「XHTML」とは何か知りたいと考えていませんか。
XHTMLとは、XMLのルールで記述されたHTMLのことを指します。Webページをマークアップするために使用する言語ですが、名称が似ているため、困惑される方も多いでしょう。
そこでこの記事では、XHTMLとは何かを詳しく解説します。あわせて「XML」「SGML」などの用語も解説していきます。
2021年11月:この記事は、現役デザイナーによって監修済みです。
この記事は現役エンジニアによって監修済みです。
この記事の目次

xhtmlとは

XHTMLは、Extensible HyperText Markup Languageの略称で、Webページの構造を記述する言語「HTML」を拡張したマークアップ言語です。
HTMLを「XML」と呼ばれるマークアップ言語の文法に適合するよう再定義したものであり、端的にいうと「HTMLとXMLを混ぜたもの」というイメージです。XML独自の厳密なルールを保持しつつ記述されます。

この説明だけでは概要を把握しづらいと思いますので、それぞれの用語についてまずは解説していきます。
HTMLとは
HTMLはWebページの構造を記述するための言語です。
「タグ」と呼ばれる記号を使って、「見出し」や「文章」といった指示を出してサイトの構造を作ります。HTMLで記述されたコードをブラウザが読み込むことによって、ブラウザにWebページが表示されます。
HTMLは、Hyper Text Markup Language (HTML)の頭文字をとったものです。ハイパーテキスト(Hyper Text)とは、複数のテキストを結びつける仕組みのことで、Webページにハイパーリンクを埋め込むことができます。 ハイパーリンクとは、テキストを結びつける参照のことで、クリックすると別のWebページに移動する下線の付いたリンクのことです。
この記事もオススメ

XMLとは
XMLとは、eXtensible Markup Languageの頭文字をとったもので、SGML(HTMLの前身のマークアップ言語)をベースとして作られました。 HTMLはもともと文書を保管・閲覧するための言語、XMLはデータを保管するための言語です。
わかりやすく分類すると、HTMLは見栄えを重視、XMLは文書のルールのほうを重視されているようなイメージです。
XMLはデータ保管のためだけの言語として発展しました。 HTMLは使用できるタグが決められているのに対し、XMLはタグを独自で設定できるという特徴があります。
xhtmlとhtmlの違いまとめ


XHTMLはHTMLよりも記述ルールが厳密に設定されている言語です。
そのため書き方は難しくなっていると言えるでしょう。XHTMLでは曖昧な記述は認められません。プログラミング言語における「;」を忘れたら動かない、大文字と小文字を混同するとエラーが起きるといったものと同様です。
主な記述ルールは以下の通りです。
・XML宣言をする
・タグはすべて小文字で統一する
・終了タグが必須である
構文的にはXMLの最大の特徴である独自タグを使うことができるのに加え、既存のHTMLタグも使うことができます。双方のいいところ取りをしている言語と言えるでしょう。
XHTMLが策定された背景
XHTMLが策定された背景としては、オンラインでのデータのやり取りにXMLの仕様が想定されており、HTMLで作成されたドキュメントをXMLにより統一的に扱える環境の整備が必要となったことが挙げられます。
XHTMLの開発は終了している
XHTMLの開発は現在終了しています。XHTML WG(XHTMLを開発していた機関)が、2009年末に活動終了を発表。XHTML2.0が事実上開発終了に。
ですがXHTMLが無くなったわけではありません。

WEBサイト作成はHTML5を使うべき


現状、「HTML5」の基本的な機能は、IE9以降およびその他主要ブラウザがすべて対応しています。
Webサイト作成はHTML5/CSS3で行うのが一般的であるため、何らかの事情でIE8以下への対応を迫られるケースを除いては、基本的に「HTML5」を使用するべきでしょう。
XHTMLは、参考にできる書籍も少なく、古いものが多いです。またそもそもXHTMLもHTMLを元にしているので、HTMLの知識は必須となります。
XHTML、HTMLそれぞれのメリット


