あなたは、どのテキストエディタを使おうか悩んでいませんか。また、プログラミングにも慣れてきて、今の開発環境を改善したいと思う事はありませんか?
プログラミングする時のテキストエディタには、TeraPad・サクラエディタ・Atom・秀丸エディタなど様々なソフトがあります。
その中でも、Vimはコードやシステム設定ファイルの編集に最適なテキストエディタとしてプログラマーから支持を集めています。
この記事では、高機能テキストエディタVimのインストール方法、コマンド一覧、設定方法、プラグインまでわかりやすく解説。
筆者も「Vim」を使用することで、劇的に開発環境を改善することができたので、ぜひあなたもチャレンジしてみてください。
この記事もオススメ

この記事の目次

Vimとは?
使う前に知っておきたいVimの概要について、以下でざっくりと解説します。
Viから派生したテキストエディタ
Vimは、UNIX環境(Macintosh, Linuxなどで使われているOS)で便利なテキストエディタ「Vi」から派生した高性能なテキストエディタです。
★Vimは「The Unix文化」である。
目的の機能以外はバッサリ切り捨て、シンプルの極みを目指す。
Vimは「編集」機能だけに注力し、それ以外の機能についてはマクロや外部ソフトウェア連携で実現する方法をとっています。
「1つの機能に特化した小さなプログラムを連携させれば、目的の機能を実現できる」
という考え方です。
――出典:teratail
使い方を覚えると便利なCUIベースのテキストエディタ
Vimの操作には、マウスは必要ありません。必要な操作はキーボードでコマンドを打ち込むことで実行できます。
マウスに手に置くため、キーボードから指を離す必要が無くなるため、よりコーディングに専念しやすいことが特徴です。
ターミナルアプリなど、CUI(Command Line Interface)上でコーディングが出来るので開発効率が良く、多くのエンジニアに好まれています。
全てターミナル上で操作するため、Vimはプログラミング初心者には難しく見えますが、実際は使い方さえ覚えてしまえばとても簡単で効率的なコーディングが可能です。
高機能エディタ「Vim」の特徴・使うメリット


Vimは特殊なコマンドが多く、操作・編集をスピーディーに行うことが出来るようになるまでには慣れを必要とします。
そのため、学習コストが高いエディタとみなされることも少なくありません。一方、Vi・Vimには、「Vimmer」と呼ばれる根強いファンが居ます。
Vimには学習コストを補って余りある、高い人気を呼ぶ理由があります。
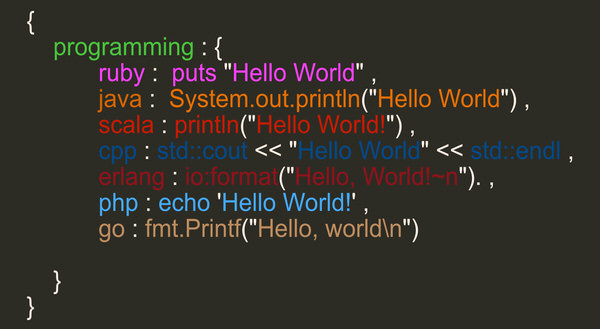
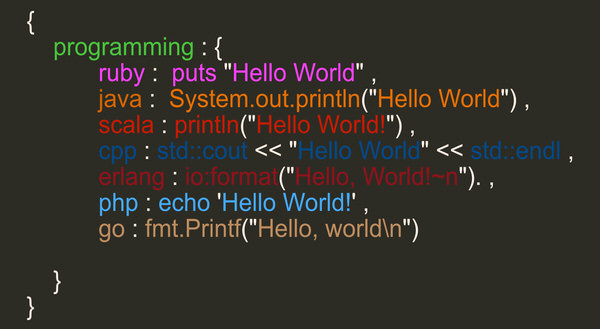
理由その1:対応しているフォーマットが多い


出典: cupOF Interests
Vimは様々な言語のフォーマットに対応しているため、コードの色分け等を瞬時に判別してくれます。
Vimを利用することで複数のプログラミング言語のフォーマットに合わせるために、いちいちテキストエディタのパッケージを導入するといった作業は不要となります。
例えば、人気エディタの一つであるSublime Texでは、ダウンロードした直後にHTMLファイルを開いてもコードの色分けが初期設定でされていなかったり、タグを省略して書くことが出来なかったりします。
そうした問題は、Vimを利用することで避けることが可能です。
理由その2:メモリ消費量が少ないからサクサク動く
Vimは多機能でありながら、非常にメモリ消費量が少ないため、スペックの低いPCでも快適に利用できます。
コーディングをするなら、GUI(Graphic User Interface)のほうが多機能で、使い勝手が良いという評価は多いでしょう。
しかし、GUIはPCのスペックによって動作が大きく左右されるので、PCによっては動作が極めて遅いことも少なくありません。
即座に立ち上がり、サクサクと開発を進められるテキストエディタを探している方にとって、CUIベースのVimは最適なエディタの一つです。
理由その3:キーボードだけで操作できる
前述した通り、CUIベースで誕生したテキストエディタなので、マウスで操作する概念はそもそもありません。
カーソルの移動はH, J, K, Lキーで行います。
他にも、指定した行に一辺に移動できるショートカットもあるので、マウスで操作するよりも作業効率が上がるのは間違いなしです!
理由その4:歴史が長いからこそ、使い勝手が良い
Vimの前身が世の中に登場したのは、今から約30年前です。当時UNIX環境のPCで動作できる「Vi」というエディタが存在していました。
しかし、viの動作に対応していたPCは限られていたため、viのクローン版テキストエディタ「vim」が1991年に登場。
現在に至るまで何度もバージョンアップが行われており、使いやすさに対するこだわりは他のエディタよりも強いことが分かります。
理由その5:開発コミュニティが活発
歴史あるエディタでも新しいプラグインが日々追加されています。他のテキストエディタと比較してみると、圧倒的にVimの方がプラグインのパッケージが多いです!
各テキストエディタのパッケージ数の比較
| Sublime Text | 3,761個 |
| Atom | 4,734個 |
| Vim |
14,111個
|
※2016年8月のパッケージ数です。
更に、日本の開発コミュニティサイトも存在しているので、英語が苦手な人でもVimに関する質問・不具合の報告、改善策の提案が他のテキストエディタよりもしやすいです。
vim-jp » Vimのユーザーと開発者を結ぶコミュニティサイト

Vimのインストール方法


早速Vimを使ってみましょう。今回は手短な作業をするので、初心者・経験者問わず誰でもできるようになっています。
この機会に使い方を覚えて、メインエディターとして使えるようになりましょう!
【Mac】Vimのインストール方法
Macには初めからインストールされています。
最新版を使いたい場合には、ソフトウェアのインストールを簡単にできる、パッケージ管理システムで有名なHomebrewを利用してインストールをおすすめします。
Homebrewについては、こちらの記事をご参考ください。
また、インストール方法についてはこちらの記事をご参考ください。
【Windows】Vimのインストール方法
windowsの場合は、ソースコードを公式サイトから用意しビルドさせる必要がありますが、初心者の方には難しいかもしれません。
香り屋 様のサイトには簡単に導入できるインストーラーがあるので、こちらを利用することをおすすめします。
Vimの基本的なコマンドを習得しよう


