Macのデスクトップ画面には「Dock」と呼ばれる機能がついています。
よく使うアプリを配置しておけばすぐに起動でき、作業効率アップにも役立つのです。
また、自分好みにカスタマイズすればさらに便利にMacを活用できるでしょう。
そこで本記事では、Macに搭載されている「Dock」機能について、基本的な使い方・カスタマイズ・困った時の対処法などを解説します。
Dockに慣れていないMac初心者の方は、ぜひ参考にしてみてください。
この記事もオススメ

この記事の目次

MacのDockとは
まずは、MacのDock機能について、基本情報を以下でまとめます。
- よく使うアプリや機能をまとめておける場所
- Dockの基本的な使い方
- カスタマイズして使いこなすとさらに便利
よく使うアプリや機能をまとめておける場所


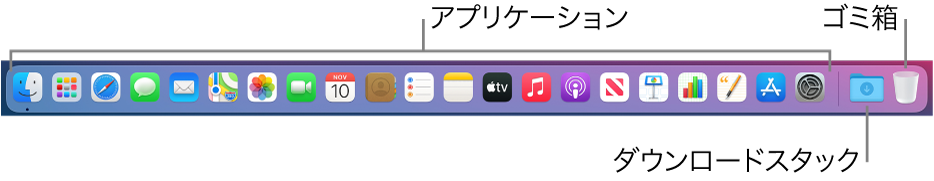
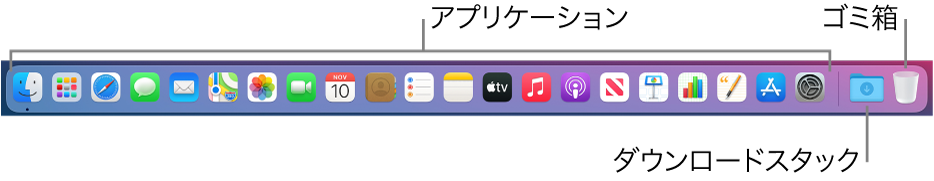
MacのDockは、アプリケーション・ゴミ箱・ダウンロードした項目など、よく使う機能にアクセスするのに便利な場所です。
Dock以外のアプリの起動方法としてはSpotlight検索やLaunchpadなどが挙げられます。
この記事もオススメ



Dockの基本的な使い方
Dockの基本的な使い方である「アプリを開く」と「アプリの追加・削除・移動」について、以下で解説します。
アプリを開く


アプリを開くには、Dock上の開きたいアプリにマウスカーソルを合わせ、シングルクリック。アプリが起動すると、アイコン下に黒丸が表示されます。
アプリの追加・削除・移動


Dockへのアプリの追加・削除・移動方法を解説します。
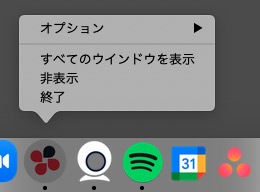
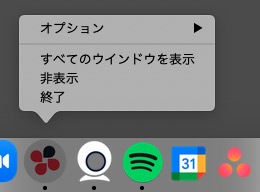
- Dockにアプリを追加するには起動したアプリを右クリックし「オプション」から「Dockに追加」を選択します。
- Dockからアプリを削除するには、アプリを終了した状態で右クリックし「オプション」から「Dockから削除」を選択します。
- Dockのアプリを移動するにはアプリをドラッグ&ドロップします。
この記事もオススメ



カスタマイズして使いこなすとさらに便利
Dockの基本的な使い方を解説しました。
次の章ではMacをより便利に利用できるDockのカスタマイズ方法を解説します。
この記事もオススメ



【無料】ChatGPTの使い方をマンツーマンで教えます
・ChatGPTの基本的な使い方がわかる
・AIの仕組みがわかる
・AIをどうやって活用すれば良いかがわかる お申し込みは1日5組限定です。
今すぐお申し込みください。 ChatGPTレッスンを確認する▼
https://tech-camp.in/lps/expert/chatgpt_lesson

