「HTML/CSSで作ったWebサイトに、動きやアニメーションを付けたい」と考えてはいませんか?これを実現するのが「JavaScript」というプログラミング言語です。
JavaScriptはブラウザを搭載したデバイスであれば、どこでも動作するとても汎用性の高いプログラミング言語です。ブラウザとエディタさえあれば実行結果を確認できるため、開発のハードルが非常に低いという長所があります。
近年では、フロントエンドのみならずサーバーサイドの開発やゲーム制作、IoTにも活用されており、世界的に需要の高い言語です。その一方でJavaScriptは奥が深く、使いこなせるようになるまでには多大な学習が必要になることも。
そこで本記事では「JavaScriptとはどんな言語?」から始まり、使用例や便利な機能、オススメの学習サイト・本なども紹介します。JavaScript初心者の方は必見です。

JavaScript(ジャバスクリプト)とはどんな言語?
JavaScriptでは「ブラウザ上で動くプログラム」を書いていきます。「JavaScriptの歴史」で詳しく紹介しますが、Javaという言語とは別物です。
「ブラウザ上で動くプログラム」とは何か、以下で見ていきましょう。
- JavaScriptではどんなことが出来る?
- JavaScriptの歴史
- 今、JavaScriptが人気言語である理由
- JavaScriptを活かした就職、年収
- JavaScriptを覚えると、できる仕事が増える!
JavaScriptではどんなことが出来る?
JavaScriptでどんなことができるか、気になると思います。
まず大きな特徴は「HTML要素の操作」と「サーバとの通信」の2点です。この特徴によりWebページを作成するときに、演出を入れたり、ユーザーの入力に応じた処理が可能です。
HTMLの要素の操作
JavaScriptはブラウザに組み込まれている唯一のプログラミング言語であり、ブラウザ上の要素、HTMLやCSSを操作することができます。
これにより「ボタンがクリックされたらメニューを表示する」や、「スクロールに応じて要素を表示する」といった処理を行うことができます。
サーバとの通信
JavaScriptはそれ単体でサーバと通信することができます。
ブラウザ上の表示をそのままで、すなわちページ遷移することなくサーバにリクエストを送り、レスポンスを得ることができます。
(例)X(Twitter)では、新しい呟きを投稿してもページは一切遷移しません。しかし、確かに呟きは保存されており、新しい呟きが画面に表示されます。

JavaScriptの歴史
ここで、簡単にJavaScriptの歴史について振り返ってみましょう。JavaScriptは1995年、HTMLが実現されはじめた年に開発されました。Javaの文法に似せられてJavaScriptの元であるMochaという名前で誕生しました(約1週間で作られたそうです)。
当時はMachaとして親しまれていましたが、LiveScriptと名前変更後(約3か月間)、結局当時大ヒットしていたJavaの影響を受け、JavaScriptと名前を変え、スクリプト言語として認識されるようになりました。
当時のJavaScriptの、プログラミング言語としての評価は低いものでした。
Web環境での言語として既にCやJavaがあった。これらの言語と比較すると、Javascriptは型の仕様がない、制御構造が不足しているなど、言語としては初心者用・入門用程度のレベルだとみなされていた。
HTMLの制約として、Javascriptの動作範囲は現在表示されているWebページ内に限定されていた。そのため、用途はformから入力されたデータを加工してformに表示する程度に限定されてしまう。当時既にCやJavaで作ったプログラムをHTMLからCGIを介して呼び出すことができていたので、それを使うほうが主流であった。
引用元:Javascriptの歴史<インターネット個人利用<歴史<木暮仁
そして、2000年代になり、JavaScriptはメジャーなものとなります。
GoogleによるJavascriptのAjax技術(非同期通信)を使ったGoogle Mapは、世間を驚かしました。GmailにもAjax技術を使い、JavaScriptはWebにはなくてはならないものになりました。
2010年には、サーバーサイドのJavaScript環境であるNode.jsが登場し、それまでブラウザでしか動かせないというJavaScriptの常識を一気に覆しました。
つまり、フロント側もサーバー側も動かせるようになったのです。
クライアント側とサーバー側を同じJavaScriptで書くことができるため、エンジニアは、フロントエンドで体得したJavaScriptのスキルをサーバーサイドにも活かすといったキャリアプランが立てやすくなりました。
Node.jsで開発されている最も有名なウェブサービスの一つに、Cloud9があります。クラウド上で動作する統合開発環境(IDE)であり、ブラウザ上でJavaScriptをはじめ、様々な言語による開発が可能です。
そして今では、JavaScriptはもっとも注目を浴びている言語の1つです。エンジニアにとって、JavaScriptは最も学習コストが小さく、習得するメリットの大きい言語であることは間違いないでしょう。
一週間で出来上がった言語は、どんどん進化しJavaScriptは今もなお、汎用性が高い便利な言語に日々進歩しています。
今、JavaScriptが人気言語である理由
JavaScriptは、参考書や学習本が多く、独学がしやすい言語の1つです。
最近では、サーバーサイドをJavaScriptで記述できる「Node.js」をはじめ、フロントエンド構築フレームワークとしてFacebook製の「React」なども注目を集めてきております。
バックエンド/フロントエンド両方が実現可能であり、Unityでの開発にも用いられることも注目度が高まっている理由です。
JavaScriptを活かした就職、年収

