プログラミングを始めようとしたけど、エディタの候補が多くてどのエディタにしようか迷っていませんか?
エディタには多くの種類があり、「プラグインでカスタマイズが簡単」「動作が軽い」などエディタごとに特徴があります。
本記事では、これからプログラミングを始めようとしている方に特におすすめな恋に落ちるエディタ「Sublime Text」の使い方についてご紹介します!
これを読めば、Sublime Textのダウンロードから設定までできます。Sublime Textについて理解して、今日からプログラミングの学習に取りかかリましょう。
この記事もオススメ

この記事の目次

Sublime Textとは
まずは、Sublime Textについて説明します。そのあとでSublime Textのダウンロードまでを行いましょう!
恋に落ちるエディタ「Sublime Text」
Sublime Textは、洗練されたインターフェースや充実したカスタマイズ性が特徴のテキストエディタです。
あまりの使いやすさから、恋に落ちるエディタとも呼ばれています。
カスタマイズをすることで、エディタに便利な機能を簡単に追加できます。また、テーマを変更することでエディタの見た目も変更できます。


Sublime Textを使用するメリット
Sublime Textには、以下のようなメリットがあります。
- Mac・Windows・Linuxなど幅広いOSに対応
- 動作が軽い
- カスタマイズ性が高い
- ファイルの検索が簡単
- 画面を分割してファイルの編集ができる
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

Sublime Text3のインストール
Sublime Text3をご自分のPCで使用するには、Sublime Text3をダウンロードしてインストールする必要があります。
Sublime Text3のダウンロード
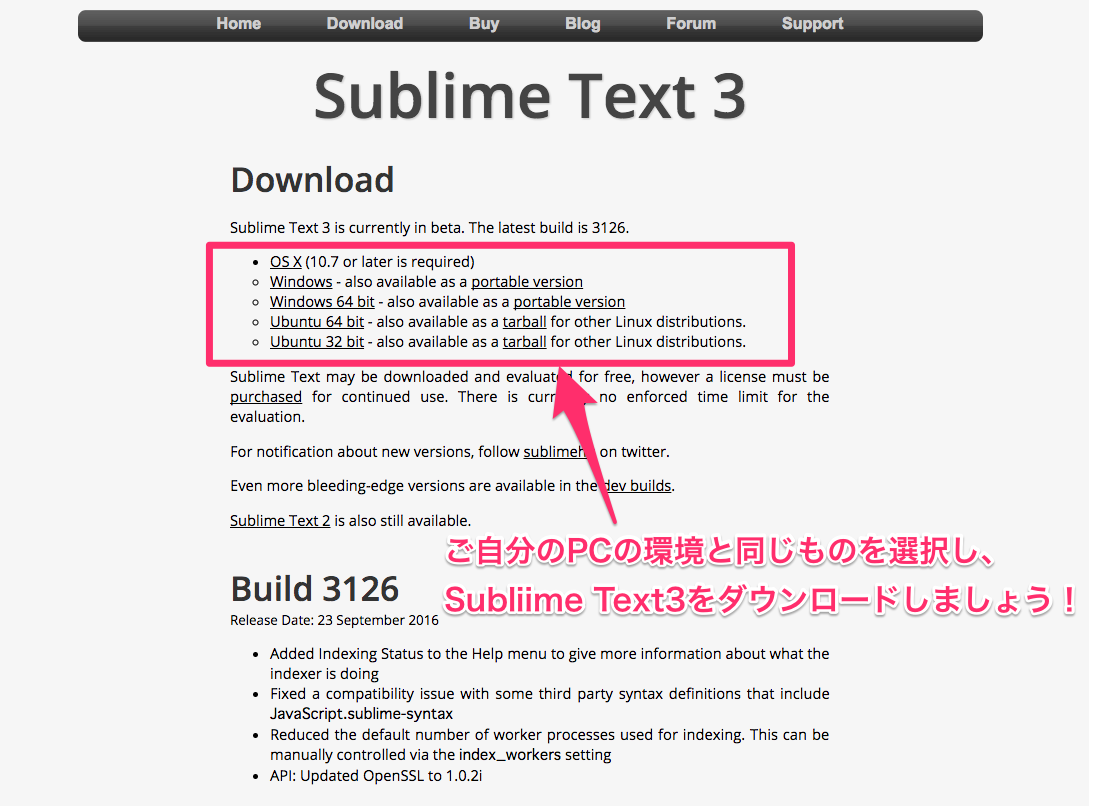
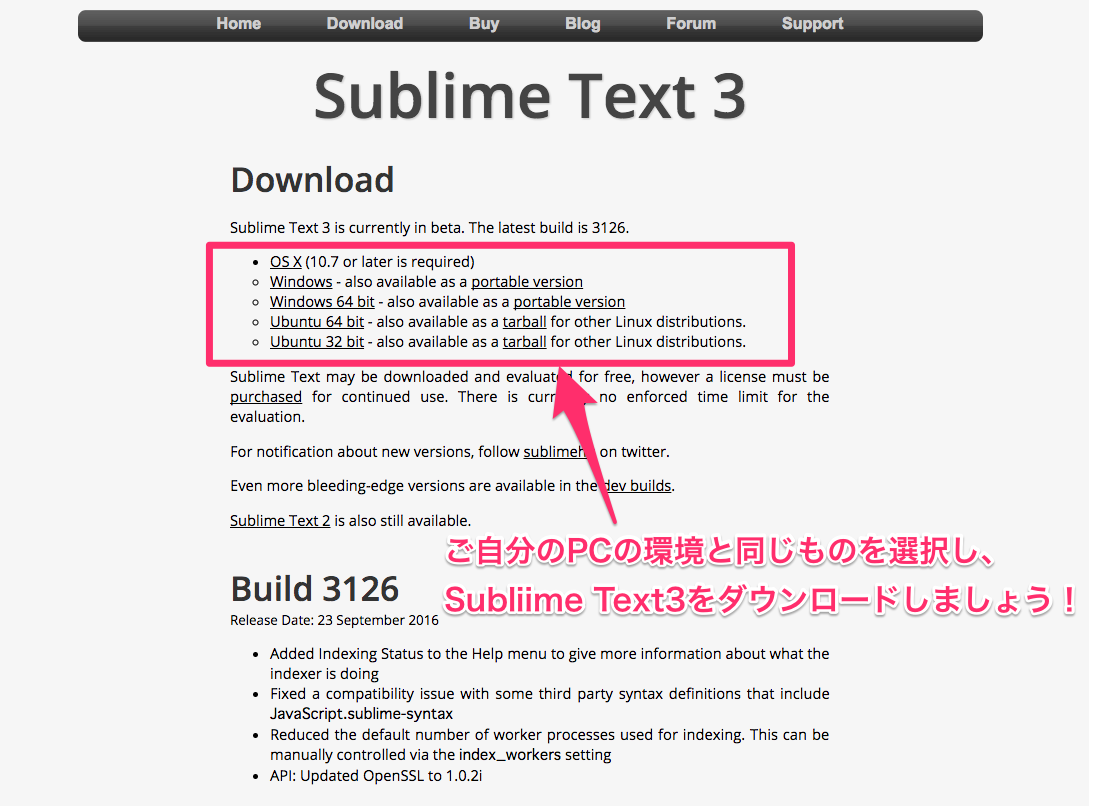
以下のリンクからSublime Text3のページに移動し、ダウンロードしましょう。
Sublime Text3のダウンロードページに移動したら、以下の画像を参考にご自分のPCの環境と同じものを選択し、Sublime Text3をダウンロードしましょう。


Sublime Text3のインストール
Sublime Text3のダウンロードが終了したら、Finderでダウンロードされたファイルをダブルクリックしましょう。


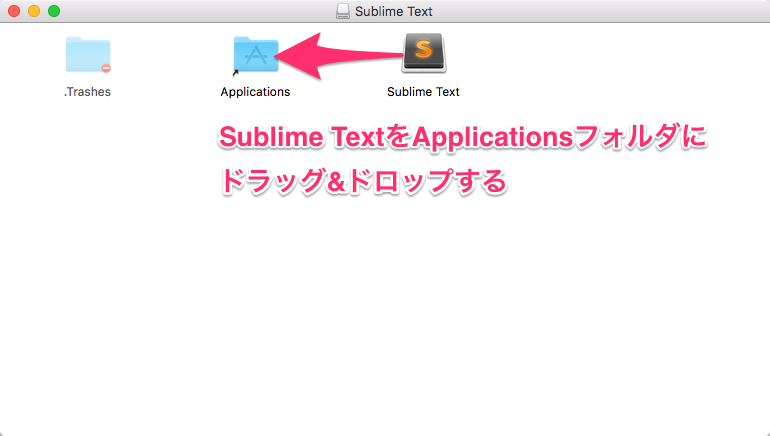
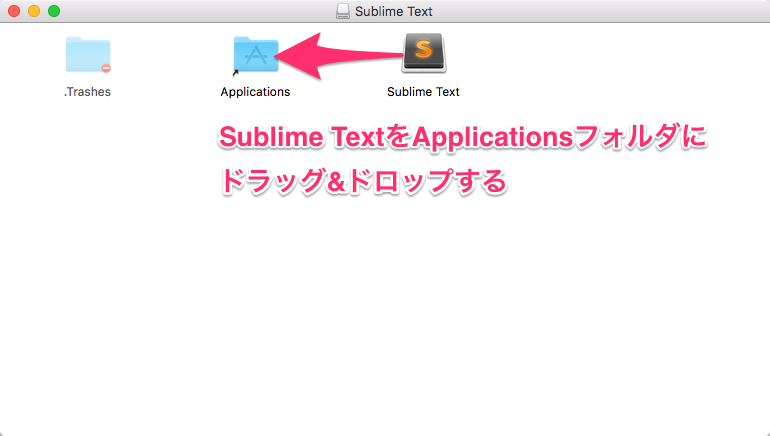
dmgファイルをダブルクリックすると、Sublime Text3のアプリが以下の画像のように表示されます。
このSublime Text3のアプリをApplicationsフォルダにドラッグ&ドロップして移動しておきましょうSublime Text3のアプリなので、Applicationsフォルダに移動しておきましょう。




Sublime Text3を開くと、以下のような画面が表示されます。


Subliem Text3のアプリが開けたら無事にインストールが完了です。

Sublime Textを使いやすくするおすすめの設定
この時点でも使いやすいエディタなのですが、設定を追加してさらに使いやすくしていきます。
Sublime Textの設定の変更方法
Sublime Textの設定を行うには、Sublime Textの設定ファイルを編集します。
まずは、Sublime Text3のメニューバーから、「Sublime Text」→ 「Preferences」→ 「Settings」の順に選択して設定ファイルを開きましょう。


