MacやiPhoneの標準ブラウザ「Safari」。
Google Chromeと比較して拡張性は劣るものの電力消費が少なく高速なブラウザー、というイメージを持っている方が多いのではないでしょうか。
しかし近年のアップデートによりSafari上で使えるサードパーティー製の拡張機能が増えてきました。
そこで本記事ではSafariのおすすめ拡張機能(アドオン)を紹介します。
Safariの概要もまとめましたので、ぜひ参考にしてみてください。
この記事の目次

Mac版 Safariのおすすめ拡張機能10選
Safariのおすすめ拡張機能10選を紹介します。
- Recent Tab List
- Resize Window
- Adblock Plus
- 1Password
- Save to Pocket
- WasteNoTime
- AutoPagerize
- Ghostery
- Translate
- Fontface Ninja
今まで初期設定されている機能しか利用したことがない方は、ぜひ参考にしてください。
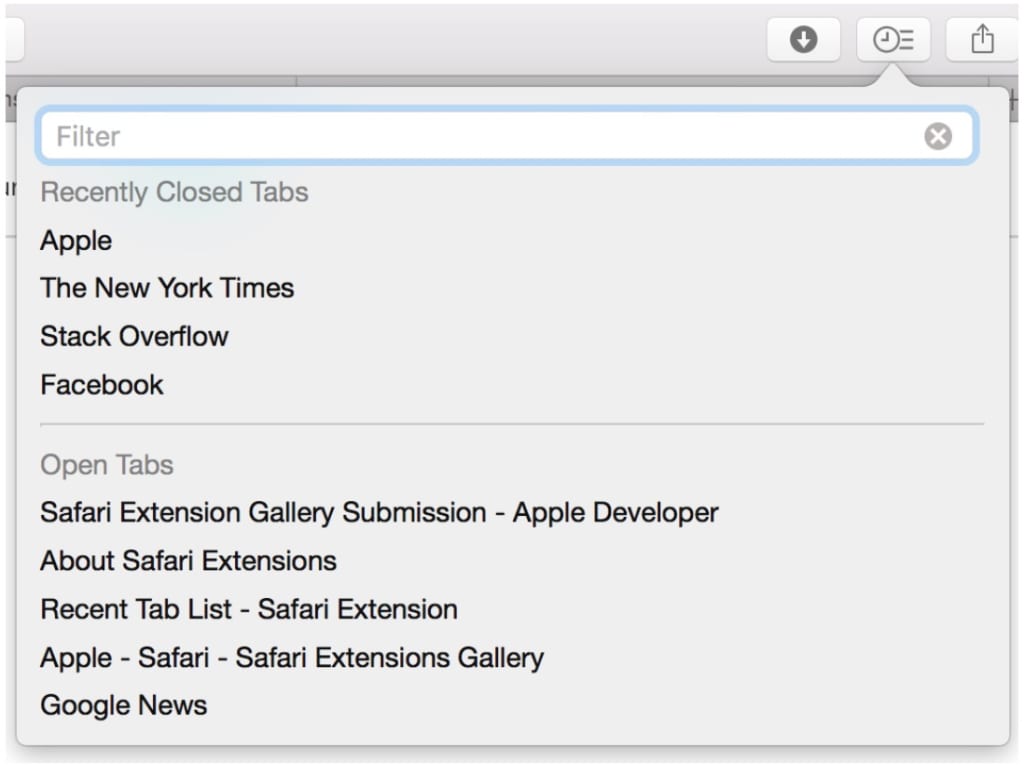
Recent Tab List

