リンクを必要なときパッと貼りつけ、目的や場面によってカスタマイズできたら素敵だと思いませんか?
この記事では、リンクの構造・貼り方といった基礎的な内容から、色や形などアレンジを加えたリンクをつくりたい!という方向けの応用的な内容まで幅広く扱っていきます。
リンクを基礎から理解し、自由に使いこなせるようになりましょう。
この記事の目次

リンクとは?


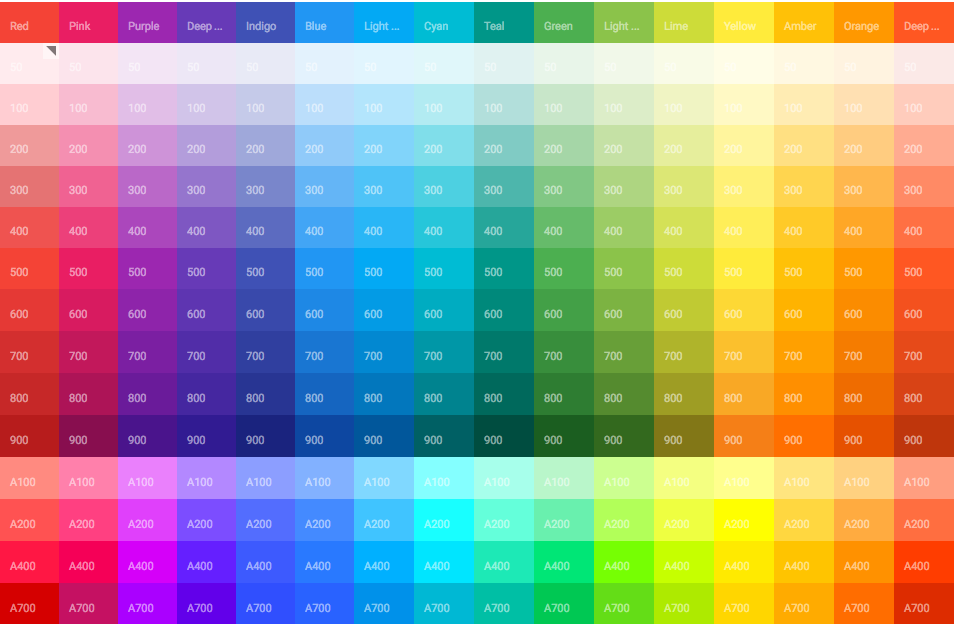
出典:Easy web
そもそもリンクとは、
文字列や画像をクリックすることによって、他のサイトやWebページ、ファイルなどにジャンプするしくみです。
また、リンクを設定した文字列そのものを指すこともあります。
例えば、TECH::NOTE ←左の文字列がリンクです。クリックすると別の画面が表示されます。
リンク機能はWebページの最も大きな特徴といえます。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

リンクの貼り方


リンクは簡単に貼ることができます。
リンクの生成から学習を始めたい方は、次の章にならってhtmlファイルを用意し
実際にリンクのある画面をつくってみましょう。
htmlファイルをつくろう
htmlファイルを作成します。本章ではsublime textを使用して作成していきます。
1.Sublime textを起動します
2.ファイルを新規作成します
commandキー + n を押すと、ファイルを新規作成できます。(windowsの方はcontrolキー + n)
※ windowsの方はこれ以降のcommandキーをcontrolキーに読み替えて実行してください。
3.test.htmlという名前でファイルをデスクトップに保存します
commandキー + s を押すと、ファイル保存のためのポップアップが出ます。


