長い間同じエディターを使っているけど、特にカスタマイズをしていないという方は多いのではないでしょうか?
そんな人に一度使ってみてほしいテキストエディタの代表がAtom。
私がAtomを実際に使用してみた感想は以下の通りです。
- テーマの種類が豊富で、見やすい画面にすることで目が疲れにくい
- インストールがとても簡単で、カスタマイズ性が高い
第一印象は「とにかく設定が簡単で使いやすい!」と感じました。本当に簡単にカスタマイズできてしまうので、初心者の方に特におすすめ!
今回は、そんな豊富なパッケージやテーマを自由にカスタマイズができるAtomエディタの使い方を、キャプチャを使いながら丁寧にご紹介します。
特に、これからプログラミングを始めようと思っている方は、この機会にAtomに乗り換えてみてはいかがでしょうか?
この記事は現役エンジニアによって監修済みです。

Atomインストール方法
まず、Atomのインストール方法について解説します。
Atomのダウンロード
まずこちらの公式ページからAtomをダウンロードしましょう。
公式ページ:Atom
Atomをアプリケーションフォルダに移動
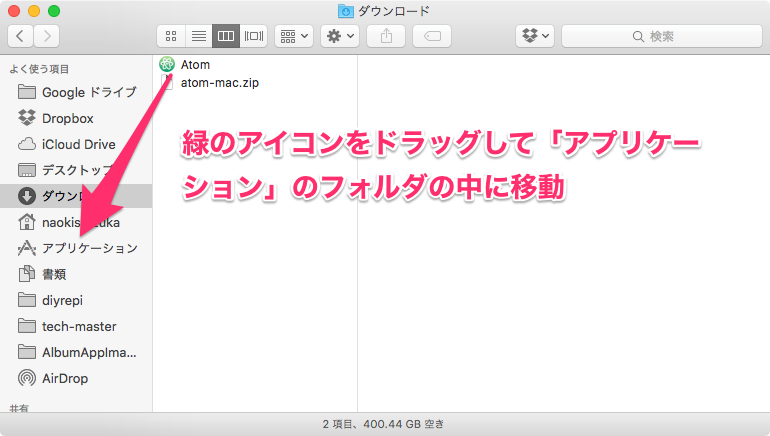
ダウンロードしたファイルを展開すると、緑色のアイコンが出てきますので「アプリケーション」のフォルダにドラッグアンドドロップで移動させます。

Atomを起動
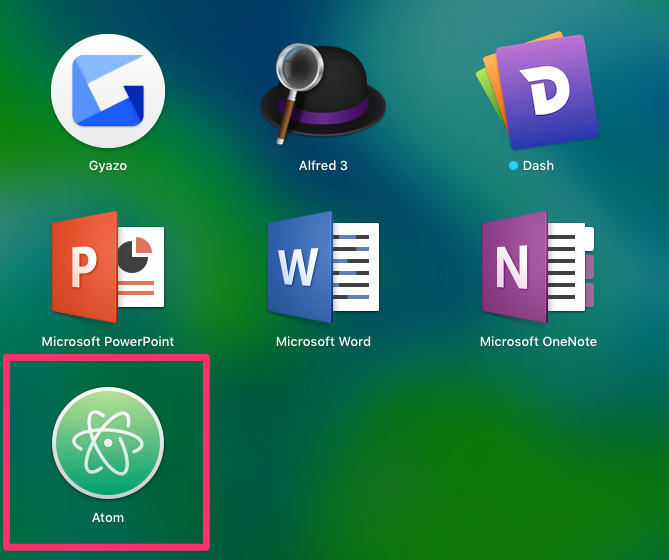
アプリケーションの一覧画面に緑色のアイコンが表示されたら、クリックして起動しましょう!