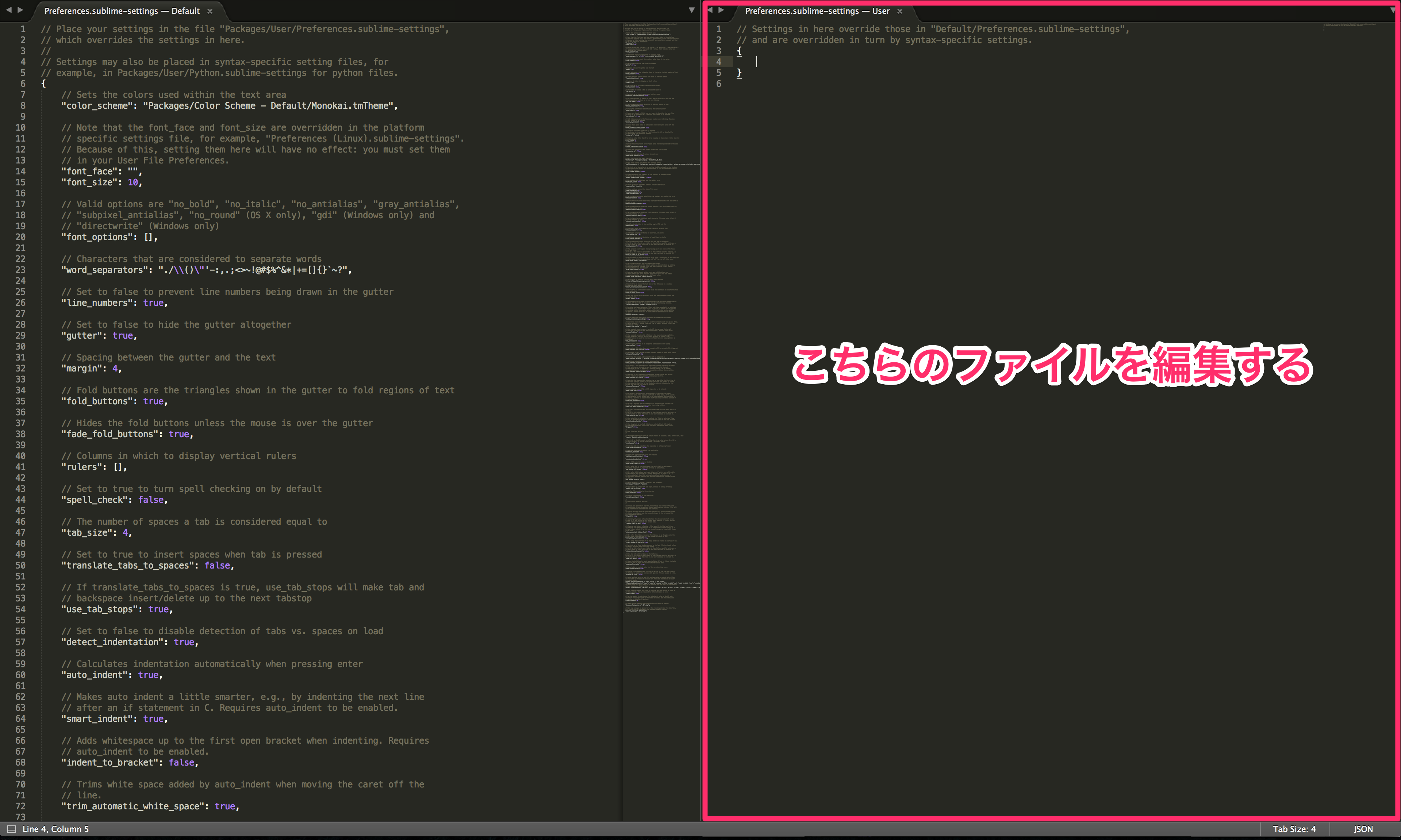
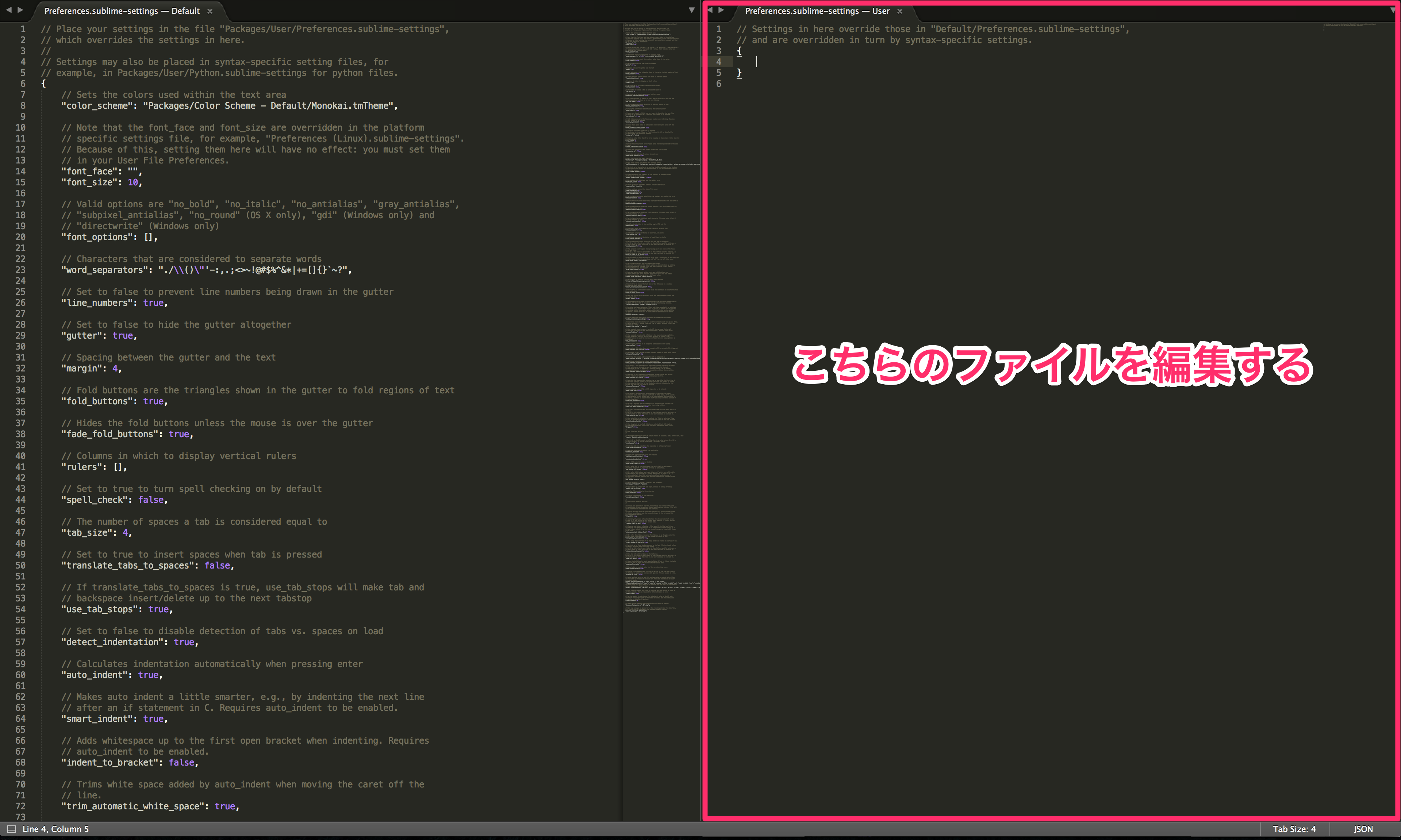
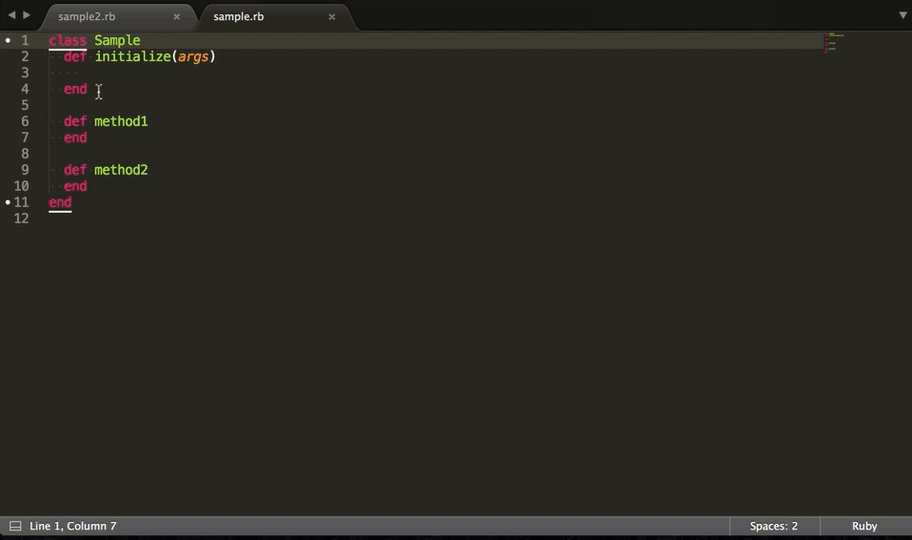
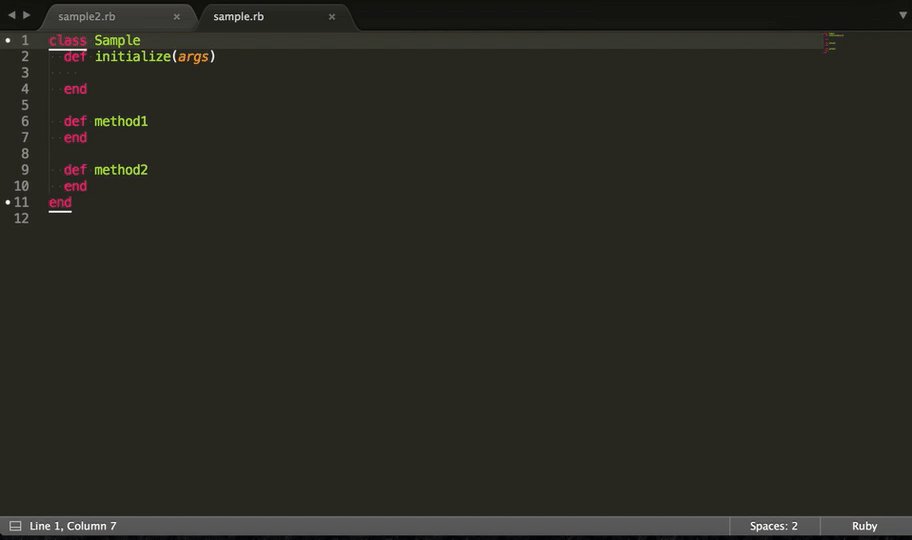
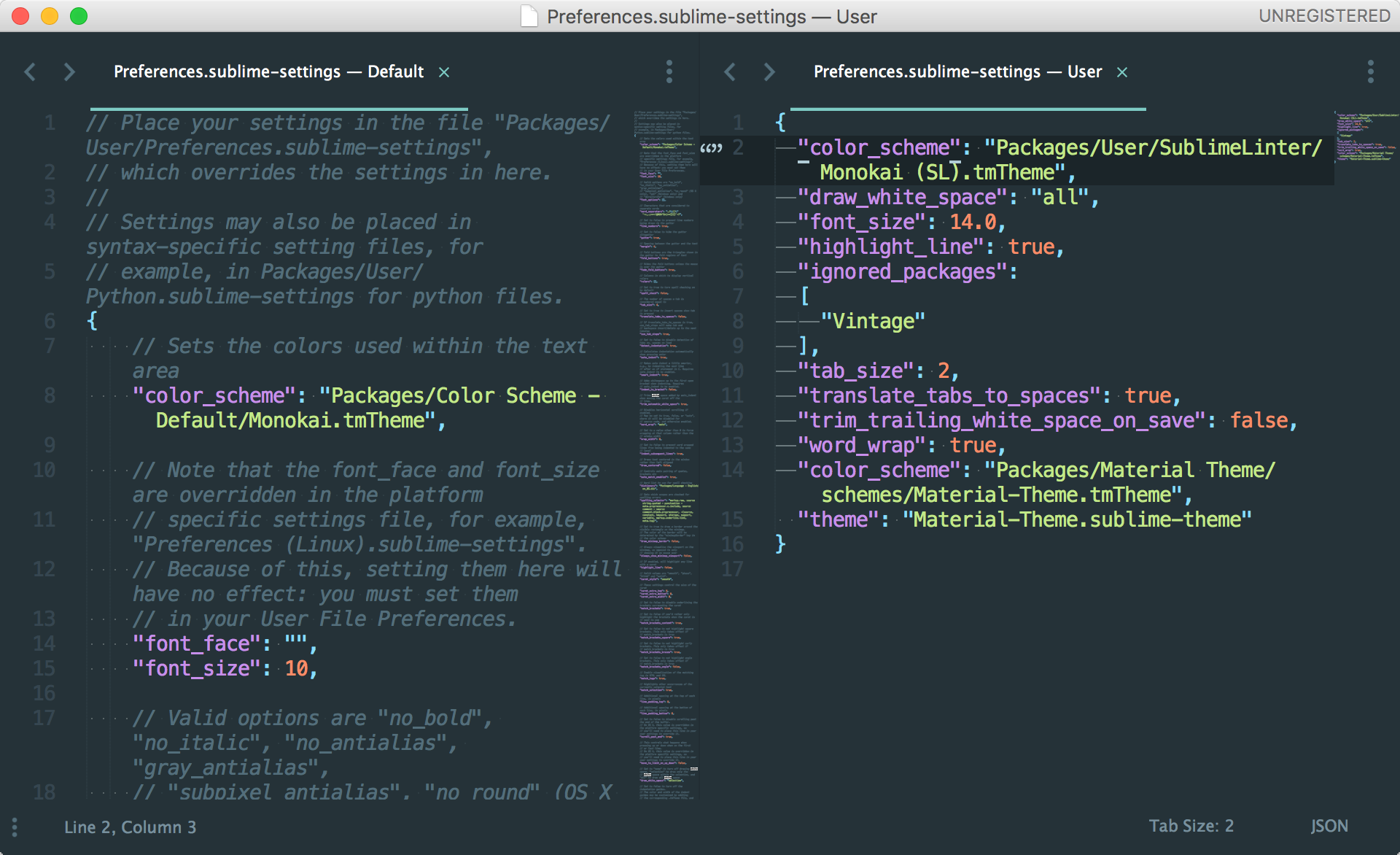
Settingsを選択すると、画面が分割され2つのファイルが開かれます。画面右側のファイル(Preferences.sublime settings – User)を編集してSublime Textの設定を行なっていきます。


Sublime Textの設定変更のコード
Preferences.sublime settings – Userに以下のコードを貼り付けましょう。コメントアウト(読み込み時に無視される記述)にそれぞれの設定の説明を記載してあるので、どのような設定なのかも併せて確認してください。
{
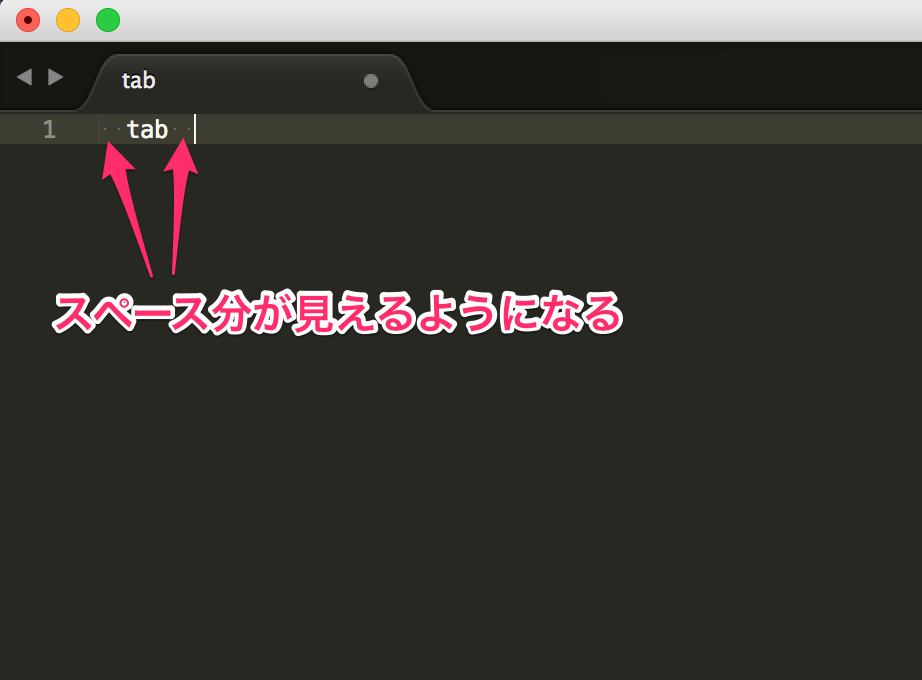
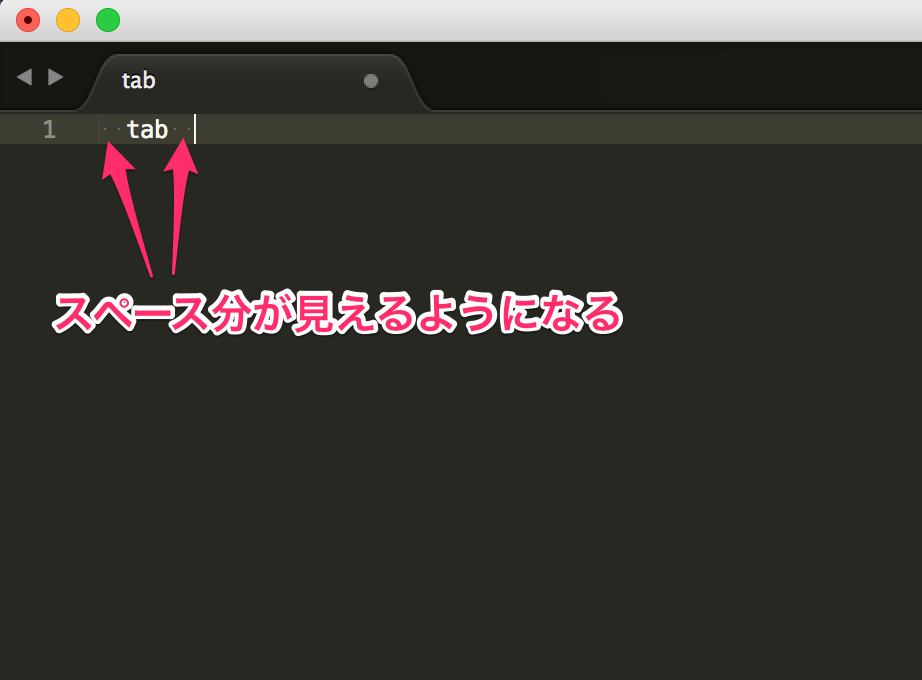
// タブやスペースなどの不可視文字を見えるようにする
"draw_white_space": "all",
// フォントサイズを12pxにする
"font_size": 12.0,
// 現在の行をハイライトする
"highlight_line": true,
// 使用しないパッケージを設定する
"ignored_packages":
[
"Vintage"
],
// タブのサイズをスペース2つ分にする
"tab_size": 2,
// タブが入力された時に、スペースに置き換える
"translate_tabs_to_spaces": true,
// Enterキーが入力された時に、空行に挿入されている無駄なインデントを取り除く
"trim_trailing_white_space_on_save": false,
// テキストの折り返しを有効にする
"word_wrap": true
}
上記のコードを貼り付けたらファイルを【commandキー + sキー】で保存して、Sublime Texitを終了させてもう一度起動しましょう。設定した内容が反映されています。