こちらの「Recent Tab List」は、最近閉じたタブを再び開くことができるSafariの拡張機能です。
閉じたタブの履歴が表示されますので、複数削除したタブをさかのぼることも可能。間違って消してしまったタブを再度開くために活用することもできます。
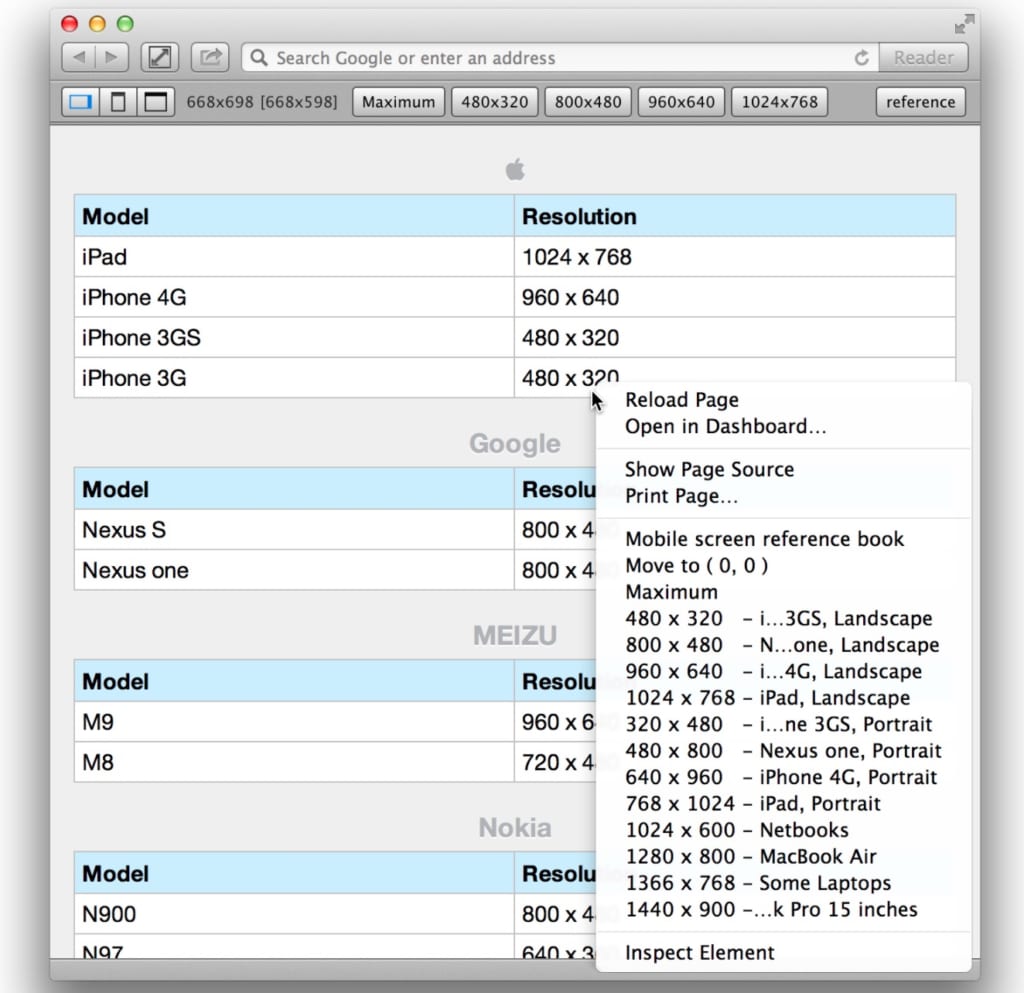
Resize Window

こちらの「Resize Window」は、Safariのウィンドウサイズをワンクリックで変更できる機能拡張です。
様々な大きさの設定からワンクリックで選べるので、誰でも簡単に使いこなせるはずです。
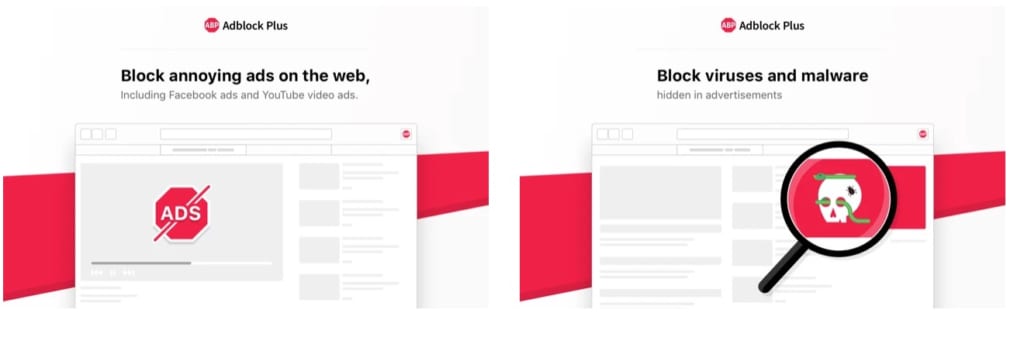
Adblock Plus