Save As にはtest.htmlと記入し、Where はデスクトップを選んでSaveしてください。
test.htmlが作成できたら、以下のHTMLをそのままコピーし貼り付けてください。
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title></title> </head> <body> Hello, world! </body> </html>
貼り付けたら、command + s を押して忘れずに上書き保存をしましょう。
これが、基本となるHTMLです。
画面に表示させたいものは「body」要素の中に追記していきます。
それでは、今作ったファイルをブラウザに反映させてみましょう。
いくつか方法がありますが、一番簡単な方法は
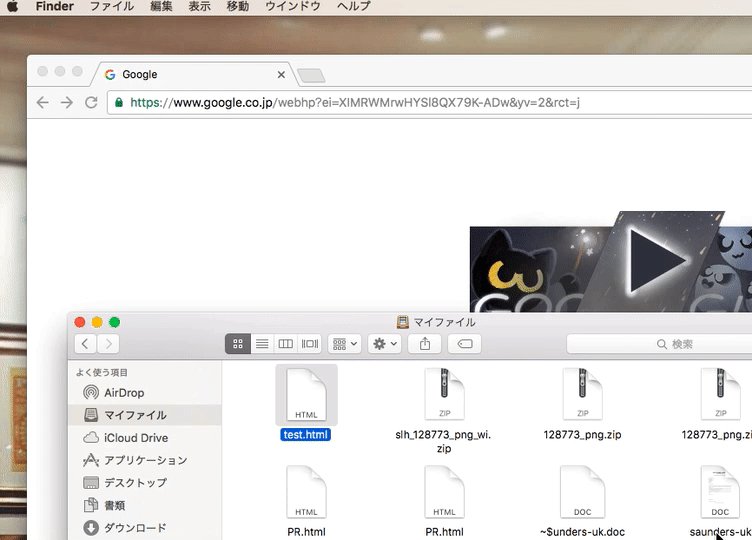
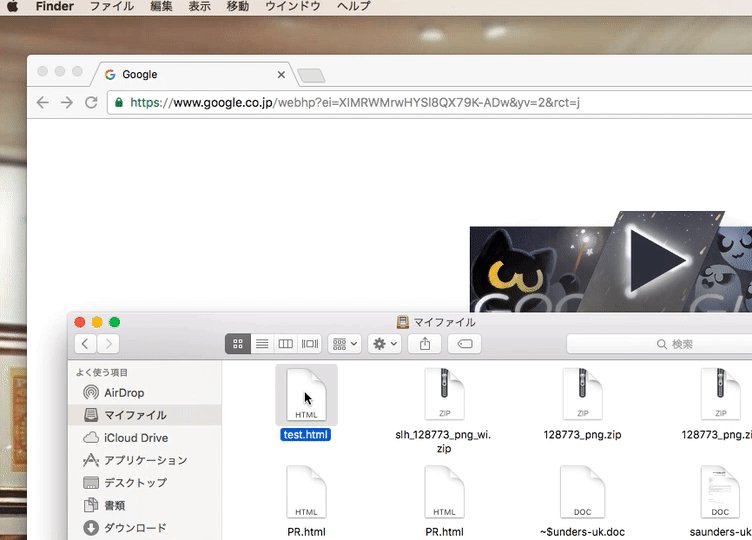
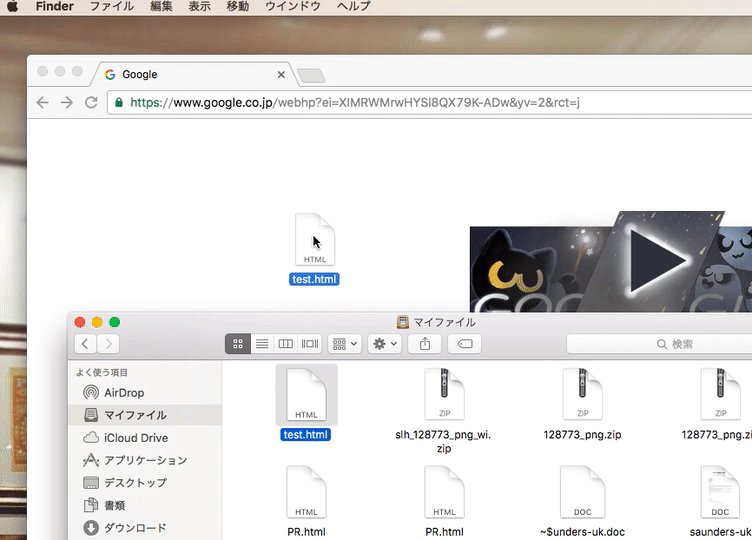
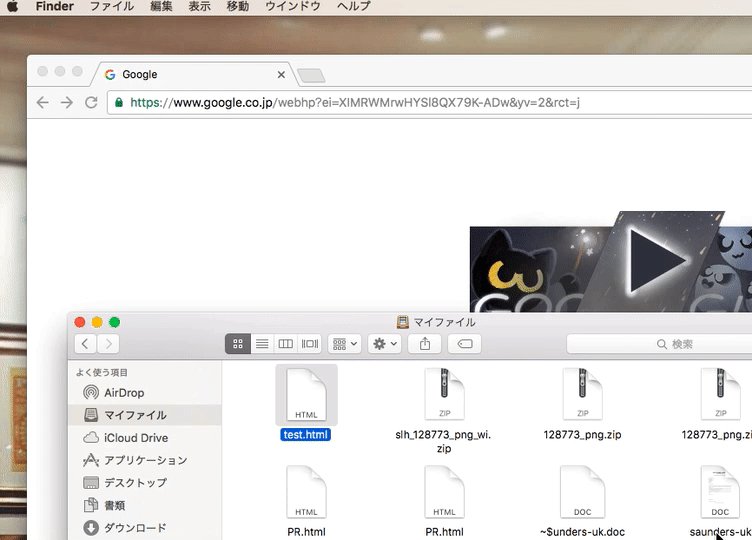
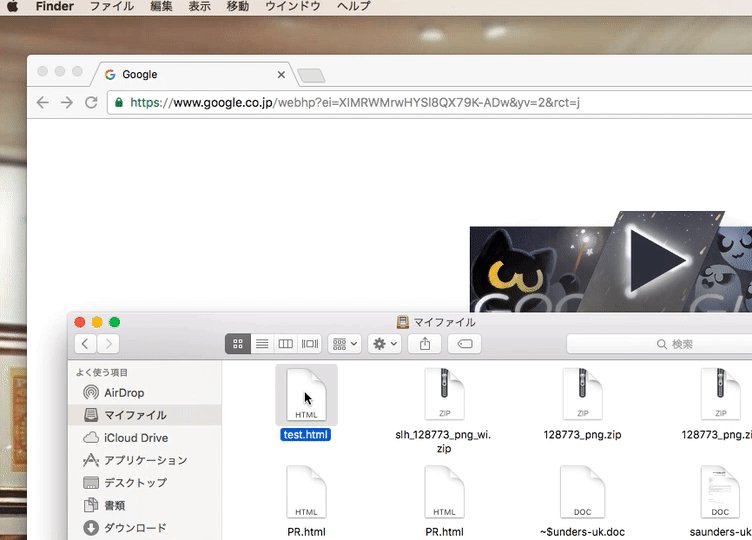
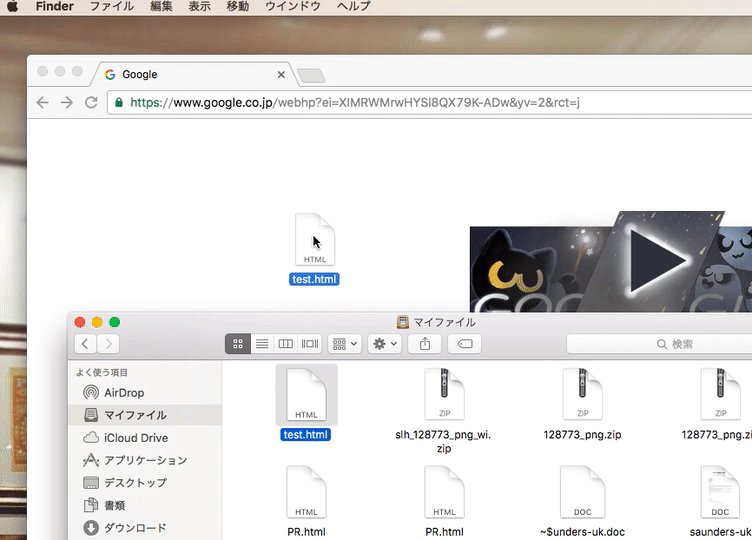
以下の動画のように Finderからhtmlファイルをブラウザ上にドラッグ&ドロップすることです。


