「HTMLとは?初心者向けに簡単に説明してほしい」
「HTMLが使えるとどういうことができるの?」
このように考えたことはありませんか?
本記事ではHTMLの意味や基礎知識を、初心者向けに分かりやすく解説。読み終わる頃には、基本的なHTMLを書くことができ、エラーの対処までできるようになるでしょう。
HTML初心者を脱したい方は必見です。
この記事もオススメ

この記事の目次

HTMLとは何か
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」を略した言葉です。
HTMLの意味を簡単に説明すると、マークアップ(文章構成の指示)をコンピューターが理解できる形で表した言語のことです。
Webサイトを構成する骨組み
知っている方もいるとは思いますが、世の中のWebサイトのほとんどはHTMLで構成されています。
シンプルなWebサイトを作るのであれば、それほど学習コストをかけずにできるようになります。
本記事の最後の方にあるサンプルコードを見ていただくと、HTMLは難しくないということがわかっていただけるでしょう。
この記事もオススメ



見た目の言語
HTMLは文書構造を定義するためのマークアップ言語で、厳密にはプログラミング言語ではありません。
Web開発に使用するプログラミング言語は主に大きく分けると二種類の領域に分類できます。
- バックエンド
- フロントエンド
です。
ユーザーなどと直接やり取りをする要素のことをフロントエンドといいます。要するに、読者の皆さんが今見ている画面のことです。
フロントエンドの入力データや指示をもとに、処理を行って結果を出力したり、記録媒体に保存したりする処理をバックエンドといいます。
例えば、TwitterなどのSNSで投稿する時を想像してください。
投稿画面ありますよね。その画面は自然に表示されるものではないです。
お気づきかもしれませんが、その画面を構成しているのがまさにフロントエンドの言語であるHTMLです。
意外と身の回りに溢れていますよね。
また、投稿後にデータが保存されタイムラインに表示されます。この一連の流れを処理しているのがバックエンドの言語です。
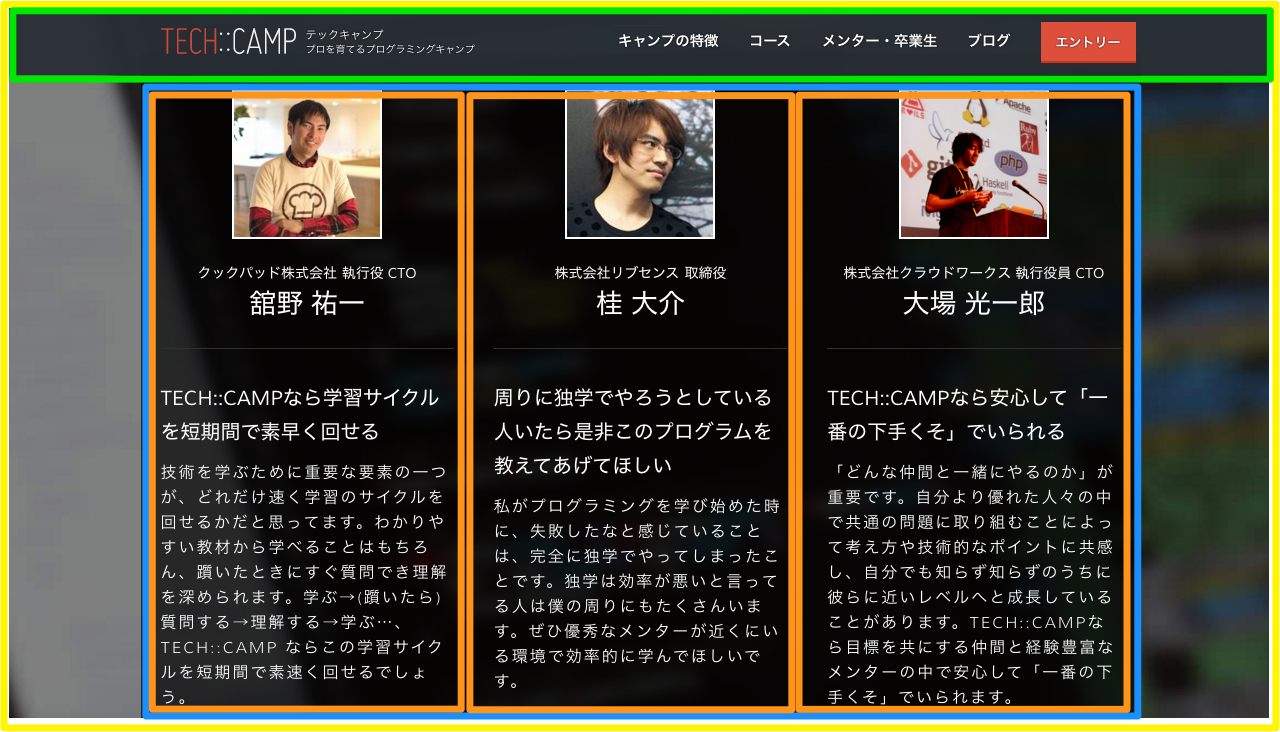
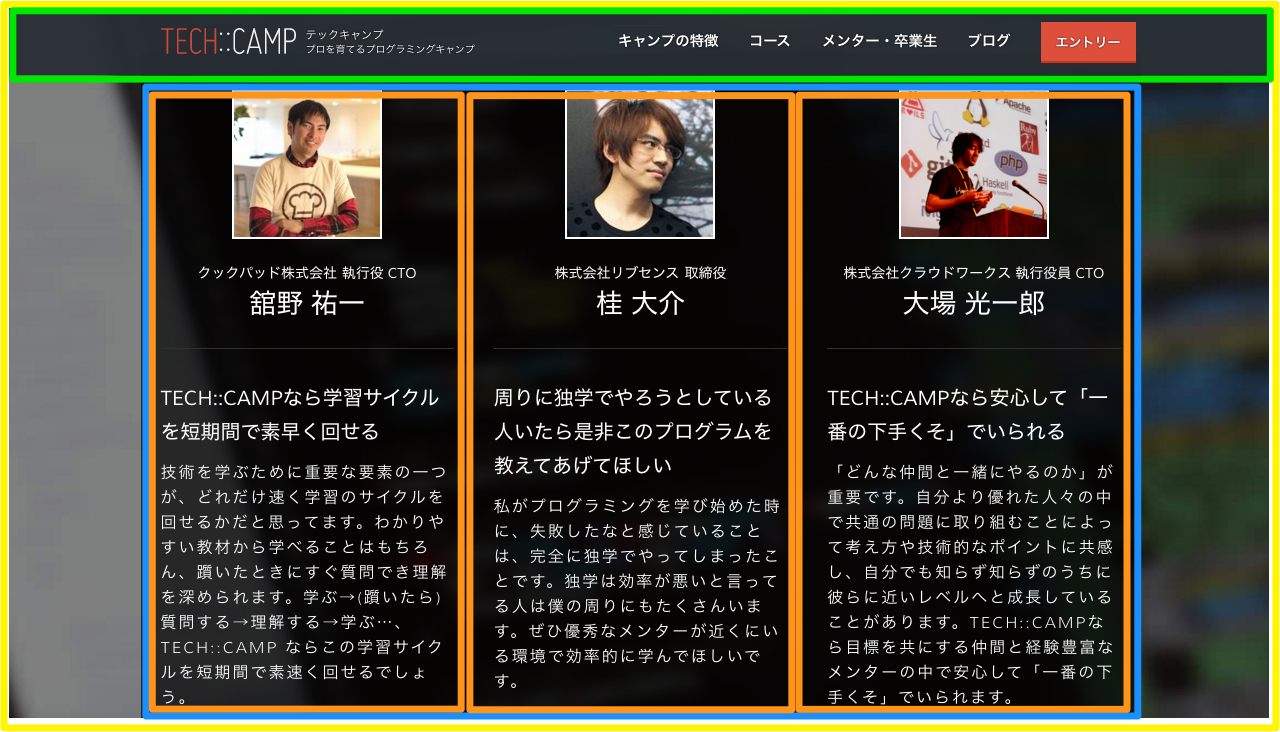
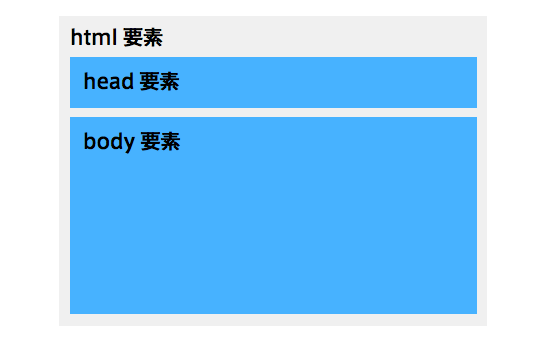
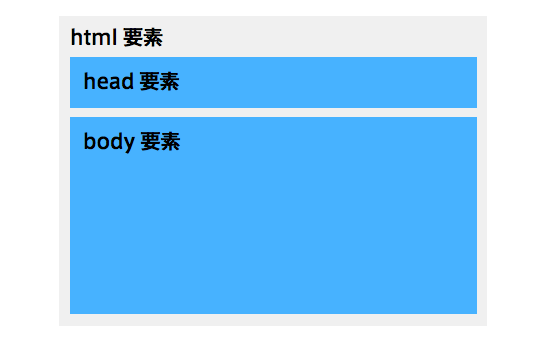
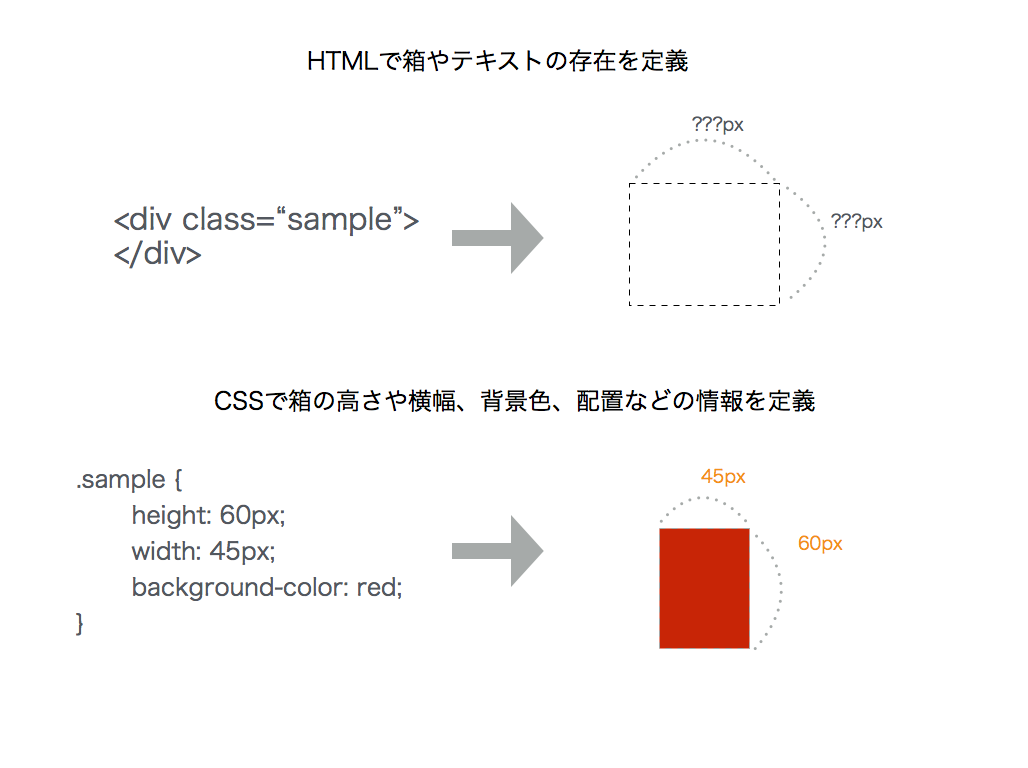
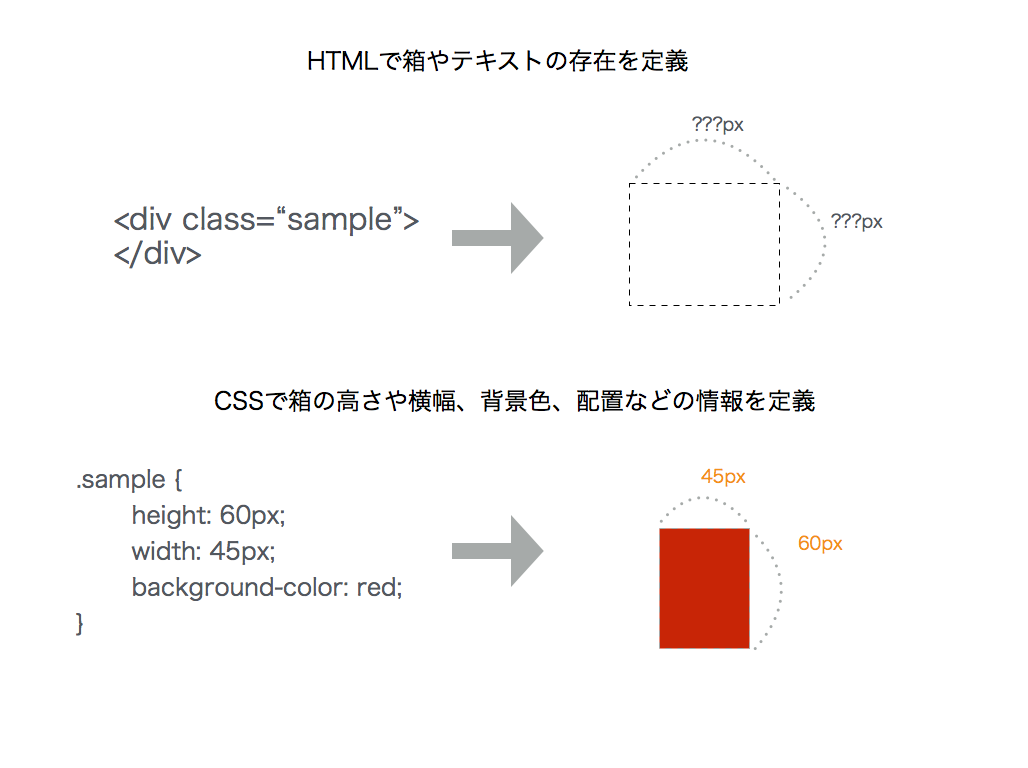
レイアウトをつくってくれる


