あなたはプログラミングを始めるにあたって、「テキストエディタをインストールしたいけど、どれがいいのか分からない!」と悩んでいませんか。
そんな時には、まずはサクラエディタを使ってみてはいかがでしょうか。
サクラエディタは、利用しやすく、高性能な、無料のテキストエディタです。メニュー表示は、全て日本語対応しているので初心者の方も利用しやすいでしょう。
HTMLやCSSなどのコーディングは、サクラエディタを利用することにより、一気に作業効率が上がります。実際に、筆者の作業効率も倍以上になりました。
今回は、サクラエディタのインストールからおすすめの基本設定や使い方をご紹介します。
この記事もオススメ

この記事の目次

サクラエディタのインストール方法
それでは、サクラエディタのインストール方法について解説します。
Windowsでのサクラエディタのインストール方法
Windowsでのサクラエディタのインストール方法について解説します。
※この記事のインストール環境は、Windows10になります。
ダウンロード
オフィシャルサイトから、サクラエディタのインストーラーパッケージをダウンロードします。
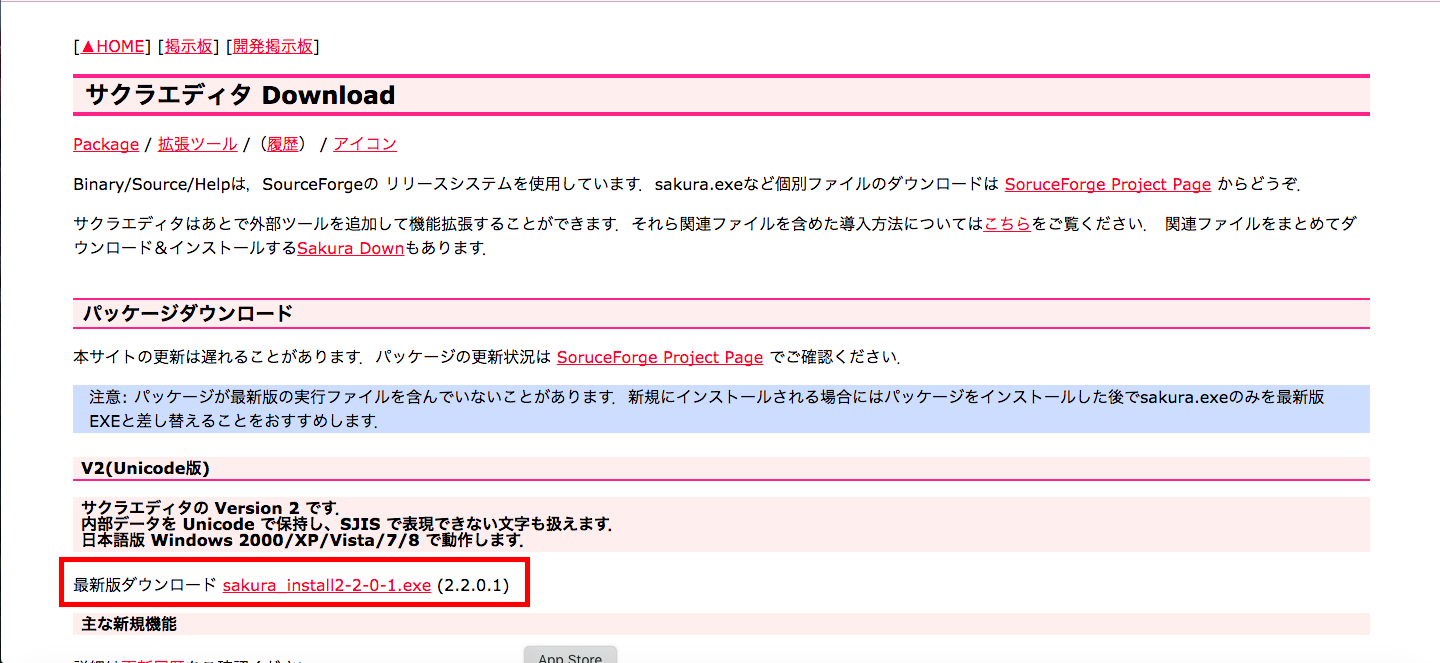
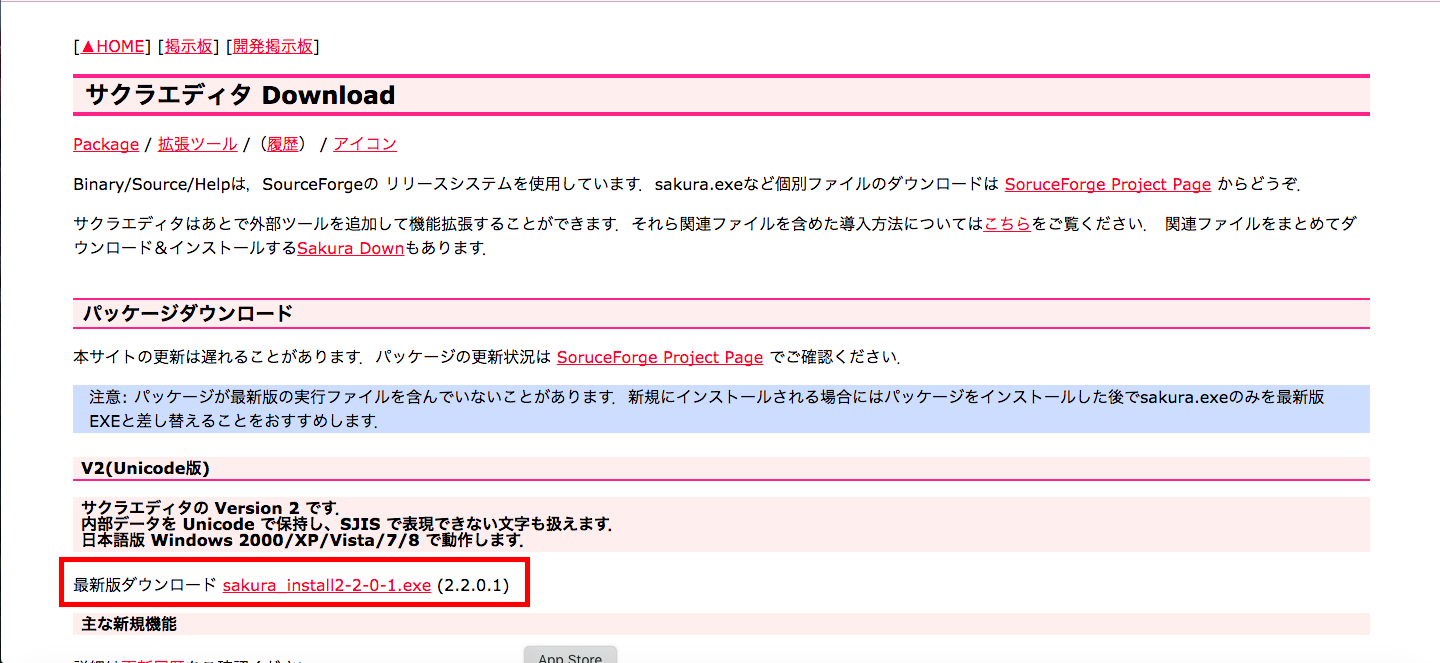
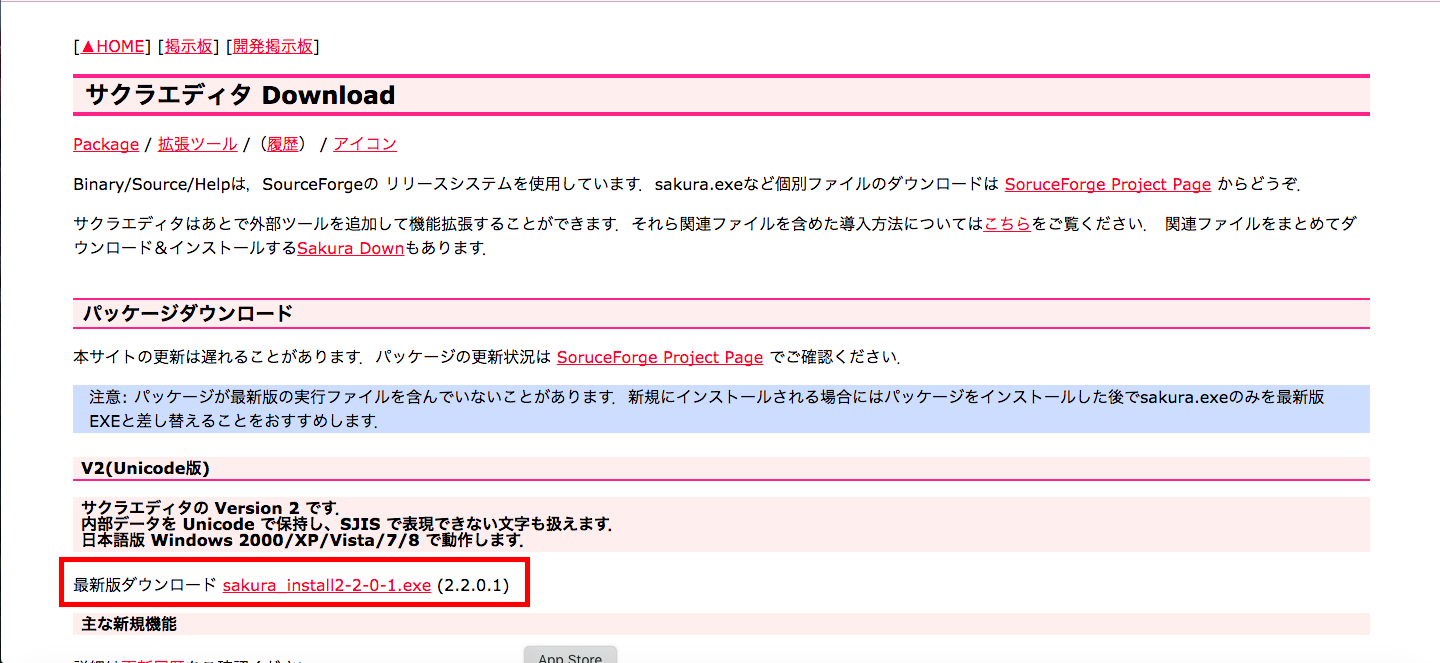
V2(Unicode版)下図の赤い枠の部分「最新版ダウンロード」をクリックすると、ダウンロードページが開き自動的にダウンロードが始まります。
※ファイル名は最新のバージョン名となるので、この画面のファイル名とは異なる場合があります。


インストール
① ダウンロードしたら、exeファイルをクリックします。
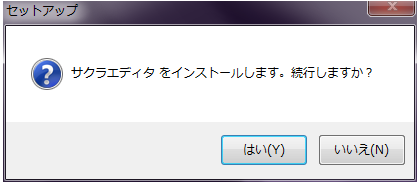
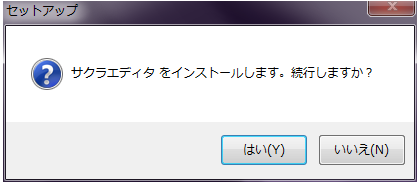
以下のようにメッセージが表示されるので、「はい」を選択します。
※この画面の前に、警告文が表示される場合があります。その場合は、すべて「はい」を選択してください。


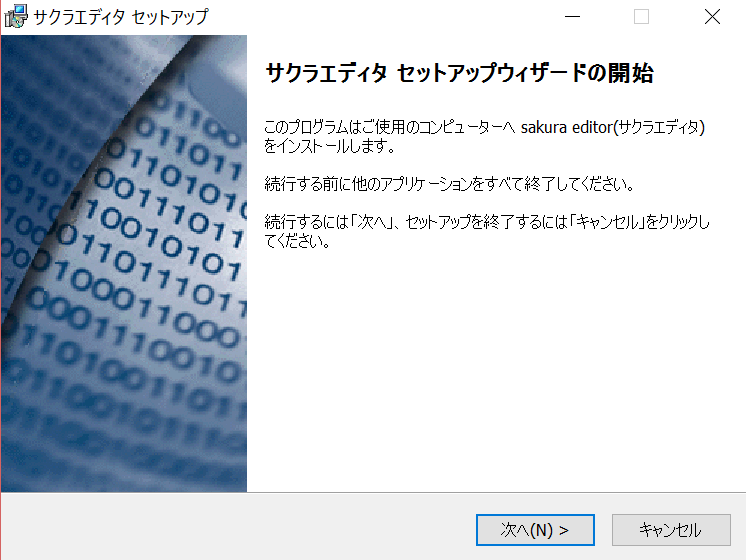
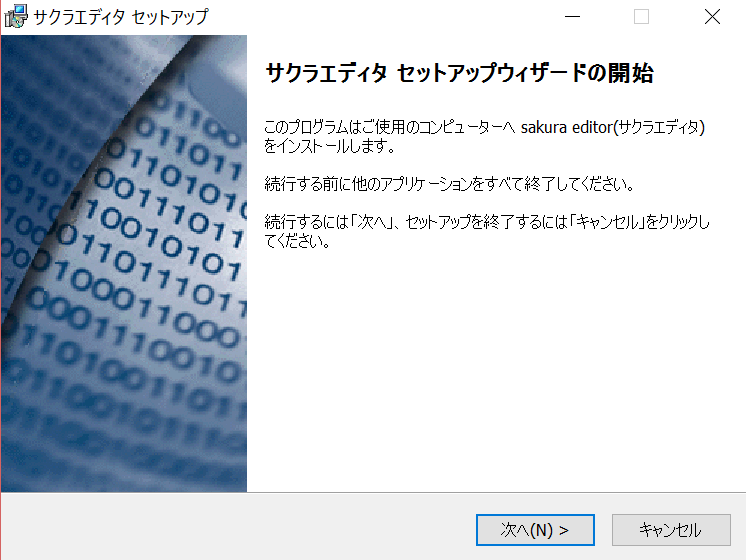
② セットアップの画面が表示されます。「次へ」を選択します。


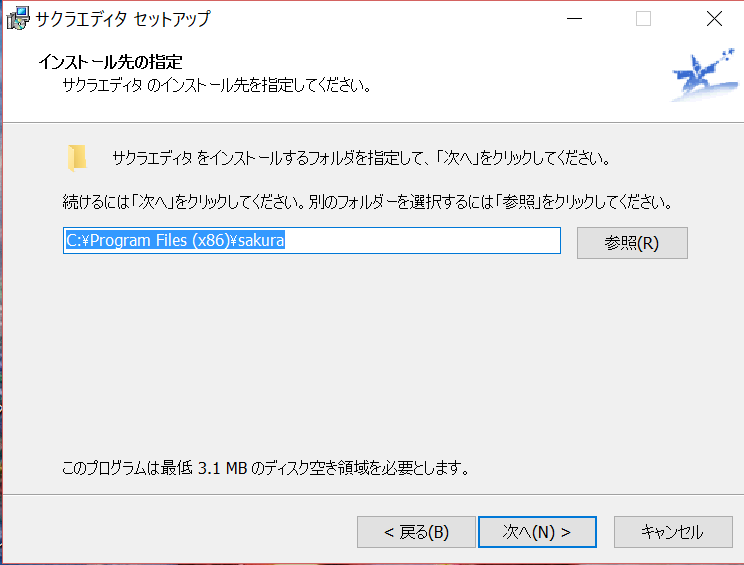
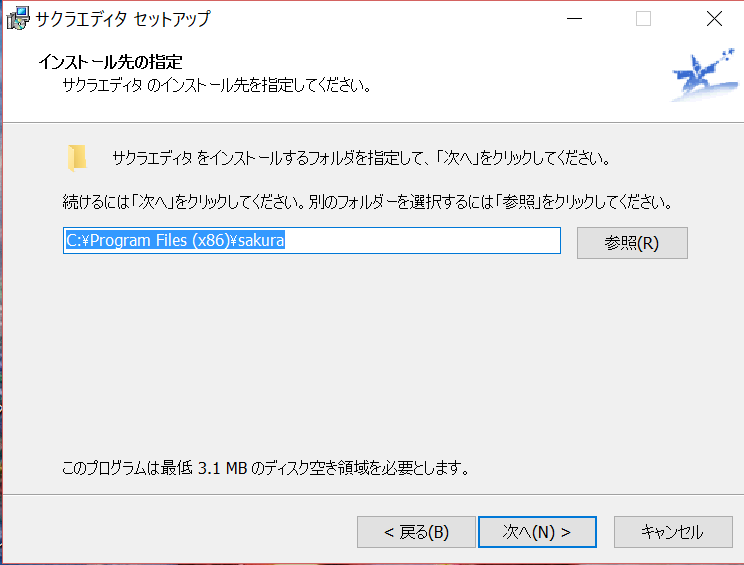
③インストール先のフォルダを指定し、「次へ」を選択します。保存先が『C:¥Program Files(x86)¥sakura』で良い場合は、そのまま「次へ」を選択してください。


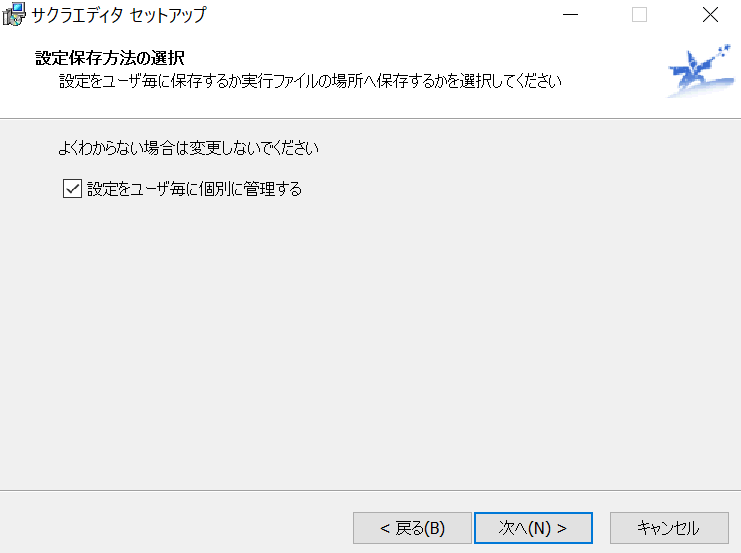
④設定保存方法の選択画面が表示されます。この画面では何も変更せず、「次へ」を選択してください。


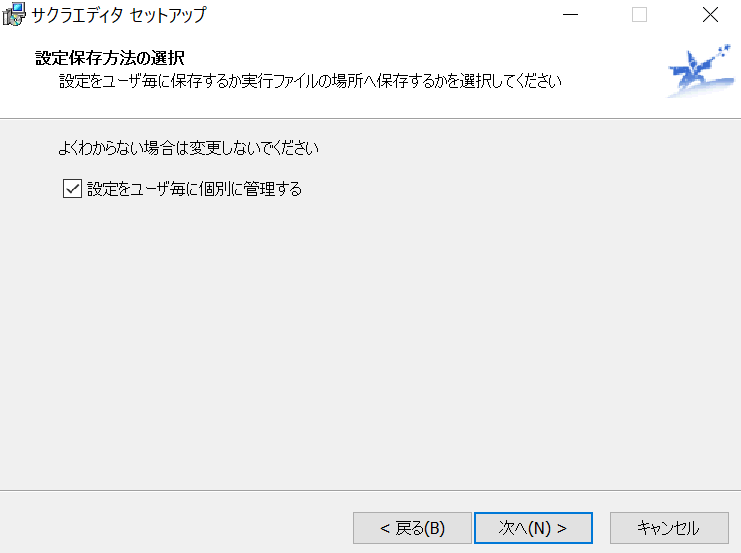
⑤この画面でも何も変更せず「次へ」を選択してください。


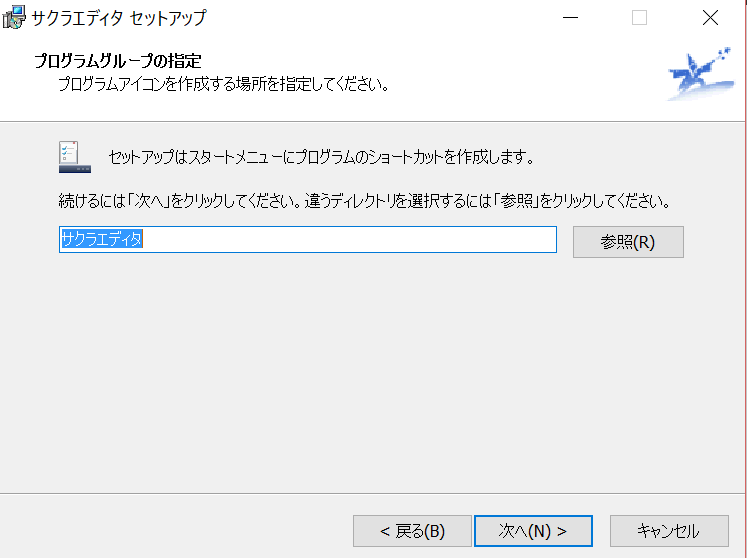
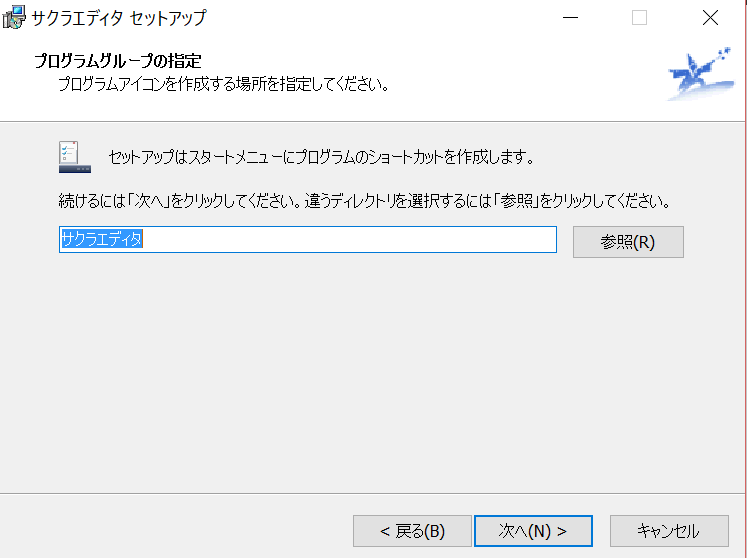
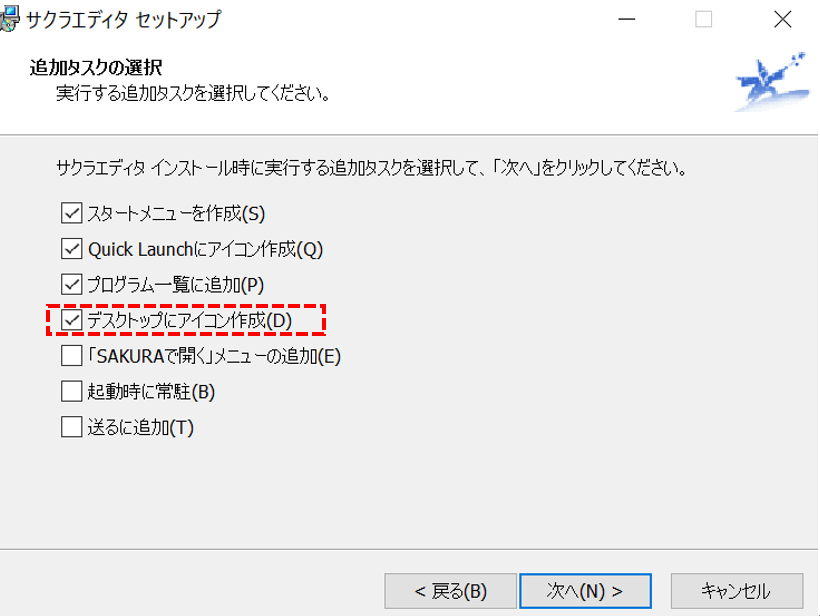
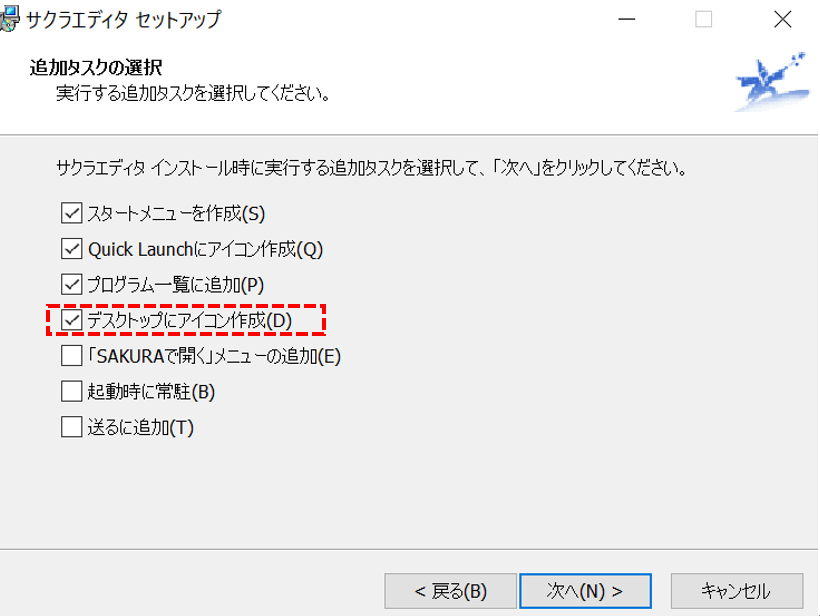
⑥追加タスクの選択を行います。
はじめは、『デスクトップにアイコンを作成(D)』にチェックがないので、アクセスしやすいようにチェックを付けることをおすすめします。
デスクトップにアイコンが作成され、起動が簡単に行えます。