「編集モード(インサートモード)」と「閲覧モード(ノーマルモード)」があり、どちらのモードが確認するためには、escキーを押して閲覧モードに戻れます。
vimの基本操作のコマンド一覧
まず、vimの基本操作として以下のコマンドが挙げられます。
| ↑ | k |
| ↓ | j |
| ← | h |
| → | l |
| 一文字削除 | x |
| 編集モードに切り替える | i |
| 次の行から編集モードに切り替える | o |
| 現在の行に新しい行を追加して編集モードに切り替える | O |
| 閲覧モードへ | 編集モード中にesc |
| 上書き保存 | :w |
| 名前をつけて保存 | :w ファイル名 |
| 編集終了 | :q |
| 保存して終了 | :wq |
| ファイルを開く | :e ファイル名 |
他にも沢山のコマンドがあるので、興味のある方は参考にしてください。
Vimで「Hello World」を表示させる
vimの操作に慣れるため、”Hello World”という文字が出力されるRubyのプログラムを組んでみましょう!
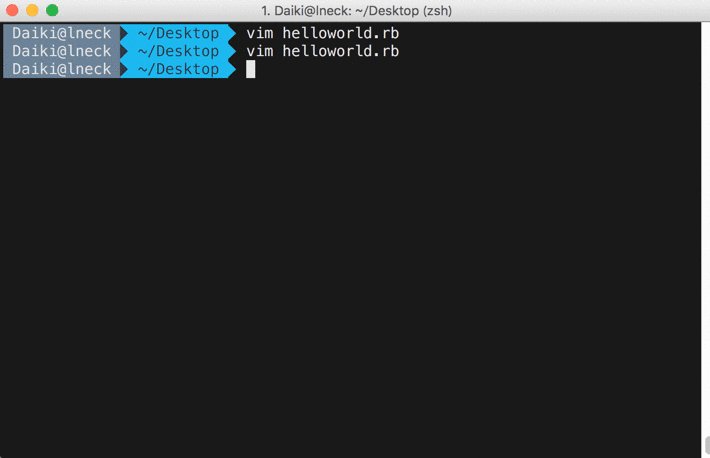
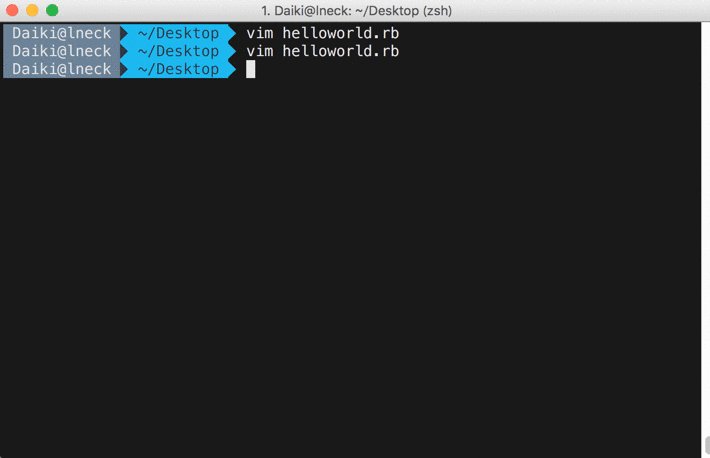
pwd #ホームディレクトリにいることを確認 cd desktop #デスクトップに移動 touch helloworld.rb #helloworld.rbというrubyファイルを作成 vim helloworld.rb #作成したhelloworld.rbをvim上で編集する
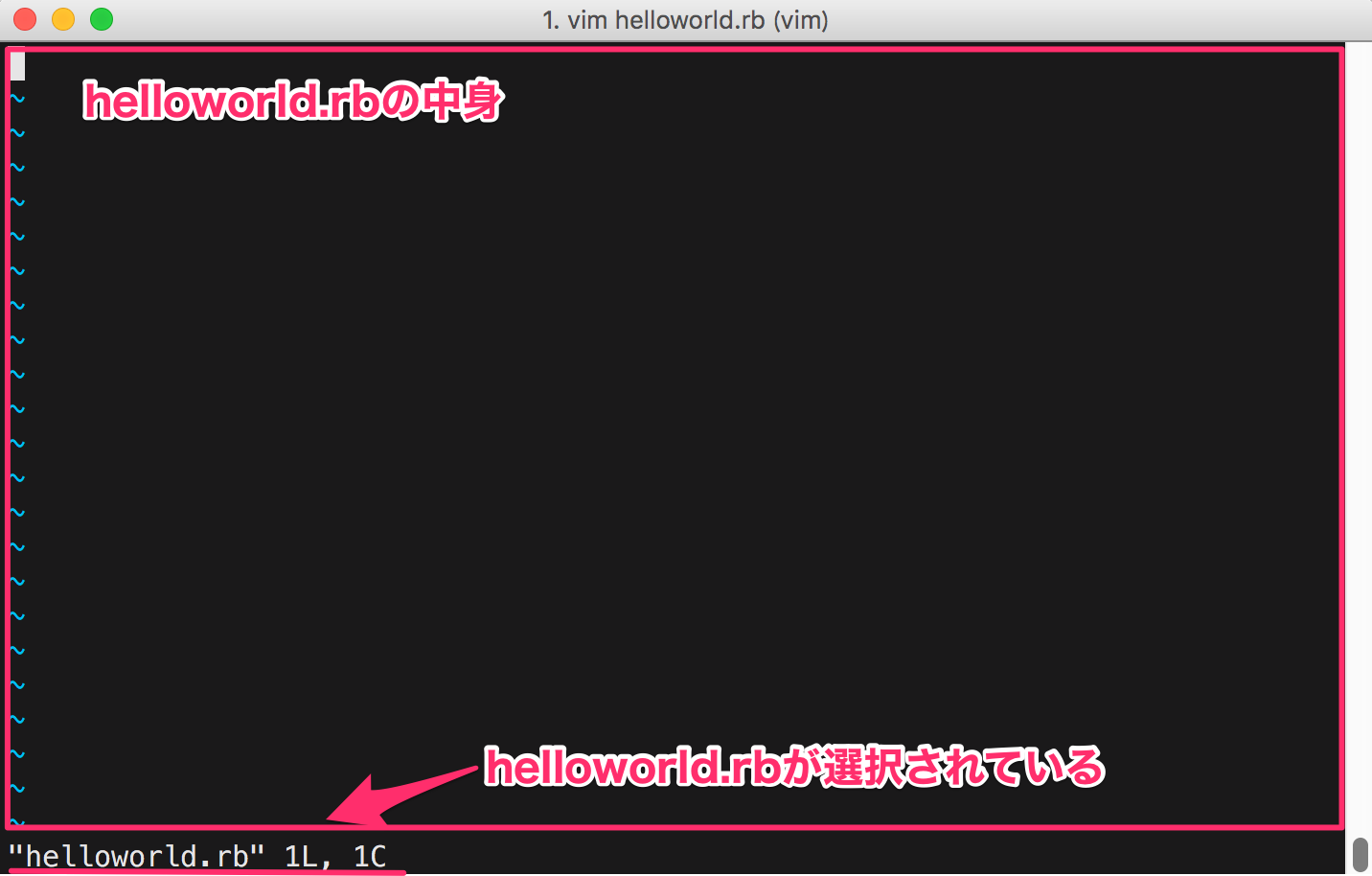
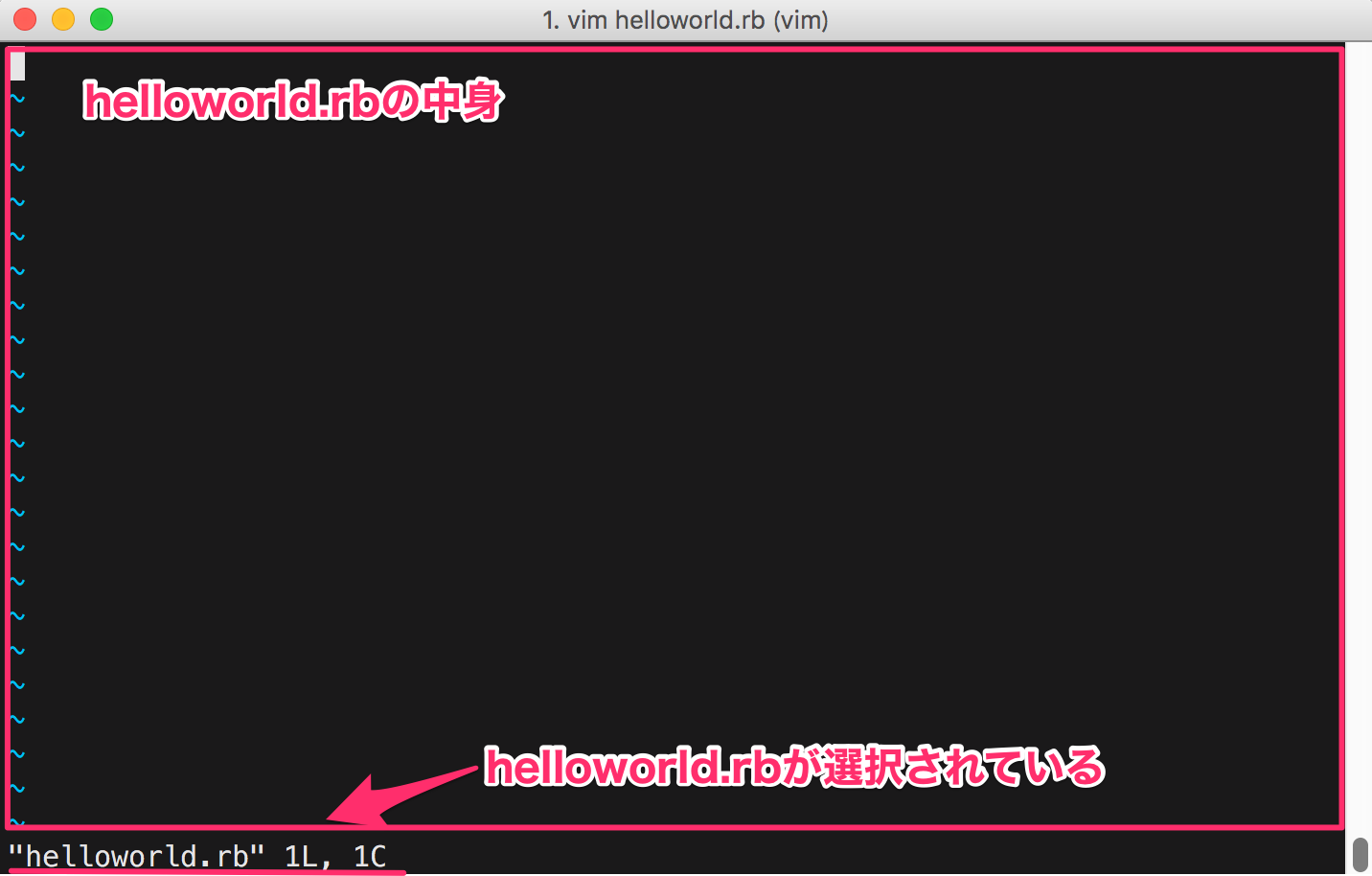
次に以下のような画面が出てきます。Vimで開いたhelloword.rbです。
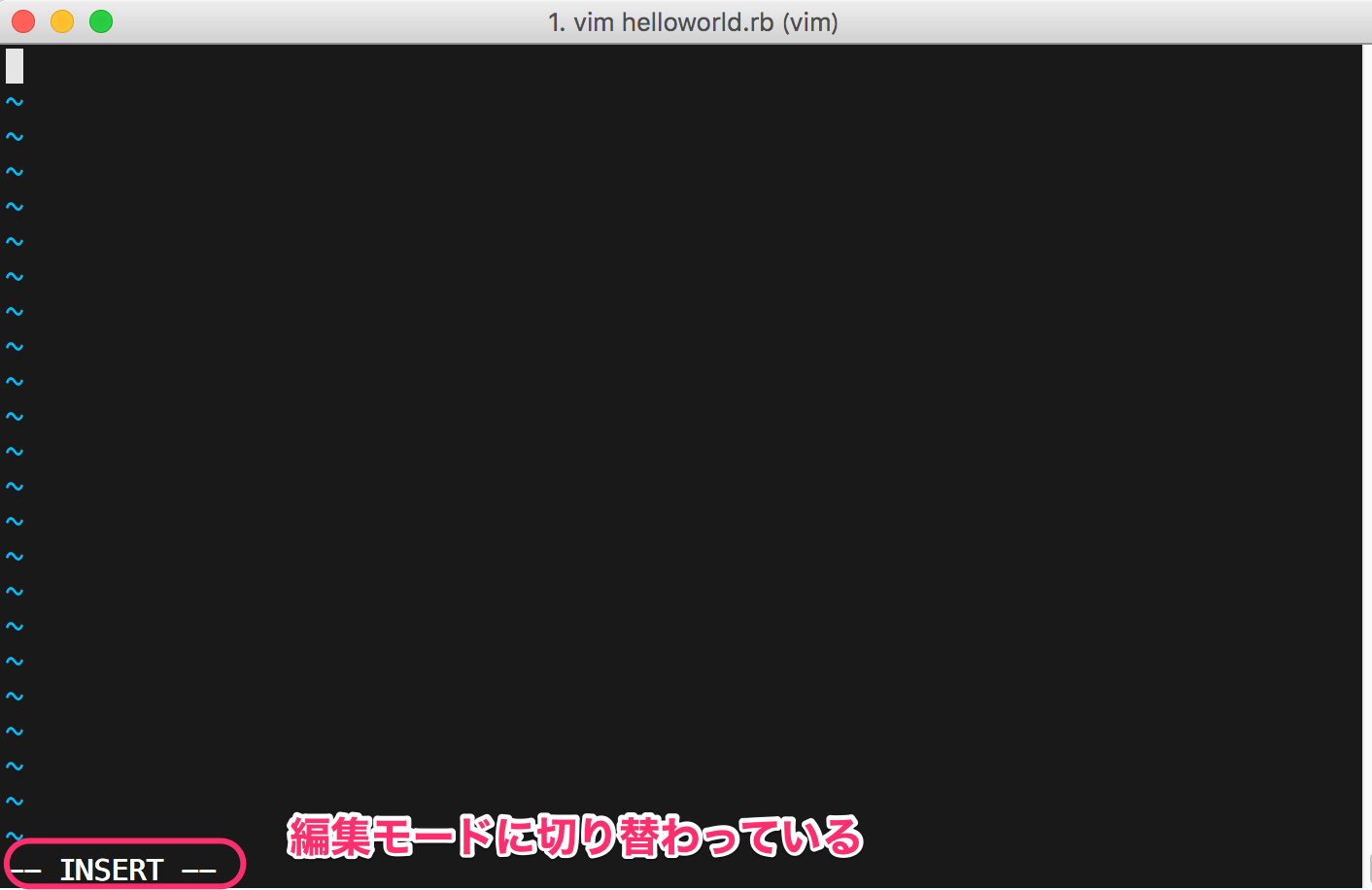
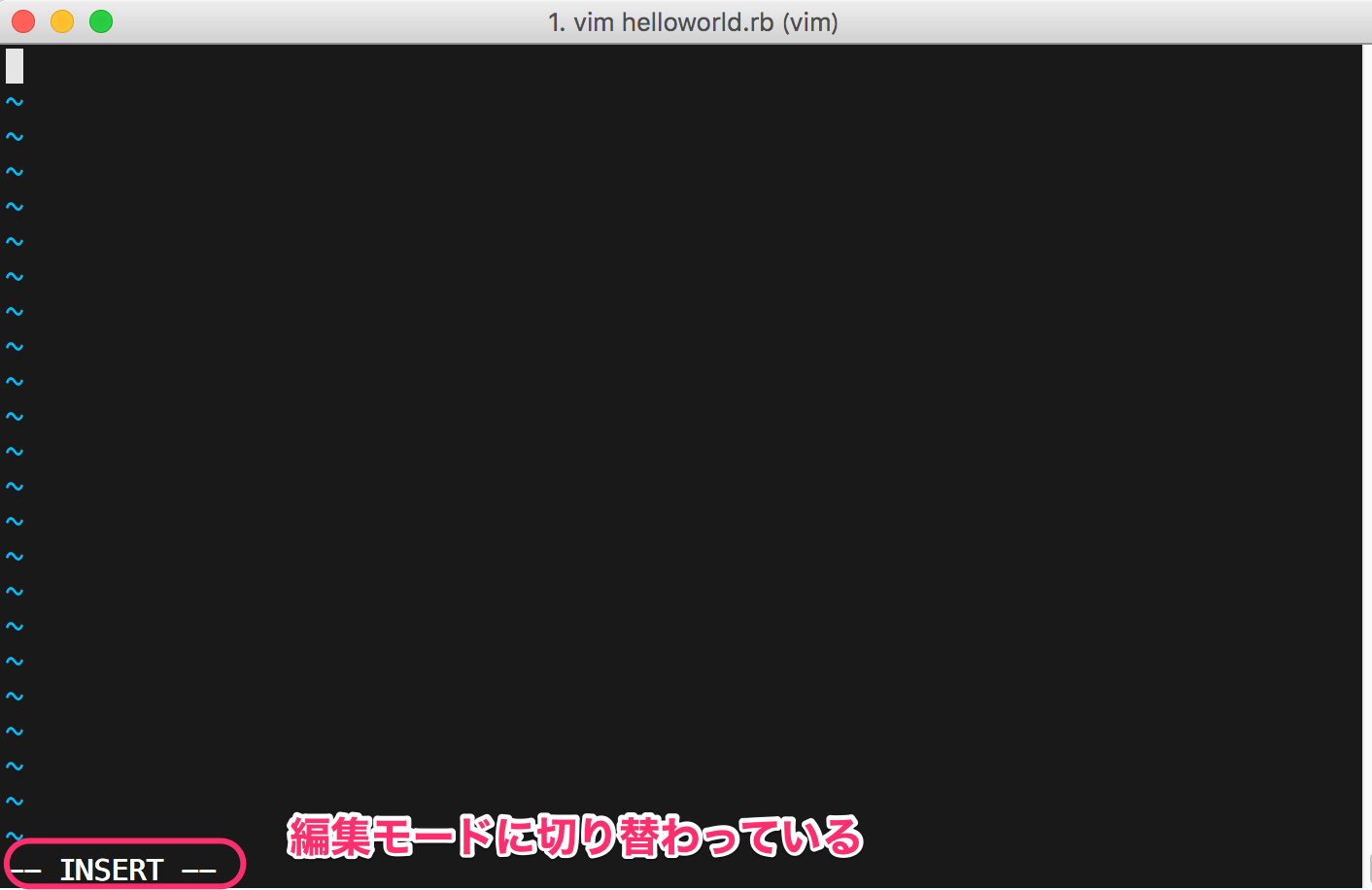
まだ作成したばかりなので、何も記入されていません。これから編集モードに切り替えて処理を加えていきます。


