Webブラウザの機能を拡張できる「ブックマークレット」をご存知ですか?
ブックマークレットは、パソコンでの情報収集の作業効率を上げ、拡張機能が使えないスマホでのWebブラウザでの検索も快適にしてくれるツールです。
本記事では、ブックマークレット初心者向けに、ブックマークレットとは何か、基本的な使い方と作り方についてわかりやすく解説します。

ブックマークレットとは

まずは、ブックマークレットとは何かという概要について以下で解説します。
- ブックマークレットはJavaScriptで作られた簡単なプログラム
- Webブラウザの足りない機能を補ってくれる
ブックマークレットはJavaScriptで作られた簡単なプログラム
ブックマークレットとは、プログラミング言語であるJavaScriptで作られた簡単なプログラムです。このプログラムをWebブラウザ上で実行することで、少し便利な機能が利用できます。
使うときは通常のブックマークと同じようにクリックするだけなので、非エンジニアであっても迷わずに使えるでしょう。
Webブラウザの足りない機能を補ってくれる
ブックマークレットを利用するおもな目的は、Webブラウザの足りない機能を補うこと。
ブックマークレットはブックマークから起動できるプログラムですので、拡張機能やアプリのインストールは不要です。
そのため、使用する環境に大きく左右されず、パソコンやスマホで同じように利用できます。
【無料】ChatGPTの使い方をマンツーマンで教えます
・ChatGPTの基本的な使い方がわかる
・AIの仕組みがわかる
・AIをどうやって活用すれば良いかがわかる お申し込みは1日5組限定です。
今すぐお申し込みください。 ChatGPTレッスンを確認する▼
https://tech-camp.in/lps/expert/chatgpt_lesson

ブックマークレットの基本的な使い方
次に、ブックマークレットの基本的な使い方について以下で解説します。
- Webブラウザのブックマークバーを表示させる
- ブックマークレットをWebブラウザのブックマークに登録する
- iPhoneでのブックマークレットの登録方法
- Androidでのブックマークレットの登録方法
- ブックマークレットを登録したブックマークをクリックして起動
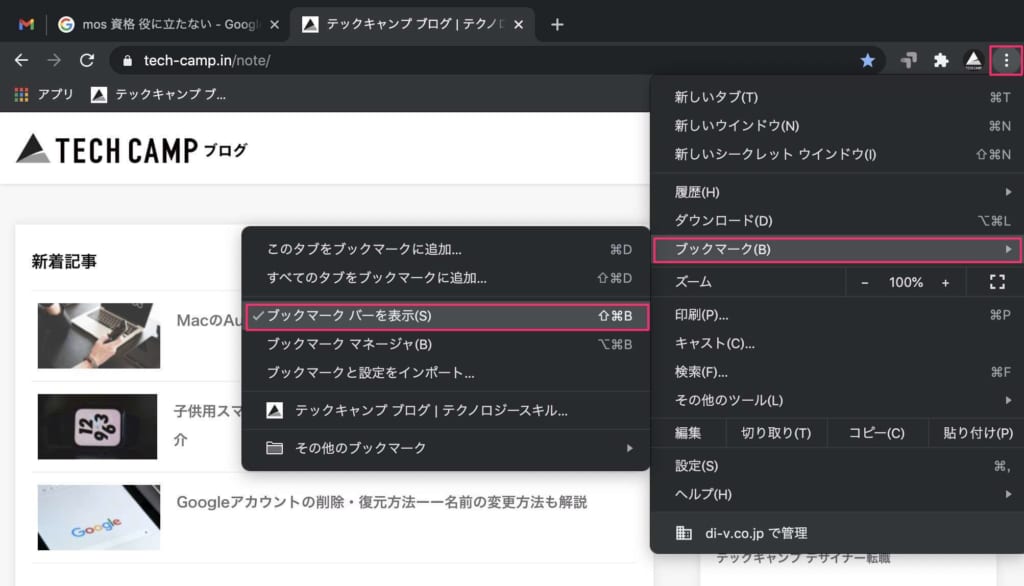
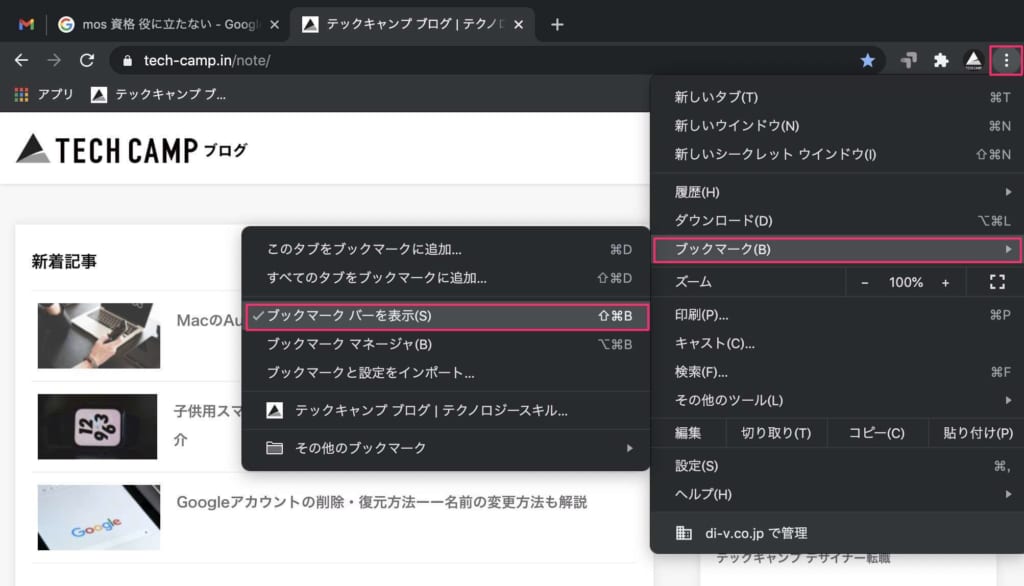
Webブラウザのブックマークバーを表示させる
まずは、Webブラウザのブックマークバーを表示させましょう。
それぞれのWebブラウザで詳しい手順は異なりますが、基本的には設定の画面から表示できるものが多いでそこまで大差はありません。
Google Chromeの場合には、アドレスバーの右のメニューから「ブックマーク→ブックマークを表示」から設定できます。