Sublime Textをプラグインで機能拡張
Sublime Terxtの設定が完了したら、カスタマイズを行って機能を拡張しましょう。
Sublime Textはプラグインで機能を拡張できる
Sublime Textは、プラグインのパッケージを追加することで使用言語などに合わせて機能をカスタマイズできます。
プラグインとは、Sublime Textをより便利にしてくれる機能をまとめたものです。
プラグインには、補完機能や文法のチェックをするものなど多くの種類があります。
管理ツール「Package Control」をインストール
プラグインをSublime Textにインストールする前に、Package Controlというプラグインのパッケージを管理するためのツールをインストールする必要があります。
以下のリンクからPackage Controlのインストールページに移動しましょう。
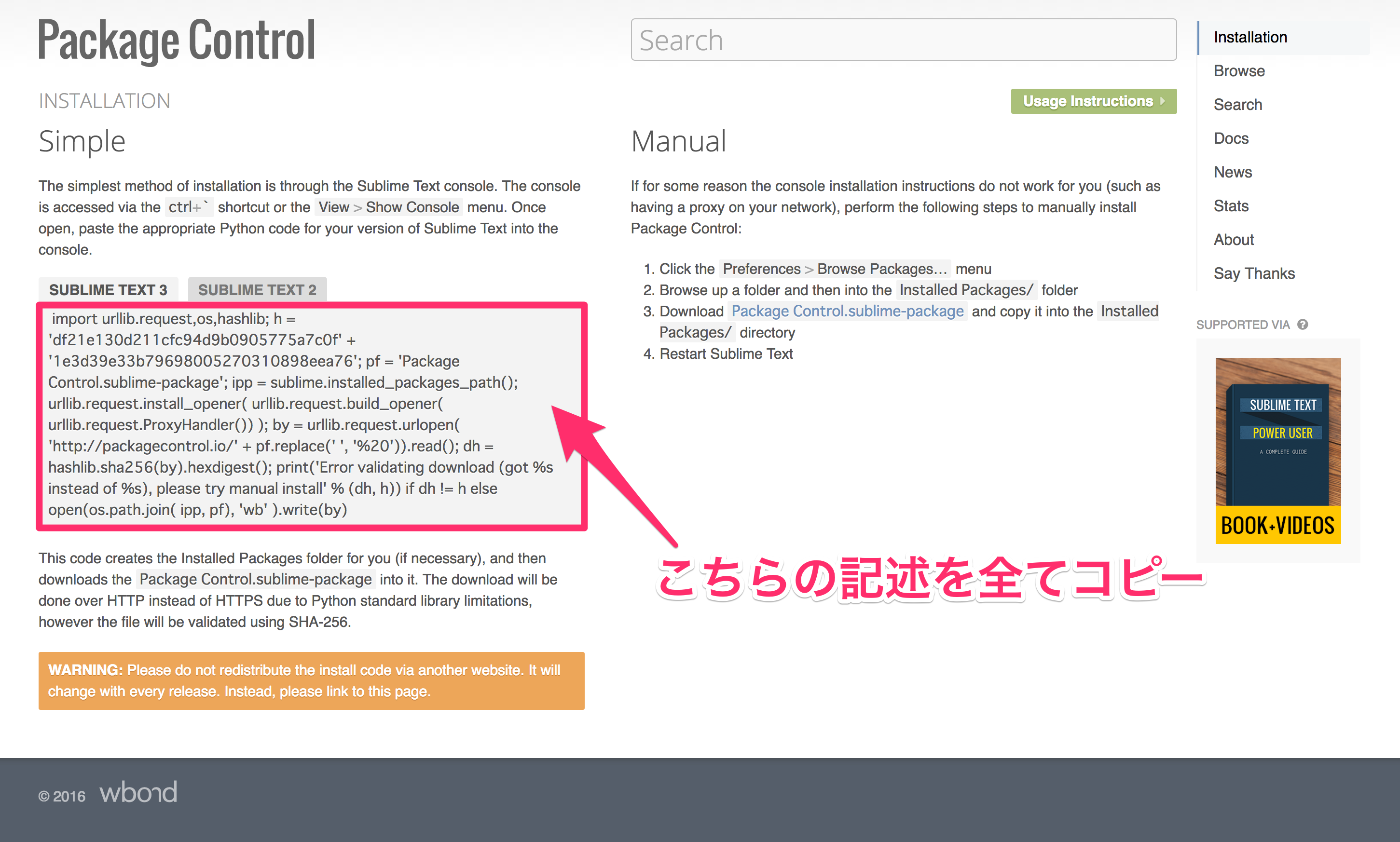
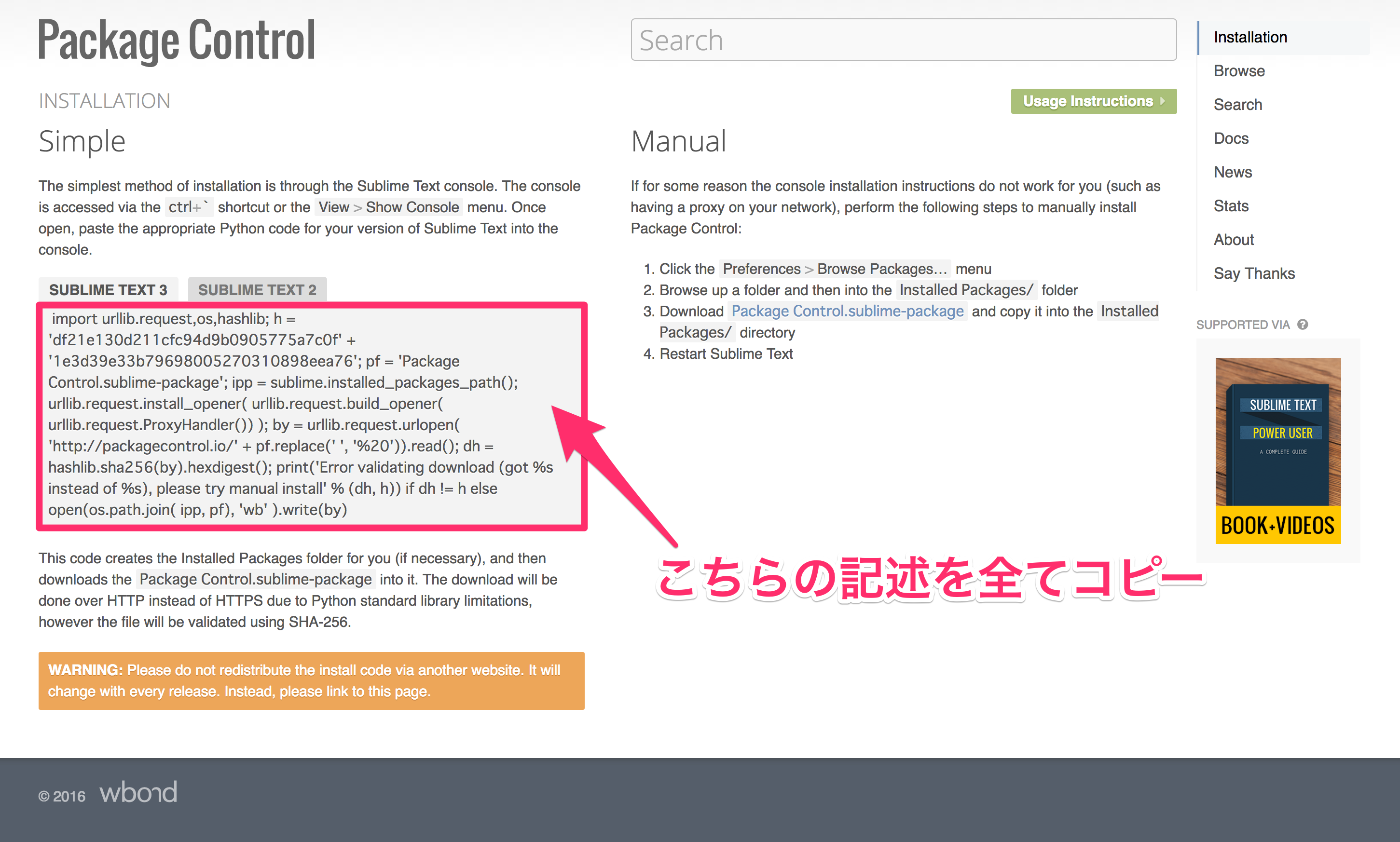
リンク先に移動したら、SUBLIME TEXT3というタブの下のコードを全てコピーしましょう。テキストのコピーはコピーしたい範囲を選択して【commandキー + cキー】で行えます。