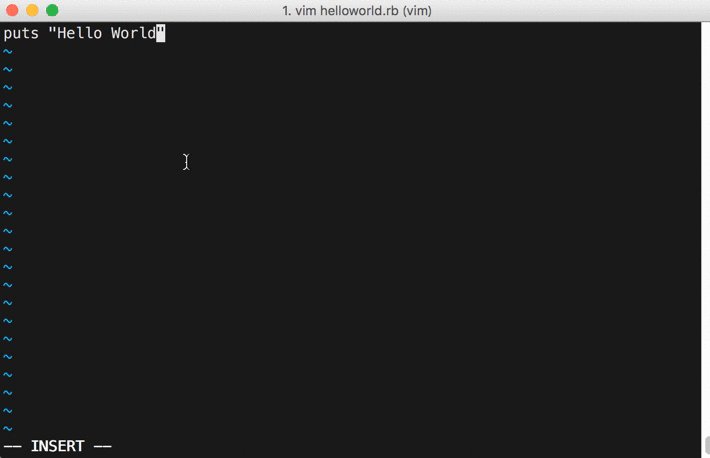
編集モードに切り替えてコードを記述
キーボードの “I” を入力し、編集モードに切り替えます。「–INSERT–」という文字が表示され、編集モードに切り替わっていることが分かります。