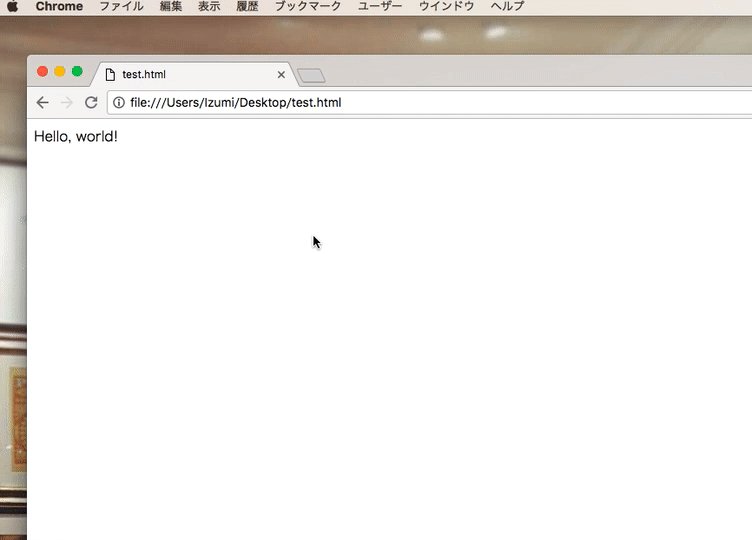
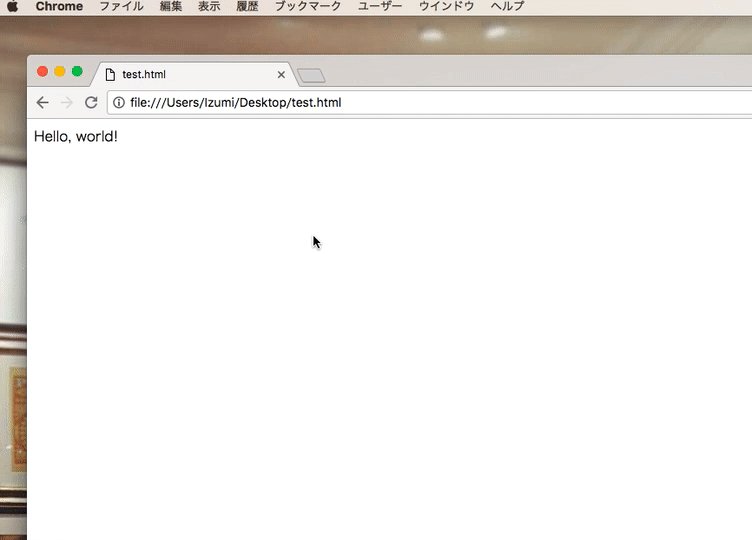
ブラウザ(chrome)を開き、finderから作成したファイルをドラッグ&ドラッグしてみましょう。
Hello,world!という文字が出れば成功です。
続けてこの画面に、リンクをつくります。
sublime textでtest.htmlを開き、 8行目の「Hello,world!」を下記に書き変え保存しましょう。
<a href="https://tech-camp.in/">テックキャンプ プログラミング教養</a>
この状態で先ほど開いたブラウザを再読み込みしてください。
「テックキャンプ プログラミング教養」というリンクが現れたでしょうか。
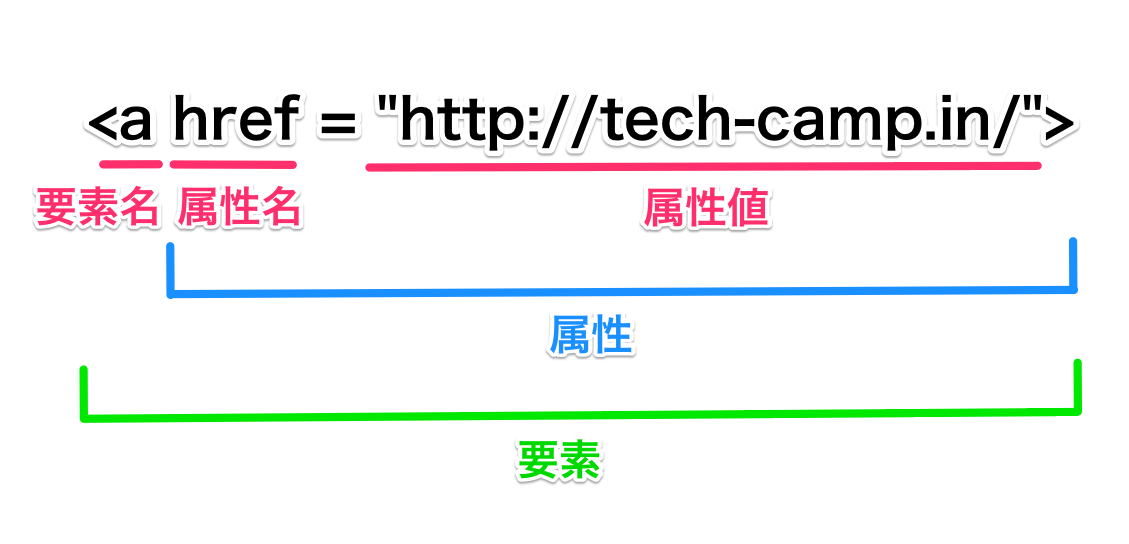
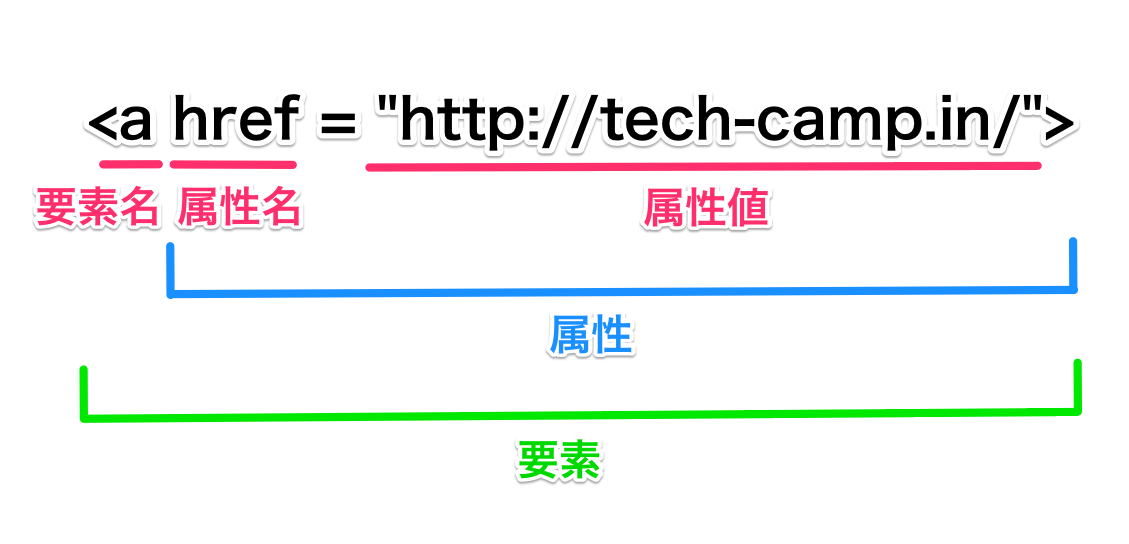
リンクタグの構造
リンクタグはどのような構造をしているのでしょうか。
上で記述したコードを例に、詳しく見てみましょう。
<a href=“https://tech-camp.in/”> テックキャンプ プログラミング教養 </a>
リンクを貼るには、アンカータグであるa要素を用います。
a要素は「クリックされると別のページに移動させる」という役割を持つ文字を作成する要素です。
a要素を使うときはタグの中に下のような記述をします。


