あなたはWebアプケーション作成をしたいけど、どうしたらいいかわからない。何から勉強すればいいのかわからない。フレームワークとは一体なんだろうか?と悩んではいませんか?私もアプリ作成しようと思っても何から勉強すれば良いのかわからずに困っていました。しかし、この記事を読むことで、あなたはWebアプリケーション作成において今や必須の、フレームワークについて理解でき、フレームワークの1つであるRuby on Railsを使ったアプリ作成の手順を知ることができます。
この記事の目次

Webアプリケーションフレームワーク
RailsはWebアプリケーションフレームワークの1つです。
WebアプリケーションはWebアプリケーションフレームワークなしでは作成できません。
まずはWebアプリケーションフレームワーク(以下、フレームワークと省略)とは一体何者かを知るところから始めましょう。
フレームワークとは
framework、日本語では「骨組み、枠組み、構成」などと訳されます。
例えば、家を建てる時はある決まった骨組みを作って、それを土台として家に欲しいもの(玄関や壁など)を加えていきます。
この時、ある決まった方法で、場所に玄関や壁を作っていきます。
アプリ作成の手順はこれに似ています。あらかじめ必須な機能はフレームワークに集められているので、開発者は欲しい機能のみを実装すれば良いのでコードを書く量が減ります。
また、フレームワークが定めた手順に従ってコードを書けばあっという間にアプリが出来上がります。レールに従えばアプリが作ることができるのです。
つまり、フレームワークを使えば、アプリ開発を効率的に、なおかつ簡単に行うことができます。
利用するメリット
・開発生産性の向上
アプリケーションの基盤となるコードがフレームワークに備わっているので、開発者が書くコード数がかなり減り、結果として生産性は急上昇します。
また、複数人で開発する際は開発者によってコードの書き方にバラつきが出てしまいます。
しかし、フレームワークを導入すればフレームワークが定めている規則の下でコードを書かなければならないので、全員が一律の規則の下にコーディングするのでコードの一貫性を保守できます。
そのため、アプリの可読性が上がります。また、コードにある問題を特定しやすくなるのでメンテナンスがしやすくなります。
・大きな信頼
フレームワークなしで作ったアプリは、バグが出ることが多いです。
一方で、フレームワークはたくさんの開発者に使われ、内部のコードも見られています。
そのため、独自で作った、一部の人間にしか見られていないアプリケーションと比較するとバグが少なく、高い信頼性が確保されます。
Railsとは

出典:RAILS
Railsとは、プログラミング言語の1つ「Ruby」によって作られたフレームワークで、Rubyを使って開発されます。
これからRailsの特徴とRailsを使って作られた有名なサイトを見てみましょう。
Railsの特徴
・MVCパターン
まずRailsの特徴として、MVCパターンが挙げられます。
これは、Model(データベースとのやりとりなど)とView(実際にブラウザに表示される画面)、これらを媒介するControllerの3つに明確に分けることを言います。
Model、view、controllerのそれぞれの頭文字をとってMVCと呼ばれています。
MVCにすることで、2つのメリットがあります。
1つ目は、それぞれの専門家が分業してアプリ制作に取り組むことができる、という点です。
データベースのやりとりなどのロジックを組むのはエンジニア、実際に見た目に反映するビューを担当するのはデザイナーと分けることができるのでお互い得意な仕事に集中できます。
このようにすることで効率的に安全なロジックを持った綺麗なアプリやサイトができます。
2つ目は、テストの効率が上がることです。
アプリは機能を実装した後に意図した通りに動作するかを確認するためのテストをします。
テストするのはロジックですから、ロジックとデザインと分離している状態ならロジックとデザインが分離していない状態よりも相対的にテストが容易です。
これらがMVCパターンの利点ですが、MVCパターンは他のフレームワークにも多く採用されているのでRailsを勉強すれば他のフレームワークの開発にも柔軟に対応できるでしょう。
・設計理念
Railsでは以下の設計理念が貫徹されており、開発者は保守性に優れたアプリをお手軽に作ることができます。
CoC(Convention over Configuration)
和訳すると「設定より規約」です。
これは他のフレームワークでは自分で設定しなければならなかったものが、Railsではすでに設定してあるので、設定された規約に従ってコーディングすれば良い、というものです。
DRY(Don’t Repeat Yourself)
和訳すると「同じことを繰り返さない」です。これはCoCに支えられている理念ですが、Railsのルールに従うと、DRYの通り繰り返しを避け無駄なく開発ができます。
・フルスタックなフレームワーク
フルスタックとは、全部入りという意味です。Railsにはサーバ、コード生成ツール、テストツール、などなど開発に必要なツールが「全部入り」です。
そのためRailsを導入するだけで開発環境が整うので、すぐに開発に入ることができます。
Railsによって作成された有名サイト
前述の理由からRailsは大きな人気を博しています。実際にRailsによって作られた有名サイトを見てみましょう。

出典:cookpad
日本最大の料理レシピサイト
ユーザー数6000万人、投稿レシピの数は240万品を超えており、このサイトを見ればほとんどの料理の作り方が分かります。
20~30代の主婦を中心に多くの人々に利用されています。