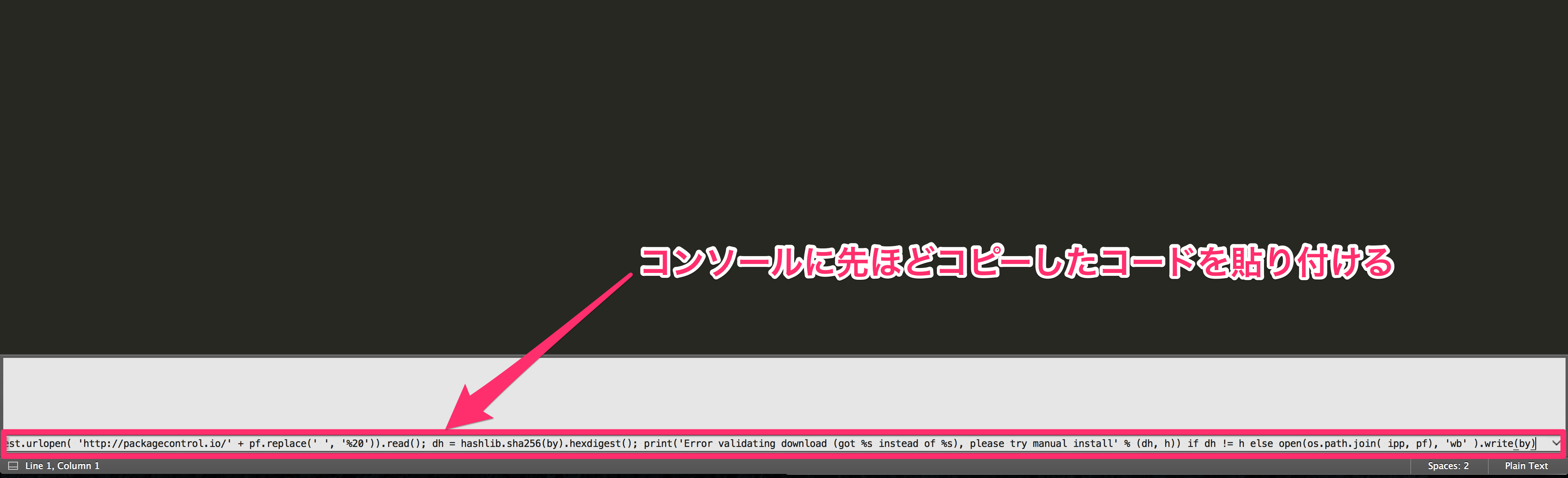
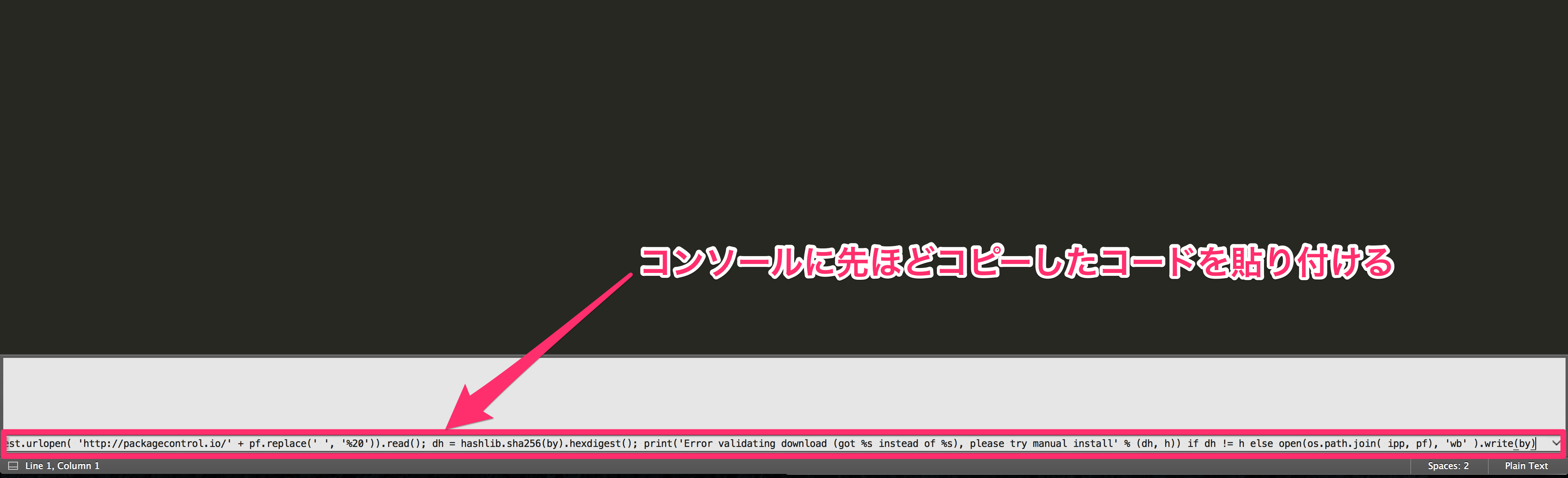
コードのコピーができたら、Sublime Textに戻りコンソールを表示します。コンソールに先ほどコピーしたコードを貼り付けることでPackage Controlをインストールします。
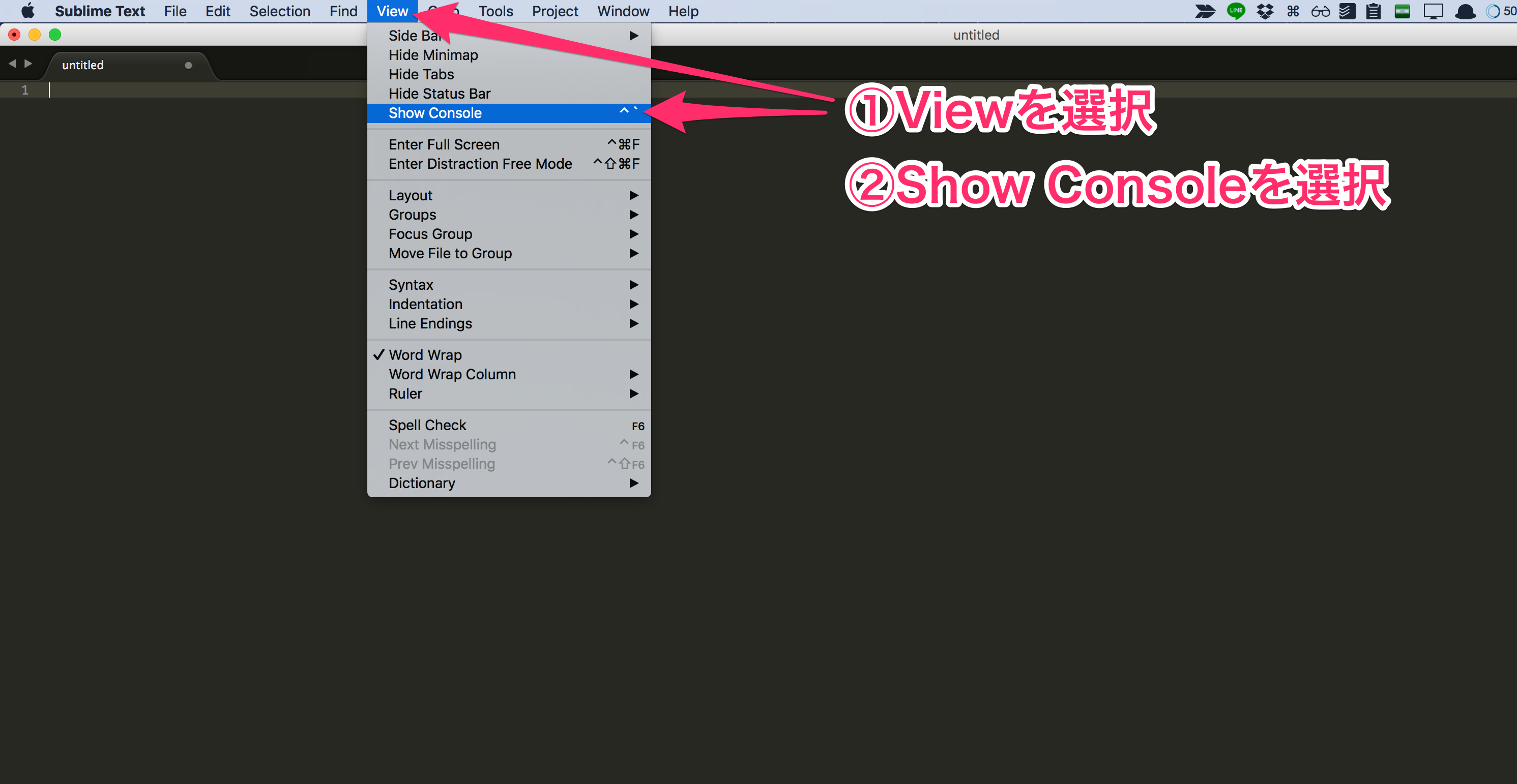
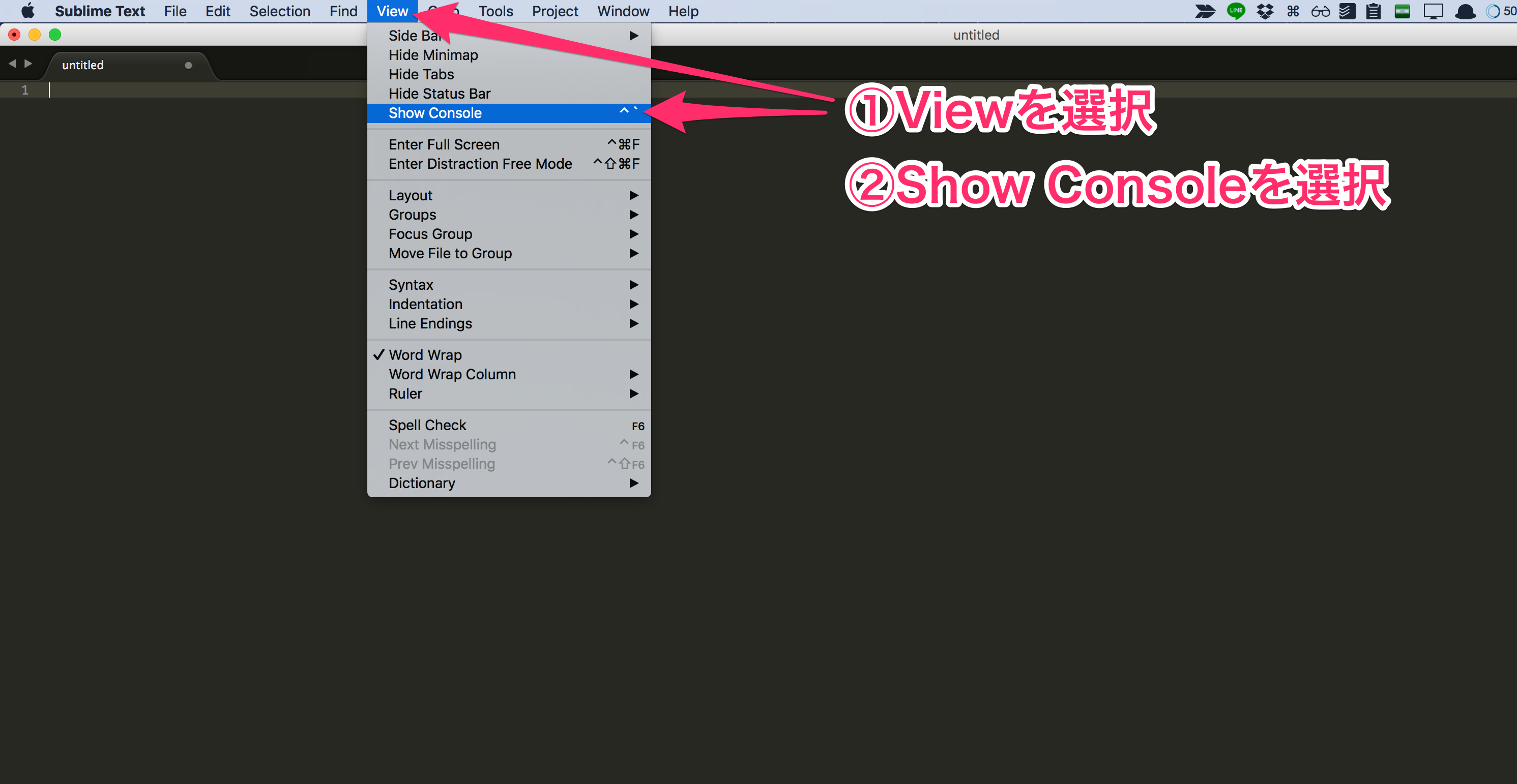
コンソールを表示するには、Sublime Text3のメニューバーから、「View」→ 「Show Console」の順に選択します。


コンソールを表示したら、先ほどPackage Controlのインストールページでコピーしたコードを貼り付けましょう。コピーしたテキストを貼り付けは、【commandキー + vキー】で行います。


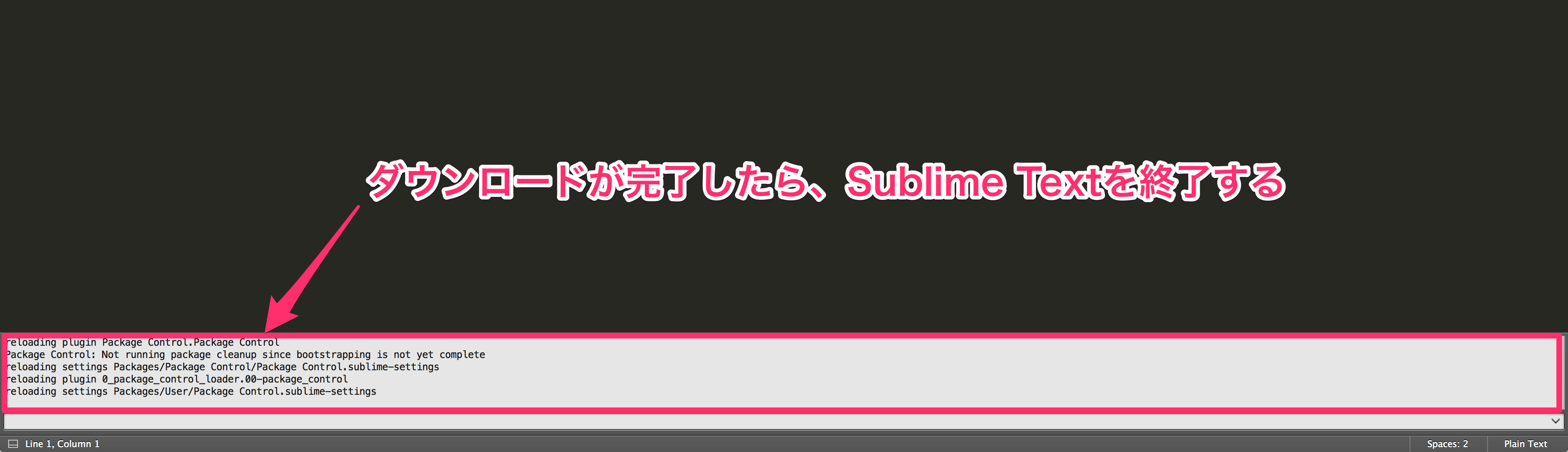
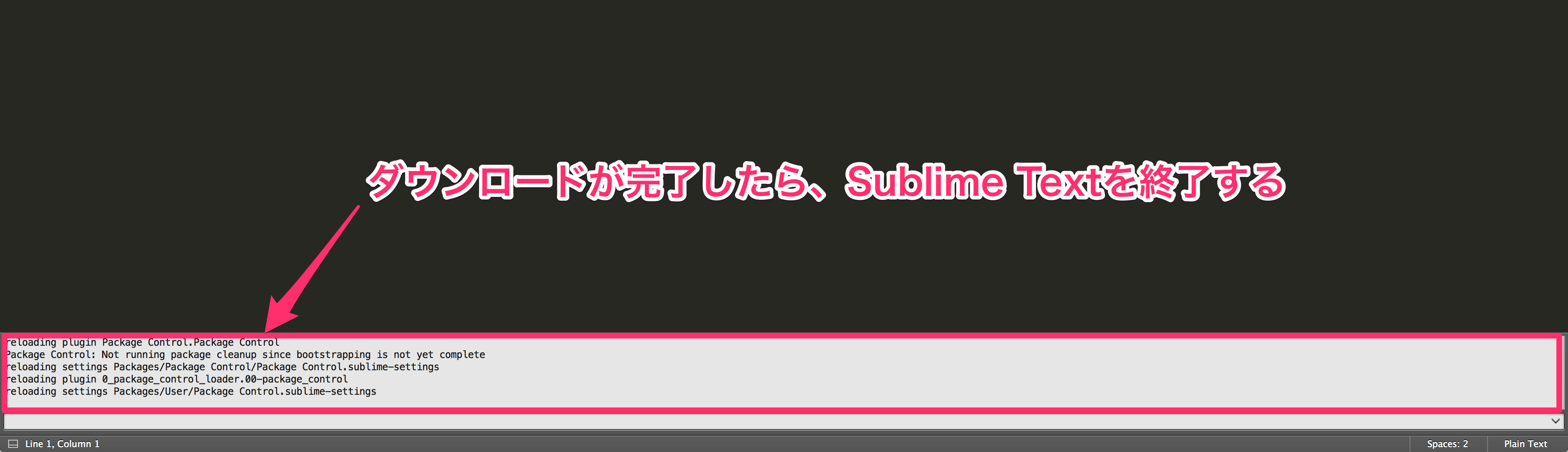
コードをコンソールに貼り付けることができたら、Enterキーを押しましょう。Enterキーを押すとPackage Controlのインストールが始まります。
ダウンロードが完了したら、Sublime Textを終了して再起動してください。

