「映像作品に興味がある」「プログラミングをはじめてみたい」
そう考えてはいるけれど、なかなかきっかけがなくてはじめられないとう方も多いのではないでしょうか?
そのような方々を代表して、ビジュアルアートに最適なプログラミング言語「Processing(プロセッシング)」で音楽と映像の同期に挑戦してみました。
この記事を読めば、初心者にもおすすめと言われるプロセッシングの魅力が理解できます。
この記事の目次

プロセッシング(Processing)で音楽と映像を融合したい
まずは、上記の動画をご覧いただきたいです。ミニマルなテクノの音楽と映像が連動しています。とてもクールで格好良い映像ではないでしょうか。
これを自分でも「やってみたい」と思いませんか?ただ、どのようなアプリを使えば良いのかわからないという方もいらっしゃるでしょう。
上記の映像は、Ableton Liveにプロセッシングを同期させて制作されています。これを参考にしない手はないでしょう。
音楽はすでにLogic Proで作った楽曲を準備済みです。今回はこのプロセッシングを使って、音楽と映像の融合を目指します。
音楽や映像の制作に興味がある方や、ビジュアルアートをはじめてみたいと考えている方はぜひ参考にしてみてください。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

プロセッシング(Processing)について
まずは、映像制作が可能なプロセッシングの概要について紹介します。
オープンソースのビジュアルアートのIDE
プロセッシング(Processing)は、オープンソースのビジュアルアートに適したプログラミング言語であり、IDE(統合開発環境)です。無料でダウンロードできます。
ビジュアルアートに興味がある方だけでなく、プログラミングの入門にもおすすめ。構文は基本的にJavaと同じですが、プロセッシングならではのいくつかの変更が加えられています。
それにより、Javaよりもプロセッシングは記述が簡単で理解しやすいです。
また、視覚的に結果を理解できることもプロセッシングが取り組みやすいポイントと言えるでしょう。
プロセッシングは利用している方が多いため、豊富なドキュメントや本を参考にできるところもプログラミング初心者にとっては安心です。
プロセッシングとJavaの関係について
プロセッシングはプログラミング言語ですが、Javaによって構築されたソフトウェアという見方もできます。
プロセッシングで記述したプログラムは実行する時には、Javaに翻訳されてWebブラウザで動作するJavaアプレットやアプリケーションとしてコンパイルされます。
それでは、何がJavaと違うのかと言うと、Javaと比較すると手続きなどの記述が少なくとってもすっきりしたコードになります。
ビジュアルに関する記述を抜粋したような形となり、初心者の方も興味を持って取り組みやすいのです。プロセッシングを理解して、その次にJavaへと進むのもプログラミングを学ぶ1つの方法と言えるでしょう。

プロセッシング(Processing)を利用してできることを紹介
ここでは、ビジュアルアート以外にプロセッシングを利用してできることを紹介します。
以下で見ていきましょう。
プロセッシングの用途はビジュアル・アートだけではない
上記の動画ではプロセッシングを利用して、Android向けのゲームアプリを制作しています。
また、プロセッシングはP5.jsを使って、Webページへの埋め込みも可能。P5.jsはプロセッシングのJavaScriptによるライブラリで、HTML5のオブジェクトが作りやすくなっています。
Webデザインにプログラミングを取り込みたいというデザイナーの方も、プロセッシングにチャレンジしてみてはいかがでしょうか。
このようにプロセッシングの用途は、ビジュアルアートに限定されないのです。
Processingの活用事例を紹介
実際にプロセッシングでどのような作品が制作できるのか、気になる方も多いのではないでしょうか。どのようなことができるのか具体的に理解できる活用事例について以下で紹介します。
この方は、上記の作品がはじめてのプロセッシングによる作品なのだそうです。プロセッシングへの期待が高まった方も多いでしょう。下記のページをご覧いただくと、他にも作品が掲載されています。
Processing歴1年になったのでこの1年間を振り返ってみた
デザイナー向けSNS「Dribbble」でもプロセッシングでタグ付けされた作品が多く公開されていますので、参考にしてみてください。
また、プロセッシングはデバイスやセンサーと組み合わせた利用も可能です。プロセッシングの公式サイトには、ビジュアルアートの枠に収まらない活用事例がピックアップされています。
Exhibition Archives \ Processing.org
プロセッシング(Processing)のインストールについて
プロセッシングのWebサイトから、まずはファイルをダウンロードしましょう。ダウンロードをはじめるとドネーションの画面に遷移します。プロセッシングが気に入った方は、積極的に支援を行ってください。