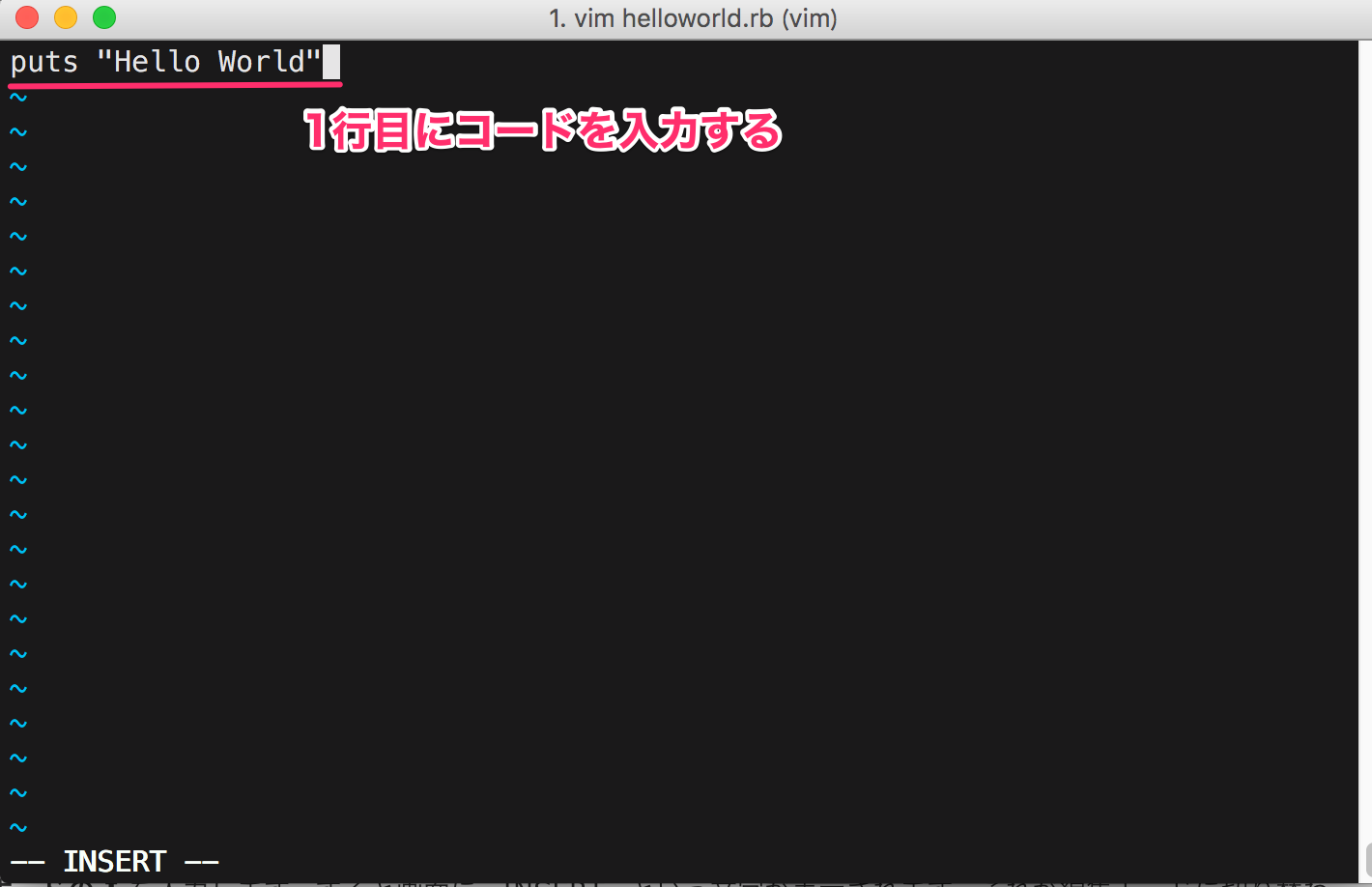
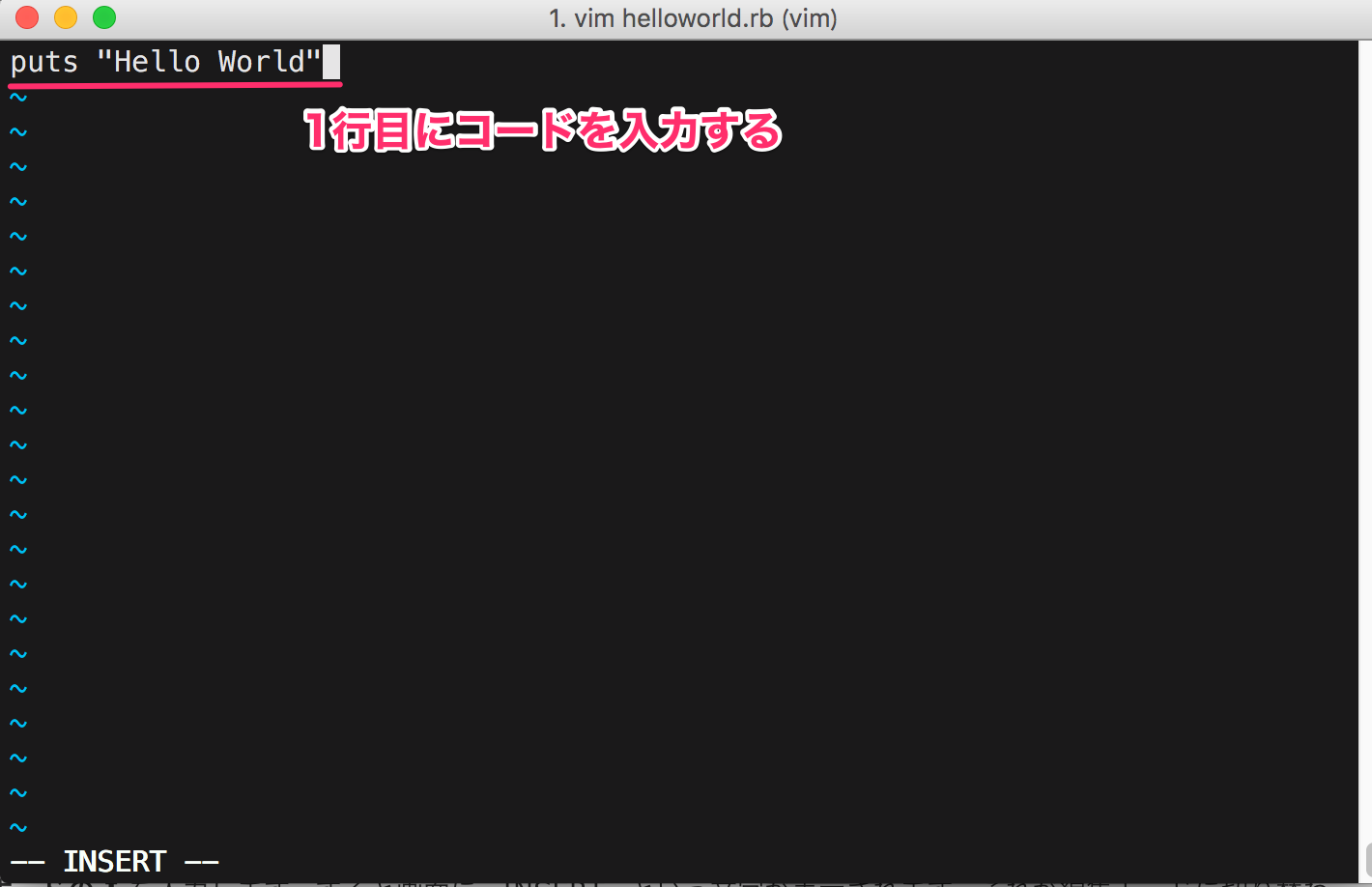
次に以下のコードを記述してください。
puts "Hello World"


