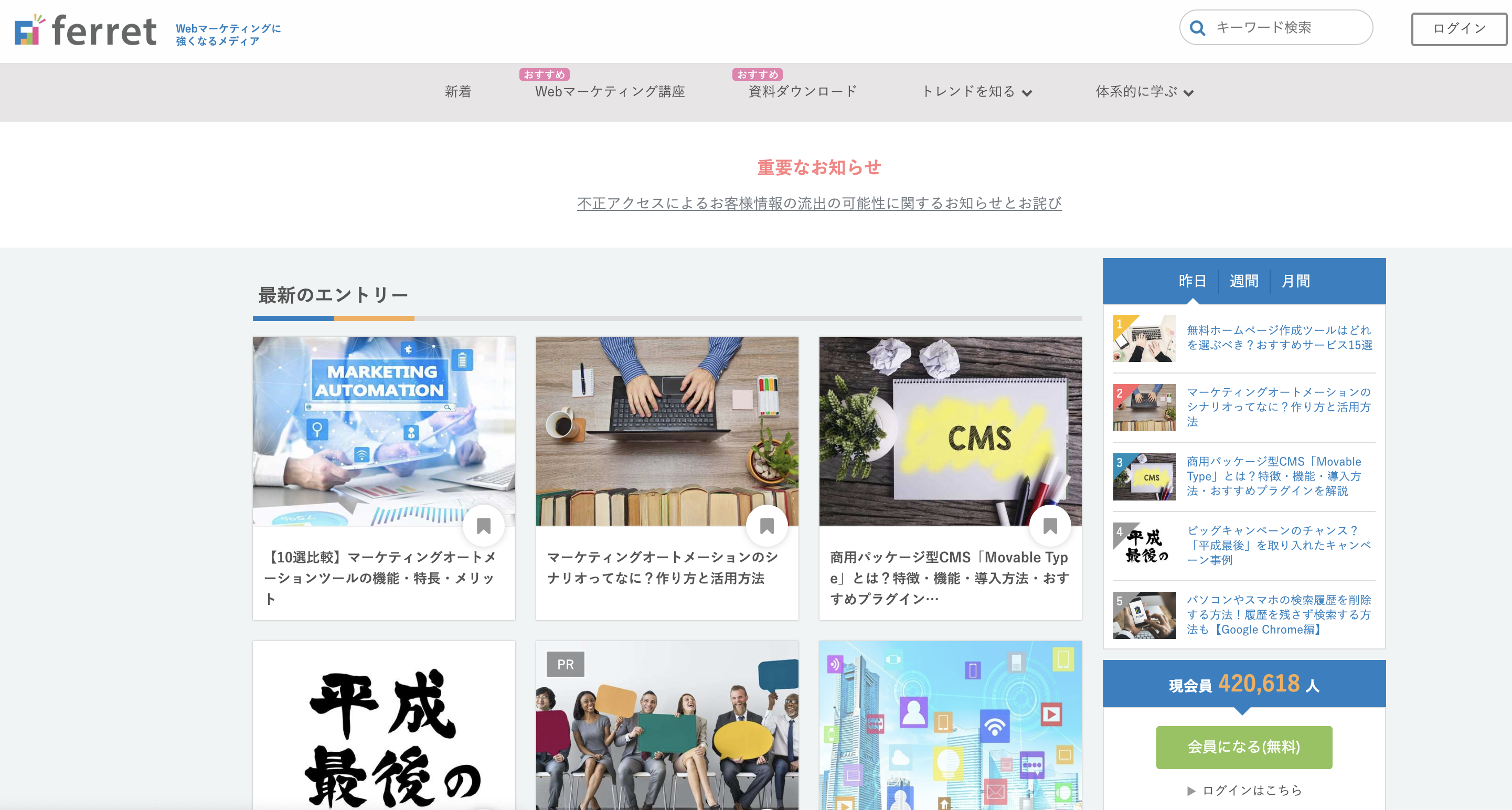
ferret(フェレット)


最近はWebデザイナーも、デザインだけでなくマーケティングにも理解がある人の方が重宝される傾向にあります。ですので、今後のキャリアアップのためにWebマーケティングの知識をつけたいと思う人は、是非チェックしておきたいブログの一つになります。
「Webマーケティングに強くなるメディア」とうたうferretは、Webマーケティングのノウハウをまとめた資料を無料配布しています。各資料にはどんな人にお勧めなのか、どんな解決が得られるのかまで丁寧に記載されています。無料コンテンツとは思えないほど高品質な資料は、116件もありました。(2019年1月現在)
公式WEBサイト: ferret(フェレット)
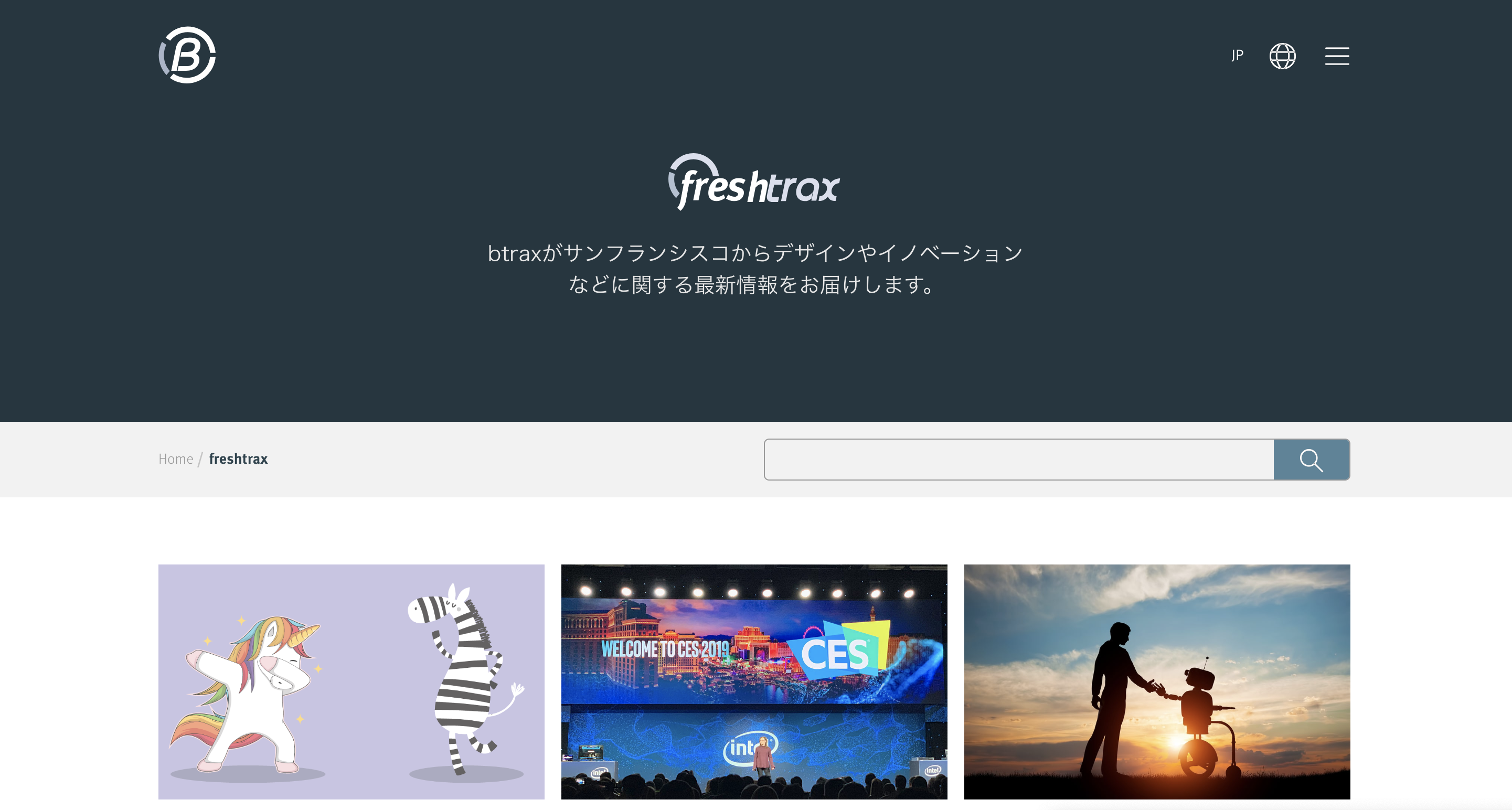
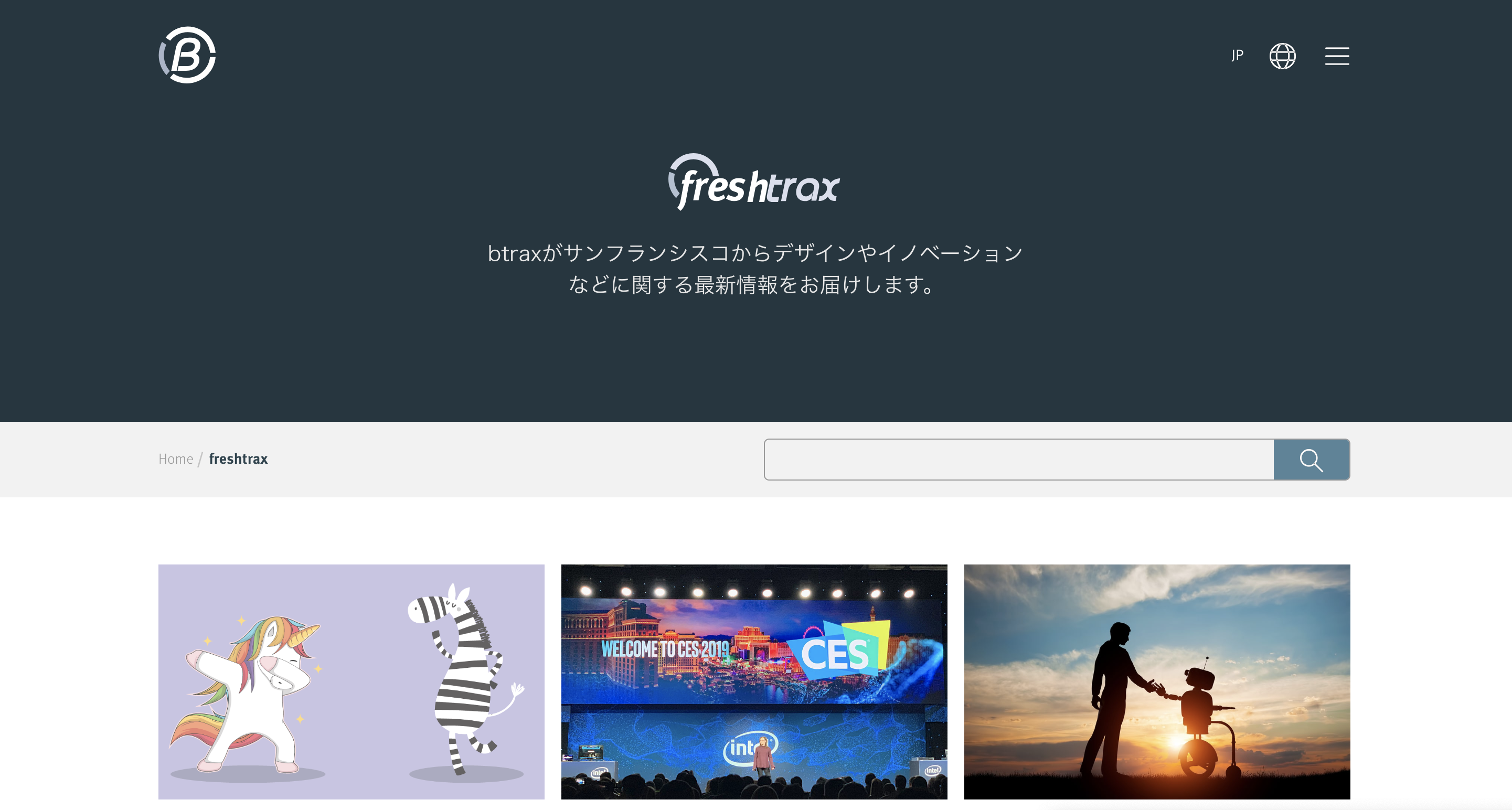
freashtrax


こちらは、btrax(ビートラックス)というサンフランシスコに本社を持つ会社の運営しているブログです。Btraxは東京にも支社のあるエクペリエンスデザイン会社ですが、ブログ記事自体は日本語で読むことができます。
ライターは日米ハーフのCEO・Brandon K. Hill氏が務めることが多いようです。
デザイントレンドなどの記事の他に、「消滅したスタートアップまとめ」などの手厳しい記事もあり、さすが視点がグローバルだと感じさせられます。
技術系のコンテンツと合わせて、日本企業を海の向こうから見た考察など、視野の広い記事が多いのが特徴です。読むと良い刺激がもらえるブログといえるでしょう。
公式WEBサイト: freashtrax
webOpixel


このブログの管理人はk.ishiwataさんという方です。コンテンツはほとんどがWebデザインに関連した技術的な内容になっています。
