「Webデザイナーには資格が必要?」
「面接で自分でスキルをわかりやすく伝えるにはどうしたらよいのだろう…」
「資格はほしいけど、スクールに通うお金はないし…」
そのような悩みを持つ方向けに、独学で取得できるWebデザイン関連の資格15選を紹介します。
Webデザイナーを目指す就活生の方はWebデザインの関連資格を取得して、就職活動を有利に進めましょう。
この記事の目次

Webデザイナーになるには資格が必要?

Webデザイナーになるために、資格を保持していることは必須条件ではありません。
ただし「スキル」は目に見えないため第三者から把握しづらく、過去実績のポートフォリオなど形になったものをスキルの証明として就転職希望先や依頼主へのアピールツールとして使います。
ポートフォリオ以外に、共通言語としての資格を持っていることでも自分のスキルレベルを相手に適切に伝えることができます。
Webデザイン関連の仕事をしていれば、Webデザインに関する資格がなくても堂々とWebデザイナーを名乗ることができます。
しかし、Webデザインの仕事をしたい場合、企業に対してWebデザインに関するスキルをアピールすることが大事です。
Webデザインに必要な知識やデザインセンスなどは言葉だけで表すことは難しく、企業に対して自分の持っているスキルを証明する方法が必要です。
ひとつの方法が資格です。
Webデザイナーになるために必要なスキルの証しとして資格を取得していれば、実務的な能力のレベルを明示することが可能になり仕事に繋がります。
出典:INTERNET ACADEMY
この記事もオススメ

AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

Webデザインに必要なスキルとは?


デザイン、と聞くと綺麗な絵が描けることが求められそうなイメージはありませんか?
デザインという言葉はラテン語の「designare(計画を記号に記す)」が語源になっていると言われており、つまり、設計することと見た目を整えることである、とも言い換えられるでしょう。
例えば、マイホームを建てる際に、間取りも決めずにいきなり着工するということはありません。
まず間取りを決めるために依頼主の普段の暮らしをヒアリングし、あたらしい家での理想の生活スタイルを定めてから、それに合うように各部屋の配置や広さを決めるはずです。
工事が開始されたら最初は基礎や枠組みがつくられ、壁の色や床の素材など表面上の見た目に関わる部分は一番最後に施しますよね。
では、これをWebデザインにおきかえてみましょう。
Webデザイナーに必要なスキルは、大きく分けて3つあります。
- 依頼主からの情報を整理、分類するディレクションスキル
- 情報量や性質に応じてレイアウトし、表面上の見た目をつくるデザインスキル
- デザインを実装していくコーディングスキル
これらすべてを持ち合わせているデザイナーもいれば、一部に特化しているデザイナーもいます。
組織で働くデザイナーは特に、これら3つを役割分担しているケースも見られます。
Webデザイン資格と一口に言っても、その種類は様々です。
Web関係の資格は独学で取得したいという方は、まずは興味がある分野から学習してみるといいでしょう。
この記事もオススメ




Webデザインの全般的な知識を身につける資格


初心者は、まず全般的な知識を網羅している資格取得を目標に勉強をはじめるのがオススメです。
幅広く学ぶことで初めて、全体像が見えてきて自分がどこに興味・関心、得意分野を持っているのかがわかるので、迷う場合はこの章でご紹介する資格から挑戦してみるのはいかがでしょうか。
この記事もオススメ