MacのDock機能の使い方【カスタマイズ基本編】
本章では、MacのDockの基本的なカスタマイズ方法を解説します。
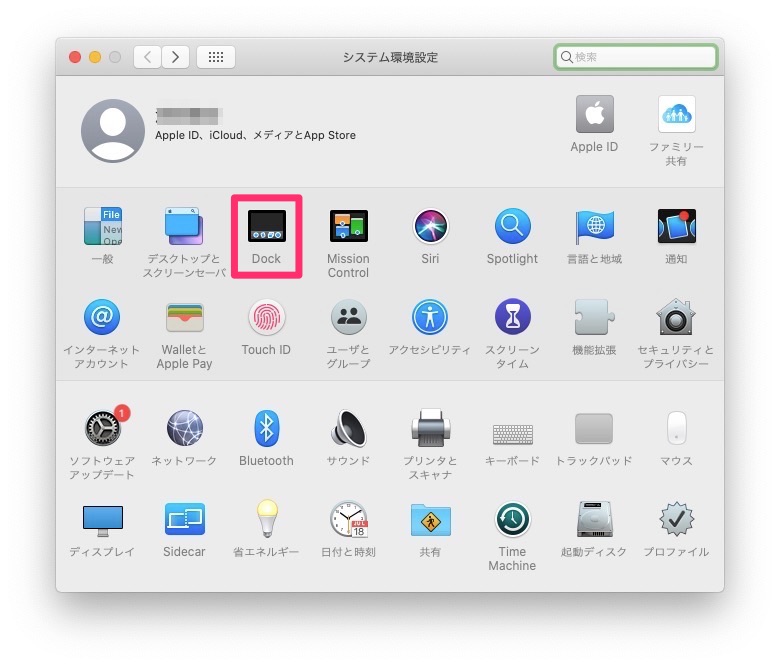
「システム環境設定」の「Dock」から下記のようなカスタマイズが可能です。
- サイズ変更・拡大エフェクト
- 表示位置の変更
- ウィンドウをしまうときのエフェクト
- 書類を開くときの動作
- 詳細設定
最新のDock設定については、Appleサポートから確認してみてください。
▶️MacでDockを使用する – Apple サポート (日本)
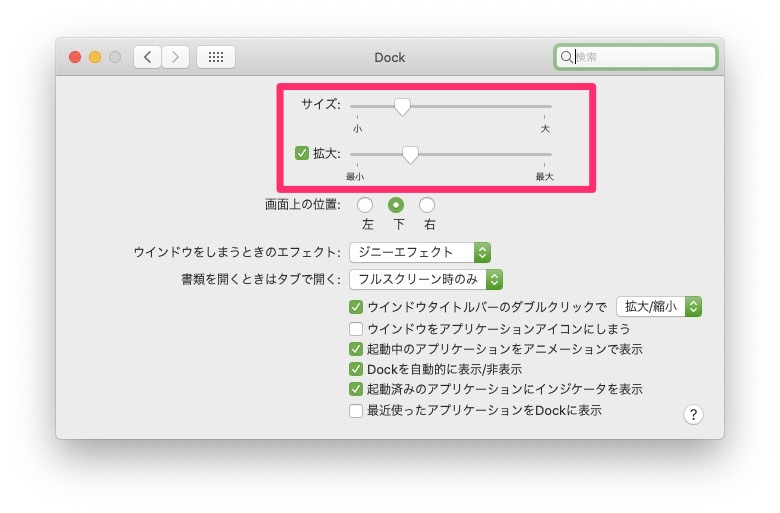
サイズ変更・拡大エフェクト
Dockのサイズ・拡大エフェクトの有無・拡大率を設定できます。
アプリの数や好みによってサイズを変更可能なので、好きな大きさに設定しましょう。
表示位置の変更
Dockの表示位置を左・下・右の中から変更できます。
ちなみに筆者は下に配置し自動的に非表示にチェックを入れ、画面を広く使えるように設定しています。
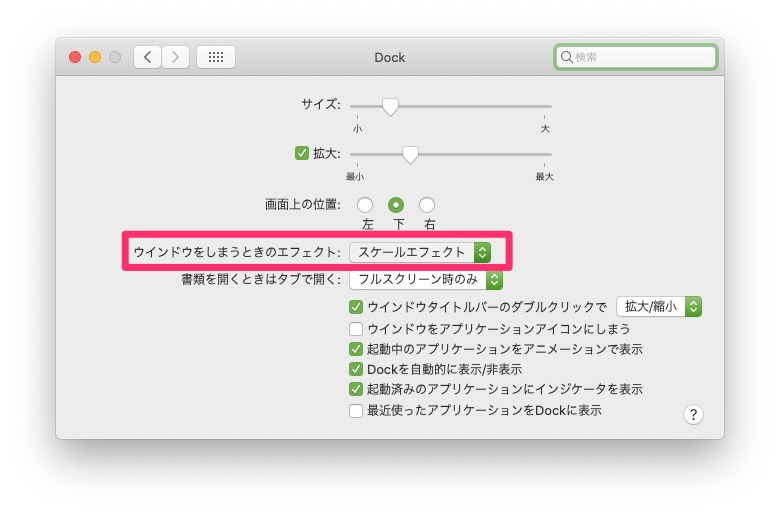
ウィンドウをしまうときのエフェクト
開いているウィンドウをしまうときのエフェクトを下記の2通りから選べます。
- ジニーエフェクト
- スケールエフェクト
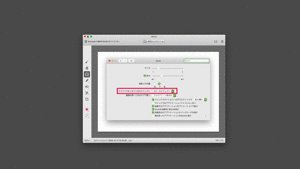
ジニーエフェクト
以下がジニーエフェクトです。
スケールエフェクト
以下がスケールエフェクトです。
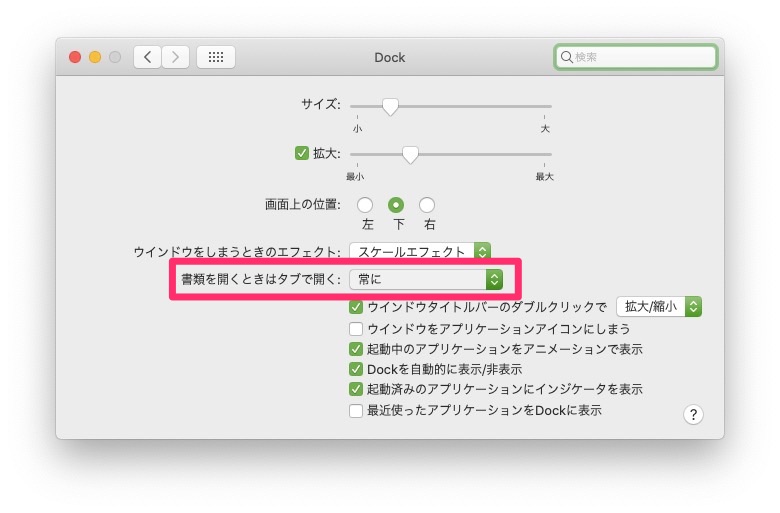
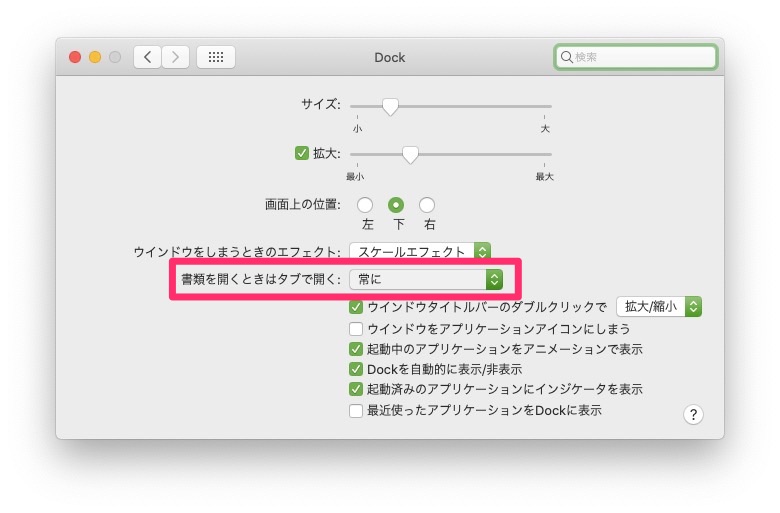
書類を開くときの動作