月1で発信される”気になる記事まとめ”では、HTML/CSS、デザイン、開発環境などカテゴリー別に、k.ishiwataさんの注目した記事をピックアップ。
HTML、CSSやWordPress関連の記事を扱いますが、特にJavaScript(jQuery)に関するTipsについての記事が充実しており、参考になったという声もありました。
公式WEBサイト: webOpixel
バンクーバーのうぇぶ屋


カナダ・バンクーバーに住む日本人Webクリエイター・セナさんが、日本語で発信しているブログです。海外が拠点なので、海外のWeb制作情報が主軸であることが魅力です。
記事を拝見すると、現在はエンジニア業よりも様々なビジネス展開で多忙を極めていると書かれている通り、Web以外の記事も面白いと評判です。
公式WEBサイト: バンクーバーのうぇぶ屋
WebデザインのチュートリアルやTipsが豊富なブログ
Webデザインを始めると、Photoshop関連、素材、illustrator関連など、彫り下げた疑問が出てくることでしょう。
ここでは各ジャンルに特化した、業務で役立つブログをピックアップしていきます。
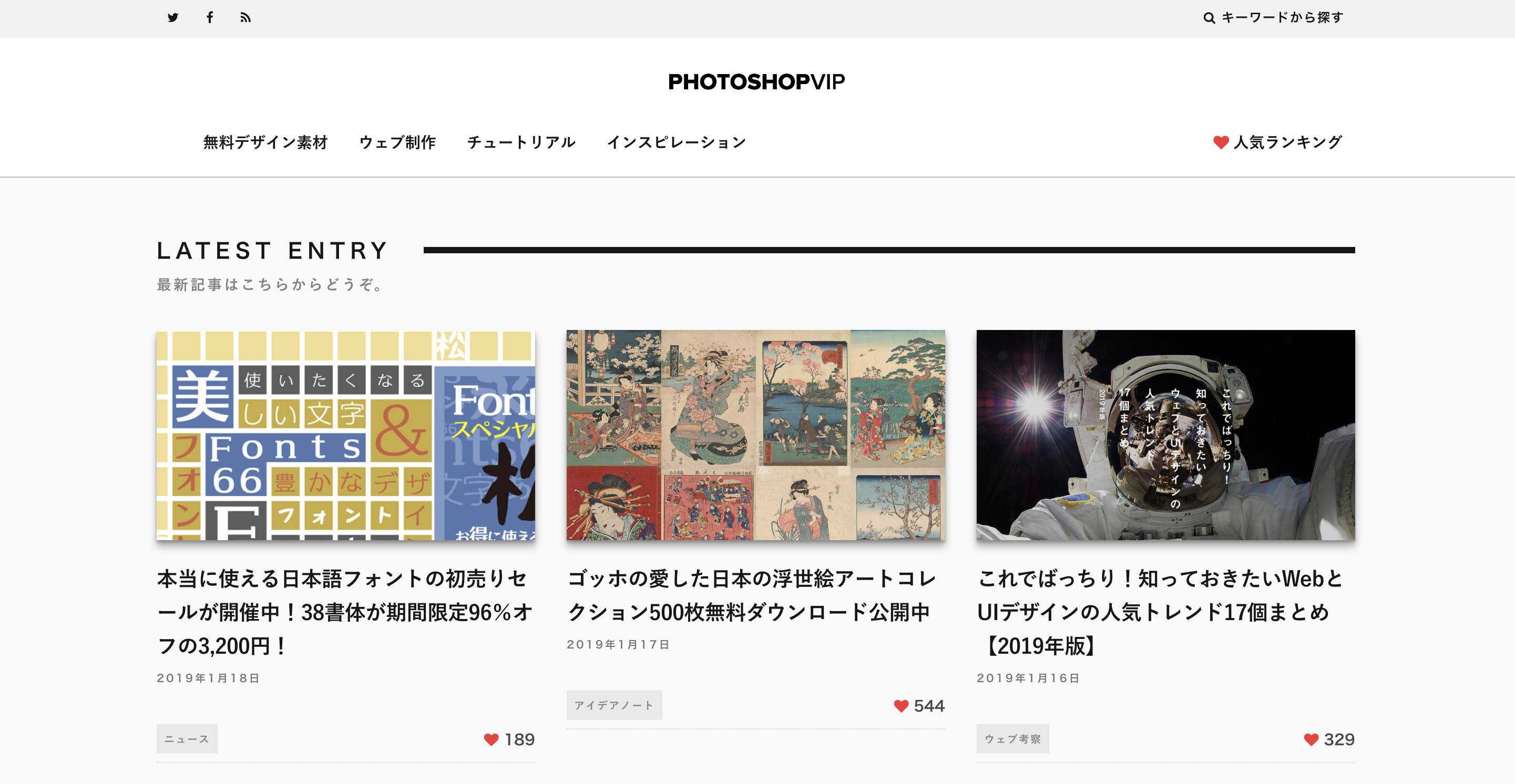
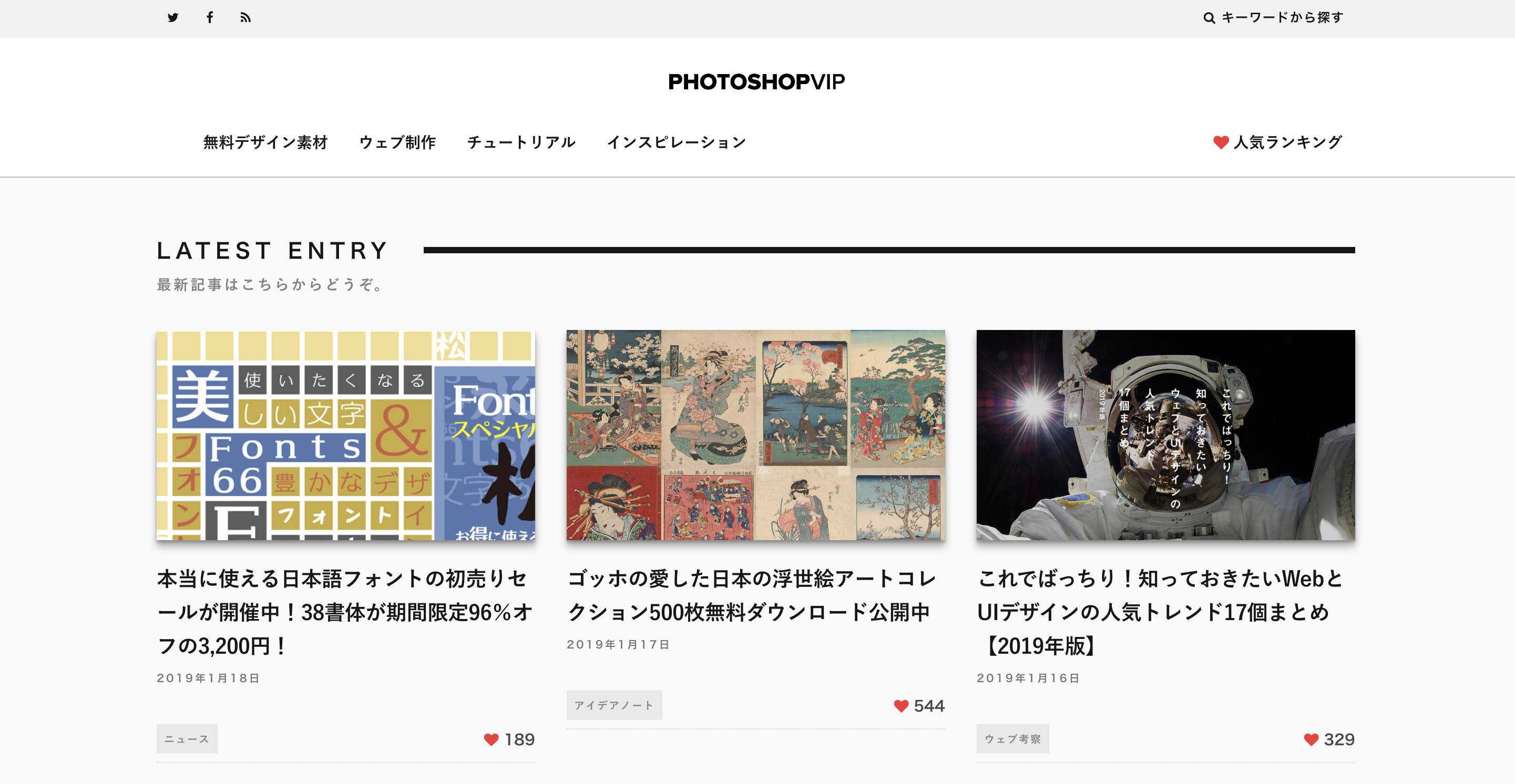
Photoshop VIP


素材系を探すなら断然おすすめといわれているブログです。デザインに必要な素材や写真、ブラシ、フォントなどが豊富に紹介されています。
アイキャッチ画像もとてもおしゃれ。日頃デザインに携わっていなくても、久しぶりにPhotoshopをいじってみようかなと思わされるくらい引き込まれます。
記事の中には、デザイナーが自らWebデザインのマスト素材を紹介している記事が多くあるので、ブックマークしておくと良いでしょう。
公式WEBサイト: Photoshop VIP
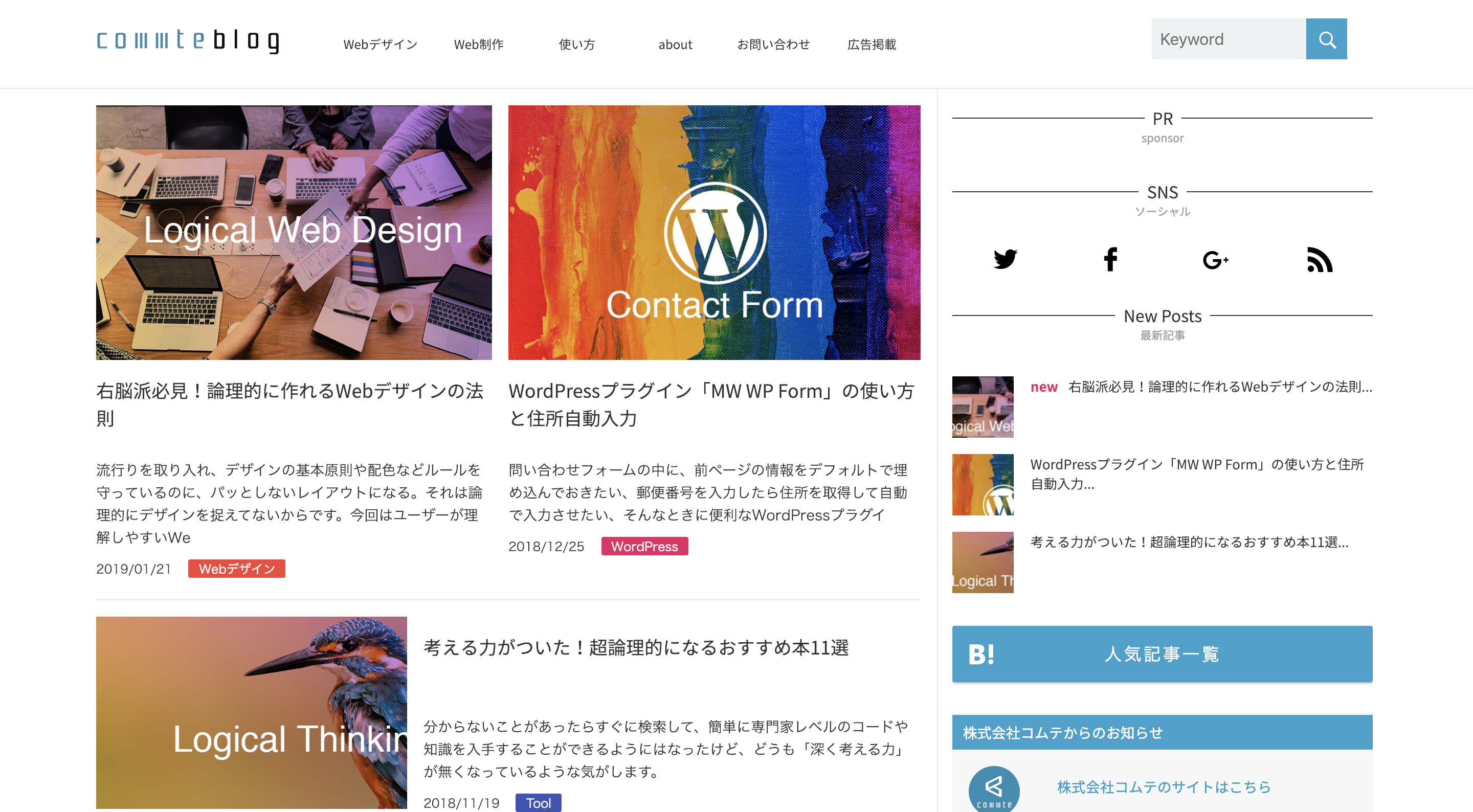
