あなたは進化を続けるWebデザインのトレンドを追えていますか?
毎年数多くの新しいテクニックやトレンドが誕生しますが、2016年は2015年の終わりから見るようになった、デザイントレンドが継続しているようです。本記事では、2016年に流行した代表的なデザイン手法やトレンドカラーなど20選を徹底解説します。
また、2017年のトレンド予測やデザインスキル向上に役立つおすすめサイトもご紹介していきます。
この記事の目次

2016年トレンドになったWebデザイン手法11選
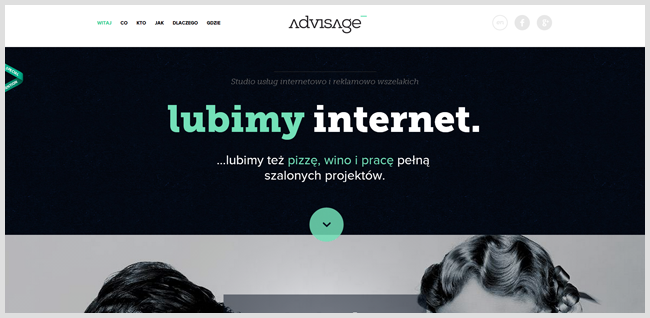
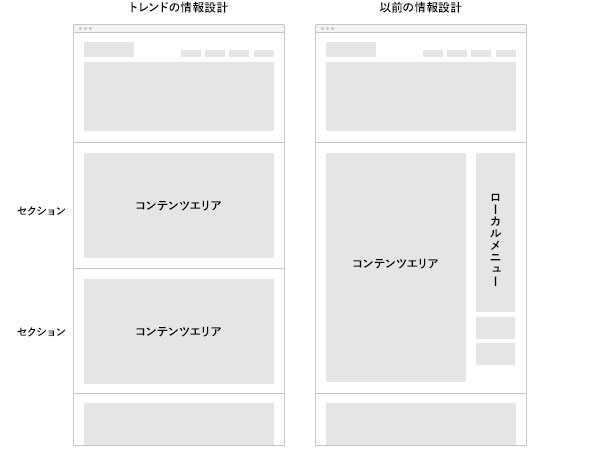
垂直パターンとスクロール操作

出典:Advisage
デスクトップからの閲覧ユーザー数にも匹敵するほど、モバイル端末の普及がより進むことから、多くのサイトが垂直方向へのスクロール、ユーザーフローを意識したデザインが増えています。
小さなスクリーン画面では、ユーザーはよりスクロールを行うことで、デザイナーは自然と垂直パターンのインターフェース・デザインを作成するようになってきました。

出典:Swwim
このトレンドの背景にはスマホ普及率が国内で約 50%、世界規模で約 20% と 10年前とユーザー環境が大きく変わってきていることがあります。
その結果、画面スクロールに抵抗感が無くなり、web サイトが表示されれば下にスクロールする人が劇的に増えてきています。
こうした現象を踏まえ、 web デザインにおいては従来の「ファーストビュー(サイトトップ画面)」より「スクロールビュー」を重視する傾向になっています。
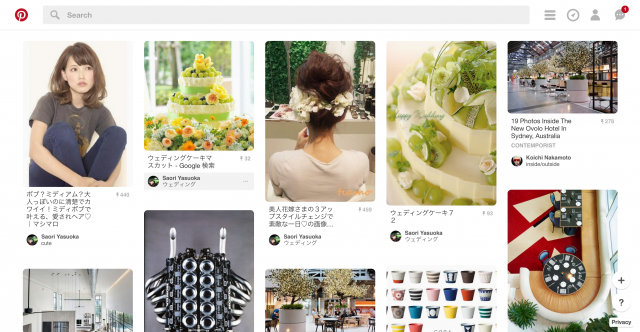
カード型デザイン

出典:Pinterest
カード型デザインはアプリやウェブサイトのデザインはもちろん、プリント印刷された媒体などまで、さまざまなシーンで利用されています。
このデザイントレンドを、ウェブコンテンツ一覧として活用した有名サイトがPinterestですが、このデザインアプローチによる利点やメリットにより、採用するサイトが増えています。
カード型デザインは作成するのも面白く、分かりやすくグリッド上に並べられたどのカードに興味があるのかすぐに情報が整理され、ユーザーエクスペリエンスを向上させます。
また、カード状レイアウトは積み重ねたり(英: stack)、画面に合わせて下にずらすことができ、あらゆる端末で問題なく利用できます。
ビデオを使ったヒーローヘッダー