上の画像を見ると分かりますが、Web上のホームページなどの見た目の部分は大まかに分ける上のようなブロック(箱)で構成されています。
それを作っているのもHTMLです。
後に詳しく説明しますが、これがHTMLの「ブロック」という概念です。
HTMLを実際に見てみよう


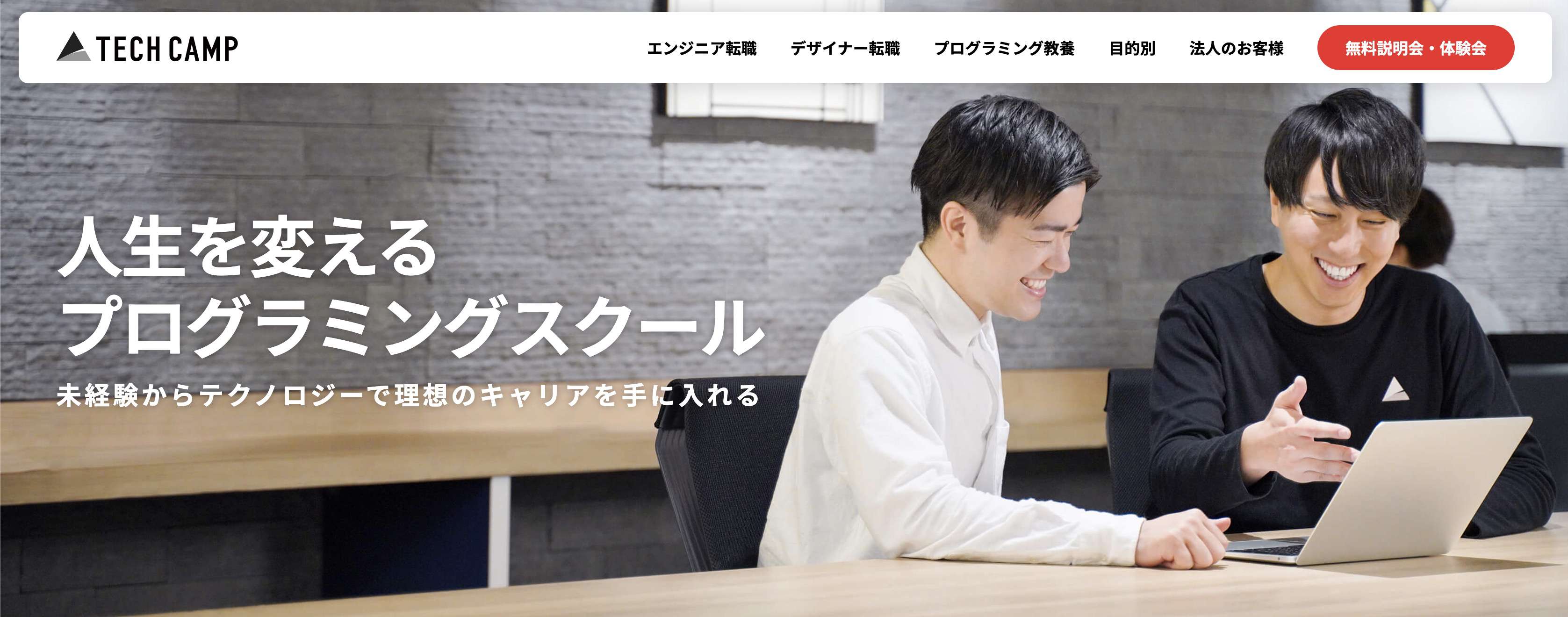
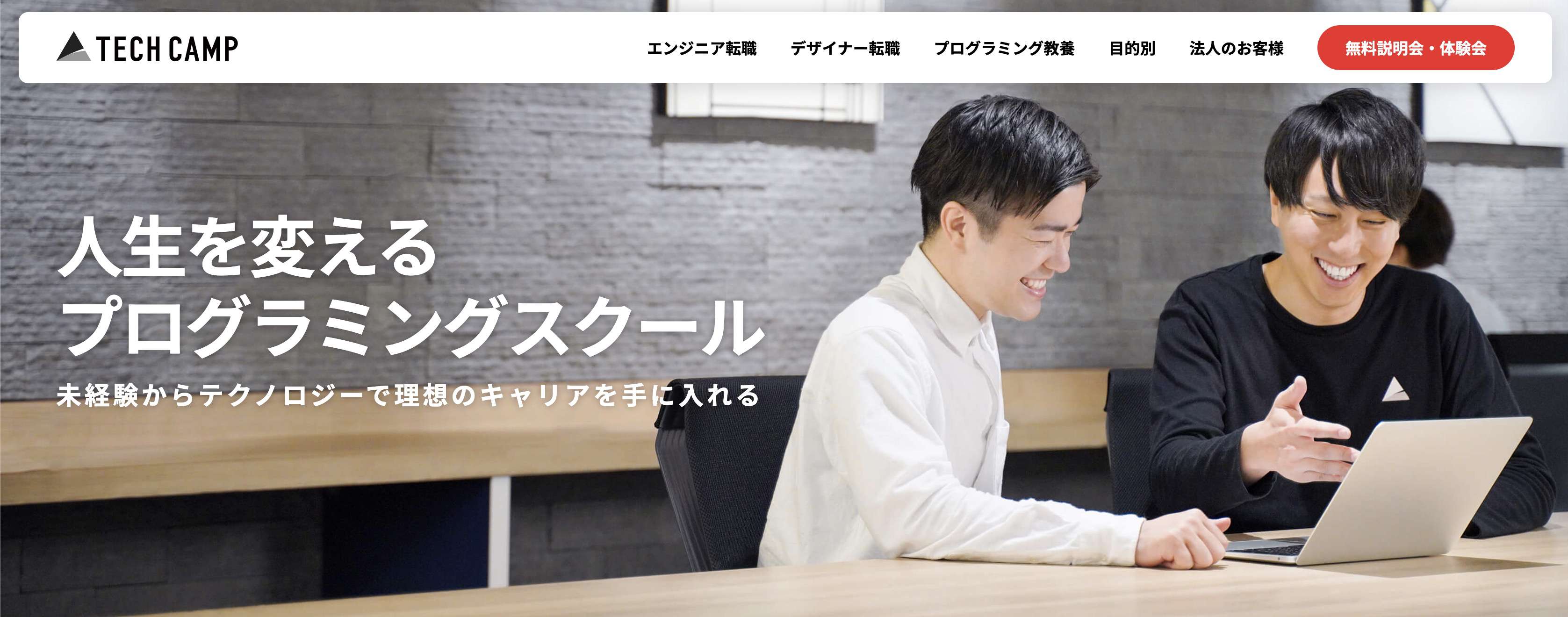
では、実際にどのようにHTMLを使うと上のようなWebサイトが作れるのでしょうか。見てみましょう。上記画像はテックキャンプ プログラミング教養のWebサイトです。
見る方法は簡単です。HTMLを見る機能を使います。
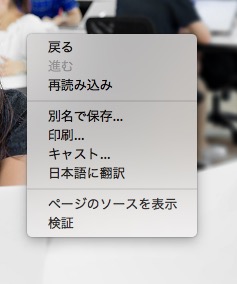
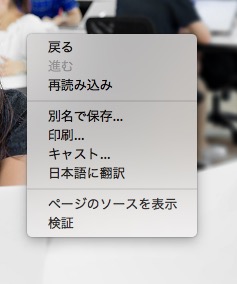
コードを見たいWebサイト上で右クリックをします。そうすると下のような画像になります。