ダウンロードが完了しましたら、展開します。そこからアプリをアプリケーションフォルダに移動して起動します。アプリが無事に立ち上がるとエディターの画面が開きます。
プロセッシングのバージョン3.3.7では、はじめから日本語に設定されていますのでとても使いやすいです。環境設定から他の言語への変更も可能。
チュートリアルでProcessingをはじめる
プロセッシングでは、プログラムをスケッチと呼びます。公式サイトのプロセッシングのチュートリアルを確認しながら、プロセッシングで早速「スケッチ」していきましょう。
円を表示させる
プロセッシングの公式サイト内にある「Tutorilal」を参考に進めていきます。
まず、下記のコードをエディター画面に入力します。
ellipse(50, 50, 80, 80);
引用元:Processing.org
入力ができましたら、三角形の実行ボタンをクリックしましょう。

「楕円」が表示されましたか?プロセッシングにおける「Hello, World!」のような位置づけと考えられます。
マウスに連動して円を表示
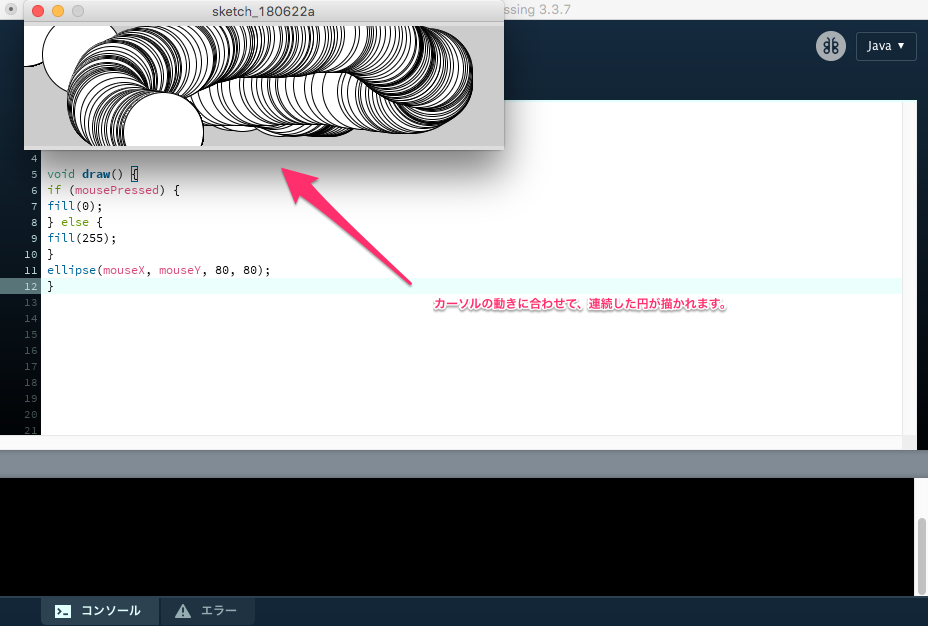
次は、下記のコードをエディター画面に入力します。
void setup() {
size(480, 120);
}void draw() {
if (mousePressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
引用元:Processing.org
ウィンドウ内をマウスオーバーすると、その動きに従って円が描写されます。

「すでに楽しい」と感じた方もいらっしゃるのではないでしょうか。

プロセッシングはエディターにコードを入力すると、エラーがある場合にはすぐに指摘してくれます。実行時のエラーも具体的な箇所と解決方法も概ね教えてくれるので、初心者でもサクサクとプログラミングが可能。
音楽と映像を連動させる
プロセッシングを無事に起動できました。準備がとても簡単です。次に、細かい基礎はさておき、音楽と映像の連動 を目指します。
ライブラリーの準備
下記のWebサイトを参考に進めました。
yoppa org – Processing Libraries 2 : Sound – 音の再生と視覚化
まずは、プロセッシングのエディタに「Soundライブラリー」を追加します。