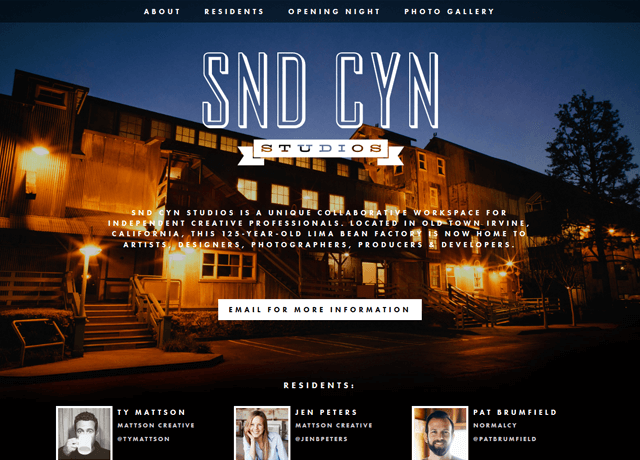
出典:SND CYN
くっきり鮮明で高画質、ハイクオリティーな雰囲気ある大きな写真や短いスニペット動画から、ノーカット版の長い動画を背景に使用して、その上にロゴやタグラインを配置したシンプルなイメージのサイトです。
現在新たに立ち上がる多くのWEBサービス・サイトで、同様のイメージやそれに近しいイメージが採用されています。
インターネット回線速度の改善や、より手軽にサイトに動画を導入できるプラグインなどによって、映画のようなスタイルを実現できるようになりました。
ファーストビューの情報量が少なくなるため、更新が多いメディア・ポータルサイトやECサイトには不向きですが、アイキャッチ画像を全幅で背景に使用するなど、似たイメージをうまく取り入れているサイトも増えています。
ほとんどの場合シングルページで採用され、レスポンシブデザインとも親和性が高いのが特徴です。
ヒーローヘッダについてさらに知りたい方は 、『2015年もトレンド継続。ヒーローヘッダーの参考・素材25選。』を参考にしてみてください。
わずかなアニメーション

アニメーションは、2015年のもっとも影響のあるデザイントレンドのひとつで、引き続き2016年もサイトデザインの核となる、ヒーロースタイルのアニメーションから、
見逃してしまうほどわずかなアニメーションまで、スクリーン画面サイズが小さくなってもこの人気はまだまだ続くと思われます。
「なぜこのエフェクトを作成したのか」「このエフェクトはなにを目的にしているのか」といった目的や意図に合わせて活用することが、アニメーションにおいてもっとも重要な要素となります。
動きを加えたインターフェースはユニークな方法でユーザーを誘導し、コンテンツを読み込んでいるあいだにも、ちょっとした驚きを与えてくれます。
『もはや芸術!SVGアニメーションの巧みな活用方法20選』では、様々な種類のアニメーションを紹介していますのでアニメーションについてもっと詳しく知りたい方はぜひ覗いてみてください。
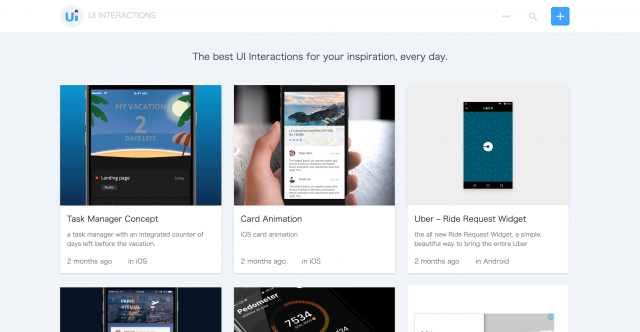
インタラクション

膨大な情報を元に、それぞれの目的を達成できるようにされたデザインが、インタラクション(英: Interaction)デザインです。
アプリやモバイル用インターフェースの要として、インタラクションはユーザーと端末をうまくリンク付けします。
良いとされるインタラクションは、一般的に小さく自然な形で、ユーザーに高い価値を提供することができます。
マイクロインタラクションとは「最小単位のインタラクション」のことで、デザイナーであるDan Saffer氏が著書「マイクロインタラクション」で提唱したものです。
大きなアニメーションに比べ、ユーザーがあまり考えることなく操作できる、ほんのわずかな動きが特長です。
具体的には、マウスオーバー時のボタンアニメーションやポップアップ、テキストメッセージのやり取り中に、メッセージが届いたことを知らせるといった、些細なアクションを指します。
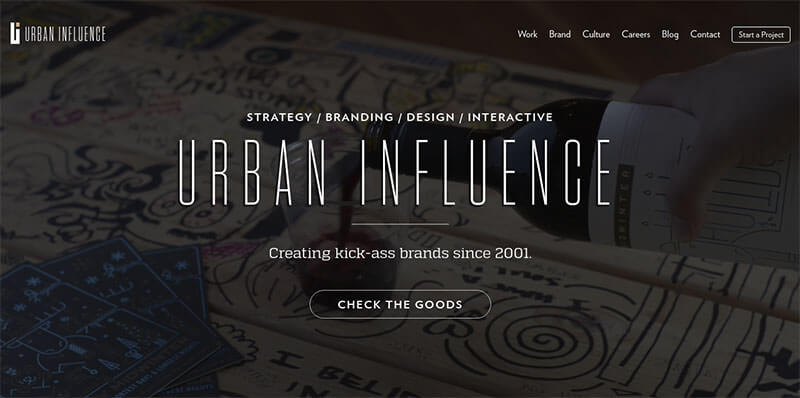
より美しいタイポグラフィー

