Google ChromeでWebサイトを閲覧している時に、記録としてスクリーンショットを撮っておきたいということはよくあると思います。
そのようなWebページのスクリーンショットにおすすめしたいのが、Google Chromeの基本機能や拡張機能。Google Chromeだけで完結するのでとても手軽です。
また、スクリーンショットの機能を上手く使えば、映っている画面の内容だけでなくWebページ全体を保存したり、スクリーンショットを編集したりといったこともできます。
この記事では、Google Chromeでスクリーンショットを撮るさまざまな方法について解説します。
この記事もオススメ

この記事の目次

【拡張機能なし】Google Chromeでスクリーンショットを撮る方法
まずは、基本となるGoogle Chromeの拡張機能なしでスクリーンショットを撮る方法について解説します。
Google Chromeの拡張機能については「Google Chromeの拡張機能とは?設定や使い方を解説します」をご覧ください。
デベロッパーツールを使用する


Google Chromeの拡張機能なしでスクリーンショットを撮影する手順は以下のとおりです。
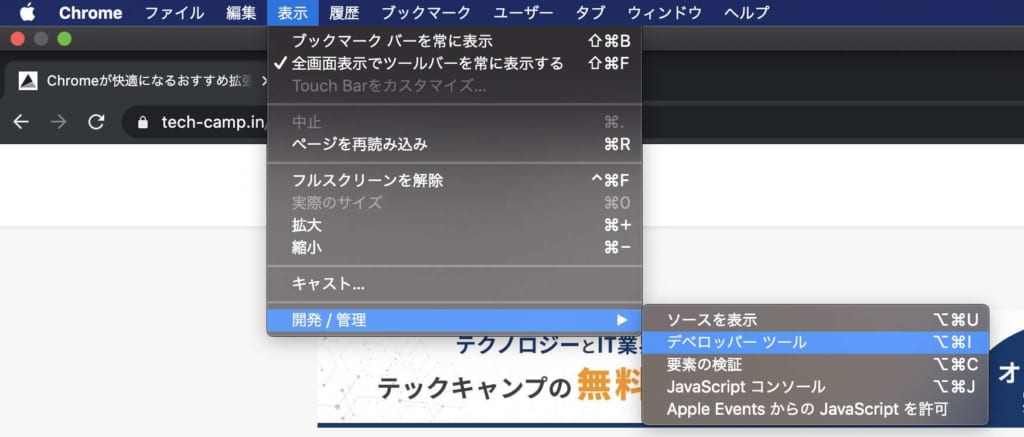
- 下記のショートカットでデベロッパーツールを起動します
- Mac:Command + Option + i
- Windows:Command + Shift + i


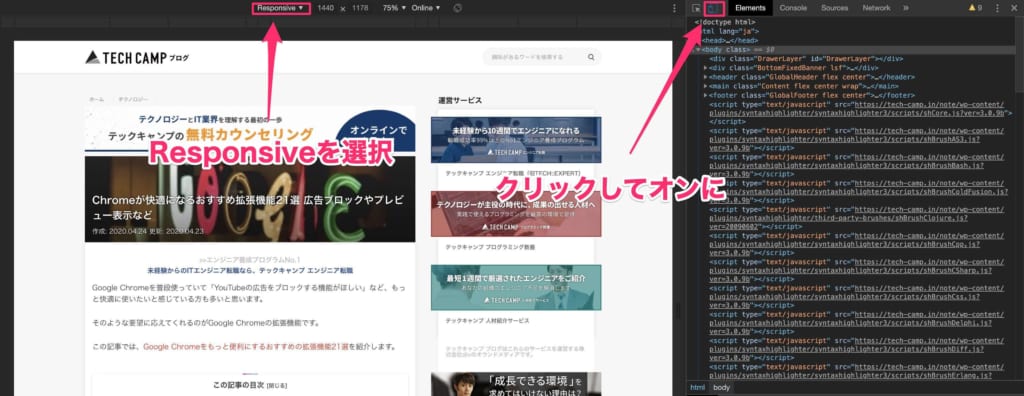
- 上部に表示されるタブレットとスマホを合わせたようなアイコンをクリックし、左端の画面の設定を「Responsive」に変更します