Atomのテーマを変更する

Atomは基本設定のままだと、少しコードが見づらいですね。プログラミングをする際は、常に画面を見るのでコードが見づらいと、作業スピードも落ちてしまいます。
快適に作業を進めるためにも、早速テーマを変更しましょう。
Atomのテーマの変更方法
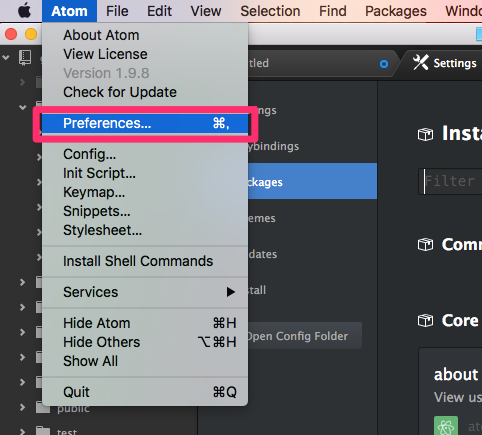
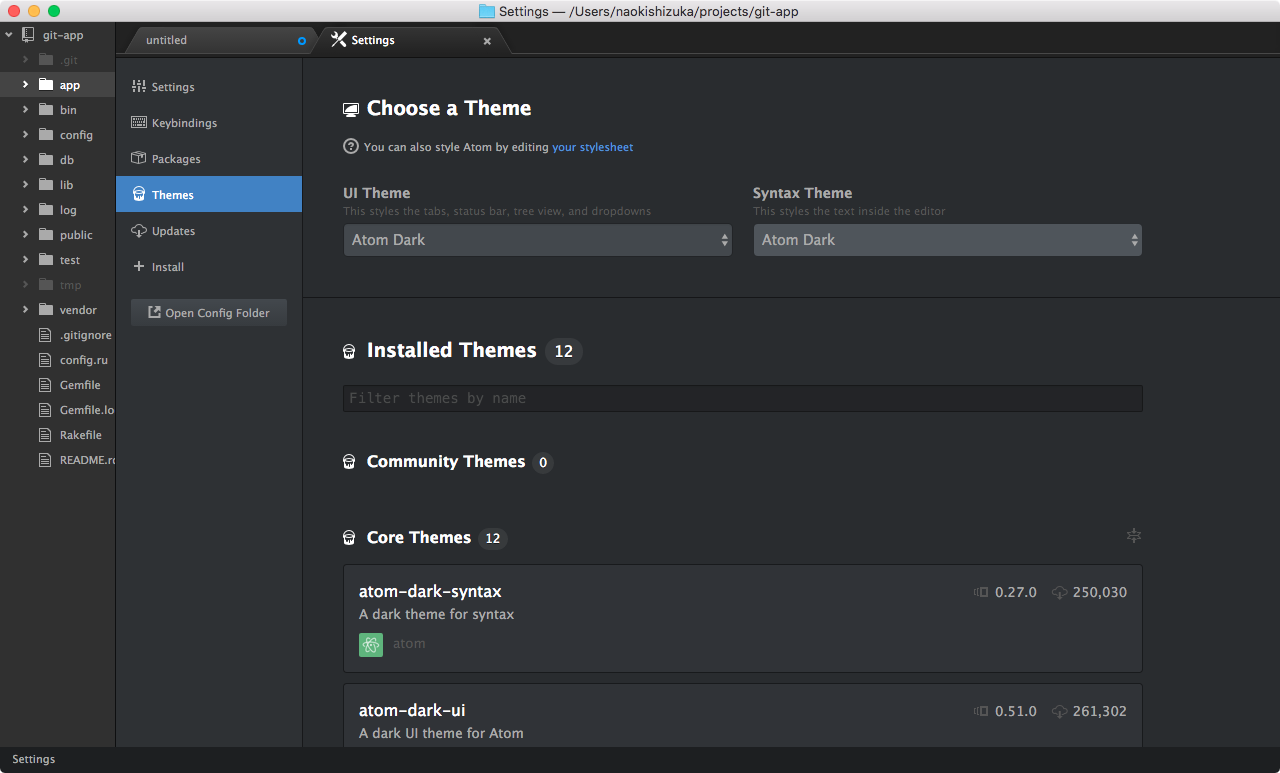
メニュバーから「Atom > Preferences」をクリックして、設定画面を開きます。

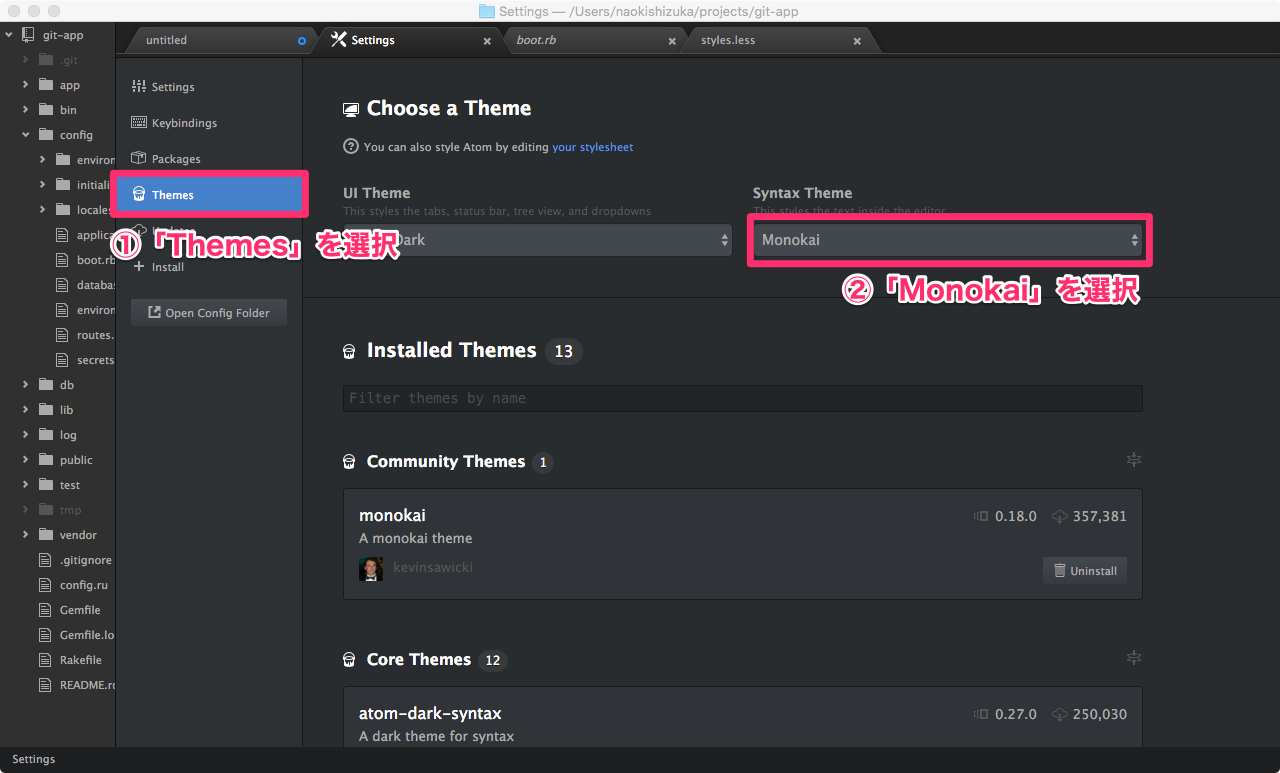
設定画面で「Themes」を選択すると、「UI Theme」「Syntax Theme」が選べます。
Syntax Themeは編集画面に適用されるテーマ、UI Themeがそれ以外に適用されるテーマになります。自由に選んでお好みのテイストに調整してみてください。

