「Webデザイナーの仕事に興味がある」
「HTMLやCSSを使うとは聞いたがいまいちよくわからない」
「コーディングとプログラミングの違いも知っておきたい」
このように考えてはいませんでしょうか。本記事では、HTML/CSSのコーディングとはいったいどういったものを指すのか、初心者の方にもわかりやすく解説します。
またプログラミングとの違いやコーディングのルール、HTML/CSSの学習方法なども紹介。Webデザイナーに興味のある方やコーディングについて詳しく知りたい方はぜひ参考にして下さい。
この記事はデザイナーによって監修済みです(2021年11月)。
この記事もオススメ

この記事は現役エンジニアによって監修済みです。
この記事の目次

【基礎】プログラミングとコーディングの違いとは
「プログラミング」と「コーディング」には一体どういった違いがあるのでしょうか。
ここでは、そのような疑問を解決し、プログラミングとコーディングの違いについて説明していきたいと思います。
- プログラミングはプログラムを作成すること
- コーディングはコードを書くこと
プログラミングはプログラムを作成すること


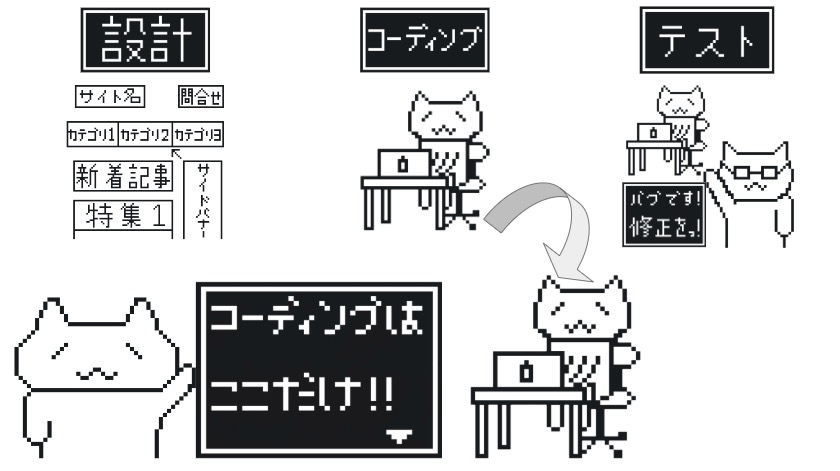
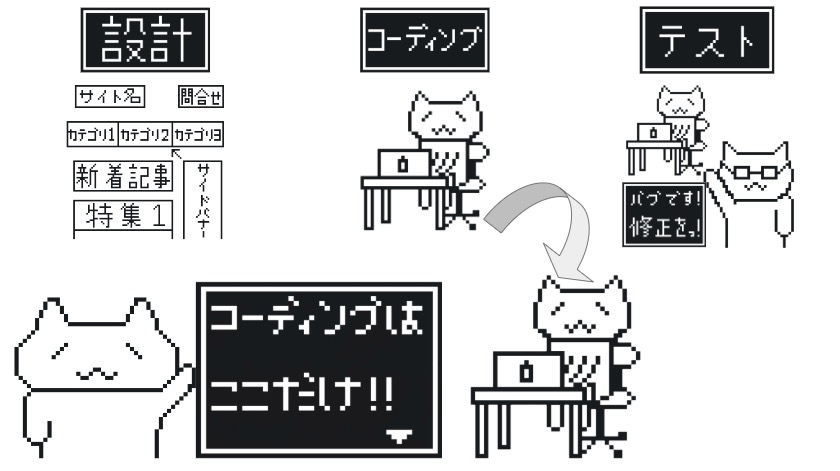
プログラミングとは、プログラムを作成することそのものです。そして、設計からプログラムを完成させるまでの全ての工程を指します。
すなわち、プログラムの設計に始まり、プログラミング言語の記述・テスト・バグの修正を経て、完成までの一連の流れを、「プログラミング」と呼ぶのです。
コーディングはコードを書くこと