属性に「href」、値にリンク先のURLを指定することでリンク先にできます。
URLを指定したタグと閉じタグの間には、リンク表示したい文字列などを書きます。
今回はテックキャンプ プログラミング教養という文字列をタグの間に挟みました。
ここまでのまとめ
●リンクとは、クリックによって他のサイトやWebページなどにジャンプするしくみ
●リンクをつくるためにはa要素を使用する
●<a href=“リンク先のURL”>リンク表示させる文字</a>

色や下線を変更するには -リンクのデザイン編-


基本のリンクについて学習することができました。
リンクは、設定次第で色や形、動きを変えることができます。
リンクに限らず、HTMLでつくった要素の見た目を変えたいときにはCSSを記述します。
CSSとは、HTMLファイルで作られた骨組みを装飾するものです。
要素の高さや大きさ、背景色、並び方、テキストの色やフォント、アニメーションなどを設定できます。
このCSSをHTMLに組み込むは主に3つの方法があります。
1つめは、HTMLのタグに対してstyle属性で記述する方法です。
HTMLのbodyにあるすべてのタグ使用でき、見た目を変えたいその要素にピンポイントでCSSを指定します。
手軽ですが、ソースコードが複雑になり、管理が煩雑になる点がデメリットです。
2つめは、HTMLのhead内にタグで記述する方法です。
<head>の中で<style>~</style>と記述し、その中にCSSを記述していきます。
こちらも簡単ですが、各ページごとにCSSを記述しているため、
ページ数が多くなるとメンテナンスの効率が低下します。
3つめは外部CSSファイルを用意してそこに記述する方法です。
これがもっとも一般的な記述法です。
HTMLのhead内にlink要素を記述することで、ファイル内から外部にCSSを読み込ませます。
スタイルはすべてCSSファイルに記述します。
CSSの組み込みは、3つめのようにHTMLファイルとは別のCSS用ファイルを用意することをおすすめします。
他の2つの方法に比べると準備に手間がかかりますが、
HTMLとCSSが別々になっているため管理がしやすいです。
ページを追加したりWebサイトに共通するスタイルを変更する際に、外部CSSだけを編集すれば全ページにその変更したスタイルを適用できます。
今回の記事でも、CSSファイルを使用する場合を想定して進めていきます。
CSSファイルをつくろう