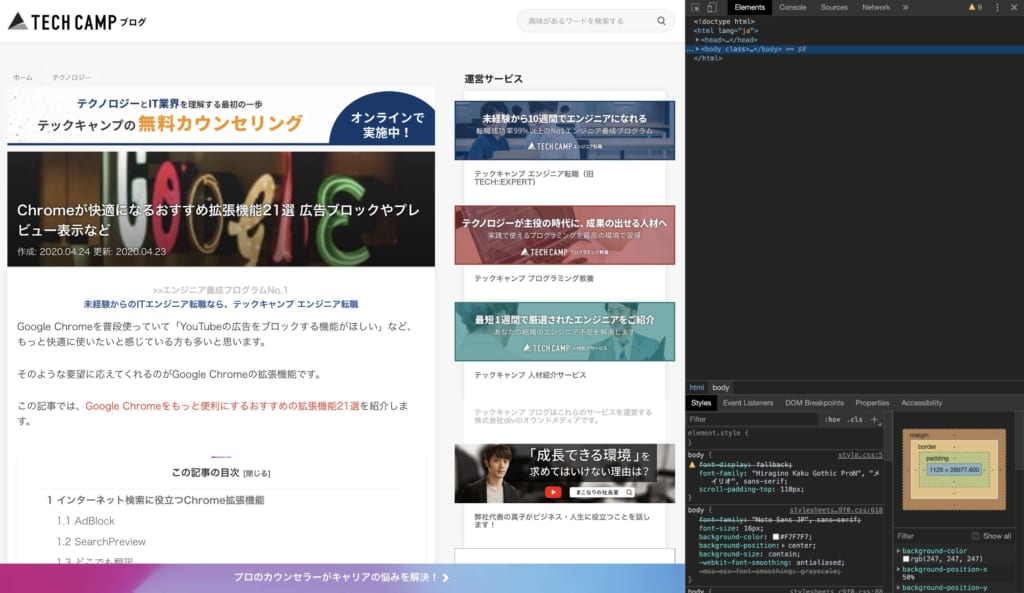
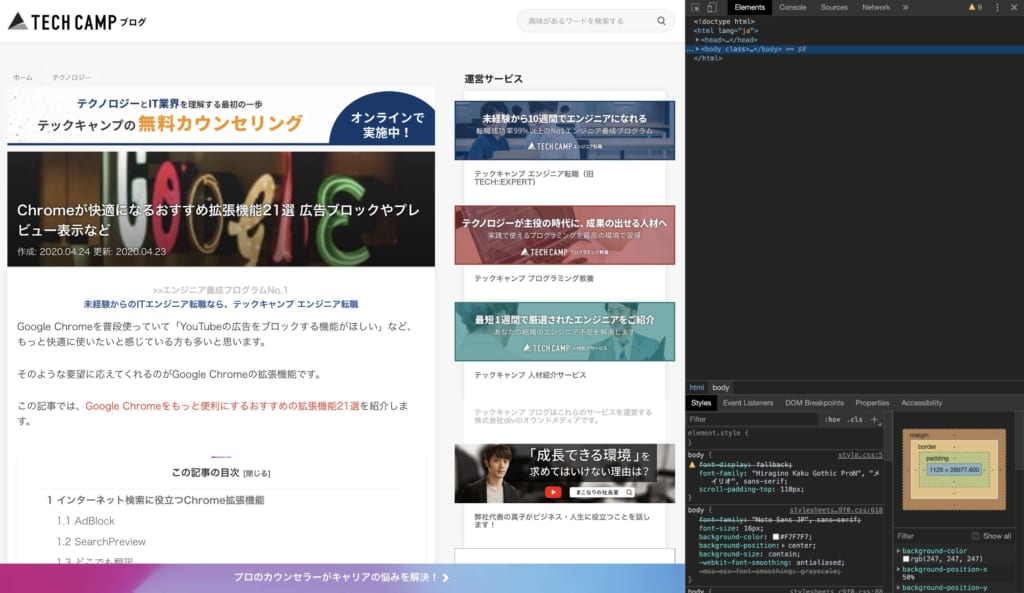
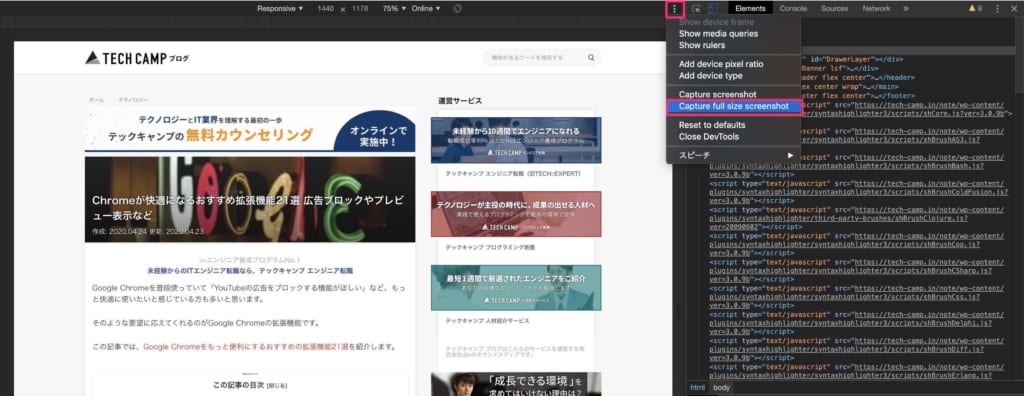
- 3点リーダー(︙)をクリックし、「Capture full size Screenshot」をクリックするとスクロールしたWebページ全体がスクリーンショットで保存されます。