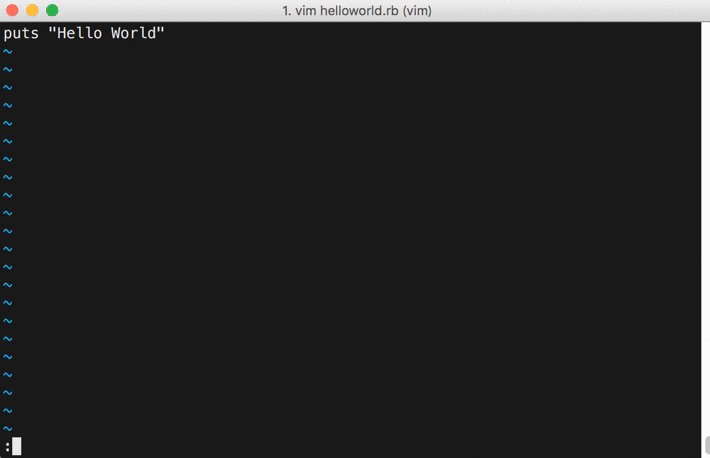
escキーを押すと、編集モードを終了します。最後に、変更した内容を上書きするため、:wq とコマンドを打ちます。
それではプログラムが動作できているかどうか確認してみましょう。
ターミナルからプログラムを起動
ruby helloworld.rb
「Hello World」と出力されたら成功です!これで一通りVimを使ったコードの編集方法を学べました。
なお保存と終了も、Vimではコマンドを使って行います。前述のとおり、内容を保存してから、終了する際には「:wq」を入力します。
特に編集せず、Vimを閉じる場合には「:q」のコマンドを使います。この際、内容が保存されていない場合には警告が表示されます。
「:q!」のコマンドを入力すると、Vimを強制的に閉じることが出来ます。
操作が不慣れなうちは、ストレスを感じるかもしれません。しかし、コマンドを覚えてしまえば、かなり作業スピードが上がり、Vimの良さがわかるでしょう。
Vimの設定を行う


.vimrcを作成する
Vimの設定を行うには、ターミナル上で「.vimrc」というファイルをホームディレクトリ上に作成する必要があります。
ターミナルを開いて以下のコマンドを入力しましょう。
cd #ホームディレクトリに移動 vim ~/.vimrc #vimrcを作成し、中身をvimで表示する
以下の画像のように表示されたら次へ進みましょう。