このあとの章ではデザインの変更方法を紹介しています。
そこで、先ほどつくったリンクの様子を実際に変えてみたい方は、
続けてCSSファイルを用意しましょう。
htmlファイルをつくったときと同じ順序で作成していきます。
1.sublime textでファイルを新規作成し、
style.cssという名前でデスクトップに保存してください。
2. 続いて、test.htmlにstyle.cssを読み込みます。
そのためには、htmlファイルの <head> タグ内に <link>というタグを設置する必要があります。
linkタグのrel属性にstylesheetを、href属性に読み込みたいファイルの名前を書くことで、そのhtmlにCSSを読み込むことができます。
◎test.htmlの<head>タグ内に以下のlinkタグを追記してください。
2行目のみです。
<head> <link rel="stylesheet" href="style.css"> </head>
記述を終えたら、必ずcommand+sを入力してファイルを上書き保存しましょう。
これでスタイルを変える準備ができました。
リンクの色を変えたい
CSSを適用していない状態で文字列にリンクを設定すると、
各Webブラウザごとにあらかじめ決められた文字色で表示されます。
ブラウザの種類やバージョンの違いによって初期値が違うため若干の違いがあるものの、
文字列は青色で表示され、一度リンクをクリックすると紫色に変わります。
この文字色を変えたいときは、通常の文字の色変更と同じように「colorプロパティ」を使用します。
ここでCSSの書き方を確認しましょう。
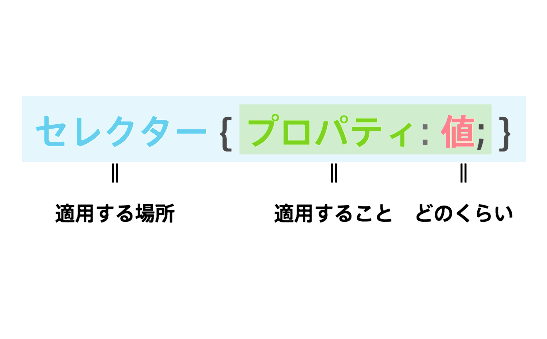
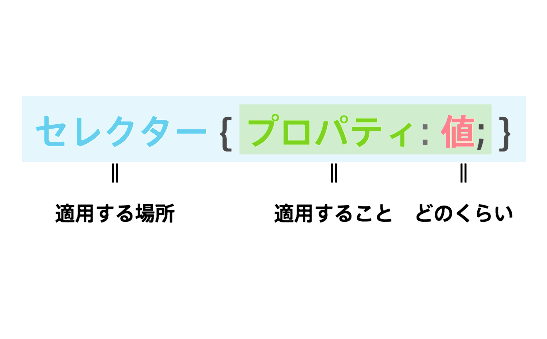
CSSを使ってHTML文章を装飾していく上で基本になるのは、「セレクター」です。
セレクターは「CSSを適用したいhtml要素を選択するため」のものです。


CSSを書いていく際の基本の形は「セレクター { プロパティ: 値; }」です。
セレクター構造を示すために{}を、プロパティの値を指定する場合は、 :を使い、値の最後には ;を書きます。
例えば、HTMLの文字(p要素)を赤く表示させたいときは、CSSファイルに p {color: red;} と記述します。
文字の色はカラー名以外にもhex,rgb,rgbaなどで指定することができます。
リンクの色を変更する方法は文字の色変更と同じです。
つまり、セレクタをpではなくaに置き換えればリンクに対してスタイルが反映されます。
Webページのリンクの色を赤く変更させてみましょう。
下記をCSSファイルに書き command+s で保存してください。
a {color: red;}
ブラウザを再読み込みして、リンクの色が変われば成功です。
さて、リンクを作成するこのa要素ですが、
「擬似クラス」をつかうことで未訪問のリンク、訪問済みのリンク、リンクにマウスカーソルが重なったとき、リンクをクリックしたとき、というそれぞれの状態に対して個別に文字色を指定することができます。
擬似クラスとは、要素が特定の状況にあるときにスタイルを適用するセレクターです。
| 疑似クラス | 状態 |
| :link | 遷移先のWebサイトに訪問したことがないリンク。 |
| :visited | 遷移先のWebサイトに訪問したことがあるリンク。 |
| :hover | 現在マウスを置いているリンク 。 |
| :active | 現在クリックなどをして選択しているリンク。 |
使い方としては以下のようになります。
a:link{color: green;}
a:hover{color: yellow;}
このように書くと、緑色のリンクができ、カーソルを当てると黄色になります。
(一度クリックしている場合は緑ではなく紫になります。)
疑似クラスを使ってリンクを様々な色に変えてみましょう。
【point】 疑似クラスの指定順
CSSは最後に書かれたものから適用されます。
その関係で、順序を間違えて記述するとスタイルが正しく適用されないことがあります。
優先順位は、表の上が最も高くなるように記載しています。
複数の擬似クラスを使用する場合は、優先順位が高いものから記述しましょう。
リンクの下線を消したい


リンク指定した文字列は通常、下線が表示されています。
この下線を消したいときは、リンクを表示するa要素に対してtext-decorationプロパティを使用します。
text-decorationプロパティは文字列の装飾を設定するためのものです。
設定できる値は次のとおりです。
| 値 | 説明 |
| none | なし(初期値) |
| underline | 下線 |
| overline | 上線 |
| line-through | 取り消し線 |
| blink | 点滅 |
リンクの下線を非表示にしたいので、値はnoneに指定します。
a{text-decoration: none;}
また、擬似クラスと共に使用すると、カーソルを当てたときだけ下線を表示させるように設定することもできます。
※リンクの下線を非表示にすると、どこがリンクなのか分かりにくくなります。
見落としを避けるためには下線をつけたりボタンのように表示したり、リンク以外の場所と区別できるようにすることをおすすめします。
画像にリンクを貼りたい