最新のインターフェース・デザインでは、膨大なオンラインコレクションから選択できる、Google Fonts や Adobe Typekit などの
使いやすいウェブ書体ツールの登場により美しいタイポグラフィーの道をさらに切り開いています。
大きくて太字の書体は、他のトレンド要素との余白スペースを確保しながらうまくマッチし、可読性の良さもばっちりで、ディスプレイ画面でうまくメッセージを伝えることができます。
単純に読みやすい書体の組み合わせや、楽しくて珍しい書体は、ぜひ挑戦したい小技テクニックです。ミニマルデザインと相性がいい、ダイナミックなタイポを用いたサイトも増えてきました。
ウェイトが極端に太い、細いが多いのもミニマルデザインとの相性ではないでしょうか。インタラクションを多く含むサイトでは、ウェイトが細いのがセオリーのようです。
派手で、鮮やかな配色(80年代な雰囲気)

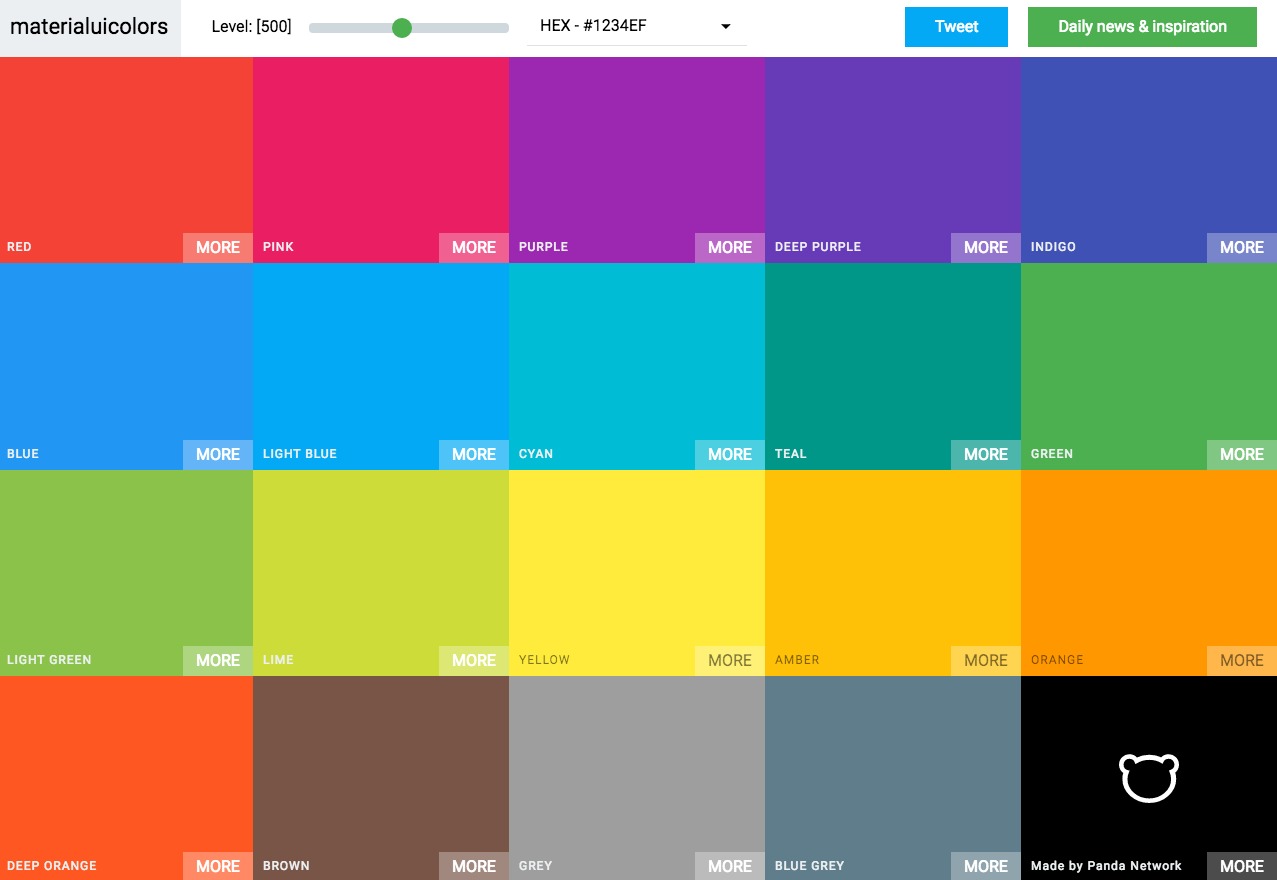
シンプルなデザインと相性の良い鮮やかな色使いは、Googleのマテリアル・デザインにも見られる様に人気はさらに加速しています。
マテリアルデザインとは、2014年6月にGoogleが「Google Material Design」として発表した、ユーザーにとって分かりやすいデザインを提供するためのデザインガイドラインのことです。
マテリアルデザイン用のカラーチャートが閲覧できる『Material UI Colors』に見られる通り、カラフルな配色を用いた書体がより利用されるようになるでしょう。
2015年はよりモノトーン系の配色でしたが、2016年はより鮮やかで1980年代を連想させるような配色になっています。
無料eBook『Web Design Book of Trends 2015-2016』では、また166種類の具体的な参考サイト、100種類を超える無料素材もリストアップとともに配色カラートレンド10個がまとめて解説されています。
ハンバーガーメニューやアイコンなどによる図解