.vimrcに設定用のコードを記述する
それでは作成した.vimrcに設定コードを記述しましょう。設定内容を定義する場合、setというコマンドを記述します。
(例)set オプション名 = 値
オプションの種類は豊富にありますが、中でも基本的なものを紹介します。
| オプション名 | 内容 |
|---|---|
| number | 行番号の表示させる |
| title | ターミナルのタイトルを指定する |
| autoindent | 改行時に自動的にインデントが振られるようにする |
| encoding=utf-8 | 文字コードをutf-8に変換させる |
| tabstop=2 | tabキーを押した時の幅をスペース2つ分にする |
| expandtab | tabを半角スペースで挿入する |
| shiftwidth=4 | vimが自動で生成するインデントの幅をスペース4つ分にする |
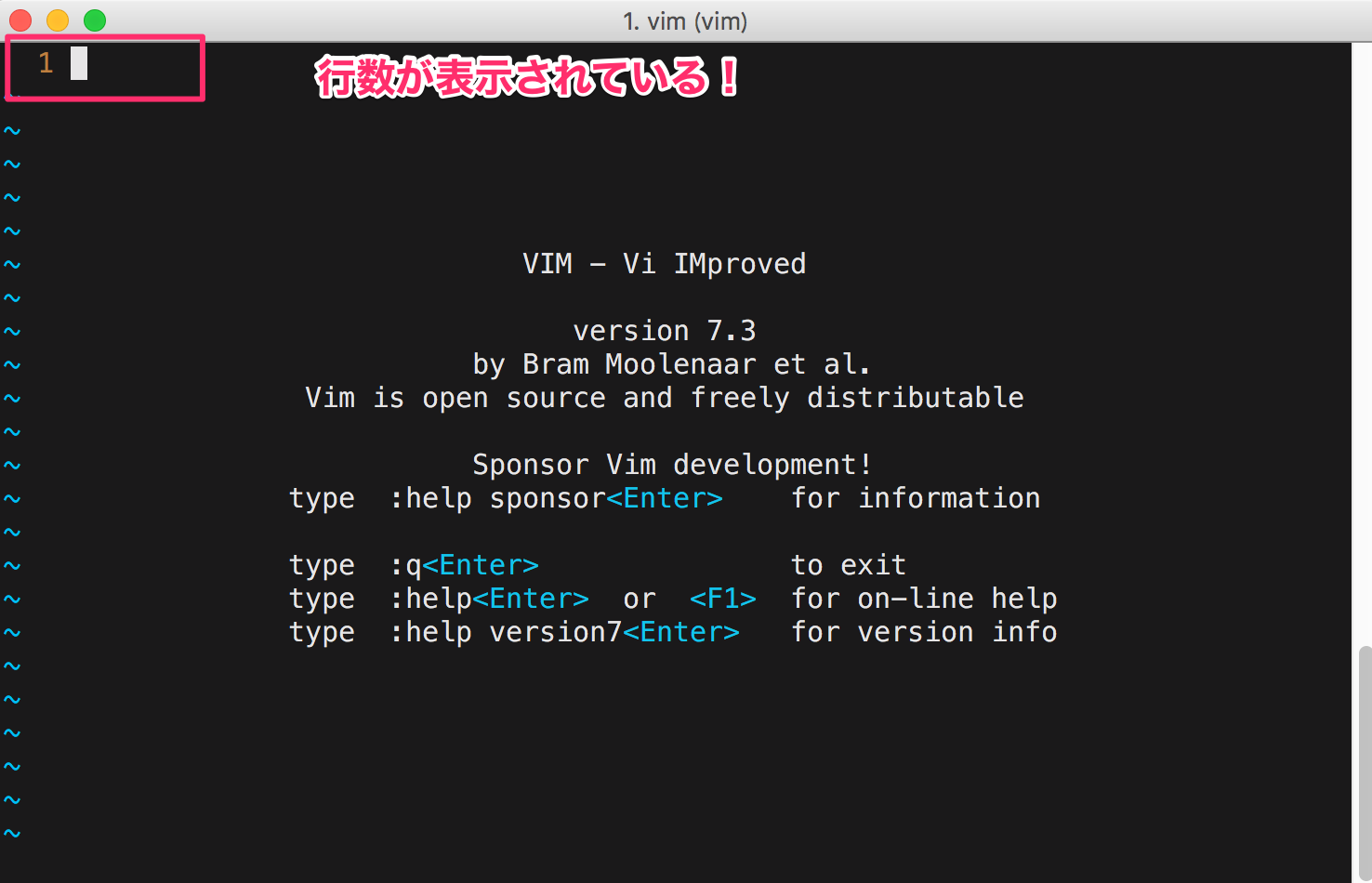
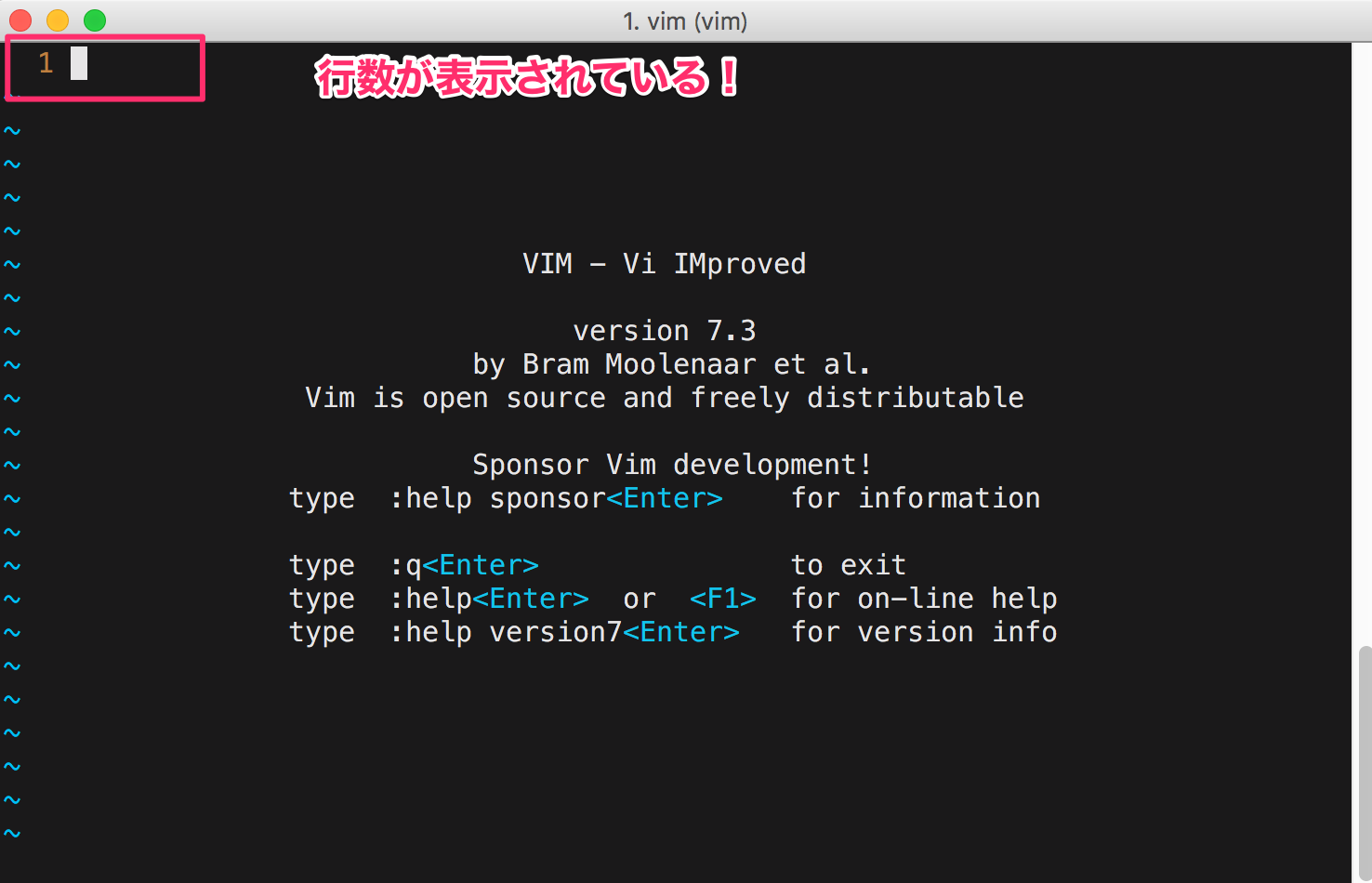
キーボードの”I”キーで編集モードに切り替え、setしたいオプションを入力しましょう。例えば、vimで行数を表示したい場合、このように入力します。
set number
編集が完了したらescキーを入力し、:wqとコマンドを入力すれば編集内容が保存されます。試しにもう一度、vimでファイルを開くと以下のように行数が表示されたら成功です。


