あなたは最近Ruby on Railsが流行っている、Ruby on Railsで簡単にWebアプリケーション開発ができるなど、頻繁にRuby on Railsという言葉を聞きませんか?
プログラミング関連のものだとは理解できても、具体的にどのようなものか理解するのは難しいかもしれません。
この記事では、誰にでもわかるRuby on Railsの説明はもちろん、それらを語る上では欠かせない「Webサイト」や「Webアプリケーション」に関しても簡単に解説していきます。
この記事もオススメ

この記事の目次

そもそもWebサイトが見れる仕組みって?
Ruby on Railsを学ぶ前に、より大きな枠組みであるWebサイトについて考えてみましょう。
普段私たちが何気なく見ているWebサイトですが、どのような仕組みで見れるのでしょうか?
ここではリクエストとレスポンスという概念が登場します。
リクエストとレスポンス
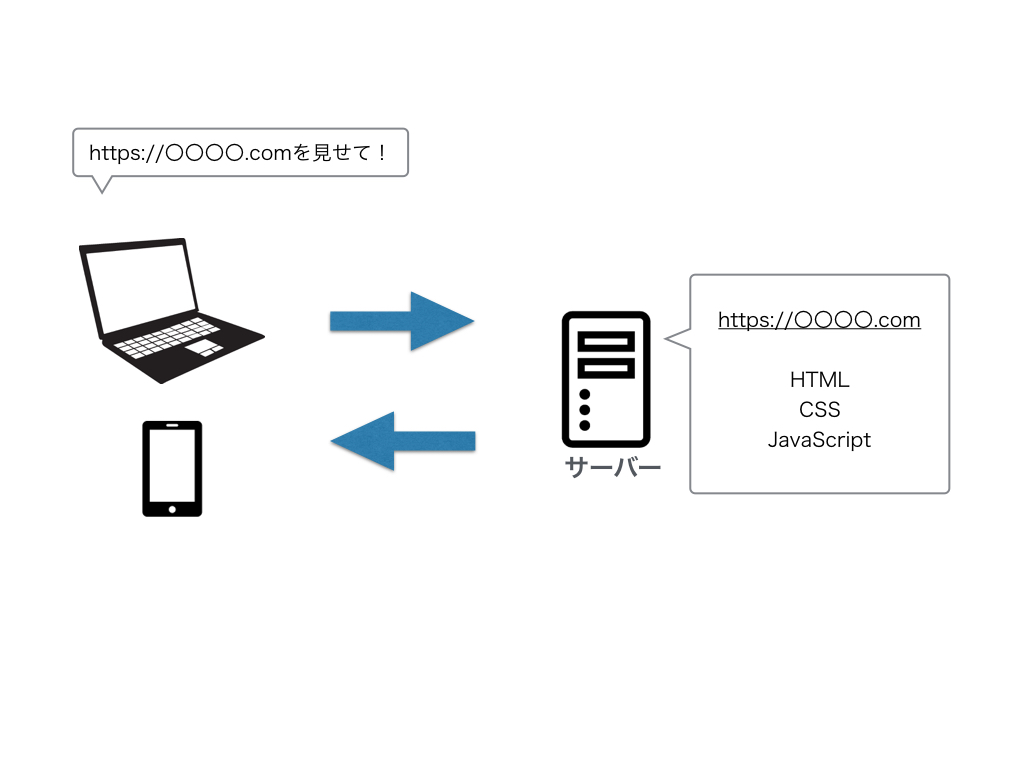
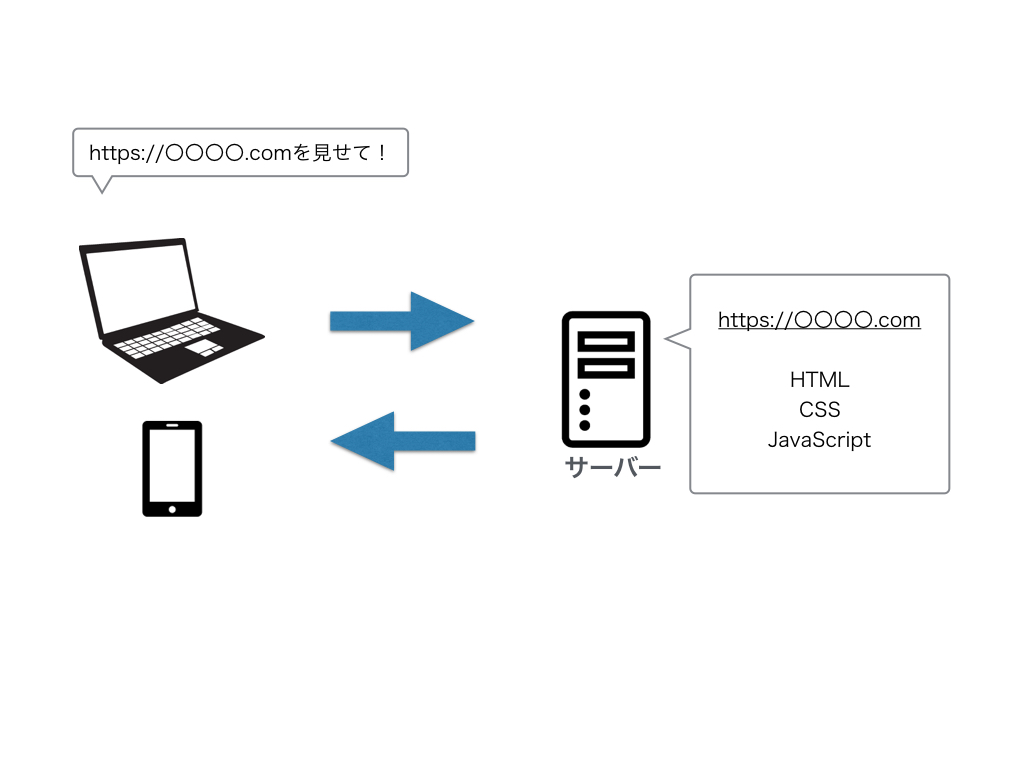
みなさんが見ているこのWebサイトも他のWebサイトも、インターネットにつながっていることで初めて見ることができます。
その際、あなたのスマートフォンやパソコンはサーバーと通信をしています。大雑把ですが、サーバーとは、画面のないパソコンと捉えておきましょう。


