「HTMLを使って表を作成したい」
「tableタグの使い方がいまいち分からない」
「表を思い通りにレイアウトしたい」
そんなふうにお悩みではありませんか?
この記事では、HTMLのtableタグを使ってエクセルのような表の作り方をわかりやすく解説します。
tableタグの使い方をマスターして、思いどおりに表を作成してみましょう!
※本記事は、現役デザイナーが監修した記事です(2021年10月)
この記事の目次

HTMLのtableタグとは
HTMLではいくつかのタグを組み合わせて、簡単に表を作成することができます。
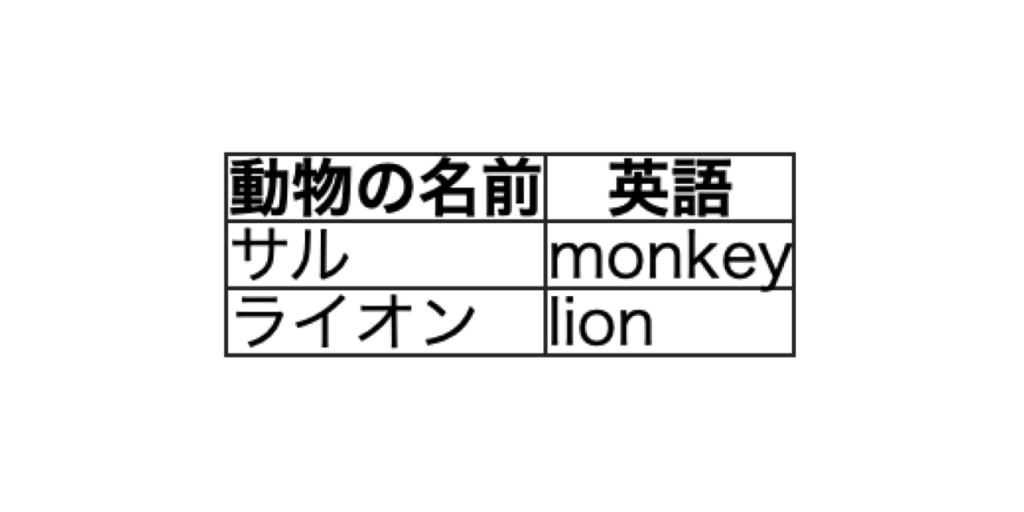
使用するタグはtable、tr、th、tdの4つです。この4つのタグで以下のような表を作ることができます。

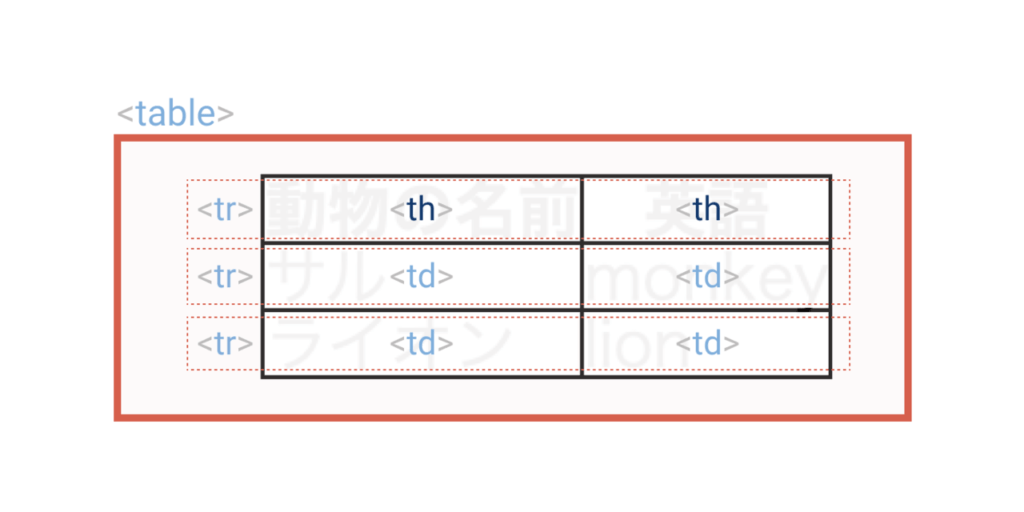
4つのタグにはそれぞれ、以下のような役割があります。

- table・・・表を作るためのタグです。表全体を囲います。
- tr・・・表の行を意味します。
- th・・・見出し(ヘッダー)となるセルを意味します。
- td・・・見出し以外の一つ一つのセルを意味します。
HTMLでよく使われるタグについて、こちらの記事もご参考ください。
この記事もオススメ

AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

HTMLでtable(表)を作成する方法
それでは早速、4つのタグを使って表を作成してみましょう。読み終える頃には、思いどおり表を作れるようになっていることでしょう。
表を作る
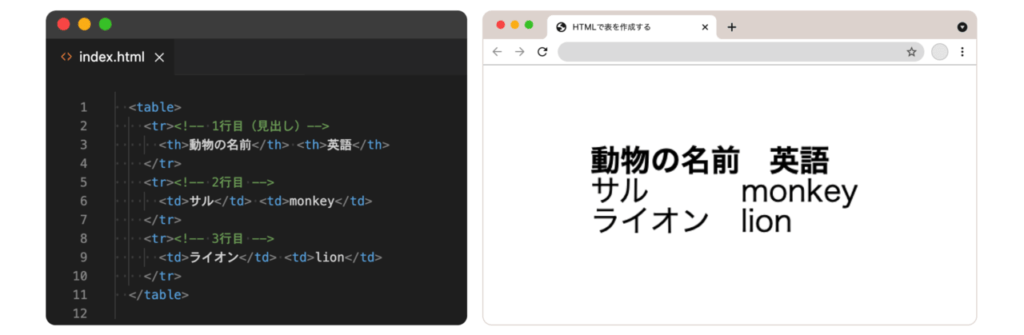
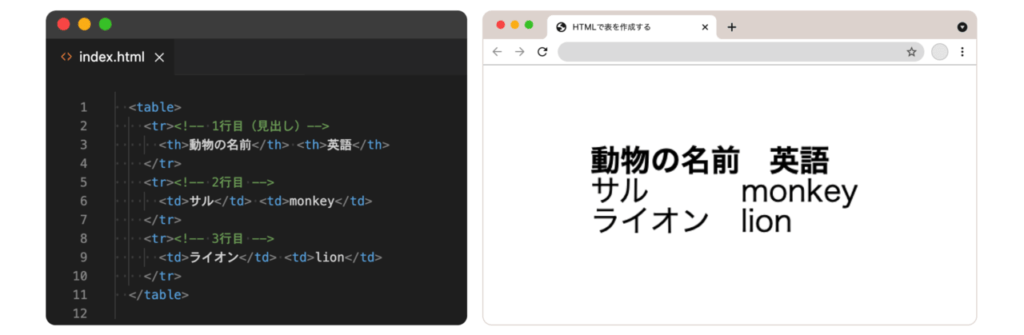
table、tr、th、tdの4つのタグを以下のように記述します。


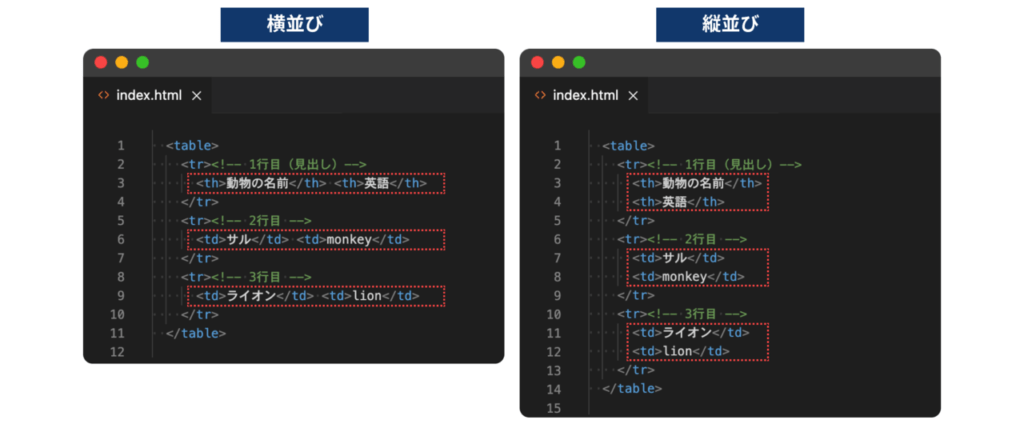
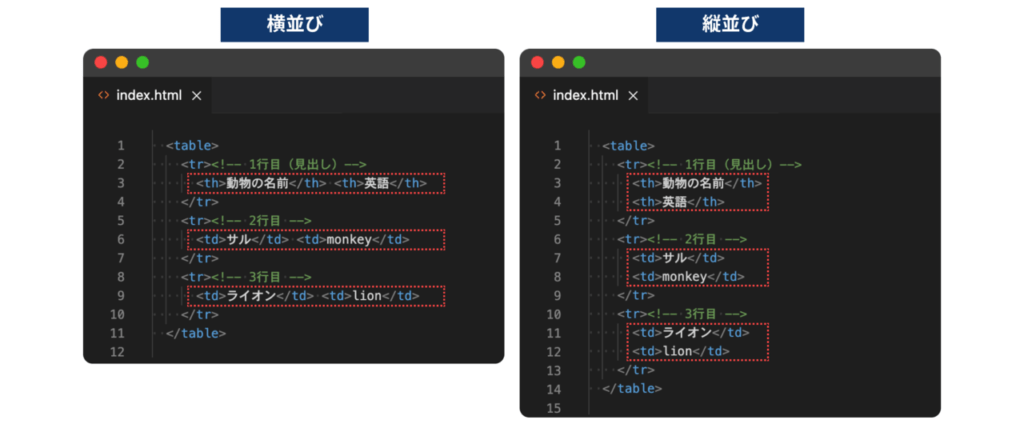
図では、3行目の<th>と、6行目9行目の<td>はそれぞれ横に並んでいますが、以下のように縦に並べても表示は変わりません。