XHTML、HTMLそれぞれのメリットを見てみましょう。
XHTMLのメリット
XHTMLは、ルールが厳密になるため、記述の手間も増えます。開発が滞る可能性もありますが、同時に品質の管理が向上するというメリットもあります。。また、ブラウザ以外の様々なソフトウェアでも扱うことが可能です。XMLを採用しているのでXML文書の埋め込みもできるという特徴があります。
HTMLのメリット
世の中に存在する多くのWebページがHTMLで作られています。
作っている人の数も非常に多いため、HTMLに関する情報はとても手に入りやすく、初学者に適しています。 世の中に広く浸透しているため、汎用的な技術と言えるでしょう。
最近ではHTMLの知識がなくてもブログやWebページを作ることができるサービスが登場しています。ブログサイトはもちろん、WordPressなど自身の好みにカスタマイズするサービスも。それらを扱う際にも、HTMLの知識はあると良いでしょう。
XHTML、HTMLそれぞれのデメリット


XHTMLのデメリット
XHTMLのデメリットは、広く普及していないという点です。
そのため、学習しようとしても書籍が見つからない、学習サイトも英語だけという状況に陥ります。 初学者には厳しいと言えるでしょう。XHTMLを学ぶためにはHTML、XMLから入るほうが結果的に近道になるでしょう。
HTMLのデメリット
HTMLはブラウザによって見え方が異なることがあります。
例えばInternet ExplorerやGoogle Chromeでは意図した通りに表示されるが、Firefoxでは違異なった見え方をすることも。レイアウトが崩れてしまうこともあるでしょう。
またInternet Explorerのバージョンによっては、開発者の意図した表示にならないことも多々あります。
XHTMLの記述ルール


XHTMLの記述ルールを簡単に紹介します。
冒頭でXHTMLである旨などを宣言する
XHTMLはのファイルの冒頭で、「これはXHTMLlで書かれています」と宣言をする必要があります。
冒頭でXHTMLの文書であることを宣言することで、以降にXHTMLのルールを適用することができます。 冒頭で宣言をする点はHTMLと同様ですが、書き方が若干異なるので注意しましょう。
タグは小文字で表記する
HHTMLには、「要素をあらわすタグは小文字で表記しなければならない」という規則があります。HTMLでは大文字で書いても問題ない部分でも、XHTMLの場合はエラーが発生します。
<p>サンプル</p>
→OK
<P>サンプル</P>
→エラー
属性の値は引用符で閉じる
タグとあわせて設定する属性は「必ずダブルクォーテーションやシングルクォーテーションなどの引用符で閉じなければならない」というルールもあります。
またHTMLでは属性は省略可能ですが、XHTMLの場合は省略できません。属性にはかならず値を設定する必要があります。
<div id=”1”>サンプル</div>
タグはすべて閉じる
XHTMLではタグを閉じない場合エラーが起こります。
さらに本来であれば終了タグが必要ない要素の場合でも、必ず最後にスラッシュを入れなければなりません。 例えば改行をするためのタグような、終了タグが必要ない要素でも以下のように記述する必要があります。
<p>
改行する<br/>
</p>
xhtmlを学習できるサイト


とほほのWWW入門


Web関連の基礎的な知識を解説するサイト「とほほのWWW入門」にはXHTMLlについてのページがあります。「xhtmlとは」といった基本的な部分から、タグの書き方、ページを構成する際の注意点などを詳細に解説されています。
CSSレイアウト実践講座 XHTML基礎講座