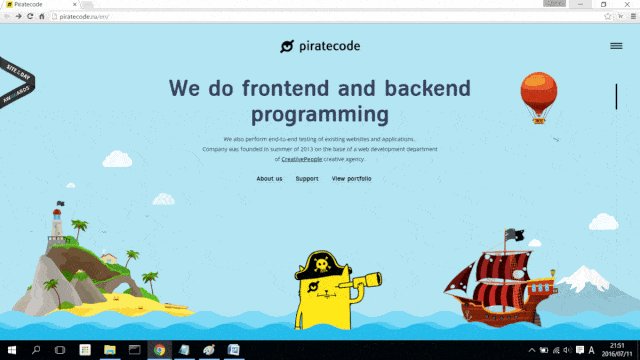
出典:piratecode
たくさんのデザイナーが、編集しやすく使い勝手の良い、オリジナル性たっぷりな UI コンポーネントやアイコンを販売、リリースしており、いままで以上に手軽にアイコンを作成することができます。
ハンバーガーメニューとはクリックするとメインメニューが開く「 ≡ 」← こういう形のアイコンのことです。その他デザインにおいて図解(英: Iconography)は大きな役割を担うようになってきます。
また、SVGファイル形式がより普及したおかげでSVG アニメや画像に gif を重ねるような複雑なアニメ・デザインなど、ハイテク化してきています。
国内の web サイトでローディング・アイコンはあまり見かけませんが、海外のサイトではよく見かけます。
デザイン性を高めるだけでなく、ユーザーの直帰率減少にも効果が期待できるなど、SEO 的にも期待できる重要なデザイン要素です。
より身近な空想現実

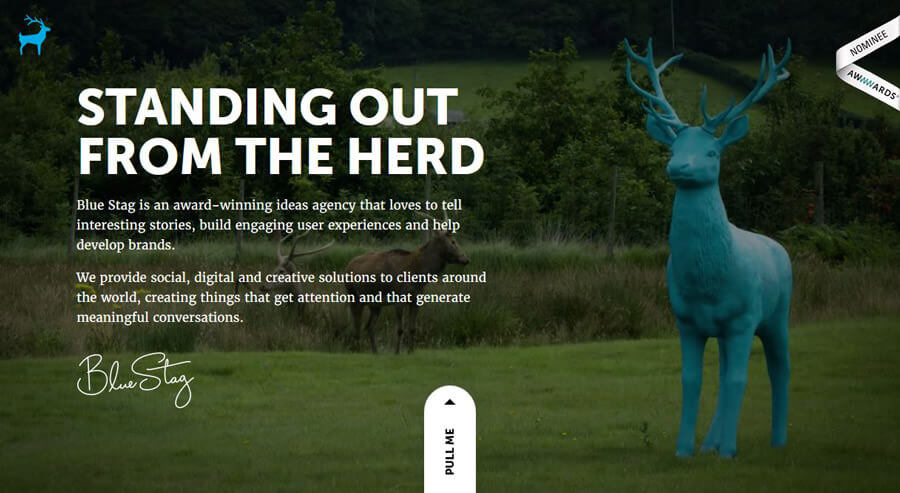
出典:bluestag
デザインにゲーム的要素を組み込むため、ウェブデザイン・プロジェクトにおける現実と、空想または作られたモノの境い目をぼかすことが次のステップとなっています。
空想現実(英: Virtual Reality)からウェブサイトまで、ユーザーが自由に新しいコンテンツを見つけ、カスタマイズできるデザインが好まれる傾向にあるようです。
写真スライダー付きウェブサイト

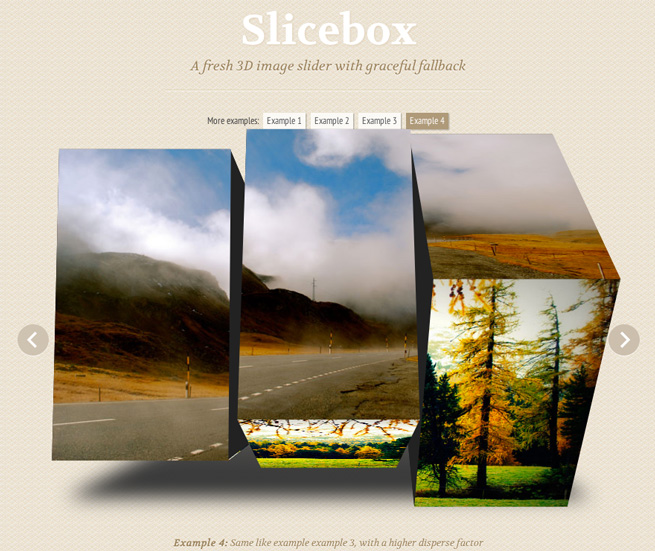
出典:Slicebox
まず、写真スライダーで一定のスペースを確保することで、多くのコンテンツを表示させ自由に移動できるようになりました。
そして、フルスクリーン型スライダーの登場で写真が切り替わるたびに、スクリーン画面いっぱいの新しいコンテンツが表示されるようになりました。
クリックやスクロール、スライドのタイミングを設定することもできます。ユーザーは前後のコンテンツへ、より直感的に移動することができます。
今すぐ使いたくなる!個性的でわくわくする動きのスライダー12選(Javascript・CSS3)では、様々な動きのスライダーが紹介されています。
2016年のWebデザイントレンドカラー
ローズクォーツ&セレニティ