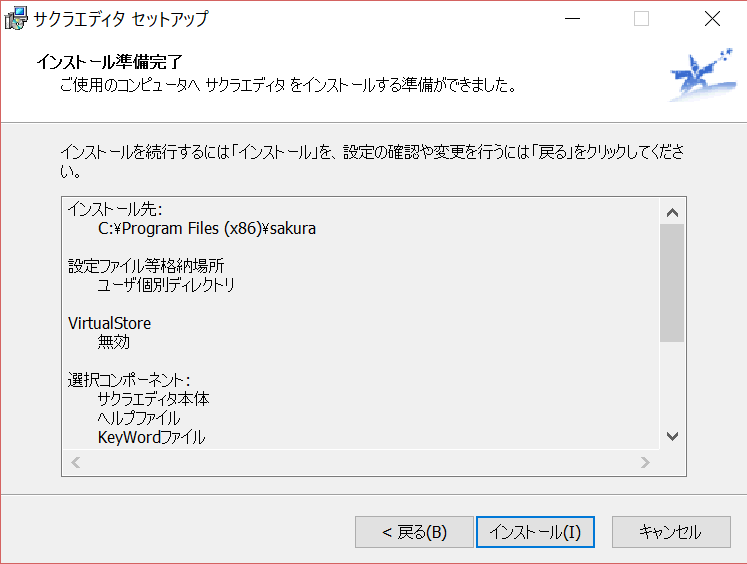
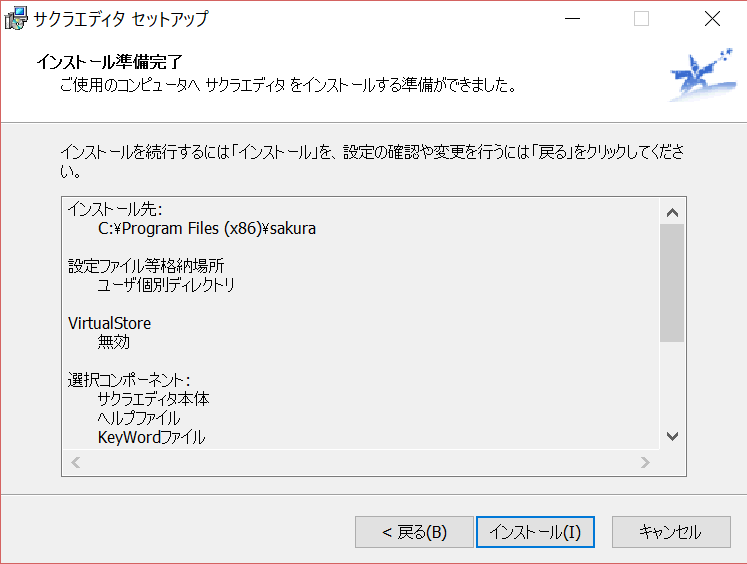
⑦最後に、インストール準備完了画面が表示されます。変更がなければ「インストール」を選択します。


⑧インストールが終了したら、この画面が表示されます。「完了」を選択してインストールは終了です。お疲れ様でした!


デスクトップに次のようなアイコンが表示されます。


ダブルクリックしてサクラエディタを起動してみましょう。
【EasyWine】Macでのサクラエディタのインストール方法
以下に紹介する「EasyWine」を利用することで、Macでもサクラエディタを使用することが可能です。
しかし、サクラエディタはWindows向けのテキストエディタのため、公式にはMac版のアプリケーションを提供してはいません。
以下の手順は、サクラエディタをMacで利用したい方に向けた非公式の手順となります。
あくまでもサクラエディタはWindows向けのテキストエディタです。Macでの利用を通じ、何らかのファイル破損が生じた場合にも、自己責任でのご対応をお願いいたします。
EasyWineのインストール
①EasyWineをリンクより”EasyWine-20160804_wine-1.9.15.dmg”を選択し、保存します。


②ダウンロードしたファイルをクリックし、インストール終了後、以下のような画面が表示されます。アイコンをクリックしてください。


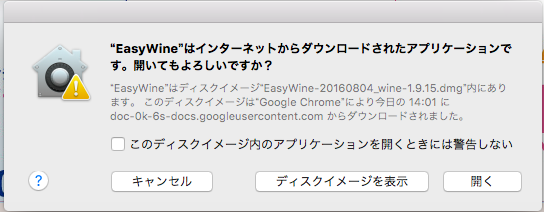
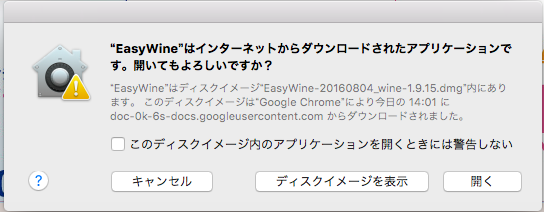
③以下のような、警告文が表示されますが「開く」を選択します。


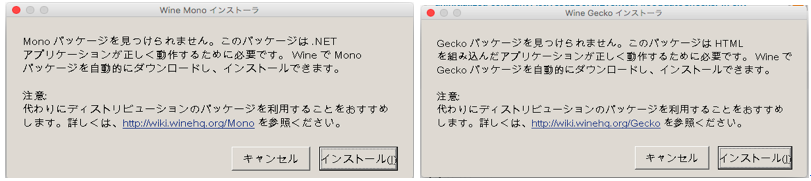
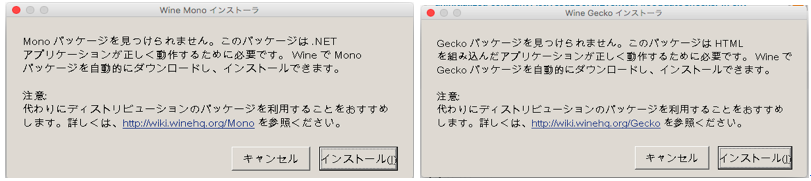
④初回起動時のみ 、『Mono』 と『 Gecko』 プラグインのインストールに関する案内が表示されることがあります。指示に従ってインストールしてください。
ファイルとしてダウンロードするだけですので、Windows アプリケーションの起動確率を上げるためにインストールすることをおすすめします。


⑤インストール終了後、以下のようなウィンドウが表示されます。これでEasyWineのインストールは終了です。


サクラエディタのインストール
⑥次に、サクラエディタオフィシャルサイトから、インストーラーパッケージをダウンロードしてください。
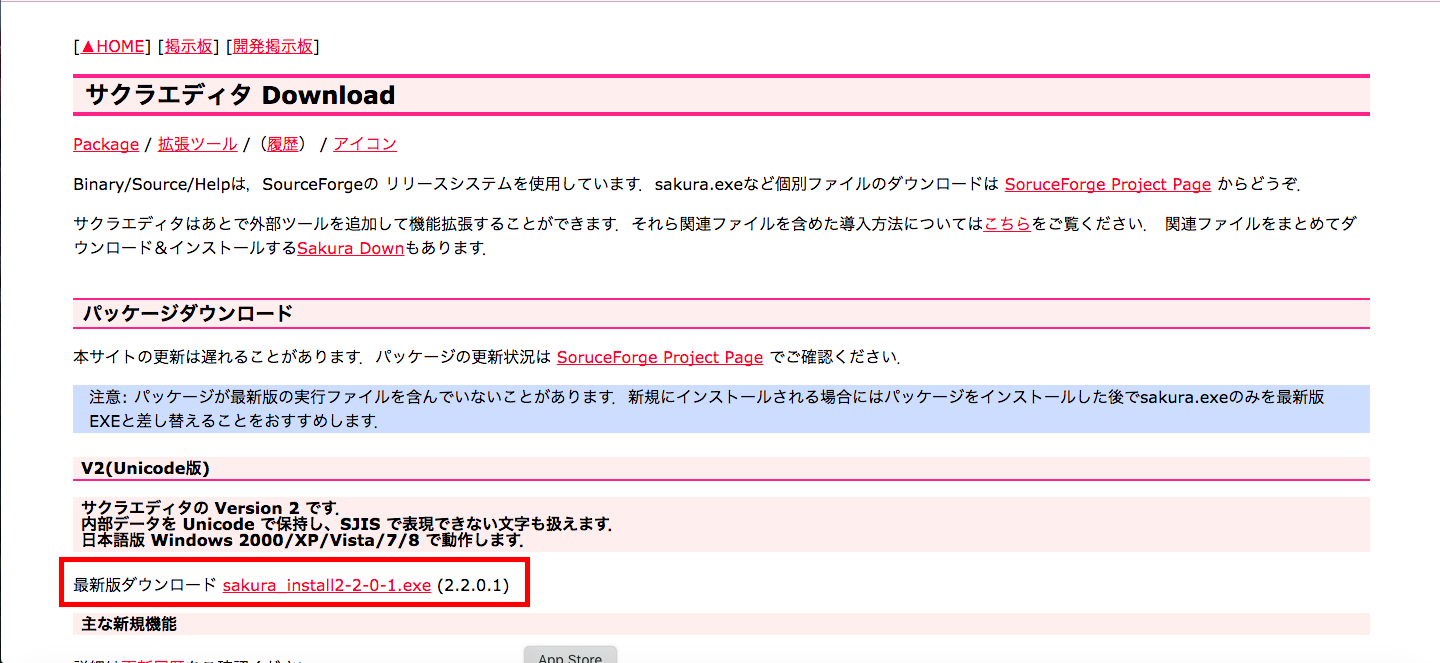
V2(Unicode版)下図の赤い枠の部分「最新版ダウンロード」をクリックすると、ダウンロードページが開き自動的にダウンロードが始まります。
※ファイル名は最新のバージョン名となるので、この画面のファイル名とは異なる場合があります。


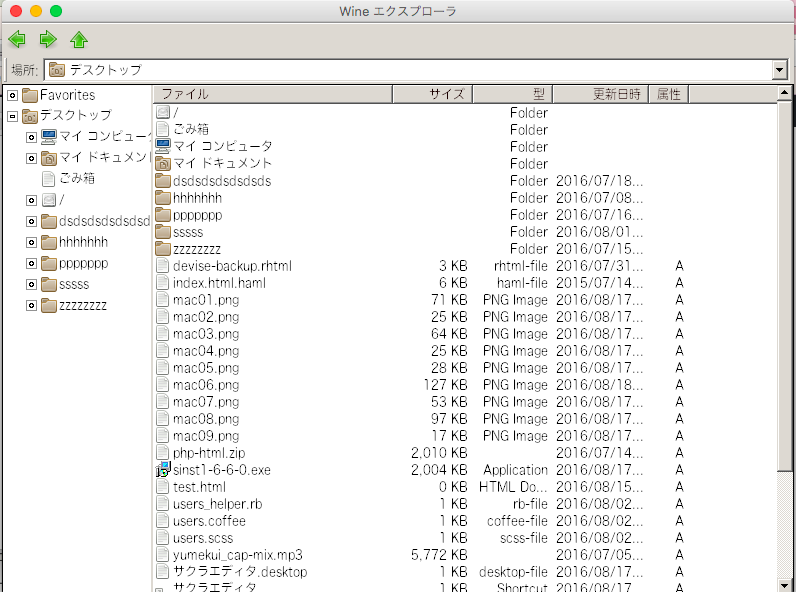
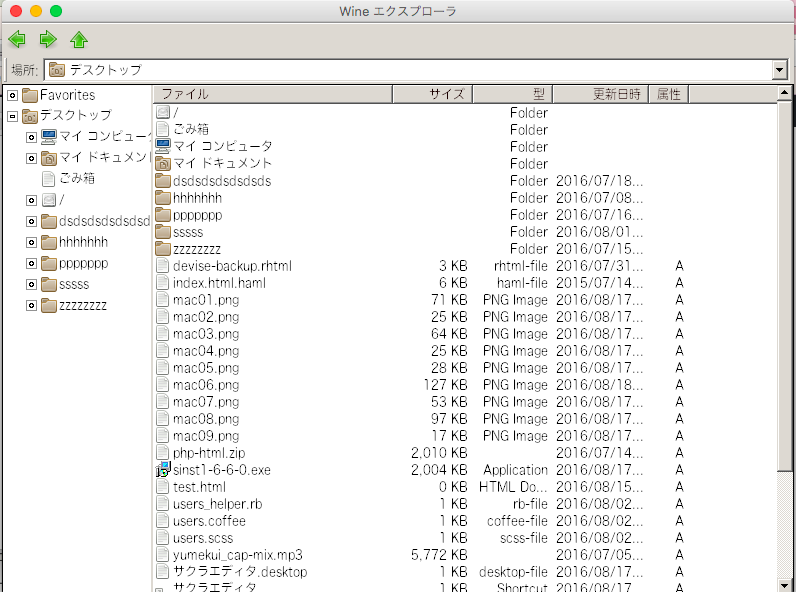
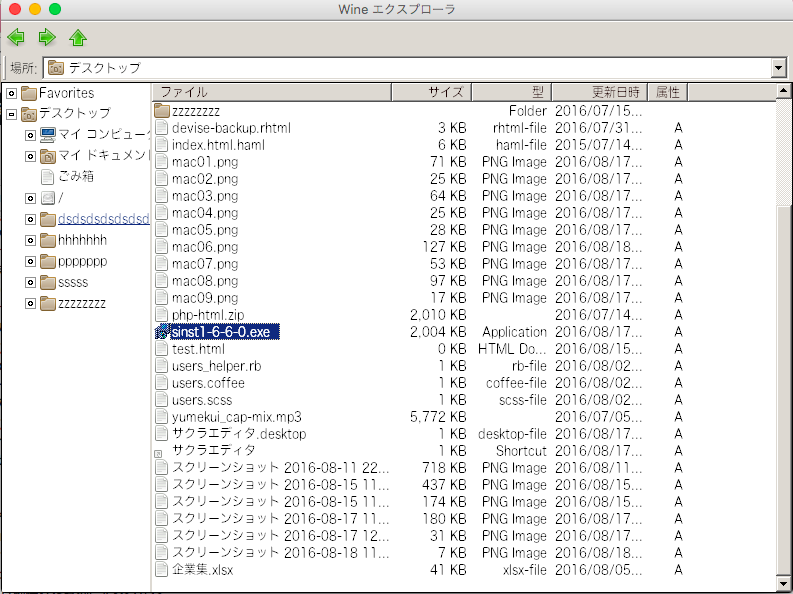
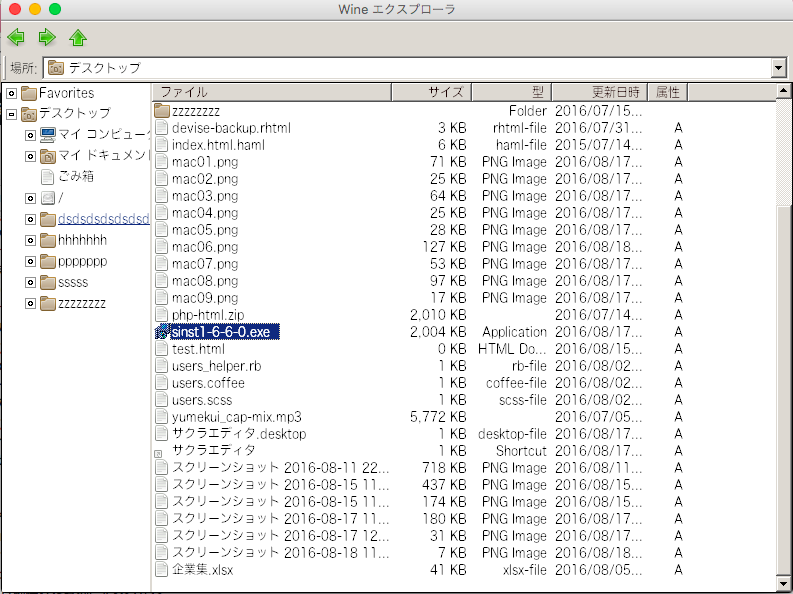
⑦ EasyWineを起動して、立ち上がったエクスプローラ上から、⑥でダウンロードしたサクラエディタのexeを起動してインストールします。インストールの手順はWindows同様です。


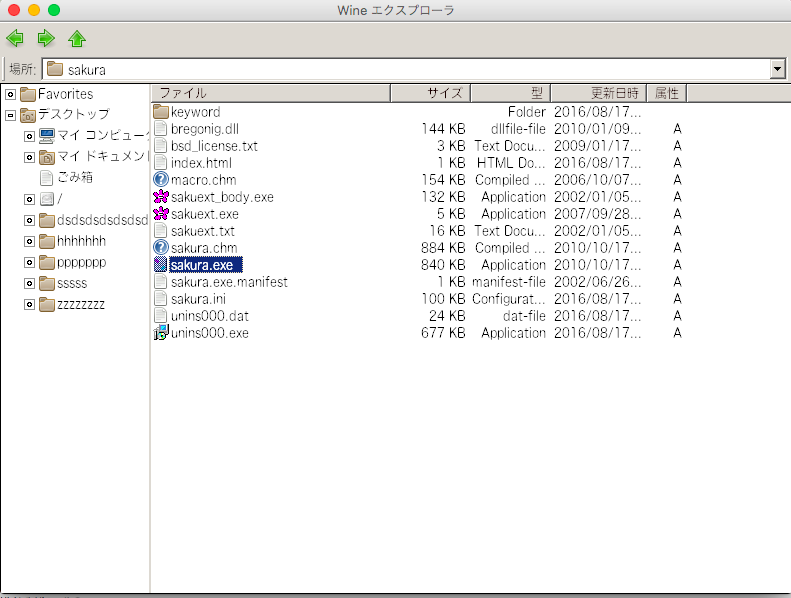
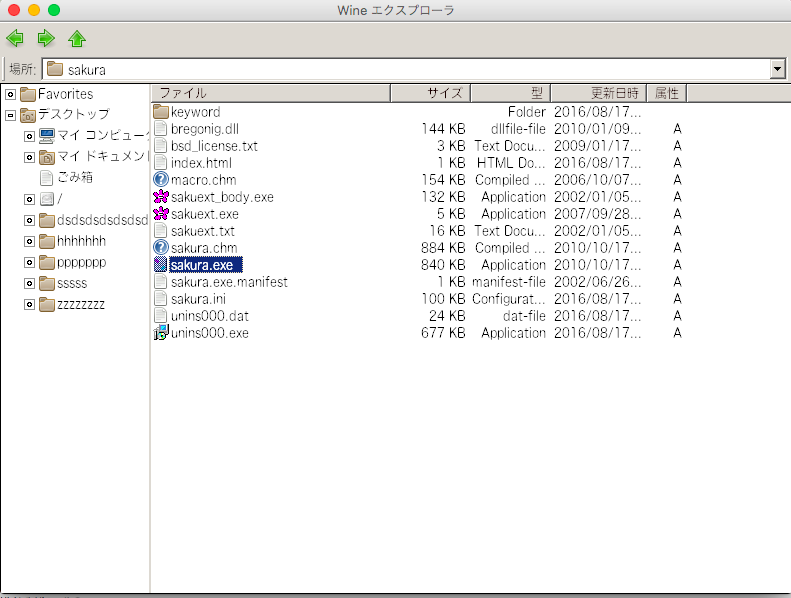
⑦インストールが終了したら、『C:\Program Files\sakura』の中にある『sakura.exe』をダブルクリックすると、起動できます。以上でインストールは終了です。お疲れ様でした!