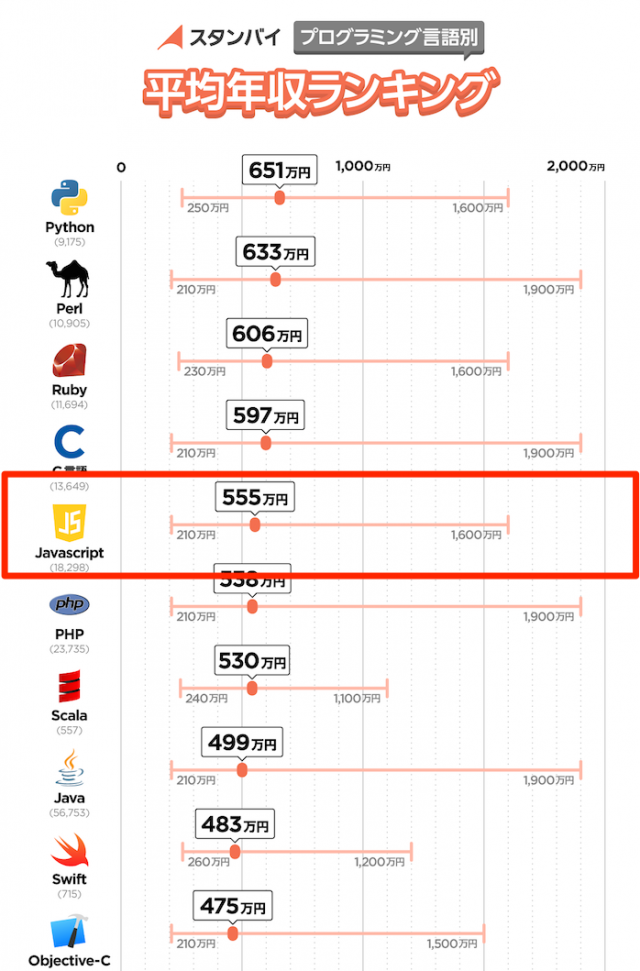
出典元:スタンバイ
JavaScript を使用するプログラマーは4種類に分かれます。
クライアントかサーバ、フロントエンドかバックエンドという括りです。 何がフロントエンドで何がバックエンドかは、作成するものがサービスのユーザに近いかどうかで決めます。
クライアントサイド + フロントエンド
現状の「フロントエンドエンジニア」と最も近い存在です。
jQuery や AngularJS などの フレームワークに興味を持ち、テンプレートエンジンなどの使い勝手や特徴などに詳しくWeb アプリケーションの設計などに興味のある人たちです。
クライアントサイド + バックエンド
ブラウザで動作するライブラリを作る人たちです。JavaScript でアルゴリズムを実装し、サービスやアプリケーションの機能を提供します。
サーバサイド + フロントエンド
Node.js などを利用したアプリケーションや Web API を提供します。 直接クライアントのリクエストを受ける位置をフロントエンドとします。 リクエストをどれだけ効率的にさばくかなどに興味を持つ人たちです。
サーバサイド + バックエンド
Node.js で動作するライブラリ(ネイティブ実装のバインディング含む)を提供します。
サーバサイド間で通信する処理用のスクリプトもバックエンドとします。
JavaScript にかぎらず、高速化が行えるならば C/C++ などの言語を使ってライブラリを作ります。
引用元:GitHub
このように同じ言語を利用していても、携わる部分には違いがあります。
JavaScriptを使う人の中でも、210~1600万円と年収に幅がありますが、プログラミング言語別で見るとJavaScript の平均年収は第5位の555万円です(2016年調査:スタンバイ調べ)。
JavaScriptを覚えると、できる仕事が増える!
マルチな能力を持っている人が、重要視される時代です。「◯◯◯+JavaScript」 な人材が重宝されるでしょう。
例えば「デザイナー+JavaScript 」で代表的なWebデザイナーの平均年収は「360万円(給料30万円)」ほどと言われています。
スマホやWordPressを使っていろんな機能をアドオンできる、JavaScriptもできるとなってくると年収400~500万円以上の給料が望めます。マークアップエンジニアの中でJavaScript人材は重宝されます。
あるいは「PHP+HTML+JavaScript」のPHP開発。PHP開発において、フロント側にはHTMLとJavaScriptを組み合わせた開発が主体となるため、HTMLの知識が多少は必要です。
JavaScript をプラスさせることで、動きのあるリッチなコンテンツやWebページに仕上げることができるでしょう。
はじめての転職、何から始めればいいか分からないなら
「そろそろ転職したいけれど、失敗はしたくない……」
そんな方へ、読むだけでIT転職が有利になる限定資料を無料でプレゼント中!