CSSを使ったスタイル変更ではありませんが、テキストではなく画像にリンクを設定することもできます。
画像をクリックすることで別のページにジャンプできるということです。
画像にリンクを設定する際も、テキスト同様a要素で行います。
文字列ではなくimg要素をaタグで囲み、href属性でリンク先を指定しましょう。
<img>タグはsrc属性、alt属性が必須なので必ず記述してください。
<a href=”リンク先のURL”> <img src=”表示する画像のURI” alt=”代替テキスト” /> </a>
また、画像とテキストをまとめてリンク指定することもできます。
同じリンク先にリンクさせる場合は、
img要素と隣り合ったp要素をまとめてa要素で囲みリンク先を指定しましょう。
ここまでのまとめ
●HTMLの要素の見た目を変えるときにはCSSを記述する。
●色を変更する時は p { color: カラー指定;}
●疑似クラスを用いると個別に文字色を指定することができる。
●下線を消すときは、a{ text-decoration: none;}
●画像にリンクを貼る時は、リンクタグの間に文字列ではなくimgタグを記述する。
別タブ・無効を設定するには -リンクの機能編-


リンク先を別タブで開きたい
通常はリンクを押すと同じウィンドウにリンク先が表示されます。
しかし、設定することでリンクを新しいウィンドウで表示することができます。
別のウィンドウやタブが開いて表示ができれば、互いの内容を見比べたりすることが簡単にできます。
リンク先を新しいタブで開くにはtarget属性を使用します。
target属性は、リンク先の内容を表示する場所を示します。
属性値には下記のキーワードを指定できます。
| 属性値 | 説明 |
| _blank | 新しくウィンドウを開いて表示 |
| _self | 同じウィンドウ内で表示(初期値) |
| _parent | 親ウィンドウで表示 |
| _top | 一番上のレベルのウィンドウで表示 |
新しいウィンドウで開くにはtarget属性を_blankに指定しましょう。
<a href=”リンク先のURL” target=”_blank”>〜</a>
_blank以外のものは今ではほとんど使われていないので、覚える必要はありません。
htmlファイルのaタグに、以下のようにtarget属性を加えてみましょう。
<body> <a href="https://tech-camp.in/" target="_blank">テックキャンプ プログラミング教養</a> </body>
再読み込みをしてリンクをクリックすると、新しいタブでリンク先が表示されるようになります。
リンクを無効化したい
何らかの事情でリンクを機能しないように設定したいときがあるかもしれません。
リンクを無効化するにはいくつか方法があります。
1.リンク先のURLを”#”にする。
URLを指定しなければリンクを押しても当然ジャンプすることができません。
2.pointer-events:none でリンクを無効化する
CSSファイルに a {pointer-events: none;}と記述すると、リンクを押しても反応しなくなります。
CSSプロパティ pointer-events は、マウスイベントの対象となりうる特定の要素へのコントロールを可能にします。
それに対しnone要素を指定すると、マウスイベントのターゲットにならなくなります。
リンクを無効にするための方法は、CSS以外にjavascriptを用いた方法もあります。
リンクのデフォルト動作を無効にして、JavaScriptを実行させる
リンクのURL表記