YouTubeで動画再生中に煩わしい広告が表示されると、いちいちスキップしないといけないのは面倒くさいと感じている方も多いのではないでしょうか。そういった方におすすめなのが、こちらの「Adblock Plus」。ホームページ上に表示されている広告を非表示にできる拡張機能です。
バナー広告だけでなく、YouTubeでの動画再生中に表示される広告の非表示も行えるのが特徴です。
広告の表示と非表示を簡単に切り替えられる為、自社で広告業務を行う時のみ表示させるといった使い方もできます。
1Password

Safari上で入力したパスワードを、一元管理することができる拡張機能です。
Safari本体にも、パスワードの記憶機能が搭載されています。ですが、こちらの「1Password」を利用すれば、誰でも簡単にパスワードの管理と入力ができるようになります。
複数のWebサイトでパスワードを個別に設定しているMacユーザーにとっては特におすすめのSafari拡張機能となるはずです。
Save to Pocket

Web上で見つけた情報やWebサイトを、後から見たい時に活用できるのが「Save to Pocket」です。
後から見たい気になるサイトをSave to Pocketを使ってSafariに登録しておくことで、何度でも見返すことが可能となります。
また、お使いのiPhoneのSafariとも自動で同期されますので、登録したWebサイトをiPhoneからでも確認することができます。
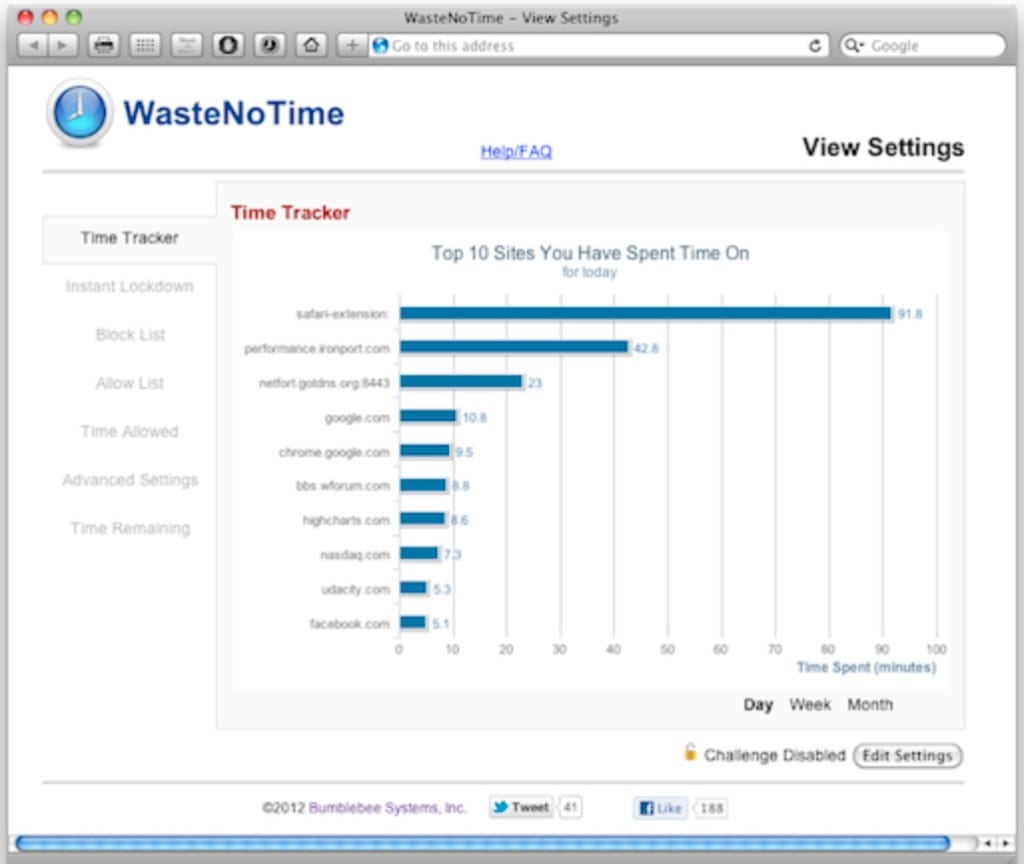
WasteNoTime