【サンプルコード付き】JavaScriptの簡単な使用例

ここでは、JavaScriptの簡単な使用例について見ていきましょう。
- JavaScriptを動かしてみよう
- HTMLとJavaScript
- 関数を使ってみよう
JavaScriptを動かしてみよう
コンソールはChromeをお使いの場合、「command 」+ 「option 」+「J」で立ち上げることができます。
Safariをお使いの場合は、「Command」+「Option」+「C」です。
開いたコンソール上にJavaScriptを書いていきましょう。
Hello worldと表示させよう
console.log(“Hello world”);
と、打ってみてください。

コンソールログ関数(console.log(“”);)はブラウザのコンソールにメッセージを出力できる関数です。
このコードによりコンソールに「Hello world」の文字列が出力されます。
JavaScriptでは、一つの処理の終わりにセミコロンをつける慣習があります。
変数を使ってみよう
var x = 1; #定義
console.log(x); # 1が表示
x = 5; #代入
console.log(x); # 5が表示
JavaScriptで、変数を定義する時はvar(変数という意味のvariableの略)をつける必要があります。
つけなかった場合もエラーとはなりませんが変数のスコープが変わってきます。
詳細は割愛しますが、変数の定義の際はvarを必ずつけるようにしましょう。varが必要なのは最初に定義する時だけであって、代入時など二度目以降の登場時には必要ありません。
HTMLとJavaScript
JavaScriptのコードを書いても、実際にそれがページ上で実行されなくては意味がありません。
JavaScriptのコードは、HTMLファイル内に記載します。HTMLファイル内にJavaScriptのコードをscriptタグで囲って配置すると、読み込まれたタイミングで実行されます。
scriptタグで囲ったJavaScriptのコードは画面上には出力されないので、bodyタグの中に置いても、headタグの中に置いても構いません。
しかし、JavaScriptのコードが長くなってくると、HTMLファイルが膨大になりますね。
HTMLファイルはあくまでもページに表示される要素の情報を持つというのが一番の役割ですから、JavaScriptはHTMLファイルから分離するのが良いと考えられます。
関数を使ってみよう
JavaScriptでは、以下のようにして関数を定義することができます。
function 関数名(引数) {
処理内容
}
引数ありの場合
function square(number) {
console.log(number * number);
}
var number = 5;
square(number);
関数名:squareが呼ばれ、引数にnumber = 5 が使われます。(5 * 5)が実装されるので、コンソール上では”25″という結果が返ってきます。
引数なしの場合
function printHello() {
console.log(“Hello”);
}
printHello();
“Hello” という結果が返ってきたと思います。JavaScriptでは特に引数を渡さない場合でも、空のかっこ()をつける必要があります。
関数を使うことによって処理のまとまりを作ることができ、似たような処理を何回も記述する手間を省くことやソースコードの可読性に繋がるという点は、JavaScriptのみならずあらゆるプログラミング言語で共通しています。