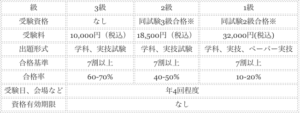
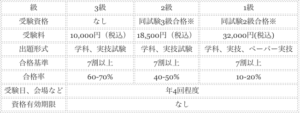
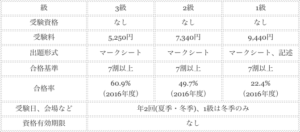
ウェブデザイン技能検定
難易度:★★★☆☆
主催団体:厚生労働省 特定非営利活動法人インターネットスキル認定普及協会
URL:http://www.webdesign.gr.jp/
Web業界で唯一の国家資格であることが大きな特徴で、Webデザインそのものだけでなく周辺知識もカバーされている検定です。
また、3級から1級までの等級のうち、3級の受験については実務経験を問われないため、未経験者でも挑戦できる資格です。
幅広くWebデザインに関する基礎知識をつけたい方にオススメです。まずはWebデザイン検定3級から始めたい方はこちらをお読みください。
→ウェブデザイン技能検定3級の参考書・勉強方法・難易度を紹介!
▶︎サンプル問題 http://www.webdesign.gr.jp/kentei/measures.html#rensyu
試験内容(3級)
- インターネット概論
- ワールドワイドウェブ(WWW)法務
- ウェブデザイン技術
- ウェブ標準
- ウェブビジュアルデザイン
- ウェブインフォメーションデザイン
- アクセシビリティ・ユニバーサルデザ イン
- ウェブサイト設計・構築技術
- ウェブサイト運用・管理技術
- 安全衛生・作業環境構築
- 実技試験


※他に、実務経験の年数や指定の学校卒業なども受験資格の条件とすることができます
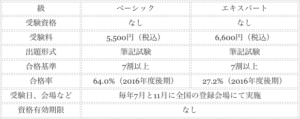
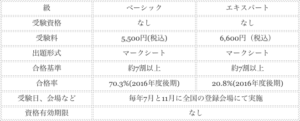
Webデザイナー検定
難易度:★★★☆☆
主催団体:CG-ARTS協会 公益財団法人 画像情報教育振興協会
URL:http://www.cgarts.or.jp/kentei/about/web/
文部科学省が後援団体に入っており、デザイン総合誌「MdN」の公認検定でもあります。エキスパートとベーシックの2段階に難易度が分かれており、共に筆記のみの試験です。
ベーシックにおける高校生の平均合格率は50%、専門学校・大学で65%、社会人で80%です。
▶︎サンプル問題 http://www.cgarts.or.jp/kentei/test/index.html
試験内容(ベーシック)
- Webデザインへのアプローチ
- Webデザイン
- Webページを実現する技術
- 技術の基礎
- 知的財産権
- データフォーマット


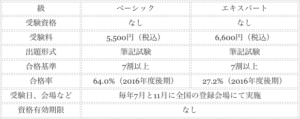
Web検定 Webデザイナー試験
難易度:★★★☆☆
主催団体:株式会社ボーンデジタル
URL:https://webken.jp/design/entry-888.html
社団法人 全日本能率連盟から株式会社ボーンデジタルが認定を受けた資格4つのうちのひとつです。
横断的に必須知識をまとめた「Webリテラシー」がベースになっており、その上位専門知識として「Webデザイン」の他に「Webディレクション」「Webプロデュース」が用意されています。
合格後は2年ごとにオンライン試験を受けることで資格が継続できます。
▶︎サンプル問題 http://www.kentei.cc/k/531826/
試験内容
- Webサイトの企画・設計
- 素材とデザイン
- フロントエンド制作
- プログラミング


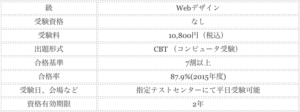
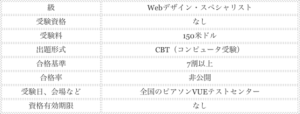
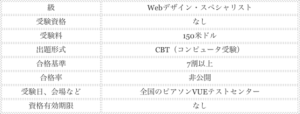
Webデザイン・スペシャリスト
難易度:★★★★☆
主催団体:CIW日本支部 CIW-Japan
URL:http://www.ciw-japan.com/certifications/ciw-web-design-specialist.php
米国の「ITスキル標準」に準拠して開発された国際資格です。
「Webデザイン・スペシャリスト」と「eコマース・スペシャリスト」の資格を取得することで、「Webデザイン・プロフェッショナル」の総合資格が認定されます。
CIWの資格の中では、すでに基礎的な知識を持っている方向けの位置づけとなっており、いちからWebデザインについて学習する方には「サイト制作・アソシエイト」という別資格もオススメです。
試験内容
- Webサイト開発基礎
- Webデザイン要素
- 基本的なWeb技術
- 応用Web技術


