「業務を効率化したい」
「ルーティン作業を自動化したい」
「効率的に情報収集したい」
手作業の自動化にはスクレイピングがおすすめです。
スクレイピングでデータを効率的に活用すれば、業務を効率化できたり、生産性を高めたりといった効果が期待できます。
本記事では、スクレイピングについて詳しく解説。また、スクレイピングを利用するに当たっての注意事項や導入方法なども紹介していきますので、スクレイピングを始めたい人は参考にしてみてください。
2019年6月6日編集:この記事は、現役エンジニアによって監修済みです。
この記事は現役エンジニアによって監修済みです。
この記事の目次

スクレイピングとは
最初に、スクレイピングとはどういったものかについて解説していきます。
スクレイピングに似た技術としてクローリングやAPIがありますが、それらの技術とは何が違うのか理解していきましょう。
情報を取得して新たな情報に加工すること
スクレイピングとは、ウェブサイトから情報を取得し、その情報を加工して新たな情報を生成することでWebスクレイピングとも呼ばれます。また、スクレイピングを行うプログラムをスクレイパーと呼びます。
情報を取得するところまではクローリングと同じですが、スクレイピングでは取得した情報を加工する工程も含まれます。ただ、明確な定義があるわけではないので、クローリングとスクレイピングを同じような意味で使っている場合もあります。
スクレイピングの例としては、様々なニュースサイトを巡回して見出しを抜き出して一覧にしたり、商品のデータを集めて価格表を生成したりするといったものが挙げられます。
この記事もオススメ

クローリングとの違い
インターネットを巡回してウェブサイトの情報を収集し、自動的にデータベースにインデックスを作成するプログラムのことを「クローラー」と言います。有名なクローラーとしてはGoogleの「Googlebot」があります。
「Googlebot」が世界中のウェブサイトの情報を集めて登録することで、ユーザーは検索結果を取得することができます。SEO対策ではサイト内の構造を適切に整理しますが、これはクローラーにしっかりと情報を認知してもらうためです。
クローラーが情報を収集する作業のことを「クローリング」と呼びます。
外部のデータを利用する方法の1つ


自社にはないデータを利用することで、付加価値を生むことができます。
スクレイピングの他には、iframeやAPIを利用する方法もあります。場合によっては、他社が提供しているデータベースを利用することもあるでしょう。使用する目的に応じた選択が必要です。
スクレイピングとAPIの違い


一方、スクレイピングは公式にサポートされているわけではありません。
相手の許可なくスクレイピングを行っていると、Webサイトの利用規約に引っかかる場合もありますし、不正アクセス防止法違反で処罰される可能性もありますので注意しましょう。
APIが提供されていればいいのですが、APIが提供されていない場合、入手したいデータにアクセスするためにスクレイピングを使用するケースがあります。
この記事もオススメ



【無料】ChatGPTの使い方をマンツーマンで教えます
・ChatGPTの基本的な使い方がわかる
・AIの仕組みがわかる
・AIをどうやって活用すれば良いかがわかる お申し込みは1日5組限定です。
今すぐお申し込みください。 ChatGPTレッスンを確認する▼
https://tech-camp.in/lps/expert/chatgpt_lesson

スクレイピングでできること
スクレイピングでできることの代表例は以下の通りです。
- Webページの信頼性を高める
- マーケティングを効率的に行う
- 株価の変動を追跡
- ネットオークションの価格変動をチェック
- 検索順位を毎週確認する
この他にも様々な活用法がありますが、代表例を以下で詳しく解説します。
Webページの信頼性を高める
自社の評価など抽出したデータを使用することで正確な情報を記載することができ、Webページの信頼性を高めることが可能。自社にはないデータも利用できることがポイントです。
マーケティングを効率的に行う
スクレイピングは効率的なマーケティングにも役立ちます。
価格のデータを抽出すればマーケットにあった価格で商品やサービスの提案が可能です。競合他社のリサーチにも活用できます。
株価の変動をスクレイピング
スクレイピングを利用すれば、ある特定の株価の変動をリアルタイムに追跡することができます。ただし、Yahooファイナンスなど、スクレイピングを禁止しているサイトもあるので注意しましょう。
ネットオークションの価格変動をスクレイピング
価格変動をスクレイピングすることで、落札価格を予測することができます。オークションサイトには様々な商品に関する情報が集まっているので、商品の需要や市場価値などを知るには効果的な方法です。
検索順位を毎週スクレイピング
自社のサイトの検索順位を定期的にスクレイピングすることで、どのようなコンテンツがSEO対策に効果があったのか知ることができます。また、競合他社のサイトをチェックすることにも利用できます。
アプリやWebサービスの開発につながる
スクレイピングの機能を組み込んだアプリやWebサービスを開発することも可能。GoogleやYahoo!といったサーチエンジンも、スクレイピングを利用したWebサービスです。
ただし、スクレイピングの方法によっては、法律にふれる場合があるので注意しましょう。また、データの取得を行なっているWebサイトの構成が変わった場合に、アプリ・Webサービスが機能しなくなる場合もあります。
この記事もオススメ