コーディングとは、コードを書くこと自体を指します。先ほど、プログラミングは、プログラム作成の一連の流れ全てを指すと説明しました。
その流れの中で、コーディングは「プログラミング言語を記述する」という箇所のみを担当していると考えればわかりやすいでしょう。
コーディングはHTML/CSSの記述を指す場合が多い
JavaやRubyといったプログラミング言語を記述する場合だけでなく、Webページを作る際に使用する、HTML/CSSといった言語を記述する場合もコーディングという言葉は使われます。
むしろ、コーディングと言えば、HTML/CSSの記述を指す場合に使われることが多いです。わかりやすいようにHTMLコーディングと呼ぶこともあります。
コーディングについては「コーディングとは何かを分かりやすく解説 学習方法やスキルアップのコツも解説」で詳しく解説しています。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

HTML・CSSとは?


ここでは、HTMLとCSSの概要について見ていきましょう。
- HTMLはWebページを作るマークアップ言語
- CSSはWebページのデザインを指定する
- 基本的なIT用語について
HTMLはWebページを作るマークアップ言語
HTMLとは、「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略であり、Webページを作るために使用されるマークアップ言語のひとつです。
マークアップ言語とは、Webページの文字・画像・文章といった土台となる要素を構成し、文書の構造を定義する言語。
「ここは見出し」「ここは段落」といったようにコンピュータに認識させ、Webページのどこに何を配置するか決めることができるという役割を果たしています。
現在インターネット上で公開されているWebページのほとんどは、このHTMLによって作成されているのです。HTMLはWebデザインを作る上で骨組みを作る必要不可欠な言語となっています。
この記事もオススメ



CSSはWebページのデザインを指定する
CSSは「Cascading Style Sheets(カスケーディングスタイルシート)」の略。
HTMLで記述した文書の黒い文字を赤くしたり、文字にラインマーカーをつけたり、Webページのデザインを指定する言語です。
これらを整えることで、読者が見やすくわかりやすいWebページを作ることができます。
Webページのデザインは、実はHTMLでも指定することができるのですが、HTMLのみでコーディングすると、Webページの情報構造が乱れてしまいます。
その結果、検索エンジンに理解されにくくなったり、ブラウザによっては表示が変わったりしてしまうのです。
こういったことからWebページを作る際は、役割を分けたHTMLとCSSを組み合わせて構成するのが基本となっています。
この記事もオススメ



基本的なIT用語について
HTML/CSSなどの基本的なIT用語を知っておくと、ITに対する学習能力がぐっと高まります。基本的なIT用語の学習はITリテラシーを身に付ける基礎となるでしょう。
コーディングを行うのであれば、ブラウザやテキストエディタといった必要最低限のIT用語は覚えておきたいところです。
以下の記事で、知っておきたいIT用語について紹介しているので、ぜひ参考にして下さい。
▶️【初心者向け】IT用語40選!基礎知識・プログラミング用語・最新まで

コーディングはルールを守ることが大切


コーディングは、ルールを守ることでいくつかのメリットがあるのです。ここではコーディングのルールについて解説していきます。
- コーディングルールとは
- メンテナンスが行いやすくなる
- パターンの再利用ができる
コーディングルールとは
コーディングルールというのは、「コードの書き方に関する決まりごと」です。
チームや会社のような大きな単位で作業を分担してコードを書くとなると、それぞれの好きな書き方でコーディングした場合、後で他の人が理解するのも修正するのも難しくなるでしょう。
コードの書き方が違っても、コンピュータに同じ処理を指示することはできます。ただし、複数人で分担して1つのプロジェクトに取り組むとなると、コーディングのルールを決めて統一した方がわかりやすいのです。
その結果、コードの記述作法を合わせることでスムーズな制作が可能になるため、コーディングルールを決めるのは大切。
また、Googleが推奨しているコーディングガイドラインもあり、企業単位ではなく個人の場合はこちらを参考にするのがおすすめです。
なにかの個人案件でコードの書き方について責められることがあっても、Googleが推奨していると言えば相手も納得せざるを得ないでしょう。
メンテナンスが行いやすくなる
コーディングルールを統一することでメンテナンスが行いやすくなります。
チームのみんながそれぞれ違う書き方でコードを記述してしまうと、修正すべき箇所を見つける作業だけでも手を焼いてしまうでしょう。
また、プロジェクトチームに新人が入ってきた時なども、コーディングルールを統一してなければ新人は困惑してしまいます。
そういった場合もルールを統一することで、一定した品質のソースコードが作成可能です。メンテナンスの行いやすさと安定した品質の確保にもコーディングルールは役立ちます。
パターンの再利用ができる
個人でコーディングを行う際もコーディングルールの統一しておくと、パターンの再利用が行いやすくなります。
パターンを再利用することで、ネットで検索して調べたり、考えたりする時間を減らすことが可能。共通する部分を使い回せるので、作業のスピードも向上するでしょう。
コーディングの他にも、さまざまな業務をこなしていかなければいけない方は、いくら時間があっても足りません。そういった方は特に、パターンの再利用をして作業を効率化するべきでしょう。
覚えておきたいHTML/CSS・コーディングに関わるツール