出典:楽天市場
日本のネットショッピングサイト
ネット環境さえあればどこでも簡単に商品を購入できます。楽天の会員数は1億人を超えています。

出典:Gunosy
「エンタメ」「スポーツ」「社会」「まとめ」「コラム」「グルメ」など、
幅広い分野の旬のニュースが無料で読める、ジャンルを問わずに楽しめるサイトです。
「今日のニュースを3分でまとめ読み」をキャッチコピーに、素早く様々なニューズを読めます。

Railsの超基本
ここからはRubyで書かれたコードが出てきます。Rubyを知っておられなくても、ある程度は理解できますが、Rubyを理解していることを前提に解説していきます。
HTTP通信
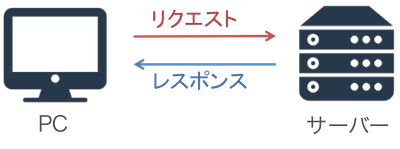
まずはHTTP通信を理解しましょう。HTTP通信とはインターネット上でサイトを見る側(クライアント)とサイトを公開する側(Webサーバー)が通信する方法のことを言います。

詳しく説明すると、ユーザーがPCやスマートフォンを使ってウェブサイトにアクセスした時、PCからはリクエストというものが送信されます。
それに対して、リクエストを受け取ったサーバーはリクエストに対して適切なレスポンスを返します。これが基本的なウェブサイトの仕組みになっています。
データベース
次にデータベースについて学びましょう。データベースとはデータを格納する保管場所のことです。
保管場所はその管理人が必要です。そこで、管理人に当たるのがモデルです。モデルによってデータベースから情報を引き抜いたり、新しい情報を保存したりします。
ルーティング、コントローラ、ビュー
サーバがリクエストを受け取ってからレスポンスを出す過程について見ていきましょう。Railsではリクエストを受けてからルーティング→コントローラ→ビューの流れを経てレスポンスを返します。これからそれぞれについて詳しく解説していきます。

今回は「http://localhost:3000/greetings」というパスでリクエストを送るとブラウザでhello world!と表示されるアプリを作る過程でルーティング、コントローラ、ビューの説明をします。
ルーティング
ルーティングは送られてきたリクエストから次にどのコントローラのどのアクションを動かすのかを決定します。
ここでいうリクエスト、とは「http://localhost:3000/greetings」のうちのgreetingsのことです。
「http://localhost:3000/greetings」のうちhttp://localhost:3000/はホスト名、greetingsはパスと言います。
ホスト名とは実際のサーバの名前、ここで重要なのがパスであるgreetingsです。
パスであるgreetingsが呼ばれた時、これに対応するコントローラのアクションが呼ばれます。
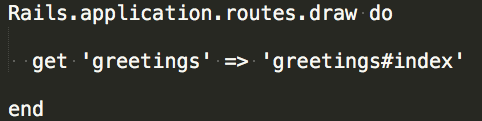
そこでgreetingsのリクエストが送られてきた時、greetingsコントローラのindexアクションが呼ばれるとします。この時、ルーティングには以下のように記述します。
まだコントローラ、アクションは詳しく解説していないのでまだ気にしなくて大丈夫です。

これでgreetingsというリクエストが送られてきたときにgreetingsコントローラのindexアクションが呼ばれるようになりました。
コントローラ
コントローラはルーティングとビューをつなぐ役割を持っています。リクエストが送られてきた際にルーティングが読まれると、それに対応するコントローラが動きます。
コントローラでの処理が終わると、そのコントローラから指定したビューが読みこまれます。
このようにコントローラはルーティングからビューへと処理を受け渡す役割を持っています。
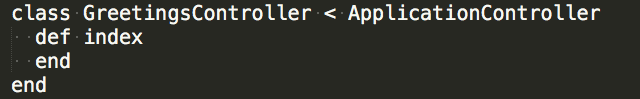
コントローラの中では次のように書きます。

ビュー
最終的に呼ばれたビューファイルの情報がレスポンスとしてクライアントに返ります。ビューファイルは見た目に直接反映する部分で、基本的にHTMLで書かれます。
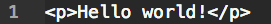
コントローラから呼ばれたビューで

と書けば、ブラウザではHello world!と表示します。以上のルーティング、コントローラ、ビューの流れでサーバからレスポンスを返します。
モデル
モデルはデータベースとデータのやり取り(データの保存、取り出しなど)をしてくれるものです。
コントローラでモデルを呼び出し、データベースから必要な値をとってくれば、それをビューで使うことができます。
MVCパターンを先ほど学びましたが、コントローラでモデルを呼び出し、必要に応じてその値をビューで使います。
このようにデータベースのアクセスとビューとを明確に分けています。

この記事のハッシュタグ
まとめ
ここまでざっくりとRailsについて紹介しましたが、ここまで読まれたあなたはRailsについての基本的な知識が身についています。
Webアプリを作るために、よりRailsについて勉強していきましょう。
以下にRailsエンジニアである私のオススメのRails参考書を載せます。参考にして勉強し、Railsエンジニアになりましょう!
最後に、私が愛読している参考書をご紹介します。
この本はアプリ開発を体系立てて学ぶことができ、Railsの機能が詳しく解説されているのですが、初心者でもわかりやすくまとまっていて、非常に学びがいのある参考書です。
Ruby on Rails 4 アプリケーションプログラミング
この記事もオススメ

はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。