出典:PANTONE
世界中で利用されている色見本帳で知られるPANTONE社は、毎年その年を代表する色、「カラー・オブ・ザ・イヤー」を決めており、
2016年用として「ローズ・クォーツ&セレニティ(英: Rose Quartz + Serenity)」を発表しました。
今回はこれまでと違い「落ち着いた考え方と心が平穏な状態を表した、調和のとれた色の組み合わせ」の2色をブレンドしたグラデーションカラーが採用されるのは初めてで、落ち着いた雰囲気が魅力の配色となっています。

出典:PANTONE
ローズクオーツは「紅水晶」の意味を持った温かみのある優しいトーンのカラーです。人々に落ち着きや安らぎを与えます。 Webに取り入れる時のカラーコードは、
CMYK: C0, M24, Y15, K0
HEXカラー: #F7CAC9

出典:PANTONE
セレニティは「静けさ」という意味があります。軽やかでエアリーなトーンは、まるで私達の上にある青空のよう。
荒れがちな現代の生活に、一時の癒しと緩和をもたらします。 Webに取り入れる時のカラーコードは、
CMYK: C42, M24, Y3, K0
HEXカラー: #92A8D1
マゼンタの値がローズクォーツと同じ値です。
おさらい:2015年のトレンドカラーはマルサラ

出典:PANTONE
「力強く、そしてアーシーなワインレッドです。マルサラは心と体、そして魂をより豊かなものにしてくれるでしょう。」- PANTONE(R)
シチリア産の「マルサラワイン(マルサラ酒)」にちなんだ色名でカラーコードは
HEXカラー: #955251
です。
毎年発表される流行色ですが、仕事となると手がけるデザインの業種・ブランドカラー・コンセプト・ターゲットが重要です。
活用の仕方として「ターゲットに合わせて、シックな印象を与える暖色系を選びました」とだけ言うよりも、
「同じ暖色系の中でも、『マルサラ』は今年の流行色ですので、感度の高いターゲットの意識を引きつけることが期待できます」と、言葉を足して説明をした方が説得力が増します。
流行色はどのように決まるのか

出典:jafca
実は、色の流行は実際に流行する2年前から決められています。
世界各国から15の国から専門家集団『インターカラー(国際流行色委員会)』が集まり、その年のライフスタイルを予測する「流行色会議」でトレンドとなる色を決めます。
1963年に発足した団体で、一般社団法人日本流行色協会(JAFCA)も第1回から参加しています。
ただこの会議の時点では特定の1色ではなくカラーの大きな方向性を決めるという感じで、
みんなが次の時代に共感できるカラーの世界観を、写真などのヴィジュアルイメージとカラーで表現したものが幾つか提案されます。
それをJAFCAが日本に持ち帰り、実シーズンの1年半~1年前に、世界各国で素材の展示会が開催され、
1年半前に、アパレルメーカー、自動車メーカーなどから集まった専門委員と一緒に、国内市場向けカラー(JAFCAカラー)を選定します。
その後デザイナーズコレクションが世界で開催されます。
(JAFCAの会員になると、実シーズンの1年半前にいち早くトレンドカラーの情報を入手することができます。)
2017年トレンドカラー予測

出典:PANTONE
パントン・カラー・インスティテュート(PCI)と、一般社団法人 日本流行色協会(JAFCA)、トレンドカラーに関する公開対談によると
「カラー・オブ・ザ・イヤー」2017年のカラートレンドにつながるキーワードは、
サステナビリティ、快適さ、シェアリング・エコノミー、オーガニック、ピュアの5つだそうです。
消費に対して慎重な人が多く、ある程度長く使えるベーシックなカラーが重視される予想で全体的な傾向として、ブルー、グレー、ブラウンの3本柱に、
差し色としてコーラルピンクやブラウンオレンジ、メタリックな赤やワインレッド、イエローグリーンが挙げられそうです。