ここでは、覚えておきたいコーディングに関わるスキルやツールを紹介します。実際にコーディングすることとなれば、役に立つものばかりですので、ぜひ参考にして下さい。
- Adobe Dreamweaver
- WordPress
- テキストエディタ
Adobe Dreamweaver
Webサイトを作るにあたり、イチからコーディングせずともできてしまう本格的なホームページ制作ソフトがあると便利。
例えば「Adobe Dreamweaver」は編集機能やファイルの管理機能、レイアウトの表示機能など、制作や更新作業に必要となる機能が揃っている、統合ソフトウェアとなっています。
HTMLやCSSのコードを実際に書き込むのではなく、デザインビューと呼ばれる画面上でそのまま文字の記述が可能。
また、CSSが担うデザインの部分も、文字装飾などのフォーマットが用意されているため、手間が省けます。
直感的に制作することができるため作業効率がアップし、わかりやすく簡単にWebページをつくれるのです。
ただし、自由度が高いソフトな分、使いこなすにはHTML/CSSの知識も必要となってくるので、ある程度の勉強は必要となってくるでしょう。
▶️Adobe Dreamweaverの購入 | webデザインソフトウェア
WordPress
WordPressは、個人のブログから、企業や公共機関のホームページまで制作できる、世界中で使われているブログソフトウェアです。
今現在、世界中のサイトの約3分の1はこのWordPressで作られていると言われているほどに普及しています。
誰もが自由に改良できるオープンソースであるため、便利な機能が充実しており、セキュリティ面も安心。
サイトのデザインには無料テンプレートが多くあり、そのデザインを利用して、すぐにそれっぽいホームページを作ることも可能です。
テンプレートのHTML/CSSはカスタマイズができるため、柔軟なWebサイト制作に対応します。
ソフトは無料で維持費用もかかりませんが、自分でホームページを作る際、サーバーやドメインの購入が必要になってきます。Webデザインに興味のある方は知っておくべきソフトです。
テキストエディタ
テキストエディタとは、名前の通り文章を編集するためのソフトウェアです。多くのテキストエディタは、プログラミング言語やHTML/CSSなどのコーティングに特化しています。
メモ帳などデフォルトのものでもプログラムが書けないわけではありませんが、テキストエディタを使うことで生産性がグンと上がります。
文字の検索や置換、自動補完などの機能がついており、一度入力した文字をすぐさま自動的に入力することも可能。プラグインで機能も追加できるので、さまざまな便利な機能が使えます。
また、エディタ機能を含んだIDE(統合開発環境)を使えば、プログラムを書くことから、それを実行し、アプリのリリースまで出来てしまいます。
テキストエディタの種類は豊富にあるので、それぞれのソフトで機能面が気になる方は以下の記事も参考にどうぞ。
HTML/CSSの学習方法について