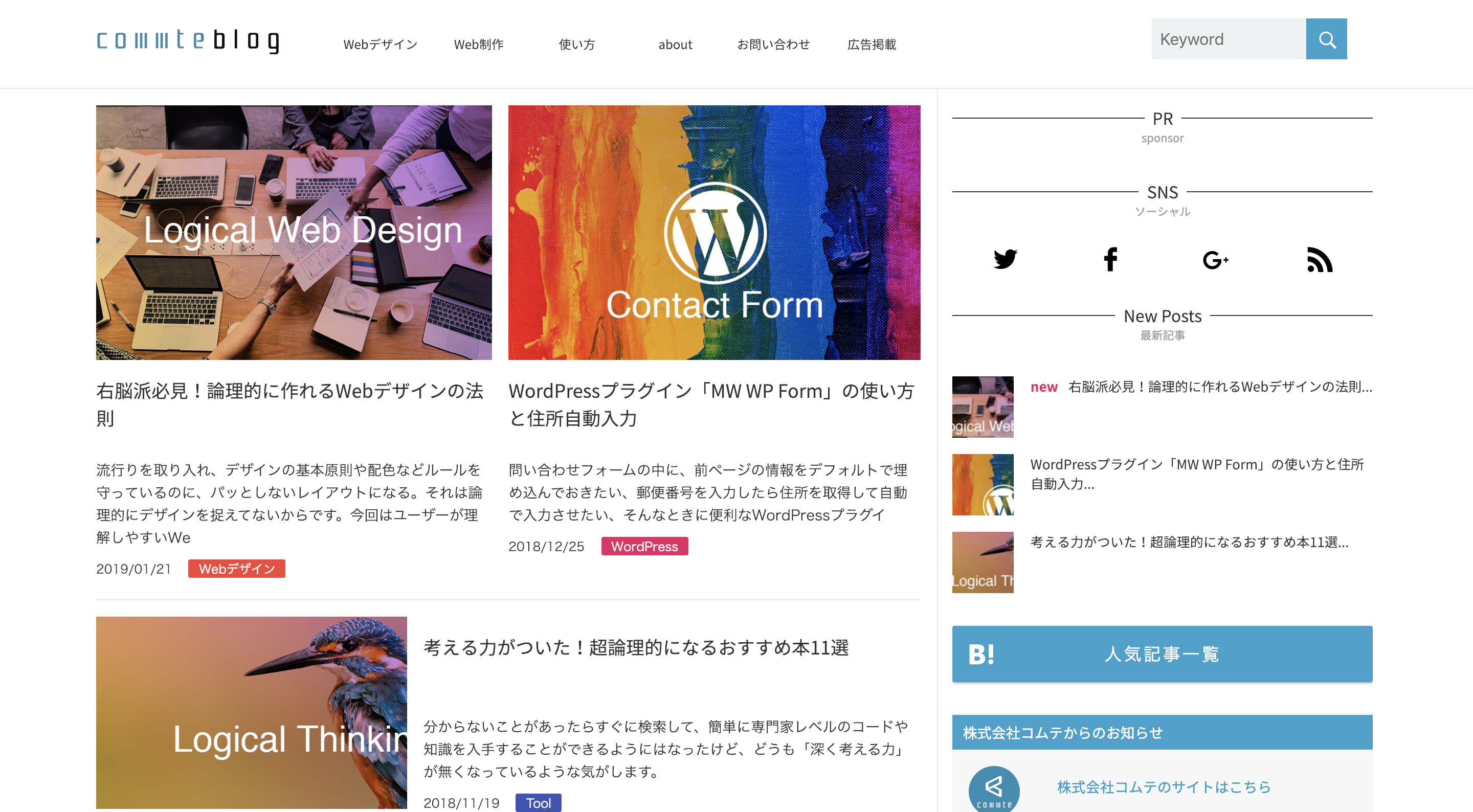
コムテブログ


こちらは北九州に拠点をおくWebサイト制作会社・株式会社コムテが運営しているブログです。Web制作に関するTipsを取り扱った記事が並んでいますが、内容は初心者というより既にWebデザインに携わる人に役立つものになります。
「高級感のあるおしゃれなホームページ制作」を得意とするとうたうコムテのブログなので、テイストも大人っぽくておしゃれです。
Web制作スクールも運営する会社のブログだけあって、記事の内容も要点を押さえた実践的なもの。CEO自ら記事を執筆しています。
公式WEBサイト: コムテブログ
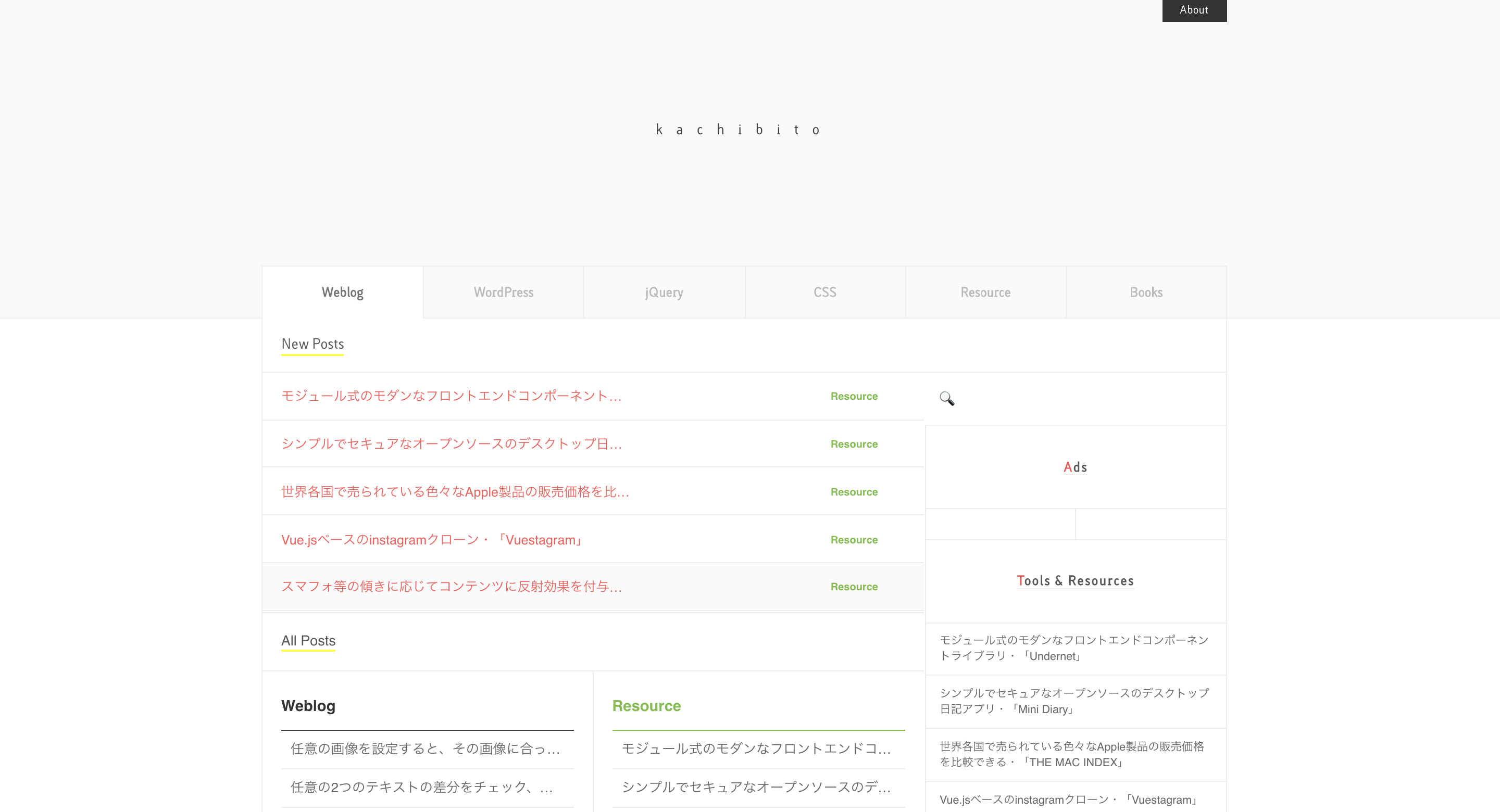
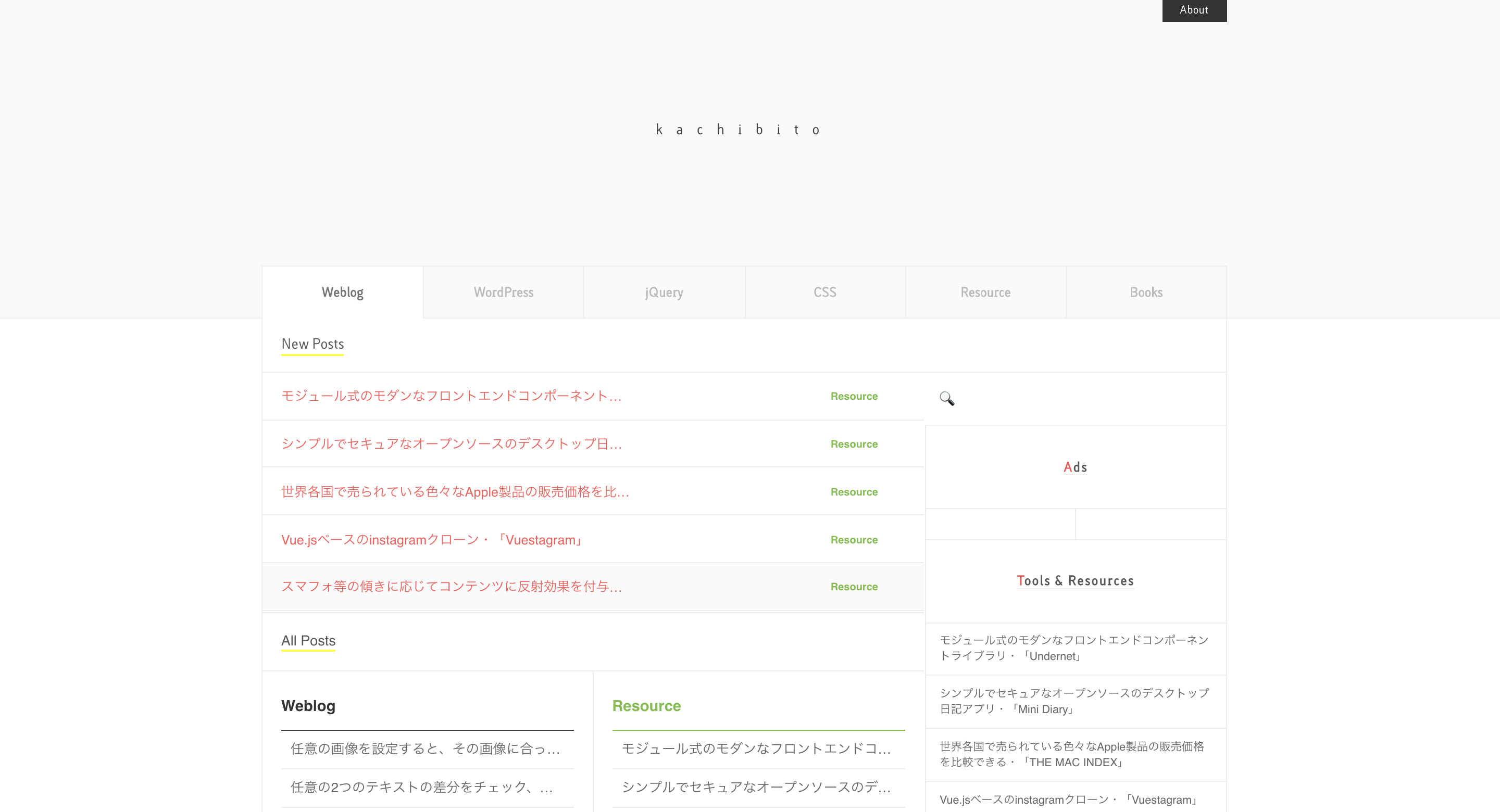
かちびと.net


こちらはWebデザインに関連したスキル系を主軸としたシンプルなブログです。著者紹介には「WordPress、Javascript、CSS、OSS、ツールやリソースを主題とする」とあります。
その通りWebデザイン関連よりもコーディングやプログラミングよりの情報が充実したブログですので、幅広い知識を得ることができます。
特にUIの実装に必要なjQueryの記事は、充実していて非常に参考になりますので覚えておいてください。jQueryで検索するとこのブログに辿り着くことが多いといわれるくらいの充実ぶりで、多くの人が参考にしています。
公式WEBサイト: かちびと.net
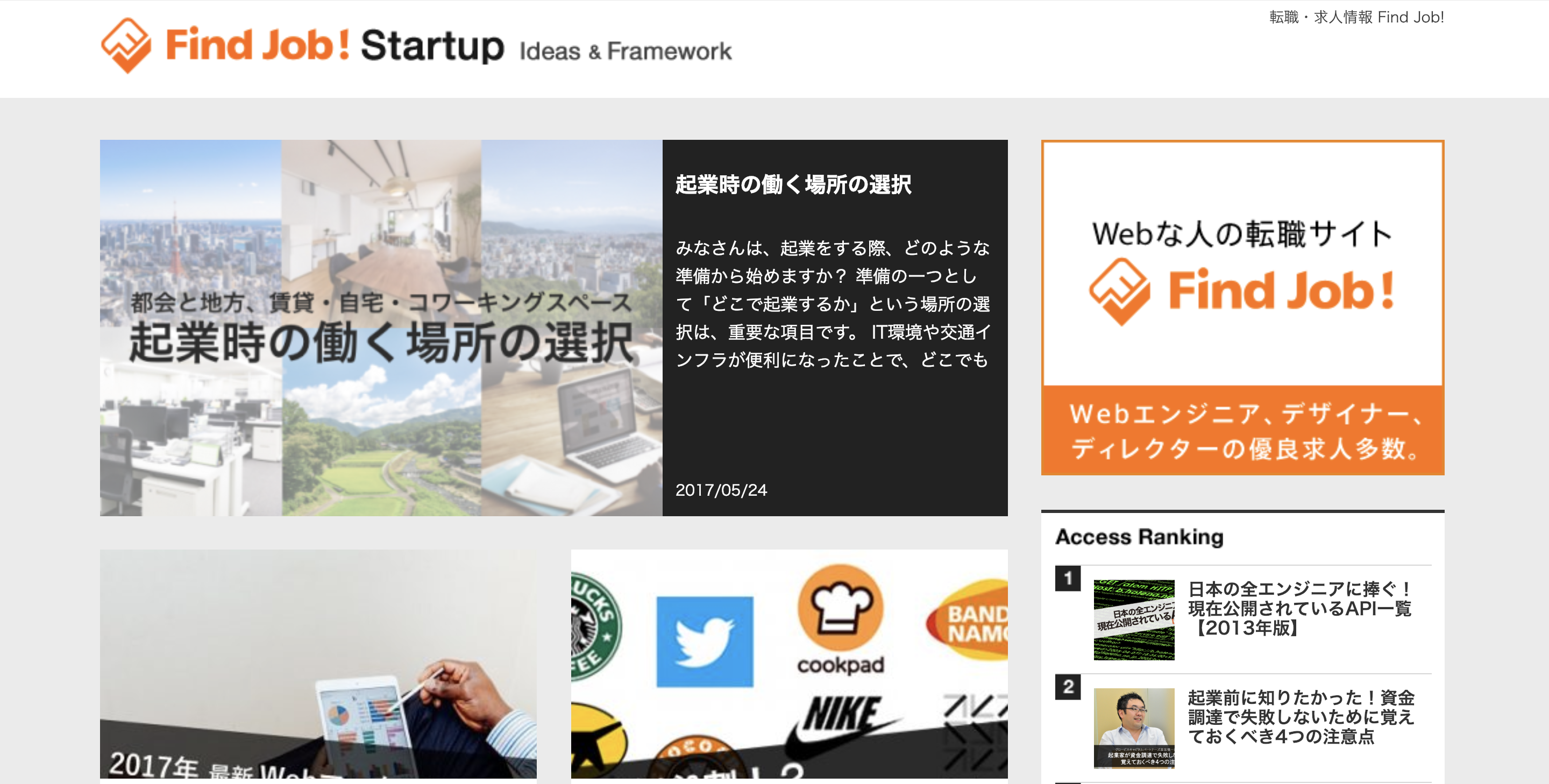
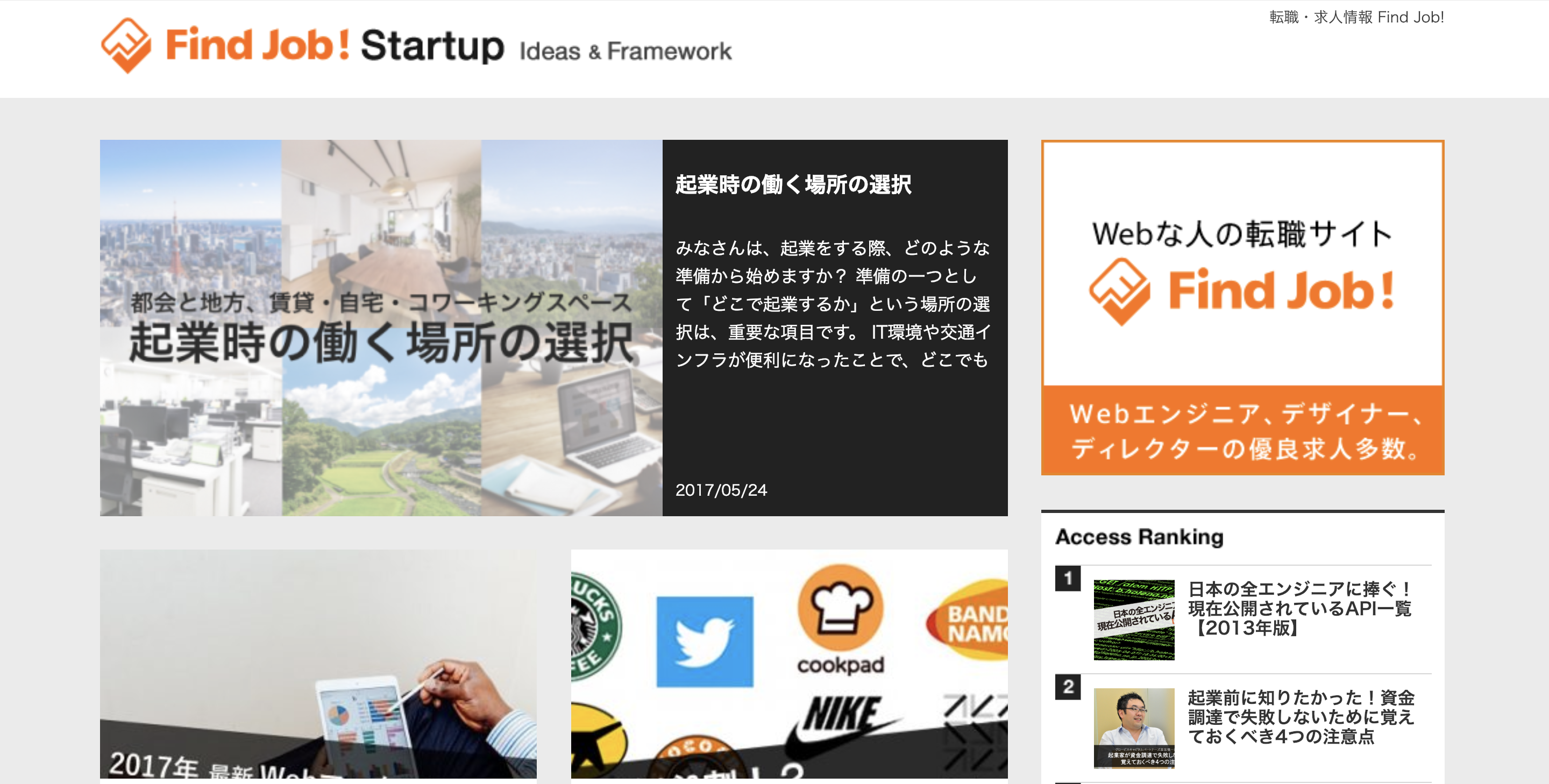
Find Job! Startup


「スタートアップのためのナレッジメディア」とうたった、Web系エンジニアの求人サイトFind Job!が運営するブログです。