8つのグローバルトレンド
レスポンシブウェブデザインがさらに拡大

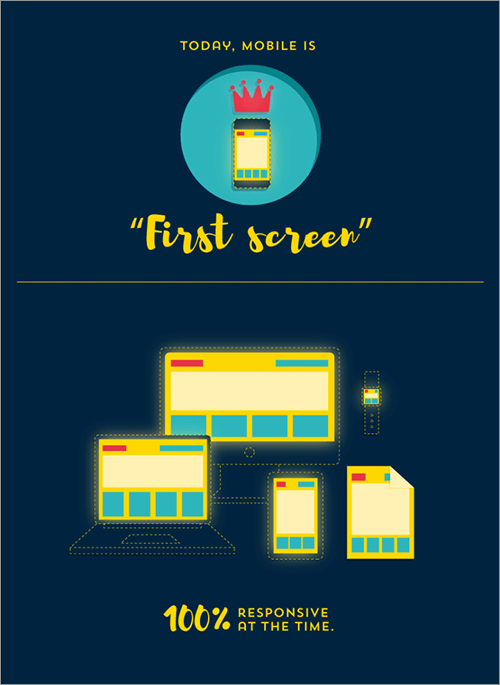
出典:16 Graphic Design Trends To Watch In 2016
Googleは、
ユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)に関係なく、
同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)表示を変えることができます。
と定義しています。
スマホの急速な利用拡大によってWebサイトのマルチデバイス化が必須となり、デバイスごとにHTMLファイルを作成することなく、
一つのHTMLファイルだけでデバイスごとの横幅サイズに応じたレイアウトデザインを自動調整してくれる「レスポンシブウェブデザイン」は、2016年も引き続き便利な手法として、利用が拡大する見込みです。
フラットデザインが主流、マテリアルデザインが拡大

出典:Material-Ui
フラットデザインは海外でも依然として高い人気ですが、2014年にGoogleが発表し徐々に利用が拡大するマテリアルデザインが、2016年トレンドの最有力と言われています。
今までは主にアプリのデザインの利用に限定されていましたが、新たなバージョンはVanilla CSS、HTML、JavaScriptも使うことが可能で、ウェブデザインへの普及が加速する見込みです。
カードスタイルのインターフェース

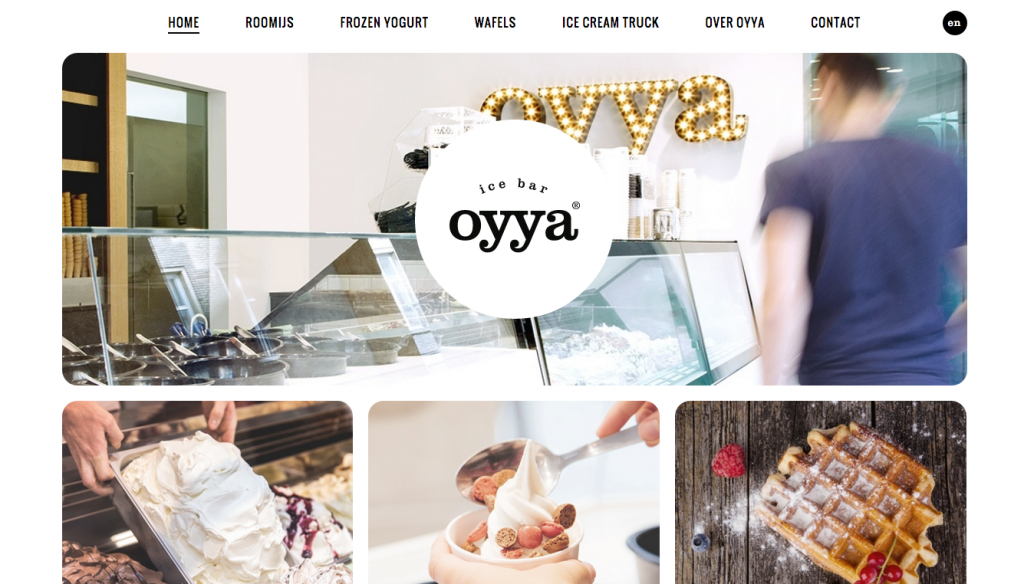
出典:ice bar oyya
マテリアルデザインの普及によって海外でも人気が高まっているものの一つがカードスタイルのインターフェースです。
カードスタイルのメリットは、単純に見やすい事でユーザーフレンドリーなサイトを構成出来る事以外にも、カード同士を重ねる事も可能なので、
スマートフォンなどの画面の小さなデバイスでも見やすいデザインにする事ができます。
明るく、大胆な色づかい