ここでページのソースを表示を選択してください。
そうすると




上の画像のようにHTMLを記述するとサイトができます。
すごく難しそうですね。。。
しかしそんなことはありません。HTMLの概念とちょっとしたルールを覚えたら、あとは慣れです。
静的HTMLと動的HTML
これまでHTMLがどのようなものなのか解説してきました。
ある程度イメージができてきましたか?
実はHTMLは2種類存在します。静的HTMLと動的HTMLです。
動的とはアニメーションがあったり、動画が埋め込まれていたり……
そういったものではありません。
静的とは皆さんが、今見ているテックキャンプ ブログの記事のようなページです。
今見ている記事は誰がいつ見ても視覚的に何も変化がありませんよね。それが静的HTMLです。
逆に動的HTMLとはSNSなどのユーザーページなど、タイムラインのページです。
ユーザーページは基本的にレイアウトは変わらないですが、細かい部分はそのユーザーの個人情報によりますよね。
またタイムラインは見る時間によって流れている情報が全く違いますよね。
結論、静的HTMLとは、初めから決まった・変化することない情報のみで構成されているページのことです。
一方動的HTMLとは、データーベースなどに保存されている・変化する余地のある情報で構成されているページのことです。
HTMLを書けると就職や転職に有利?
HTMLが書けることは就職や転職に有利なのでしょうか?
おそらくそういったスキルで就職・転職を考えている方もいらっしゃると思います。ぜひ参考にして下さい。
HTMLスキルのみでの就職・転職は厳しい
実際は企業によって求められるレベルが異なるので、一概には判断できませんが、おそらく、「HTMLのみ」だと少し厳しいかもしれません。
最初にも解説した通り、HTMLはプログラミング超入門言語です。なので正直できて当たり前の部分があります。
例えばWebデザイナーの仕事でもHTMLを使う機会がありますが、就職・転職に活かすため、もしくは収入アップにつなげるためには自分ができる幅を広げる必要があります。
すなわち、HTMLだけではなくCSSやJavascriptと呼ばれる見た目を構成する言語を習得すると、自分ができる仕事の幅を広がり、その結果年収アップも見込めるでしょう。
もちろん、求人募集で未経験可という企業もあるので、全くの未経験の方もその環境に身を置いて成長するのも一つの手かもしれません。
以下の記事ではWebデザイナーの仕事内容・平均年収・将来性について紹介しています。「HTMLを学んでWebデザイナーを目指したい」と考えている方はぜひ参考にしてください。
この記事もオススメ



AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

HTMLのさまざまなバージョン
ここではHMTLに歴史についてさらっと解説します。
より詳しく解説されているリンク先などを下記に紹介します。
HTMLは意外に長い歴史を持っているので興味がある方はぜひ読んでください。
HTMLの歴史
HTMLのバージョンの歴史は下記の表のようになってます。
|
HTML2.0 |
1995年11月に発表。 |
| HTML Tables | 1996年5月に発表。 |
| HTML3.2 | HTML3.0 の規格化が検討されましたがまとまらず。。。
3.2は3.0とは別物。 |
| HTML4.0~4.01 | 1997年12月18日 |
|
HTML5 |
2014年10月28日 |
|
HTML5.1 |
2016年11月1日 |
|
HTML5.2 |
2017年12月14日 |
現在の主流はHTML5
上記の表のようにHTMLは様々な変更を経て最新のHTML5となりました。そして現在の主流はHTML5となります。
では、なぜ現在の主流がHTML5なのでしょうか。
様々な理由がありますが、主に3点挙げられます。
1. ブラウザ間の交互性を高めた
以前のバージョンだと、このブラウザでは思うように表示されるが違うブラウザになってしまうと、レイアウトが崩れてしまったり機能しなくなってしまうことが多々ありました。その状態を、交互性が低い状態と言います。しかしHMTL5ではそのような問題が改善されました。
2. 文章内に埋め込まれた意味が不明確
極端に言えばどこからどこまでは本文なのかがわからない場合が以前のバージョンでしたらありました。なのでHTML5では、数多くの意味的要素が追加されました。要素は簡単に言えば、それぞれに役割を与えている印です。要素については後ほど解説します。それによって、htmlのどの部分が何を表しているのかがより明確になりました。
3. より多くの機能が使えるようになった
例えば、以前は同時に複数のファイルのアップロードが出来なかったのです。。。今考えると非常に驚きですよね。
他にも様々な要因があるので、少し深い内容にはなりますが、興味のある方は下記のリンクを参考にしてください。

HTMLの用語を分かりやすく解説
これまではHTMLの基本的な知識を解説してきました。ここからは、HTMLを使うための実践的な知識になります。
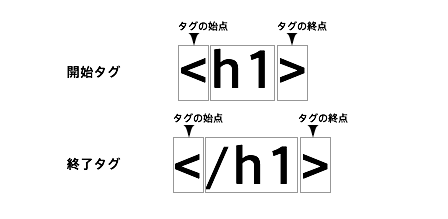
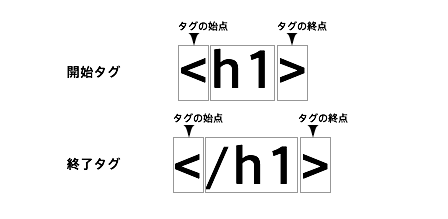
タグ
HTMLの一番の基本となる開始タグと閉じタグ、そしてHTMLの要素のタイプについて解説します。
HTMLは文書構造を決める言語であって、レイアウトを作ります。要するに一つ一つを箱と捉えます。
「この箱に入っているテキストはWebサイトの中でどのような役割を果たすのか」
ということがとても重要になります。


こちらは実際のHTMLの例です。開始タグと書かれた下にh1と書かれていますね。この部分が、この箱の「役割」を示します。つまり、この箱に入ったテキストはh1という役割を持っている、ということになります(h1が何なのかは後述します)。
基本的には、「開始タグ」から「終了タグ」の中に要素のタイプ(見出し(h1)、段落(p)、リスト(li)など)を入れます。このセットで、ひとつの箱の完成です。
代表的なタグ一覧
参考に、代表的なタグを紹介します。
- hタグ
- pタグ
- brタグ
「hタグ」は見出しを設定するタグです。<h1>~<h6>で構成されます。最も大きな見出しは<h1>で、最も小さな見出しは<h6>です。「hタグ」を用いることで、検索エンジンにページ内の構造を的確に伝えられます。
「pタグ」は段落を設定するタグです。日本語で段落を意味する「paragraph」の頭文字と考えればよいでしょう。一般的なブラウザでは「pタグ」の前後に自動で改行が入ります。
「brタグ」は改行を設定するタグです。このタグを入力した箇所で改行されます。「brタグ」は終了タグを必要としません。つまり、単体で使用できる特殊なタグ(空タグ)です。
要素
ではここからHTMLの基本的な構造を解説します。
HTMLは大きく分けるとhead要素とbody要素という部分で構成されています。
head要素は、メタ情報と呼ばれるWebサイト自体に関する情報を定義する部分です。こちらで定義したものは見た目には大きく影響しません。
body要素は、箱の構成やテキストなど、実際に見た目に大きく反映されるものを定義していく部分です。
HTMLファイルは、基本的に以下のような構造になっています。


| html要素 | HTML文章の始まりと終わりを示す |
| head要素 | ページを閲覧する人が知る必要のないHTML文章の情報を記述するもの。例えば言語の種類など。ここに書かれたコードはブラウザ内には表示されない |
| body要素 | 開始タグと閉じタグのあいだにHTMLを記載する。ここに記述されたものがブラウザ内に表示される |