コンテンツはスタートアップ起業にターゲットを絞ったものばかりで、デザインだけでなく企画、企業戦略、ファイナンスと多岐にわたったお役立ち記事を発信しています。
スタートアップであるためデザイナーは兼任、という状況に役立ちそうな「デザイナー不在でも!初心者でもできる〇〇」という記事も多くあります。
デザインのチュートリアル記事は、スクショが多く親切な解説でとても分かりやすいです。最近は更新が滞っていますが、現在でも参考になる情報が数多くあります。
公式WEBサイト: Find Job! Startup

Webデザインの参考になるおすすめ国内ブログ
ブログのなかには記事コンテンツもさることながら、デザインが美しく秀逸で参考になるものもあります。
特に現役デザイナーがデザインスキルを惜しみなく発信しているブログは、大変学び深いのでブックマークして注目していきたいものです。以下で、日本国内のWebデザインの参考になるブログを紹介します。
オシャレなWebデザインのブログ


オシャレなWebデザインが参考になる国内のブログを紹介します。
DESIGN MEMO 2.0
現役Webデザイナーであるうスズキアユミさんが運営するブログです。
トップページからいきなりおしゃれで、 特にグリッド表示されたアイキャッチ画像やフォントの美しさに目をみはります。
作り込んだアイキャッチ画像のみならず、配色やレイアウトなども参考になるおすすめのブログ。一つ一つのパーツにまで、デザインに対するこだわりが感じられます。
2017年5月に開設された比較的新しいブログですが、スズキアユミさんの業績の記事もあったりと読みごたえがあります。
公式WEBサイト: DESIGN MEMO 2.0
dwango creators’ blog(ドワンゴクリエイターズブログ)
その名の通り、株式会社ドワンゴのWebデザイナーが運営しているブログです。各デザイナーがまとめたTips記事は、遊び心もあるうえクオリティーが高い内容になっています。