例えば、そのサーバーに自分のスマートフォンやパソコンから「https://tech-camp.in/note/を見せて!」と信号を送るとあなたは「https://tech-camp.in/note/」を見ることができます。
ここで、「https://tech-camp.in/note/を見せて!」のようにサーバーに情報を要求することをリクエスト、サーバーが要求された情報を返すことをレスポンスと言います。


実はこのWebサイトには静的なサイトと動的なサイトの2種類が存在します。
静的なサイト・動的なサイト
Webサイトには大きく2種類あり、静的なサイトと動的なサイトに分けられます。
静的なサイトとは?
静的なサイトとは、いつ誰が見ても同じ内容が表示されるサイトのことを指します。データベースとやり取りのないサイトとも言えます。ここではデータベースとはあるデータを保存しておく場所と捉えてください。
静的なサイトはHTMLやCSS、JavaScriptといったプログラミング言語で構成されます。


動的なサイトとは?
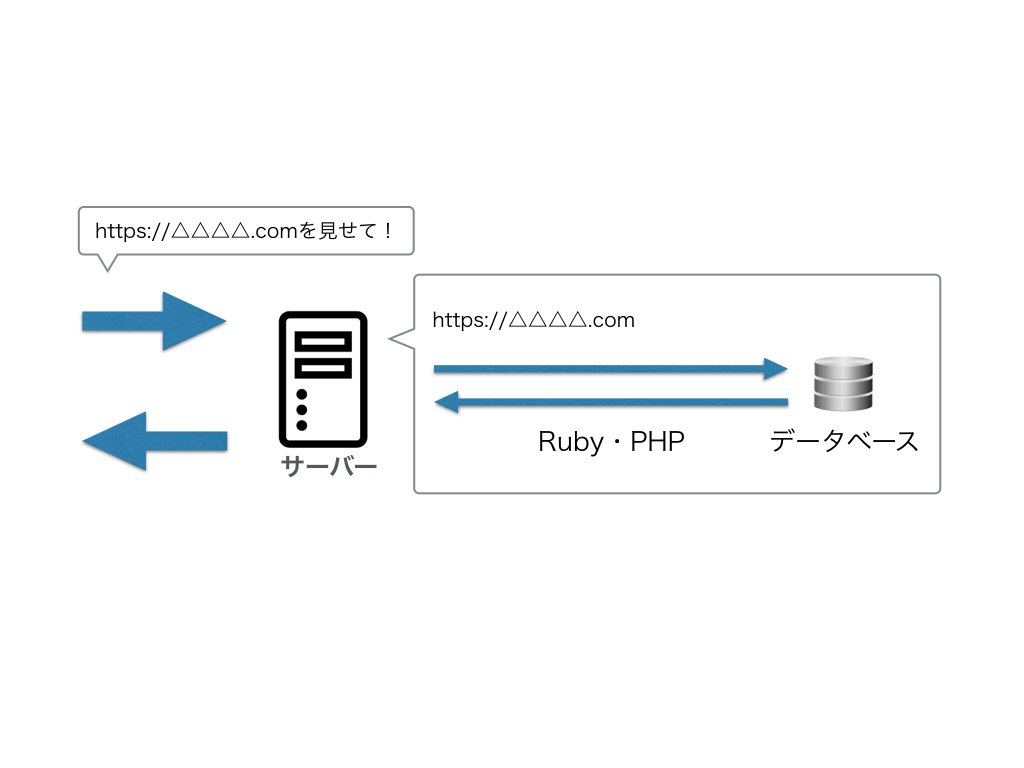
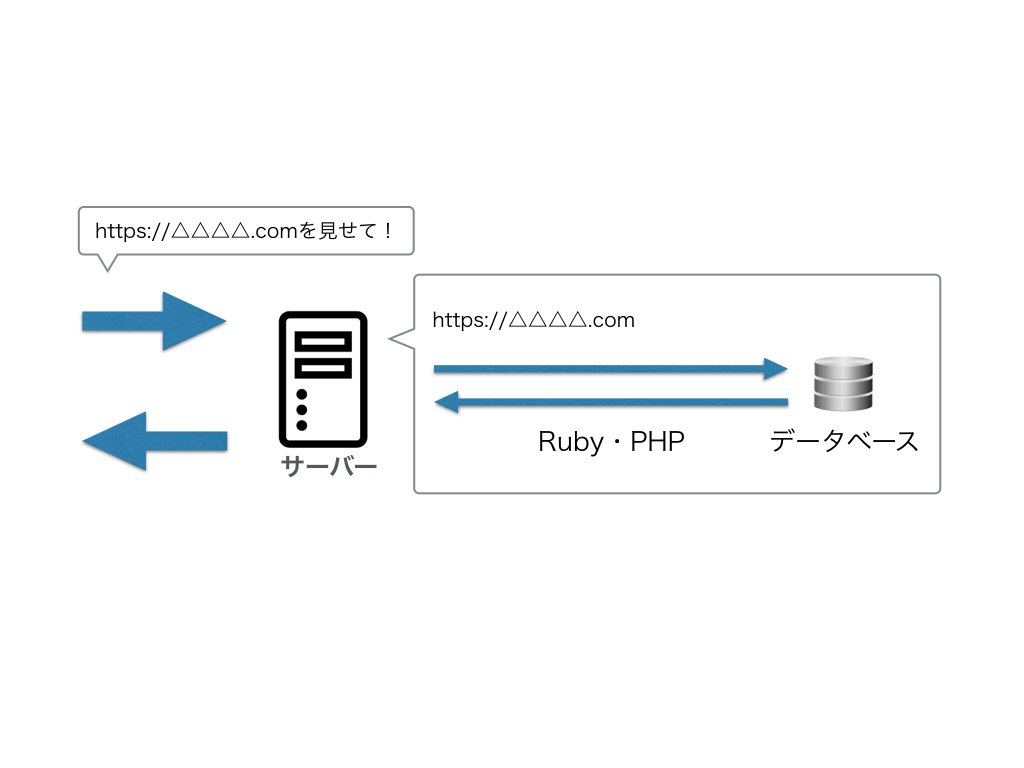
一方で、動的なサイトとはデータベースとやり取りがあり、いつ誰が見るかによって、異なる内容が表示されるサイトのことを指します。
これらのページを作る際には静的なサイトで必要なプログラミング言語に加え、RubyやPHPなどといったプログラミング言語が必要になります。
例えばTwitterにアクセスすると、アカウントを所持していれば人それぞれ違った内容が表示されます。
これは人によってデータベースから取り出してくる情報を変えているためです。
このような動的なサイトでは、いつ誰が見るかによって、異なる内容が表示されます。また、このような動的なサイトはWebアプリケーションと呼ばれることがあります。