スクレイピングのメリット・デメリット
スクレイピングをうまく利用すれば、データを活用して新たな価値を生み出すことができますが、アクセスできなくなったり問題を生じたりする場合もあります。スクレイピングのメリット・デメリットをよく理解した上で活用しましょう。
スクレイピングのメリット


業務効率化を実現できる
インターネット上の情報を集めてまとめるのは、手動で行うとそれなりの時間と労力がかかります。しかし、スクレイピングを利用すれば、データの取得を自動化でき、生産性が向上します。
この記事もオススメ



APIでは手に入らない情報が得られる
スクレイピングはAPIがなくてもデータを取得できます。スクレイピングは、APIが提供されていない場合に重宝する技術です。また、APIが提供されていたとしても、欲しいデータが手に入らないといった場合に使えます。
自社にはないデータが利用できる
自社のデータの量や種類は限られたものですが、インターネット上には大量のデータがあります。そのデータを活用することで、新たなビジネスチャンスを生むことができるでしょう。
スクレイピングのデメリット


Webサイトの構造変更の影響を受ける
スクレイピングはHTMLを利用して情報を取得するため、取得先のHTMLの構造が変わってしまうと、プログラムの修正が必要になります。
もし、スクレイピングの機能をアプリやサービスに組み込んだ場合には、大きな影響を受けることになります。
アクセス拒否される場合がある
不審な動きをするログが残ると、Webサイトからアクセスを拒否される可能性があります。
セキュリティリスクがある
認証が必要なデータを取得するためには、ID・パスワードをサーバーに登録する必要があります。
結果として事件に発展するケースもある
愛知県の岡崎市立中央図書館では、利用者がクローラーを作成し情報を収集していたため、閲覧障害が発生しました。クローラーを作成した男性には業務妨害する意図はありませんでしたが、図書館は警察に被害届を出し、男性が逮捕されるという事件にまで発展しました。
このように、相手を害する意図がなくとも事件にまで発展する可能性があるということを理解しておきましょう。事件の詳細については、下記のWebサイトで確認できます。
スクレイピングを行う前の確認事項


スクレイピングを行う必要性を考える
まず、利用できるAPIがないか確認しましょう。APIがあったとしても得られるデータが不十分であれば、スクレイピングを行う必要性が出てきますが、スクレイピングを行わなくてもデータが取得できる方法はないか検討してみましょう。
スクレイピングの負荷による問題は発生しないか検討する
スクレイピングは他の人が作ったデータを使用するので、できるだけ迷惑をかけないようにするのが礼儀です。
アクセス先に大量の負荷がかかるようなスクレイピングは慎むようにしましょう。また、外部だけでなく内部の自社システムに影響が発生しないかも考えておきましょう。
スクレイピングのデータを公開する場合には
取得したデータを公開する場合には、著作権法に抵触しないように注意する必要があります。集計データが創作ではなく事実であれば、データを公開するのに許可は必要ありません。
ただし、個人が特定できるようなデータはNGです。また、個別データを公開する場合は許可が必要となります。
スクレイピングを行う際の注意点


法律に触れないか確認する
スクレイピングを行う上で注意を払う必要がある法律は、「著作権法」と「動産不法侵入」です。
著作権法では、データの用途が「私的利用のための複製」または「情報解析のための複製」であれば利用が認められています。そのため、情報を取得して解析するだけであれば、スクレイピングは認められていることになります。
ウェブサイトの提示している条件を守らない、サーバーに負荷をかけるといったことは、動産不法侵入に該当する場合があります。
著作権については以下のサイトを参考にしてみてください。
違法ではない使用目的を理解する
法律に違反しない使用目的とは、「私的利用」と「情報解析」です。
「私的利用」とは、著作物を家庭内で仕事以外の目的に使用することです。個人や家族間で使用するには問題なく、複製したり変形したりすることもできます。
「情報解析」とは,大量の情報からコンテンツを抽出し、統計的な解析を行うことです。情報を取得して解析しているだけであれば、法律に触れることはありません。
コンテンツの種類やライセンスに留意する
スクレイピングの対象コンテンツには、文章・画像、音声・映像があります。文章・画像はコンテンツの一部のみに留めておく、音声・映像はオープンライセンスのもののみ利用することに留意しましょう。
Webサイトのアクセス制限を遵守する
クローラーに対してアクセスを制限するためのファイルに「robots.txt」というものがあります。スクレイピングを行う場合は、このファイルの制限内容を守りましょう。
「Pragma:No-cache」というメタタグがある場合には、ダウンロードしない設定を行います。また、「rel=”nofollow”」が設定されている場合には、クローラーで辿らないように設定します。
もしも、クローリング時にアクセス制限がされていた場合は、データを破棄して使用しないようにしましょう。
Webサイトの利用規約を守る
利用規約が存在するWebサイトをスクレイピングする場合は、規約を守ってスクレイピングします。スクレイピング禁止と規約に記述されていれ場合には、当然ですがスクレイピングしないようにします。
スクレイピングの前提知識と基本的な流れ