CSSのレイアウトを主に解説するwebサイトですが、一部XHTMLついての解説もあります。こちらも基礎的な部分から丁寧に解説されているので、わかりやすいでしょう。
XHTMLを学習できる書籍
XHTMLを学習できる書籍についても紹介します。が、基本的に出版から時間の経っている書籍のため、内容には注意してください。
HTML/XHTML&スタイルシートレッスンブック―ステップバイステップ形式でマスターできる
Webサイト作成を基礎から学習できる書籍です。XHTMLだけでなく、HTMLとCSSについても初歩の段階から学習していくことができます。ひとつひとつ理解をしながら進めていく形式なので、最後までやり通すことができるでしょう。
よくわかるXHTMLとCSSによるWebサイト作成 (よくわかるトレーニングテキスト)
HTMLやCSSとあわせてあわせて学習できるので、XHTMLの学習もスムーズに進めることができます。サイトをXHTMLに変換する際にも役立ちます。
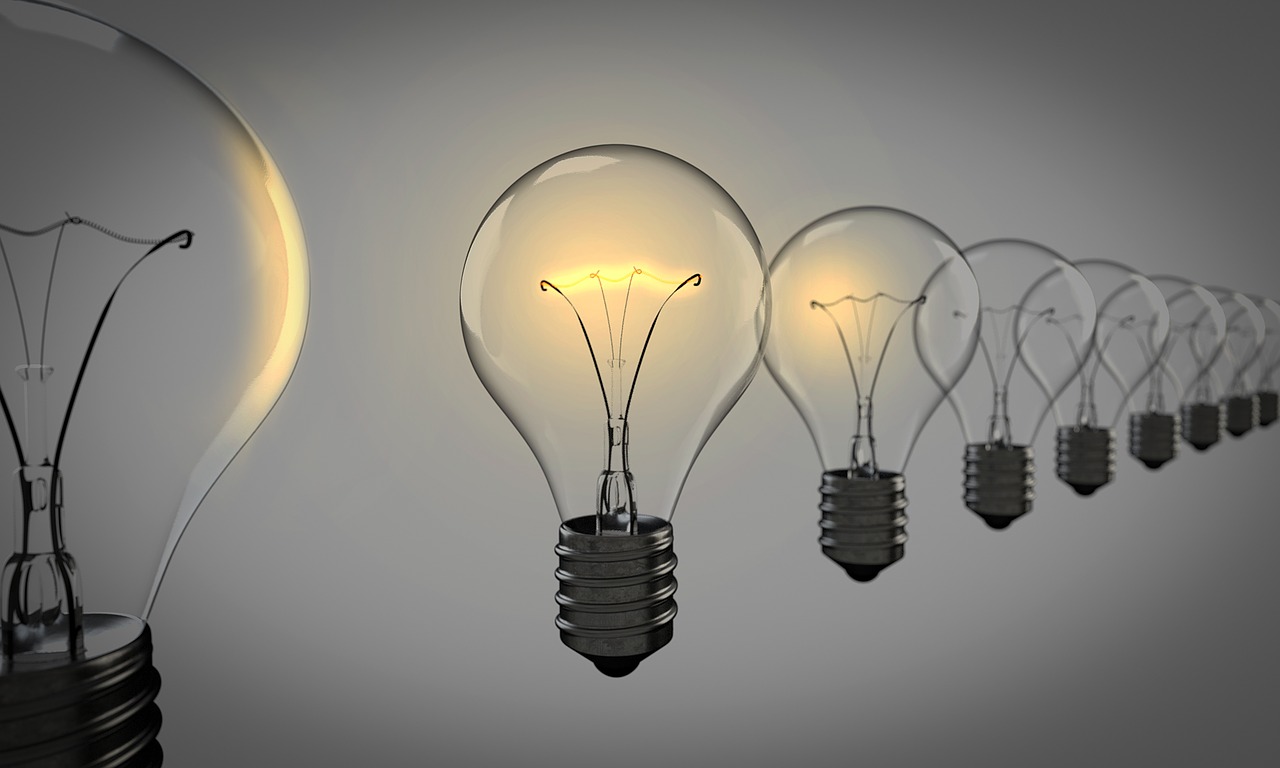
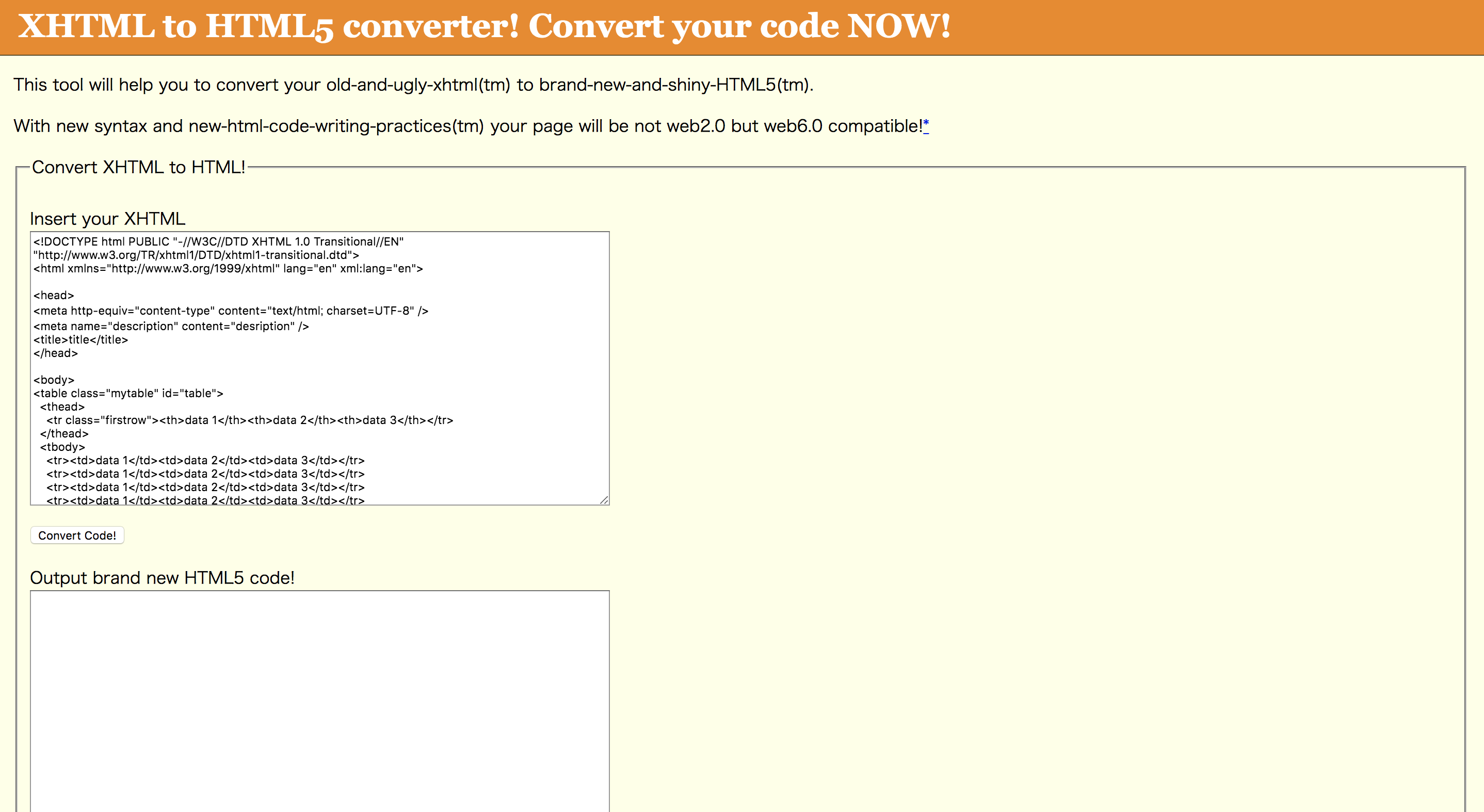
XHTMLをHTML5に変換できるサービス


Simple XHTML to HTML5 converter!は、XHTMLで書かれたコードをHTML5に変換できるツールです。テキストボックスにコードを貼り付けるだけなので、誰でも簡単にコードを変換することができるでしょう。
さいごに
XHTMLの概要について解説しました。現在では一般的に使用されていない技術ですが、業務などで必要となる場合もあるでしょう。その場合は紹介したサイトなどを参考にしてみてください。
XHTMLでコーディングする際には、ルール通りに記述することを心がけましょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。