Sublime Textのプラグインのインストール手順
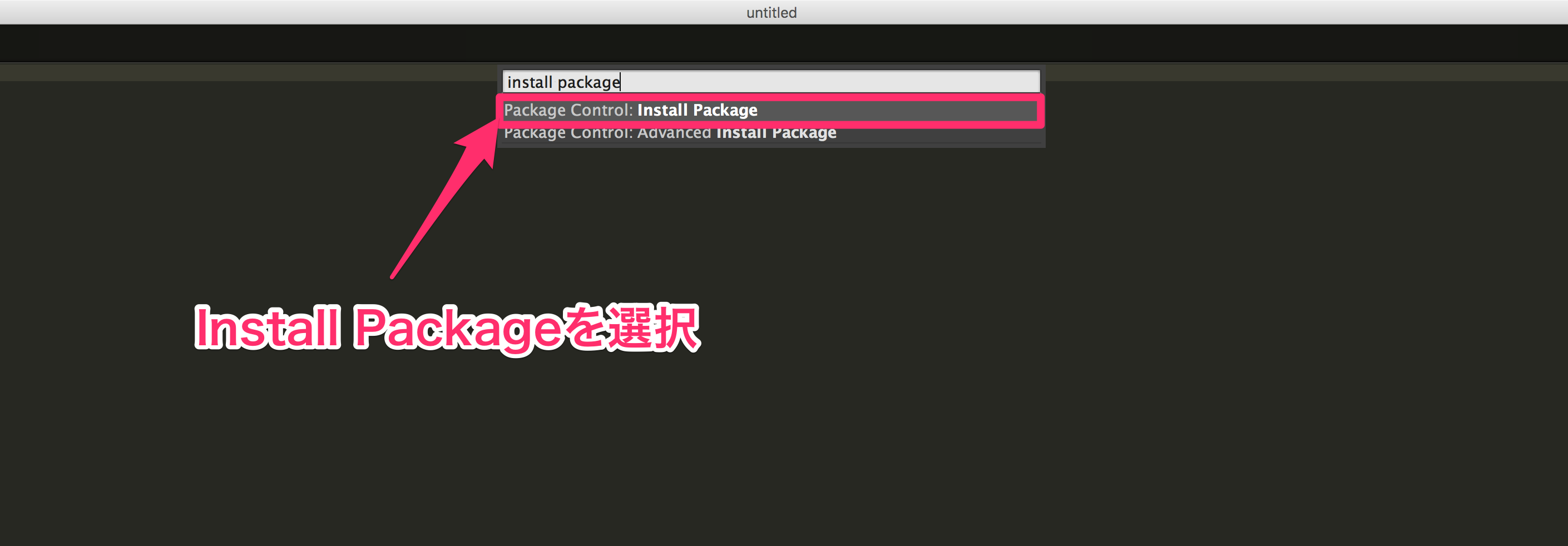
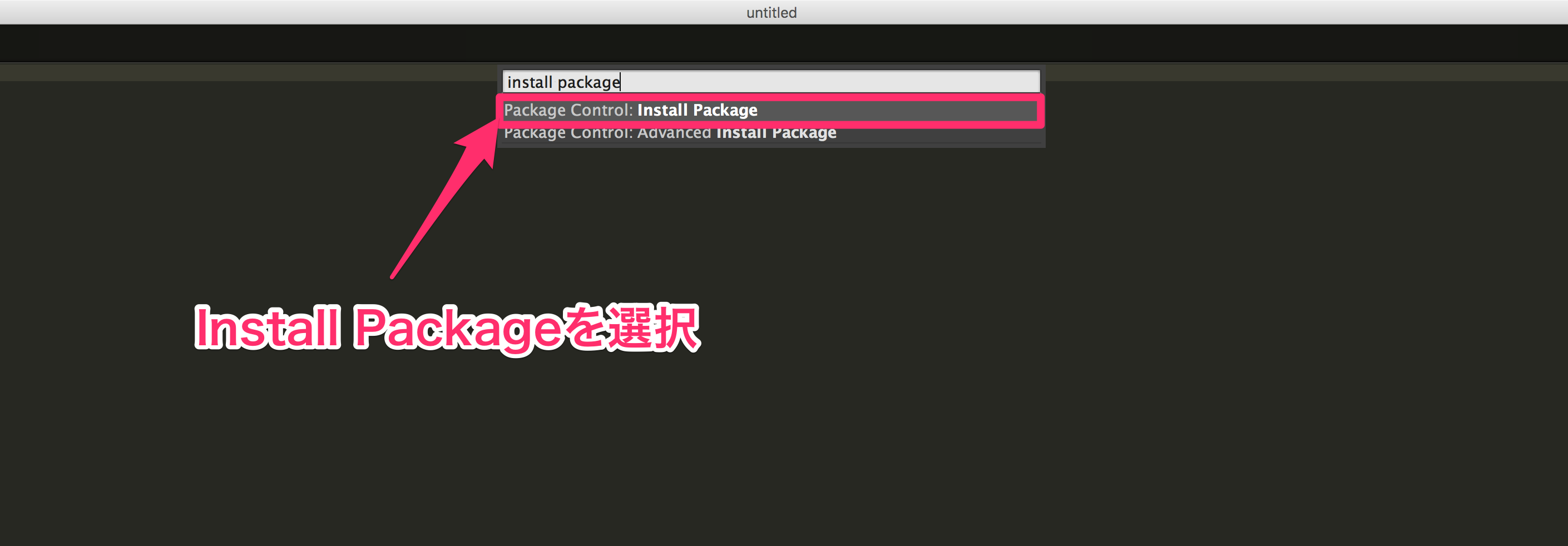
Sublime Textを再起動したら、プラグインをインストールしていきます。【commandキー + shiftキー + pキー】を押して表示された入力欄に「install package」と入力してください。絞り込まれた候補の中から「Install Package」を選択してください。


Install Packageを選択すると入力欄が切り替わります。インストールしたいプラグインのパッケージ名を入力して、該当するプラグインのパッケージを選択するとインストールできます。
_-_Google_ドキュメント_と_Command_Palette_—_Sublime_Text_Unofficial_Documentation.png)
_-_Google_ドキュメント_と_Command_Palette_—_Sublime_Text_Unofficial_Documentation.png)
All Autocompleteというプラグインをインストールしてみましょう。All Autocompleteは、補完機能をより強力にするプラグインです。
「all autocomplete」と入力して候補の中から「All Autocomplete」を選択してください。
_-_Google_ドキュメント_と_いま話題のSublime_Textのテーマやおすすめの設定・使用例を醸す_-_Qiita.png)
_-_Google_ドキュメント_と_いま話題のSublime_Textのテーマやおすすめの設定・使用例を醸す_-_Qiita.png)
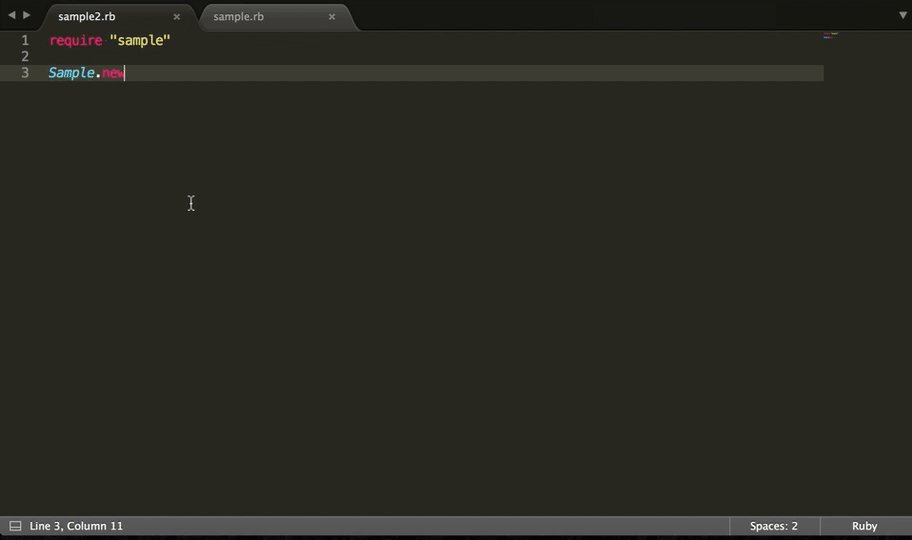
All Autocompleteがインストールされると、以下のように入力した文字から補完機能が強力になります。
_-_Google_ドキュメント_と_SublimeText3_おすすめ?プラグイン_-_Sync_all.png)
_-_Google_ドキュメント_と_SublimeText3_おすすめ?プラグイン_-_Sync_all.png)
このように必要に応じてプラグインをインストールしていくことで、より効率的に開発ができるようになります。
Sublime Textでの開発が捗るおすすめプラグイン
All Autocompleteの他にもインストールしておくと、開発が捗るプラグインを紹介します。
BracketHighlighter
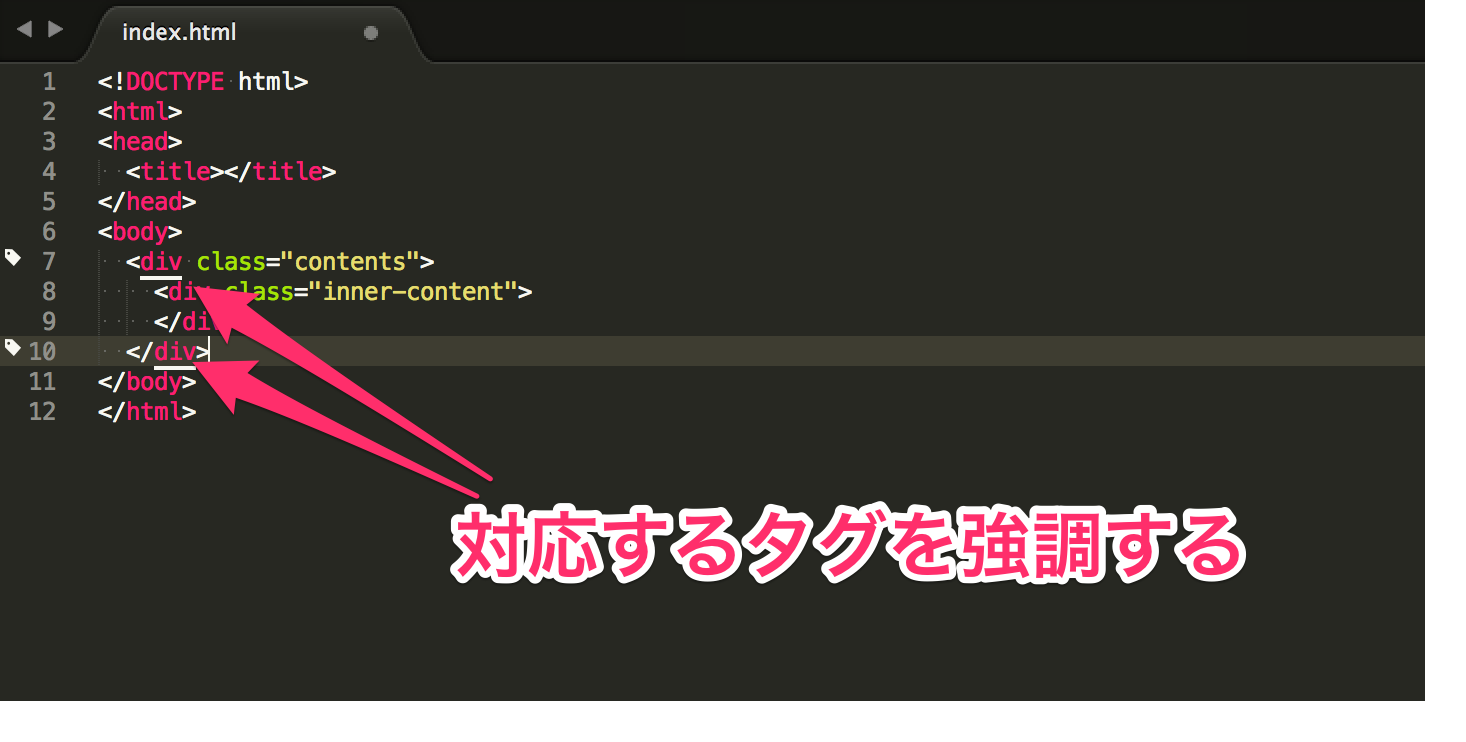
BracketHighlighterは、対応するタグを強調してくれるプラグインです。コードが長くなると、どのタグが対応しているのか把握しづらくなってしまいます。
BracketHighlighterを使用すると、対応するタグを視覚的に把握できるようになります。

ColorHighlighter
ColorHighlighterは、CSSの色指定の部分をクリックするとその色を視覚的に表示してくれます。
_-_Google_ドキュメント-2.png)
_-_Google_ドキュメント-2.png)
Emmet
Emmetは、独自の記法に従って記述することでHTMLとCSSを省略して記述できるようになるパッケージです。
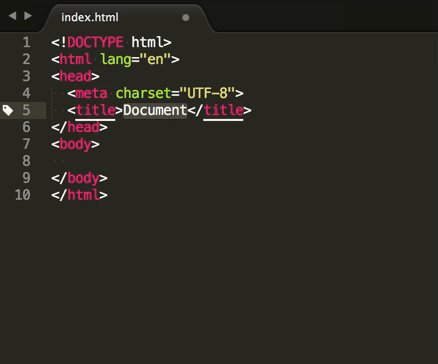
Emmetの記法に慣れるとHTMLとCSSを書く時間がかなり短縮されます。Emmet記法からHTMLやCSSに展開するには、記述後に【tabキー】を押します。
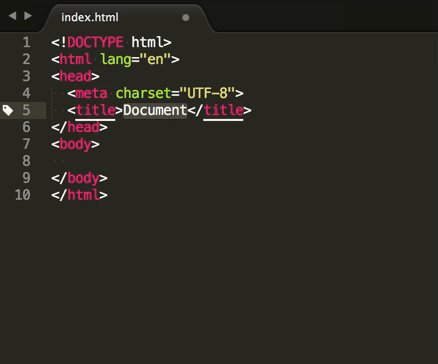
例えば、HTMLファイルの中で「!」とだけ記述してHTMLに展開すると、以下のようになります。