前提知識としてDOMについて説明しています。ここでは説明してませんが、HTML・CSS・ウェブに関する基本的な知識もあった方がスクレイピングしやすいです。
スクレイピングの前提知識
スクレイピングを行う上で前提知識として、DOMについて知っておくと良いでしょう。
Document Object Model (DOM) は、HTMLやXMLをアプリケーションから利用する仕組みのことです。
DOMの仕組みでは、CSSは内容ではなく外見を整える言語であり、XPathは欲しいデータの場所を指定する言語です。
スクレイピングの基本的な流れ
スクレイピングの基本的な流れをざっくりと説明します。
まず、求めるデータがどのDOMにあるのか確認します。そこからデータの取得を行い、用途に合わせて整形しファイルとして出力を行います。
情報を取得して、取得した情報を加工する。スクレイピングで行うことは基本的にこれだけです。
スクレイピングの導入方法について


有料のサービスを利用する


有料のサービスは、機能が充実していますし、プログラミングの知識がなくても導入することができます。
代表的なサービスとして、OctoparseやWebHarvyなどがあります。有料サービスはコストはかかりますが、安心して使うことができます。
無料のサービスを利用する


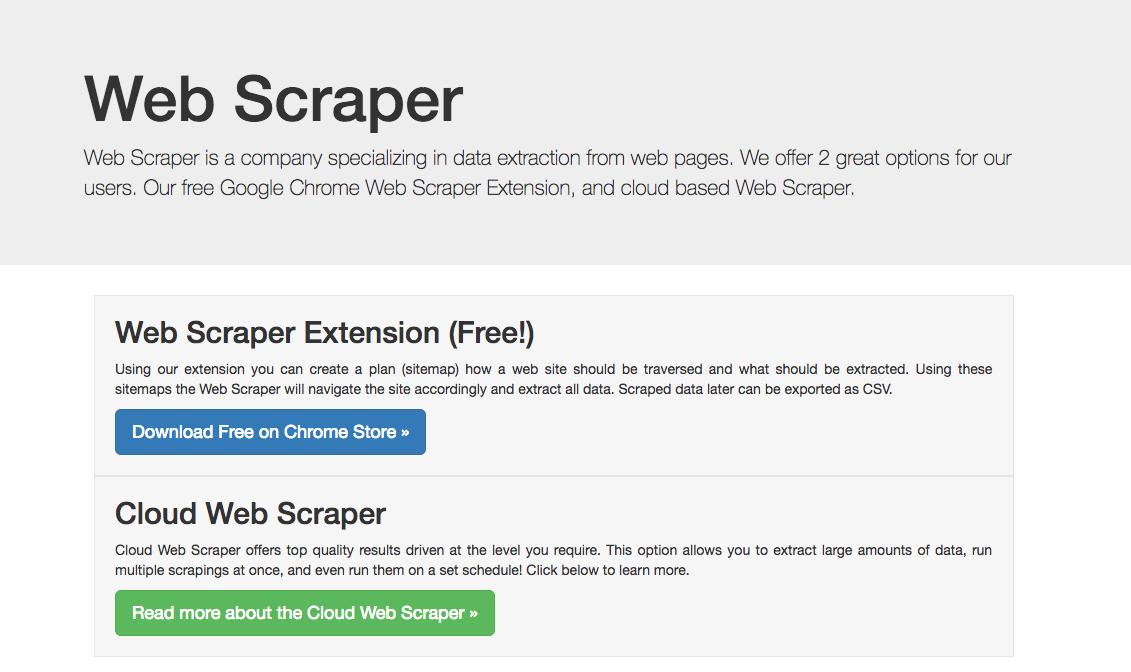
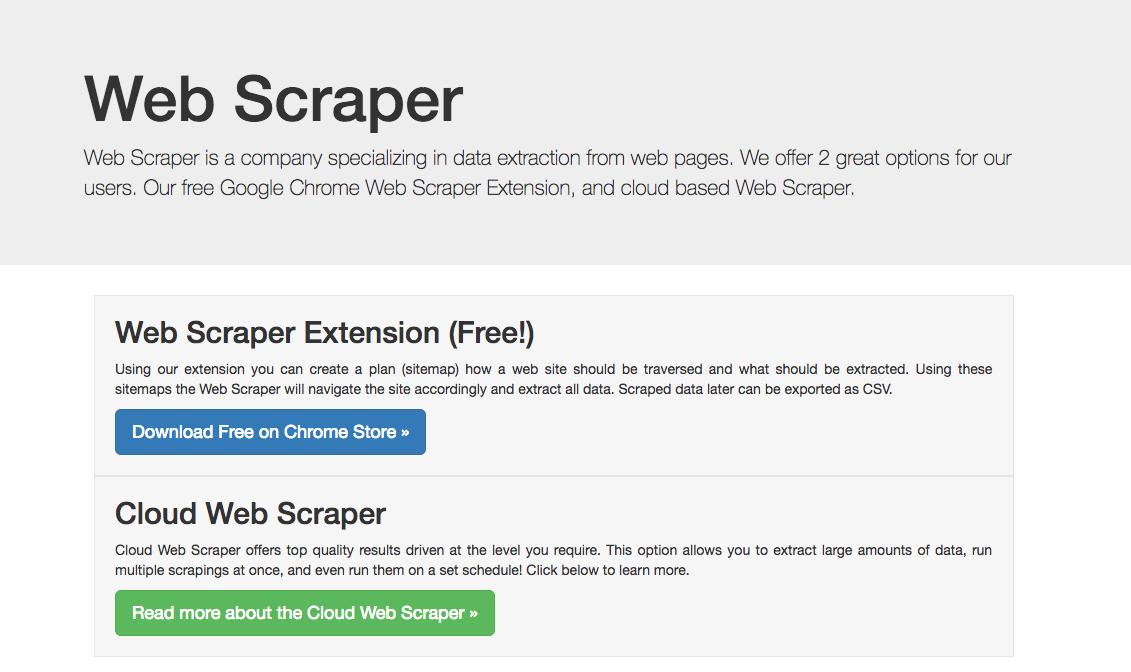
無料サービスはコストがかからないので気軽に始めることができます。代表的なツールとしてGoogle Chromeの拡張機能である「WebScraper」があります。HTML・CSSなどプログラミングの知識がある程度必要になります。
自分でプログラムを構築する