サクラエディタの最初にやっておきたい便利な設定
最初に設定しおくと便利なサクラエディタの項目について解説します。初めてサクラエディタを使う人は参考にしてください。
オススメ設定①:自動保存を有効にする
サクラエディタは安定したソフトですが、動作停止を起こしてしまう可能性はゼロではありません。そんなときのために、自動保存を有効にしましょう。
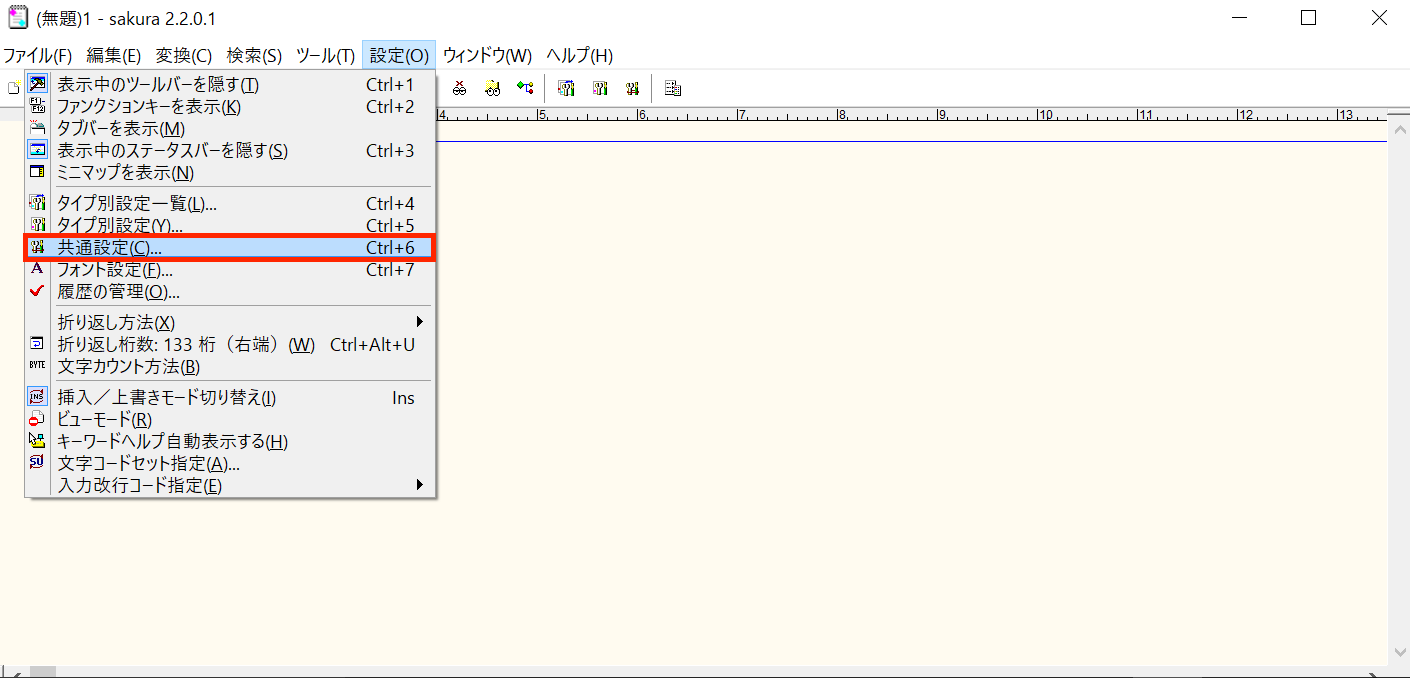
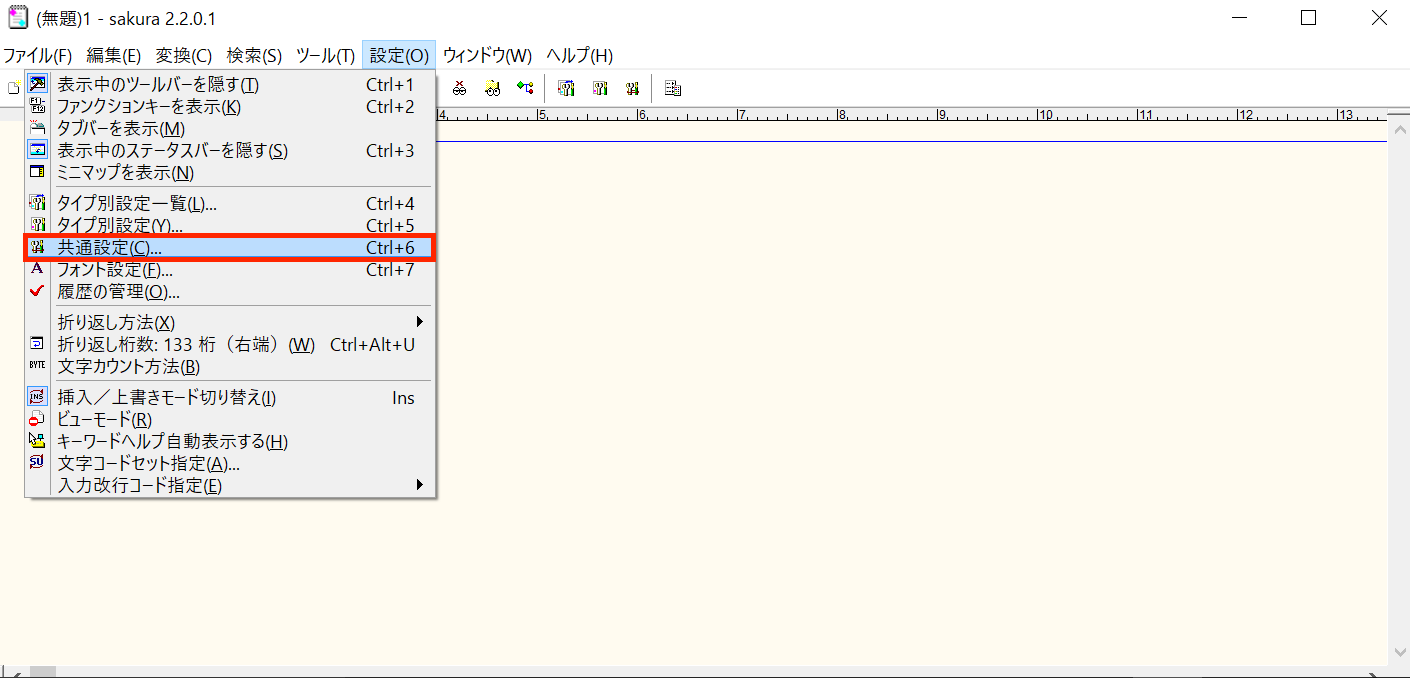
①メニューバーから「共通設定」を選択します。


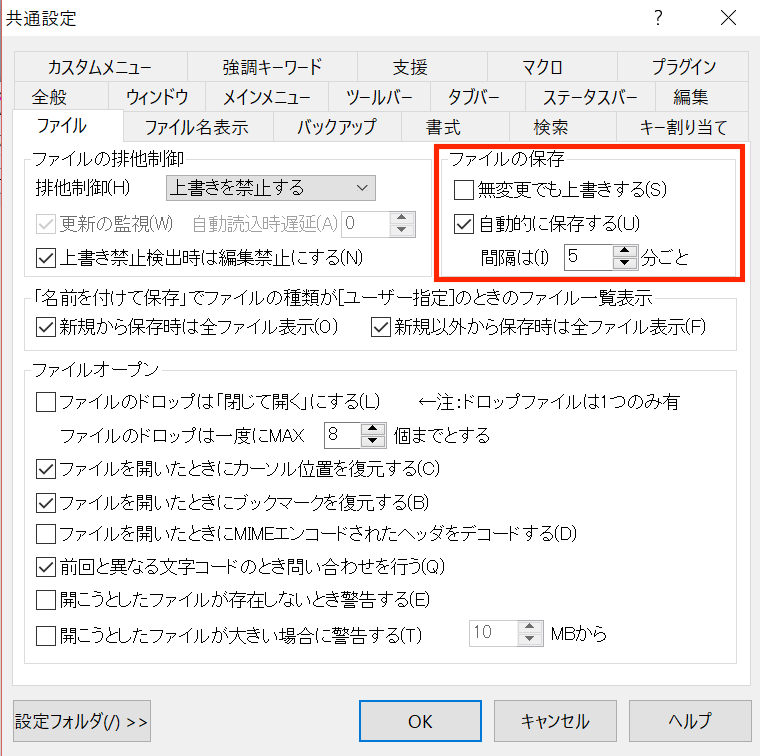
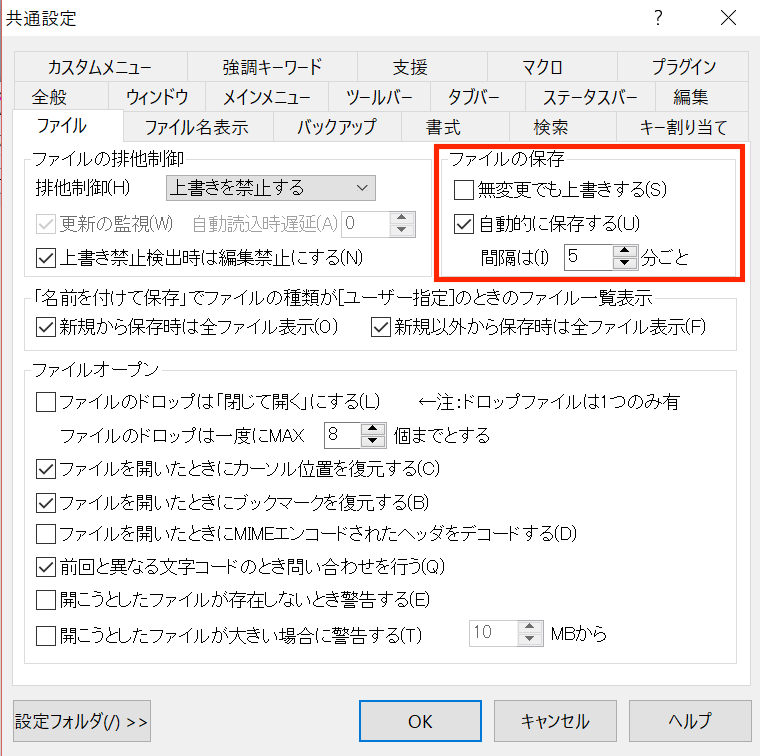
②「ファイル」タブをクリックし、『自動的に保存する』にチェックを入れ、「OK」を選択します。


これで、作業中に動作停止してしまっても、すべてデータが消えてしまうことはありません。
また、保存間隔は分単位で選択できるので、ご自身の作業ペースに合わせて設定してみましょう。
オススメ設定②:タブを有効にする
複数のファイルを一度に編集したいときにオススメの設定です。
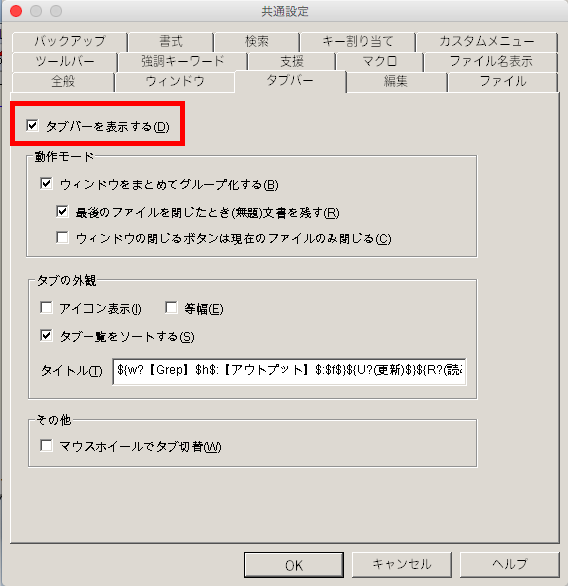
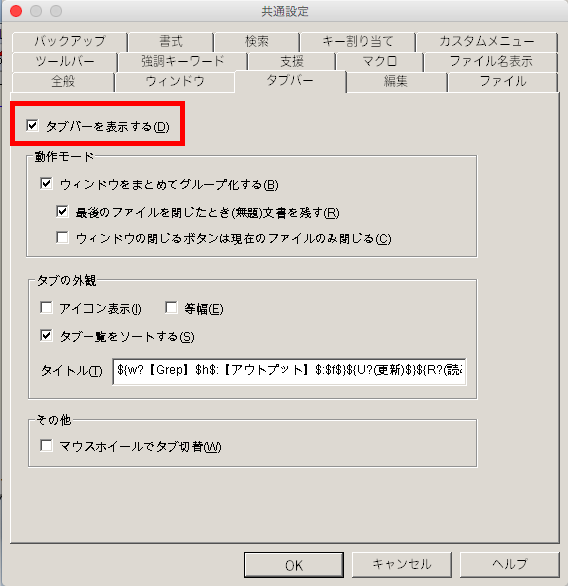
①メニューバーから、「共通設定」を選択します。
②「タブバー」を選択し、『タブバーを表示する』にチェックを入れ、「OK」を選択します。
これで、複数のファイルを効率良く編集できるようになりました。


オススメ設定③:テキストが折り返さないようにする
サクラエディタでは一行が長いテキストを扱う際、自動で文が折り返されます。
折り返しをしない方が、エディタを使う際に便利な場面も多いです。
サクラエディタでテキストが折り返さないようにする、タイプ別設定からの設定方法をご紹介します。
- テキストファイルを、サクラエディタで開きます。
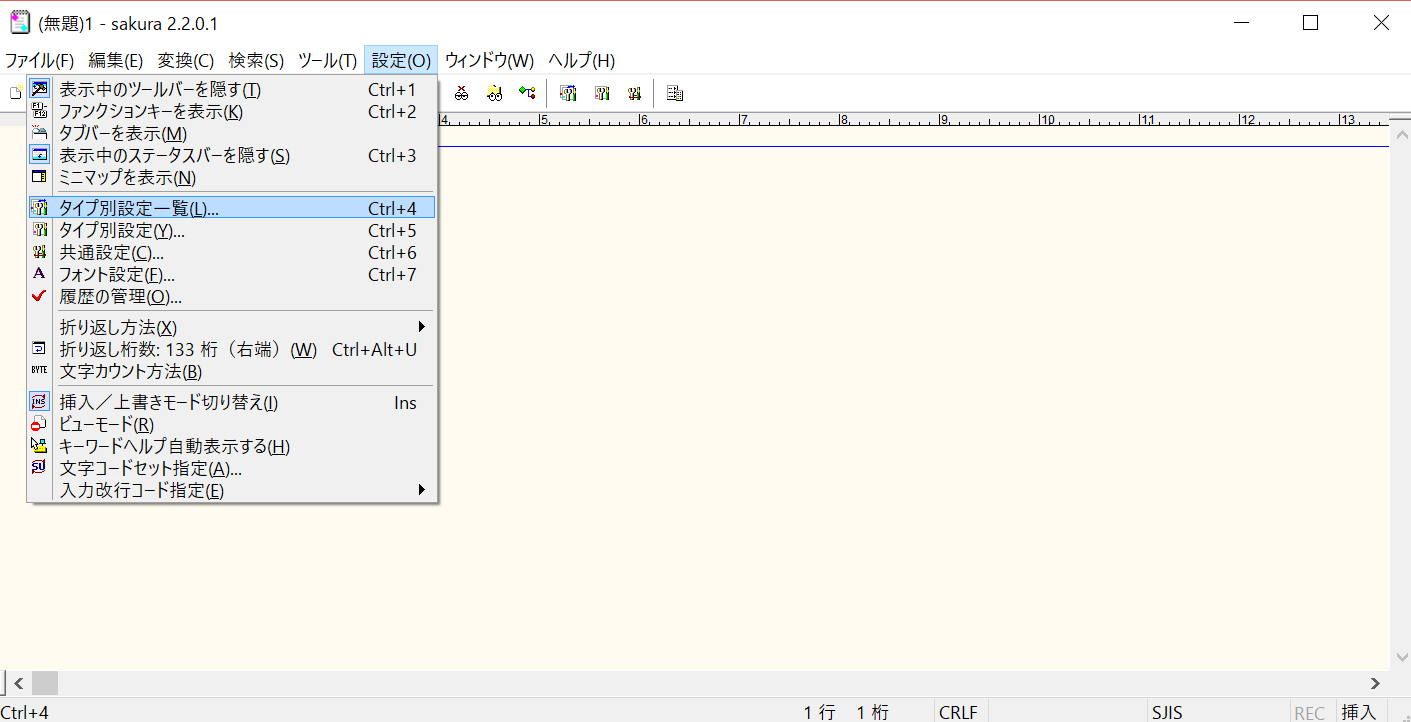
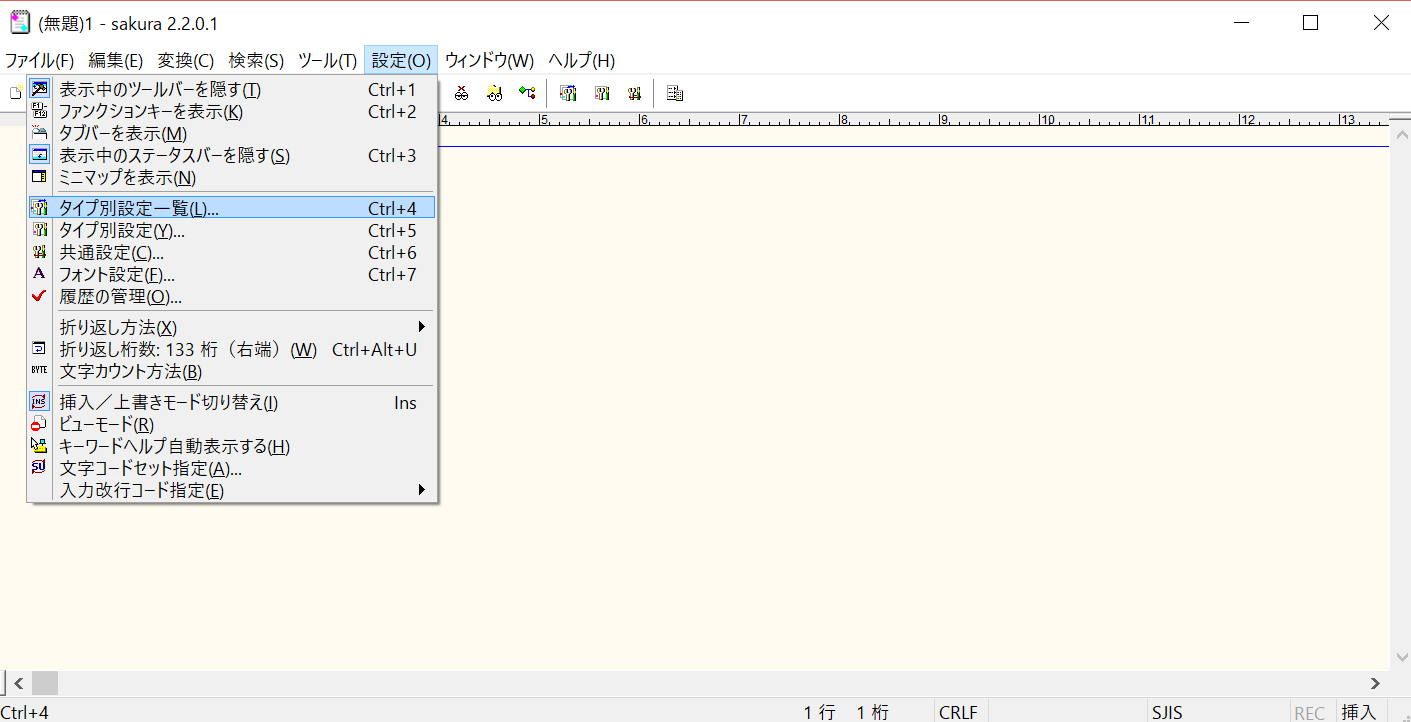
- メニューバーから設定を開き、タイプ別設定を選択します。
- タイプ別設定からスクリーンのタブを選択します。
- レイアウトの項目から折り返し方法を「折り返さない」に設定します。