はじめに、エディター画面に鳴らしたいファイルをドラッグ&ドロップします。今回は、私が作った楽曲「la3.mp3」を使います。
まずはループ再生するために、エディターに下記のコードを記述しましょう。
import processing.sound.*;
SoundFile soundfile;
void setup(){
soundfile= new SoundFile(this,”la3.mp3″);
soundfile.loop();
}void draw(){
}引用元:yoppa.org
横軸で再生速度、縦軸で音量をコントロール
無事に再生されました。次は、カーソルの動きで再生速度と音量をコントロールします。
import processing.sound.*;
SoundFile soundfile;
void setup(){
size(800,600);
soundfile= new SoundFile(this,”la3.mp3″);
soundfile.loop();
}void draw(){
background(0);
float rate =map(mouseX,0,width,0.0,2.0);
float amp =map(mouseY,0,height,1.0,0.0);
soundfile.rate(rate);
soundfile.amp(amp);
}引用元:yoppa.org
こちらも問題なく動作しました。
画面が黒でわかりづらいですが、カーソルの動きに注目してください。しっかり、ボリュームと再生スピードがカーソルに連動しています。
音量の視覚化
それでは、今回の目標である音楽と映像の同期に挑戦しましょう。下記のコードを入力して楽曲の音量と円が同期して動く様にします。
SoundFile soundfile;
Amplitude rms;
void setup(){
size(800,600);
fill(0,127,255);
noStroke();
soundfile= new SoundFile(this,”la3.mp3″);
soundfile.loop();
rms=new Amplitude(this);
rms.input(soundfile);
}
void draw(){
background(0);
float diameter=map(rms.analyze(),0.0,1.0,0.0,width);
ellipse(width/2,height/2,diameter,diameter);
}引用元:yoppa.org
結論から言いますと、エラーが発生しました。音楽を解析して、その音量に応じて丸が動くというシンプルなスケッチです。しかし、音が左側からしか出力されず、深刻な様子のエラーメッセージが表示されます。
Processin Forumで確認すると、「なんでminimにしないの?それで話は終わりじゃん。」といった書き込みがありました。
どうやら最近では「minim」のライブラリーの利用がサウンドファイルを扱う際のスタンダードとなっている様です。プロセッシング初心者なので、素直に従います。
minimのライブラリーを使って再挑戦
minimのライブラリを使って、音楽と映像の同期に再挑戦します。今度は、下記のWebページの資料を参考にしました。ファイル名などは変えていますが、基本的にyoppa.orgのコードから引用しています。
yoppa org – 第12回: 音響と映像の融合 – Minimを使用してProcessingで音を可視化する
まずは、プロセッシングのライブラリ一覧からminimのライブラリをインストールしましょう。
音量と再度同期

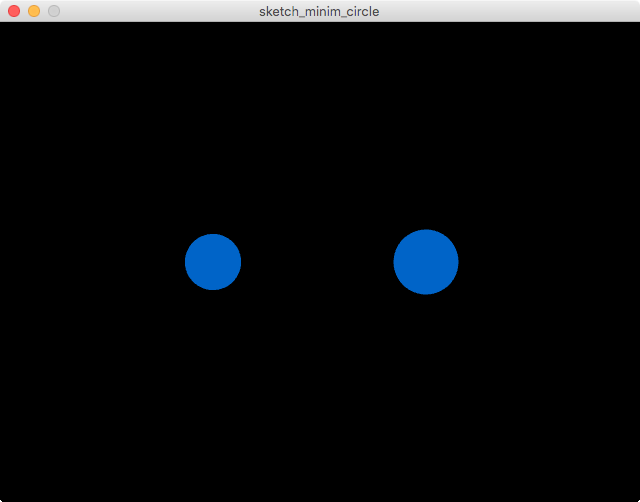
先ほど失敗した音量と円の動きの同期に再度挑戦。
import ddf.minim.*;
Minim minim;
AudioPlayer player;
void setup()
{
size( 640, 480, P2D);
minim=new Minim(this);
player=minim.loadFile(“la3.mp3”);
player.loop();
}
void draw()
{
background(0);
fill(0,127,255,200);
float radiusL=player.left.level() * width;
float radiusR=player.right.level() * width;
ellipse(width/3, height/2,radiusL,radiusL);
ellipse(width/3*2,height/2,radiusR,radiusR);
}
エラーにならず、左右の音量に合わせて円が描画されました。とてもシンプルですが、少なからず自分が作ったものが動く喜びが感じられるでしょう。
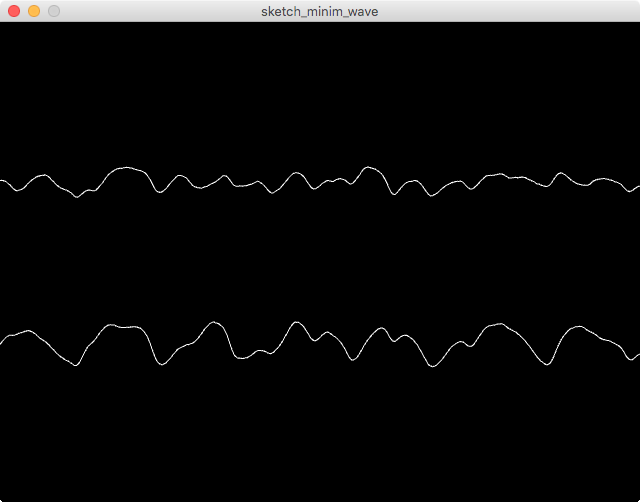
波形で表現