この記事では横に並べて表を作成していきます。
この記事もオススメ



見出しを作る
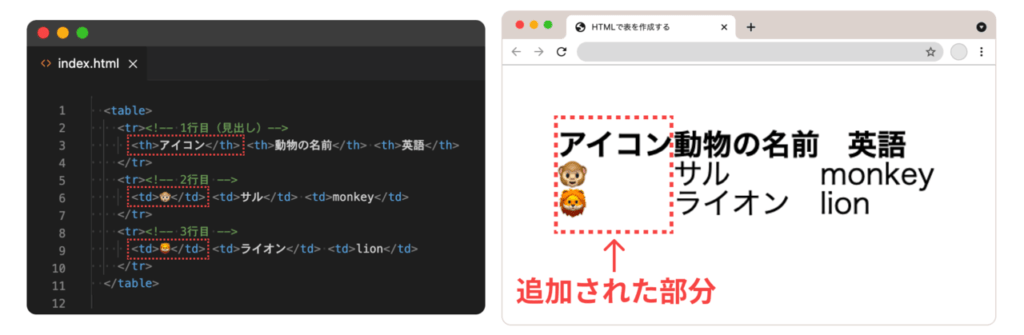
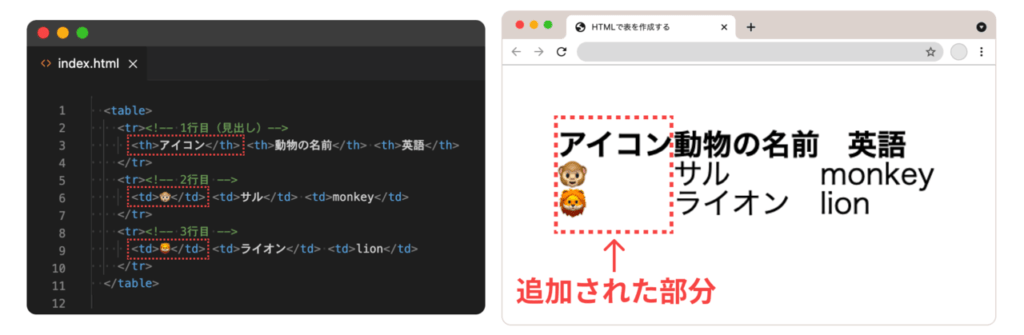
見出しは一番上の行だけではなく、好きな場所に追記することができます。左端の列に見出しを入れると以下のような表になります。


もちろん、見出しが不要の場合は<th>は使わなくても問題ありません。
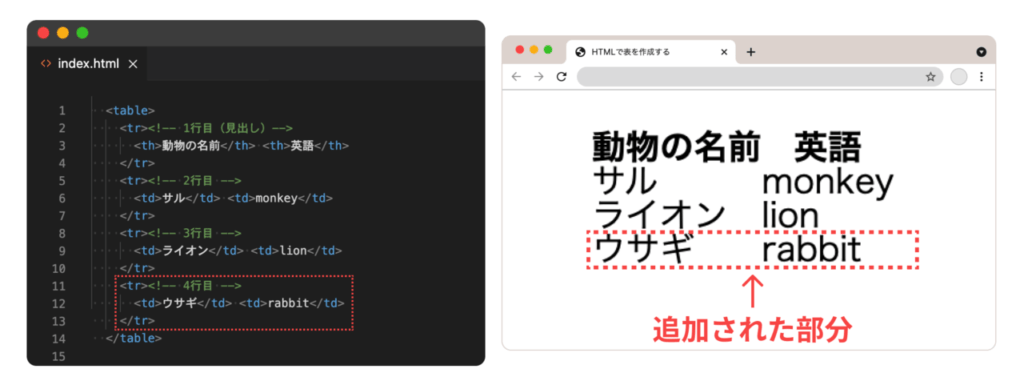
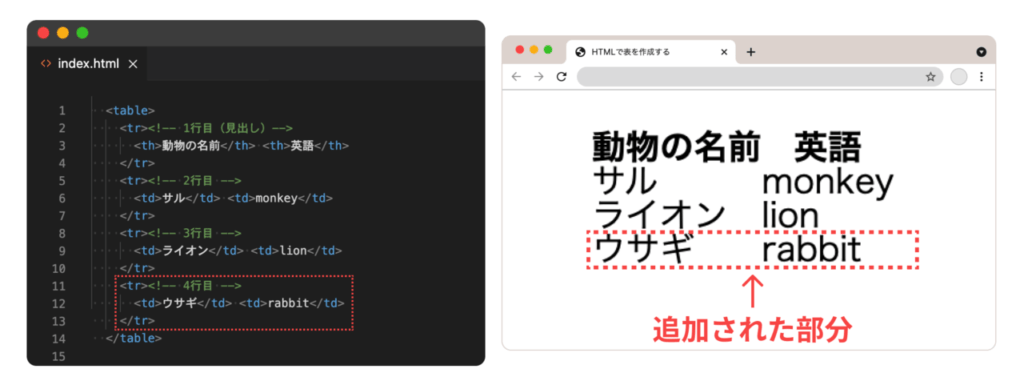
行を増やす
<tr>と<td>の組み合わせを増やしたい分だけ追記してみましょう。追記した分だけ行が増えていきます。