HTML・CSS・JavaScriptに関する設定
ここからは、Web制作で扱うファイルの種類ごとの設定をしましょう。HTML・CSS・Javascriptの設定を行います。
HTML
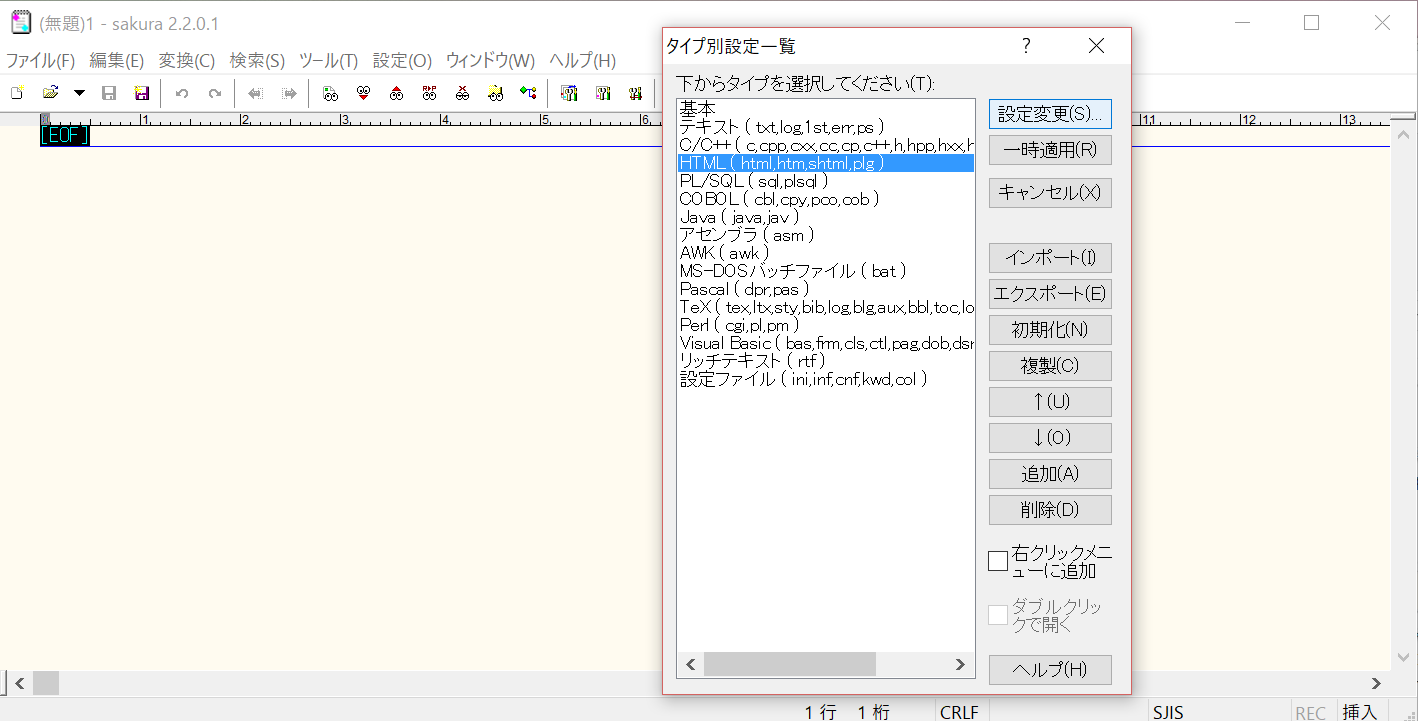
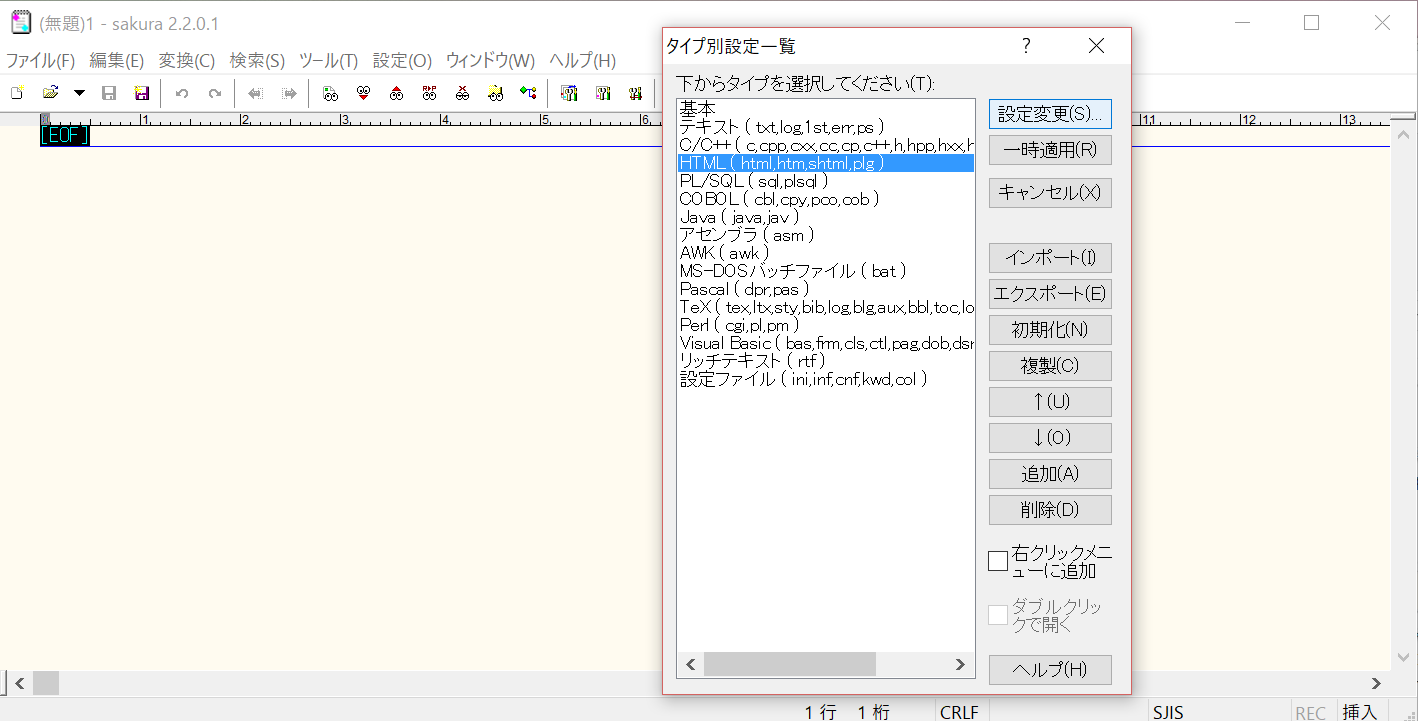
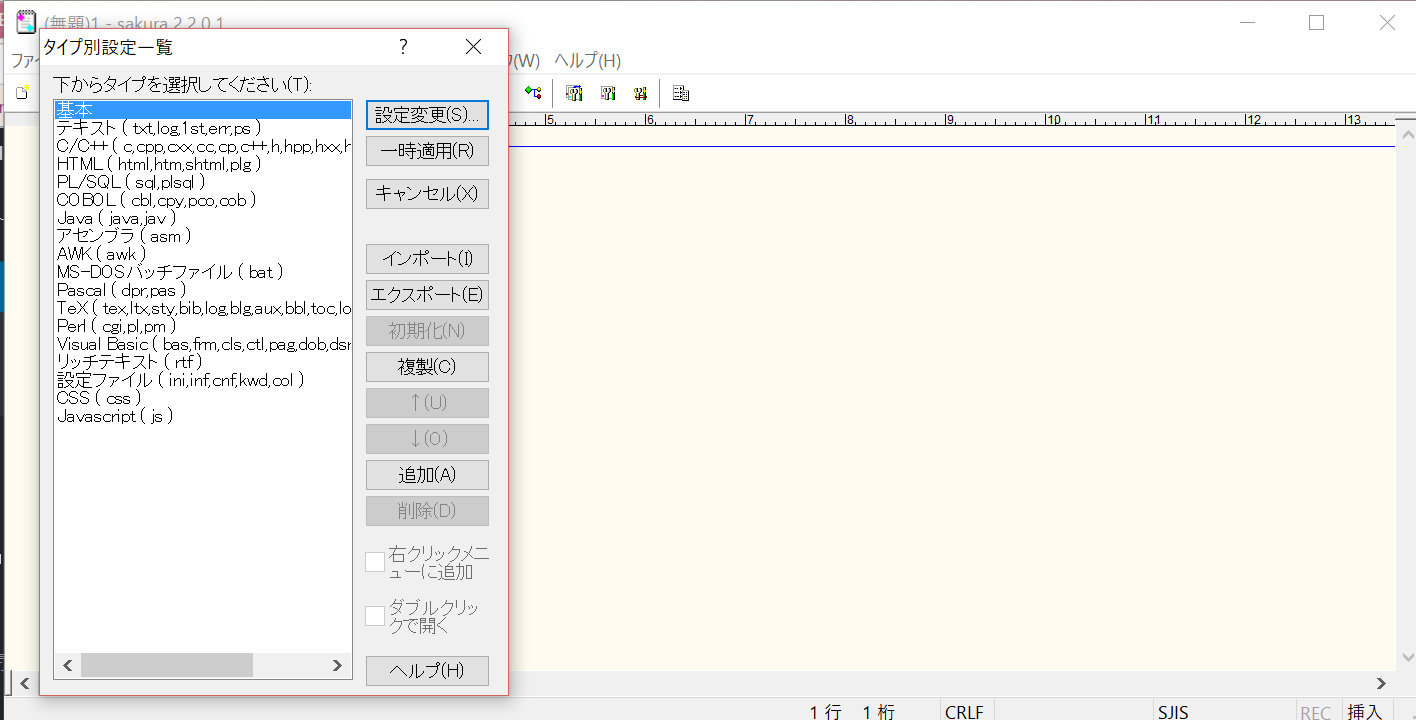
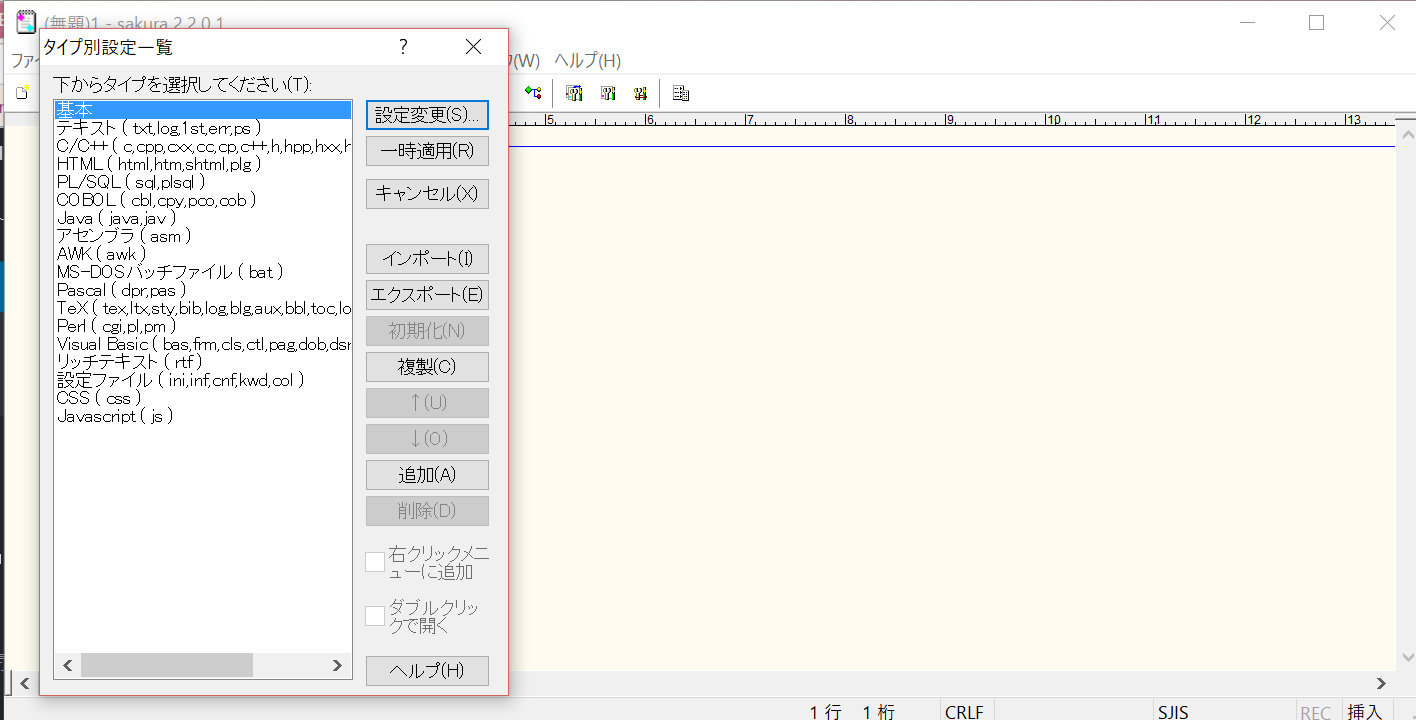
① メニューバーから「タイプ別設定一覧」をクリックします。


② 編集したい言語(ここではHTML)を選択し、「設定変更」をクリックします。ここまでの手順はCSS、JavaScriptの設定を行う際も同様です。


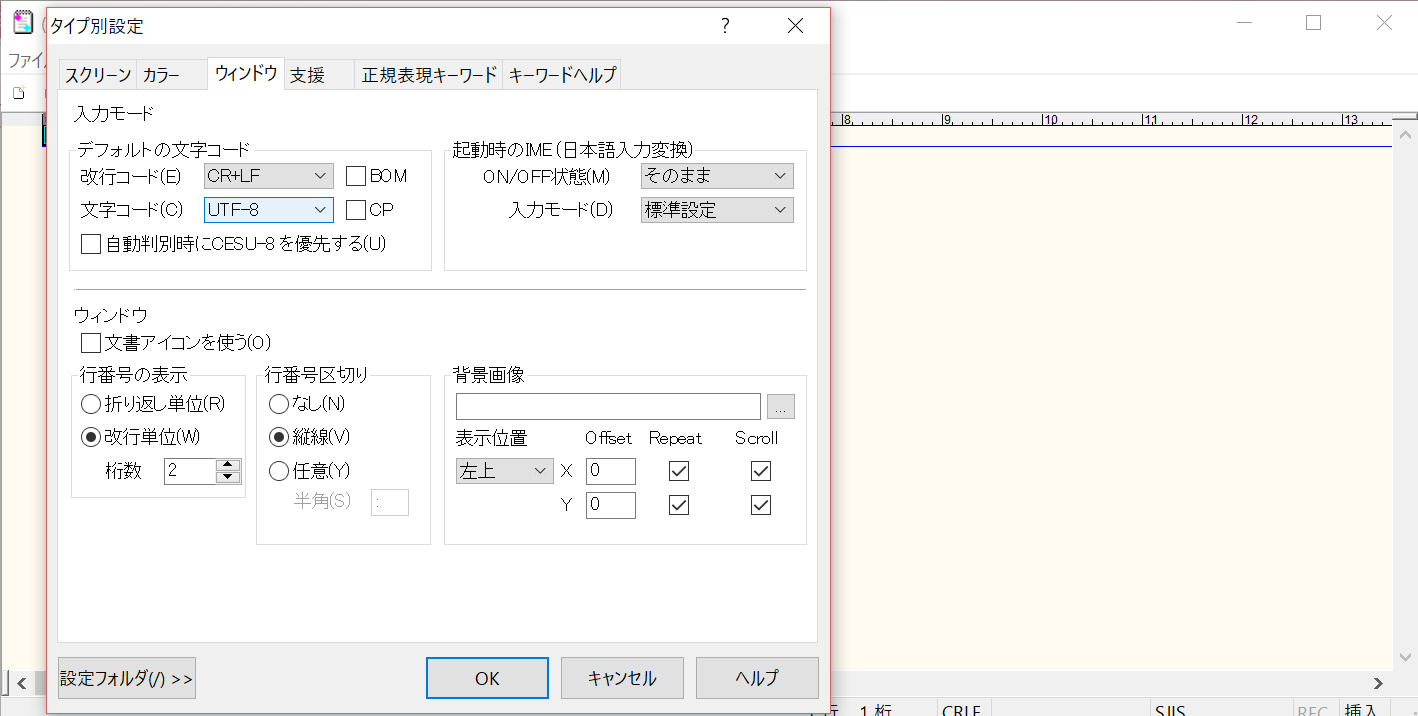
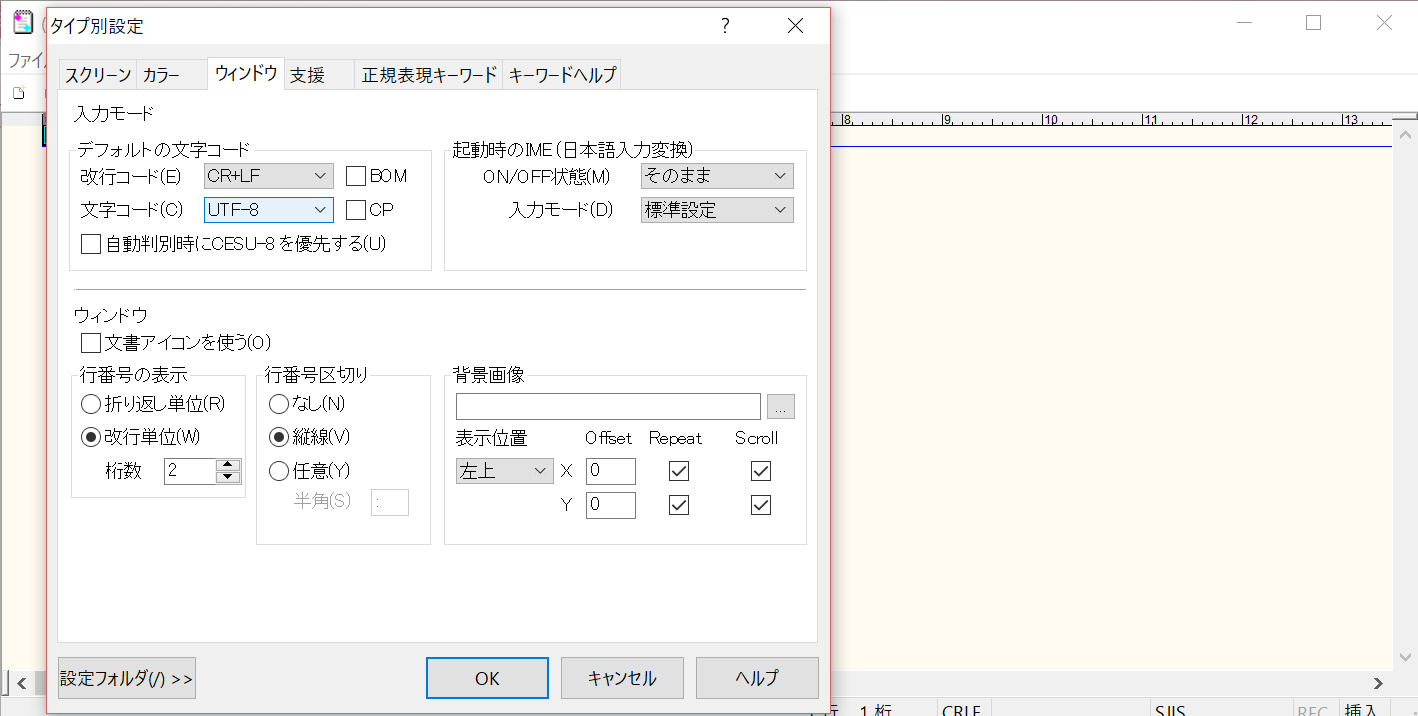
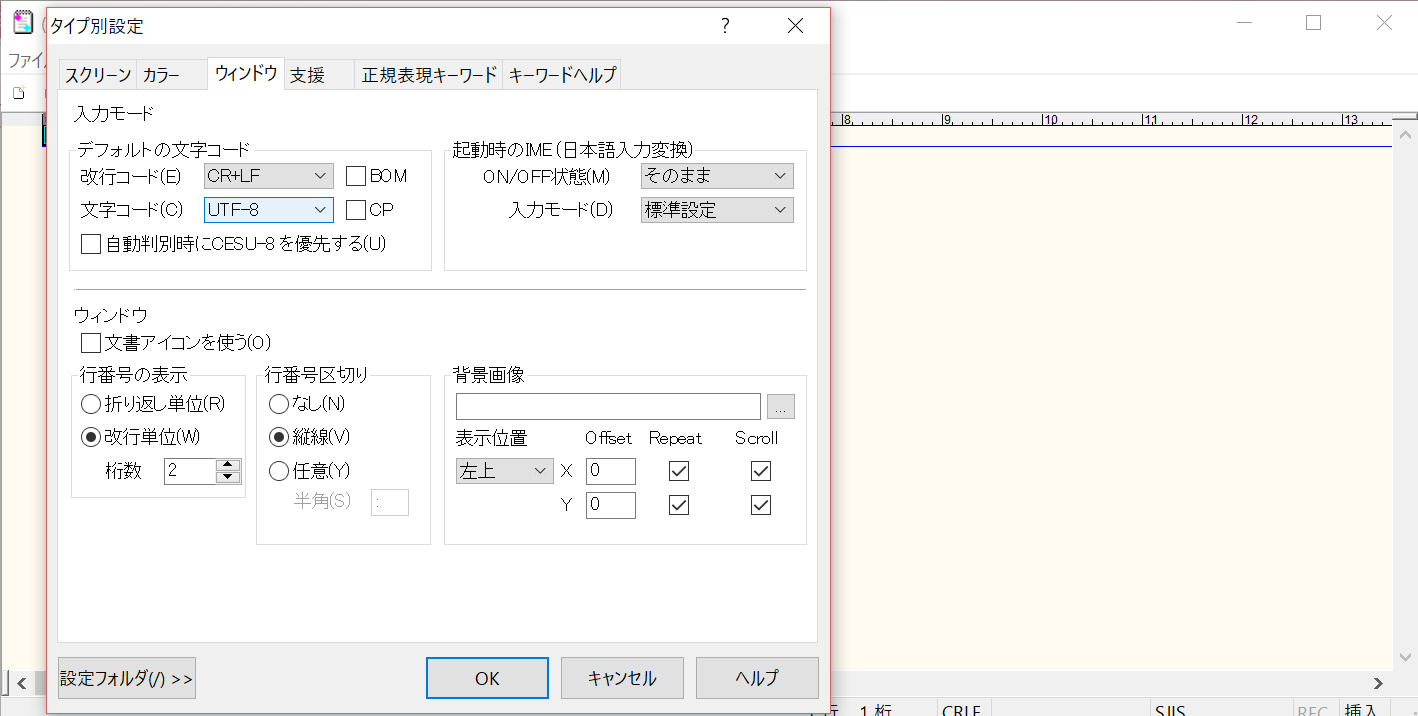
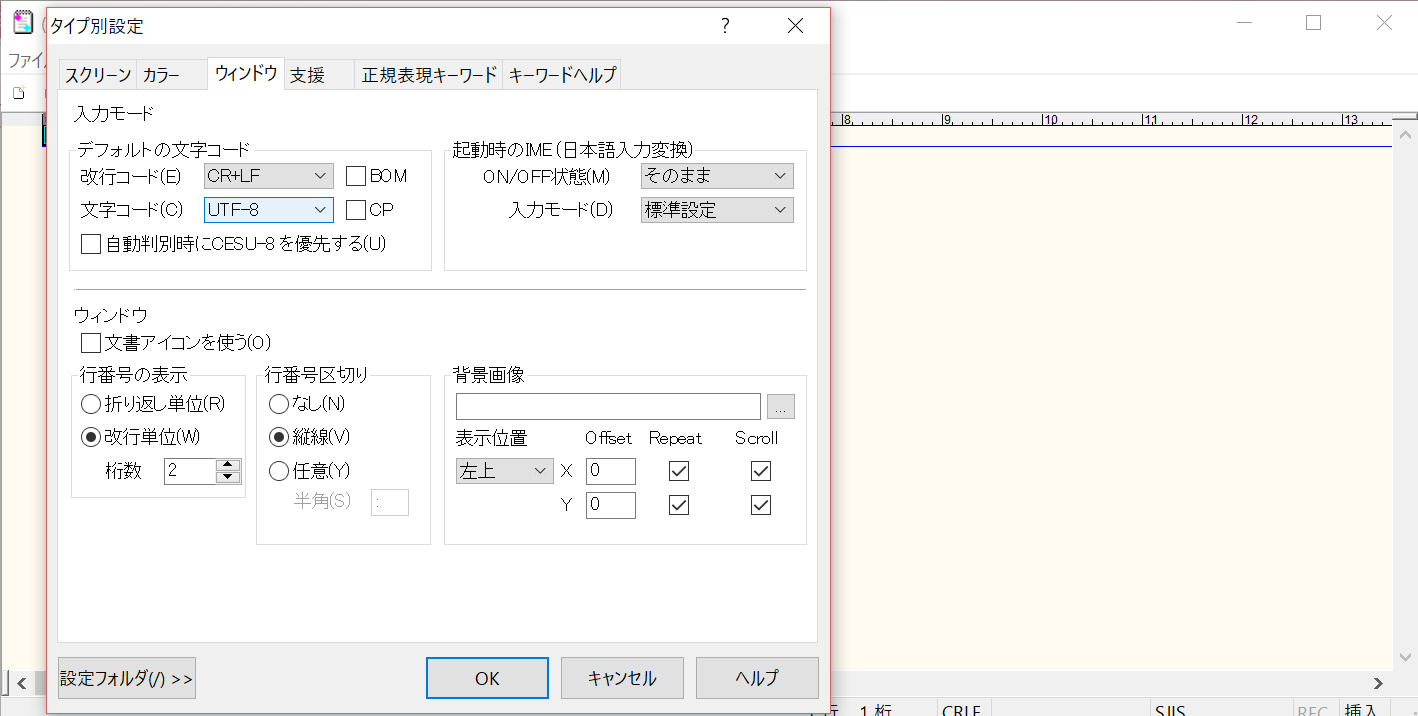
③ 「ウインドウ」をクリックし、『文字コード』をUTF-8に変更して「OK」を選択します。Webサイトの多くはUTF-8で記述されているので、文字コードの設定を変更してから使用しましょう。