デフォルトのテーマ以外が好ましい方は、他のテーマをインストールすることもできます。
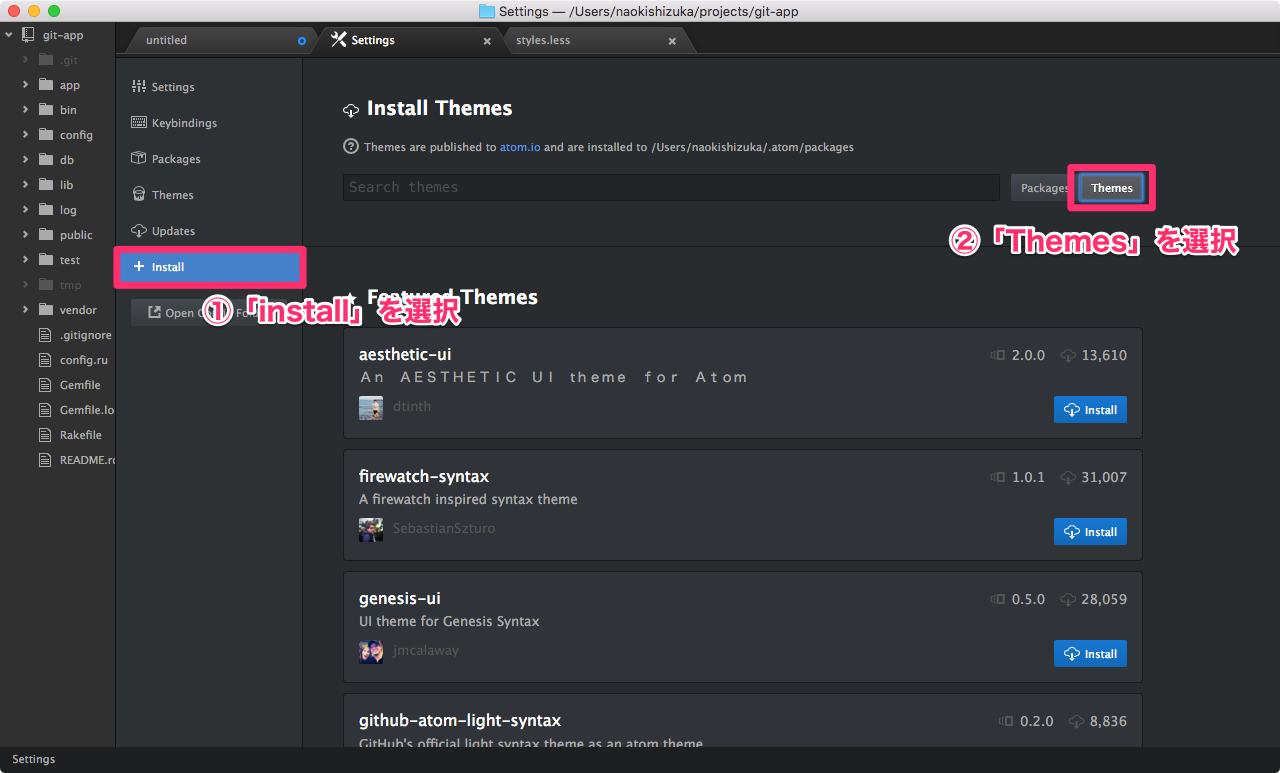
先ほどの画面から「Install>Themes」を選択し、好きなテーマをインストールしてみましょう。