列を増やす
タテ列も同じく増やすことができます。
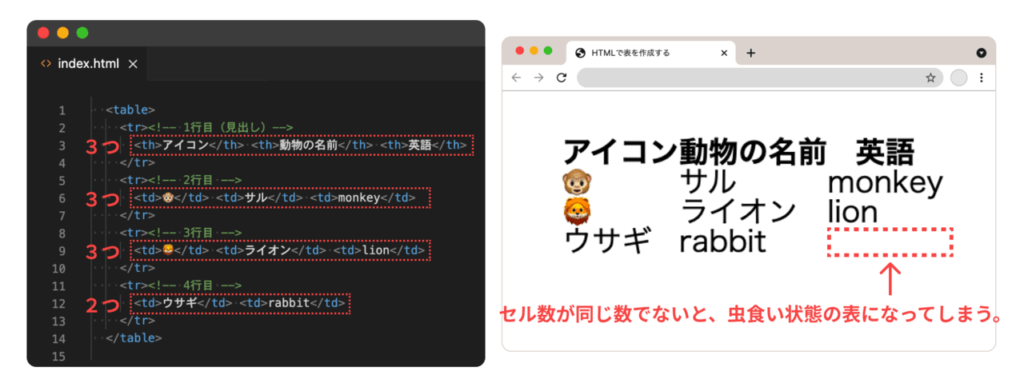
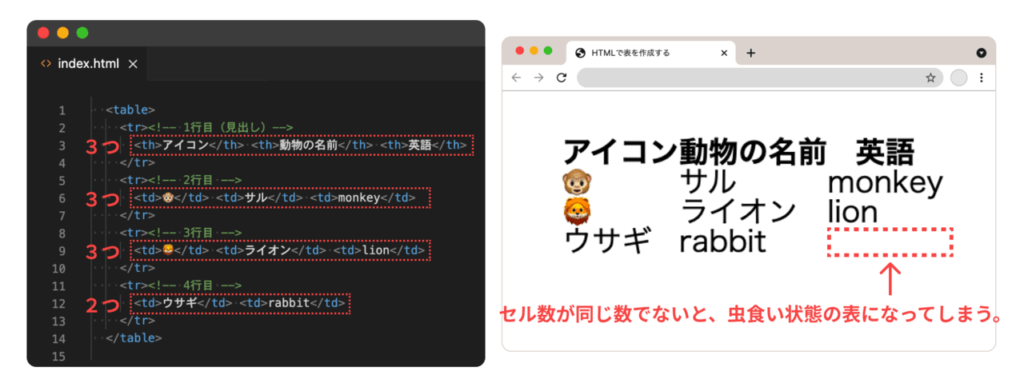
各行のセル<td>、<th>を増やしたい分だけ追記しましょう。各行のセル数を3つに増やすと3列になります。




セルを結合する
表を作成していくと、セルを結合させたいと思うことがあると思います。
HTMLの表では、<td>や<th>にrowspan、colspanという属性を指定することで、簡単にセルを結合させることができます。
rowspan
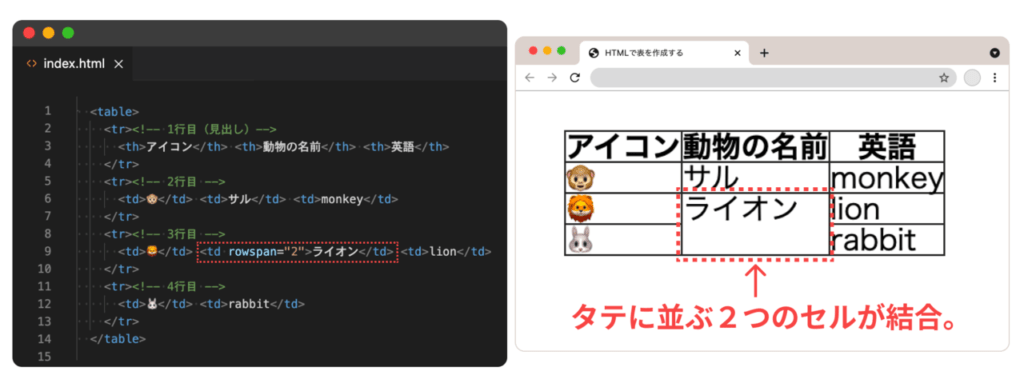
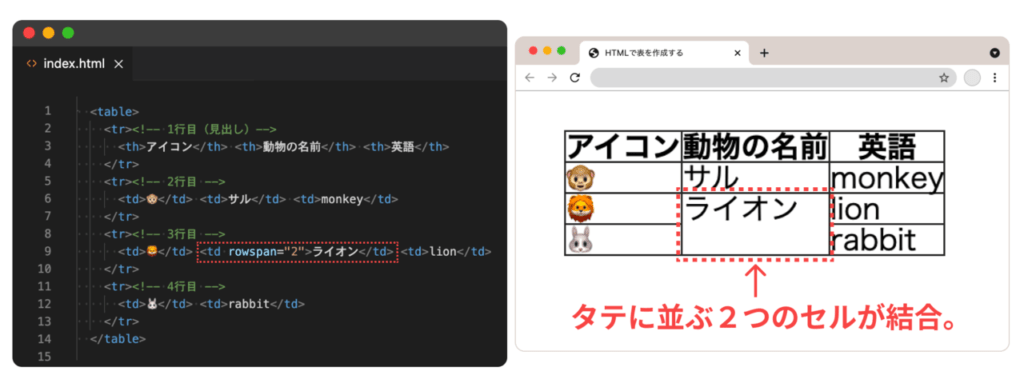
タテのセル同士を結合させたい場合、rowspan属性を使います。
タテに並んでいる2つのセルを結合するには、rowspan=”2”を指定するとセルが結合して2倍の高さになります。
【使い方】
<td rowspan=”結合させるセルの数”>~~</td>
<th rowspan=”結合させるセルの数”>~~</th>