もしも上手く撮影できない時は、画面表示を一番上にしてみてください。
撮影したスクリーンショットは、ダウンロードフォルダにPNGで保存されます。
スクリーンショットでWebページの一部を保存したい場合


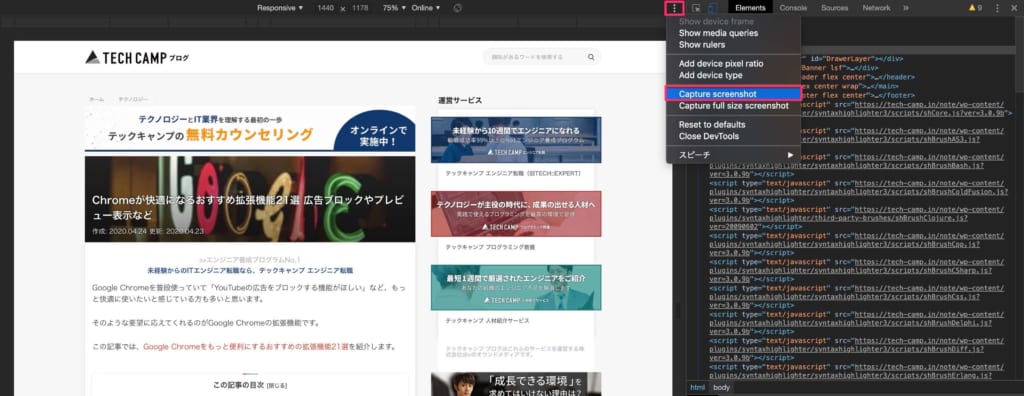
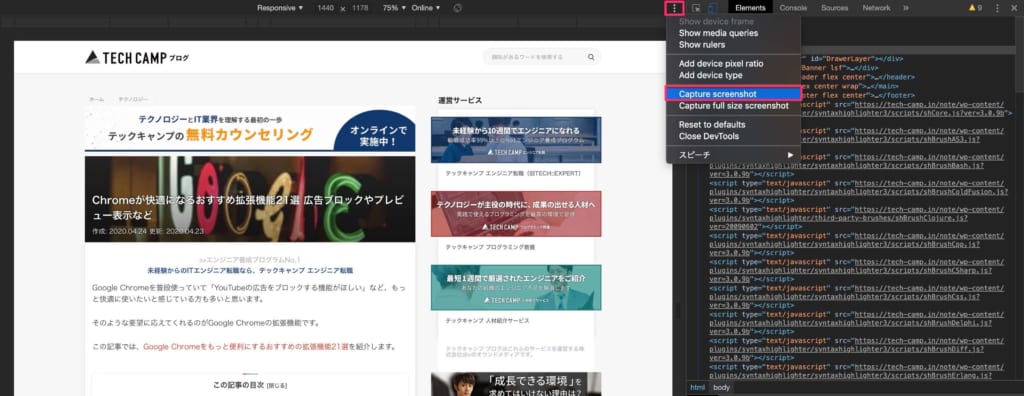