「水彩画風加工」や「雪景色加工」などのPhotoshopのチュートリアルも丁寧に作られていて、初心者でもやってみたくなります。
トップページのデザインもとてもおしゃれ。ミントグリーンのスクリーンの向こうに社内を撮影したムービーが見えたり、折り紙風のタグでカテゴリーを表示していたりと、参考になるアイディアが多いのではないでしょうか。
公式WEBサイト: dwango creators` blog(ドワンゴクリエイターズブログ)
milieu(ミリュー)
millieuはインフルエンサー・塩谷舞が編集長を務めるWebメディアです。塩谷舞さんをはじめとするさまざまな方のインタビューやコラム記事が掲載されています。
塩谷舞さんをはじめとするインフエンサーに関しては、以下の記事で紹介しています。
日本のインフルエンサー100人発表!渡辺直美さん、山田孝之さん、ARuFaさんなど
インフルエンサーへお仕事を依頼する際に気をつける5つのこと【しおたん #最先端メディア論】
アニメーションで背景が徐々に変わってくアニメ―ション、美しいブログタイトルのロゴと、繊細な世界を見事に体現したデザインです。
このサイトもWordPressでつくられています。デザイン次第で、WordPressでもこんなに完成度の高い美しいブログがつくれるとは驚きです。
塩谷舞さんのブログ記事から思い入れを引用してみましょう。
コンテンツやバズが優先されて、「リッチなデザイン」は求められなくなっていく。(中略)でも、私はそれでも、デザインの素晴らしさを証明していきたい、と思っていました。
引用元:メディアを立ち上げた理由と、デザインまわりのことを少し詳しく話してみようかと | milieu(ミリュー)
デザインに対する強いコンセプトがあってこその装飾となっていると分かります。デザイン関係者には必見のブログといえるでしょう。
TOPページに派手な装飾をこしらえる時代ではないかもしれない。でも、記事を読むとき、その背後にうっすら目に入る色やグラフィックの存在感から、読んでいる最中の気持ちをデザインすることができるはずで。