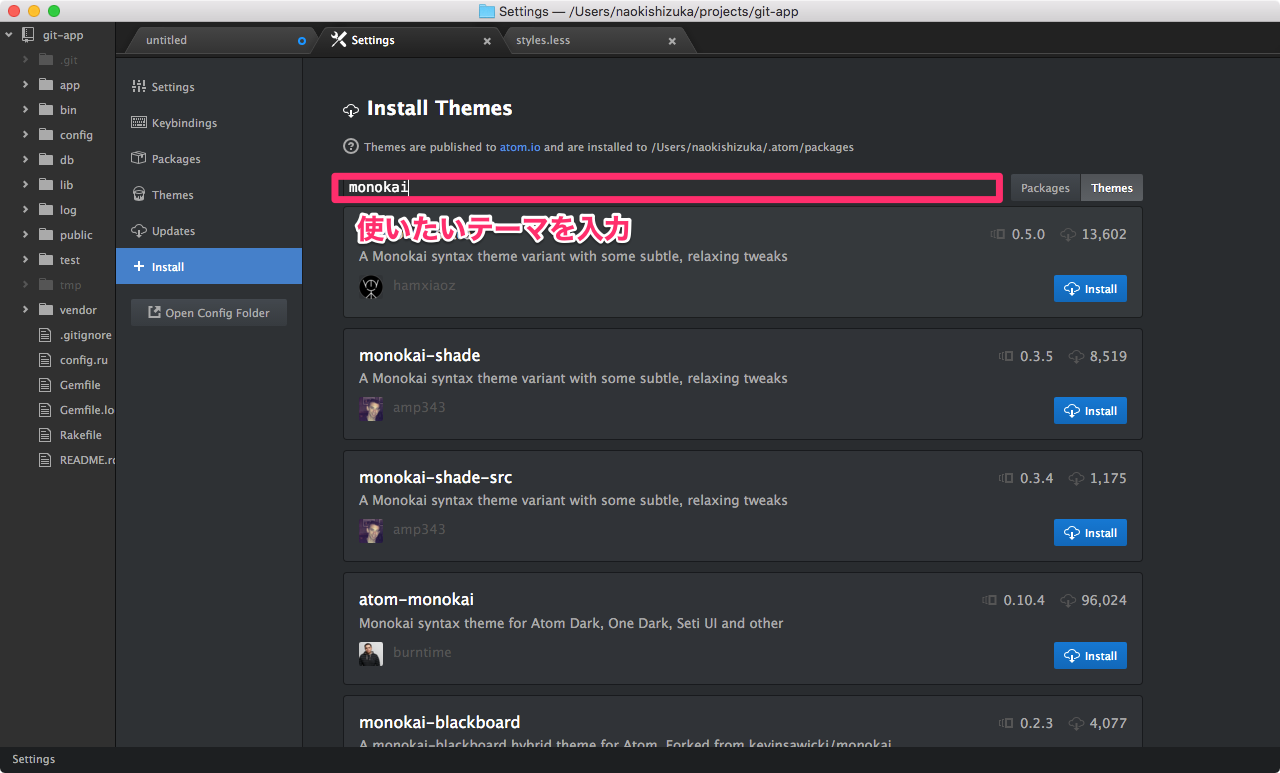
今回は「monokai」というテーマ検索して、インストールしてみます。

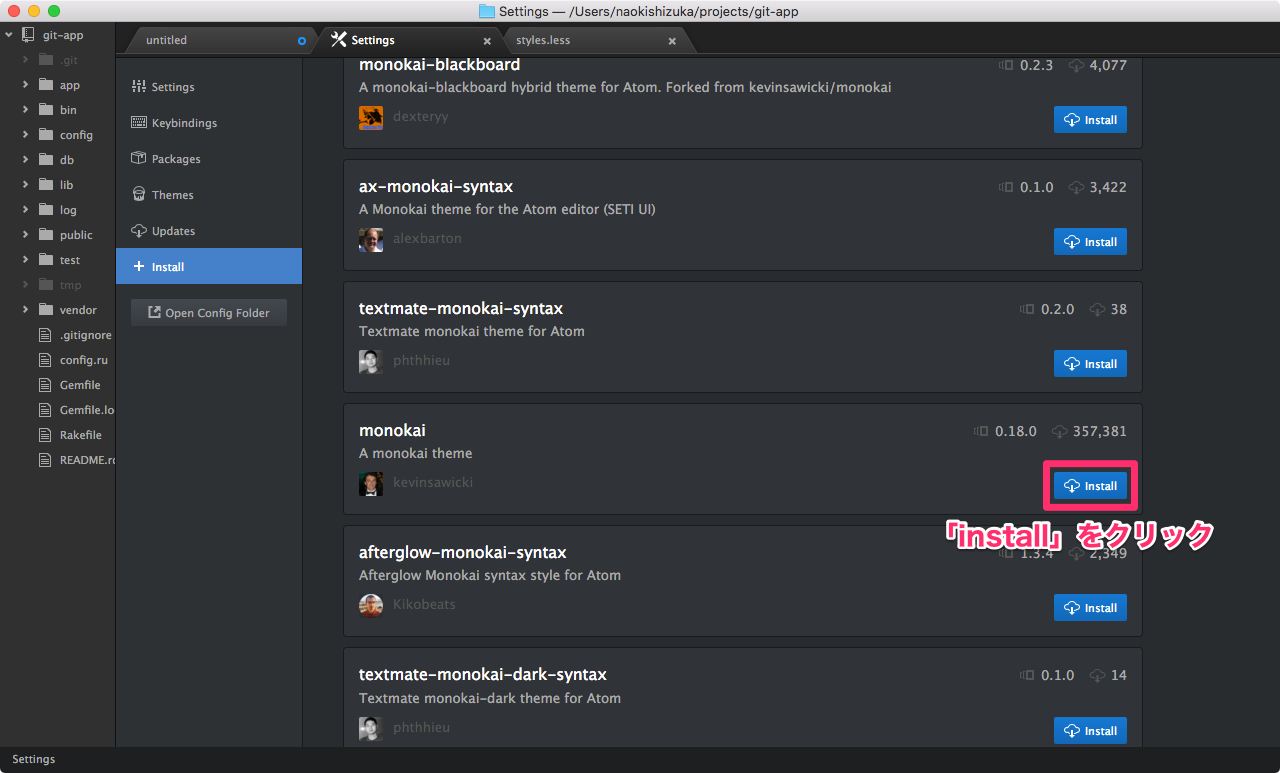