CSS
CSSは初期状態では設定が定義されていないので、手動で追加します。
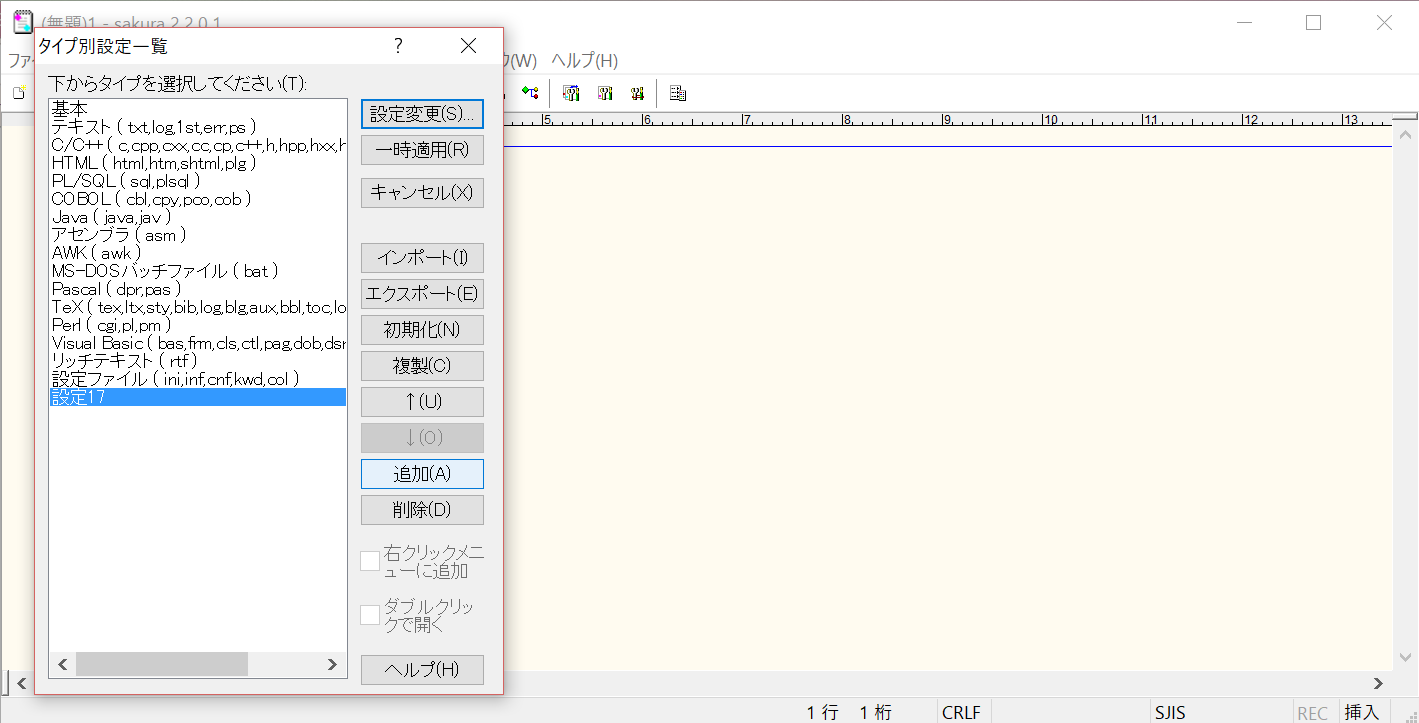
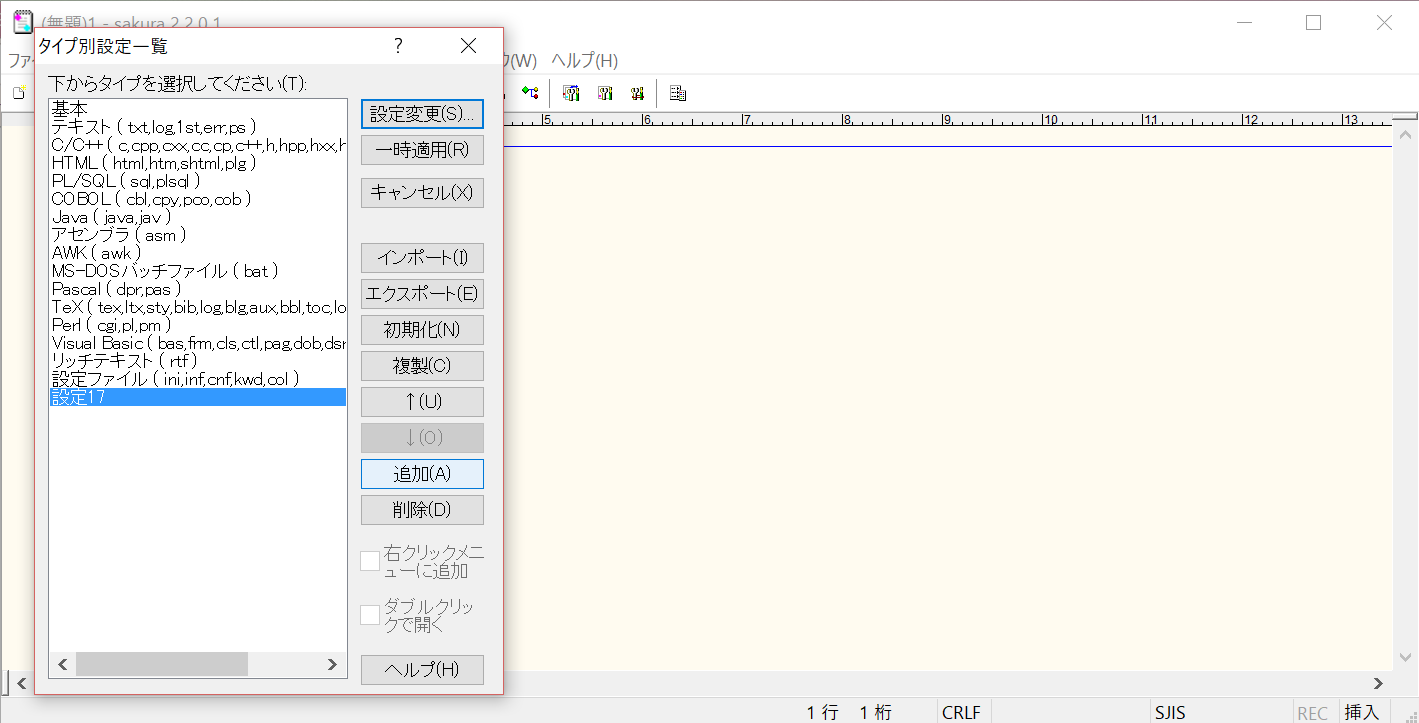
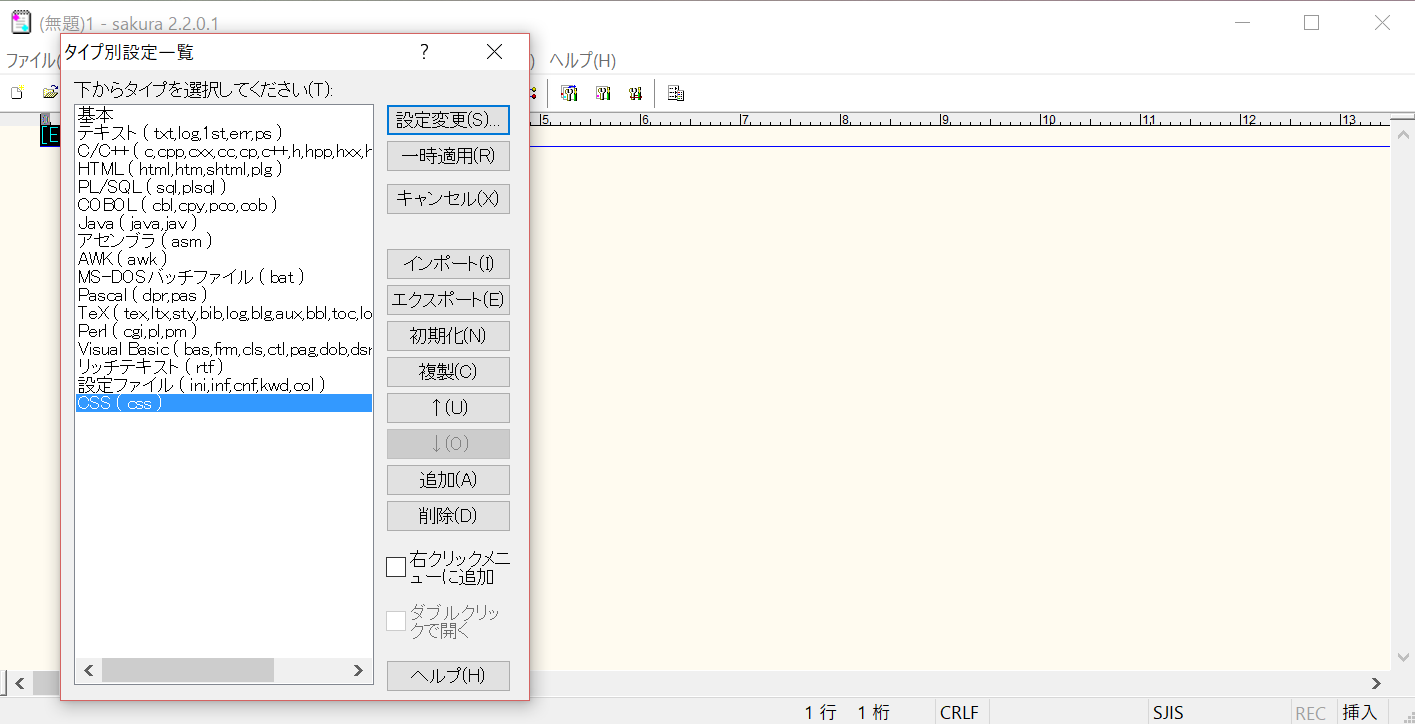
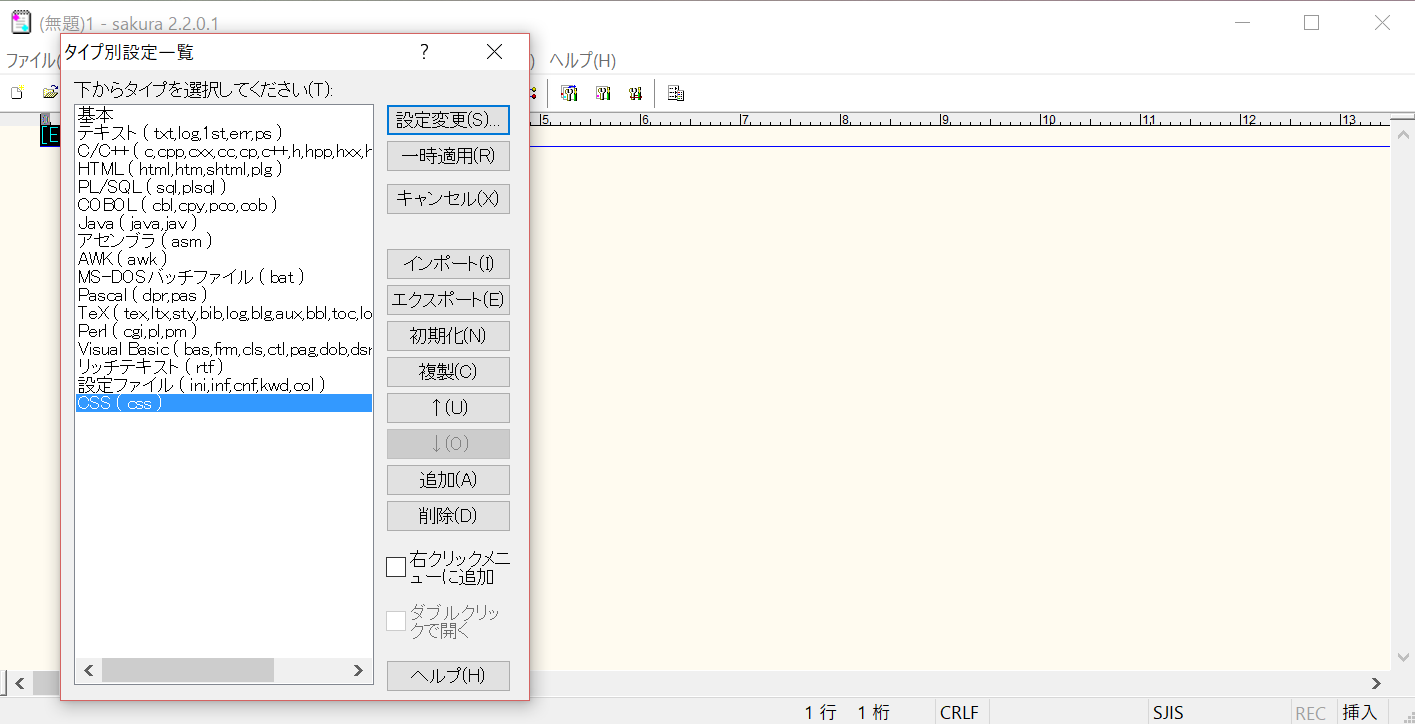
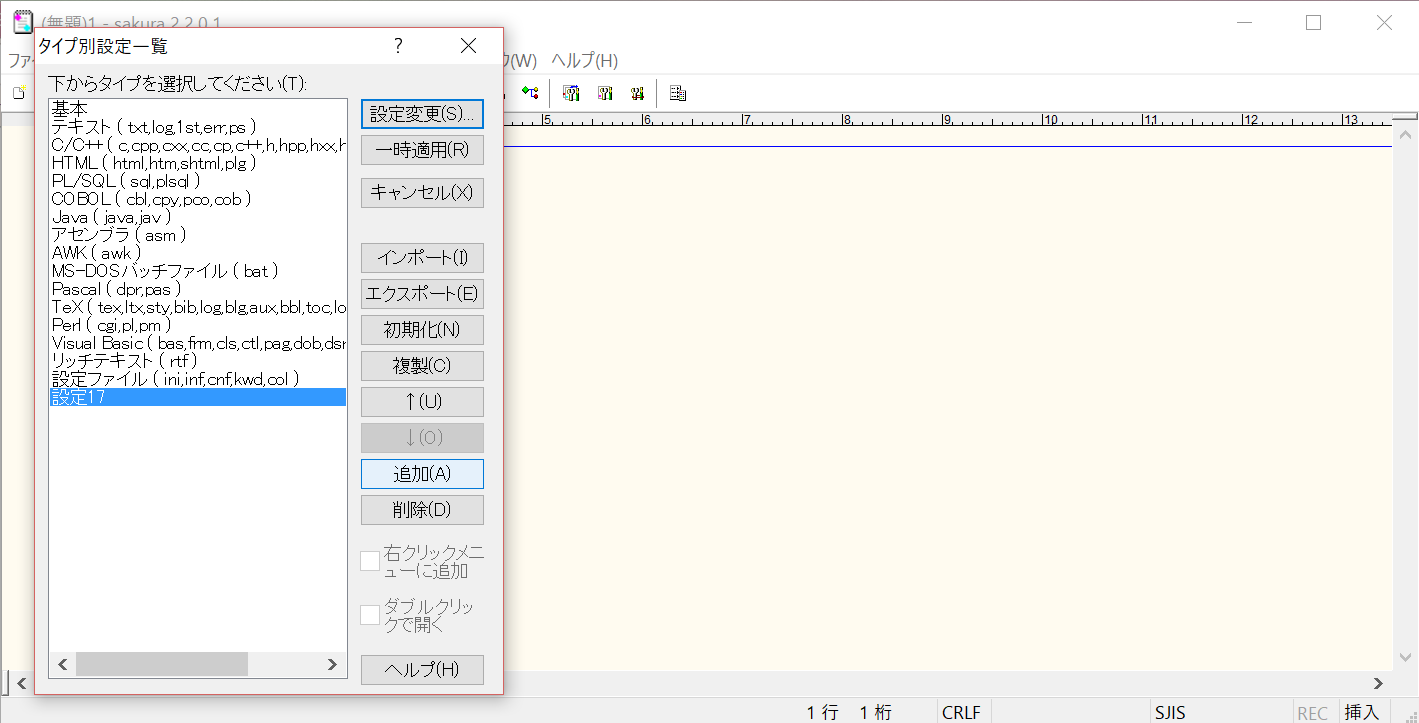
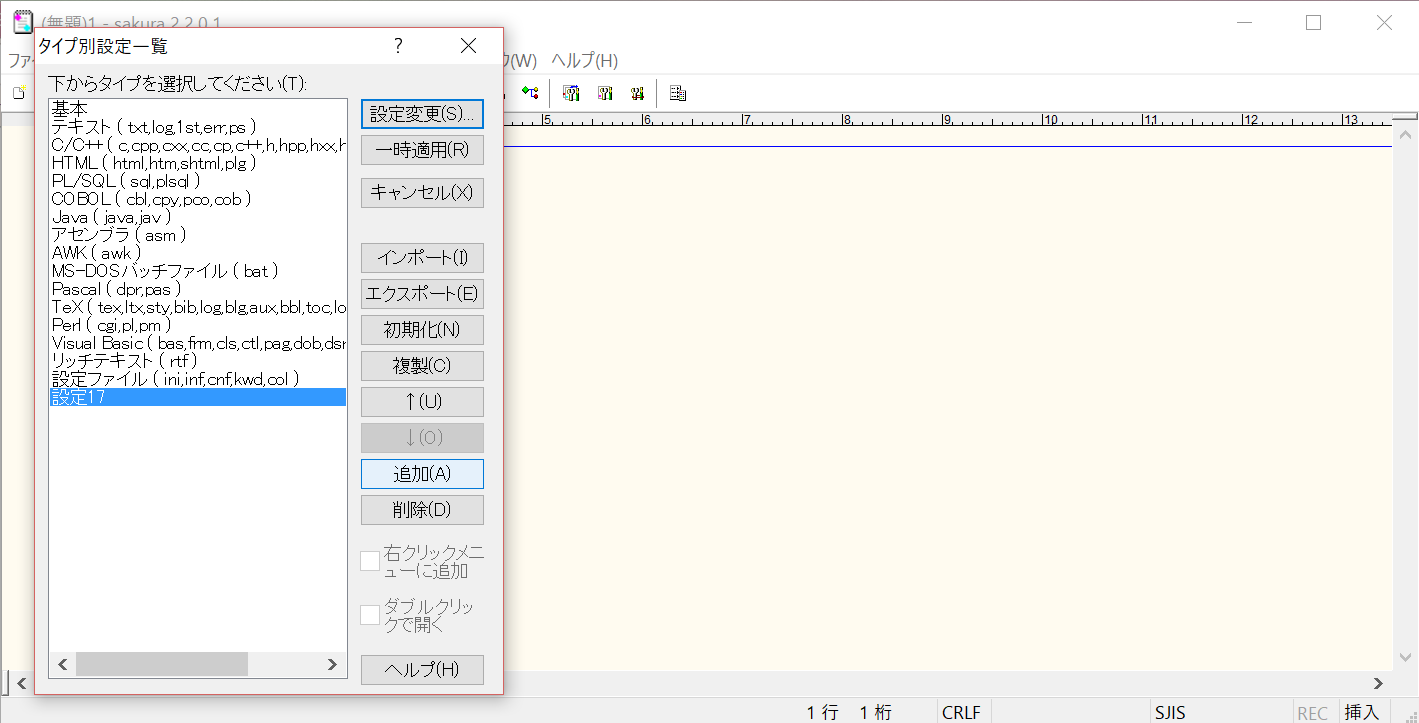
① 先ほどのHTML①の手順で「タイプ別設定一覧」を選択します。
② 「追加」を選択し、「設定変更」を選択します。


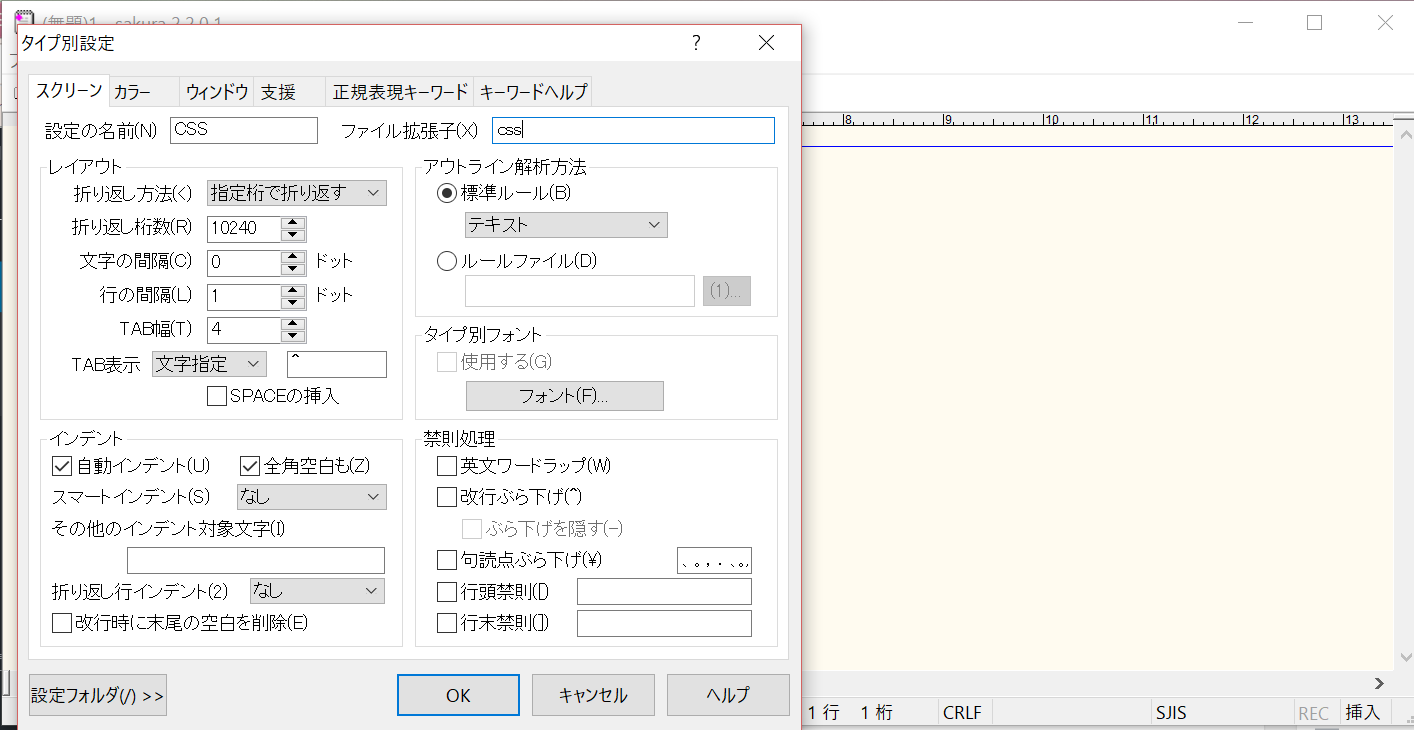
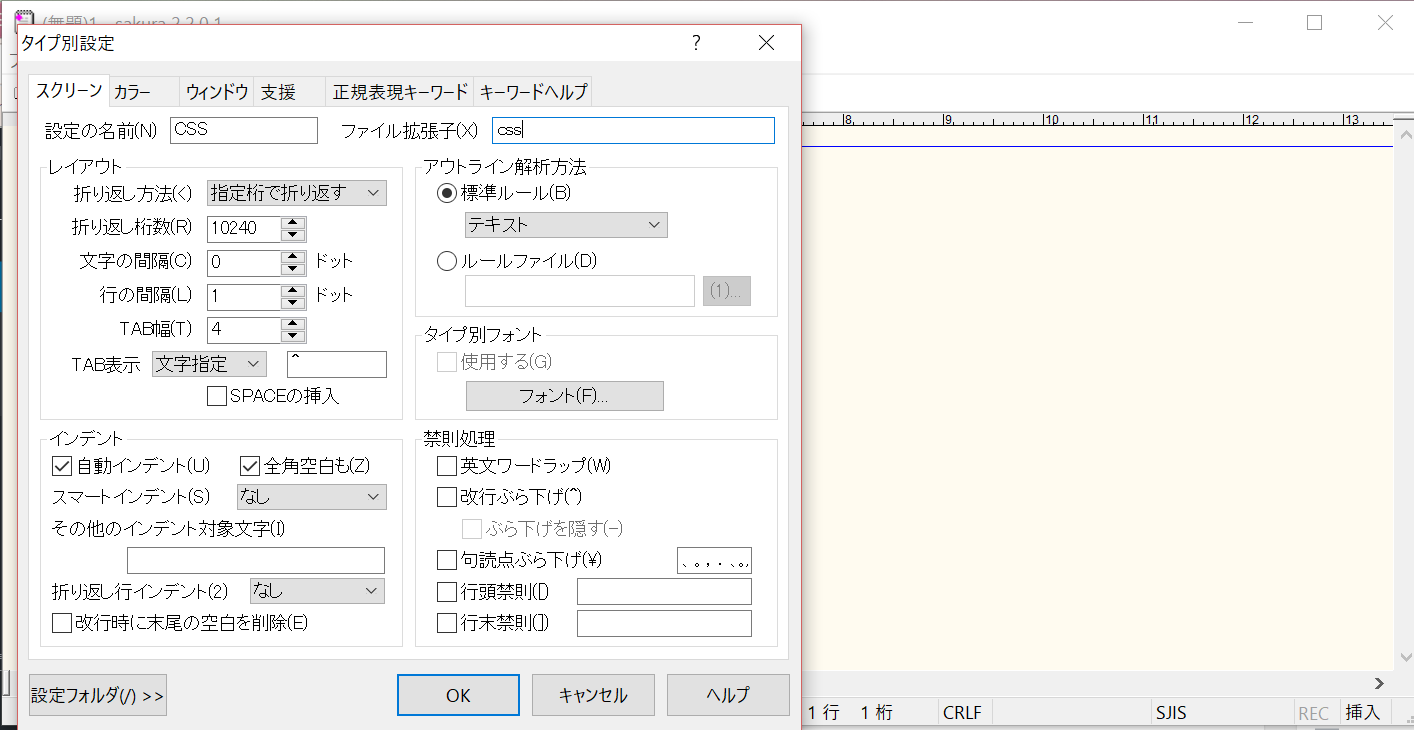
③ 「スクリーン」の『設定の名前』と『ファイル拡張子』に、” css ”と入力します。


