
UI/UXデザインについて詳しく知識をつけてスキルアップしたい。そのためにはどうすればいいのだろう?
このように考えていませんか。
ユーザーの視点に立ったWebサイトやコンテンツの制作を行うUI/UXデザイナーは、Webデザイナーとはまた違ったスキル・思考が求められます。
この記事ではUI/UXデザインの基本から、必要なスキル、おすすめの学習本などを紹介します。
この記事の目次

UI/UXデザインとは

まずはUI/UXデザインという言葉の意味について確認しましょう。UIとUXは「UI/UX」といったように併記されることが多いですが、それぞれ異なる意味を持っています。
UIデザインとは
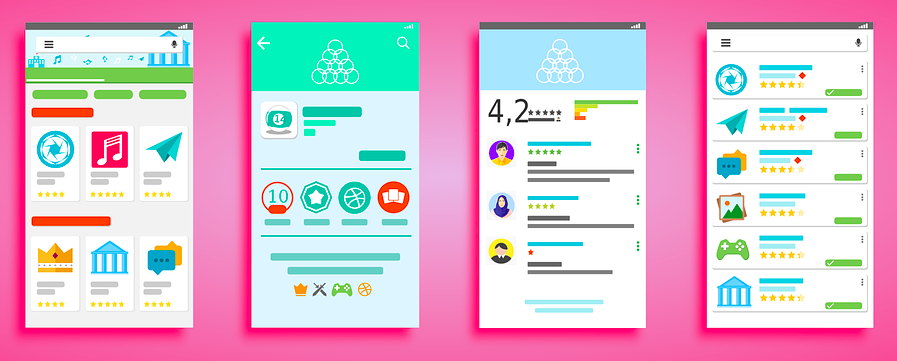
UIとは”User Interface/ユーザーインタフェース”の略語で、ユーザー(利用者)がシステムやサービスを利用する上で実際に触れる画面などの仕組みを指します。つまり、UIデザインとはユーザーや利用場面に寄り添った分かりやすく使いやすいシステム開発のために設計を行うことや、そのデザインのことです。
ちなみに、”Interface”とは、本来は界面や接着面といった意味を持つ言葉ですが、IT分野においてはコンピュータと周辺機器の接続部分を表します。
UXデザインとは
UXとは”User Experience/ユーザーエクスペリエンス”の略語で、ユーザー(利用者)がそのサービス・システムを通して得られる体験(メリットなど)を指します。
例えばECサイトを利用して買い物を行った時、
- サイトの文字のサイズがちょうどよい大きさで見やすかった
- どれだけの商品が買い物かごに入っているのかをひと目で見られた
- 購入時の注意書きがわかりやすい場所にあった
などサイトを通して色々な体験(感情)を得ます。これらのユーザーがサービスやシステムを通じて得られる体験がUXであり、UXデザインとはユーザーにどのような体験を与えるかを考え戦略的にデザイン設計を行うことです。
UI/UXデザインの需要は伸びる
AIやビッグデータの活用と関連してIoT(Internet of Things)の普及は進んでおり、現在UI/UXデザインの需要性が高まっています。
IoTとはさまざまなモノをインターネットに接続させることであり、IoTの技術を活用することで例えばスマートフォンを家電のリモコン代わりに使ってスイッチを入れたり、利用状況をスマートフォンで確認したりすることができます。
IoTは今後も様々な分野で利用が拡大していくことと見られており、利用者にとって分かりやすく使いやすいシステムやサービスを設計するためにUI/UXデザインを使える人材(UI/UXデザイナー)の需要も伸びると予想されています。
こちらの記事では、IoTの仕組みや将来性について詳しく解説しています。合わせて御覧ください。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

UI/UXデザインとWebデザインの違い


「UI/UXデザイン」と似ている言葉に「Webデザイン」があります。広い意味でとらえると、UI/UXデザインもWebデザインに含まれるのですが、それぞれ以下のような意味合いで使われるのが一般的です。
- UI/UXデザイン:ユーザーの利便性や使用感が第一に考えたデザイン
- Webデザイン:利便性や使用感に加えて、独自性や他との差別化にも重点を置いたデザイン
UI/UXデザインでは言葉に”User”が含まれている通り、ユーザーの目線にたった機能性を重視したデザインが求められます。一方、Webデザインはおしゃれさ、かっこよさなどもポイントの一つになります。


この2つのデザインは、Webサイトやコンテンツ制作においてそれぞれ別に求められるスキルではありません。
いくら使い勝手が良かったとしても見た目がかっこわるい、おしゃれではない製品にユーザーが魅力を感じるかと言えばそうとは限りません。
反対に、いくら見た目が良くてスタイリッシュであっても、ボタンの配置や入力フォームなどが使いづらいシステムやサービスでは、いずれユーザーは離れていきます。
独立したスキル・人材である必要はない
Webサイトやコンテンツ制作に現場においても、UI/UXデザイナーとWebデザイナーは個別の人材である必要はありません。
これらの言葉の定義は会社によって異なることもあり、WebデザイナーがUI/UXデザイナーとしての仕事も行っているケースもあります。
上述した通り、システム開発やコンテンツ制作にはユーザーの利便性とデザイン性も両方が求められます。
会社やプロジェクトによってUI/UXデザインとWebデザインの担当者が異なることもありますが、一人が同時に両方を行うことも可能です。


