Webエンジニアへのキャリアチェンジを検討しているが、どうすれば転職できるのだろう?
初めてWebエンジニアへの転職を目指す場合、何から始めればいいかわからないのが普通です。
そこでこの記事では、未経験からWebエンジニアになりたい方向けに、以下の項目を解説します。
- Webエンジニアになるために学習するべきこと
- Webエンジニアになるために知っておきたいこと
- 必要なスキルの勉強方法
この記事もオススメ


Webエンジニアとは


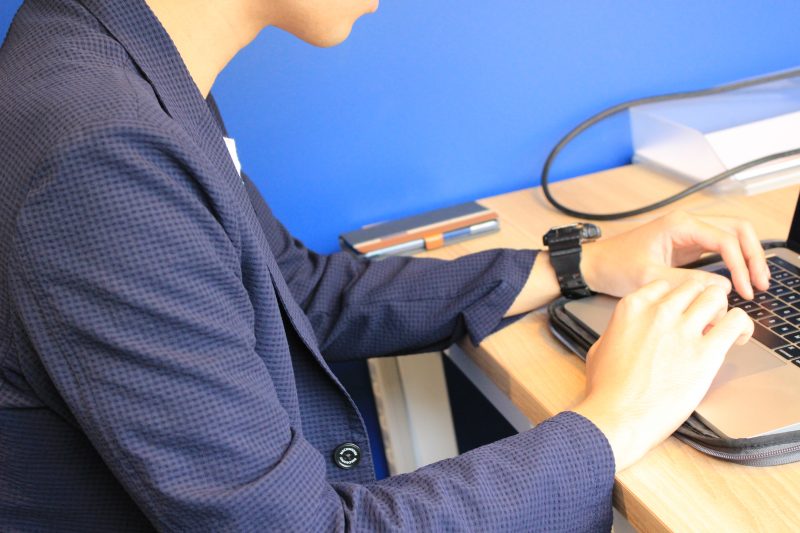
そもそもWebエンジニアとはどんな職種なのでしょうか。


Webエンジニアは一般的に、Webアプリケーション・Webサービスの開発や、Webサイトの設計・構築を仕事とする職種とされています。
「Webブラウザを介して利用するアプリケーション」をWebアプリケーションと言い、私たちの生活には欠かせない存在。Webサービスはインターネットを利用して提供されるさまざまなサービスを指します。
Webアプリケーションの具体例を挙げると、世界的な人気を誇るSNS「Twitter」やECサイト「Amazon」など。あなたも一度は触れたことがあることでしょう。
このようなWebアプリケーション・Webサービスを作っているのがWebエンジニアと呼ばれる人たちです。
Webエンジニアの仕事内容
Webエンジニアの仕事内容は多岐に渡ります。具体的には、Webサービスのシステムの設計・開発・運用・保守など。
例えばシステムの構築が業務の場合、仕様書に沿ってシステムの開発を行います。クライアントから仕様書を渡されるケースや、自社がクライアントにヒアリングをして課題を抽出し、システムの設計を行うケースもあります。
Webエンジニアの役割は企業の業態、規模によって若干差があるでしょう。中小企業などでは、1人のWebエンジニアがシステムの打ち合わせから設計、開発、エラーのチェック、アフターフォローまで行っていることもあります。
フロントエンドエンジニアとサーバーサイドエンジニア
Webエンジニアは主にフロントエンドエンジニアとサーバーサイドエンジニアに分かれており、それぞれ担当する業務が異なります。
フロントエンドエンジニアは、ユーザーが目にするWebサイトの画面を作るのが仕事です。主にマークアップ言語HTML/CSSや、プログラミング言語JavaScriptを用いて開発を行います。
サーバーサイドエンジニアは、アプリケーションの機能やデータベースとの連携など、システムの裏側を開発します。主にWeb開発では、PHP、Ruby、Pythonなどのプログラミング言語が用いられます。
関連記事:
- フロントエンドエンジニアとは?スキル・年収・未経験からなる方法を解説
- Webエンジニアへの就職・転職に有利な資格5選!おすすめの独学方法も紹介
- 今さら聞けないITエンジニアとは?仕事内容・種類・年収などをわかりやすく解説
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