HTML/CSSを習得するためには、どういった学習方法で学べばよいのでしょうか。ここでは、そういった疑問を持っている方に向けて、HTML/CSSの学習方法について詳しく解説していきます。
- 独学で学ぶ
- スクールで学ぶ
独学で学ぶ
まずは、独学で学ぶ学習方法を紹介します。独学は自分の力のみで勉強をしていかなければならないため、根気が必要です。
挫折してしまう人も多いですが、できるだけお金をかけたくない人は、まずは独学で始めてみるのもよいでしょう。具体的には「書籍」と「オンライン学習サイト」の2通りがあります。
- 初心者向けHTML入門!学習方法や基礎知識をわかりやすく解説
- HTML勉強法おすすめ10選!無料学習サイト・アプリ・本を紹介
- HTMLの書き方と学習法を初心者向けにくわしく解説
- 独学でWebデザイナーになるには?必要なスキル・勉強法・本・サービスを紹介
書籍を利用する
独学をするのであれば、書籍を利用しての学習は定番です。全く知識のない人はできるだけ初心者向けの簡単な教材から選びましょう。
学習をすすめるうえで、わからない箇所というのはどうしても出てきます。その場合はネットで検索しながら解決して下さい。
以下の記事で、初心者におすすめの書籍を紹介しているので、気になる方はぜひチェックしましょう。
▶️【入門】HTML・CSS・JavaScriptの違いとは?各役割とおすすめ本を紹介
オンライン学習サイトを利用する
オンラインの学習サイトを利用しての独学は、今や定番とも言えます。
現在、数多くのオンライン学習サイトがありますが、多くの学習サイトは基礎の部分を学ぶだけであれば無料での学習が可能。
個々のオンライン学習サイトの説明は後述しますが、すぐさま取り掛かるには学習サイトは最適です。
一度、どのようなことを学ぶのか、感覚を知るために始めてみるとよいでしょう。
スクールで学ぶ
独学のほかに、スクールで学ぶという選択肢もアリ。独学よりも費用はかかってしまいますが、その分挫折することなく確実なスキルが身に付くでしょう。
独学でやっていけるか不安な人や、すぐにプロのデザイナーとして活躍できるレベルの技術を習得したい方もいるでしょう。
そういった方には「テックキャンプ」がおすすめです。テックキャンプでは企画・設計・デザイン・コーディングといった工程を学ぶことができ、最短10週間でプロのエンジニアになれます。
学習期間中の毎日11時から22時は講師に質問し放題なので、つまずいたポイントにもすぐ対応できるため、学習もスムーズ。気になる方は、まずは無料カウンセリングにご参加下さい。
▶️テックキャンプ エンジニア転職の無料カウンセリングはこちら
※2020年1月15日からテックキャンプ エンジニア転職のコース区分が廃止となり、転職支援の有無をお選びいただく形となります。詳細は本サイト(https://tech-camp.in/expert/)をご確認ください。
HTML/CSSの独学に役立つオンライン学習サイト
ここでは、HTML/CSSの独学に役立つオンライン学習サイトを紹介します。これから学習する人は、ぜひチェックして下さい。
- Progate
- ドットインストール
- CODEPREP
- Schoo
- Markup
- w3schools.com
Progate