テーマごとにある、「Install」のボタンを押し、インストールを開始します。

インストールが完了したら、再び「Themes」の画面に戻りましょう。Syntax Themeから「monokai」を選択します。

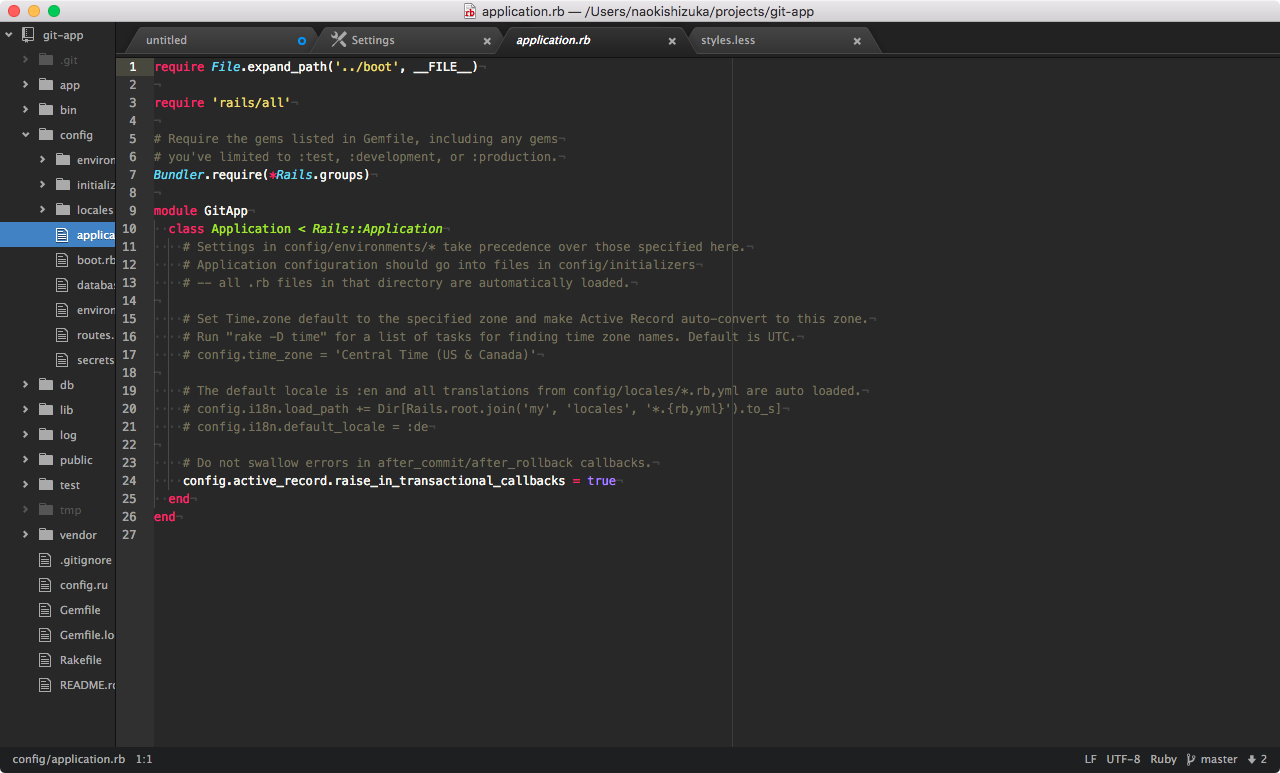