コーディング技術を身につける資格


実際に制作することが好きであればとことん技術スキルを磨くことでキャリアの可能性が開けるでしょう。
企業への就転職を目指す場合は、資格取得の際に学んだコーディング知識を活かしたポートフォリオを制作するとさらにアピールになります。
この記事もオススメ



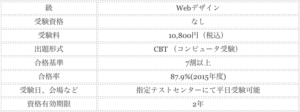
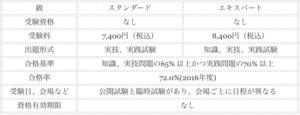
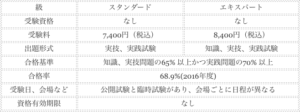
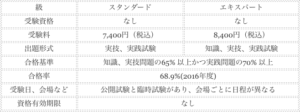
Webクリエイター能力認定試験
難易度:★★☆☆☆
主催団体:サーティファイWeb利用・技術認定委員会
URL:http://www.sikaku.gr.jp/web/wc/ind/about/content/
限られた試験時間の中でテキストエディタとWebページ作成ソフトを使用してコーディングを行うため、実践的に学んだスキルを試せる試験です。
「エキスパート」では基本的なデザイン能力も試験範囲に含まれますが、「スタンダード」はコーディング部分がメインとなっています。
▶︎サンプル問題 http://www.sikaku.gr.jp/web/wc/exam/sample/
試験内容(スタンダード)
- 制作環境
- Webサイトの構成と設計
- HTML/CSS


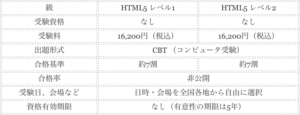
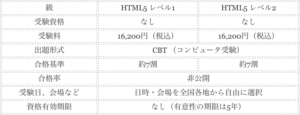
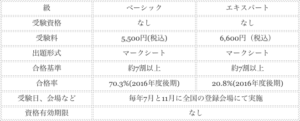
HTML5プロフェッショナル認定資格
難易度:★★★☆☆
主催団体:特定非営利活動法人エルピーアイジャパン
URL:http://html5exam.jp/outline/
「HTML5 レベル1」ではJava Scriptの知識は出題範囲に含まれず、ユーザビリティやパフォーマンス観点での知識についても要求されるのは基礎レベルまでです。
ほとんどがマウスによる選択方式の試験となっていますが、ソースコードを読む問題が多くなっています。
ソースコードを読み解くためには、HTMLとは何か?という前提知識を正確に習得しておく必要があります。
HTMLに関する知識にまだ自信が無いという方はこちらをお読みください。
→XHTMLとは?HTMLとの違いやXMLについて。メリット・デメリットも徹底解説
▶︎サンプル問題 http://html5exam.jp/measures/sample.html#lv1
試験内容
- Webの基礎知識
- CSS
- 要素
- レスポンシブWebデザイン
- APIの基礎知識


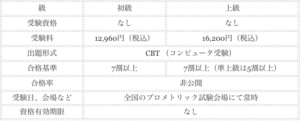
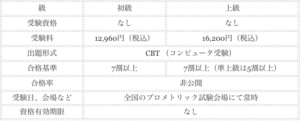
PHP技術者認定試験
難易度:★★★★☆
主催団体:一般社団法人 PHP技術者認定機構
URL:https://www.phpexam.jp/summary/novice/
現状PHPで唯一の資格試験で、経済産業省が定める「ITスキル標準」に対応しており、初級試験は「レベル1」に該当します。
より難易度の高い「上級」では、5割以上7割未満の得点でも「準上級」と認定される仕組みになっています。
PHPに関する知識にまだ自信が無いという方はこちらをお読みください。
→【PHP入門】PHPの特徴やできること・おすすめ本などを徹底解説!
試験内容
- テキストと数の操作
- 判定と繰り返し
- 配列の操作
- 関数
- Webフォームの作成
- データベースに情報を保存
- クッキーとセッションでユーザを記憶
- 日付と時刻の取り扱い
- ファイルの操作
- XMLのパースと生成
- デバッギング
- クラスとオブジェクト
- 日本語処理
- 正規表現の基本
- PHP5.1とPDO
- セキュリティ
- 出力バッファ
- 定数・予約語