出典元:Progate
Progate(プロゲート)は可愛らしいイラストを盛り込んだ「スライド学習」を採用しており、直感的にプログラミングがわかるカリキュラムで学習を進められます。
HTML/CSSの基礎の解説を確認しながら、実際にブラウザ上でコーディングを進めていく学習法です。
書いたコードは隣のプレビューウィンドウでリアルタイムに表示されるので、非常にわかりやすく、初心者から学べます。
また、HTML/CSSを学べるのはもちろん、RubyやPythonなど、さまざまなプログラミング言語も学習可能。オンライン学習サイトを使うのであれば、まずはProgateからはじめるとよいでしょう。
▶️Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
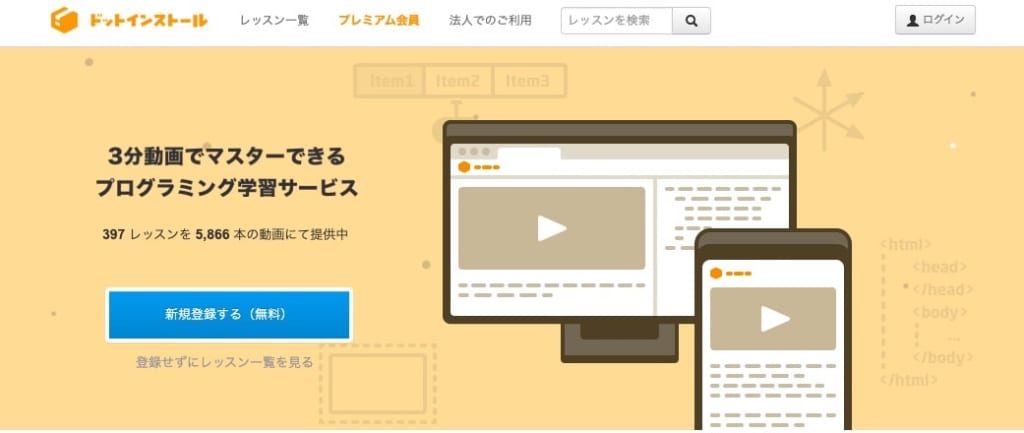
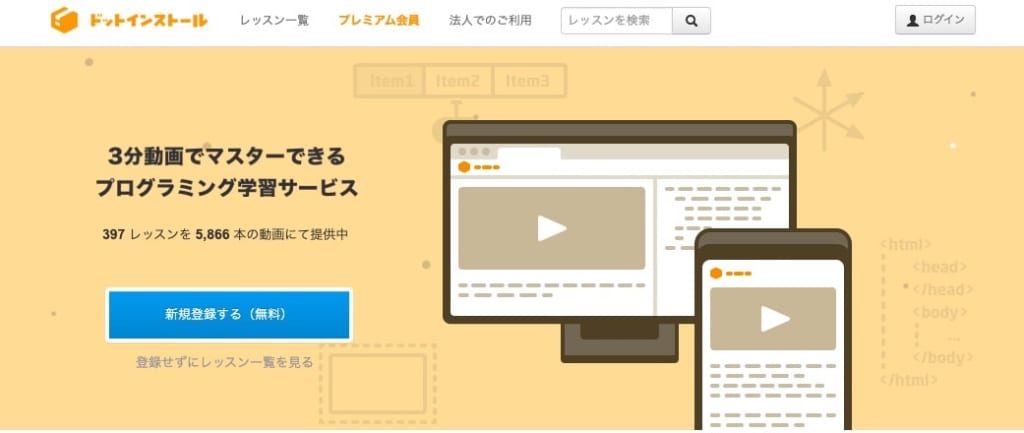
ドットインストール


出典元:ドットインストール
ドットインストールは、短いレッスン動画で学習ができる初心者向けのオンライン学習サイトです。
レッスンは全て3分以内の動画で構成されており、スマートフォンからも視聴ができます。
HTML/CSSの基礎の基礎は無料で閲覧が可能。独学の人もスクールに通う人も、ほとんどの人がドットインストールを通ってきたと言っても過言ではないでしょう。
Progateと合わせて学習すると、より理解が深まるので、ぜひ活用して下さい。
▶️ドットインストール – 3分動画でマスターする初心者向けプログラミング学習サイト
この記事もオススメ