Ruby on Railsとは?
この記事もオススメ



ここまでで、Webサイトは静的なサイトと動的なサイトがあるということを学んできましたが、Ruby on Railsとは結局何者なのでしょうか?
結論から言うと、Ruby on Railsとは動的なサイト(Webアプリケーション)を作りやすくしてくれるものです。少し固い表現をすると、Webアプリケーションを作るためのフレームワークと呼ばれます。
Ruby on Railsを使えば、簡単にWebアプリケーションを作ることができます。また、Ruby on Railsは省略して、Railsと呼ばれることもあります。
フレームワークとは?
フレームワークとは、骨組みや骨格といった日本語に置き換えられます。要するに、Ruby on RailsはWebアプリケーションを作るための骨組みを提供してくれます。
骨組みがあるということは、始めからWebアプリケーションを作るのに必要な機能がある程度備わっているということです。
この骨組みが存在することによって、生産性が向上する・運用コストが下がるなどのメリットがあります。
Ruby on RailsではHTMLやCSS, JavaScript, Rubyなどを使ってコードを書き、Webアプリケーションを作っていきます。
比喩を用いると、家を作るための骨組みや土台(Ruby on Rails)に壁や家具(HTML, CSS, JavaScript, Rubyなど)を取り付けていくイメージです。


特徴
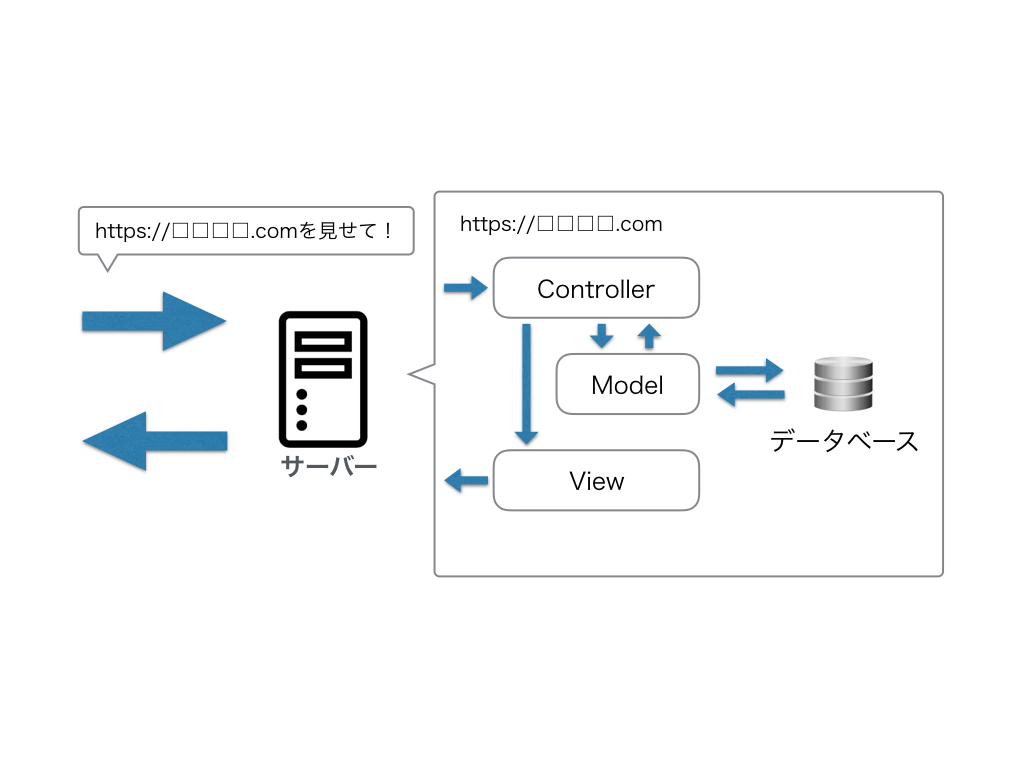
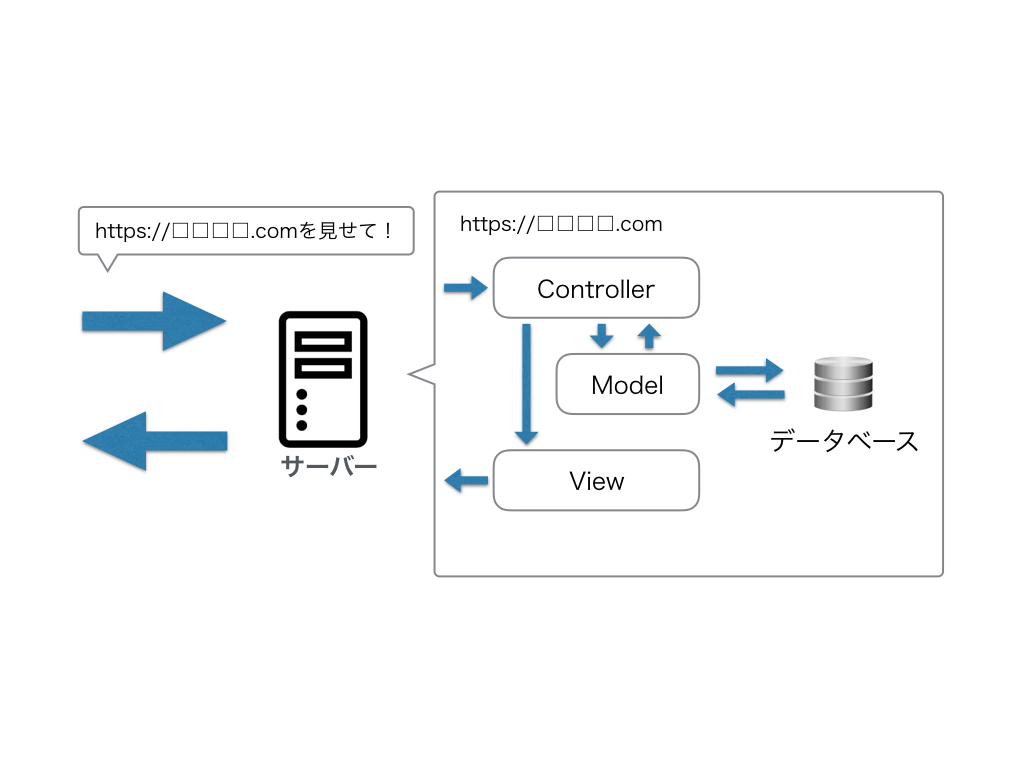
Ruby on RailsはRuby環境で利用出来る代表的なフレームワークでありますが、Ruby on RailsではMVCパターンと呼ばれる構造を採用しています。
MVCパターンとはアプリケーションをModel、View、Controllerの3つに分割しようという設計モデルで、それぞれの役割は下記の通りです。
- Model
→データベースに対して操作を行う
- View
→見た目の部分(HTML)を担当
- Controller
→リクエストの処理やモデルとのやりとりなど全体の管理
MVCとはっきり役割を分けることで、開発において分業がしやすくなったり、仕様変更に柔軟に対応できるなどのメリットがあります。