具体的には上の画像のように書きます。なんだかすっきりしていますね。
これで基本的な構造は完成です。
以下、その他重要な内容について説明します。ただし、今はほとんど「決まり文句として書くのだ」という認識で十分です。
<!DOCTYPE HTML>について
この <!DOCTYPE HTML> は、この文章がHTML文章であることを宣言する要素で、HTMLを書くときに必要になるものです。
記述をしない場合、レイアウトが崩れたり、表示がされない場合があります。
<meta charset=”UTF-8″ />について
meta要素は、文章に関する情報を指定する時に使用します。また、charset=に続く文字は文書の「文字コード」を指定します。
文字コードとは、コンピュータでの文字の処理の仕方を指定するもの。他にもSHIFT-JISなどがありますが、主流はUTF-8なので、UTF-8を指定しましょう。
記述しない場合、文章が文字化けをしてしまって読めなくなってしまいます。
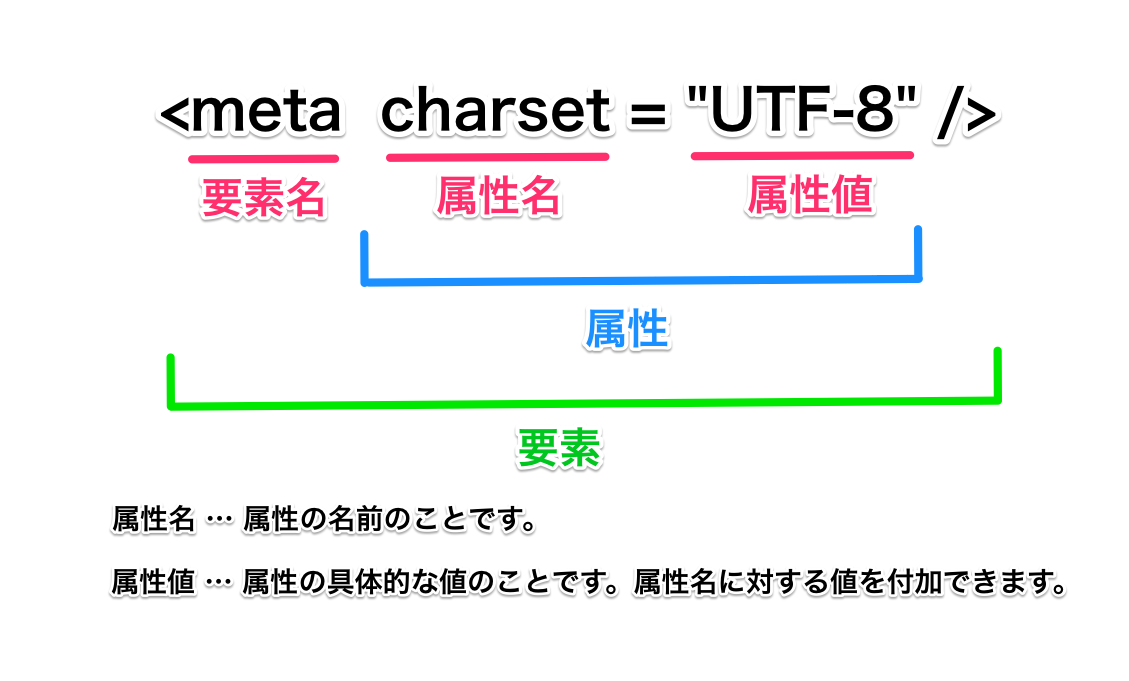
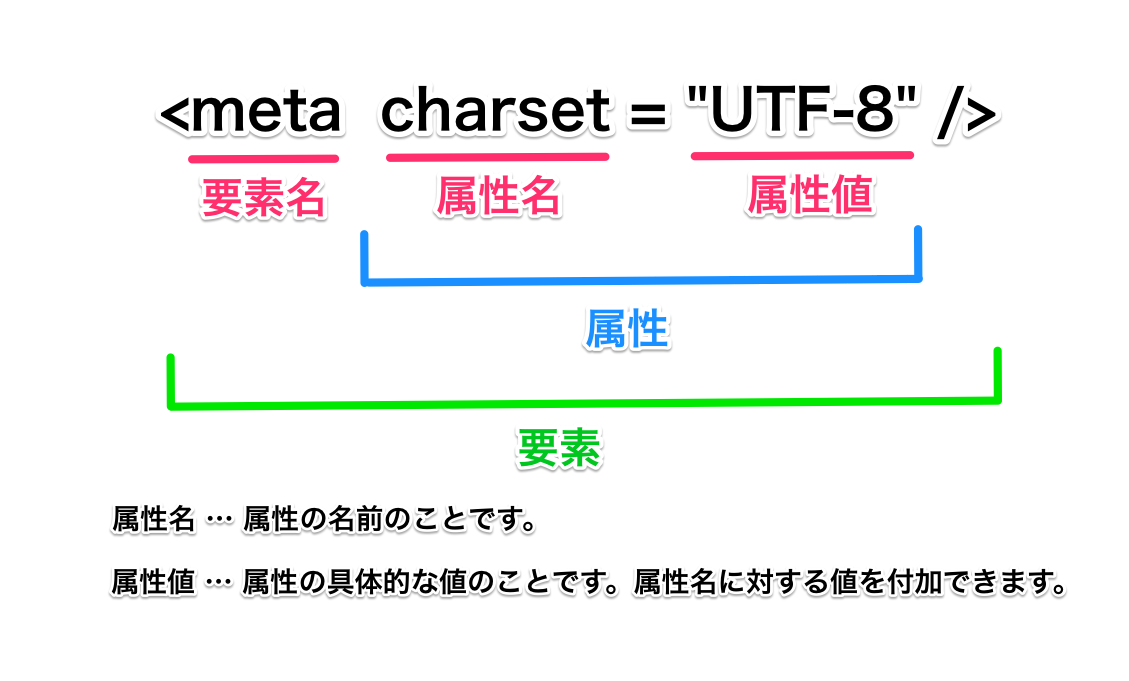
属性
先ほど解説したmeta要素を例に属性という概念を解説していきます。
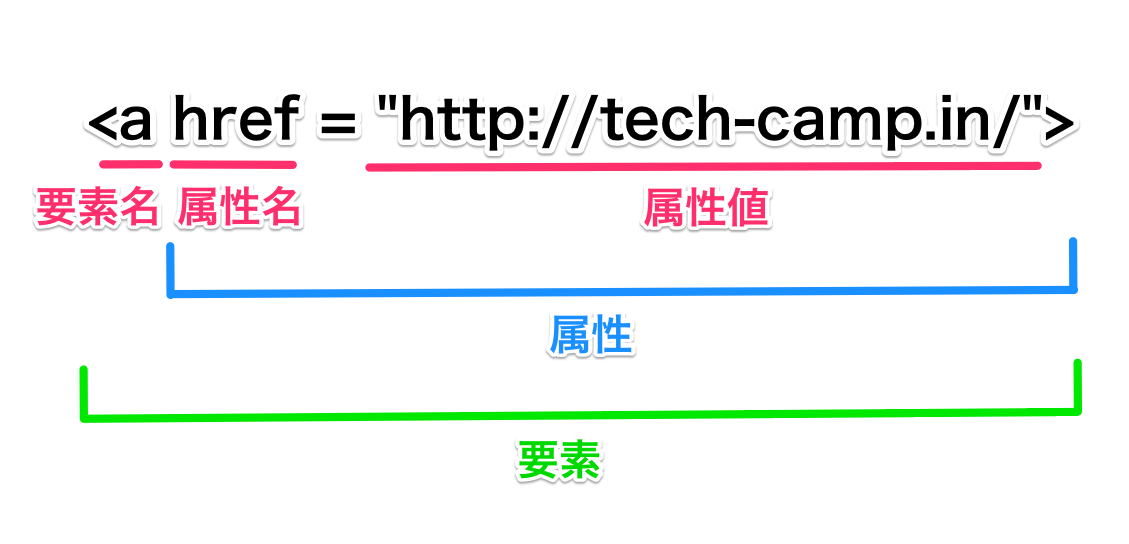
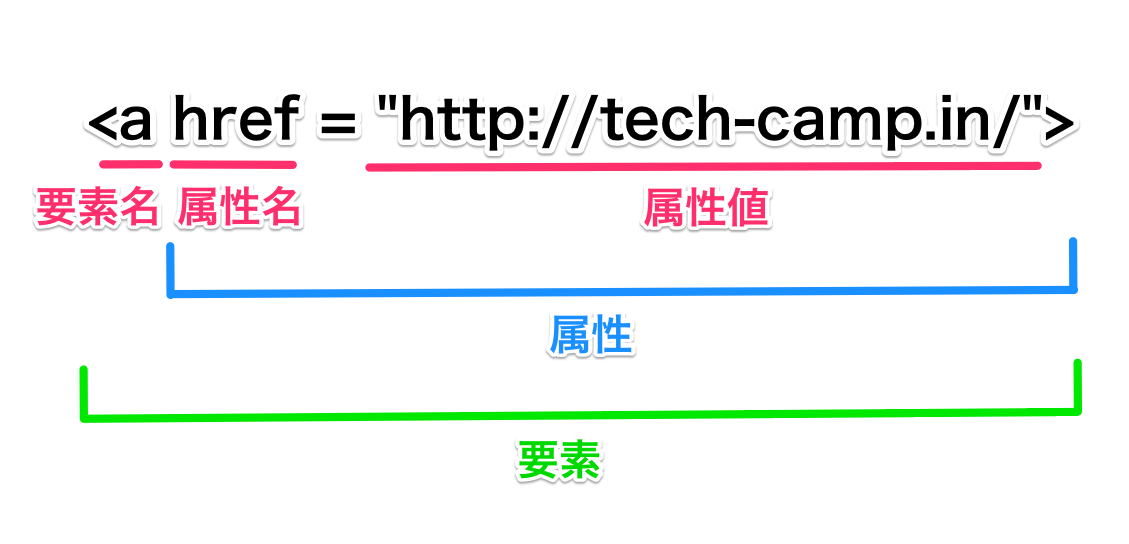
属性とは、HTML要素の役割を細かく定義するための付加的な情報のことです。属性を含むHTMLタグは、以下の図のような構成になっています。


では実際によく使われるものを例に使ってもう少し理解を深めましょう。
リンクを作成するa要素の場合
例えばa要素は「クリックされると別のページに移動させる」という役割を持つ文字を作成する要素です。ということは、この要素自体が別ページのURLを持っていなければいけません。こんな時に属性を利用します。


上記の図のように、a要素は「href」という属性を持ち、その値がリンク先のURLになります。これがなければ、リンクさせることができません。
HTMLが必要になるのはどんな職種?
HTMLはどのような職種で求められるのでしょうか。ここからは、HTMLが必要になる職種を紹介します。
デザイナー
一般的に、HTMLはデザイナーにとって必須の言語と考えられています。HTMLの知識が欠けていると、ブラウザ上で表現しやすいデザイン、表現しにくいデザインを理解できないためです。意図せずコーディングしにくいデザインになる恐れがあります。コーダーと意思疎通を図りにくくなる点にも注意が必要です。結果的に、業務の効率が悪くなってしまうことが考えられます。ただし、HTMLに関する専門的な知識が必要になるわけではありません。デザイナーが求められるのは、原則としてHTMLの基本的な知識です。
プログラマー
プログラマーにとっても、HTMLは必要性の高い言語です。見落としてしまいがちですが、身近なスマホアプリから仕事で使用する業務システムまで、さまざまな場面でHTMLは使用されています。HTMLを用いることで、見栄えを整えたり使用感を高めたりできるためです。複数デバイスへの対応が手軽になる点も見逃せません。HTMLを習得しておくと、業務の質や効率を高められるでしょう。プログラマーが、積極的に身につけたい言語のひとつと考えられます。
Webライター
Webライターにとっても、HTMLは重要性の高い言語です。必須の言語とはいえませんが、身に着けておくと対応できる業務の幅を広げられます。執筆した記事のコーディングまで一人で対応できるためです。通常、この作業は発注主である制作会社などが行います。工数をひとつ省けるため、選ばれやすいWebライターになる可能性があります。また、単価アップも期待できるでしょう。HTMLは、Webライターもできれば身に着けておきたい言語といえます。
Webマーケター
Webマーケターも、HTMLの基礎知識を身に着けておくほうがよいでしょう。知識がゼロの状態だと、画像の差し替えなど、簡単な変更であってもエンジニアへ依頼しなければならないためです。業務効率が悪くなってしまいます。制作チームへ的確な指示を出しやすくなる点も見逃せません。Webサイトの基本的な構造を理解できるため、説得力のある指示を出せるようになります。同様の理由で、クライアントに対する企画力や提案力も高まるでしょう。必須の言語ではありませんが、身に着けておくと総合力を高められる可能性があります。
実際にHTMLを書いてみよう
ここでは実際にHTMLを書いてみましょう。まずはテキストエディタが必要です。簡単に言えばテキストエディタは、プログラムを書くためのアプリケーションです。
テキストエディタは様々な種類のものがあります。下記に参考リンクを貼るので、興味のある方は是非参考にしてください。
基本的な手順は以下の通りです。
- テキストエディタを開く
- 新規ファイルを作成する
ただし、〇〇〇〇.htmlのように拡張子は.htmlとしてください。
あとは作成したファイルに書き込んでいくだけです。あとはそれをブラウザに反映させるだけです。非常に簡単です。今回、ブラウザはgoogle chromeを利用します。
HTMLで自己紹介しよう
HTMLを用いて構造的な自己紹介を作成してみましょう。(普段することはないと思いますが。。。笑)
まずは慣れることが大事です。
作成の手順は以下のようになります。
- 見出し「〇〇の自己紹介」(〇〇の部分は自由)
- 「経歴」
- 「自己紹介文」
では取り掛かりましょう。
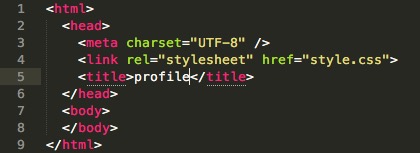
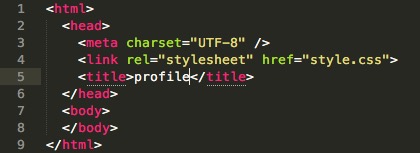
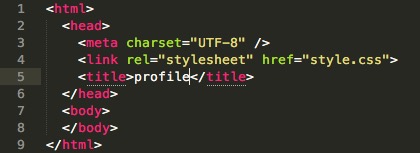
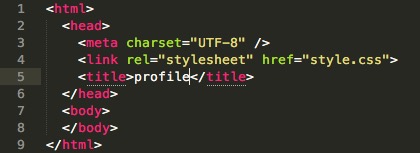
まずはHTMLの基本的な準備です。