次は円ではなく、波形で描画しましょう。同期の要素は同じですが、まったく違った雰囲気に仕上がります。
import ddf.minim.*;
Minim minim;
AudioPlayer player;
void setup()
{
size(640,480,P2D);
minim=new Minim(this);
player=minim.loadFile(“la3.mp3”);
player.play();
}
void draw()
{
background(0);
stroke(255);
for(int i =0; i < player.bufferSize() – 1; i++)
{
float x1 = map(i,0,player.bufferSize(),0,width);
float x2 = map(i+1, 0,player.bufferSize(),0,width);
float y1 = height / 3;
float y2 = height / 3 * 2;
line( x1,y1+player.left.get(i)*100,x2,y1+player.left.get(i+1)*100);
line( x1,y2+player.right.get(i)*100,x2,y2+player.right.get(i+1)*100);
}
}
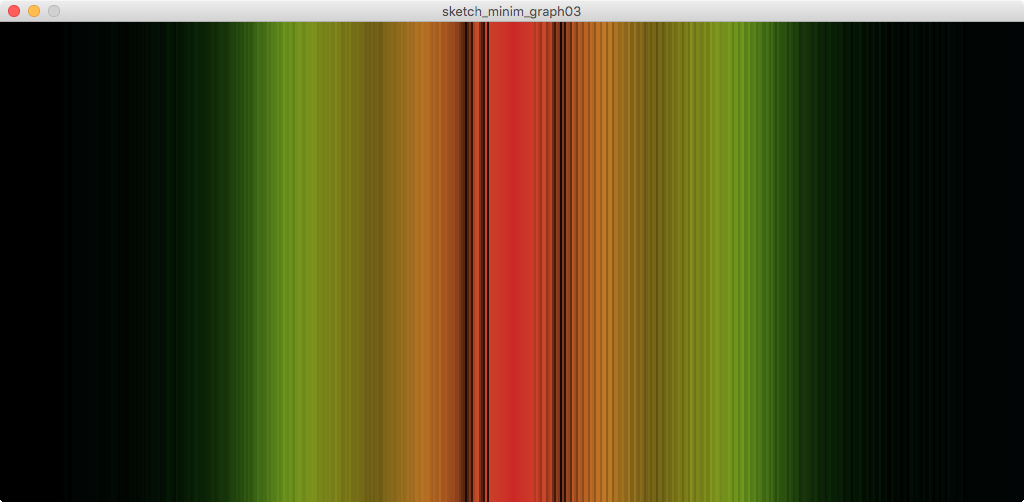
カラフルなグラフは躍動感あり