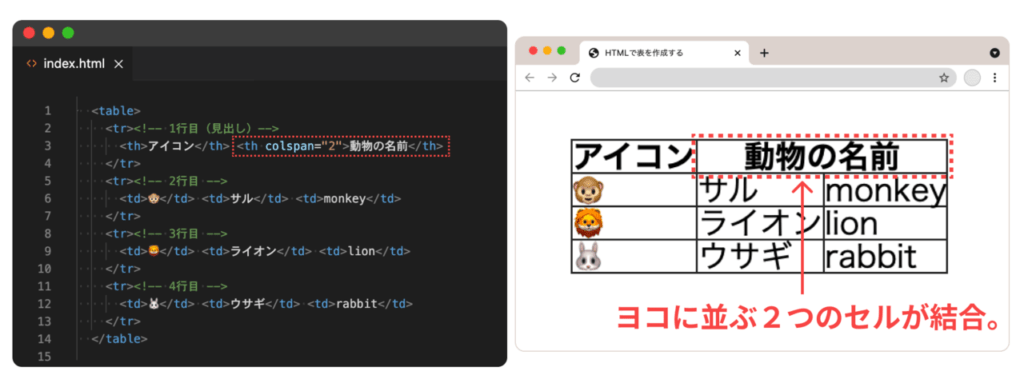
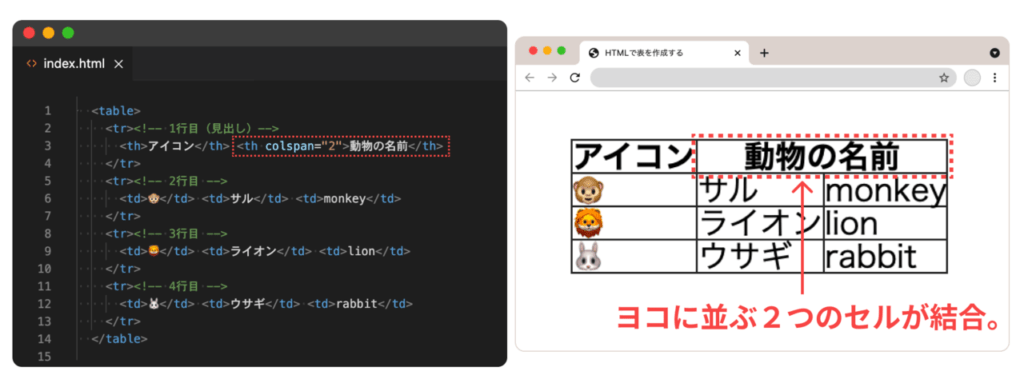
colspan
同じくヨコのセル同士を結合させたい場合、colspan属性を使います。
ヨコに並ぶ3つのセルを結合するには、colspan=”3”を指定するとセルが結合して3倍の長さになります。
【使い方】
<td colspan=”結合させるセルの数”>~~</td>
<th colspan=”結合させるセルの数”>~~</th>