上の画像のように、編集してください。先ほどの画像と全く一緒です。(使っているテキストエディタによって文字の色は異なってきます。)
一点注意としてはtitleタグの中身はなんでも構いません。
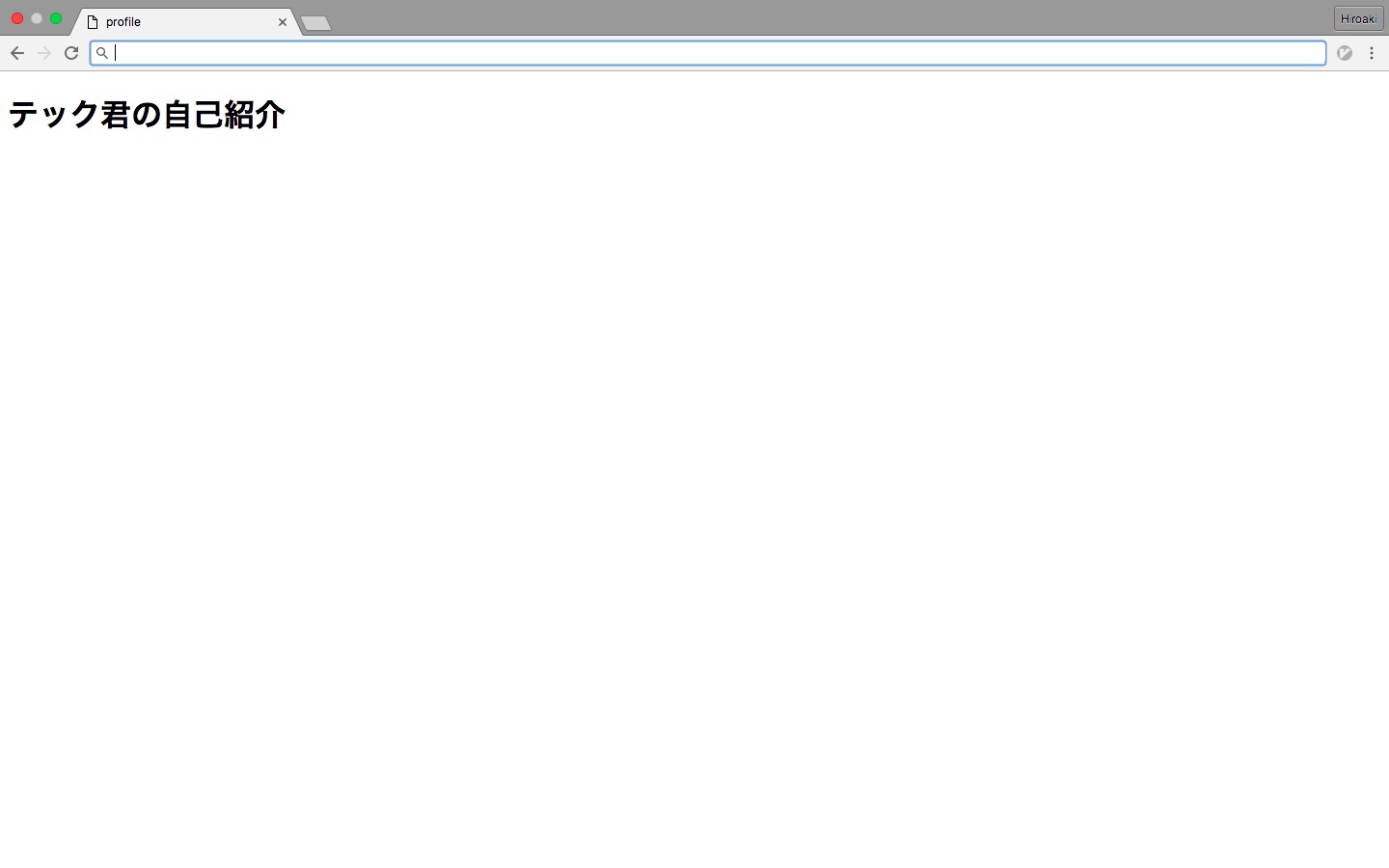
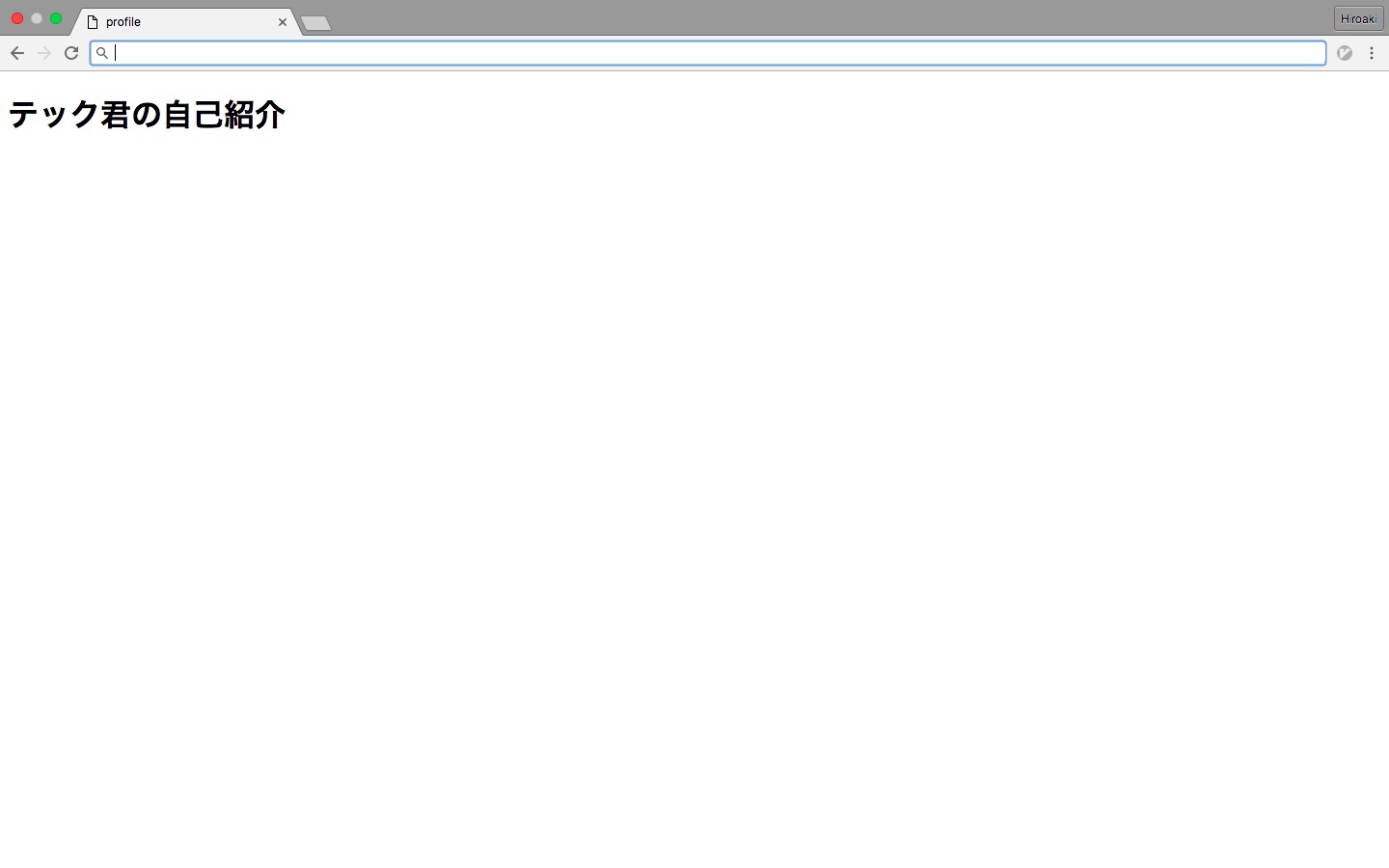
titleタグの中の文字が実際にこのHTMLをブラウザに反映させた時にタブの部分に表示される文字となります。
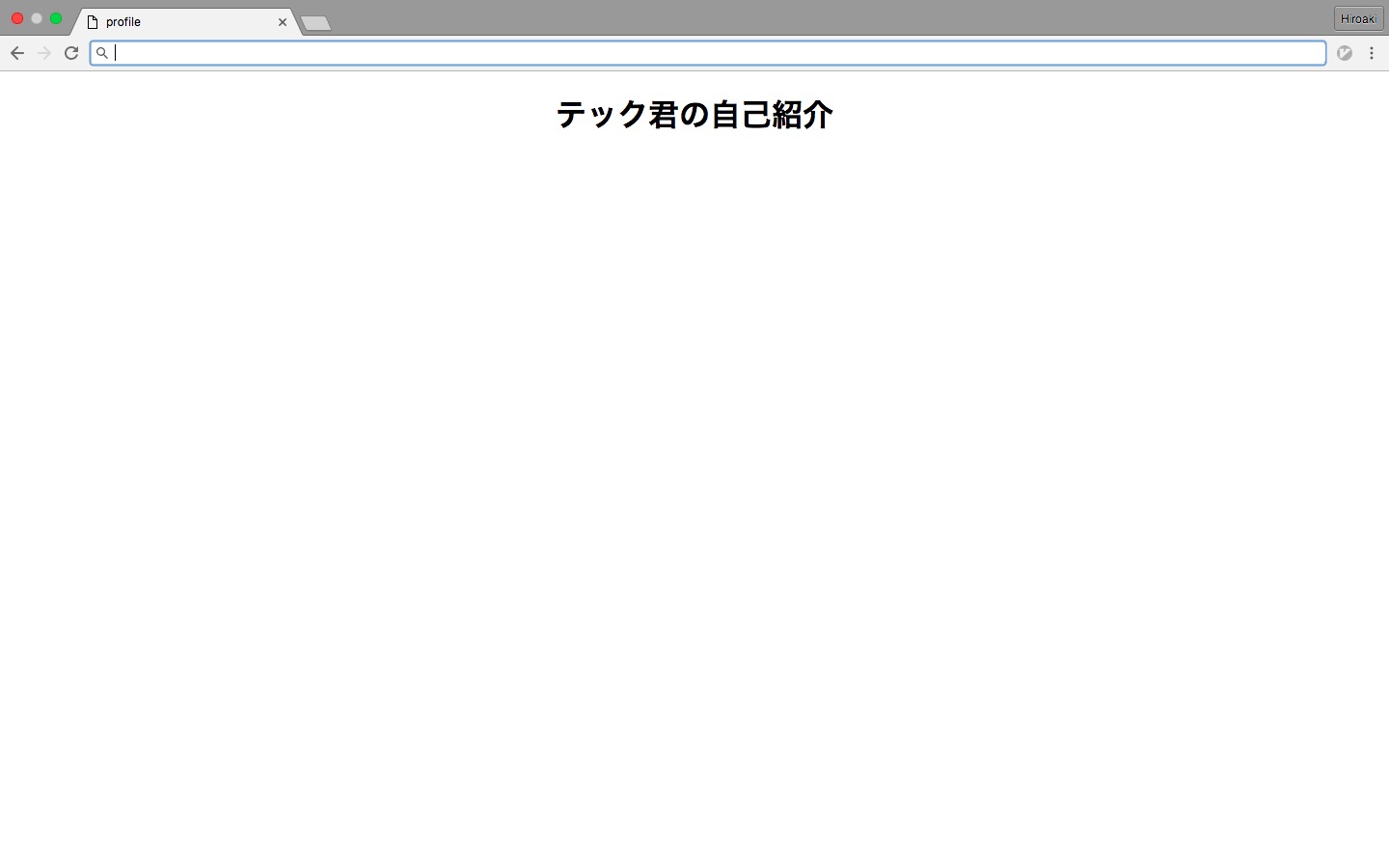
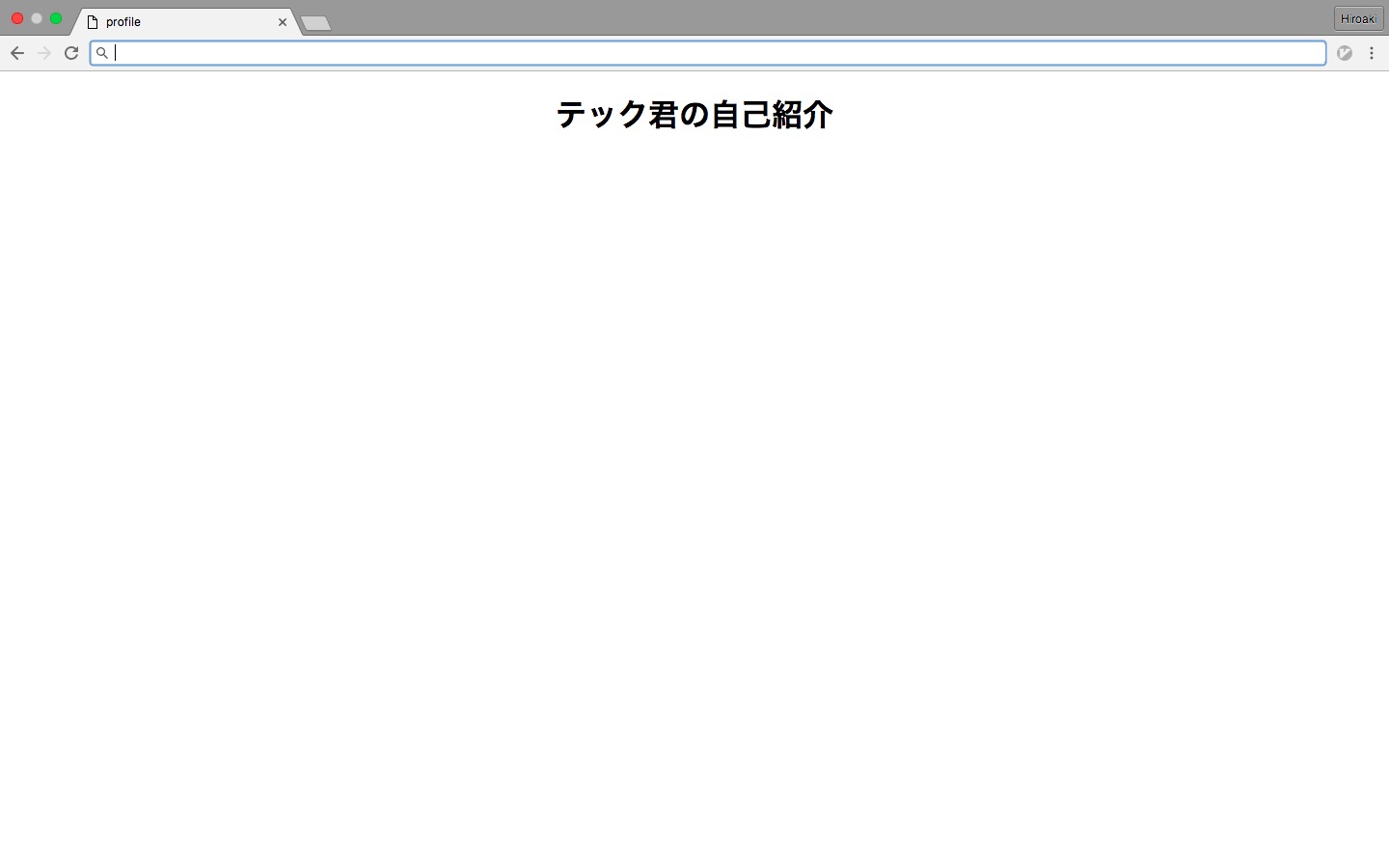
ブラウザにHTMLファイルを反映させる方法は、保存したHTMLファイルをブラウザ上でドラック&ドロップするだけです。今回は以下のようになります。
![]()
![]()
ではbody要素の中身を書いていきましょう。
まずは、1、見出し「〇〇の自己紹介」(〇〇の部分は自由)の部分です。