出典:WIRED IMPACT
リンクは、外部のサイトだけでなくサイト内の別ページに移動するためにも使います。
リンク先にサイト内のファイルを指定するときにはパスの知識が必要になります。
絶対パスと相対パス
リンクを設定する際、a要素のhref属性に指定しているファイルの場所の記述を「パス」と呼びます。
a要素でHTMLファイルの場所を示す場合だけでなく、img要素で画像ファイルの場所を指定する場合や、link要素でCSSファイルの場所を指定する場合など、ファイルの場所はすべて「パス」で記述されます。
パスは、リンク元ファイルから、最終目的地であるリンク先ファイルへの道筋を表現するために、そこに至るまでに通るフォルダ名をすべて書き出してつなげたものです。
◎相対パス
相対パスは、現在のページから見て、アクセスしたいファイルがどこにあるかを相対的に示します。
リンク元ファイルを拠点にリンク先ファイルの場所を指定していきます。
指定の仕方について例を見てみましょう。
例えば、あるサイトが次のようなフォルダ❐とファイル■で構成されているとします。
❐root
■index.html
❐sample
■01.html
■02.html
rootフォルダの中にindex.htmlファイルとsampleフォルダがあり、
さらにsampleフォルダの中に01.htmlファイルと02.htmlファイルが入っている状態です。
(1)同じフォルダにファイルがあるとき
01.htmlから02.html、あるいは02.htmlから01.htmlにリンクするには
リンク先として「ファイル名」を指定します。
<a href= “02.html“>リンクさせる文字列</a>
(2)1つ下のフォルダにファイルがあるとき
index.htmlから01.htmlにリンクするには、
「フォルダ名/ファイル名」のようにスラッシュで区切り指定します。
<a href=”sample/01.html“>リンクさせる文字列</a>
(3)1つ上のフォルダにファイルがあるとき
逆に、01.htmlからindex.htmlにリンクするには、「../ファイル名」のように指定します。
「../」は1つ上の階層を示しています。
<a href=”../index.html“>リンクさせる文字列</a>
階層を登るときは、その分だけ「../」を書きます。
リンク元ファイルを拠点にリンク先ファイルの場所を指定するパスの記述法を相対パスと言います。
◎絶対パス
インターネット上にある外部リンクにアクセスするには、ブラウザのアドレスバーからURLをコピーしてきて「https://tech-camp.in/」のようなパスの指定をします。
このように、「http://~~」「https://~~」からはじまるファイル指定を絶対パスと呼びます。
外部のサイトへのリンクを貼る時の属性値は絶対パスで記述します。
ここまでのまとめ
●別タブでリンク先を開くときは <a href=”リンク先のURL” target=”_blank”>〜</a>
●リンクを無効化するにはURLを#にしたり 、CSSに a {pointer-events: none;}と記述したりする。
●絶対パスとは外部サイトのURLなど「http://~~」のようなパス。
●相対パスとはリンク元ファイルを拠点にリンク先ファイルの場所を指定したパス。
リンクタグのアンカーテキストとSEO対策


貼り方から装飾の仕方まで説明をしてきたリンクですが、
このリンクは、SEO対策にとって重要な要素になります。
SEOとは、「Search Engine Optimization」の略で、「検索エンジン最適化」という意味です。 つまり、GoogleやYahooなどの検索エンジン(検索サイト)で、特定のキーワードで検索した際に上位に表示されるための対策のことです。
出典: http://sosus.info/002/01/
SEO対策は、自分がサイトなどを運営する際に必要になってくるものです。
インターネットでユーザーが何かを検索するとき、その多くは検索結果の上位数サイトのみを訪問します。
当然、掲載ページが後ろになればなるほど、そのサイトにたどり着くユーザーは少なくなります。
そこで膨大な検索結果の中から自分のサイトを見てもらうには、できるだけ前のページに表示させる必要がありますね。
そんなときに行うのがSEO対策です。
SEOにとって、効果的なアンカーテキストを設定することは基本の技術とされています。
アンカーテキストとは、リンクされている文字列の部分です。
アンカーテキストはユーザー、そして検索エンジンに、そのページがどのような内容なのかを伝える役割があります。
評価されるアンカーテキストにするために、次のことに気をつけましょう。
1.SEOキーワードを含める
リンク先のページが検索エンジンにより正確に評価されるようになります。
テキストに含まれたワードはページ内の重要なテーマであると認識されるので、そのキーワードでのランキングの向上に役に立ちます。
2.分かりやすく完結なテキストにする
パッと見たときにリンク先の内容がわかることはユーザーにとっても検索エンジンにとっても重要です。
キーワードを詰め込みすぎたり、不自然な文章にならないようにしてください。
説明は以上です。
おわりに


いかがだったでしょうか。
本記事では、リンクの概要から貼り方、様々な設定までを一挙に紹介しました。
リンクひとつをとっても、それに対して出来る指定・記述方法がたくさんあります。
ご自身でWebページをつくるときは、ぜひ場面に応じたカスタマイズをしてみてください。
おまけとして、リンクタグに指定できる属性の早見表を記載します。
記事内では説明できなかった属性も掲載しているので、気になるものはさらに調べつつ活用してみてください。
付録 リンクタグのための早見表
| 属性 | 指定方法 | 説明 |
| href属性 | href=”URL” | リンク先URLの指定 |
| target属性 | target=”フレーム名” | リンク先のページの表示方法の指定
「_blank」など。 |
| rel属性 | rel=”リンクタイプ” | ページ間の関連性を示すリンクタイプの指定
「alternate」「nofollow」など。 |
| hreflang属性 | hreflang=”言語タグ” | リンク先の言語の指定
「ja」「en」など。 |
| type属性 | type=”MIMEタイプ” | リンク先のMIMEタイプの指定
「text/html」「image/png」など。 |
| download属性 | download(=”ファイル名.拡張子”) | リンク先をダウンロードさせる、及び、ダウンロード時のファイル名の指定 |
| グローバル属性 | グローバル属性とは、全てのHTML要素で使用できる属性です。 |
アイキャッチ出典:naked security
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。