引用元:メディアを立ち上げた理由と、デザインまわりのことを少し詳しく話してみようかと | milieu(ミリュー)
公式WEBサイト: milieu
シンプルで読みやすいWebデザインのブログ


ここでは、シンプルさの中にデザイン性を極めたブログを紹介します。余白の使い方やレイアウトで、世界観を表現しているブログを集めました。
Hail2u
実にシンブルなデザインの技術系のブログです。徹底して余計な素材を使わないように努めていることが伝わってきます。
ほとんど文字で構成されており、おすすめ本の記事の中にやっとAmazonに飛ぶ本のくり抜き画像を見つけました。そのくらい画像がありません。
徹底してシンプルを極めようとするストイックさを感じるデザインです。ミニマルなデザインの中にもフォント選びなど、細かいパーツへのこだわりが感じられる点もポイントと言えるでしょう。
公式WEBサイト: Hail2u
Manic Youth
神戸に拠点を置くWebデザイン会社・Manic Yorthの運営するブログです。
ブログもおしゃれなサムネイルのグリッド表示や余白使いが目を引くのですが、同社のホームページもシンプルさを追求しきっていてとてもかっこいいです。
「神戸のシンプルなホームページ・ウェブデザイン会社」をキャッチフレーズにするManic Yorth。徹底してシンプルながらも配色が大胆だったりと、デザインというものの可能性を考えさせられました。
公式WEBサイト: Manic Youth
keisuke.tsukayoshi
こちらも余白の取り方が実に印象的なブログです。記事ページはシンプルで読みやすい1カラムを採用しており、余白とのバランスが絶妙です。
アイコンにはシンプルな自画像のイラストが使われており、これでぐっと親しみが増すデザインになっています。
公式WEBサイト: keisuke.tsukayoshi