JavaScriptの便利な機能

ここではJavaScriptの便利な機能を2つ紹介します。
- jQueryでタブ機能を作れる
- Ajaxを用いてメモアプリを作れる
jQueryでタブ機能
jQueryとはJavaScriptで実装されたライブラリであり、jQueryを導入したからといってJavaScriptが使えなくなるというわけではありません。
jQueryを導入することによって、今までのJavaScriptの書き方に加えて、とても便利なメソッドを有するjQueryオブジェクトを使うことができるようになります。
例えばjQueryオブジェクトを用いることで、タブメニュー機能を実装できます。
左右二つのタブを配置し、タブがクリックされたらそのタブの背景色が変わり「選択されている」ことが分かるようにします。
タブの下には左右二つのコンテンツを置き、選択されている方に対応するコンテンツを表示し、そうでない方を隠す実装ができます。

Ajaxを用いてメモアプリ
ブラウザとサーバの通信とは別に、JavaScriptが行う別の処理を非同期通信と呼びます。これを実現する仕組みがAjaxです。
Ajaxを用いることで、画面遷移することなくサーバと通信することができます。画面遷移しない分、ユーザに快適なブラウジングを提供することができます。レスポンスに応じてHTMLの要素を書き換えることもできます。

画面遷移することなくメモを投稿することができ、データベースにも保存されます。

各メモを削除できる機能もAjaxで実装しています。こちらの記事もご参考ください。
▶️【JavaScriptの正規表現】10分で分かる基本パターン
JavaScriptを実践レベルで使いこなすには?
JavaScriptを実践レベルで使いこなすにはオブジェクト指向プログラミングの学習や、jQueryをはじめとするJavaScriptのライブラリを使いこなしていくことが求められます。
JavaScriptエンジニアのスキルを、四段階に分けると下記のようになります。
①非 JavaScript開発者
「JavaとJavascriptの違いはなんだろう・・・」という段階。
②初級者(入門書を学習してゆく段階)
HTMLの文中にJavaScriptの処理そのものを書いたり、jsファイルの中に関数をそのまま並べて書ける段階。ネット上のサンプルコードをカスタマイズして使う事ができる。
③ノーマル(基礎的な知識があり,ある程度の動くものを作れるようになった段階)
JavaScriptで、プロトタイプベースのOOP(オブジェクト指向プログラミング)ができる。
④中級者(開発プロジェクトで1人月としてカウントできる水準)
jQueryなどの既存のライブラリを組み合わせて、ドラッグ&ドロップやアコーディオン、タブ、ツリー型メニュー、カレンダーなどのUIを作成できる。
⑤上級者(メインのエンジニアとして、主設計を任せられる水準)
やりたい事は、JavaScriptでほぼ実現する力を持っている。プログラミング一般の高速化ではなく、JavaScript特有の、高速化のためのセオリーを理解している。
【入門レベル】JavaScriptの学習におすすめのサイトや本
ここでは、JavaScriptの3つの学習方法とそれぞれのおすすめ教材を紹介します。
ブログで学ぶ
- Qiita:エンジニア関連の知識を記録・共有できるサービス。JavaScript関連の記事も多数。
- TECH PLAY:IT勉強会・イベント情報のまとめサイト。技術ブログのまとめも掲載。
無料学習サイトで学ぶ
「JavaScriptに触れてみたい」「プログラミング学習に興味があるけれど、学習にあまりコストをかけたくない」といった方に向け、無料でJavaScriptの学習ができるサイトを4つ厳選。
- ドットインストール
- Progate(プロゲート)
- Udemy(ユーデミー)
- CodePen(コードペン)
ドットインストール
初心者向けプログラミング学習サイト「ドットインストール」の、JavaScript入門講座です。一本の動画が三分で完結する、学習の手軽さが魅力です。
【公式HP】ドットインストール – 3分動画でマスターできるプログラミング学習サービス
▶️ドットインストールとは?評判・Progateとの違いを初心者向けに解説
Progate(プロゲート)
いま最も人気のあるプログラミング学習サービスの一つが「Progate」です。
Progateの魅力は、スライドを見ながら実際に手を動かし、プログラミングを学ぶことが出来る点です。