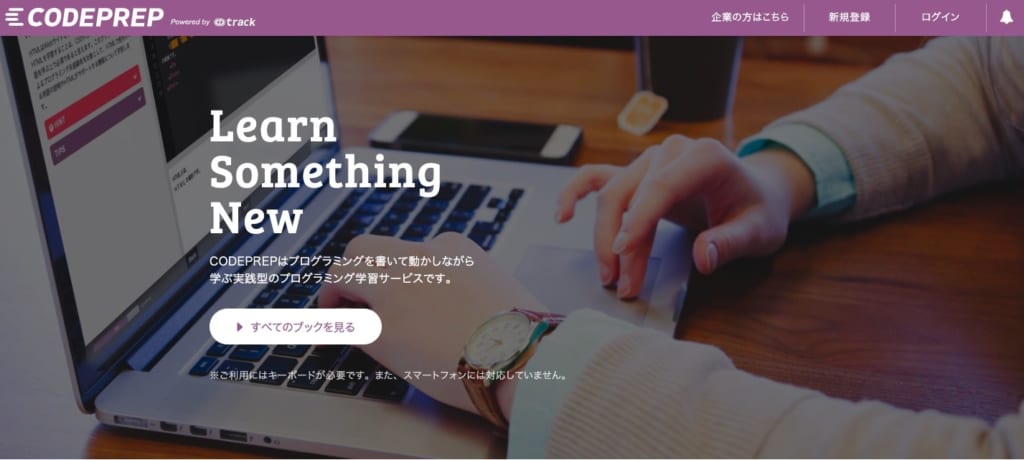
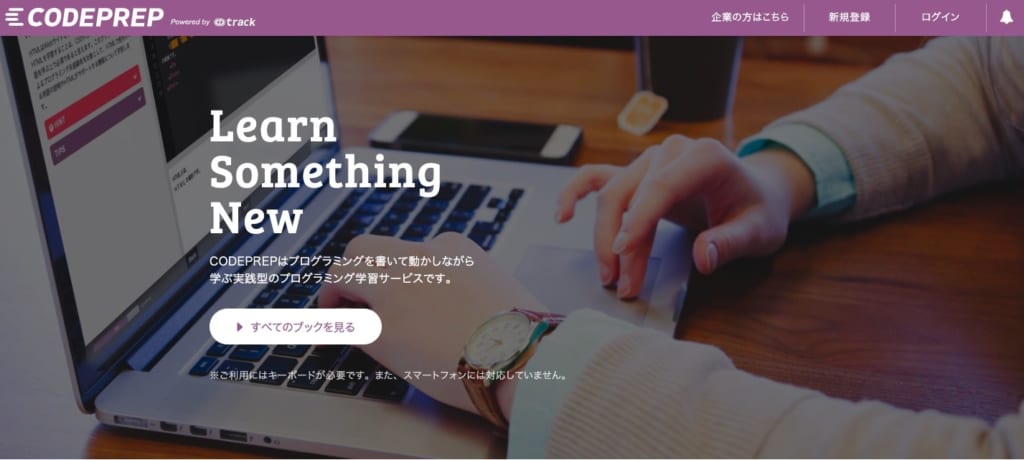
CODEPREP