Webデザインも美しい海外のおすすめブログ


それでは、海外にはどんなデザインの美しいブログがあるのでしょうか。日本とは一味異なるWebデザインへのアプローチが感じられます。
Google Blog
とてもシンプルなデザインながらもバランスが美しいGoogle Blog。時おりサムネイルに使われるイラストのテイストが、Google検索のトップページのイラストと同じなので親しみやすを感じる方も多いでしょう。
余白が多いシンプルさの中で、大きめの見出しや洗練された画像がより映えるデザインになっています。
公式WEBサイト: Google Blog
Facebook Design
Facebookのデザイナーが作成した記事のブログ。Google Blogと同様に情報源としてもとても参考になります。
読みたい記事にカーソルを合わせると浮き上がるようになっているのですが、基本的にシンプルなデザインなのでより遊び心が際立ちます。
画像は大きく挿入されていて、全体のデザインがシンプルなだけにインパクトをおぼえる作りです。
公式WEBサイト: Facebook Design
Mayven
Web制作会社のブログです。こちらも基本的に画像とフォントのみなのですが、フォントの字体と色使いで落ち着いて親しみやすいテイストが醸し出されています。
画像にオーバーマウスするとズームされたり、デザインの参考になる要素を多く持つブログだといえます。
公式WEBサイト: Mayven
Webデザイナーがブログをはじめるべき理由


これまで、Webデザインの参考になるブログを紹介してきました。「こんなブログを作ってみたいな」と思ったブログもあったのではないでしょうか。
そのような場合には、ブログをはじめることをおすすめします。Webデザイナーが自分のブログを持つことにはたくさんのメリットがあるので、以下で見ていきましょう。
スキルの向上に役立つ
自分のブログを持つと、Webサイト制作の流れが理解できます。ドメイン取得やサーバーの契約などはサイト立ち上げの第一歩ですが、デザイナーは関わらない工程なのでやり方がわからない人もいます。