④ HTMLの③同様に、『文字コード』をUTF-8に変更し、「OK」を選択します。


このように一覧に追加されますので、設定完了です。


JavaScript
① CSSの手順①と②同様に、「設定の変更」を選択します。


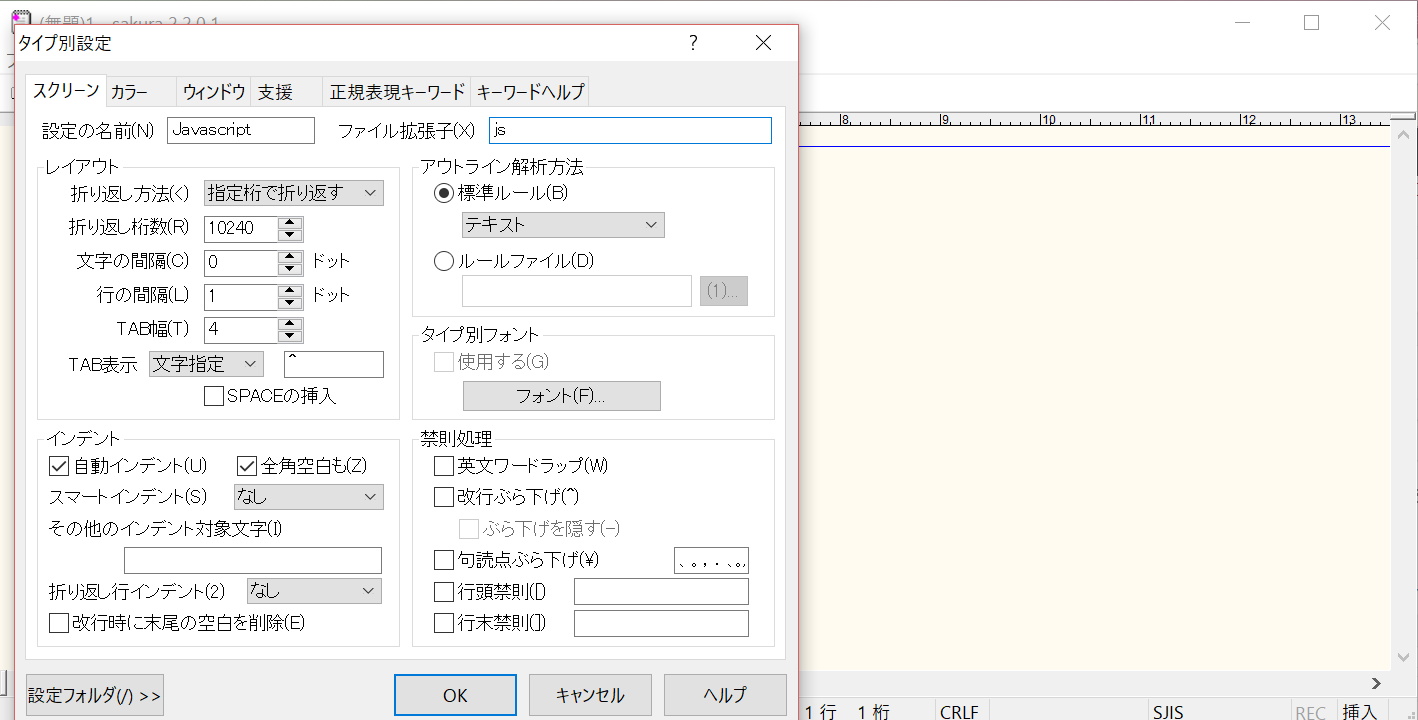
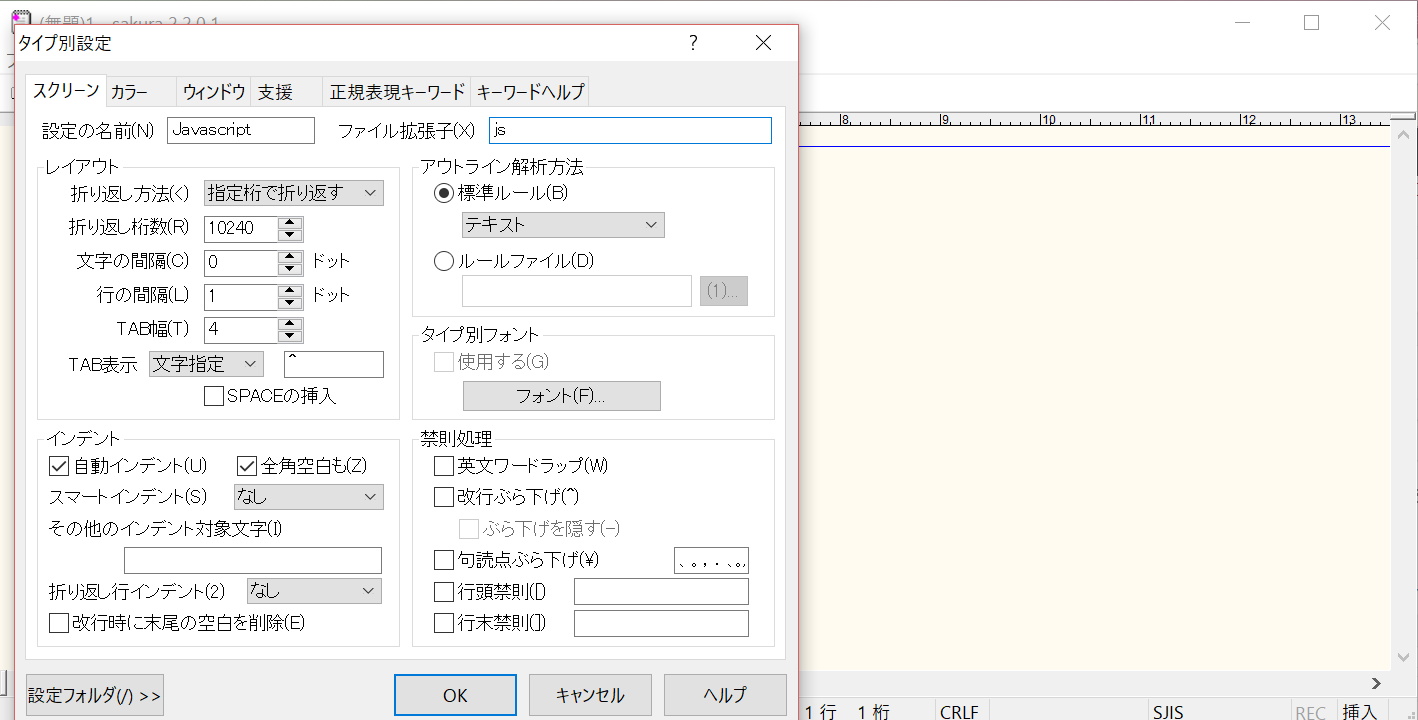
② 「スクリーン」の『設定の名前』に” JavaScript ”、『ファイル拡張子』に” js ”と入力し、「OK」を選択します。


このように一覧に追加されますので、設定完了です。


サクラエディタの基本操作方法
ファイルの保存など、基本的な操作方法をご紹介します。
ファイルの作成と保存
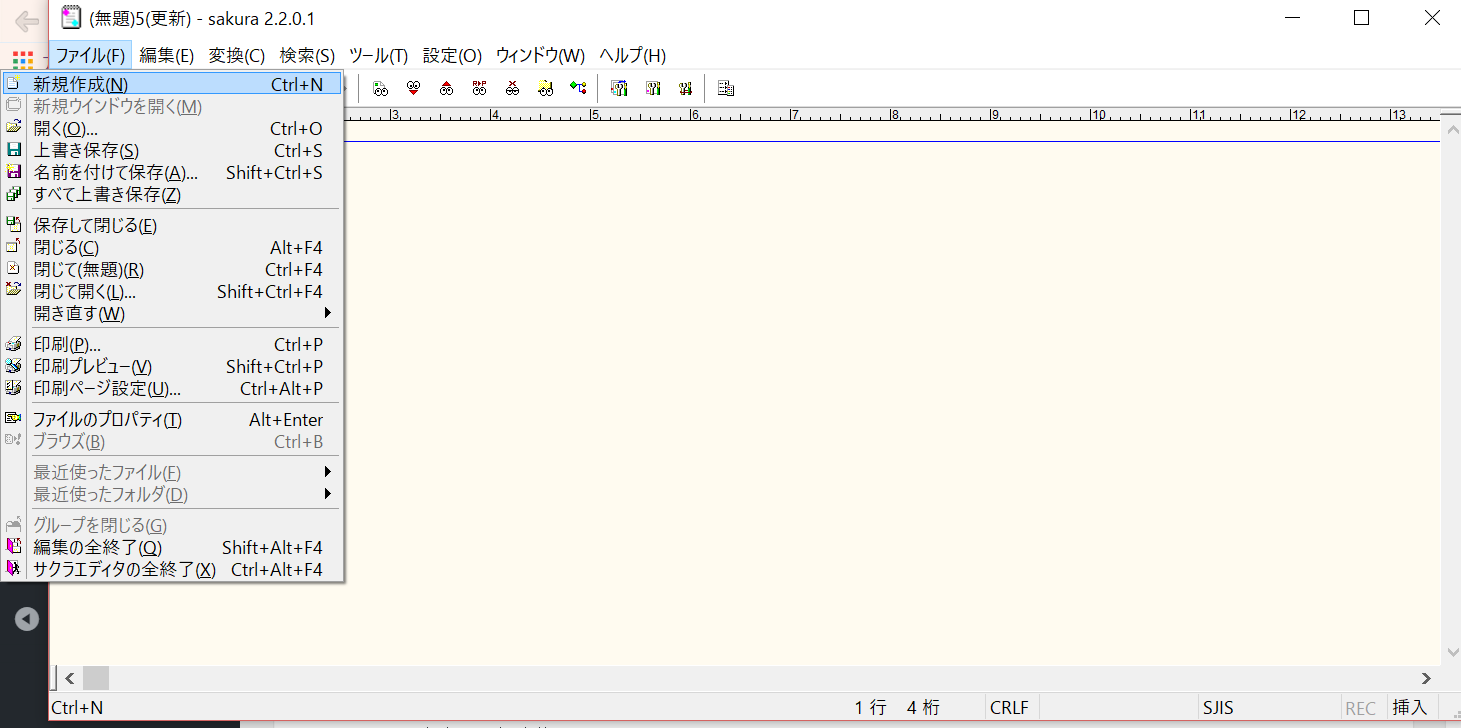
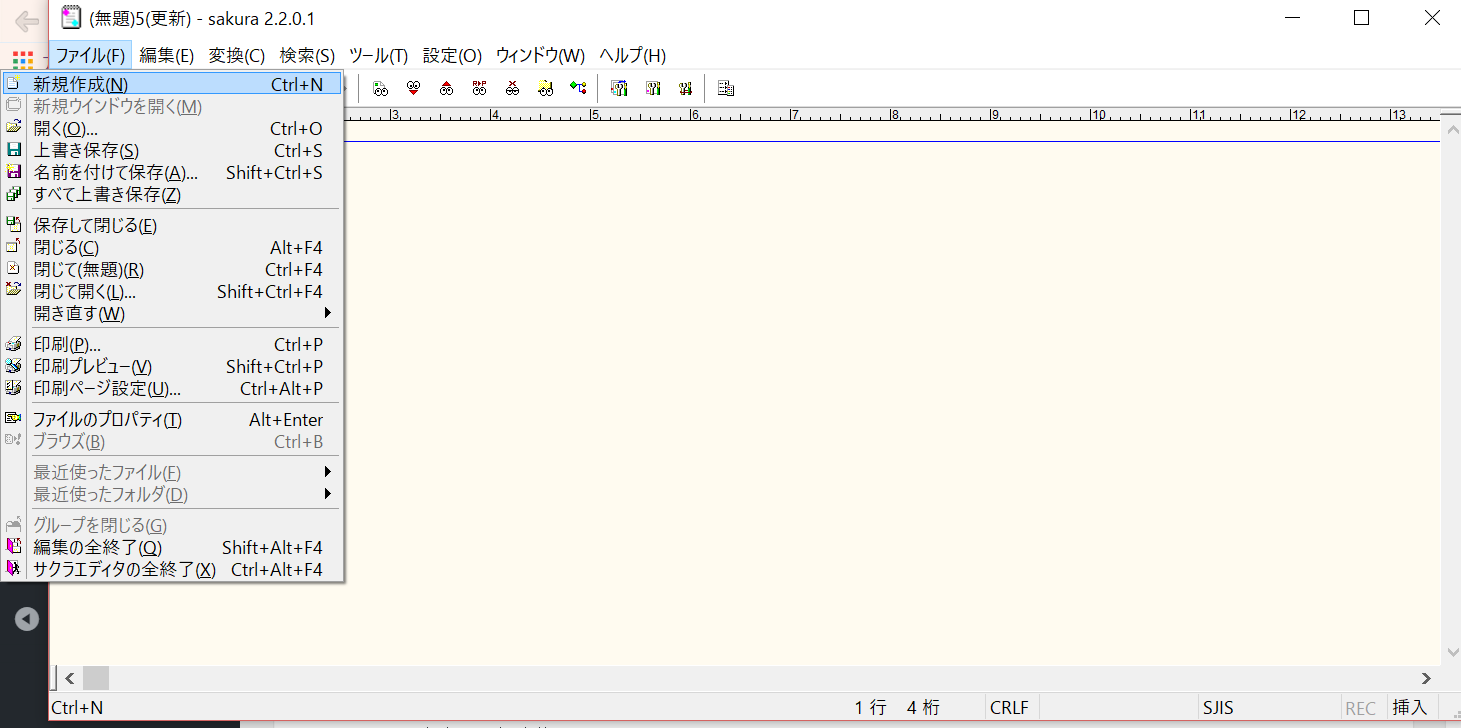
ファイルの作成は「メニューバー>ファイル」から「新規作成」を選択します。もしくは、キーボードの『Ctrl + N』を押します。
ファイルの保存は「メニューバー>ファイル」から「上書き保存」を選択します。もしくは、キーボードの『Ctrl + S』を押します。


文字列の検索
① ツールバーにある、目のマークの1番左をクリックします。(マウスを上に置くと、検索と文字が表示されます。)または、キーボードの『Ctrl + F』を押します。


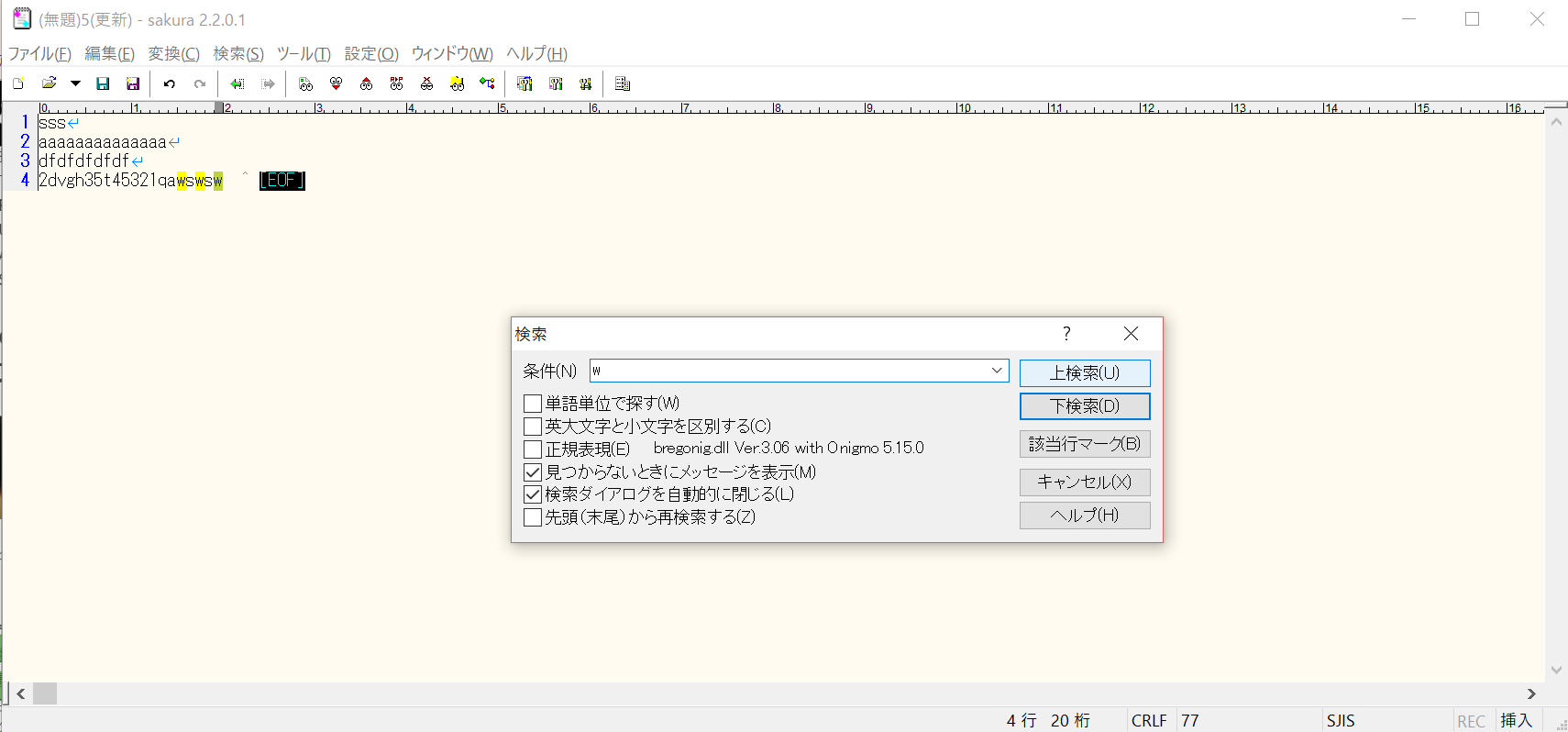
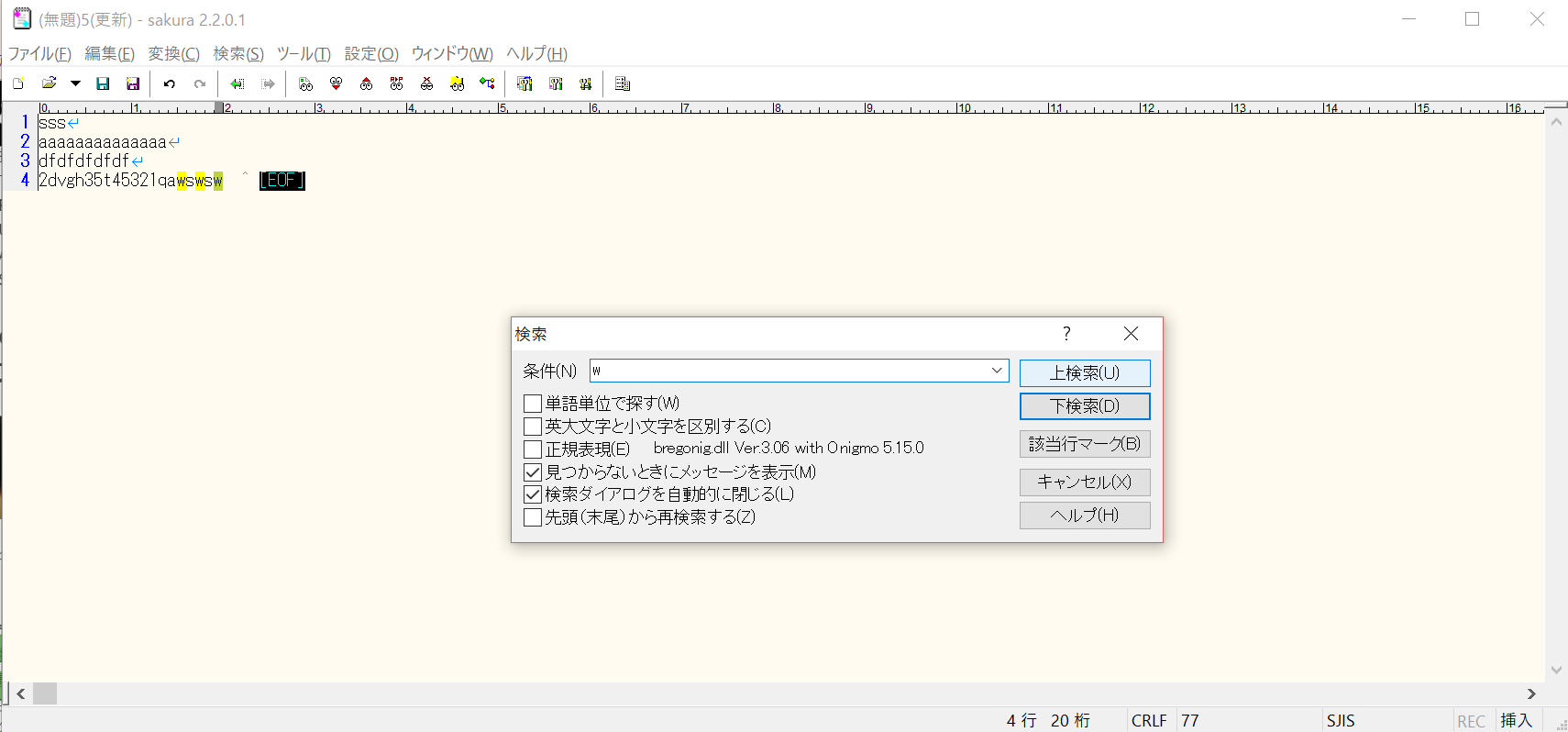
検索したい文字を入力し、エンターキーを押すと検索対象の文字が黄色に変わります。