Vimにプラグインを導入しよう
次にVimのプラグインについてご紹介します。プラグインを活用することで、Vimの開発環境を更に効率良くできるので、是非利用してみましょう。
なぜVimにプラグインは必要なのか?
元から備わっているVimの機能でも作業効率は十分捗りますが、やはり使用していくうちに欲しい機能や不便に感じる点も増えてくるでしょう。
特に最近ではフレームワークを用いた開発が増えているので、ファイルだけでなく、ディレクトリ(フォルダー)の操作もできないといけません。
そのため、Vimを活用しているエンジニアは、必ずといっても良いほどプラグインを導入しています。
プラグインの導入方法
それでは実際にプラグインをVimに入れてみましょう。
基本的に欲しいプラグインがあったら、ターミナル上でcurlコマンドを入力するだけでインストールできるのでとても簡単。
ただし、事前にプラグインを管理できるプラグインをVimに導入しておくと今後の管理が非常に捗るのでおすすめです。
Vimのプラグインの管理を行う上でおすすめなのが、NeoBundleです。
プラグインを一括管理できるNeoBundleのインストールと設定
NeoBundleは、日本のvimユーザーであるShougo氏によって作られたプラグインのバージョンやリストなどを一括管理してくれるプラグインです。今回は、これをインストールしてみましょう。
NeoBundleのインストール
ターミナル上で以下のコマンドを入力してください。
cd ~/.vim #.vimディレクトリに移動 pwd #今いるディレクトリが.vimに移動していることを確認 mkdir bundle #bundle というディレクトリを作成する cd bundle #たった今作成したbundleディレクトリに移動 git clone https://github.com/Shougo/neobundle.vim ~/.vim/bundle/neobundle.vim
これでVimにNeoBundleを簡単にインストールすることができました。
NeoBundleの初期設定
インストールができても、今の段階ではNeoBundleを動かすことが出来ないので、.vimrcを開いて以下のコードを追加します。
set nocompatible
if has('vim_starting')
set runtimepath+=~/.vim/bundle/neobundle.vim
endif
call neobundle#begin(expand('~/.vim/bundle/'))
NeoBundleFetch 'Shougo/neobundle.vim'
call neobundle#end()
filetype plugin indent on
これでNeoBundleをコマンドで動かすことができます。
NeoBundleでプラグインをインストール
それではNeoBundleコマンドでプラグインをインストールしてみましょう!
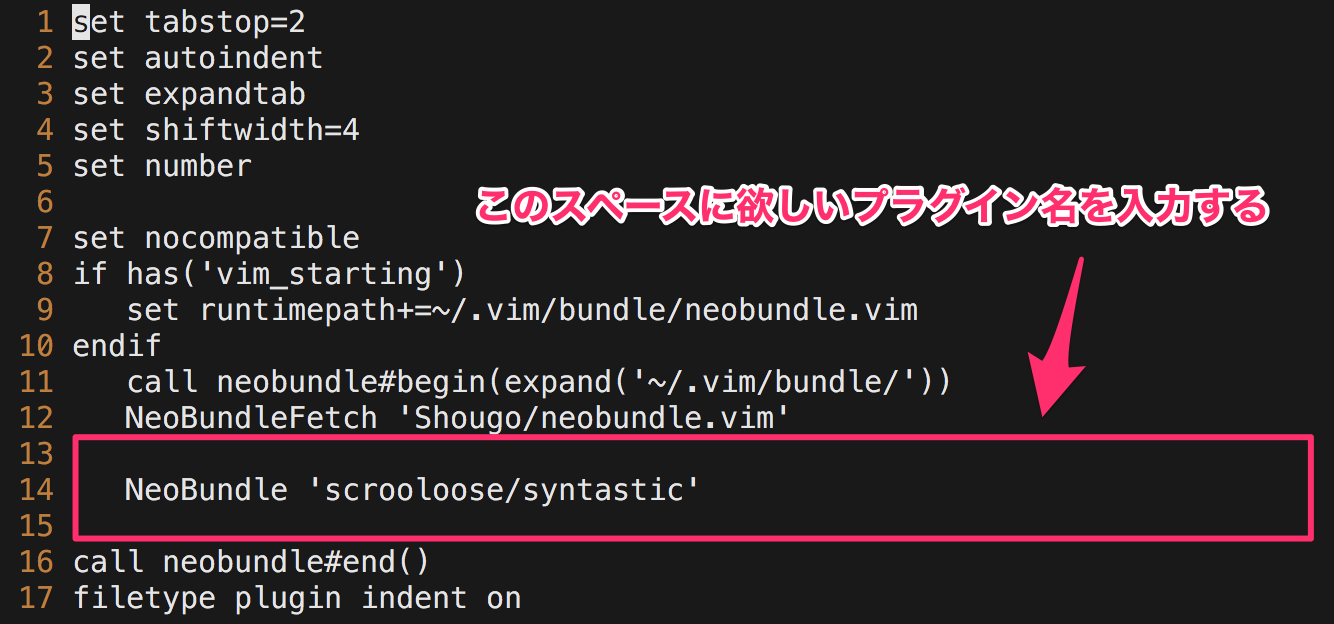
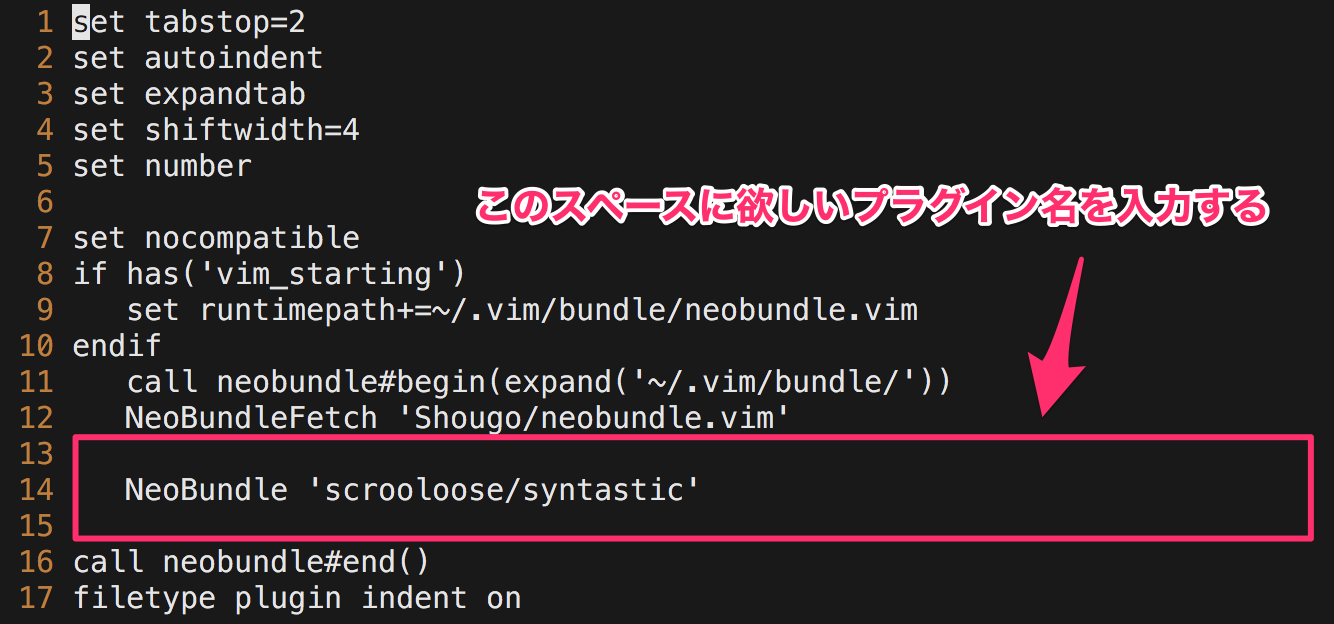
手順その1:欲しいプラグイン名を.vimrcに入力
先程入力したNeoBundleに関する設定コードに、NeoBundle ‘xxxx/プラグイン名.vim’ と追加します。