WebデザイナーからのキャリアアップとしてUI/UXのスキルを身につけるという方法もあります。
Webデザイナーも身につけておきたい
Webデザイナーのスキルアップの方法の一つとしてUI/UXのスキルを身につける、と解説しましたが、Webデザインだけができるデザイナーの需要は将来的に継続しにくいと想定されています。
最近では無料のデザインテンプレートなどを使って誰でも気軽にWebサイトやシステム・アプリのデザインが出来るようになりました。
これらのサービスを使って企業のHPやお店の予約サイトなどを構築するケースも増えており、今後Webデザイナーに依頼をしてデザインをしてもらう、ということは減っていく可能性が高いです。
将来的に活躍するWebデザイナーになるには、Webデザインにプラスαのスキルが求められており、よりユーザーの目線にたった使いやすいシステムデザインを可能にするUI/UXはそのスキルの一つです。
この記事もオススメ




UI/UXデザイナーの仕事内容


UI/UXデザイナーの仕事は、ユーザーやクライアントとの話し合いによって進められます。具体的な仕事内容を見ていきましょう。
ユーザーへの調査
UI/UXデザインは、ユーザーがどのような機能を求めているのか、どのようなサービスが今求められているのか(流行っているのか)、などの調査から始まります。調査方法には以下のようなものがあります。
- Googleアナリティクスなどの解析ツールを用いて対象となるサイト上でのユーザーの行動(サイトの滞在時間や画面遷移など)を分析する
- 異なるコンセプトの元に設計された2つのデザインを用意し、それぞれを比較する(ABテスト)
- アンケートなどを実施し、実際にユーザーの声を聞く
ワイヤーフレームの作成
次に、調査結果を元に制作物のコンセプトやターゲットを設定し、骨組み(ワイヤーフレーム)を考えていきます。
Webサイトの場合、トップページで配置する情報やそこから遷移できる画面、どのページにどのような情報を掲載するのかといったサイトの設計図となるものを開発チームと打ち合わせしながら決定していきます。
デザインの設計
設計図が出来上がると、詳細設計のフェーズに入ります。背景の画像や文字の大きさ、フォント、ボタンの色やアイコンなどを考えます。
ユーザーの読みやすい文字の大きさやカーソルを無駄に動かすことなく画面遷移が出来るボタン配置など、ユーザーの使い勝手を考えたデザインを行います。
様々なサービスが様々な企業・個人から提供されている現代において、ユーザーの使い勝手は利用者確保のための重要な要素の一つです。使いづらいサービス・システムからは利用者は離れていくため、UI/UXデザイナーは知識や経験を駆使して制作を進めていきます。
プレゼンテーション
コンテンツ制作が完了したら、最後にクライアントや開発チームなどに向けてプレゼンテーションを行います。プレゼンテーションでは、企画の趣旨や目的、その目的に沿って制作したコンテンツの詳細を説明します。
プレゼンテーションの結果、合意が得られた時点でコンテンツは完成です。その後、クライアントから要望があったり、実装してみて誤作動を起こしたりなどした場合は修正作業も行います。
UI/UXデザイナーに必要なスキル


UI/UXデザイナーとして仕事がしたい、またはWebデザイナーからスキルアップしてUI/UXデザインも出来るようになりたい場合、どのようなスキルを身につければ良いのでしょうか。UI/UXデザイナーに必要なスキルを解説していきます。
一部はWebデザイナーに必要なスキルとも重なっていますので、こちらも合わせてご覧ください。
この記事もオススメ



デザインの基礎知識
デザインの基礎知識は言うまでもなく必須です。よいデザインのためには「センス」が必要と考えるかもしれませんが、デザインは学ぶことができます。
デザイン初心者の方は、まずは人と惹きつけるデザイン、逆に人々の目が素通りしてしまうようなデザインはどのようなものか、コンテンツの印象に大きな影響を持つ配色や文字サイズ、余白の使い方などを学びましょう。
UI/UXデザインのおすすめ参考書籍はこの記事の後半で紹介しているので、ぜひ参考にしてください。
デザインソフトのスキル
Photoshop、Sketch、Illustratorなどのデザインソフトを使いこなすスキルも必要です。これらはあなたの頭の中にあるアイデアを視覚化し、クライアントやプロジェクトメンバーに共有するためにも役立ちます。
様々あるソフトウェア全てを使いこなす必要はありませんが、どれか一つは使えるようにしておくと良いでしょう。