Webエンジニアになるために学習すべきこと


続いては、Webエンジニアになるために学習すべきこと、身につけておきたい主なスキルを紹介します。
HTML・CSS
HTMLは、Webページの構造を、CSSはレイアウトを記述する言語です。Web開発のもっとも基礎となる技術ですので、まずはこれを理解しておく必要があります。
おすすめの勉強法としては、学習サービスや書籍で基礎を抑えた後、自分の好きなサイトのレイアウトを再現してみることです。Webページがどのように作成されているかが理解できるでしょう。
関連記事:
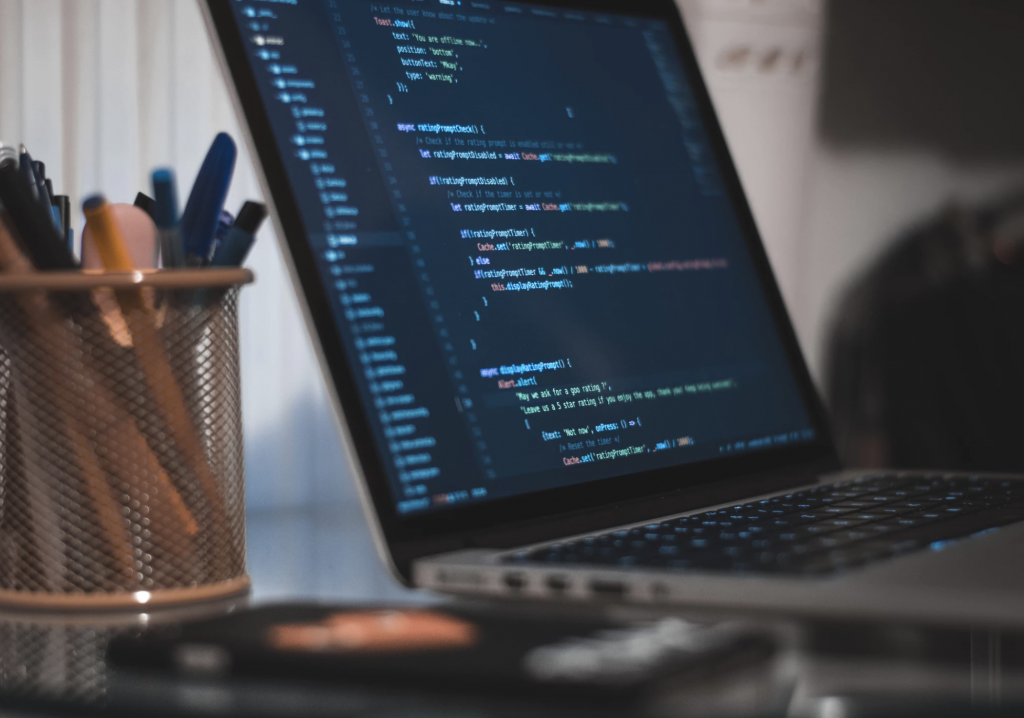
プログラミング言語
Webエンジニアになるためにはプログラミング言語の学習が欠かせません。Web開発の現場では以下の言語が使用されることが多いようです。
JavaScript
主にフロントエンド開発で使用される言語です。Node.jsを活用してサーバー側の言語としても使用することができます。Facebook発のフレームワークReact Nativeを使用することでネイティブモバイルアプリケーションの構築も可能です。
Python
Pythonは近年人気が急上昇しているプログラミング言語です。数値計算や機械学習のフレームワークが多く存在していることもあり、人工知能関連のシステムにも使用されています。
Pythonを使うことで、大量のデータから有意義なデータを見つけ出すマイニングや、統計処理など、非常に複雑な処理を行うことができます。
Webプログラミングにも使用される言語であり、サーバーサイドでデータを処理するプログラムに使用されます。またPythonにも簡単にWeb開発ができるWebアプリケーションフレームワーク「Django」があり、開発現場でのニーズも高まっています。
この記事もオススメ



PHP
PHPはWebアプリケーションの開発に使用されることの多い言語です。可読性が高く、初学者がプログラミングを始めるのにも適しています。
ブログなどのWEBサイトを簡単に作ることができるWordPressもPHPでできています。WordPressをカスタマイズしたい人はPHPを習得すると良いでしょう。
PHPは歴史のある言語ですので、求人数も非常に多くなっています。
この記事もオススメ



Ruby
RubyもWeb開発に使用されることの多いプログラミング言語です。日本産の言語ですので、日本語のドキュメントや情報が充実しています。
Ruby on Railsと呼ばれるWebアプリケーションフレームワークを使用することで、初心者でも手軽にWebアプリケーションを開発することができます。Ruby on Railsはコマンド一つでアプリケーションの土台やデータベースを作ることができ、複雑な処理も一行のコードで完結する場合もあります。
この記事もオススメ