手順その2:欲しいプラグインをインストール
ホームディレクトリに移動し、vimを起動します。
cd vim
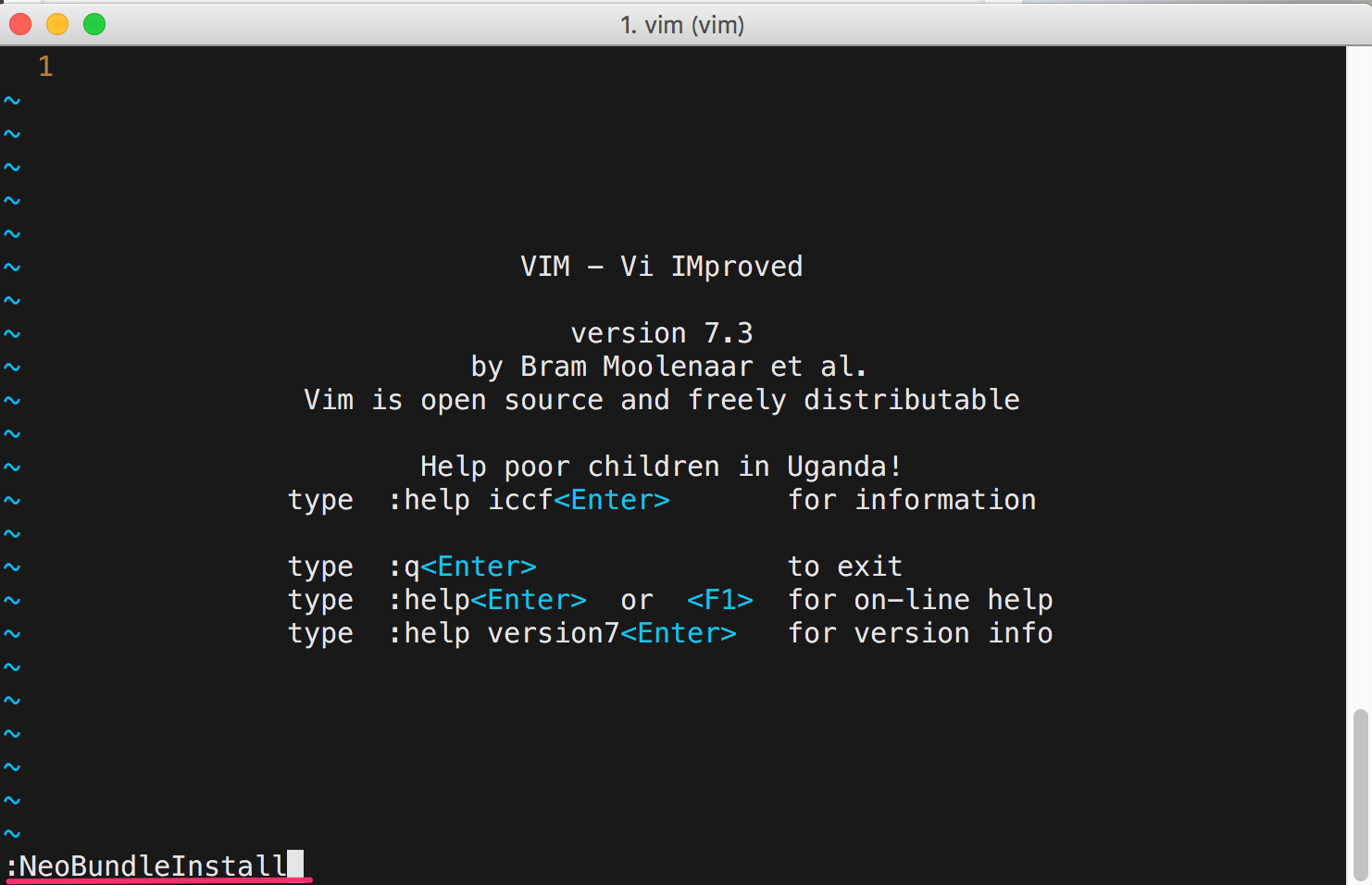
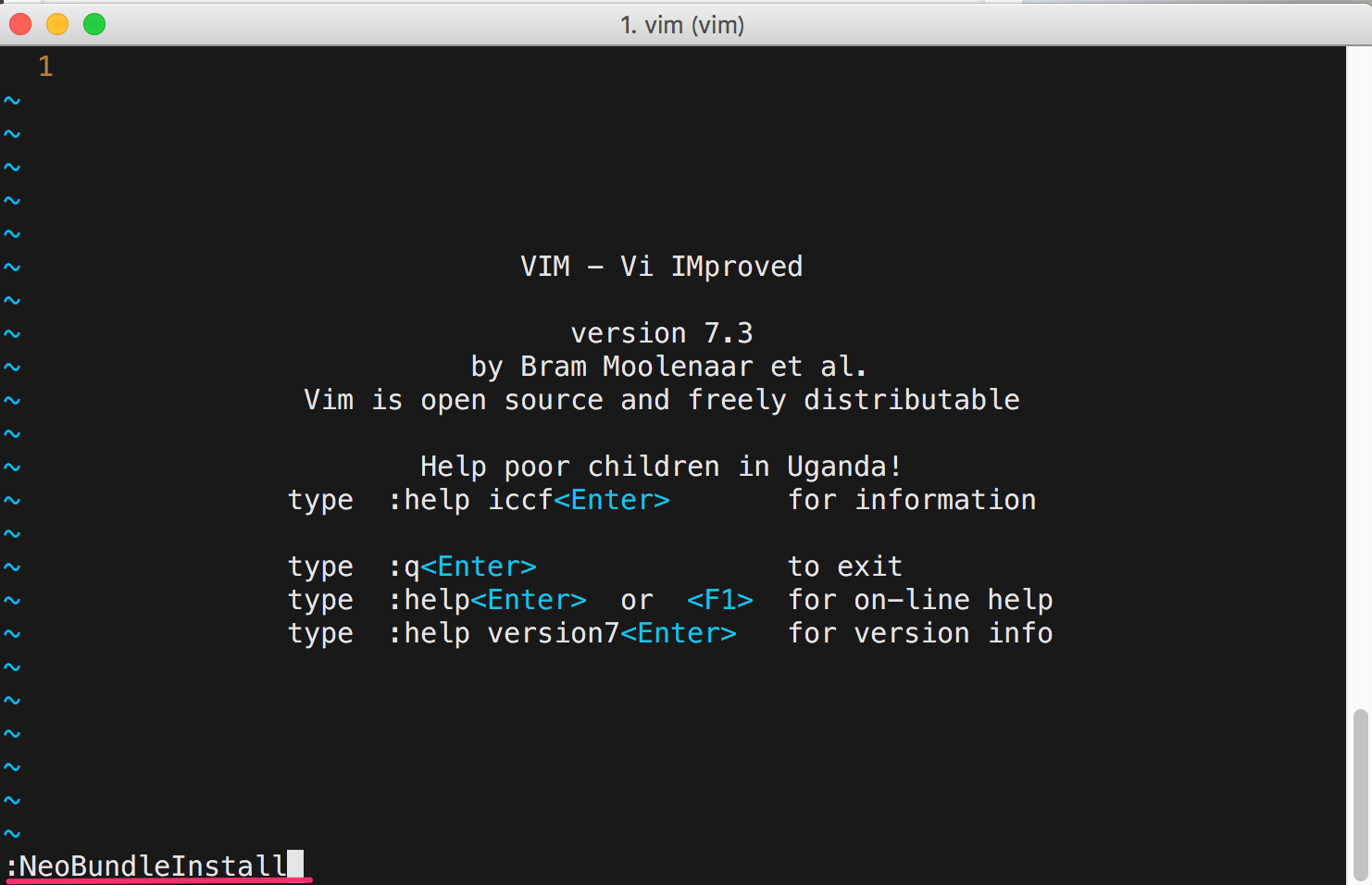
Vimの起動画面に移動したら、:NeoBundleInstallとコマンドを入力してください。
:NeoBundleInstall
Update Doneとメッセージが表示されたら成功です。


手順その3:インストールされたプラグインの一覧を取得する
確認の為、今インストールプラグインがきちんとVimにあるのか確認するコマンドを入力しましょう。
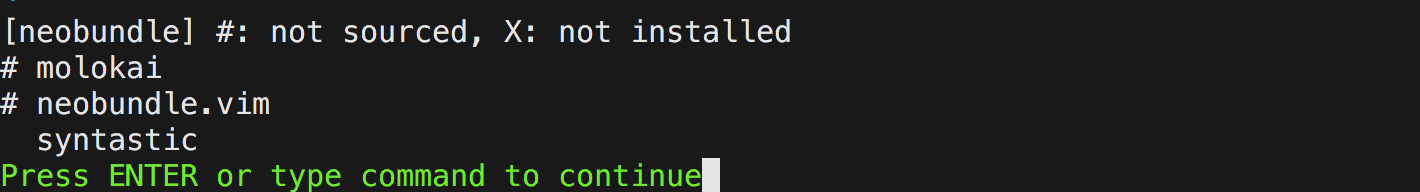
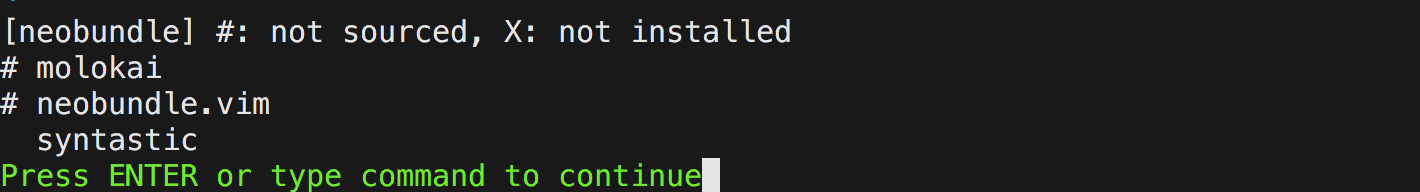
:NeoBundleListとコマンドを入力すると、プラグイン一覧が以下の画像のように表示されます。追加したいプラグイン名が入力されていたらインストール成功です。お疲れ様でした!


Vimのおすすめプラグイン3選
最後に便利なプラグインを3つご紹介したいと思います。
NERDTree
Vimを起動しながらファイルやディレクトリを開くことができるプラグインです。Ruby on RailsやCakePHPなどのフレームワークで開発されている方におすすめ。
NeoSnippet
vim上でコードを自動的に入力補完してくれるプラグインです。長いコードを何度も書くのが面倒な方におすすめ。
molokai
テキストのフォーマットに応じてカラースキーマを適用してくれるプラグインです。本気でこれからVimを使いたい人におすすめ。
もっとVimのプラグインを探したい場合には
どのプラグインもNeoBundleで簡単にインストールできます。
また紹介したプラグインは、ほんの一部に過ぎません。もっと効率化を図りたい方は開発コミュニティに参加したり、プラグインを一覧でまとめているサイトを参考にしてみてください。
最後に
Vimは、他のテキストエディタと比べて多くのメリットがあり、しかも高い効率で作業できる素晴らしいエディタです。
この記事を通してVimの事を少しでも理解いただけると幸いです。効率の良い開発環境を構築は、プログラミングを行う上でとても大切。
この機会に自分にとって使いやすいテキストエディタは何かを検討するのもよいでしょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。