ブログの開設や運営によって、Webサイト製作の全工程を経験することであなたのスキルの幅を広げます。


いざブログを開始すると、こまめに更新しなけれなならないのでそのネタ探しとなる情報収集が習慣になります。
また、技術ブログとしてあなたがインプットした知識をアウトプットする媒体にしても良いでしょう。アウトプットすることで、知識やスキルも定着しやすくなります。
自分の名刺代わりになる
ブログはあなたの名刺代わりになります。ブログには、あなたのデザインセンスやスキル、仕事に対する考え方が網羅されているからです。
もしも知り合った方にブログによってあなたのスキルや実績がわかりやすく伝えられれば、新規の仕事の獲得につながることもあるでしょう。
受注した仕事と違ってあなたの好きなようにデザインできるので、楽しみながらやってみましょう。
まずはブログをはじめてみよう
まずは、あなた自身のブログをはじめてみましょう。
デザインへのこだわりが詰まった美しい作品のようなブログをはじめからやろうとすれば、ハードルは高くなります。
また、サーバーのレンタルやドメインの取得など、デザイン以外にもやることは多いのですぐにはじめるのは難しいと感じるかもしれません。
しかし、WordPressなどを利用すれば、手間や時間をかけずにすぐにブログがはじめられます。先述の塩谷舞さんのブログもWordPressでした。仕事の案件でもWordPressを使ったものは多いはずなので、学んでおくとメリットがたくさんあります。
初めから完璧を求めず、構えすぎずに続けることが大事です。ブログの運営に慣れてきたら、少しずつ自分好みのデザインに変えていくのも良いでしょう。
続けていけば名刺代わりになるような、あなたを語ってくれるブログが作れるはずです。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。