Gitの操作
Gitはバージョン管理ツールの一つで、Web開発の現場でよく使用されています。Gitを使うことで、書き換えたコードを元に戻したり、複数人で様々な機能を同時開発することができるようになります。Webエンジニアになるには必須の技術と言えるでしょう。
GitはターミナルなどCUIで使うもので初学者にはややハードルが高いと言えますが、直感的に使用できるGUI(Souce Treeなど)を使うことで、比較的容易に慣れることができます。
Webの仕組み
Webエンジニアになるには、Webの仕組みをしっかりと理解することは欠かせません。サーバーやネットワーク、HTTP、TCP/IP、FTPなど、学習することは多いですが、Web開発にはとても重要な知識です。
この記事もオススメ



データベース
Web開発ではデータベースの知識も必要になります。データベースとは、様々な情報を格納し、必要な時に必要な情報を抽出することができるというものです。例えばユーザー登録画面で入力されたメールアドレスやパスワードなどを保存します。
Webアプリケーションの様々な機能を実装する上では不可欠なスキルであると言えます。データベースを操作するための「SQL」というデータベース言語を習得することで、任意の操作を実現することができます。
Webアプリケーションフレームワーク
Webアプリケーションフレームワークとは、Web開発をサポートするための枠組みです。Webアプリケーションに共通して必要となる機能などが提供されており、開発の効率アップやメンテナンス性能をアップさせる事ができます。
Web開発の言語にはほとんどの場合、Webアプリケーションフレームワークが存在しています。
- Ruby:Ruby on Rails
- PHP:cakePHP、laravel
- Python:Django、Flask
- Java:Spring Framework
- JavaScript:AngularJS、jQuery
セキュリティ
アプリケーションを一般公開する際にはセキュリティ対策が必要になります。ローカル環境でアプリ開発をする際には必要がないので学習が後回しになってしまいがちですが、Webエンジニアとして働く上では安全にアプリケーションを作動させるために必要となる知識です。
Webサービスにはどのような攻撃があるのが、それによってどのような被害があるのかを知っておく必要があります。ユーザーが登録したメールアドレスやパスワードなどが流出するなど、ありえないことではありません。
一般的に広く知られている攻撃方法やその攻撃への対策はなるべく早いうちに学習しておきましょう。

Webエンジニアへ転職するために知っておきたいこと


Webエンジニアへ転職する上で以下のことを知っておくと良いでしょう。求人探しや面接といった転職活動をする際に役立ちます。
資格や学歴は重要ではない
Webエンジニアへの転職では、資格や学歴はそれほど重視されません。
転職というと大卒以上でなければならないと思うかもしれませんが、学歴不問で募集している企業は多く、学歴があるからと言って採用されやすいとは言えない状況です。
また資格もあるに越したことはないですが、資格をたくさん保有しているからと言って採用にかなり有利になるということはほとんどないでしょう。


ただし資格はスキルを客観的に示す証拠になるので、全くの未経験からの転職の際には有利に働くこともあります。
実務経験や実力が重視される
Webエンジニアの転職は年齢や学歴、資格よりも、実務経験や実力が重要になります。Web開発の経験があれば非常に有利ですし、同じ業界での仕事経験があると優遇されることもあるでしょう。
実務経験が非常に重要ですが、どのくらい実力があるのかも重視されます。実務経験がなくても、実力を示すことができれば不利にならないということもあるのです。