表示している画面だけを撮影したい場合は、「Capture Screenshot」をクリックしてください。
Webページ全体ではなく、表示している部分が撮影できます。
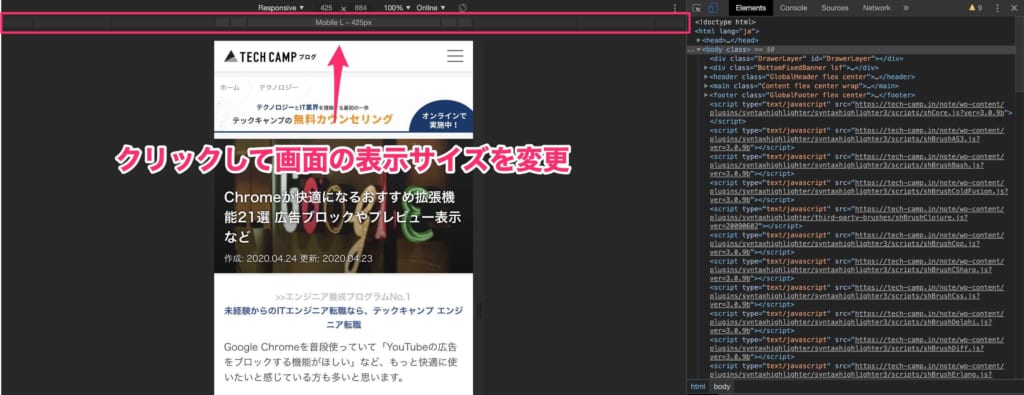
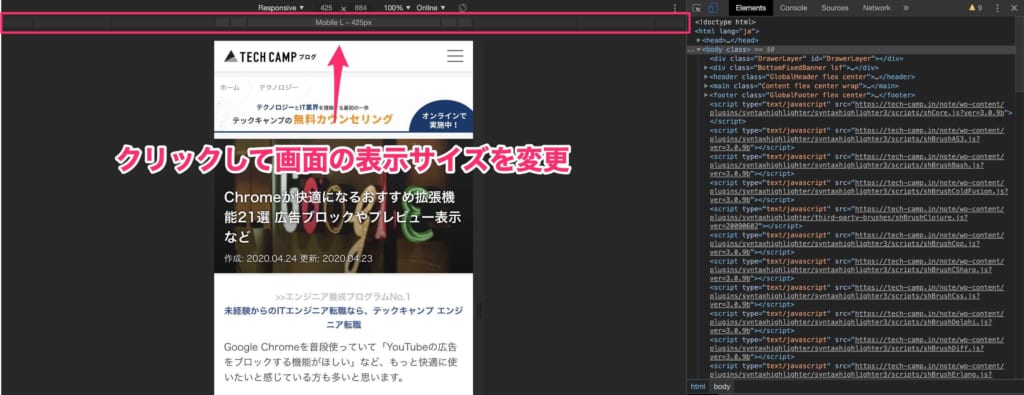
スマホの縦長画面でのスクリーンショットも可能
PC画面での表示だけでなく、スマホの縦長画面でもスクリーンショットが可能です。