「WasteNoTime」では、ブラウジングしたホームページと閲覧時間を記録することができます。
様々な使い方ができ、ホームページを業務で使うのであれば、タスク管理の一環として活用することもでき、ネットサーフィンの時間も可視化することだって可能となります。
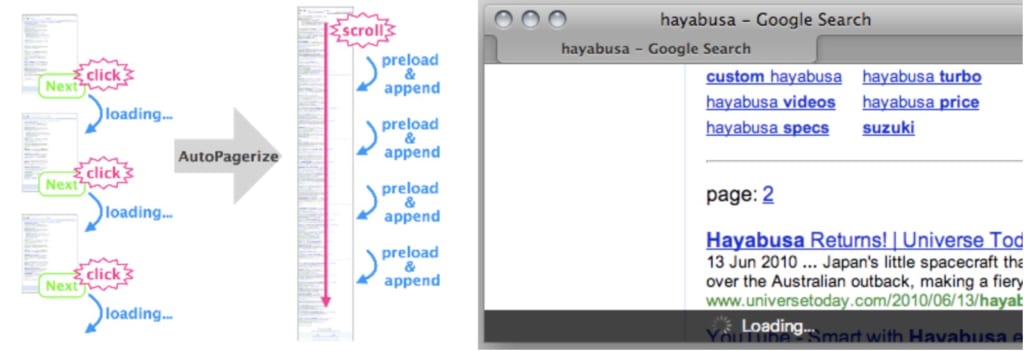
AutoPagerize

「AutoPagerize」では、複数のページに分割されたコンテンツをまとめて閲覧できるようになります。
ブログなどで利用されている「続きを読む」や、2ページ、3ページと続くホームページのページ遷移が面倒だと感じている方にはおすすめのツールだと言えます。
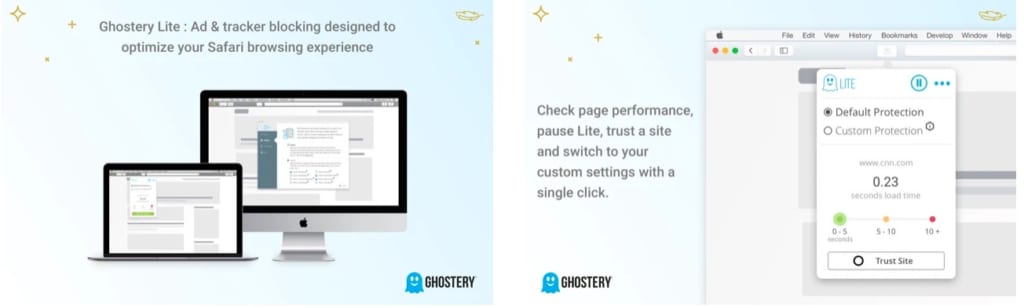
Ghostery

閲覧中のホームページに搭載されている、Googleアナリティクスなどのトラッキングツールをポップアップ表示で通知してくれる拡張機能です。
アクセス解析ツールの他、アドテクノロジー系のツールを検出でき、トラッキングをブロックすることができるのが特徴です。
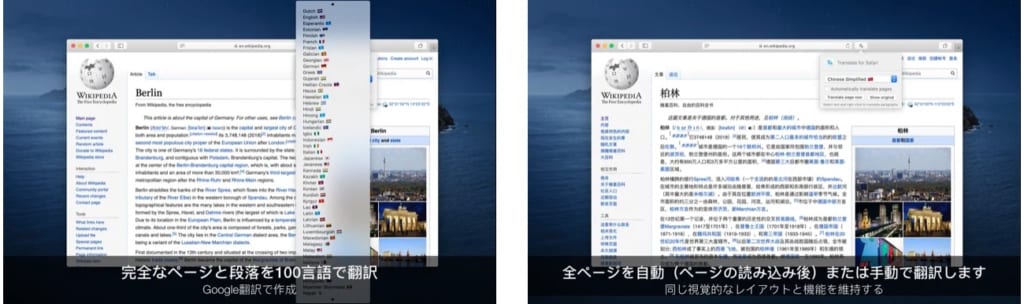
Translate