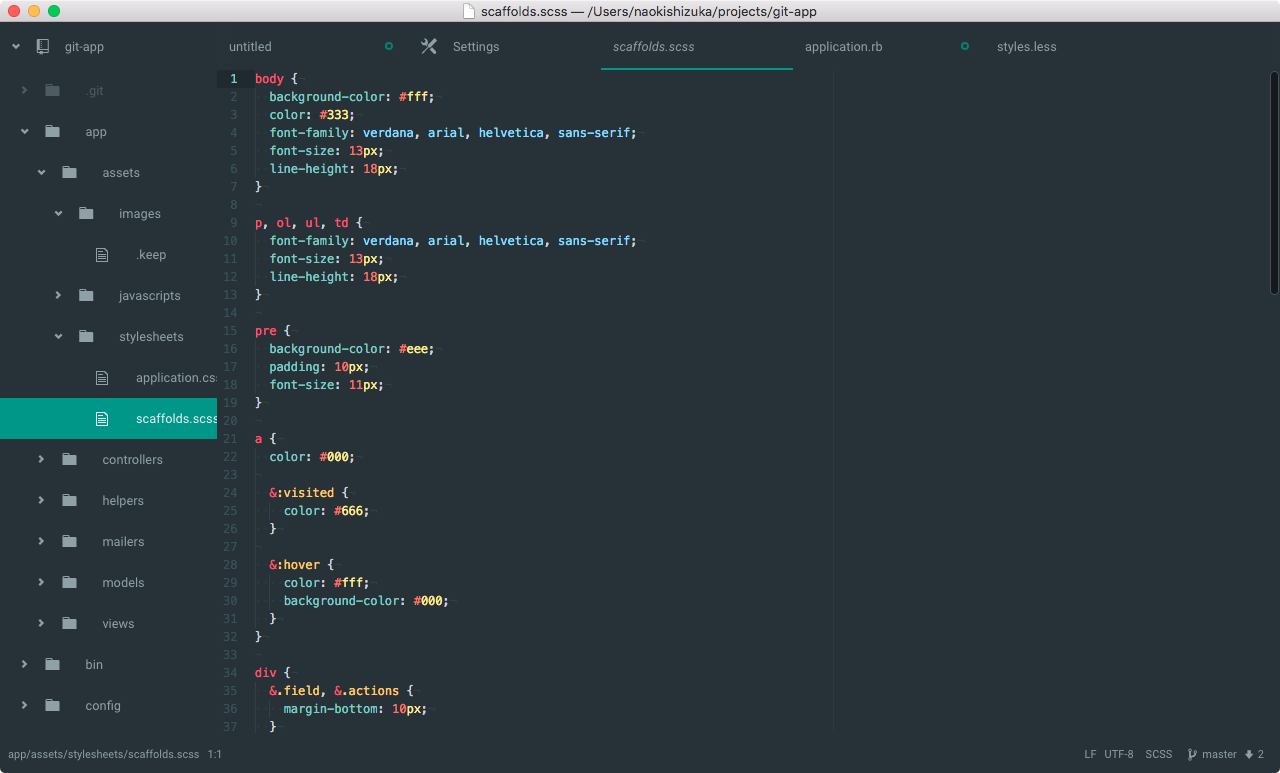
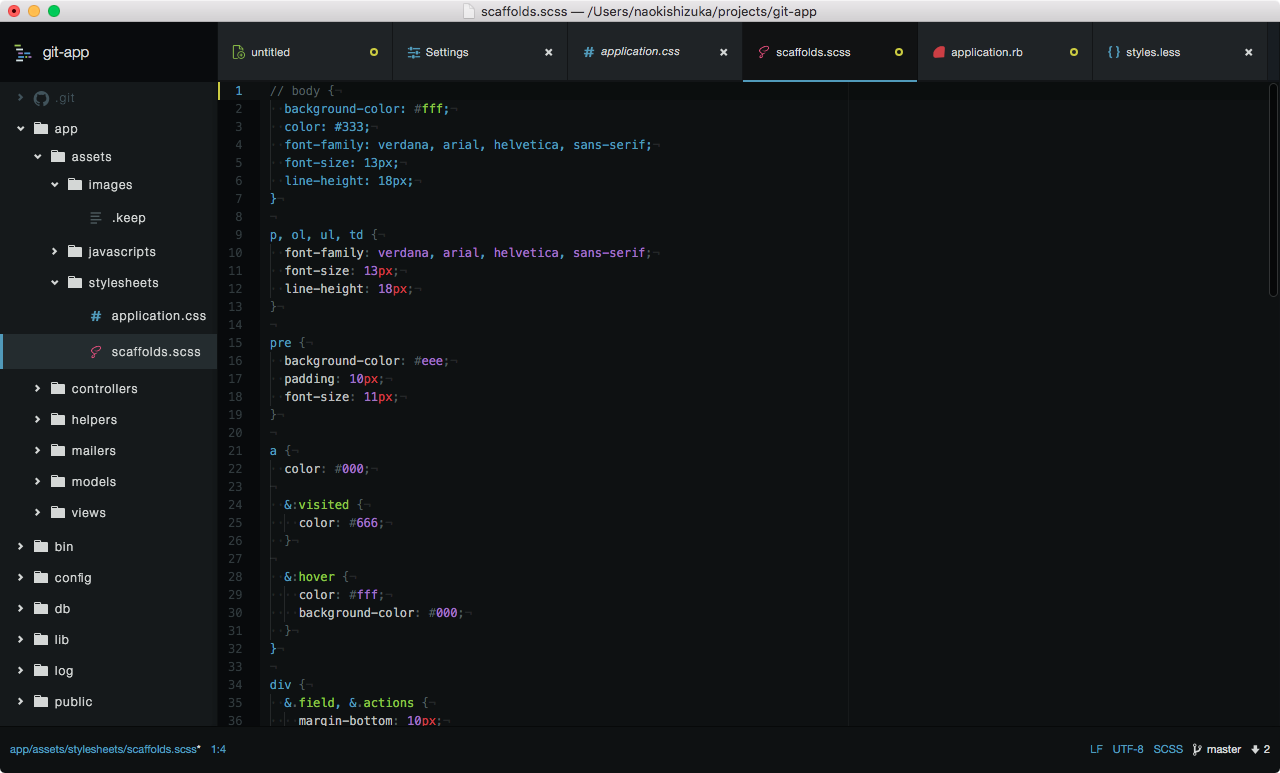
これでテーマの設定が完了です。適当なファイルを開いて、テーマが変わっていることを確認しましょう。