例えば自らWebアプリケーションを一人で作った経験がある場合など、こちらもスキルを客観的に伝えることができれば、実務未経験でもポテンシャル採用となる確率が高くなります。
IT業界は深刻な人手不足が問題となっており、技術者を確保するために、実務未経験で採用する動きも見られます。
Webエンジニアになるには、何よりもまずスキルを身につけることが重要となるでしょう。
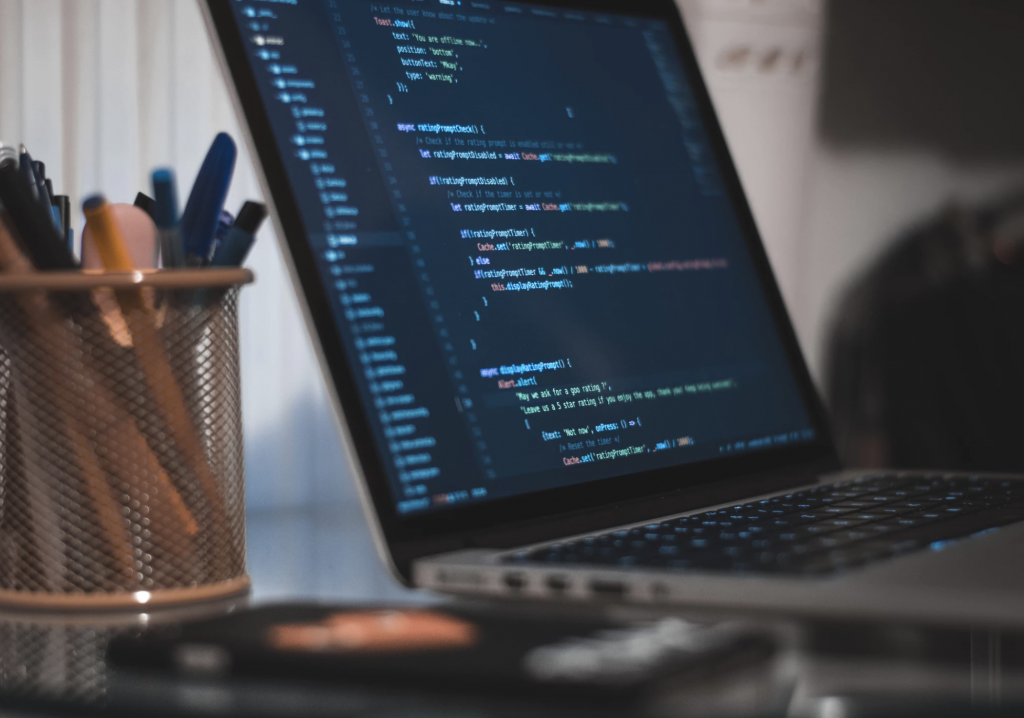
Webエンジニアになるための勉強方法


Webエンジニアになるためにはどのように勉強するべきか解説します。
書籍やサイトで独学する
独学でプログラミングを学ぶメリットは主に2つあります。一つは自分のペースで学習を進められることです。フルタイムで働きながらだと、1日のうち学習できる時間も限られているので、コツコツと進めることになるでしょう。
もう一つのメリットは学習費用が安いということ。基本的に独学の場合は書籍や学習サービスを利用することになるので、比較的安価で学習できます。


ただ初学者が独学する場合、わからないことを誰かに聞けないというのは、学習において大きな障壁となります。
エラーの解決ができないと先に進むことができませんし、間違えた学習法を指摘してくれる人もいません。また一人で学習するというのはモチベーション維持が難しく、挫折してしまうこともあるでしょう。
独学で挫折してしまいそうな人やプログラミングの知識が全くないという人は、まずはスクールや職業訓練などで基礎を学ぶことをおすすめします。
この記事もオススメ



プログラミングスクールに通う


初心者がゼロからプログラミングを学び、Webエンジニアに転職するにはスクールに通うことをおすすめします。
プログラミングスクールでは、講師(メンター)にわからないことを全て質問できる環境ですので、「エラーが解決できない」「技術書に書いていることが理解できない」という独学のデメリットを解消できます。
またプログラミングスクールの教材は初心者にわかりやすいように徹底した内容になっているので、市販の技術書などを読んで挫折した人にもおすすめです。
さらに、スクールでは一緒に目標に向かって学ぶ仲間がいるので、モチベーションを高く保つことができます。人脈を広げることもできるでしょう。


転職を目指している方は、転職支援付きのスクールがおすすめです。就職先の紹介や面接の対策などをサポートしてくれるので心強いでしょう。
アウトプットの機会を作ることが何より重要
プログラミングは教材を読んだり、誰かに話を聞くだけでは身につきません。自分で考え、手を動かしながら学習することが何より重要です。
インプットをしたら、実際にアウトプットをする習慣をつけましょう。おすすめの方法としては自分でサービスを作ってみること。オリジナルのものでも良いですし、既存のサービスのクローンでも良いです。
レイアウトや細部にこだわるよりみまず機能を実装してみて、Webサービスがどのような仕組みで動いているのかを理解しましょう。
この記事もオススメ



さいごに
Webエンジニアになるにはどうすれば良いのかについて解説しました。
プログラミングのスキルはもちろん、Webに関する幅広い知識が必要な仕事です。
Webサービスは私たちの生活に欠かせないものとなっており、生活を豊かにするサービスやシステムを作りたいと考えている方にはぴったりの職業といえるでしょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。