CSSで表をデザインする方法
ここからは、表を装飾する方法について解説していきます。
HTMLタグ内に直接指定する方法もありますが、HTMLの構造が複雑になるため、CSSで見た目を整えることが一般的です。
CSSを何も指定しないととても見づらいので、デザインを変えて見やすくしましょう。
HTMLで見た目を変える方法について気になる方は、こちらの記事をご参考ください。
【初学者必見】HTMLのテーブル(表)作成に役立つ Tips枠線・罫線をつける
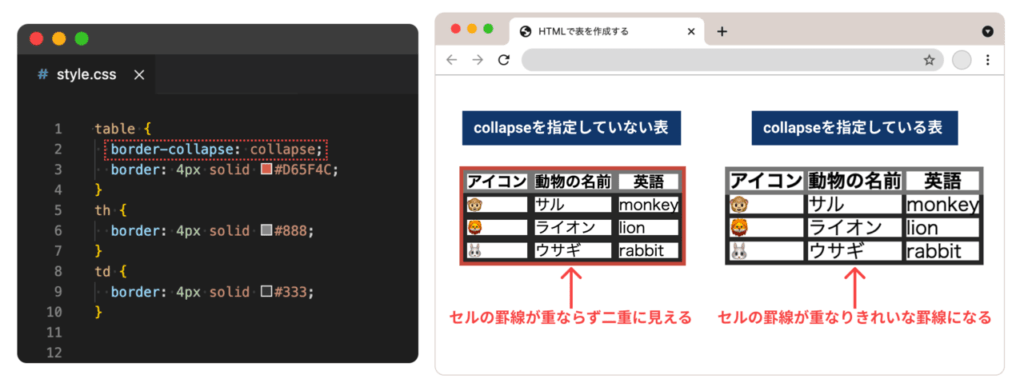
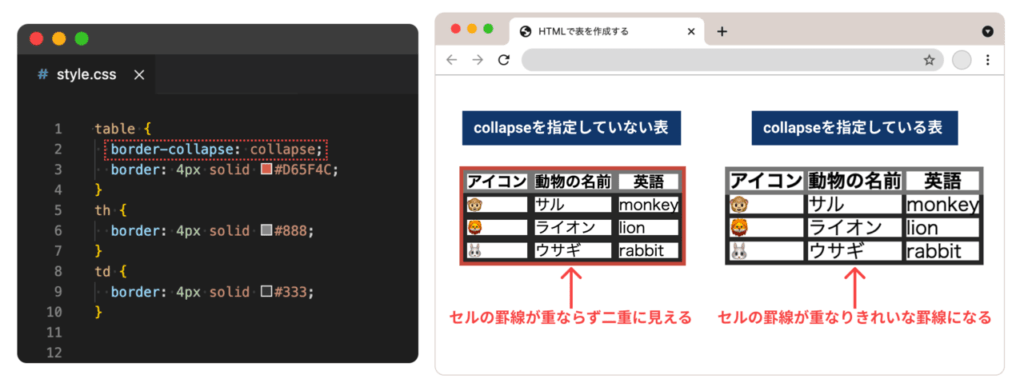
セルを線で区切るには、CSSにborder:~~を指定します。
きれいな罫線にするにはtableにborder-collapse:collapse;を指定しておくようにしましょう。
これを指定しないと、一つ一つのセルの罫線が重ならず二重の線のような見た目になってしまいます。


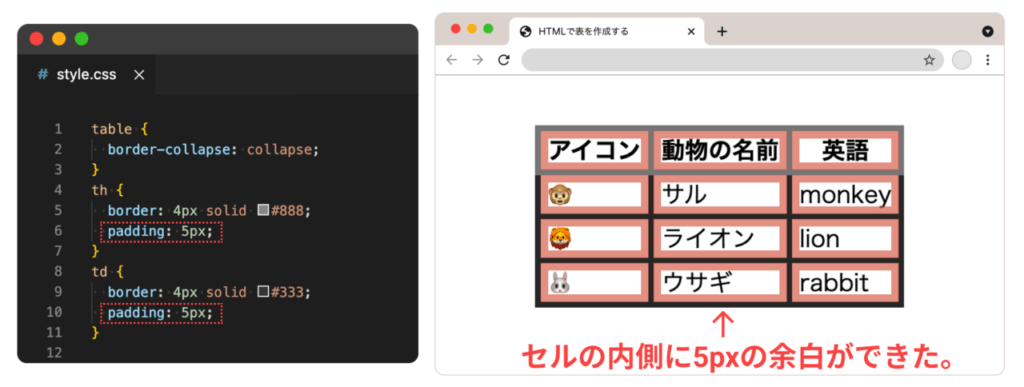
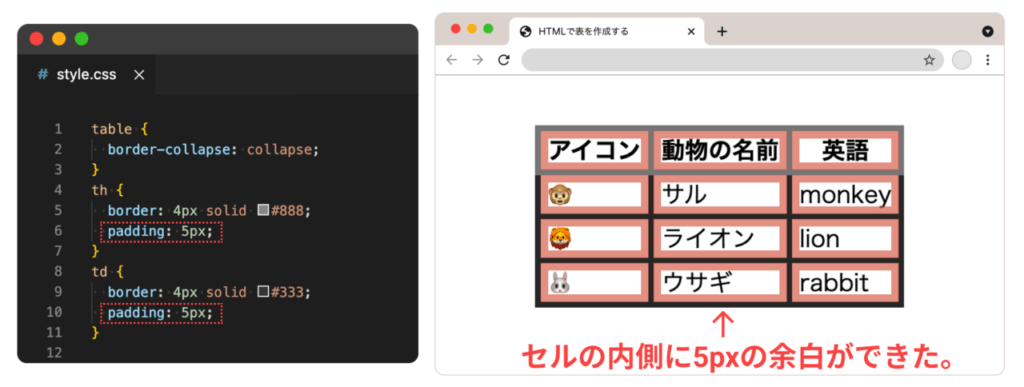
セルの内側に余白をとる
セルの内側に余白をとって、文字を見やすくしていきましょう。
thやtdに対してpaddingを指定することでセル内のテキストのまわりに余白をとることができます。