SafariのGoogle Chrome翻訳機能です。Webページ全体の翻訳や、Web上のテキストの一部分だけを翻訳することも可能。
複数の言語の翻訳に対応しており、英語、日本語だけでなく中国語などの主要な言語の翻訳ができるのが特徴として挙げられます。
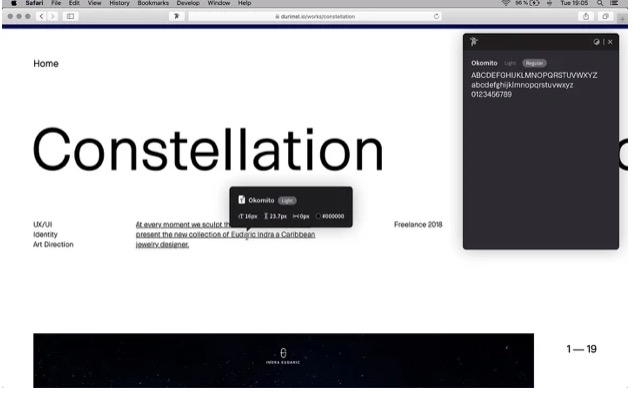
Fontface Ninja

「Fontface Ninja」では、ホームページ上のWebフォントのサイズや種類を確認できます。
Webフォントにカーソルをあわせるだけでフォント情報が表示されます。開発者ツールでも基本的にはWebフォントは確認できますが、気になるフォントを見つけたらすぐに確認できるので、より利便性は高まることでしょう。
この記事もオススメ
4つの特徴を比較-300x199.jpg)
Macの標準ブラウザSafariを活用しよう


まずはSafariの基本的な概要、Google Chromeとの対比、拡張性などを確認していきましょう。
Safariとは
Safariとは、Appleが開発したWebブラウザです。同社のパソコン向けオペレーティングシステムMacOSやiPhone・iPadなどのiOS上で動作します。
かつてはインターネットエクスプローラ(IE)がMacOSの標準ブラウザでした。Safariが登場したのは2003年。それから程なくしてMacOSの標準ブラウザになりました。
Safariの特徴として挙げられるのが、文字や色の表示の美しさ、バッテリーの持ちの良さです。それらを担うのが、Appleが開発している独自のレンダリングエンジン「ウェブキット」です。
多くの機能を詰め込みすぎることなく、シンプルな操作で軽快に動作するウェブキットは、iOS版のSafariにも引き継がれています。その為、MacOS版とiOS版のSafariの親和性は非常に高く、連携も容易にできる仕様となっています。
また、iOS用のSafariでは、サードパーティー製品も含め、ウェブキットを使用しています。これはAppleのガイドラインによるもので、Appleが知り尽くしているエンジンを使うことで安全性を保つねらいもあると言われています。
Safariを含むMacのおすすめブラウザーは以下の記事をご覧ください。
この記事もオススメ



Macの機能を活用できApple社製品とも相性が良い
iPhoneやiPadを利用している方で、MacOSの機能を最大限活かしたいと考えている方でしたら、Safari一択となるのではないでしょうか。
以下はSafariを使うことで、MacOSの機能を最大限に活かせる代表例です。
1.ページのairDropが使える
2.icloudでブックマークを共有する
3.パスワードの指紋認証で一括入力ができる
4.リマインダーとの同期が可能
Apple社製品はすべて純正で揃える方が、やはり使い勝手が良くなることでしょう。
Google Chromeなどに比べて省電力でバッテリーが長持ち
SafariとGoogle Chromeを比較する際に、まず比較対象に挙げられるのがバッテリーの持ちの良さではないでしょうか。
ひと言でバッテリーの持ちの良さと言っても様々な要素が加味される為、計測が難しいところではあるのですが、多くのデータからSafariのバッテリーの持ちの良さは証明されています。
タブひとつぐらいならSafariでもChromeでもそこまでの大差はないですが、そこにプラスしてYouTubeでの動画鑑賞やAmazonを利用してのオンラインショッピングなどを行うと、消費電力の差は目に見えて大きくなります。
電力消費をなるべく抑えたい、外出先でブラウザをよく利用するといった方には、Safariを活用することをおすすめします。
Safariは拡張機能(アドオン)を利用できる
拡張性と言えばGoogle Chromeだと感じている方も多いのではないでしょうか。
ですが、SafariにもGoogle Chromeに負けず劣らず拡張機能は多く準備されています。