企業にデザイナーとして勤める場合、採用条件に「デザインソフトが扱えること」が含まれているケースがほとんどです。
コミュニケーションスキル
クライアントやユーザーの意見を参考にしながら仕事を進めていくため、彼らと意思疎通ができるコミュニケーションスキルも必要です。
具体的にはクライアントの希望を読み取る読解力、それに対する自らの企画やアイデアを説明する表現力が求められます。
アイデアや企画の説明を言葉ではなく動画やイラストなどで行うことができるのはデザインの特徴です。プロジェクトに関わる人とのコミュニケーションをスムーズに取るためにも、上述したデザインソフトのスキルは持っておくと役立つでしょう。
共感力
ユーザーを第一に考えるUI/UXデザインにおいては、ユーザーの目線に立って考え、彼らに共感できるスキルも必要です。共感力というとスキルよりも性格の問題のように思えるかもしれません。
しかしUI/UXデザイナーとして求められる共感力とは「他者の立場になって物事を考え、その立場に置かれた人の感情や次に取る行動を考えること」であるため、思考力や想定力といった言葉でも言い換えることが出来ます。
例えば自分自身は使いやすいと思っているサービスが、誰かにとっては使いづらい可能性もあります。そのような時に、なぜ使いづらいと感じているのか、何が不満なのかについてそのユーザーの立場や状況を考慮しながら考えてみる必要があります。
マーケティングスキル
ターゲットユーザーの行動・思考パターンを分析するマーケティングスキルも必要です。ユーザーがサイト上で取る行動を分析することは、そのサイトの問題点や改善点を見つけることに繋がります。Googleアナリティクスなどの解析ツールの見方については把握しておきましょう。
この記事もオススメ



UI/UXデザイナーになるには


UI/UXデザイナーになるためにはどのようにすれば良いのでしょうか。主な方法は2つです。
UI/UXデザイナーの求人に応募
1つ目は、UI/UXデザイナーの求人に応募することです。
記事の冒頭で解説した通り、IoTなどの技術の普及によってUI/UXデザイナーの需要は高まっていくと見られています。早めに人材を確保しておきたいと考える企業の中には、未経験者でも応募ができるケースもあるのです。
Webデザイナーからのキャリアアップ
Webデザイナーからキャリアアップするケースもあります。この場合は仕事を通して、あるいは仕事とは別に勉強をしてスキルを身に着けた後、UI/UXデザインも担当するWebデザイナーとして仕事をすることになります。
企業にとっても、別々の人員を用意するよりも一人が両方をやってくれたほうがコスト削減になります。UI/UXデザイナー兼Webデザイナーとして転職する場合には、これまでの経験やスキル、利用できるデザインソフトなどをアピールしましょう。
この記事もオススメ



UI/UXを学ぶのにおすすめの書籍


UI/UXについてはスクールなどで学ぶこともできますが、気軽に学びたい方には書籍がおすすめです。おすすめの書籍をいくつか紹介します。
誰のためのデザイン?
UI/UXの本質・基本を学ぶには最適の一冊です。身近なものを例にとって解説が行われているため、デザイン初心者の方でも読み進めやすいでしょう。これからデザインを学ぶ人はもちろん、エンジニアなどものづくりに関わる人にもおすすめです。
UI GRAPHICS
美しさと使いやすさを両立するデザインのためのマナーを解説している本書では、スマートフォンアプリ、ウェブ、ウェアラブルなど様々なデバイスで活用できるデザイン思考が学べます。
インターフェースデザインの心理学
デザインを「相手から反応を引き出すための大事な要素」としている本書では、人間の思考や行動、遊び方にマッチした直観的で人を引きつける製品を制作するためのデザインを解説しています。
Webサイトやアプリのレイアウト/デザインに関する研究結果を元に解説が行われており、研究結果の要約からそこから読み取れる具体的なデザイン方針などが紹介されています。
さよなら、インターフェース
「ベストなインタフェースはノー・インタフェース」というコンセプトの元に、インターフェイス(画面)に頼らずにシンプルに問題を解決するためのアイデアが紹介されています。
目的を実現するための画面のはずが、いつのまにか画面を作ることが目的になってはいないか、という疑問を投げかけ、人々の暮らしに自然と溶け込むサービスを作り出すことを主張しています。
UXデザインの教科書
歴史的な背景、関連分野の話も含めて解説されているまさに「教科書」のような一冊です。様々な手法が具体的、論理的に紹介されているため、ボリュームはかなりあります。アカデミックにUXを学びたいという方は読んでみると良いでしょう。
UX戦略
企業戦略としてユーザー体験の価値向上を取り入れ、プロダクトを成功へと導く「UX戦略」についての解説書です。仮説検証、競合調査、顧客獲得の手法などの具体的な手法が学べるため、デザイナーだけでなくプロジェクトマネージャーや製品・商品企画を行っている人にもおすすめです。
さいごに
これからますます需要が高まっていくことが予想されるUI/UXデザイナー。デザインが好き、という方以外にも、戦略的に物事を考えることやものづくりが好きという方にもぴったりの仕事ではないでしょうか。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。





