出典元:CODEPREP
CODEPREP(コードプレップ)は、1日10分の隙間時間でも実際に手を動かして達成感を得られるよう工夫が施されたオンライン学習サービスです。
入門編・基礎編・実践編から学ぶことができるので、自分のレベルに合わせた学習が可能。
カリキュラムの大半は穴埋め形式となっているため、全てを記述する必要はなく、初心者でも安心して取り組めます。
疑問点があればHINTやTIPSを確認すれば進むことができるのですが、どうしてもわからなければ他のユーザーや運営スタッフが答えてくれるので、安心して学習できるでしょう。
▶️CODEPREP | プログラムを書いて動かしながら学ぶ実践型のプログラミング学習サービス
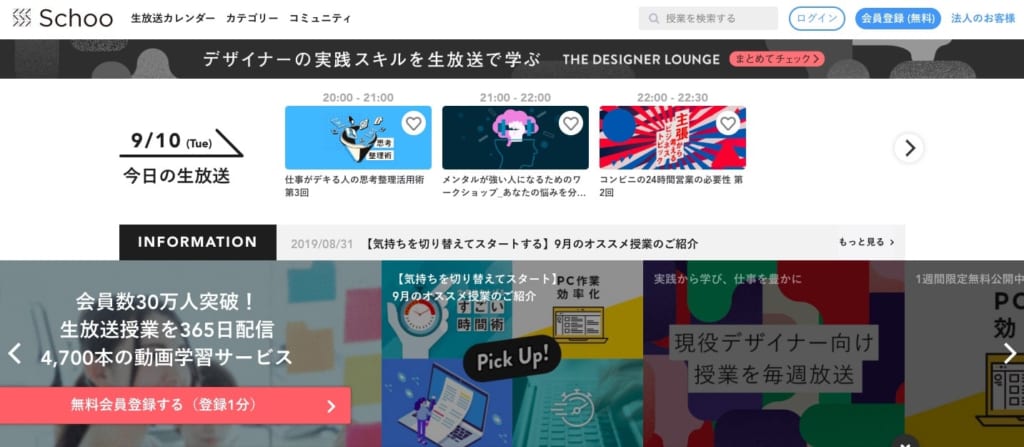
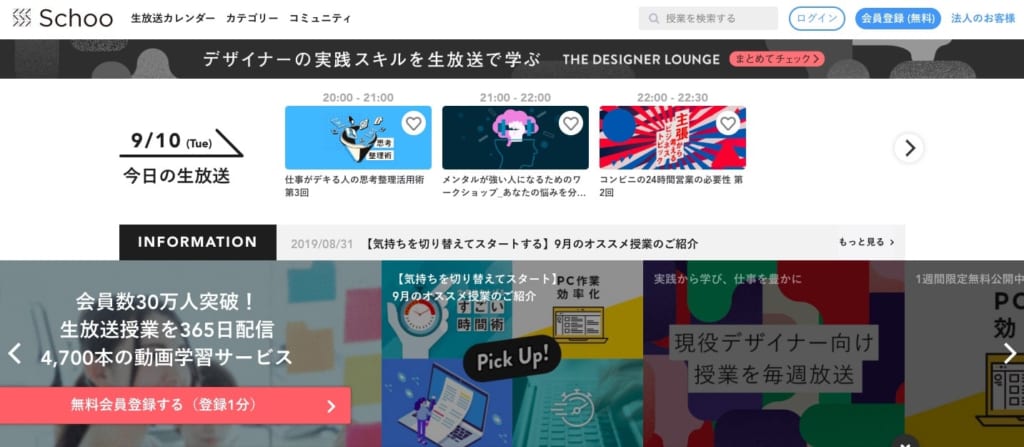
Schoo