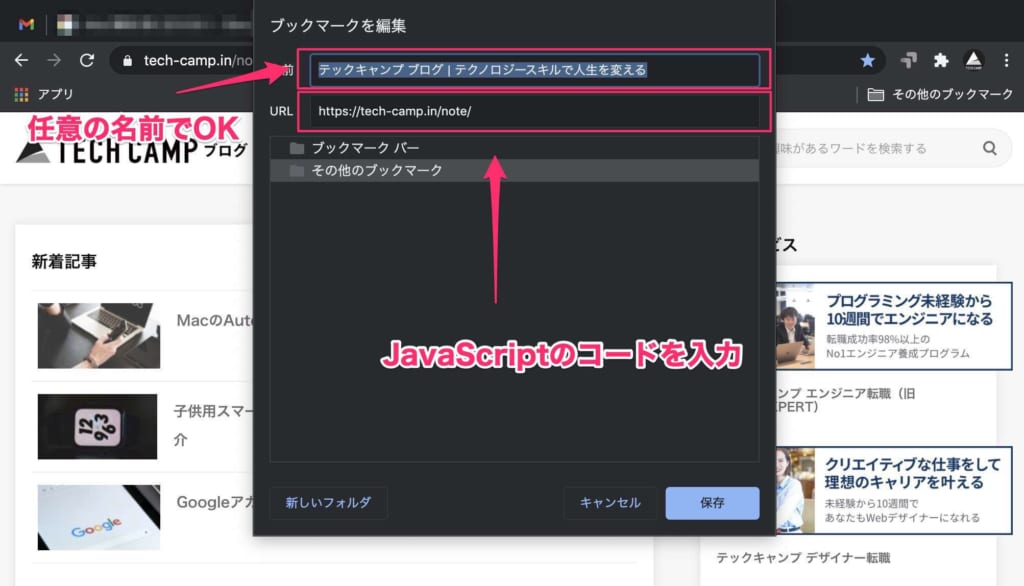
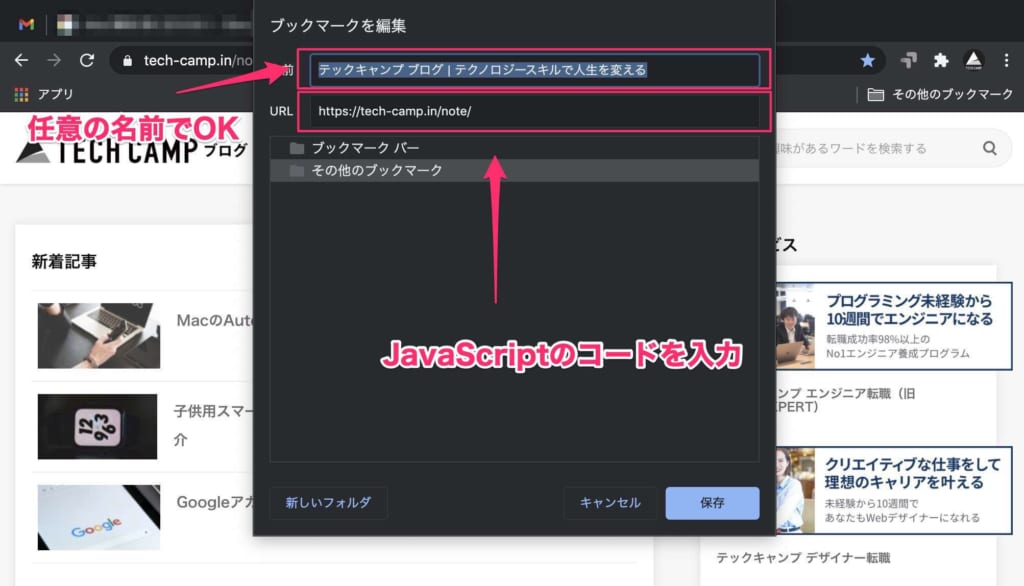
ブックマークレットをWebブラウザのブックマークに登録する
ブックマークレットをWebブラウザのブックマークに登録します。
表示させたブックマークバーで右クリック。「ページを追加」といった内容の項目を選択して、新しいブックマークを追加します。
Google Chromeの場合には、アドレスバーの右側の☆マークから閲覧しているWebページを登録できるので、それを書き換えてもよいでしょう。
ブックマークの名前は好きなもので構いません。動作を表す内容にしておくとわかりやすいでしょう。URLにはJavaScriptで記述したコードを入力します。