文字の一括変換
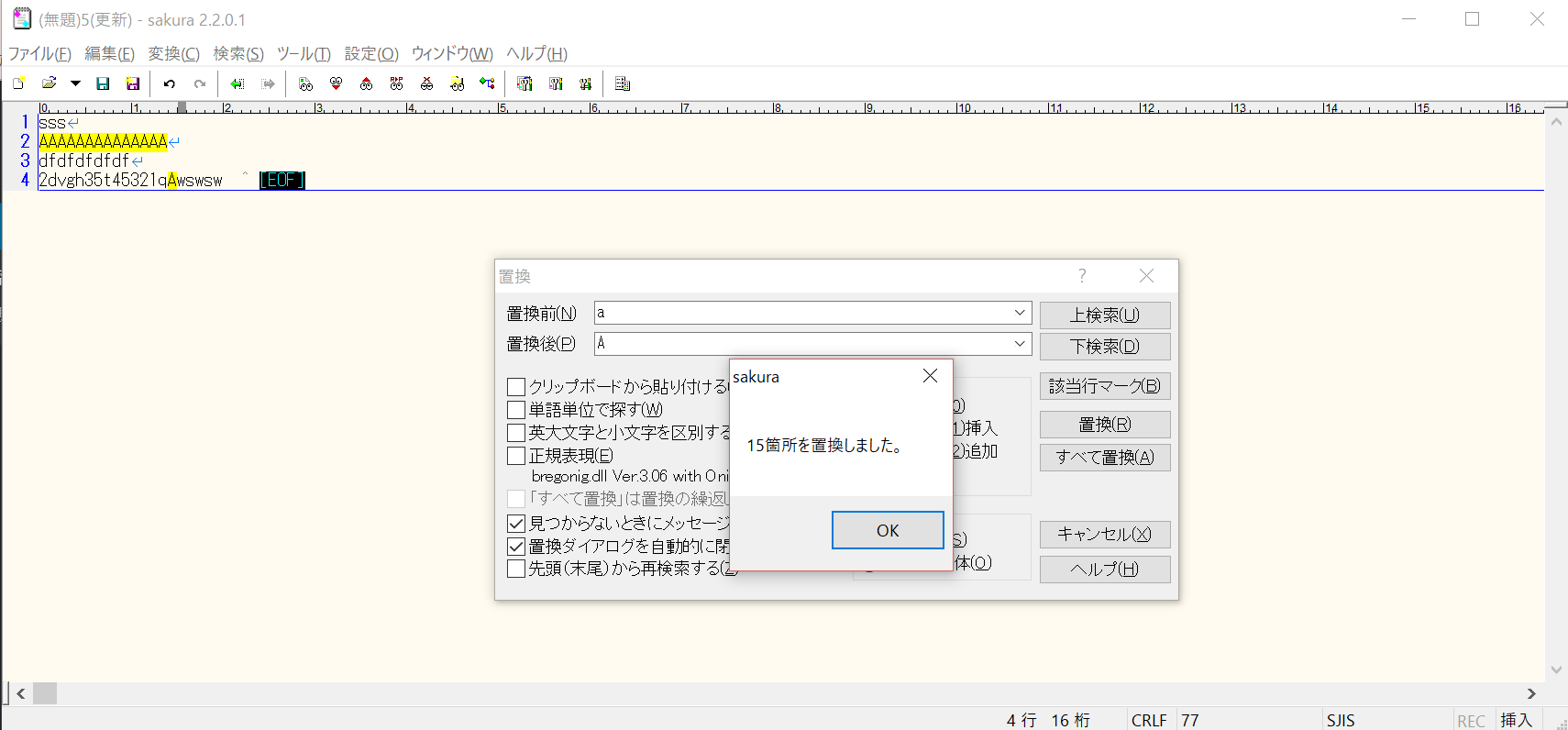
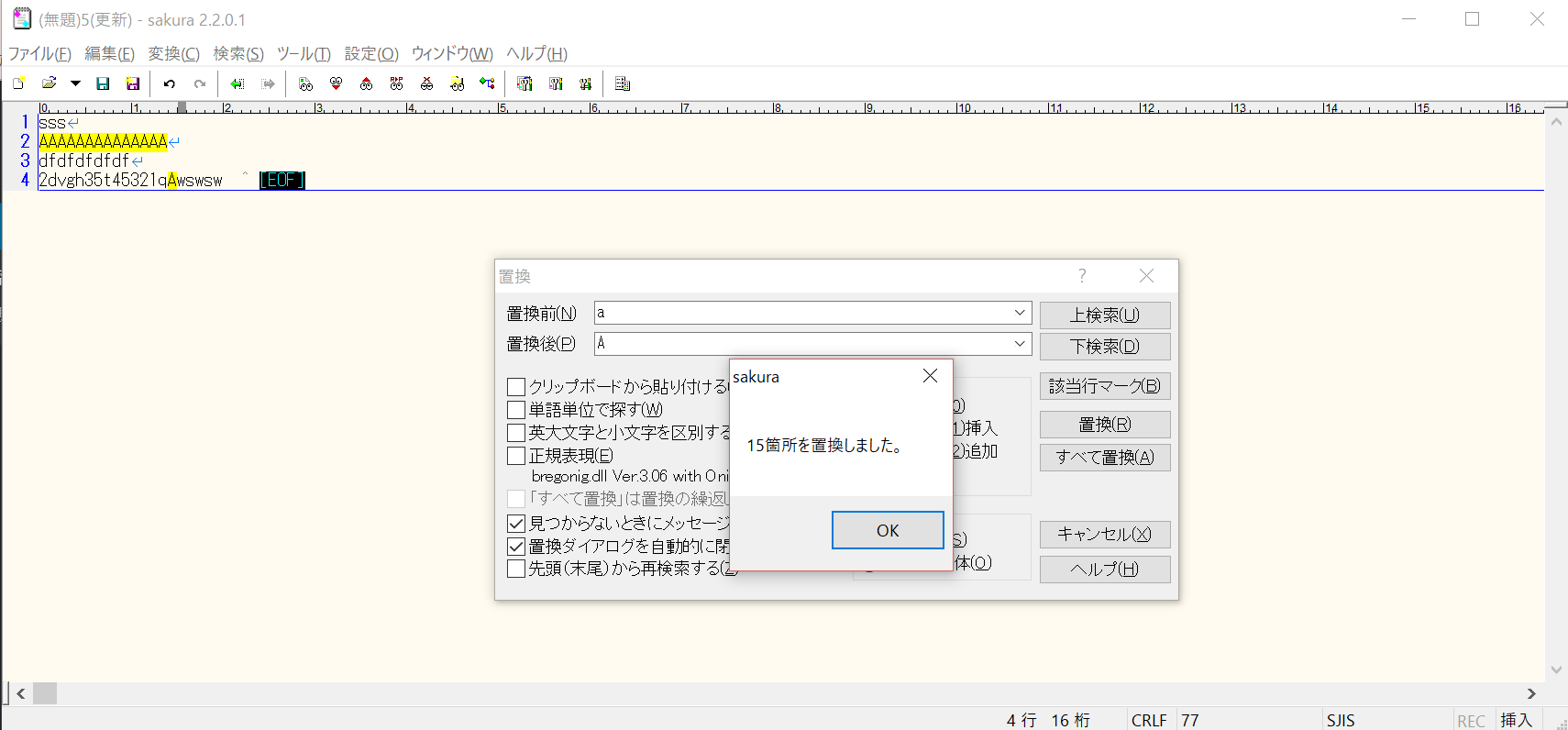
① ツールバーにある、目のマークの左から4番目をクリックします。(マウスを上に置くと、置換と文字が表示されます。)または、キーボードの『Ctrl + R』を押します。


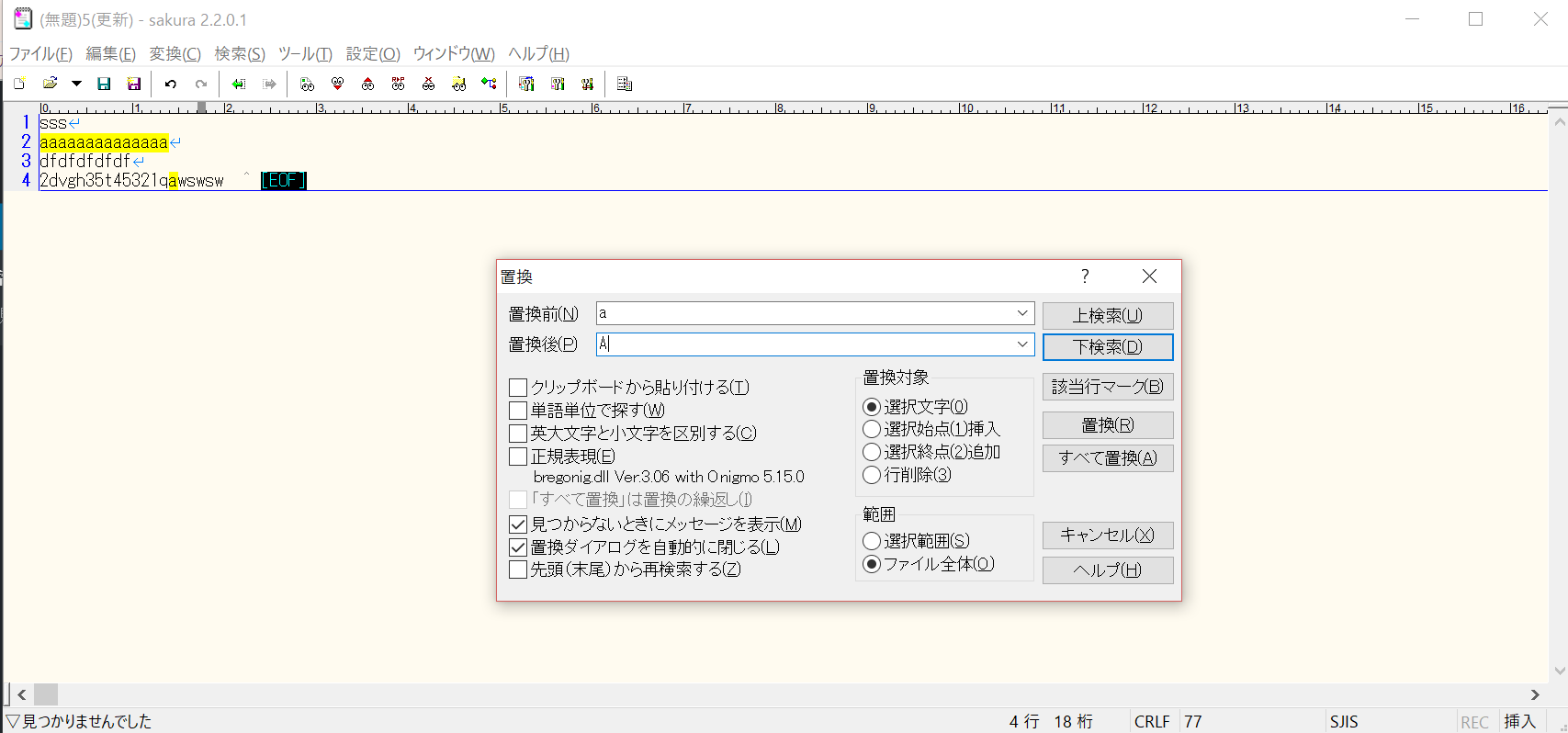
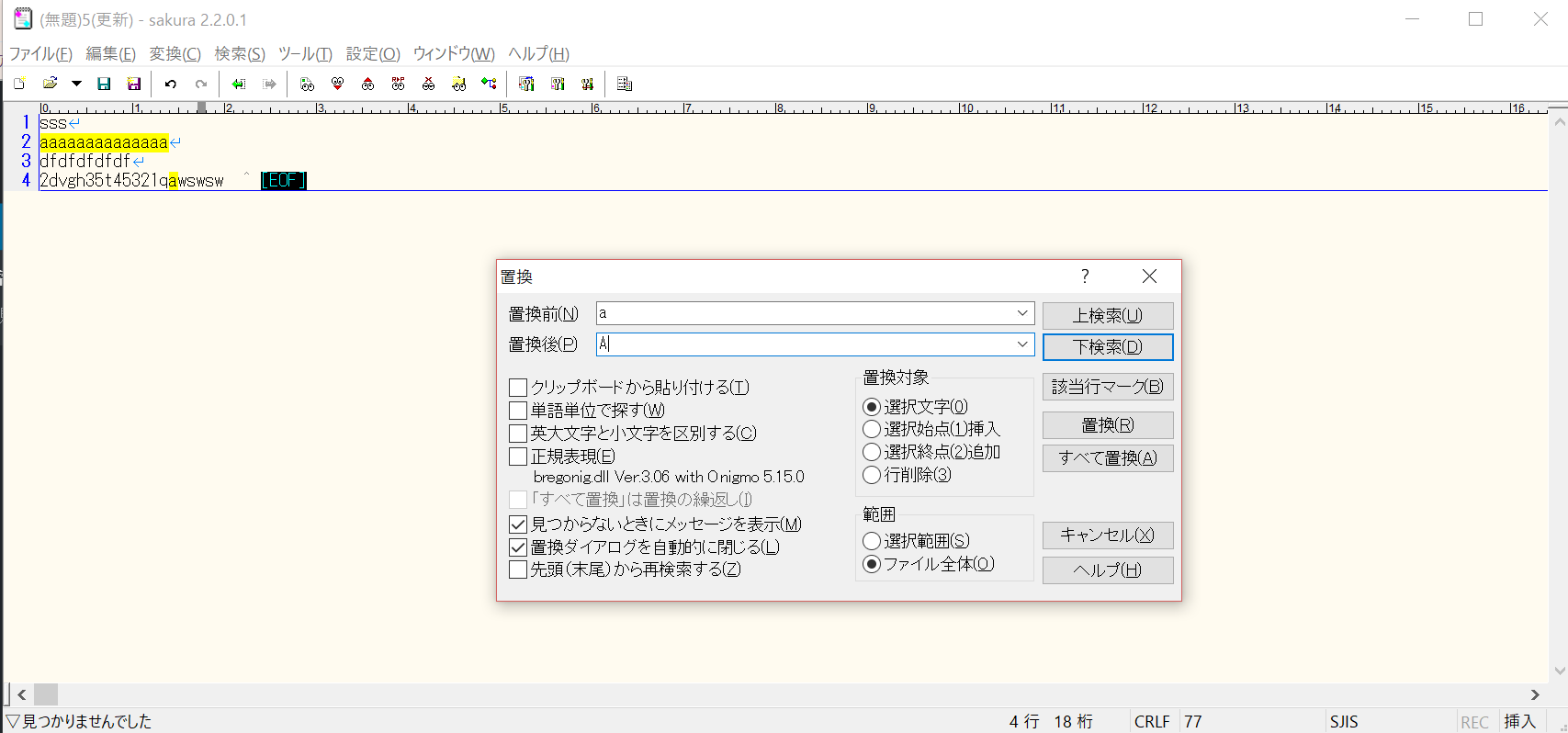
② 置換したい文字を『置換前』に入力し、置換する文字を『置換後』に入力します。入力が完了したら、『すべて置換』を選択します。


③ 置換された文字が黄色に色付けされます。また、置換した数が表示されるので『OK』を選択します。


HTML/CSSファイルを作ってブラウザに表示しよう
実際に簡単なプログラムを書いて、ブラウザに表示させてみましょう
HTMLファイルの作成
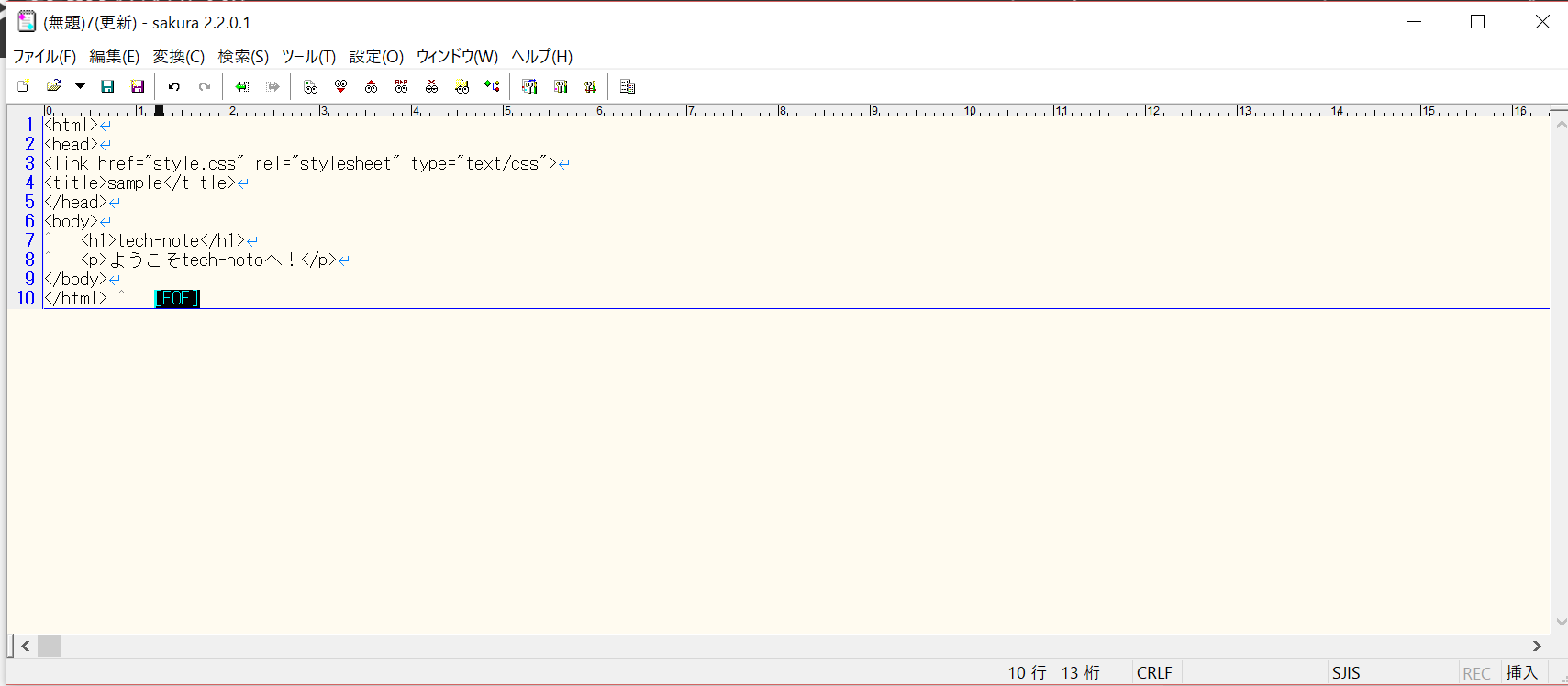
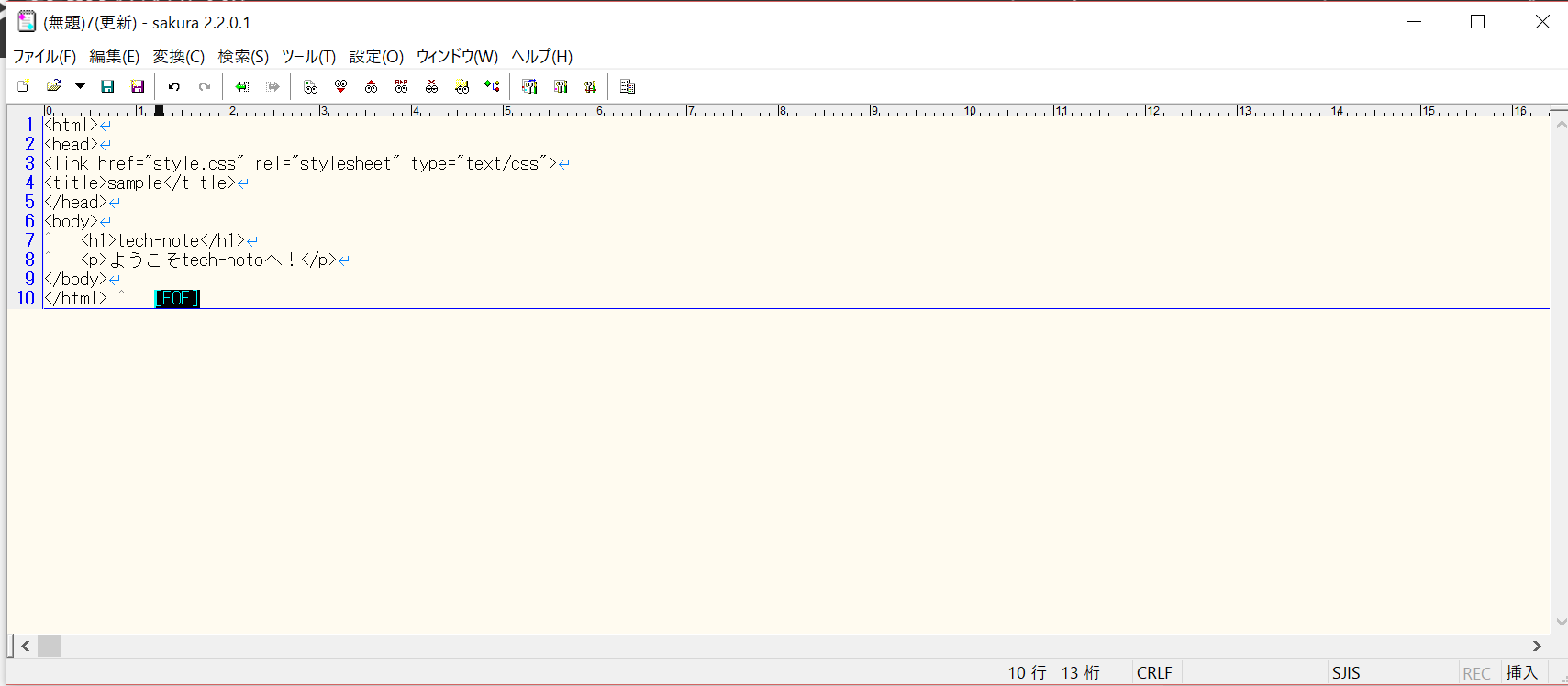
① 以下のコードをサクラエディタ内に記述、もしくはコピー(Ctrl + c)して、貼り付け(Ctrl + v)してください。
ここでは、文法やタグなどの説明はしませんので、このようなものがあるという認識をして頂くだけで構いません。
<html>
<head>
<link href=”style.css” rel=”stylesheet” type=”text/css”>
<title>sample</title>
</head>
<body>
<h1>tech-note</h1>
<p>ようこそtech-noteへ!</p>
</body>
</html>
入力した画面がこちらです。


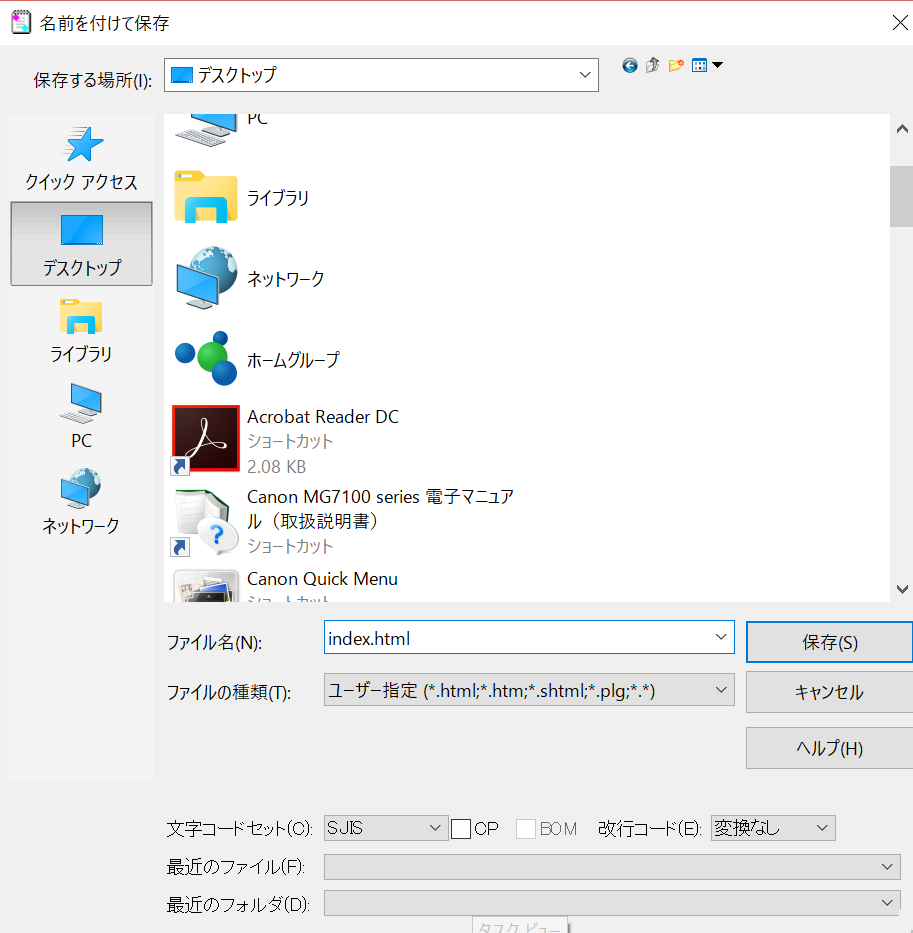
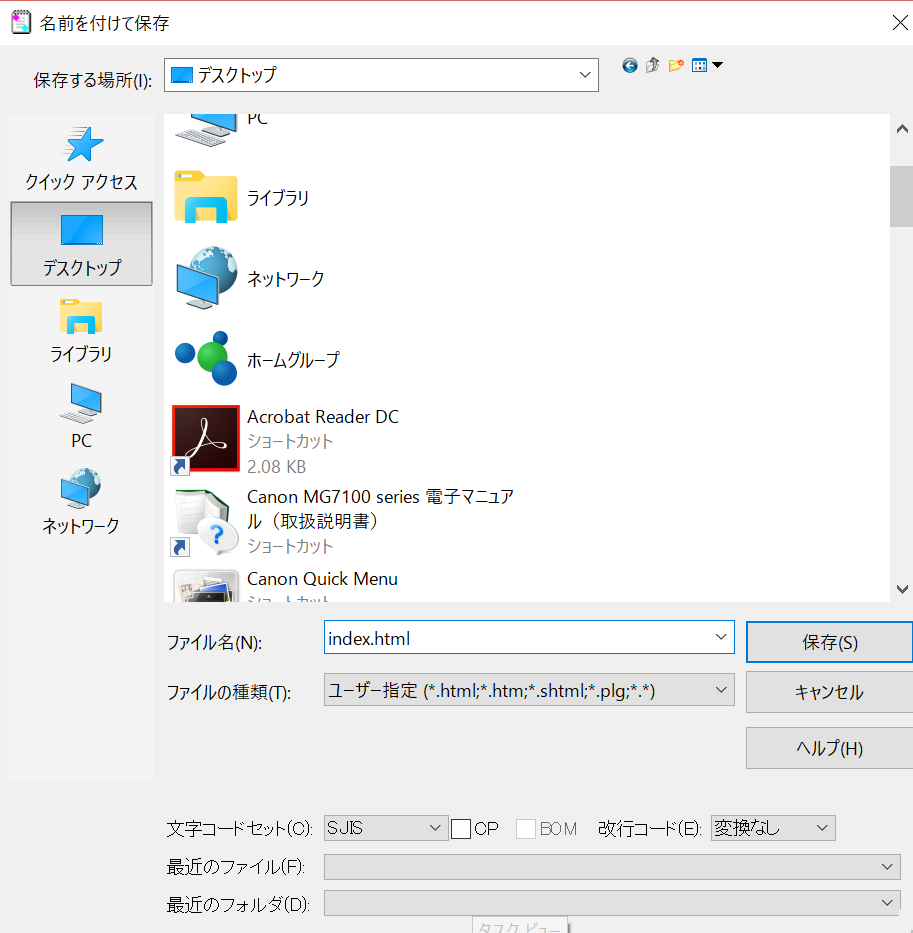
② 先ほど紹介しましたファイルの保存の方法を行い、任意の場所に「任意の名前.html」というファイル名で保存してください。
ここでは、デスクトップに「index.html」という名前で保存しました。