Ruby on Railsを使うメリット
今まで説明してきた通りRuby on Railsを使用することで、簡単にWebアプリケーションが作れる、生産性が上がるなどといったメリットがありましたが、他にもメリットがあります。
Ruby on Railsは日本語での情報が豊富にあり、初心者でも習得しやすくなっています。また、最近スタートアップを中心にRuby on Railsを使った開発案件も増えてきていて仕事を獲得しやすい状況です。
Ruby on Railsの歴史
プログラミング言語Rubyの開発者がまつもとゆきひろさんによって開発されたのに対し、Ruby on Railsはデンマークのプログラマであるデイヴィッド・ハイネマイヤー・ハンソンによって開発されました。
2004年7月に公開され、現在までアップデートを重ね、2016年7月には様々な機能が追加されたバージョン5がリリースされています。
Railsエンジニアの年収
スタンバイの調査によるとRubyの平均年収は606万円とプログラミング言語の中で第3位となっており、以下のサイト内での説明の通り、非常に注目度の高い言語となっています。
最初からオブジェクト指向言語として設計された日本発の言語。文法が比較的容易であり、アプリケーションフレームワークRuby on Railsの人気によってその存在感が更に増しています。
ベンチャースタートアップ企業の求人が多いのが特徴です。また、シリコンバレーではRubyエンジニアの給与水準が高まっているというデータもあります。
具体例
実際にRuby on Railsを用いて運用されているサービスを紹介します。
cookpadは料理レシピの検索サイトです。2016年9月現在では約248万レシピが投稿されています。


wantedlyはIT/Web業界のソーシャルリクルーティングツールです。


おすすめサイト
Ruby on Railsを理解した上で、入門をやってみたいという方は、以下のリンクをご覧になって下さい。
【徹底解説】プログラミング学習おすすめサイトTOP5【比較表付き】

Ruby on Railsとは まとめ
Webサイトの仕組みからWebアプリケーションやRuby on Railsに関して説明をしてきましたが、いかがでしたでしょうか?
はじめはイメージしづらくとっつきにくいですが、この記事を読んで少しでもイメージをしていただけたのであれば嬉しいです。
これをきっかけにぜひあなたもRuby on Railsに触れてみてはいかがでしょうか。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。





