このように見出しを作成すると。


このように見出しができました。
![]()
![]()
また上の画像のようにalign属性にcenterという属性値を加えると、

このように見出しが真ん中に配置されました。このように自由にアレンジを利かすこともできます。
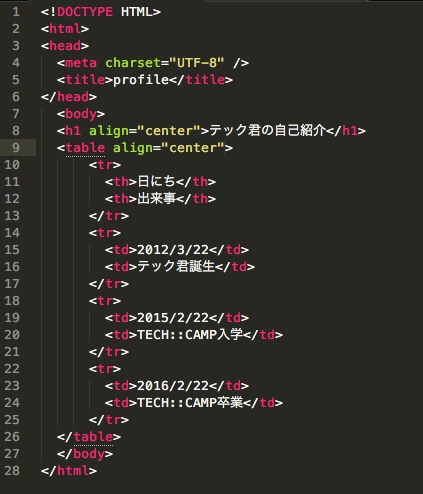
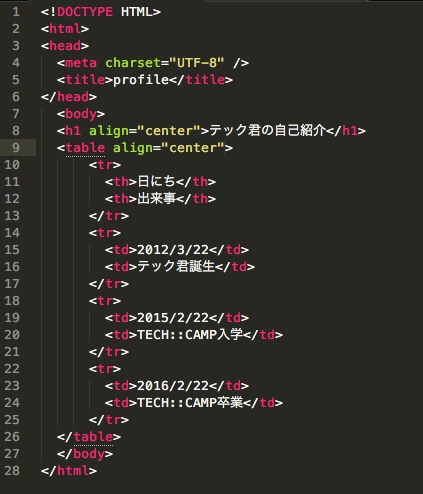
次に経歴を書いてみましょう。


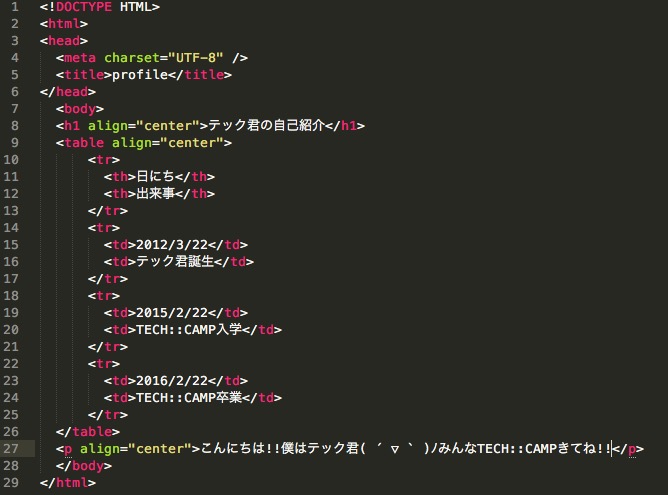
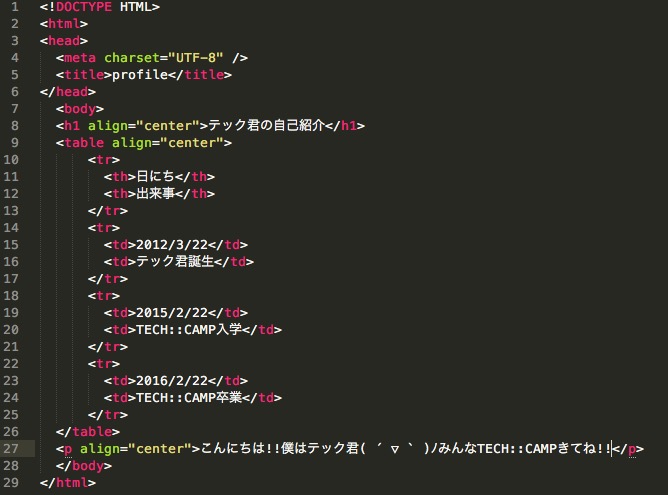
上の画像を参考に編集してみましょう。白い文字の部分はなんでも構いません。
上のコードについて説明を加えます。
table要素
表を作成するブロック要素です。この要素と以下に記述するth要素、tr要素、td要素を組み合わせることによって、表構造を作成することができます。
th要素
表の見出しを作成するブロック要素です。
tr要素
表の横方向の一行を定義するブロック要素です。
td要素
表のデータを入れるブロック要素です。
こうすることによって、