コストはかかりませんが時間がかかる方法です。そして、イメージ通りのスクレイピングができるプログラムを作成するためには、それを実現するプログラミングの知識が不可欠。
ただし、初心者でも自分でプログラミングを行なう方法はあります。サンプルコードやライブラリを使用すれば初心者でもグッと作りやすくなりますので試してみてください。
スクレイピングにおすすめのプログラミング言語
自分でスクレイピングのプログラムを構築するのは難しそうと思うかもしれませんが、ライブラリを用いると簡単なコードでスクレイピングを行うことができます。
スクレイピングのライブラリが充実しているプログラミング言語について紹介していきます。
この記事もオススメ



Python


人工知能で人気のPythonですが、スクレイピングのライブラリも豊富に用意されています。
「Requests」と「BeautifulSoup」という2つのライブラリを用いることで、スクレイピングを簡単に行うことができます。
「Requests」はWebページを取得してくれるライブラリです。「BeautifulSoup」は取得したWebページからHTMLを抽出してくれます。この2つのライブラリを組み合わせることで、日本経済新聞にアクセスして日経平均株価を取得して記録するといったことが可能になります。
Ruby


RubyはWebアプリケーションの開発で人気の言語で、スクレイピングでもよく利用されます。
「Nokogiri」はRubyでスクレイピングを行う際の定番ライブラリです。基本的な処理は、取得したXMLオブジェクトに対して、CSSセレクタやXPathで検索を行い、結果をオブジェクトで得るといった流れになります。
例えば、価格.comからノートパソコンの価格を取得して、一覧表をCSVで記録するといったことができます。
JavaScript


通常、スクレイピングはサーバーサイドのプログラミング言語で行いますが、フロントエンドのJavaScriptでもNode.jsを使えばスクレイピングを行うことができます。
Node.js用のosmosisというライブラリは、軽くて速く、jQuery互換のCSSセレクタが使用できます。ただ、ドキュメントが少ないため、初めてスクレイピングを行うのであれば、PythonやRubyといった言語を使う方がいいでしょう。
プログラミングの学習にも役立つスクレイピング
「外部・内部のサーバーに負荷をかける」「違法にならない利用を行う」など、考えることが多く難しい印象を受けるスクレイピング。ただ、スクレイピングは正しく利用すれば、外部のデータを活用でき、業務効率化も実現できます。
また、Web上での情報も豊富なので、プログラミングの練習・復習に最適という側面もあります。プログラミングに興味があるという方は、スクレイピングのプログラム構築に挑戦してみてはいかがでしょうか。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