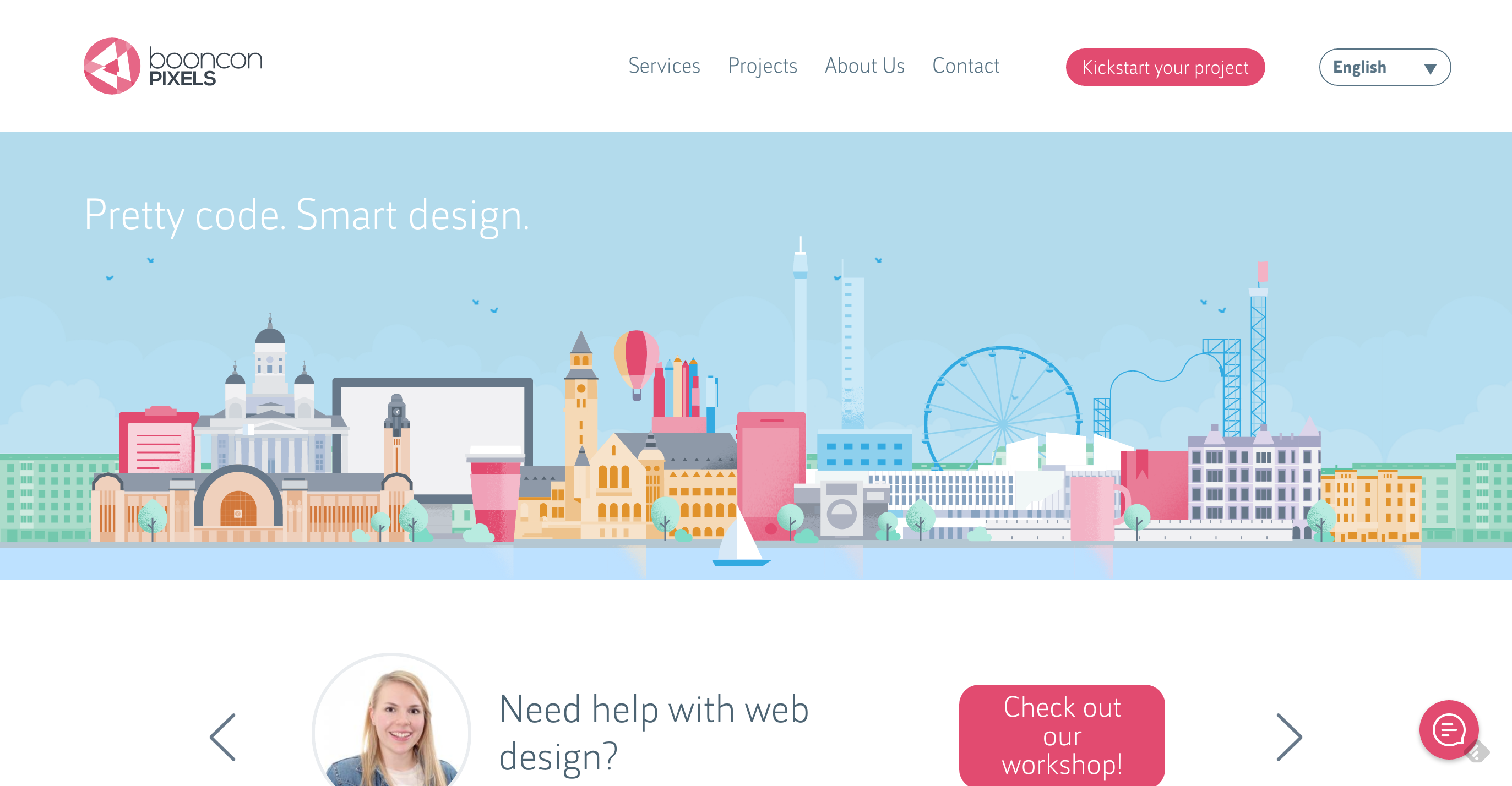
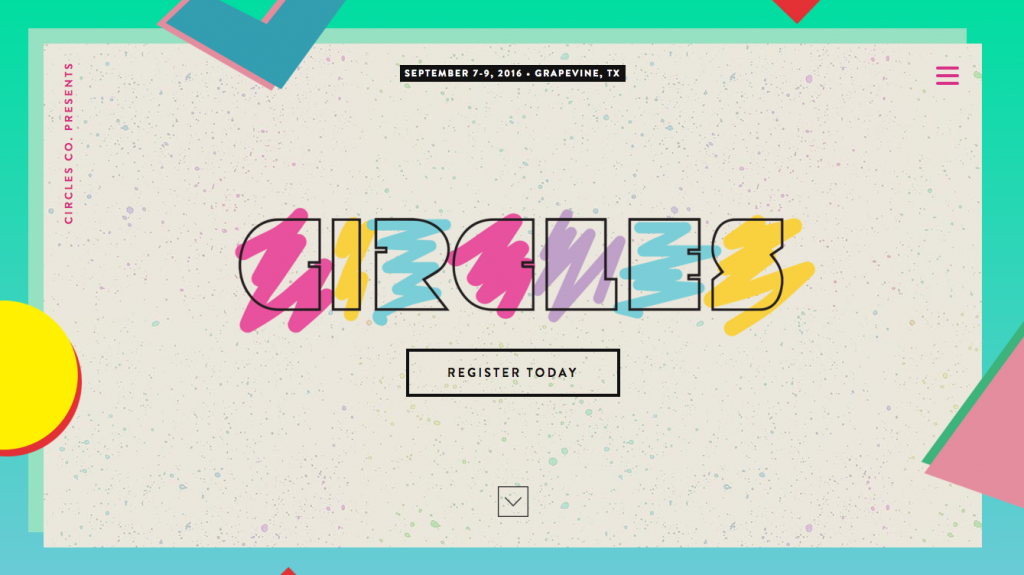
出典:CIRCLES
Googleの発表したマテリアルデザインのモデルを見ても、大胆に明るい色が多用されています。
2015年は単色やモノトーン調のデザインが主流でしたが、2016年は、新たなトレンドとしてすでにたくさんのサイトで1980年代の雰囲気を感じるような明るい色彩のデザインが採用されています。
フォント、字体の大きさや字配りの構成が重要視