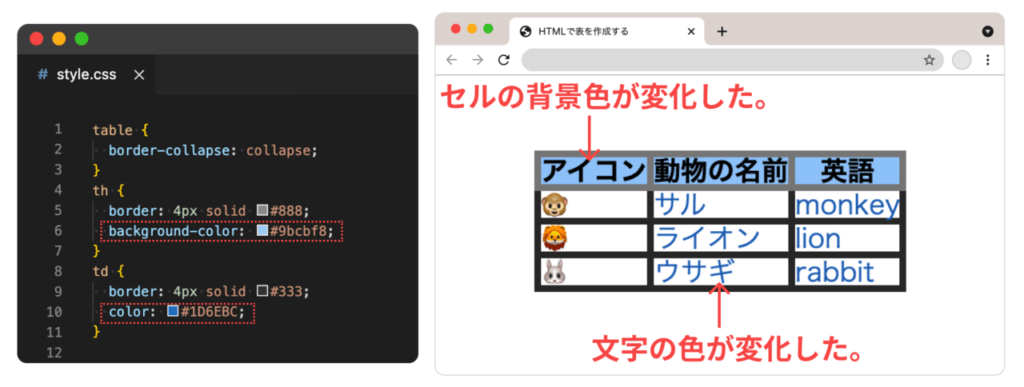
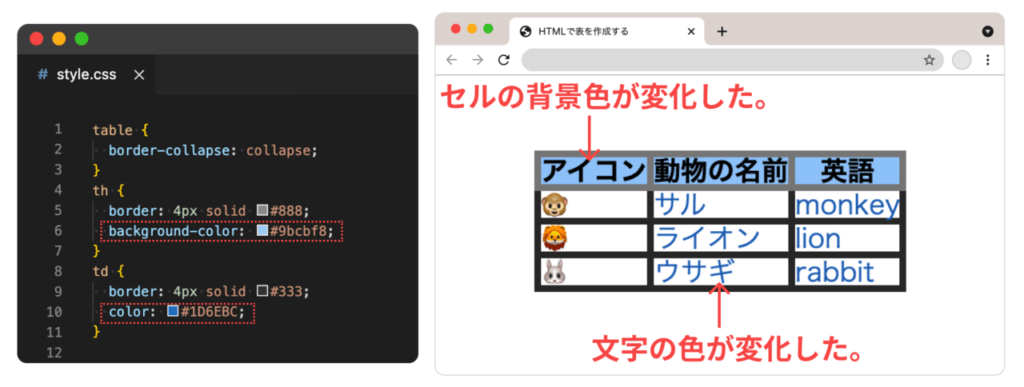
文字色・背景色を変える
文字色はcolor、背景色はbackground-colorで指定することができます。
見出しの文字色だけを変えたい場合は、th{color: ~~;}のように指定しましょう。


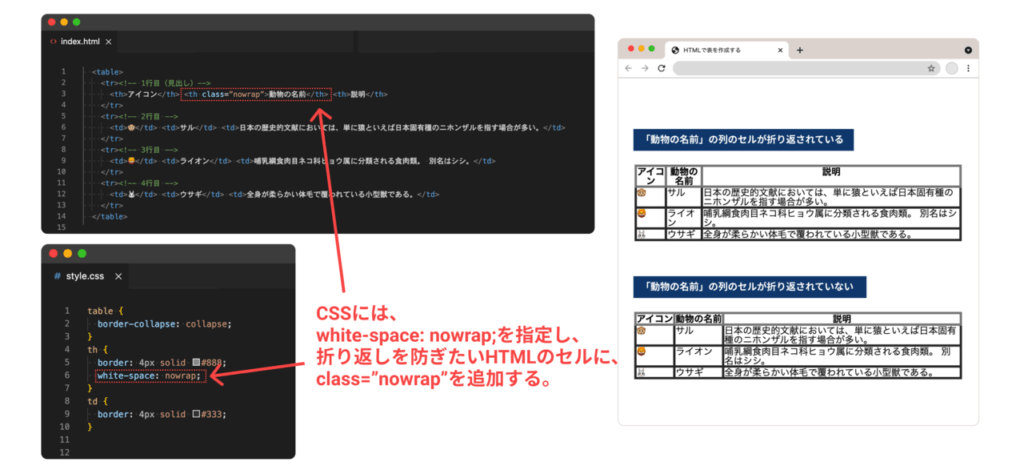
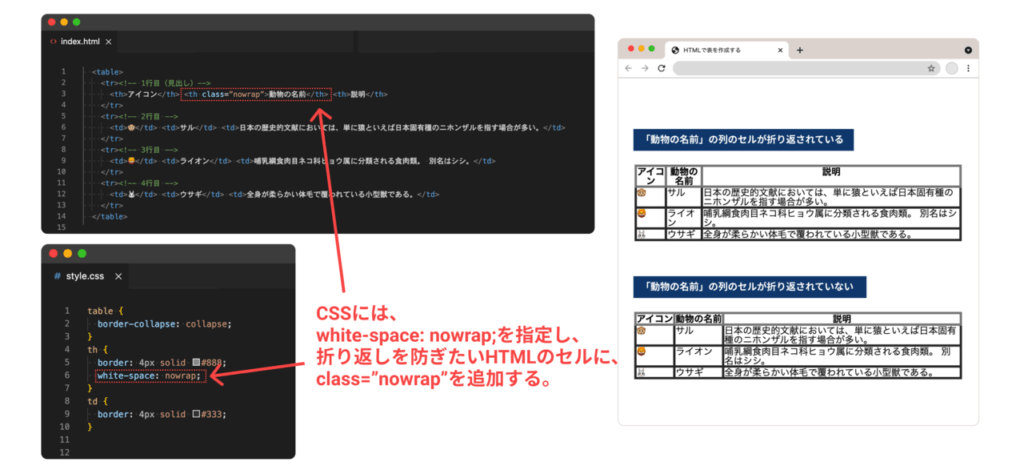
テキストを折り返さない
表を作成していると、テキストが中途半端な位置で折り返されてしまうことがあると思います。
表の幅はテキストの量に応じて変化するため、長いテキストのセルによって、短いテキストのセルが狭まってしまうためです。
CSSにwhite-space:nowrap;を指定し、折り返しを防ぎたいHTMLのセルにclass=”nowrap”を追加することで、セル内のテキストが折り返されなくなります。