ツールバーの下にあるグレーの部分をクリックするとキャプチャのサイズ変更が可能。
Mobile S・Mobile M・Mobile Lなどのサイズが選べます。
ツールバーで縦と横のピクセルを指定して変更も可能。取得したい画像の幅に合わせて調節してください。
【無料】ChatGPTの使い方をマンツーマンで教えます
・ChatGPTの基本的な使い方がわかる
・AIの仕組みがわかる
・AIをどうやって活用すれば良いかがわかる お申し込みは1日5組限定です。
今すぐお申し込みください。 ChatGPTレッスンを確認する▼
https://tech-camp.in/lps/expert/chatgpt_lesson

スクリーンショットにおすすめのChrome拡張機能
上記で、デベロッパーツールでもスクリーンショットが取得できることを紹介しました。
とても便利なのですが、実際に使ってみると以下のような問題点も感じます。
- コンテンツが多いWebページはすべて保存しきれない場合がある
- 編集などが手軽に行えない
- 画像の保存先を指定したい
このような問題を解決して、よりスクリーンショットを自由に使いたいという時は、Google Chromeの拡張機能を使いましょう。
この記事もオススメ



FireShot
FireshotはスクロールしたWebページ全体をスクリーンショットで保存可能。
PNG・JPG・PDFで保存でき、オプションで出力先フォルダも選択可能です。
Google Chromeのデベロッパーツールの足りない部分を補いシンプルにまとめた、使いやすい拡張機能と言えます。
日本語にも対応しているので、迷わずに使用できるでしょう。
ウェブページ全体をスクリーンショット – FireShot – Chrome ウェブストア
Awesome Screenshot
Webページをスクロールした全ての部分、表示している画面、指定した一部など、さまざまなスクリーンショットが可能。
それだけでなく、スクリーンショットに注釈・コメント・矢印などを挿入できます。クラウド上に保存したり、他の人にシェアしたりといった便利な機能にも対応。
スクリーンショットを頻繁に利用するなら入れておきたい、おすすめの拡張機能です。
保存できるファイル形式はPNGのみ。
Awesome Screenshot: キャプチャーと注釈 – Chrome ウェブストア
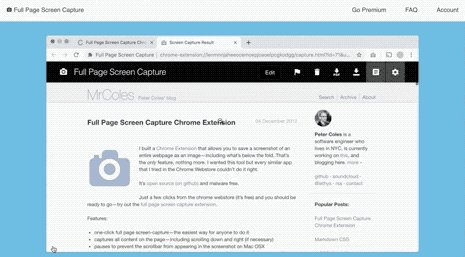
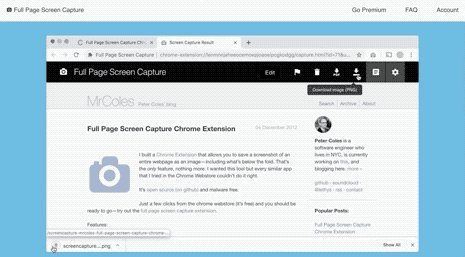
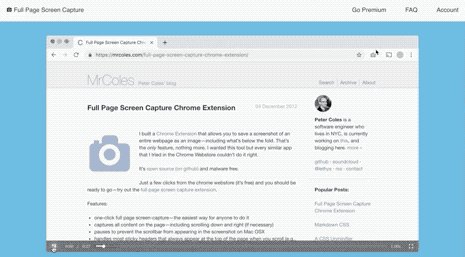
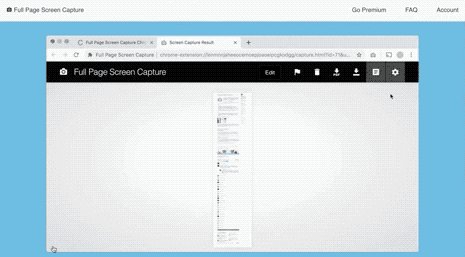
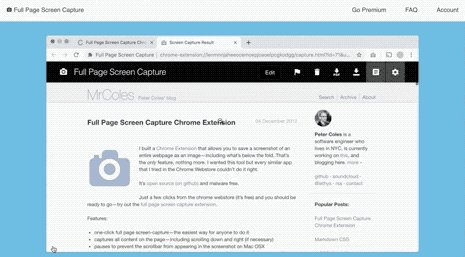
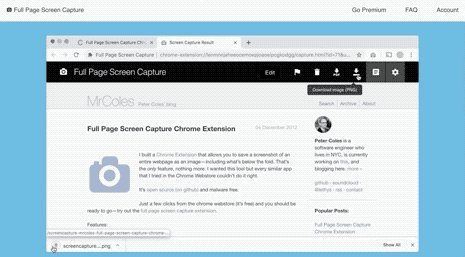
Full Page Screen Capture