音を周波数ごとに分け、色をつけてカラフルなグラフに描画します。波形よりも躍動感があります。
FFT(高速フーリエ変換)というフーリエ変換をコンピュータでスピーディーに行うアルゴリズムを使って、音楽を分析。
フーリエ変換とは、簡単に言うと音楽の周波数を数学的に分析してあらわすことです。
その周波数を色で分類して、大きさはグラフの高さであらわされています。
import ddf.minim.*;
import ddf.minim.analysis.*;
Minim minim;
AudioPlayer player;
FFT fft;
int fftSize;
void setup()
{
size(1024,480,P2D);
colorMode(HSB,360,100,100,100);
minim=new Minim(this);
fftSize=512;
player=minim.loadFile(“la3.mp3”,fftSize);
player.loop();
fft= new FFT(player.bufferSize(),player.sampleRate());
}
void draw()
{
background(0);
strokeWeight(2.0);
fft.forward( player.mix );
for(int i =0; i < fft.specSize(); i++)
{
float x = map(i,0,fft.specSize(),0,width);
float y = map(fft.getBand(i),0,5.0,height,0);
float h = map(i,0,fft.specSize(),0,180);
stroke(h,100,100);
line(x,height,x,y);
}
}
色の濃度で音を表現

グラフの高さではなく、色相と濃度で音を表現しました。神秘的でとてもクールな雰囲気があります。ここまで美しいものが仕上がるとは思っていませんでした。
import ddf.minim.*;
import ddf.minim.analysis.*;
import ddf.minim.effects.*;
import ddf.minim.signals.*;
import ddf.minim.spi.*;
import ddf.minim.ugens.*;
Minim minim;
AudioPlayer player;
FFT fft;
int fftSize;
void setup()
{
size(1024,480,P2D);
noStroke();
colorMode(HSB,360,100,100,100);
minim=new Minim(this);
fftSize=512;
player=minim.loadFile(“la3.mp3”,fftSize);
player.loop();
fft= new FFT(player.bufferSize(),player.sampleRate());
}
void draw()
{
background(0);
fft.forward(player.left);
for(int i = 0;i<fft.specSize();i++)
{
float h = map(i,0,fft.specSize(),0,180);
float a = map(fft.getBand(i),0,fftSize/64.0,0,255);
float x = map(i,0,fft.specSize(),width/2,0);
float w = width / float(fft.specSize()) / 2;
fill(h,80,80,a);
rect(x,0,w,height);
}
fft.forward(player.right);
for (int i=0;i<fft.specSize();i++)
{
float h = map(i,0,fft.specSize(),0,180);
float a = map(fft.getBand(i),0,fftSize/64.0,0,255);
float x = map(i,0,fft.specSize(),width/2,width);
float w = width / float(fft.specSize()) / 2;
fill(h,80,80,a);
rect(x,0,w,height);
}
}
完成した動画がこちら
上記で紹介した手法を使い、動画が完成しました。
シンプル・イズ・ベストな仕上がり
音楽と波形が同期した映像が一番曲に合っていると感じました。とてもシンプルなのに、音楽と共に変化するので見ていて飽きません。作者だからでしょうか。
YouTubeにアップロードすれば、動画の公開も簡単。わずか1日足らずで、しっかりと求めた以上の結果が得られました。
他の方のコードを今回は利用したので、次は自分のイメージにより近いビジュアルアートの制作を行いたいです。
Amper musicの楽曲と同期
人工知能が作曲を行うWebサービス「Amper Music」によって楽曲を制作。その楽曲とプロセッシングを組み合わせました。
Amper Musicの機能を生かし、違うジャンルの音を組み合わせましたので、描画の違いを感じていただければ幸いです。
Amper Musicや人工知能による作曲については、下記の記事で詳しく解説しています。
人工知能が作曲家に。Amper Musicとは?事例や仕組みを解説
Processing(プロセッシング)ははじめてのプログラミングにおすすめ
プロセッシングに実際触れてみて、プログラミングの入門におすすめのプログラミング言語であることがよくわかりました。その理由として、簡単なコードの記述でも想像した以上に美しい作品が作れることがあげられます。
楽しいと思えることは、プログラミングなどのモノづくりを行う上で大切な要素と言えるでしょう。
今回は、音楽と簡単な映像を同期させるという目標を見事に達成。やはり、自分の音楽に合わせて映像が流れるのはうれしいものです。
誰でもはじめやすく、奥が深いプログラミング言語と言えるでしょう。
プロセッシングは、サウンドからの情報によってビジュアルが動くという一方通行のアプローチに限定されません。
「映像からサウンドが鳴る」「センサーと同期してサウンドとビジュアルが生成される」など様々なアプローチが可能です。
次回は、あっと驚くアプローチに挑戦します。こう言っておけば、次回もあるのではないかと考えています。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。








の特徴とおすすめを紹介-300x199.jpg)


