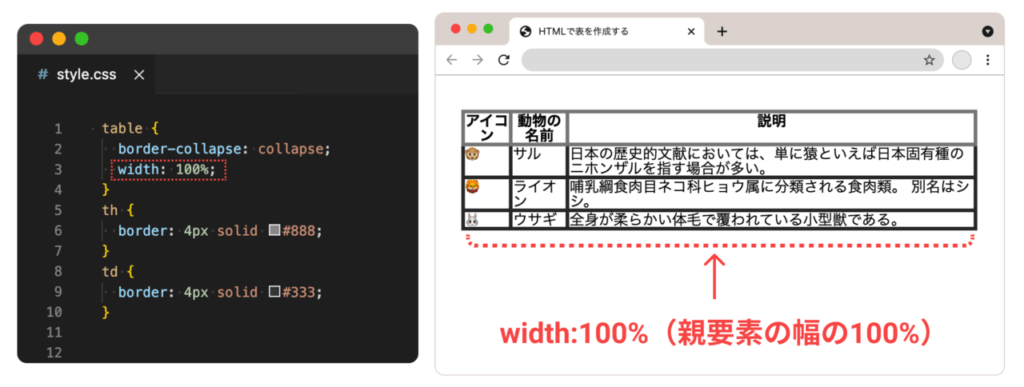
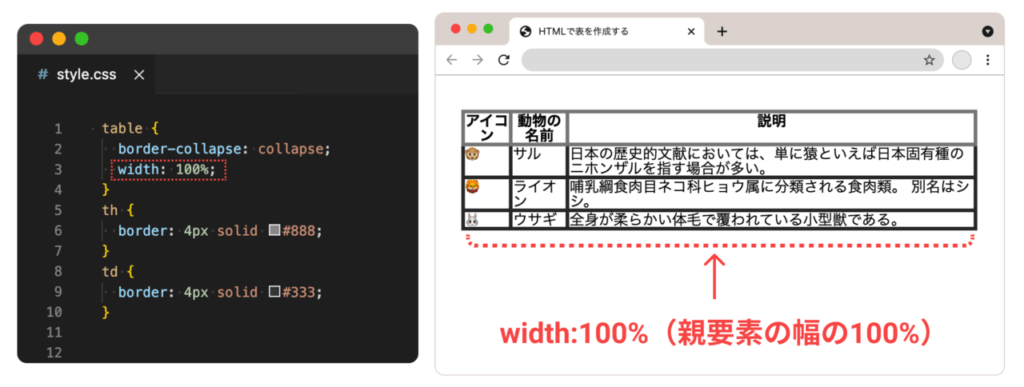
表の幅を変える
幅を指定しないと、表の幅はセル内のテキストの量に応じて変化します。
tableに対してwidthを指定することで表の幅を調整することができます。


横スクロールさせる
セル内のテキスト量が多い表や、列数が多い表だと、タブレッドやスマホなどの小さな画面で表示した時に見にくくなってしまうことがあります。
そんな時は、表を横にスクロールできるようにしましょう。


以下のような方法で簡単に横にスクロールさせることができます。
- tableにclass=”scroll”をつける
- scrollにoverflow:auto;を指定する


この記事もオススメ



この記事のハッシュタグ
HTMLのtable(表)作成方法 まとめ
いかがでしたか。きれいな表は作れたでしょうか。今回はHTMLで表を作成する方法とCSSで表のデザインを整える方法についてご紹介しました。
表を作成する時は、table、th、tr、tdの4つのタグをの役割を理解しておくことが大切です。分からなくなったら、またこの記事を読み返してみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。