JavaScript講座は、基礎編と道場編が公開されているほか、HTML・CSSやjQueryの講座もあるため、初歩的な開発をコーディングを通じて追体験できます。
【公式HP】Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
▶️Progate(プロゲート)とは?評判・無料と有料の違い・使い方や「意味ない」と言われる理由を解説
Udemy(ユーデミー)
Udemyは、オンライン学習プラットフォームです。さまざまなジャンルの学習動画がアップロードされており、JavaScriptに関する講座も複数見つけることができます。
買い切り型の料金設定となっているため、一度購入すればいつでも復習できる点が特徴です。
【公式HP】オンラインコース – いろんなことを、あなたのペースで | Udemy
▶️Udemyとは?特徴・評判・おすすめ講座を紹介します
CodePen(コードペン)
CodePenはHTML・CSS・JavaScriptをプレビューしながらブラウザ上で開発できる、ウェブサービスです。GitHub、X(Twitter)、Facebookのアカウントによるログインが可能です。
入力したコードの実行結果がすぐに分かるため、「勉強をするだけでなく、JavaScriptでの開発にチャレンジしてみたい」という方に適したサービスです。
他のユーザーのコードも公開されているため、優れたコードを読むことも学習の参考になることでしょう。
【公式HP】CodePen: Online Code Editor and Front End Web Developer Community
本で学ぶ
「JavaScriptの基礎を固める」ために本で学習される方は多くいらっしゃいます。以下では、その中でも選ばれている本を4冊厳選してご紹介。
- 『JavaScript本格入門』~モダンスタイルによる基礎から現場での応用まで
- JavaScriptパターン 優れたアプリケーションのための作法
- JavaScript リファレンス
- オブジェクト指向JavaScriptの原則
『JavaScript本格入門』~モダンスタイルによる基礎から現場での応用まで
JavaScript の勉強をはじめる時に、この1冊からスタートすることをオススメします。
図が多く盛り込まれていて、引数・オプション・優先順位など、表でまとまっているので、開発する際に、使い勝手がいいです。
基礎の学習範囲が終わるとリッチなUIを実装するAjaxやjQuery、現場必須となる応用知識まで紹介されているところもポイントです。
JavaScriptパターン 優れたアプリケーションのための作法
この書籍を他の参考書と比較した時に感じることは、圧倒的なシンプルさです。ページは白黒で、ポイントは箇条書きで整理されています。
ごちゃごちゃしていないので読みやすいです。JavaScriptを書くときの概念や注意事項について、具体的なコードとしっかりとした解説があるので理解しやすいです。
JavaScript リファレンス
プログラミング言語におけるリファレンスとは、開発の手順や関数・変数の役割を参照するための文書です。
この書籍の目次を一読いただくと、JavaScriptで使われる定数や関数を網羅することができます。
オブジェクト指向JavaScriptの原則
JavaScriptは汎用性の高さが特徴的ですが、一方でC++やJavaと異なる「クラスを持たないオブジェクト指向プログラミング」という独特の特徴を持ち合わせています。
JavaScriptのオブジェクト指向プログラミングを理解することで、自由自在にオブジェクトを操作し、より効果的なプログラミングができるようになるでしょう。
JavaScriptは進化が早い言語なので本だけでなく、ネットで調べながら勉強していくことをオススメします。学習した専門用語を含めて検索すると見たい記事やページにたどり着きやすくなります!
JavaScriptは初心者におすすめのプログラミング言語
「JavaScriptとはどんな言語?」から、使用例や便利な機能、オススメの学習サイト・本などを紹介してきました。
汎用性が高いのでとても便利な言語であることが、JavaScriptの特徴です。裏を返せば、本格的に使う場合は深い学習が必要となるでしょう。ただし、マルチな能力を持っている人が重要視される時代です。
『◯◯◯+JavaScriptの△△△できます』と言えると、あなたの開発の幅がぐっと広がり求められます。基礎を学習し、JavaScriptを加えてアレンジ・個性がある新しいものを作っていきましょう!
関連記事
↑目次へ戻る
はじめての転職、何から始めればいいか分からないなら