シンプルな操作で、スクロールしたWebページ全体をスクリーンショットできる拡張機能です。
履歴を残したくない時にすぐに削除できるところもポイント。ムダな機能や手順なしで、スクリーンショットを使いたいという人にぴったり。
保存ファイルの形式はPNGです。
Full Page Screen Capture – Chrome ウェブストア
webページショット
スクロールしたページ全体のスクリーンショットに対応。そのままWeb上でテキストを入力したり、矢印を入れたりといった編集もできます。
ダウンロードだけでなく、URLによる共有も可能。使いやすく機能も豊富なスクリーンショットの拡張機能です。
保存できるファイル形式はPNGのみ。
webページショット – Screenshot Extension – Chrome ウェブストア

Webページを動画やGIFで保存できる拡張機能
スクリーンショットで画像として共有するよりも、動画やGIFなどの動きがあるコンテンツで伝えた方がわかりやすい場合もあるでしょう。
そのような場合に役立つ、Webページの画面を録画できる拡張機能を紹介します。
この記事もオススメ



Nimbus Screenshot & Screen Video Recorder


出典元:Nimbus Capture – Capture screenshots and record video
スクリーンショットの拡張機能で迷ったらこれ。多機能でUIも使いやすいのでおすすめです。
とても機能が豊富なので、以下におもなできることをまとめました。
- スクロールしたWebページ全体、表示している画面、指定した一部のスクリーンショット
- 表示している画面や指定したタブの録画
- スクリーンショットへのテキスト・矢印・図形の挿入や、トリミングなどの編集
- GoogleドライブやDropboxなどのクラウド上への保存
- YouTubeへの公開
- JPEG・PDF・MP4・GIFなど幅広いファイル形式に対応
Nimubus Noteとの連携もスムーズなので、使っている人はインストールして損はないでしょう。
Nimbus Screenshot & Screen Video Recorder – Chrome ウェブストア
Screencastify


出典元:Screencastify
Google Chromeの表示画面、指定したタブ、PCのWebカメラでの録画に対応した拡張機能。
スクリーンショットでは、内容を伝えきれない場合などに便利です。
YouTubeへの公開など、幅広い共有方法に対応している点も魅力。MP4、音声のみ、GIFなど幅広い保存形式が選択できます。
オンラインでのレッスンやYouTubeへの解説動画の投稿など、幅広い用途に活躍しそうです。
Screencastify – Screen Video Recorder – Chrome ウェブストア
スクリーンショットを使い分けてGoogle Chromeを活用しよう
Google Chromeでのスクリーンショットは、拡張機能がなくても撮影できます。
他の人に共有するために編集をしたり、テキストを入れたりといった場合には拡張機能を使うとよいでしょう。
また、Webページの画面を動画で保存したい場合にはNimbus Screenshot & Screen Video Recorderなどが便利です。
状況に応じてスクリーンショットを使い分けると、もっとGoogle Chromeを活用できるようになります。
この記事もオススメ



この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。