この記事もオススメ



ビジュアル制作ツールの操作技術を身につける資格


Webサイトの見た目の部分を学びたい方は、ビジュアル制作に使う各ツールの学習をオススメします。
ツールが使えるだけでは価値になりにくいですが、逆に言えば、いくらよいアイデアでもツールが使いこなせないことには、それを思うように画面に落とし込むことはできません。
資格取得を目指しながら、よく使用するツールの基本操作や便利なテクニックを習得しましょう。
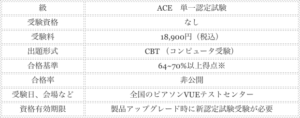
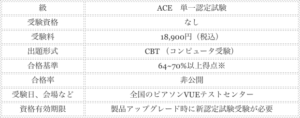
アドビ認定エキスパート(ACE)
難易度:★★★★☆
主催団体:Adobe Systems Incorporated
URL:http://www.adobe.com/jp/support/certification/ace.html
アドビ社提供の各ソフトウェアを使いこなせることを証明できる資格です。各製品のなかから1科目以上の試験に合格することで「アドビ認定エキスパート(ACE)」を名乗ることができます。
よく使うソフトウェアの資格を取得し、得意分野を就職や転職へのアピールに使い仕事に生かしてはいかがでしょうか。
試験内容
- Adobe Acrobat® 9 Pro ACE
- Adobe After Effects® CS4
- Adobe Dreamweaver® CS 4
- Adobe Illustrator® CS4 ACE
- Adobe InDesign® CS4
- Adobe Photoshop® CS4
- Adobe Acrobat® 8 Professional
- Adobe After Effects® CS3
- Adobe Dreamweaver® CS3
- Adobe Flash® CS3
- Adobe Flex 3 with AIR
- Adobe Flex 2 Developer
- Adobe FrameMaker® 8
- Adobe Illustrator® CS3Adobe InDesign® CS3
- Adobe Photoshop® CS3
- Adobe Premiere® Pro CS3
などのAdobe各製品について


※受験する製品によって異なります
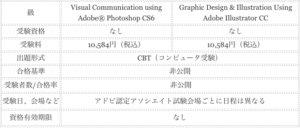
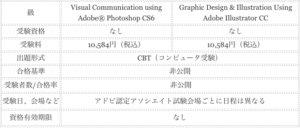
アドビ認定アソシエイト(ACA)
難易度:★★★☆☆
主催団体:Adobe Systems Incorporated
URL:http://adobe.odyssey-com.co.jp/outline/
上でご紹介したエキスパートに対し、初級レベルの認定資格です。学生や未経験者の方が、アドビソフトウェアの基本操作ができることを就職活動の際にアピールするのにちょうど良い難易度でしょう。
▶︎サンプル問題 http://adobe.odyssey-com.co.jp/about/sample/
試験内容
Visual Communication using Adobe® Photoshop CS6
- プロジェクト要件の設定
- 画像作成時のデザイン要素の特定
- Adobe Photoshop CS6 の理解
- Adobe Photoshop CS6 を利用した画像の操作
- Adobe photoshop CS6 を利用したデジタル画像の公開
Graphic Design & Illustration Using Adobe Illustrator
- プロジェクト要件の設定
- グラフィック作成時のデザイン要素の特定
- Adobe Illustrator の理解
- Adobe Illustrator を利用したグラフィックの作成
- Adobe Illustratorを使ったグラフィックのアーカイブ、書き出し、発行


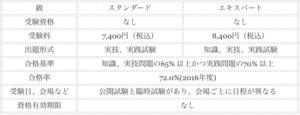
Photoshop®クリエイター能力検定試験
難易度:★★★☆☆
主催団体:サーティファイ ソフトウェア活用能力認定委員会
URL:http://www.sikaku.gr.jp/ns/ps/
Photoshopを使った画像編集技術について、実技で認定する実践的な資格です。
「エキスパート」になるとDTPも含めた基本知識が求められますが、「スタンダード」では指示にもとづいた制作が正しくできるかどうかが認定基準となっています。
▶︎サンプル問題 http://www.sikaku.gr.jp/ns/ps/ind/about/sample/
試験内容(スタンダード)
Adobe Photoshop®の基本機能
- 選択範囲の作成
- 画像の移動と変形
- カラーモードと色調補正
- ペイント
- レイヤー操作
- パスとシェイプ
- テキストの入力と編集
- フィルター
- 画像の入出力
- Web 用画像の作成
- アクションと自動処理
- 画像解像度とスクリーン線数の知識