Safariの拡張機能(アドオン)を活用しよう


まずはここで、拡張機能(アドオン)について詳しく確認していきましょう。
Safariの拡張機能とは
拡張機能(アドオン)とは、初期設定状態のSafariブラウザに搭載されていない機能を、Apple公式のホームページからツールをダウンロードすることで、機能を拡張することを指します。
使い方はいたってシンプル。Safariブラウザにツールがインストールされると、Safariiブラウザ上にショートカットアイコンが設置されます。それをクリックするだけです。(適用は必要です。適用の仕方については後述します。)
拡張機能(アドオン)を上手に活用すれば、より一層自分自身が求めているようなWebブラウジングが可能となりますので、Safariの利便性はぐっと高まることでしょう。
Google Chrome等のウェブ拡張機能を移植できる
Google ChromeやFirefox、EdgeブラウザのWeb拡張機能の移植を容易に行えるようになりました。
Safari Web Extensionsでは、Google ChromeやFirefox、Edgeブラウザで一般的に利用されているJavaScript APIとファイル形式によるカスタム機能が追加できるようになっています。
Safari向けの拡張機能のパッケージ化にはXcodeが使用され、App Storeで配布するには、Apple Developer Programのメンバーである必要があります。また、Xcodeには既存の拡張機能をSafariのWeb拡張機能に変換するコマンドツールも含まれています。
SafariのWeb拡張機能はMacOS 11以降と、Safari 14がインストールされたMacOS 10.14.Xにて利用可能です。
拡張機能の適用方法
拡張機能(アドオン)は、インストールしただけでは残念ながら使用することができません。インストールの後に「適用」を行わないと使うことができないので注意が必要です。
Safariの環境設定にて、タブから機能拡張をクリックしてください。そこで拡張機能一覧が現れますので、使いたい拡張機能のチェックをオンにしましょう。そうすれば使用可能状態となります。
また、もっと使いやすいSafariにするためには、ファビコンの設定もオンにしておくことをおすすめします。
こちらはデフォルトではオフになっていますので、手動でオンにする必要があります。ファビコンとはサイト名の横のアイコンのことを指します。
環境設定にて、タブボタンをクリックします。タブボタンから「タブでWebサイトのアイコンを表示」のチェックをオンにしましょう。そうすればファビコンの表示ができます。
iPhoneで使える!Safari拡張機能を持ったアプリ
iPhone対応アプリの中には、Safari拡張機能を持ったアプリがあります。
ここから3つ紹介しますので参考にしてください。
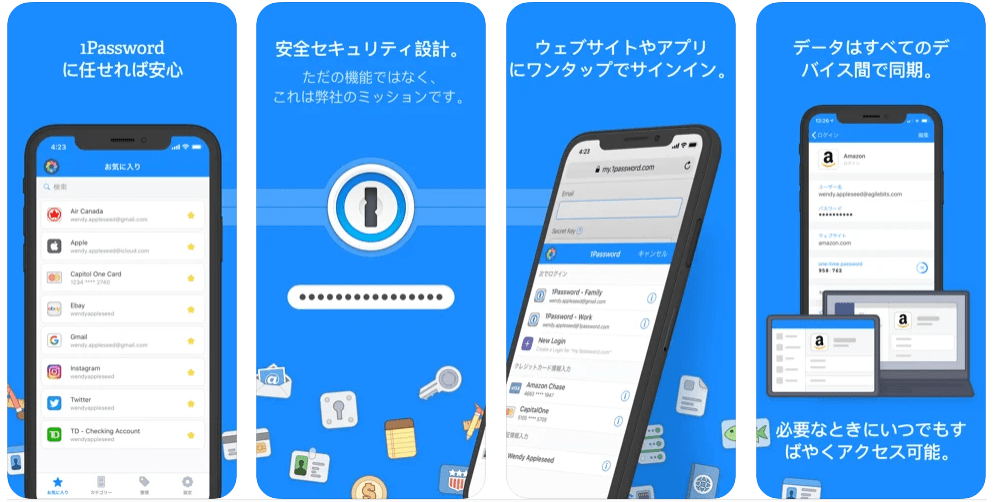
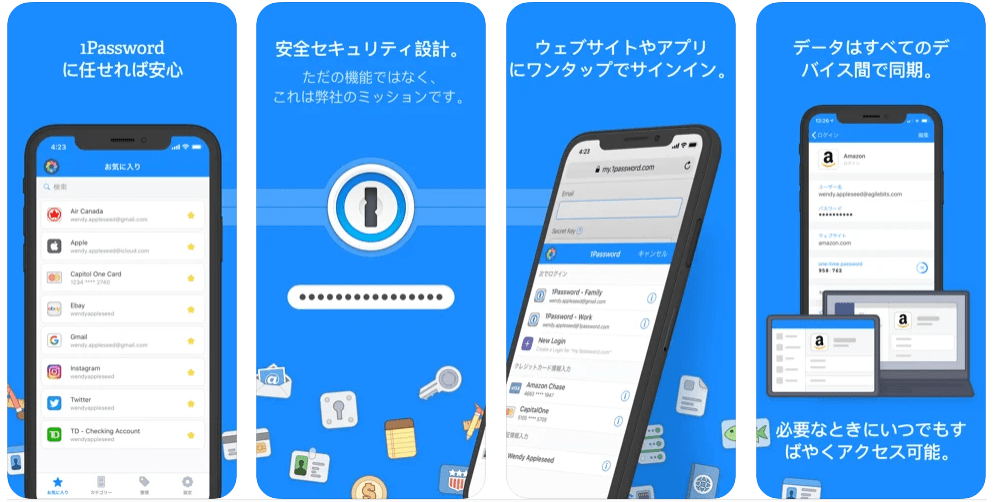
1Password