SublimeLinter
SublimeLinterは、文法をチェックしてくれるプラグインです。SublimeLinterをインストールした上で、SublimeLinter-rubyやSublimeLinter-phpなどチェックして欲しい言語のプラグインもインストールする必要があります。
_-_Google_ドキュメント.gif)
_-_Google_ドキュメント.gif)
SublimeCodeIntel
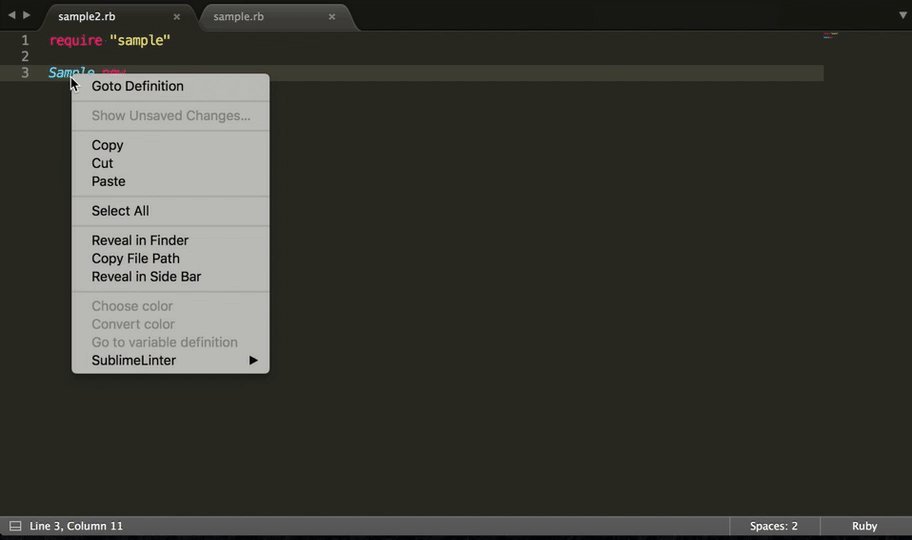
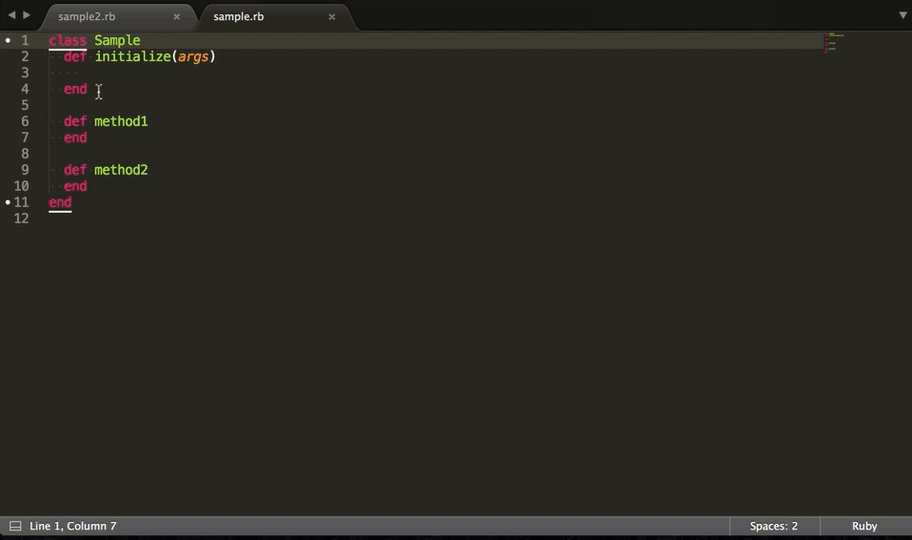
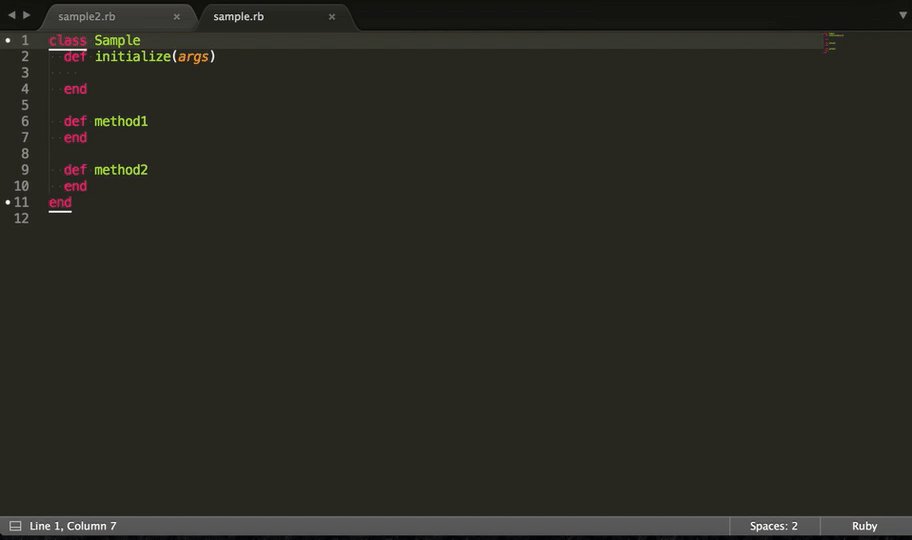
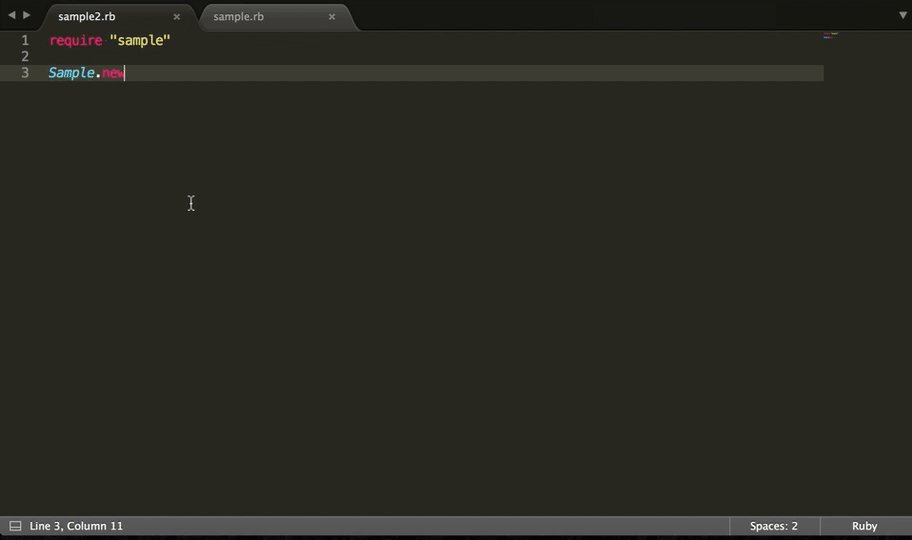
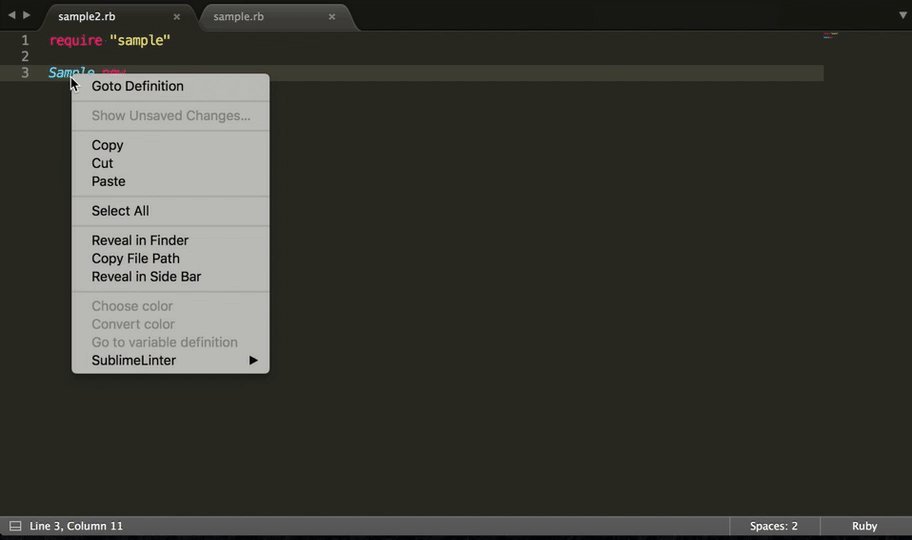
SublimeCodeIntelは、定義元にジャンプできるようになるプラグインです。クラスやメソッドの定義が別のファイルにされている時に、具体的な記述内容を確認したい時に便利です。ジャンプしたい定義元を右クリックして、「Goto Definition」を選択します。


Sublime Textはテーマで見た目を変更できる
Sublime Textは、テーマを変更することで色や見た目を変えられます。
インストールはプラグインと同じ要領でインストールできます。インストールしたテーマの反映方法とおすすめのテーマを紹介します。
Sublime Textのテーマのインストール手順
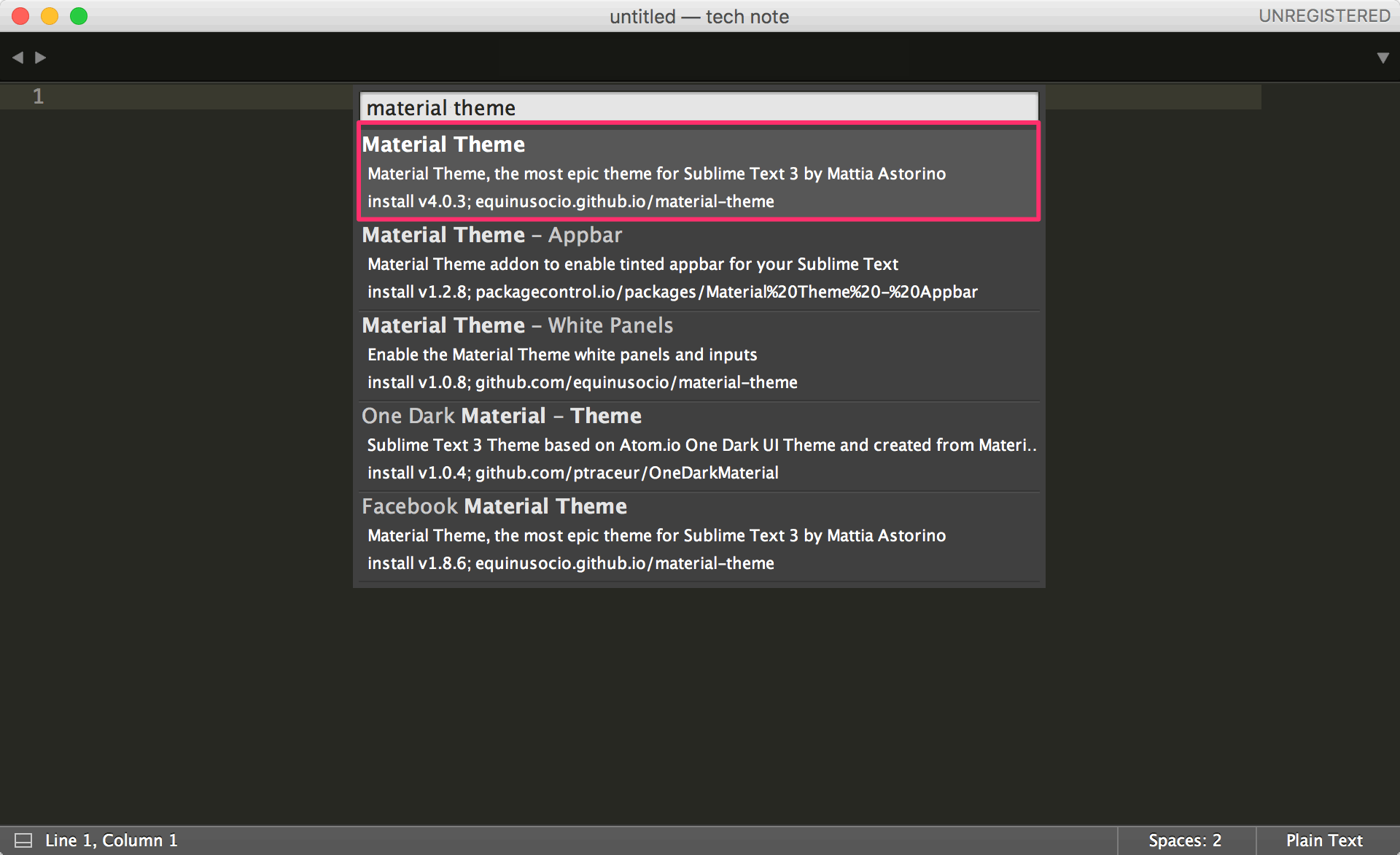
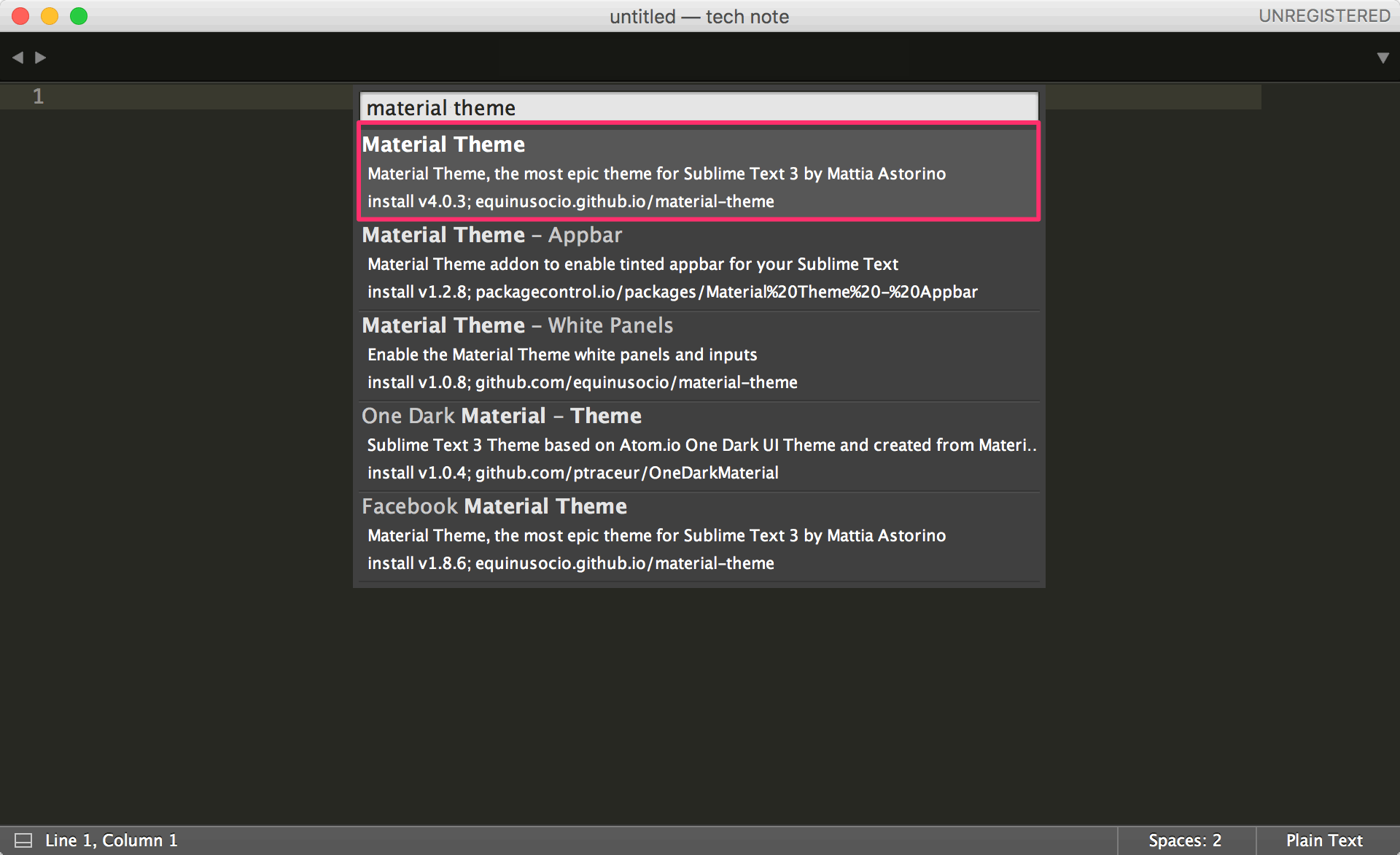
まずは、テーマをインストールします。今回は「Material Theme」というテーマをインストールしましょう。
テーマのインストールはパッケージと同様の手順でインストールできます。