保存を行えば、ブックマークへのブックマークレットの登録が完了です。
iPhoneでのブックマークレットの登録方法
iPhone・Androidでブックマークレットを登録する場合にも、基本的な流れは同じです。
ただし、スマホの場合には仮のブックマークを作り、書き換える手順が必要があることを覚えておきましょう。
iPhoneのSafariでブックマークレットを登録する場合には、まずブックマークを仮で登録します。
そのブックマークの編集画面から名前とアドレス部分の書き換えを行ってブックマークレットとして登録してください。
Androidでのブックマークレットの登録方法
AndroidのGoogle Chromeでブックマークレットを登録したい場合には、メニューから「☆」マークをタップしてください。
その後「ブックマークしました」という表示の右から編集をタップして、名前とURLを書き換えてください。
ブックマークレットを登録したブックマークをクリックして起動
ブックマークレットを登録したブックマークをクリックかタップをすれば、プログラムはすぐに起動できます。
「ブックマークレット」などのフォルダを作って管理しておくと、ブックマークが乱雑にならないのでおすすすめです。

【簡単4ステップ】ブックマークレットの作り方


使いたいブックマークレットが見つからないという場合は、自作にチャレンジしましょう。
「JavaScriptが記述できないプログラミング初心者でもOK」なブックマークレットの作り方を以下で4ステップで解説します。
- 必要なツールを用意する
- やりたいことに近いコードやブックマークレットを探す
- JavaScriptをブックマークレットに変換
- ブックマークレットのテストとデバッグ
必要なツールを用意する
まずはブックマークレットの開発に必要なツールを用意します。
以下のツールを最低限用意しておくと、スムーズに開発が進められます。
- JavaScriptをブックマークレットに変換するツール:bookmarklet maker など
- JavaScriptのコードを整えるツール:Online JavaScript beautiflier など
- テキストエディタ:Visual Studio Codeやサクラエディタ など
- デバッガー: Chrome Dev Tool(Chromeに搭載) など
上記に載せたツールを使うのがおすすめです。この他にも、自分が作りたいブックマークレットに合わせてツールは適宜用意してください。
やりたいことに近いコードやブックマークレットを探す
「選択した文字列を検索する」「WebページのタイトルとURLをコピーする」といったやりたいことをまず決めます。
そして、そのやりたいことに近いコードやブックマークレットを探しましょう。
そのサンプルを基にして、ブックマークレットのプログラムを構築します。初心者でも短時間でブックマークレットが作成できるおすすめの方法です。
例えば、以下のWebサイトがサンプルコードを探す上で役立つでしょう。
この記事もオススメ



JavaScriptをブックマークレットに変換
ブックマークレットに登録できるプログラムは、1行で記述する必要があり、長さにも制限があります。
そのため、JavaScriptで記述したコードをブックマークレットとして利用できる状態に変換する必要があるのです。
まず、変換の前にコメントを削除し、Online JavaScript beautiflierなどを使ってソースを整えておきましょう。
ブックマークレット用のコードの変換には以下のツールがおすすめです。
ブックマークレットのテストとデバッグ
ブックマークレットのプログラムができたら、テストとデバッグを行います。想定した通りの動きをするか確認し、問題があれば修正を行ってください。
テストとデバッグが完了したら、前述の手順を参考にしてブックマークレットをブックマークに登録して利用しましょう。
ブックマークレットはプログラミングの入門にも最適
ブックマークレットはWebブラウザを便利にするだけではなく、簡単に自作もできるのでプログラミングの入門にも最適です。
初めはコードをコピーする写経を行い、利便性を実感したらぜひ自作にもチャレンジしてください。JavaScriptを学習してツールを駆使すれば、そこまで難易度は高くありません。
また、目的がはっきりしていると、プログラミングの学習も楽しみながら取り組めるでしょう。プログラミング学習のきっかけとしても、ブックマークレットはとても役立ちます。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。





