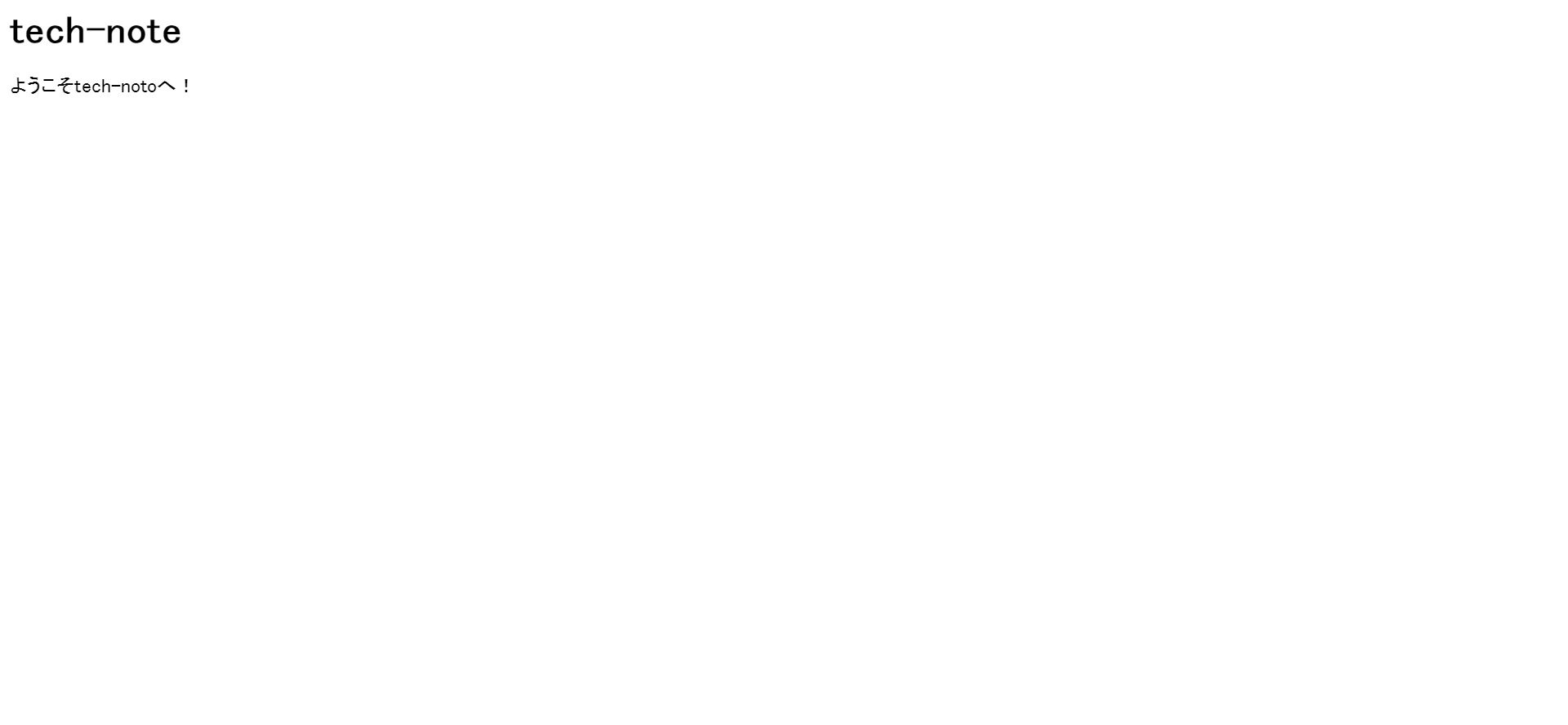
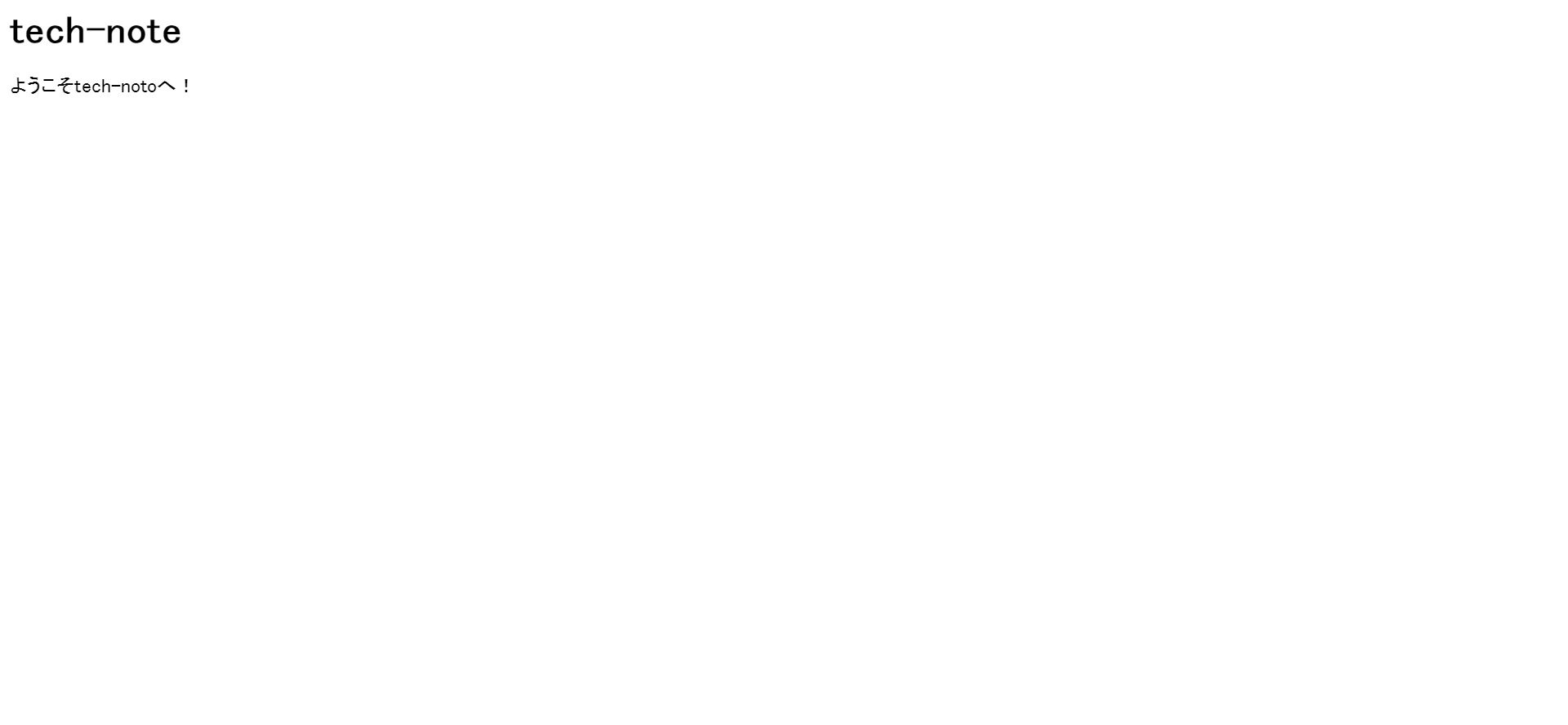
③ 任意の場所に、先ほど保存したあファイルをダブルクリックすると、ブラウザに以下のように表示されれば成功です。


これでHTMLファイルの作成がおわりました。次にCSSファイルを作成します。
CSSファイルの作成
先程のHTMLファイルと同じ手順で作成していきましょう。
①基本的な操作方法で紹介した方法でファイルを新規作成します。
② 以下のコードをサクラエディタ内に記述、もしくはコピー(Ctrl + C)して、貼り付け(Ctrl + V)してください。
ここでは、文法やタグなどの説明はしませんので、このようなものがあるという認識をして頂くだけで構いません。
header,footer{
background-color:#e0ffef;
height:60px;
width:100%;
}
div{
width: 930px;
height: 450px;
margin: 0 auto;
background-color: #eff7ff;
text-align: center;
padding-top: 5px;
}
h1{
font-size: 50px;
color: #101d76;
}
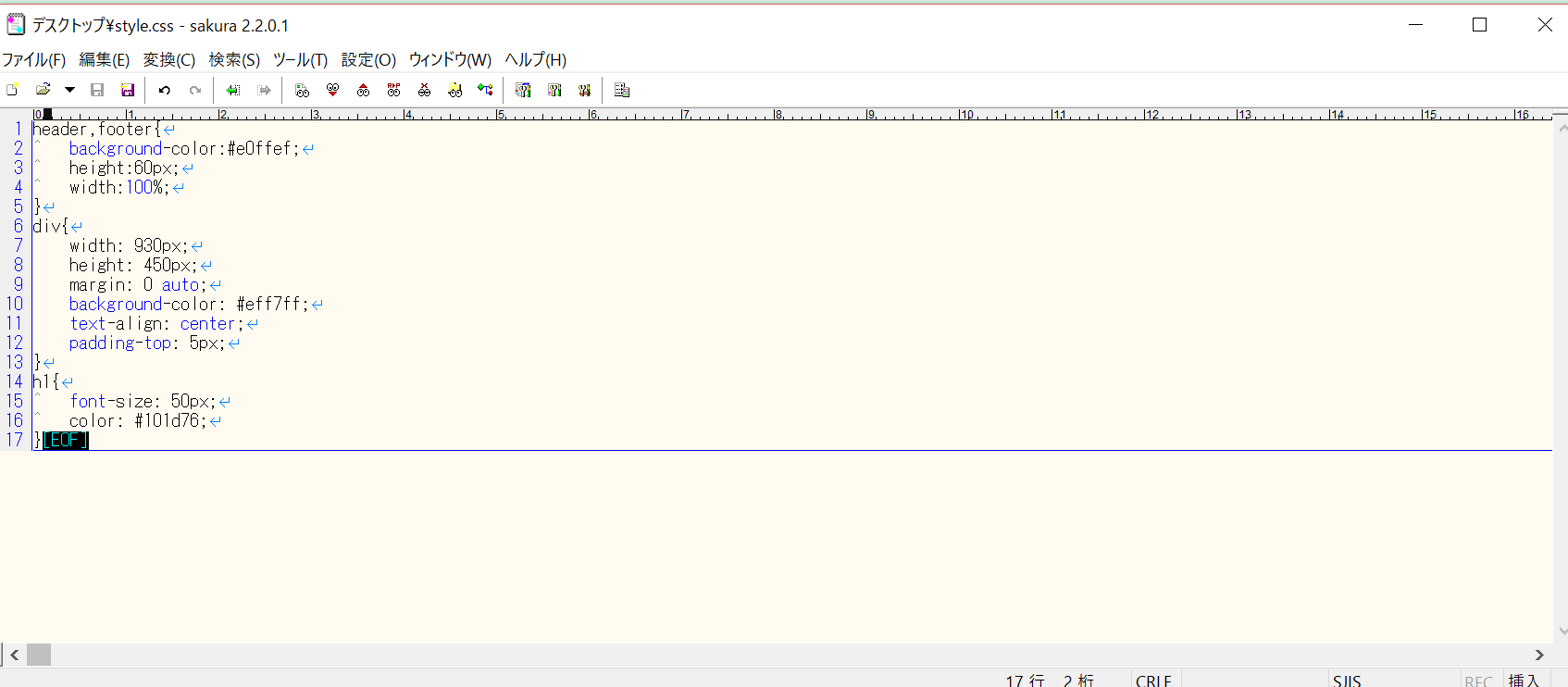
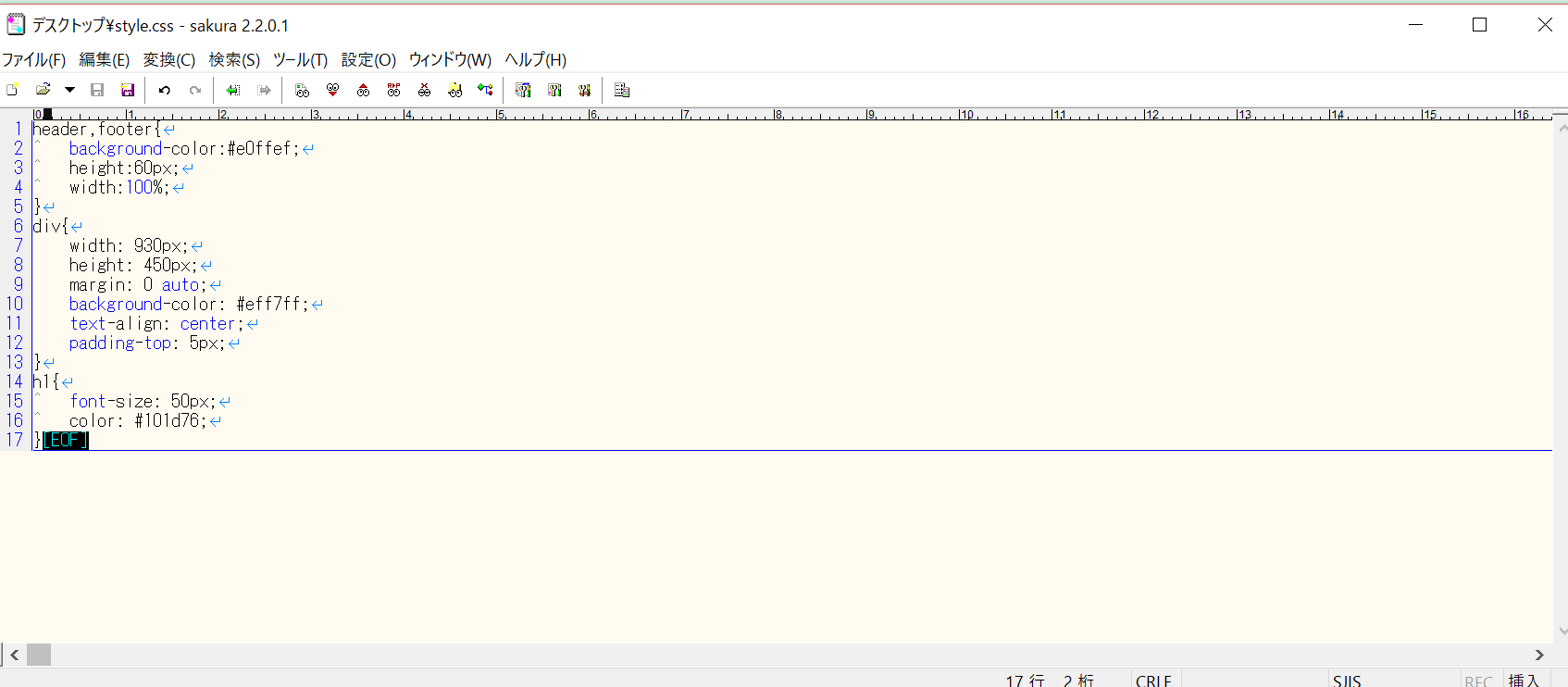
入力した画面がこちらです。


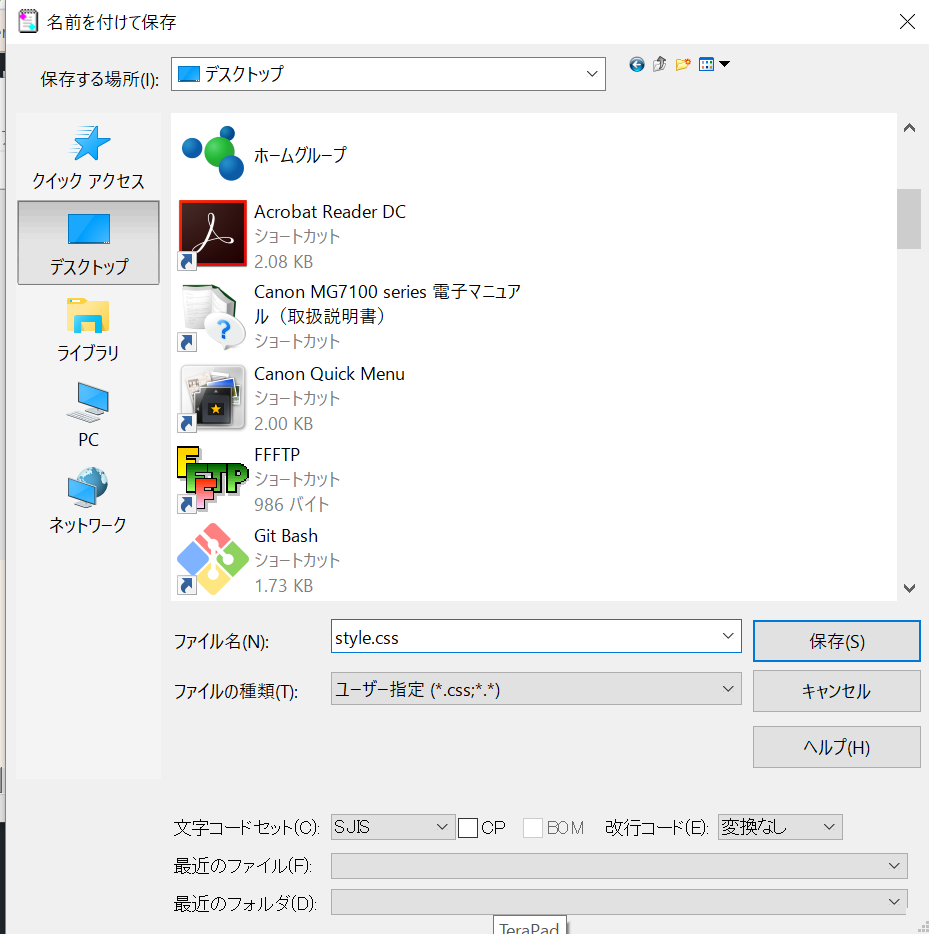
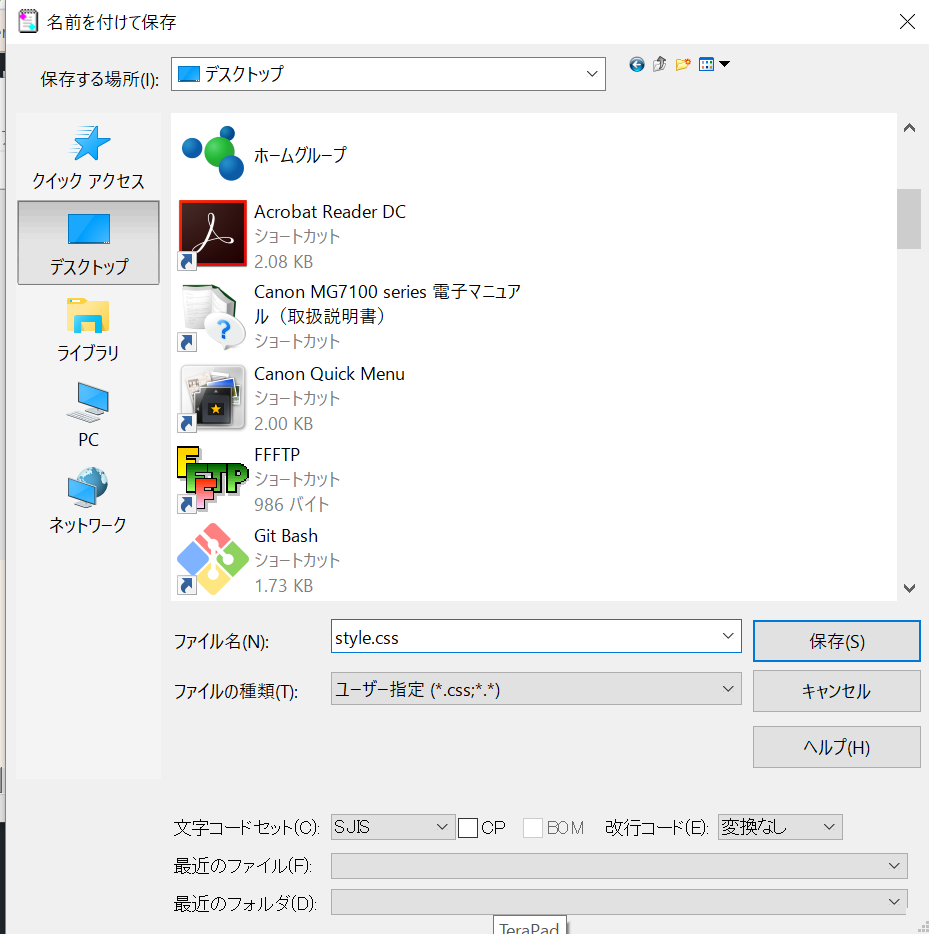
③ 先ほど紹介しましたファイルの保存の方法を行い、任意の場所に「任意の名前.css」というファイル名で保存してください。
ここでは、デスクトップに「style.css」という名前で保存しました。
※先程保存した「index.html」と同じ場所に保存してください。


これでファイルの準備は終了です。ブラウザで確認してみましょう。
ブラウザで確認
任意の場所に先ほど保存したhtmlファイルをダブルクリックし、ブラウザに以下のように表示されれば成功です。


さいごに
サクラエディタは、とても利用しやすく高性能な日本語対応のテキストエディタです。
テキストエディタ次第で、プログラミングは一気に作業効率が上がります!高性能なサクラエディタを使って、気軽にプログラミングを始めましょう!
▼テキストエディタをもっと知りたい方におすすめの記事
【2021年】テキストエディタのおすすめ22選!Windows・Mac・小説まで
【開発終了】Atomエディタのインストールから日本語化までを解説
Atomでの開発が捗るおすすめテーマ設定・パッケージ・ショートカットを紹介
【Vim入門】インストール方法・コマンド一覧・おすすめプラグインを解説
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