シンプルなマテリアルデザインの普及によって、より大きいフォントを使ったり、大胆な字配りの構成でデザインすることによって、サイト上の活字で伝えるメッセージをより簡潔にする傾向があります。
サイト背景に動画が増える(フルスクリーン動画など)
出典:STREETFOOD
近年、世界各地でインターネットの利用が進み、途上国でも高速でインターネットを利用出来る環境が急速に整ってきています。
そんな中注目されるのが、サイトの背景や検索エンジンの検索結果ページに表示されるスニペットを動画で構成するデザインです。
高速で安定したネットを利用出来る環境が拡大すれば、ユーザーの滞在時間を大きく伸ばすと言われる動画形式のサイトは増え続けると見込まれています。
デザインのキャッチアップに最適な参考サイト&スライド資料9選
デザインギャラリーサイト

クリエイティブなWeb制作で有名なLIGの社長がメンバー(主にデザイナーとディレクター)にアンケートを取り、
制作する際に普段参考にしているサイトを集めて紹介しているサイトです。かなり実践的で参考になるカッコイイサイトばかりです。
Webデザインスライド資料
Web上にはSlideShareで共有されているWebデザインに関する資料が数多くあり、以下でスライド資料を中心にまとめた記事を紹介します。

出典:W3Q
Webデザイン全般に役立つSlideShareのスライドを紹介している記事です。
タイトルで休みにまとめ読みを勧めているようにかなり数が多いですが、その分充実した内容でデザインについてしっかり学べます。

出典:COMMTEBLOG
『ひとりでWeb制作できた!「知識0から学ぶ」すごいスライドやサイト27』
HTML/CSSからPhotoshopやIllustratorまで、これさえあれば本当にひとりでWeb制作ができてしまうかもというくらい丁寧にまとめられています。
量は多くなりますが、「0」から学ぶにあたっての最低限の基礎知識がしっかり身につけられる内容なのでWebデザイン初心者の方はまずチェックしてみてください。
Webデザインの見本

『美しいWebデザインをタイプ別に!見ないと損する目的別厳選Web見本サイトのまとめ』
Webデザインの見本サイトをパーツ毎にわかりやすくまとめられている記事です。
初心者の方はまずは一通り見てどんなものがあるのか頭に入れておき、必要に合わせて活用すると良さそうです。
『新人デザイナーならブクマして損なしのWebデザインギャラリーサイト』
国内からイケサイ、ABM、S5-Styleなど計6サイト。海外からAwwwards、CSS Awards、The Best Designsなど計5サイト。新人Webデザイナー向けWebデザインギャラリーサイトをまとめた記事です。
このまとめを参考にとりあえず毎日見ておけば間違いない,特にオススメのギャラリーサイトがまとめられています。

クリエイティブ性の高いWebサイトを集めたギャラリーサイトです。
自分が気に入ったサイトを「MyClip」として保存することもできるので、Webサイトの作成に役立つはずです。洗練されたサイトも1000以上登録されているので、ぜひ参考にしてみてください。
また、自分のサイトを提出することも可能です。

上で紹介したWebDesignClipの姉妹サイトでこちらは海外のサイトのみを掲載しています。
より最新のトレンドを知りたいと思ったら海外の事例を参考にすると良いでしょう。英語のフォントを取り入れたサイト作成に役立つはずです。
Webデザインに使えるテクニック

出典:MEMOPATCH
『Appleのヒューマンインターフェースガイドラインから学ぶの5つの優れたUIの秘密』
Appleのプロダクトやアプリが明確、かつシンプルでとても魅力的であることの秘密はデザインにあります。
そして、そのクオリティを保ち続けられる秘訣はAppleのヒューマンインタフェースガイドラインにあるとされています。特に、彼らのUIデザイン哲学は、とても勉強になります。
上記のサイトは私たちを魅了し続けるAppleのUIデザインの秘密に書かれている記事“5 Secrets of Good UI Design from Apple’s Human Interface Guidelines”を翻訳してくれているサイトです。

出典:10 Great Tips to Boost Creativity
『ワンパターンなウェブデザインから抜け出すための10のヒント』
10 Great Tips to Boost Creativityを意訳で、ウェブサイトをデザインするとき陥りがちなワンパターンから抜けだすためのテクニックを教えてくれるサイトです。
Webデザインの勉強法
また、Webデザインの勉強に役立つ記事についてもご紹介させていただきます。
Webデザインの学習に役立つこと間違いありません。
おすすめWebデザインスクール21選とスクールが独学より優れている理由
【Webデザイン初心者必見】役立つ学習サイト・参考書20選
【デザインの基本】デザイナーの基礎が身につく4つの法則
まとめ
技術進化の速いWebの世界において、トレンドはファッションと同じように一年単位で変化する流行色もあれば、一年以上の期間継続する技術的なトレンドまで様々です。
これからWebサイトを作ろうとしているあなた、すでにあるサイトを更新しようと考えているあなたのサイトデザインに本記事の内容が参考になれば幸いです。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。