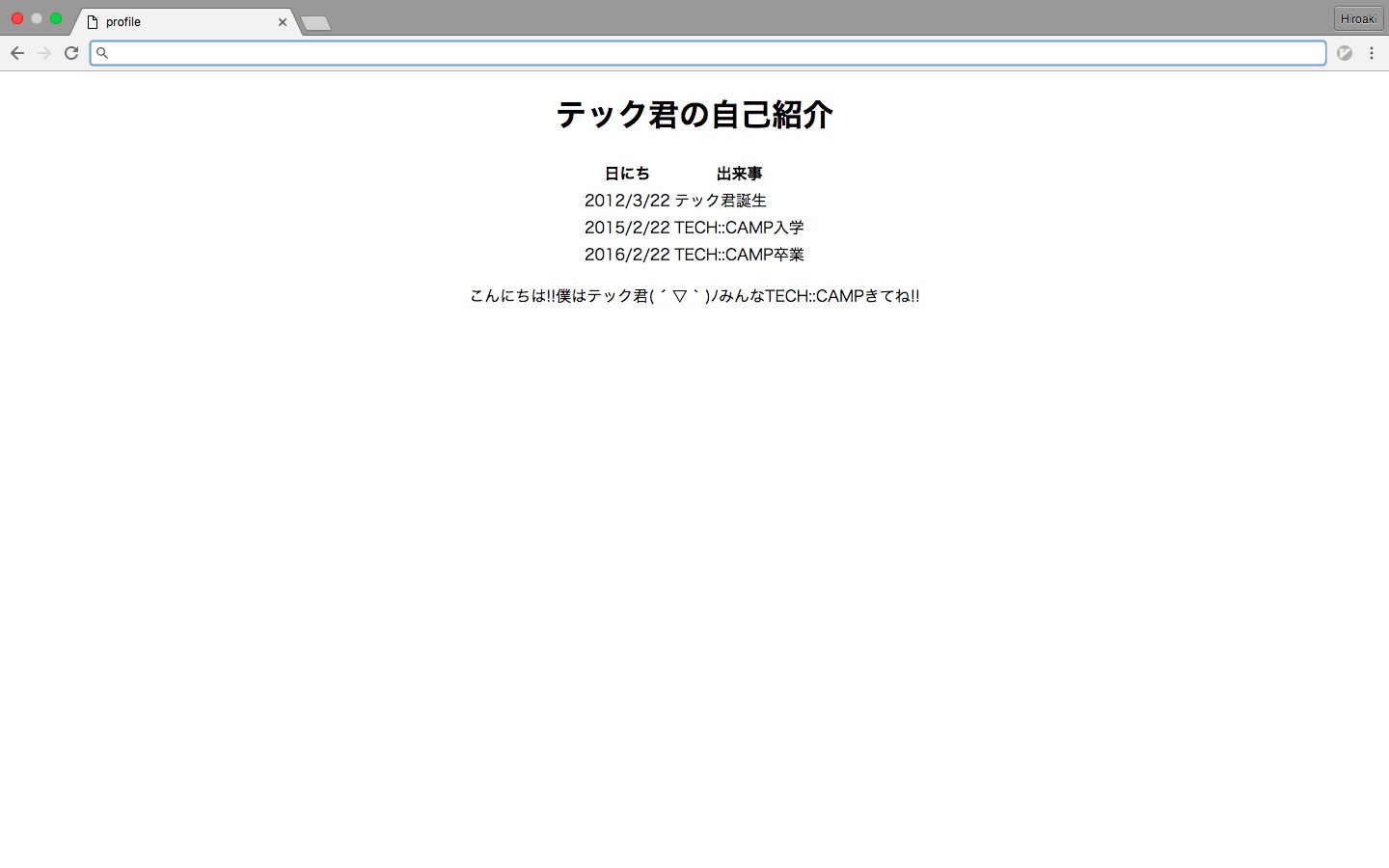
上の画像のように履歴の表ができます。
最後に自己紹介の部分です。こちらではpタグを使います。
pタグはひと塊りの段落を作ってくれます。


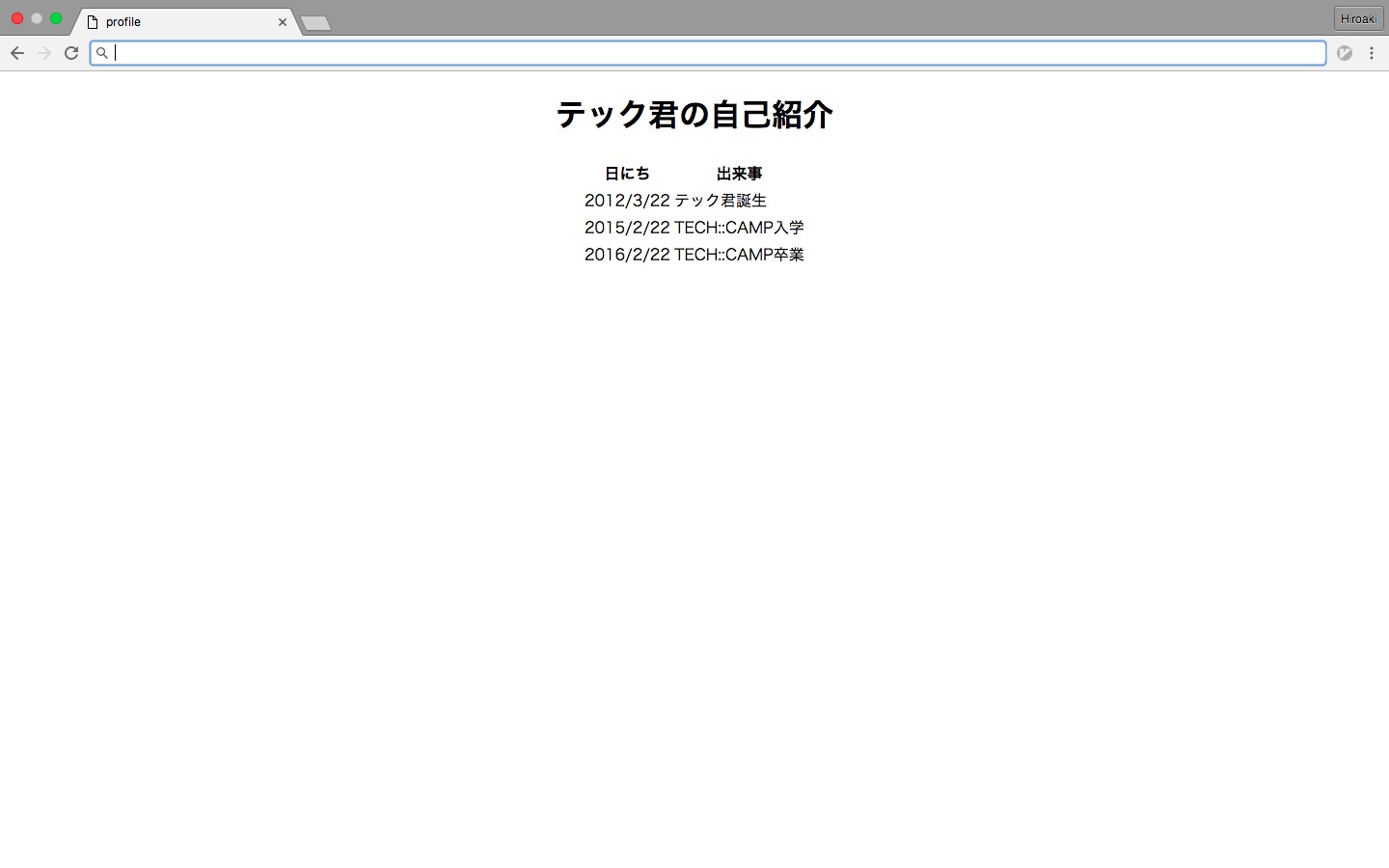
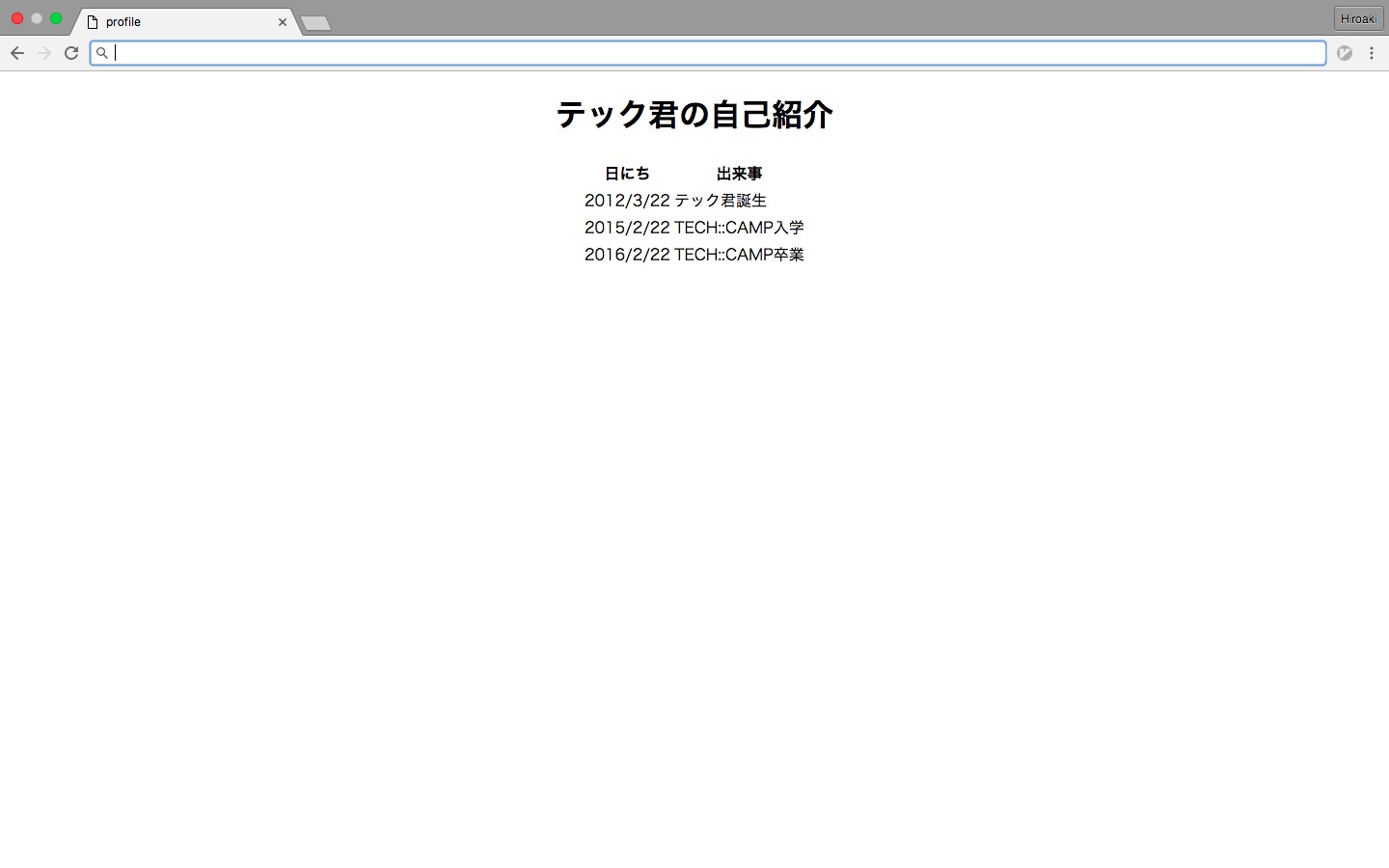
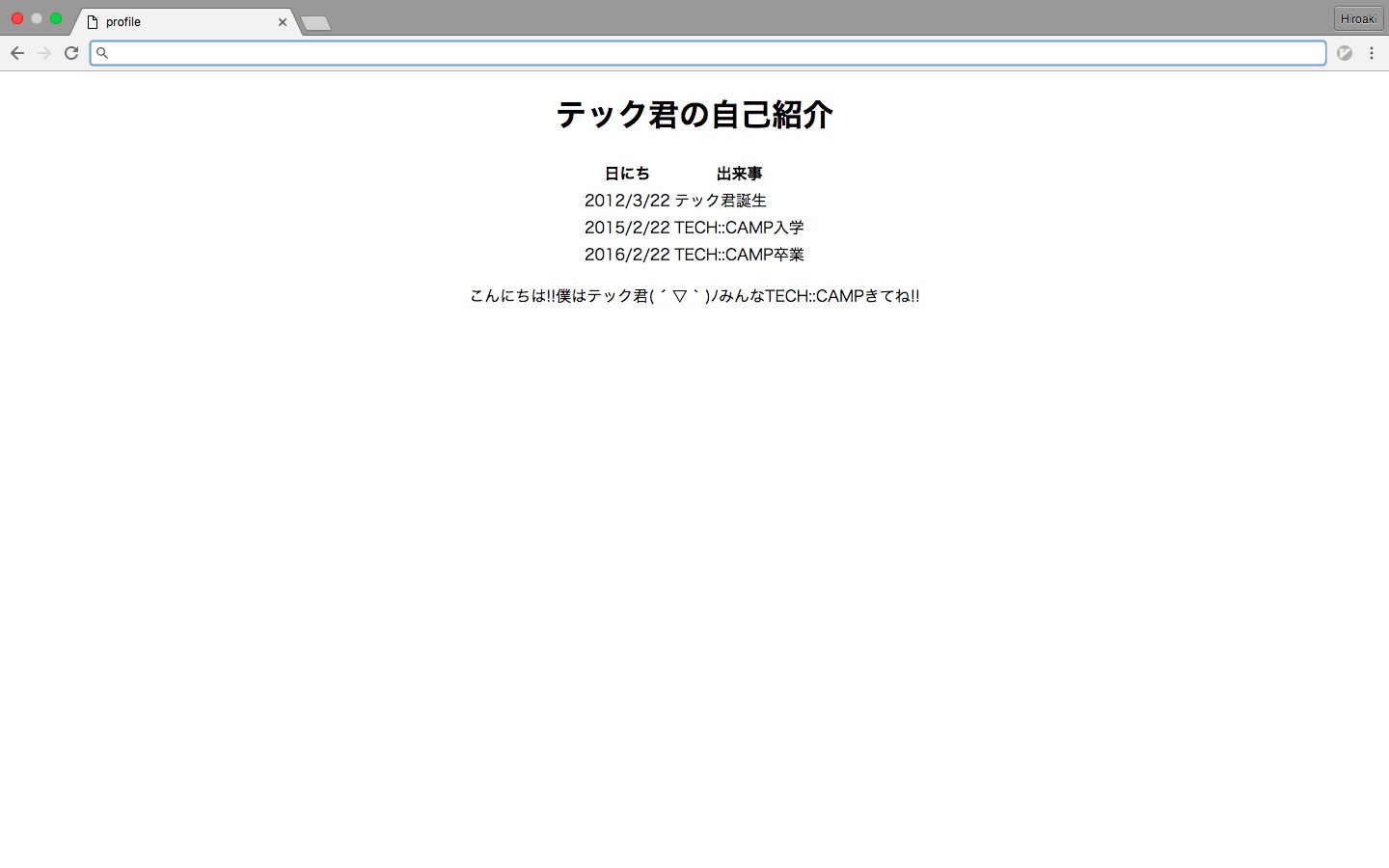
上の画像のように編集すると