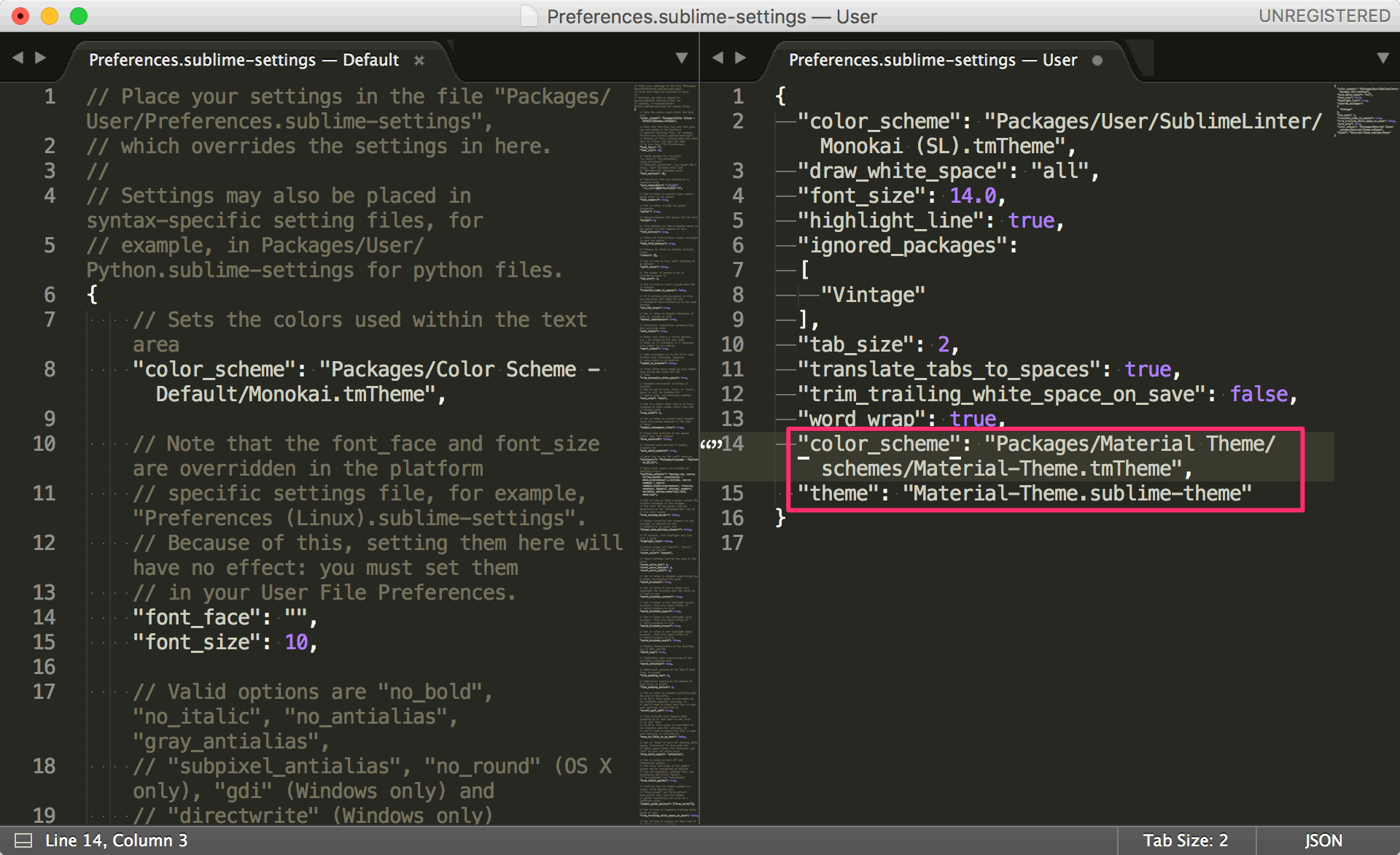
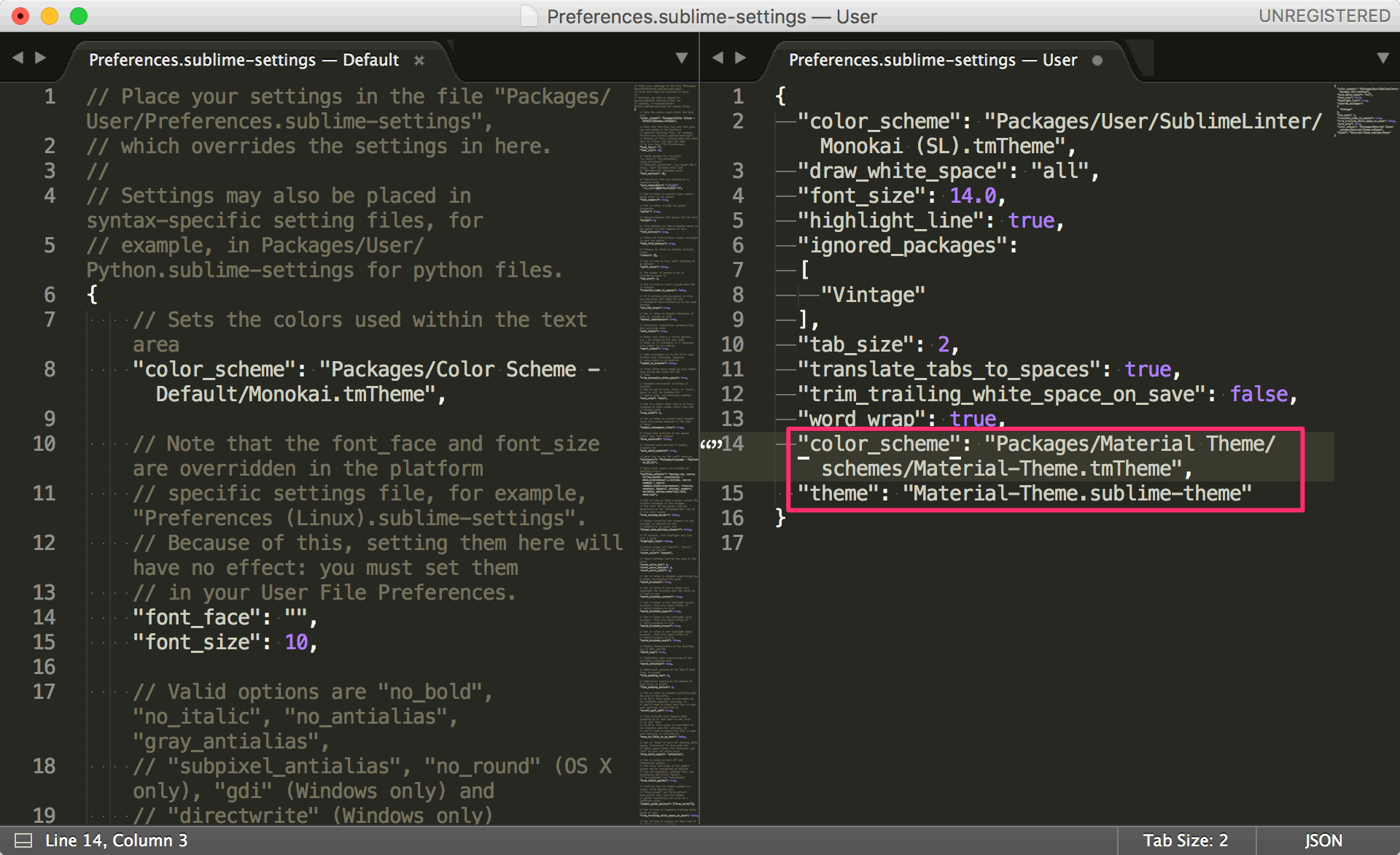
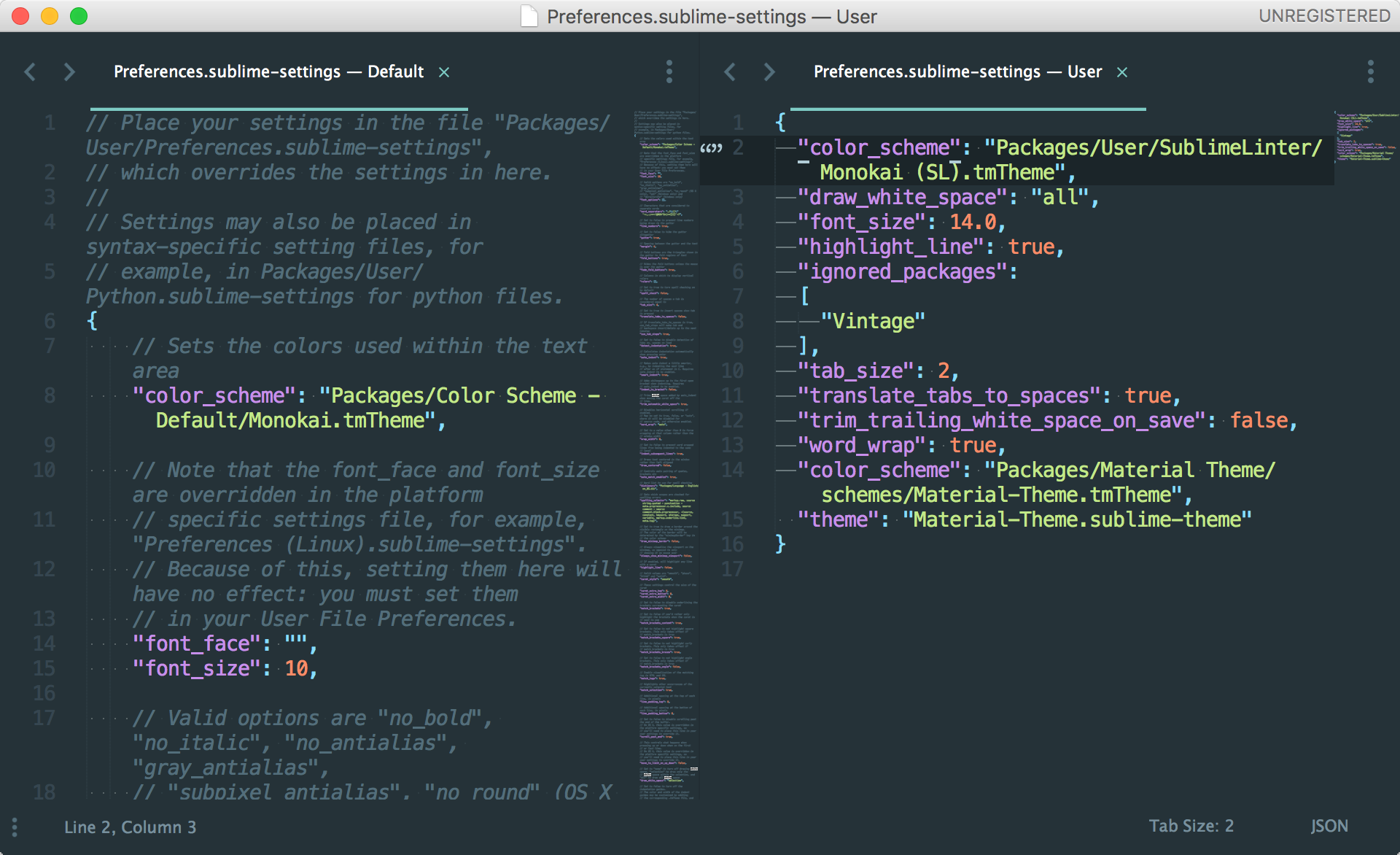
インストールしたテーマを反映させるには、Sublime Textの設定ファイルを編集します。Sublime Text3のメニューバーから、「Sublime Text」→ 「Preferences」→ 「Settings」の順に選択して設定ファイルを開きましょう。
設定ファイルに以下の記述を追記することで、インストールしたテーマを有効にできます。
{
//中略
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
"theme": "Material-Theme.sublime-theme"
}