出典元:Schoo
Schoo(スクー)はオンラインの動画でHTML/CSSなどの授業を受けられる学習サービス。
Webデザインの他にも、プログラミングやビジネス、英語などのカテゴリーからジャンルを選ぶことができ、合計3,000時間を超える録画講義の中から好きな授業を受けられます。
講義は基本的に1コマ1時間ほどで、実際のスクールで行われている感覚を味わうことができ、内容も充実。
無料でWebデザインの入門編は視聴可能となっているので、ぜひチェックしておくべきでしょう。
▶️Schoo – 大人たちがずっと学び続ける生放送コミュニティ
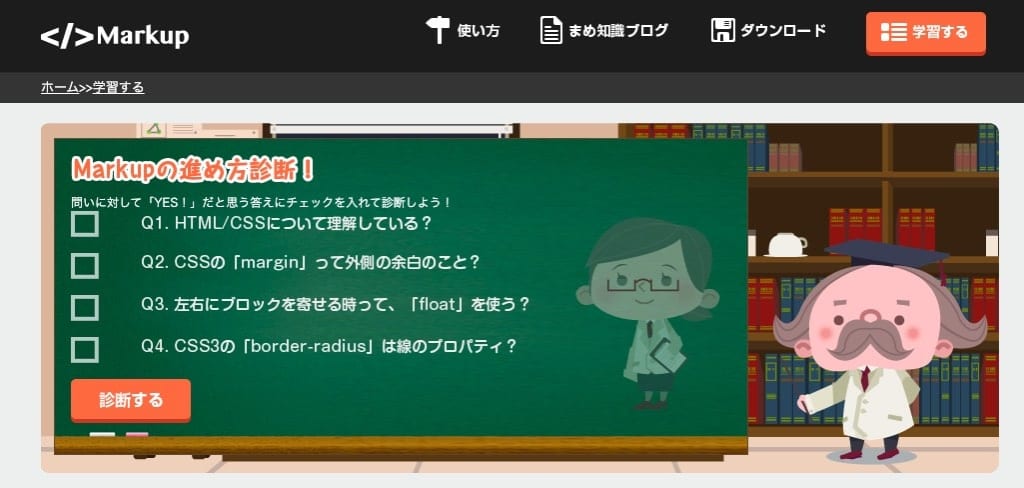
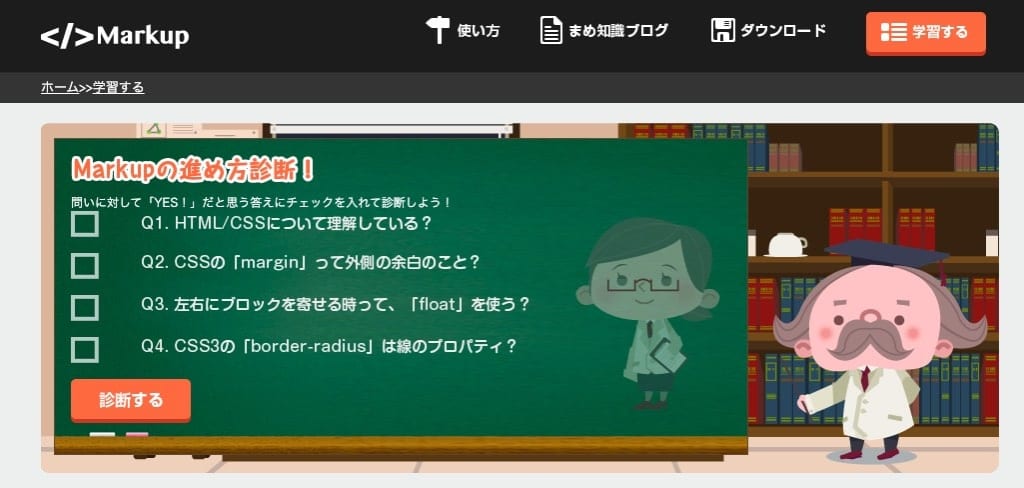
Markup


出典元:Markup
Markup(マークアップ)は北海道情報大学情報メディア学部の名越慎さんが卒業制作で作ったCSSに特化したオンライン学習サービス。
このサービスでは、レイアウト組みに特化したCSS手法を学ぶことに重きを置いています。
構造についての仕組みをポップなスライドを使って説明しているので、とてもわかりやすい内容。さらに全て無料で学習ができるのでおすすめです。
また、サイト内のコンテンツである、まめ知識ブログ「mamemo」を閲覧することで、より深い知識を身に付けることができます。
w3schools.com


出典元:w3schhls.com
w3schools.comは、ノルウェーの「Refsnes Data」というソフトウェア会社が作成したオンライン学習サービスです。
海外のサイトではあるのですが、日本語にも対応しているため安心して使うことができます。
HTML/CSSのほかにも、Javascript・PHP・ASP.NET・SQLなどのプログラミング言語やフレームワークなども全て無料での学習が可能。
例題や演習問題が出てくるのを解いていき、その場ですぐ実行して結果が見れるというカリキュラムとなっています。
▶️W3Schools Online Web Tutorials
HTML/CSSコーディングを習得するならWebサイトを作ろう
HTML/CSSのコーディングとは何か、プログラミングとの違いやコーディングのルール、HTML/CSSの学習方法などを初心者向けに解説しました。
STUDIOというツールを使えば、コーディング不要でWebサイトが作れるので、まずはそこからはじめてみるのもおすすめ。以下の記事で詳しく解説しているので、ぜひご覧下さい。
Web製作にコーディングは不要。進化したデザインツール「STUDIO 2.0」の使い方を解説Webサイト制作の面白さを実感することで、勉強するモチベーションが保ちやすくなります。それと同時にHTMLやCSSについて学べるので、制作しながらの学習もよいでしょう。
WebデザインやWebサイト制作に興味がある方は、まずは手を動かして実際に作ってみることが大切。ぜひHTML/CSSコーディングに挑戦してみてください。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。