このように自己紹介文が追加されます。
どうでしょうか。
HTMLではこのような単なる組み合わせで簡単にWebサイトが作れてしまうのです。
また、実際にWebサイトを公開する場合は、HTMLデータに加え、サーバーとドメインが必要です。
HTMLの相方「CSS」
どうやって文字に色つけるの?
と疑問に思った方も少なくないと思います。確かにHTMLだけでは素っ気ないWebサイトになってしまいます。


実は上のテックキャンプのWebサイトのような彩りがあるページを作る時に活躍するのがCSSです。
HTMLとCSSを組み合わせれば、様々なWebサイトが作れるようになります。
全ての属性やタグを覚えるのは不可のなので自分で作る際には、その都度目的に合わせて調べて進めるのが有効です。


HTMLのエラー対処法
プログラミングではエラーがつきものです。HTMLで何かを作成する際に、自分の思ったようにいかない場合に役立つエラーの対処法をご紹介ます。
サイト・ツールを利用する方法
HTMLのエラーに関しては数多くのエラーチェックサイトやツールが用意されているのでその一部をご紹介します。
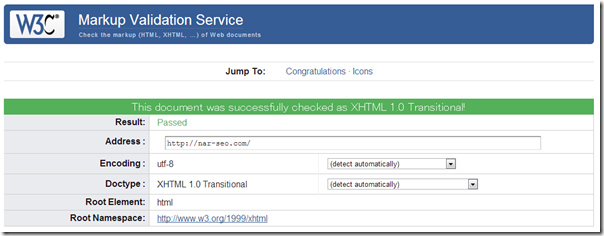
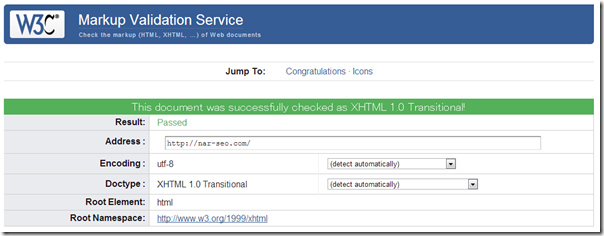
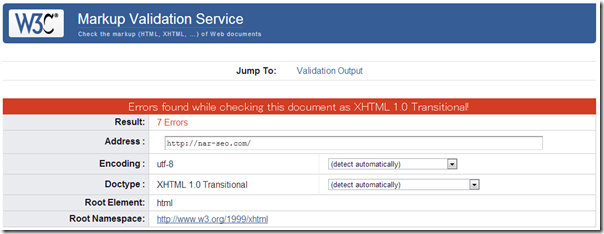
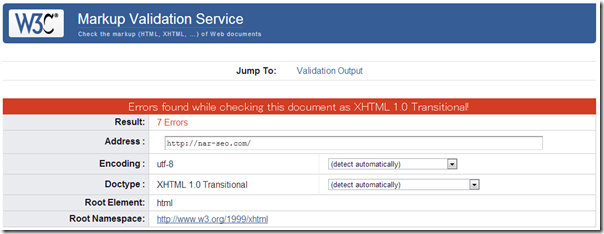
1. The W3C Markup Validation Service
W3Cとは、World Wide Web Consortiumの略称でインターネットで使用される技術の標準化を推進するための団体です。W3Cは正しいHTLMソースコードについても勧告しています。
サイトに調査したいIRLを入力すると、W3Cが勧告するHTMLソースコードでサイトが作られているかをチェックすることができます。
チェックはページ単位で行われ、チェック結果はすぐにわかります。
エラーがない場合


エラーがある場合


上の画像のように問題箇所を勧告してくれます。
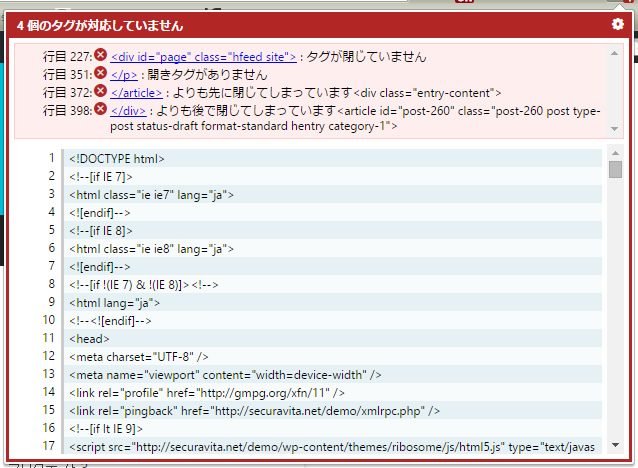
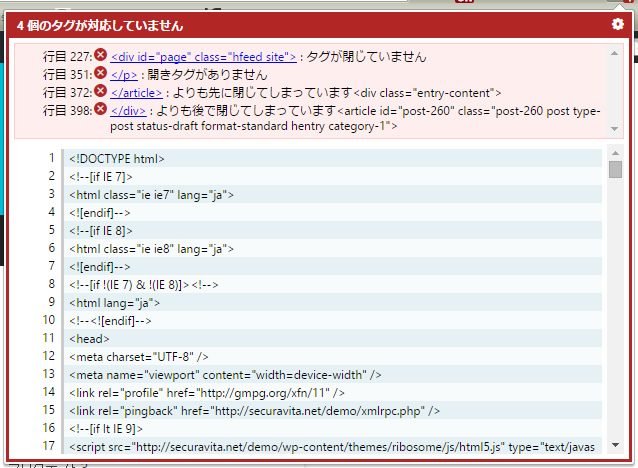
2. Another HTML-lint gateway
こちらは日本語サイトになっています。
機能としては1番目と変わりません。
したの画像のようにエラー箇所を勧告してくれます。


拡張機能を利用する方法
次はgoogle chrom拡張機能を利用した方法をご紹介します。
「HTMLエラーチェッカー」という名前の拡張機能です。
インストールはこちら↓からできます。
こちらの機能もどの箇所に、どれだけのエラーがあるのかをチェックしてくれるので非常に便利です。


HTMLの基礎知識がついたら次は実践へ!
最初ソースコードを見たときはただの文字であったものが今では、少しサイトのイメージができるようになってきていませんか?
難しいことは一つもありません。HTMLの概念を理解し、あとは自分で作るなり、遊んでみるなり、実践あるのみです。
知識としてはとても膨大な量になるので、忘れてしまったときは調べればいいだけです。プログラミング学習は調べて実践するの繰り返しです。
わからないからと臆する必要はありません。
安心してください。あなたはもうHTML脱初心者できています。
今日得た知識をアウトプットしてみましょう。
以下の記事もぜひご参考ください。
【プログラミング初心者必見】初めに覚えるべきHTMLタグ15選!この記事もオススメ



この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。