Illustator®クリエイター能力検定試験
難易度:★★★☆☆
主催団体:サーティファイ ソフトウェア活用能力認定委員会
URL:http://www.sikaku.gr.jp/ns/il/
Illustratorを使った画像編集技術について、実技で認定する実践的な資格です。上のPhotoshop資格と同じく、「スタンダード」ではソフトウェアを使った基本的な操作知識を活かして指示通りの制作ができるかどうかが認定基準になっています。
▶︎サンプル問題 http://www.sikaku.gr.jp/ns/ps/ind/about/sample/
試験内容(スタンダード)
- Adobe Illustrator®の基本操作
- オブジェクトの基本操作
- パスの描画と編集
- カラー設定
- オブジェクトの編集
- レイヤー
- テキストの入力と編集
- グラフ
- アクションと自動処理
- データの入出力
- ベクトル画像、ビットマップ画像の概念


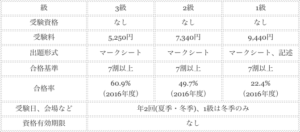
画像処理エンジニア検定
難易度:★★☆☆☆
主催団体:CG-ARTS協会 公益財団法人 画像情報教育振興協会
URL:http://www.cgarts.or.jp/kentei/about/img_engineer/
Webデザイナーというよりもエンジニアを想定した資格ですが、だからこそ画像処理の分野に関する知識を持っていることは強みになります。
Webデザイナーが加工した画像を用いて、画像から情報を認識するようなシステムやアプリケーションを開発するエンジニアの工程を理解していることで、円滑なチームワークの一助になります。
▶︎サンプル問題(ベーシック) http://www.cgarts.or.jp/kentei/about/cg_engineer/third.html
試験内容(ベーシック)
- ディジタルカメラモデル
- 画像の濃淡変換とフィルタリング処理
- 画像からの情報の抽出
- 入出力と伝送・蓄積のための処理
- システムと規格
- 関連知識


デザインのセンスを磨くための資格


美しいビジュアルを制作するためには、色に対する理解も必要不可欠です。
Webデザイナーとして、自分のデザインを説明する際に役立つ「色の知識」を併せて学び、アウトプットに自信を付けましょう。
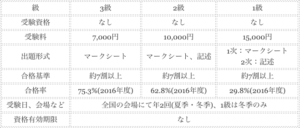
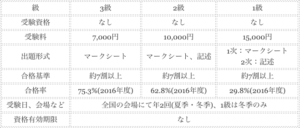
色彩検定
難易度:★★★☆☆
主催団体:内閣府認定 公益社団法人 色彩検定協会
URL:https://www.aft.or.jp
色に関する知識や技能を、感覚ではなく理論的、系統的に学んでいることの証明となる認定資格です。
Webデザイナーとして、色選びの根拠を依頼主に説明する際に理論に裏付けられた説明ができることも利点と言えます。
▶︎サンプル問題 http://www.j-color.jp/siken/p01.php
試験内容(3級)
- 色のはたらき
- 光と色
- 色の表示
- 色彩心理
- インテリア
- 色彩調和
- 色彩効果
- 色彩と生活
- ファッション
- 慣用色名


カラーコーディネーター試験
難易度:★★★★☆
主催団体:東京商工会議所
URL:http://www.kentei.org/color/
先出の色彩検定が服飾系団体から発足している経緯に対して、カラーコディネーター試験では1級をファッション・プロダクト・環境色彩の分野に分けている点から、やや工業よりの特色があると言えます。
3級については取り扱う内容に双方大きな差異はありませんが、カラーコーディネーター試験の方が多少合格率が低い傾向があります。
▶︎サンプル問題 http://www.kentei.org/color/mondai03.html
試験内容(3級)
- 色の性質
- 色と心理
- 色を表し、伝える方法
- 配色と色彩調和
- 光から生まれる色
- 色が見える仕組み
- 色の測定
- 混色と色再現
- 色と文化


Webデザインにはマーケティングの知識も必要?