出典:App Store
パスワード管理に役立つアプリです。Webサービスなどにログインする際に必要となるユーザーIDやパスワードを、ワンタップで入力できる優れもの。
ログイン情報だけでなく、クレジットカード情報なども登録可能です。家族アカウントを追加でき、家族で共有しているアカウント情報の保存・管理にも使えます。
この記事もオススメ



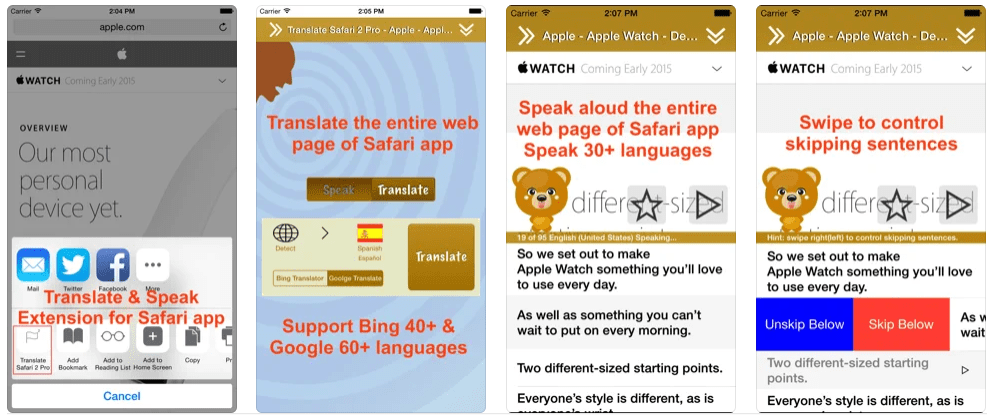
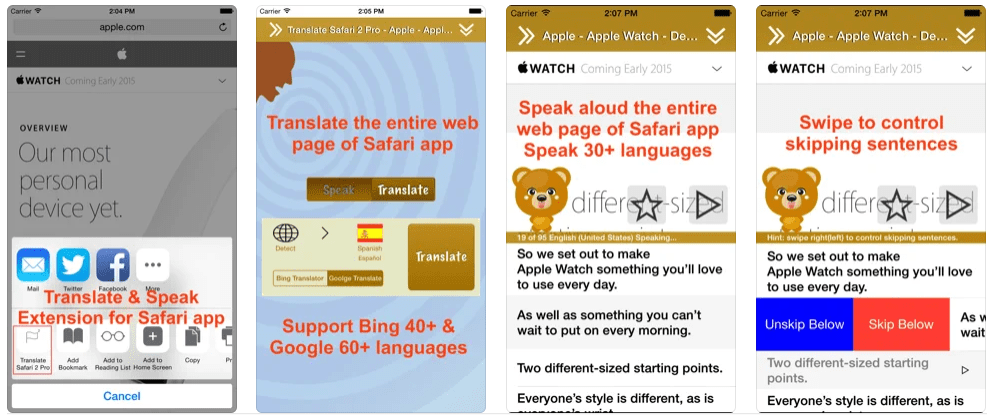
TranslateSafari 2