追記後にファイルを保存すると、テーマが有効になります。


自分好みのテーマだとプログラミングがより楽しくなりますね。
Sublime Textのおすすめテーマ3選
自分好みのテーマを探すのは中々難しいので、オススメのSublime Textのテーマを紹介します。
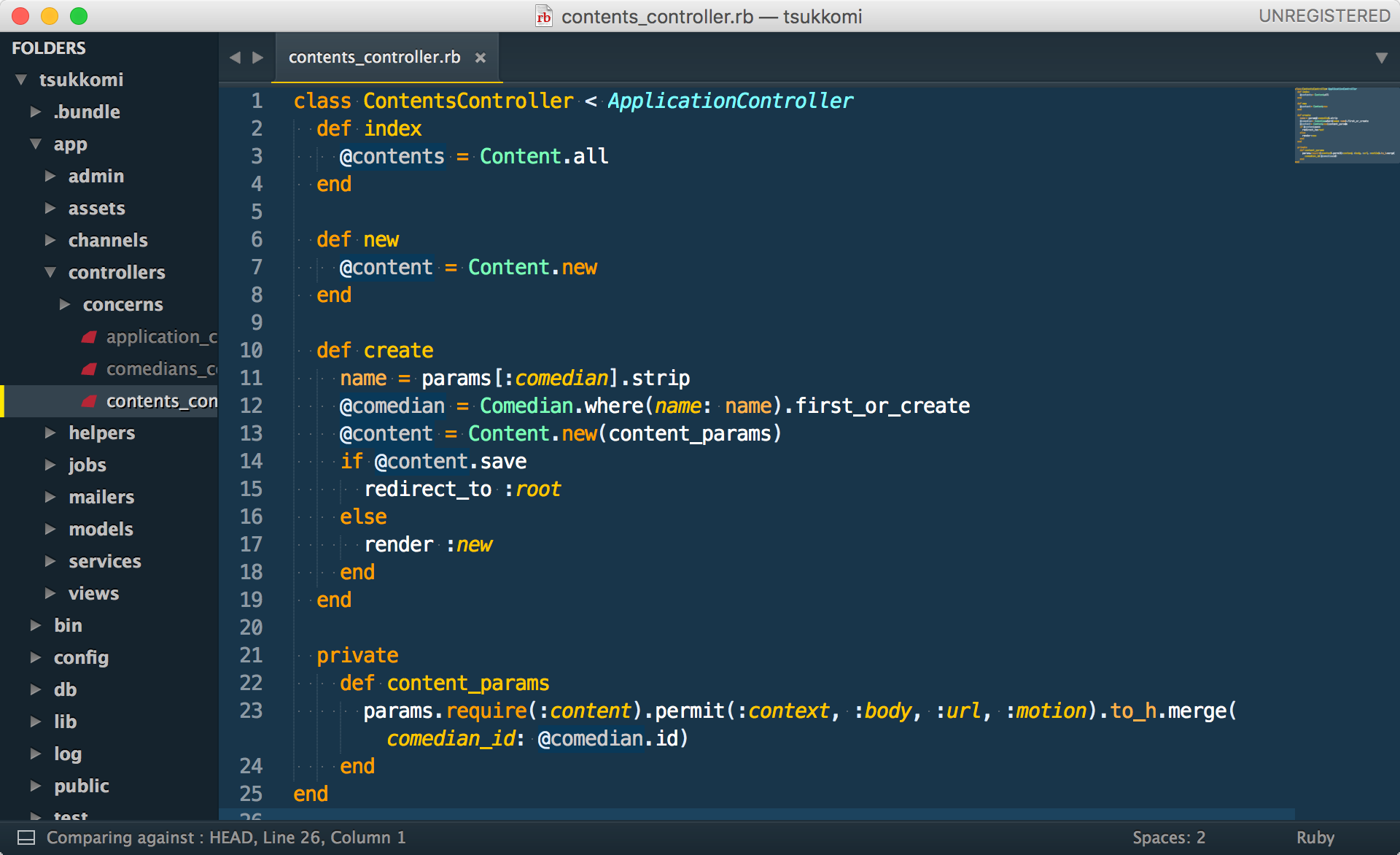
Seti_UI
Seti_UIは黒い背景にはっきりした文字色を使っているのでコードが見やすくなります。ファイルに言語ごとのアイコンが表示されるのも特徴の一つです。
Seti_UIをインストール後に設定ファイルに以下を追記することで、Seti_UIをテーマに反映できます。
{
// 中略
"color_scheme": "Packages/Seti_UX/Seti.tmTheme",
"theme": "Seti_orig.sublime-theme"
}


Cobalt2
Cobalt2は、青をベースカラーとしたテーマです。文字サイズを小さくしたとしても見やすい配色になっています。多くのパッケージにも対応しているのも特徴です。
Cobalt2をインストール後に設定ファイルに以下を追記することでCobalt2をテーマに反映できます。
{
// 中略
"color_scheme": "Packages/Theme - Cobalt2/cobalt2.tmTheme",
"theme": "Cobalt2.sublime-theme"
}


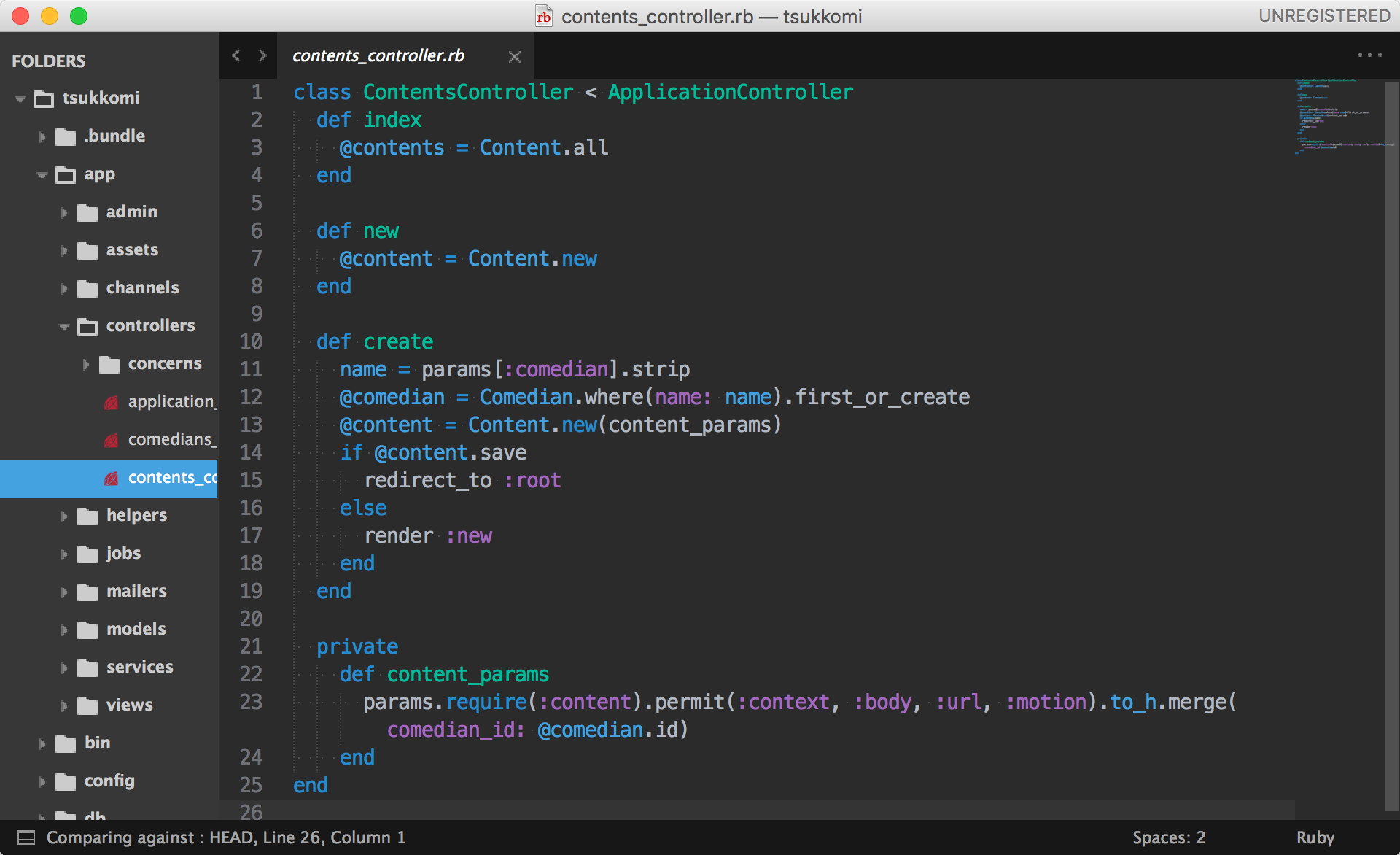
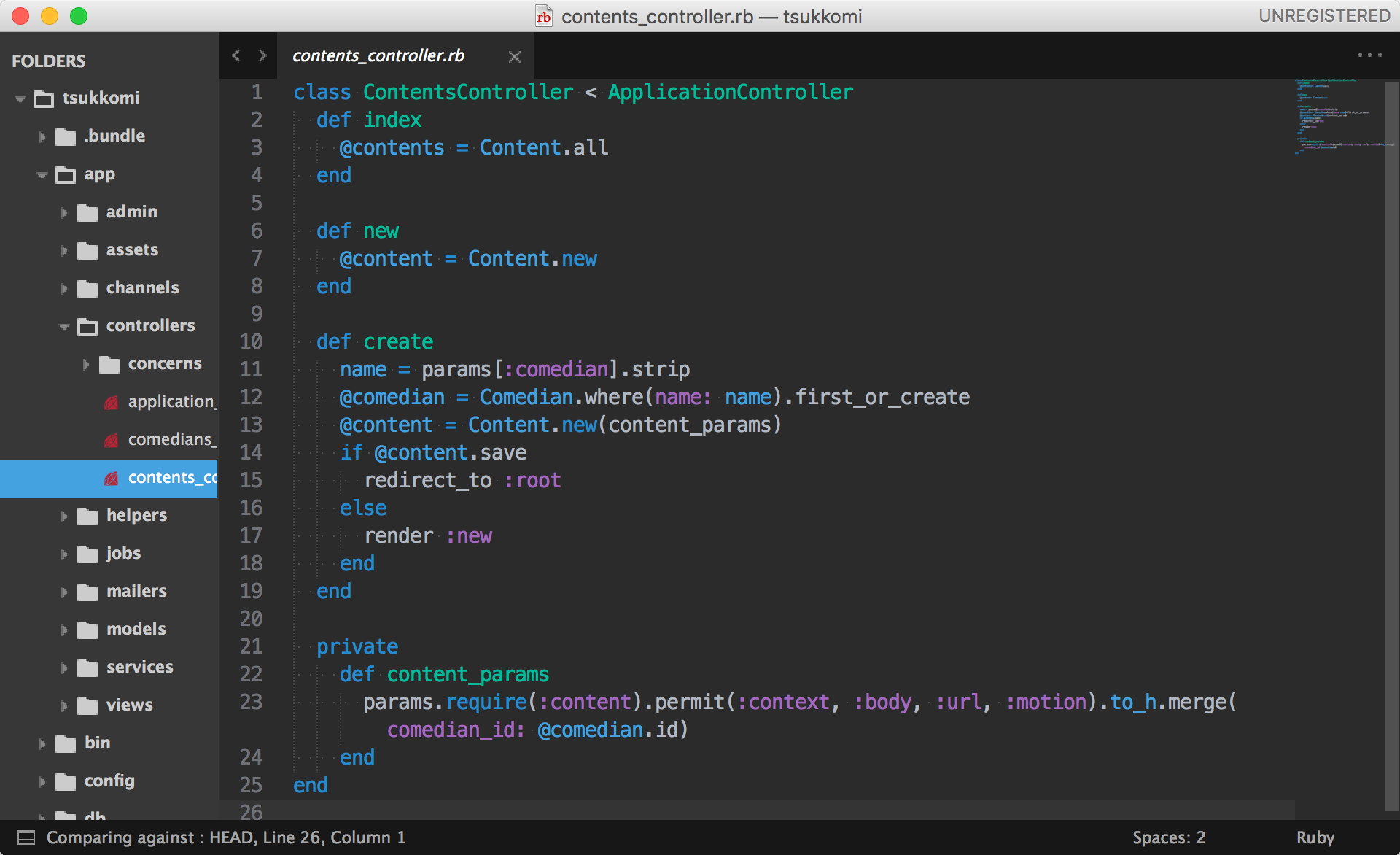
Piatto
Piattoは、フラットなデザインでとてもシンプルなテーマです。青系統の色を多く使用しています。
Piattoをインストール後に設定ファイルに以下を追記することでPiattoをテーマに反映できます。
{
// 中略
"theme": "Piatto Dark.sublime-theme",
"color_scheme": "Packages/Theme - Piatto/Piatto Dark.tmTheme"
}


Sublime Textはショートカットキーで効率が上がる
Sublime Textの操作は、メニューバーから行うことができます。しかし、いつもいつもメニューバーから操作していると時間がかかってしまいます。
ショートカットキーを覚えてキーボートからそうさすことで作業時間を短縮することができます。
ここでは、必ず覚えておくべきショートカットキーと覚えておくと便利なショートカットキーに分けて紹介します。
必ず覚えておくべきショートカットキー
まずは、必ず覚えておくべきショートカットキーを紹介します。Sublime Textでは頻繁に使用するので、ショートカットキーを覚えてしまいましょう。
| ショートカットキー | 説明 |
| command + shift + P | コマンドパレットを展開 |
| command + O | ファイルやフォルダを開く |
| command + S | ファイルを上書き保存 |
| command + W | タブを閉じる |
| command + P | プロジェクト内からファイルを検索 |
| command + F | ファイル内から一致する文字を検索 |
| command + , | 設定ファイルを開く |
| command + / | コメントアウト |
覚えておくと便利なショートカットキー
| ショートカットキー | 説明 |
| command + shift + F | プロジェクト内から一致する文字を検索 |
| control + G | 指定行へ移動 |
| command + L | 行を選択 |
| command + shift + D | 行のコピー |
| control + shift + K | 行の削除 |
| command + option + 2 | エディタを2列に分割 |
| command + optio + 5 | エディタを4画面グリッドに分割 |
おわりに
今回は、Sublime Textのダウンロードから設定やパッケージなどを紹介しました。基本的な操作方法やカスタマイズ方法を伝えることはできたと思っています。
しかし、この記事では紹介しきれないほどの便利な機能がたくさんあります。
Sublime Textを自分が使いやすいようにパッケージを追加したり、ショートカットキーを使いこなすことでコーディング速度が上がり、より効率的に開発を行うことができるようになります。
Sublime Textを使用していて不便に感じることがあったらカスタマイズするチャンスです!自分用にSublime Textをカスタマイズして快適にコーディングできるようになりましょう。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。



