Webの仕事には、マーケティングやデータの使い方に関する知識も必要です。
より高度なWebデザインのスキルを身につけたい方は、こちらの資格も目指してみてはいかがでしょうか。
この記事もオススメ



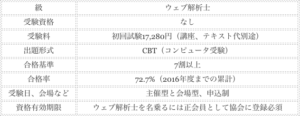
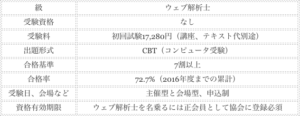
ウェブ解析士認定講座
難易度:★★★★☆
主催団体:一般社団法人 ウェブ解析士協会
URL:https://www.waca.associates/jp/learning/course/wac/
ウェブ解析士、上級ウェブ解析士、ウェブ解析士マスターと続く、Web上のデータ取り扱いに留まらずマーケティングの知識や事業成果につながる課題発見方法なども学べる資格です。
講座を受けてから受験し、合格後にレポートを提出する方法と、試験のみ受験する方法の2通りがあります。
講座内容(ウェブ解析士)
- ウェブ解析とは
- 事業分析
- KPIと計画立案
- ウェブ解析の設計
- ウェブ解析基本用語の理解
- 流入の解析
- コンテンツの解析
- ウェブ解析の提案とレポート


Google アナリティクス IQ 試験
難易度:★★☆☆☆
主催:Google Partners
URL:https://support.google.com/partners/answer/6089828?hl=ja
高機能で無料の解析ツールとしても知られているGoogle Analytics(アナリティクス)
Google アナリティクス IQ 試験では、実務としてのデジタル解析や Google Analytics Platformに関する知識を無料で身につけられます。
Google Analytics IQ 認定証の取得には試験に合格する必要があり、無料の試験を受けるためには、Google Partners プログラムへの申し込みが必須です。
▶︎試験前に自分のスキルに合ったコースを選んで受講してください。
Google アナリティクス初級者向けコース
Google アナリティクス上級者向けコース
試験内容
- デジタル解析
- Google Analytics Platformに関する知識


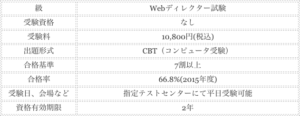
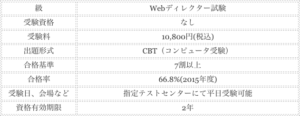
Web検
難易度:★★★☆☆
主催団体:株式会社ボーンデジタル
URL:https://webken.jp/direction/
社団法人 全日本能率連盟から株式会社ボーンデジタルが認定を受けた資格4つのうちのひとつです。
Web業界の中でも、Webディレクション業務を目指している方や、Webサイトの運営に関わる仕事に就きたい方は取得するといいでしょう。
Webディレクター試験は、Web業界に必要な知識、Webサイトに関する幅広い知識を身につけることができます。
試験内容
- インターネットビジネス
- プロジェクトマネジメント
- Webサイトの企画
- Webサイトの設計
- 集客施策


独学でのデザイン学習おすすめ書籍・サイト
書籍や学習サイトを目的や段階に応じて活用することで、効率よく学習したいものですね。
以下の記事にまとめていますので、是非ご参照ください。
→【Webデザイン初心者必見】役立つ学習サイト・参考書20選
独学で習得する自信がないと感じているあなたには、以下の記事もオススメです。
→おすすめWebデザインスクール21選とスクールが独学より優れている理由
まとめ
この記事では、Webデザインの全般的な知識を身につける資格、コーディング技術を身につける資格、ビジュアル制作ツールの操作技術を身につける資格、デザインのセンスを磨くための資格、Web解析の資格、効率よく資格取得に向けて独学するためのサイトについてご紹介しました。
Webデザイナーのスキルにも様々な分野があることがおわかりいただけたのではないでしょうか。
挑戦してみたい資格は見つかりましたか?
資格取得をうまくステップとして活用しながら、目指したいWebデザイナーの姿に近づけるよう楽しんで学習していきましょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。