- 常に
- フルスクリーン時のみ
- 手動
筆者は「常に」にし、新しいウィンドウが増えないように設定しています。
詳細設定
ウィンドウタイトルバーのダブルクリック動作
ウィンドウタイトルバーをダブルクリックしたときの動作を以下から設定できます。
- しまう
- 拡大/縮小
ウィンドウをアプリケーションアイコンにしまう
ウィンドウを最小化・しまう動作をしたときにアプリケーションアイコンにしまうかどうかを設定します。
筆者はアプリケーションアイコンにしまう設定にし、Dockに項目が増えないようにしています。
起動中のアプリケーションをアニメーションで表示
アプリケーションの起動中、アイコンをアニメーション表示するかどうか設定できます。
筆者は特にこだわりがないのでチェックを外して、動きのないインターフェースで使用しています。
Dockを自動的に表示/非表示
Dockを常に表示するかどうか設定できます。
チェックを入れるとDockの位置にマウスを持ってきたときだけDockが表示されます。
筆者は先述の通り「自動的に表示/非表示」にチェックを入れ普段は隠すようにし、マウスオーバーした時だけDockを表示させています。
最近使ったアプリケーションをDockに表示
Dockに最近使ったアプリケーションを表示しておくかどうか設定できます。
筆者はチェックを外しDockにアプリが少ない状態にし、よく使うアプリだけDockに表示するようにしています。