出典:App Store
英語表示のサイトをワンタップで翻訳できるアプリです。翻訳アプリを別で立ち上げることなく、自動で翻訳してくれます。
インターネット検索をすることが多く、英語のページを開くことが多い人にとって、便利なアプリでしょう。
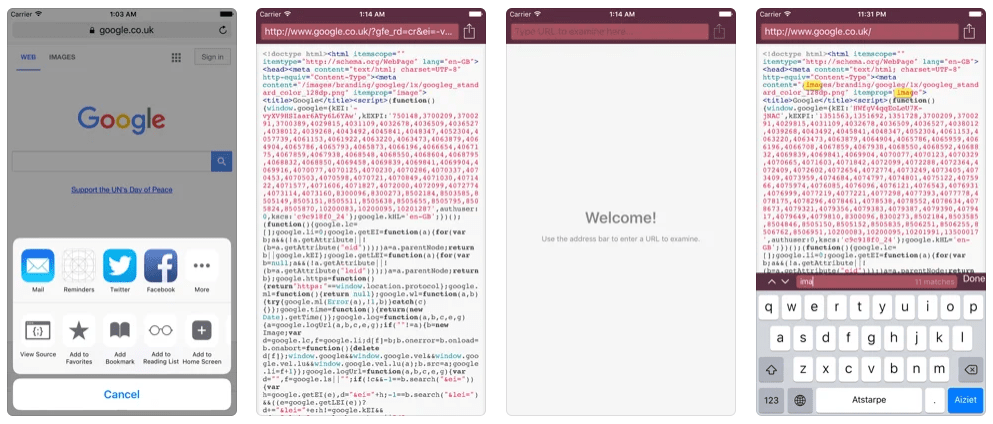
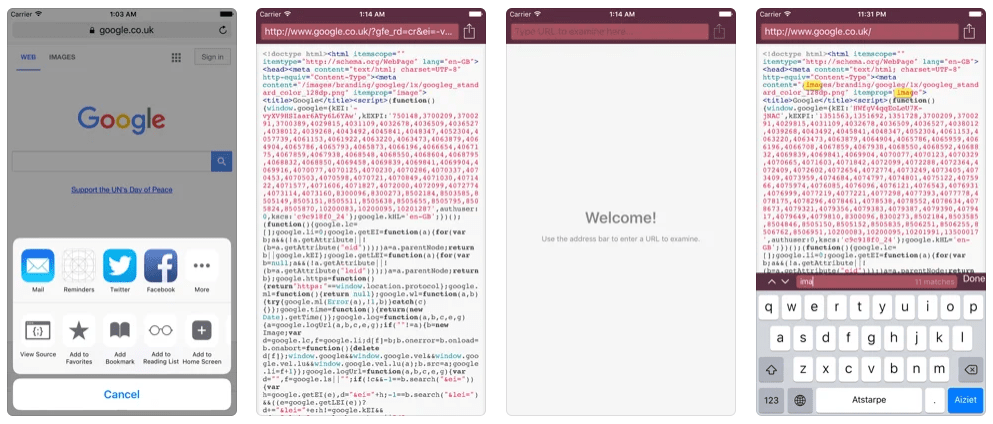
View Source


出典:App Store
Webサイトなどのソースコードを見られるアプリです。ソースコードはパソコンでも見られますが、スマホでも確認したいという人は使えるアプリでしょう。
Safariの拡張機能でMacの利便性がもっと高まる


SafariはGoogle Chromeよりも速い上にプライバシー保護機能も優れている特徴もあり、ブックマークを見るだけの使い方だけでは非常にもったいないです。
Mac版とiOS版のSafariは親和性も高く、上手に使いこなせば今よりも利便性が向上すること間違いなし。
今回おすすめしたSafariの拡張機能からでも、まずはお試しにインストールしてみてはいかがでしょうか。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。