MacのDock機能の使い方【カスタマイズ応用編】
本章では、MacのDockの応用的なカスタマイズ方法を解説します。
- アプリ同士をスペースで区切り見やすくする
- アプリをグループ化する
- ショートカットを追加
- クリックと組み合わせた動作
アプリ同士をスペースで区切り見やすくする
アプリの間にスペースを入れてグループ分けして見やすくする方法を解説します。
- 「ターミナル」を開きます
- 「defaults write com.apple.dock persistent-apps -array-add ‘{“tile-type”=”spacer-tile”;}’; killall Dock」とタイプします(「」抜き、コピペでOK)
- enterを押して完了です。
スペースを増やしたいときは再度同じコマンドを入力します。
また、スペースを削除したい場合はスペース部分を右クリックし「Dockから削除」で削除。
この記事もオススメ



アプリをグループ化する
複数のアプリをフォルダにまとめてグループ化し、Dockに配置する方法を解説します。
- デスクトップに新規フォルダを作ります。フォルダ名がラベル名になります。
- 作成したフォルダにグループ化したいアプリケーションを、Finderから[command]+[option]キーを押しながらドラッグ&ドロップすると、フォルダ内にエイリアスアイコンが追加されます
- 作成したアイコンをDockのゴミ箱アイコンの横にドラッグ&ドロップします
クリックすると、フォルダ内のアイコンが表示され、アプリケーションを起動できます。
ちなみに、右クリックでアイコンの表示方法を変更できます。
この記事もオススメ



ブックマークを追加
Dockには、Webサイトのブックマークも追加できます。
よく訪れるWebサイトやWebサービスがある方は、Dockから直接訪問できるようになるので、便利になるでしょう。
以下はChromeを使った例です。
- Dockに登録したいサイトを開く
- ブラウザー右上の「…」ボタンをクリック
- 「その他のツール」を選択し「ショートカットを作成」を選択
- 「ウィンドウとして開く」が表示されるので、任意でチェック
- できあがったショートカットをDockに追加
クリックと組み合わせた動作
Dockはクリックや右クリックの他、キーボード操作とも組み合わせた操作が可能です。
以下、おもな操作一覧です。参考にしてみてください。
| コマンド | 動作 |
| command+クリック | finderでアプリの本体を表示 |
| option+クリック | そのアプリのみをデスクトップに表示 |
| control+クリック | オプションを表示(右クリックと同じ) |
| オプション表示中にoption | 他のオプションを表示 |
MacのDockで困ったときの対処法
ここでは、Dockの操作や設定で以下のような状態で困ったときの対処法を解説します。
- 削除できない
- 表示されない
- 追加できない
- 移動できない
- 勝手に追加される
削除できない
Dockからアプリを削除できないときは、右クリックでアプリを完全に終了させてから再度オプションを開くと、削除の選択肢が出てきます。
表示されない
Dockがデスクトップに表示されない場合は「システム環境設定」から「Dock」を選択、「Dockを自動的に表示/非表示」にチェックを入れ、外してみてください。
それでも表示されない場合は再起動してみましょう。
追加できない
Dockにアプリを追加できない場合、アプリを起動していない可能性があります。
まずはアプリを起動してから、オプションメニューを開きましょう。
移動できない
Dockの位置を変更する方法は下記の2通りです。
- 「Dock」の設定画面の「画面上の位置」から選ぶ
- Dockの仕切り線(アプリとゴミ箱などの間の線)にマウスカーソルを持っていき、ポインターが変化する場所でshiftキーを押しながらドラッグする
勝手に追加される
Dockにアプリが勝手に追加されてしまうときは、以下の手順で設定変更します。
- 「システム環境設定」から「Dock」を選択
- 「最近使ったアプリケーションをDockに表示」のチェックを外します
Dockを使いこなして脱・Mac初心者を目指そう
本記事ではMacのDockについて解説しました。
Dockの使い方を知りカスタマイズすれば、作業効率もアップします。
自分好みに設定してMac初心者から中級者にステップアップしましょう。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。