Atomのおすすめのテーマ
Atomには、たくさんのテーマが用意されています。
ここでは、種類が多すぎてどれを使っていいか迷う方のために、筆者のオススメのテーマを4種類ほど紹介したいと思います。
ぜひ、UI・Syntaxを検索してインストールしてみてください。
Material

UI: atom-material-ui
Syntax: atom-material-syntax
シンプルなマテリアルデザインで、左側のツリービューの表示も大きく、扱いやすいデザインです。
Seti

UI: seti-ui
Syntax: seti-syntax
背景が真っ黒なため、文字がくっきりと読みやすいデザインです。
Native

UI: native-ui
Syntax: monokai
native-uiという名の通り、macのネイティブアプリのデザインに近く、馴染みやすい方も多いのではないでしょうか。検索のフィールドなど画面中央に表示される仕様もかっこいいですね。
Slack

UI: slack-ui
Syntax: atom-light-syntax
こちらは、チャットツール「Slack」をモチーフにしたデザインです。普段からSlackを使っている人は馴染みやすいデザインでしょう。
白地に黒文字が読みやすい方にもオススメです。
他のテーマも知りたい方は、 Atom theme gallery を参考にテーマを選んでみると良いでしょう。

Atomにインストールしたいおすすめパッケージ
Atomは、デフォルトのままでもエディターとして十分な機能を持ち合わせています。さらに、パッケージを追加していくことで更に使いやすくなります。
japanese-menuをインストールすると、Atomのメニューを日本語化できます。
パッケージのインストールや日本語化の詳しい手順については、「【開発終了】Atomエディタのインストールから日本語化までを解説」をご覧ください。
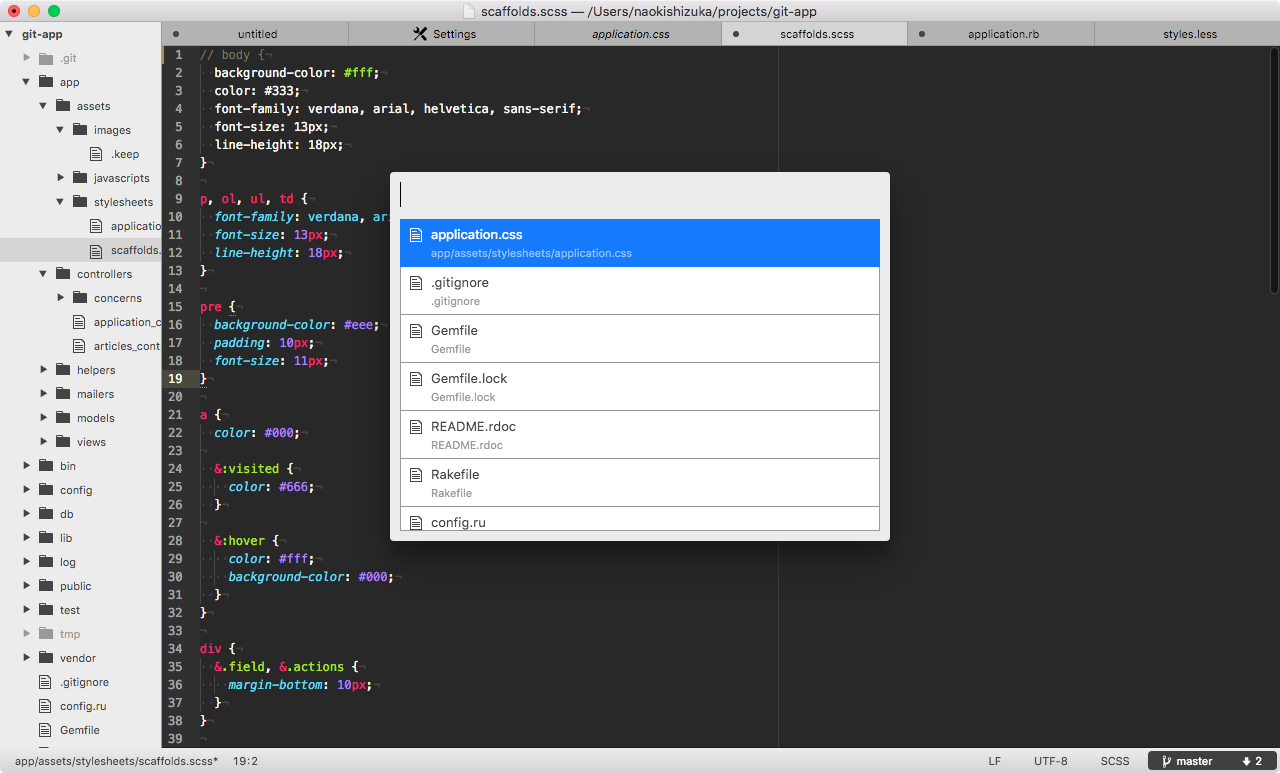
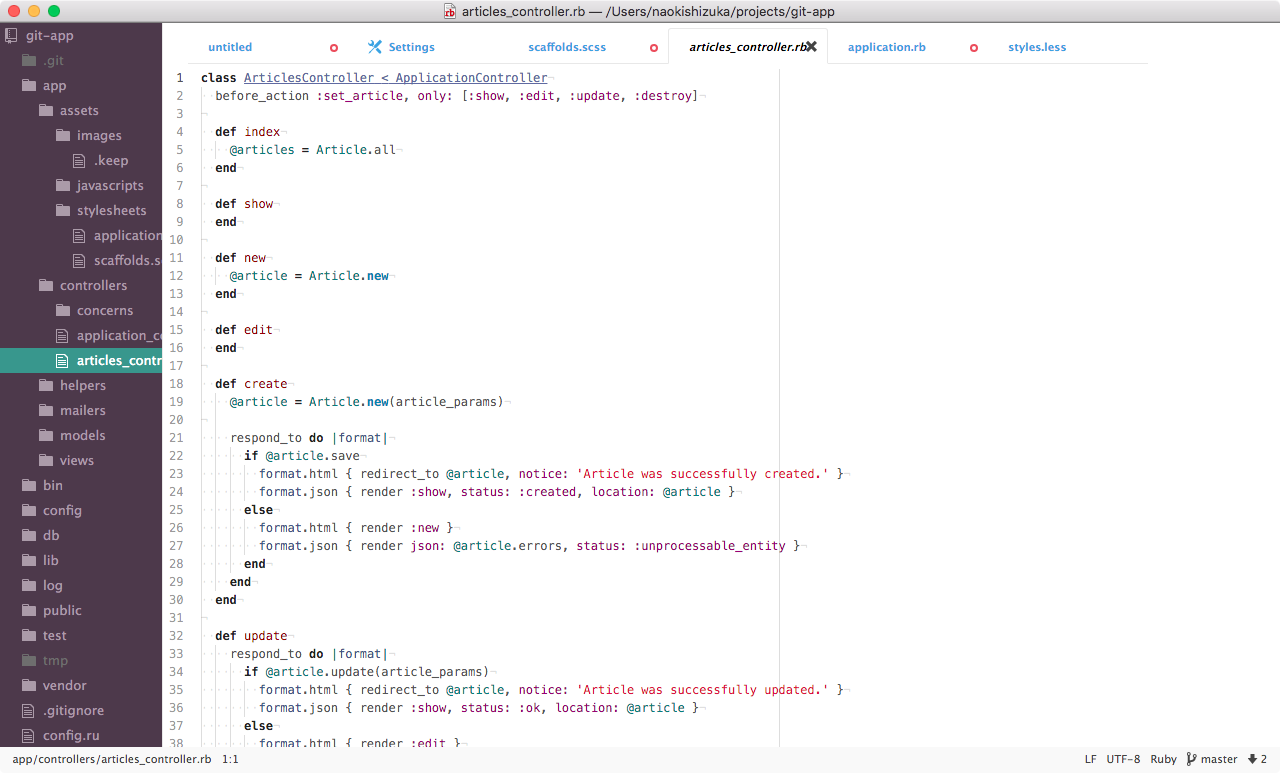
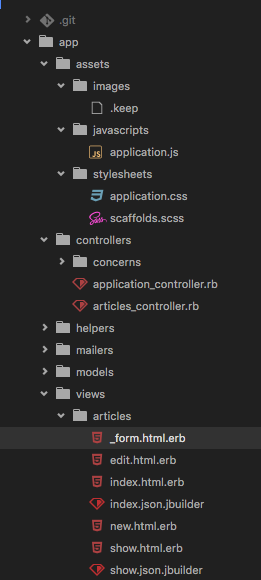
file-icons

コードの種類ごとに、アイコンが変更される優れものです。全て同じアイコンだと、度々拡張子を確認しなければいけませんが、これだったら一目で何のファイルか確認できます。
project-manager
プロジェクトを管理するためのパッケージで、cmd + ctrl + pのコマンドを打つと登録しておいたプロジェクトを一度の操作で開けます。

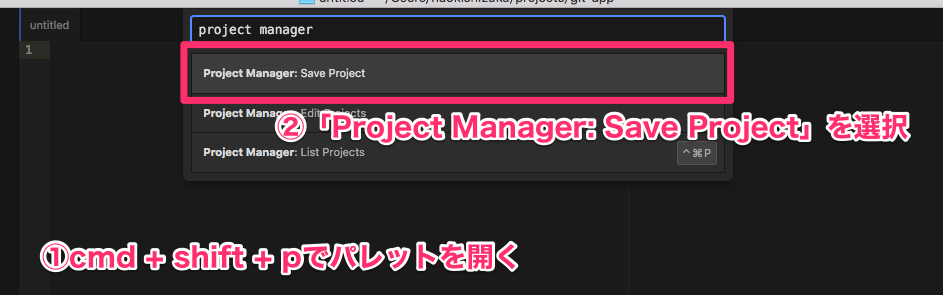
まず、登録したいプロジェクトを開き、cmd + shift + pを押してパレットを開きます。
「project manager」と入力すると、「edit, save, list」が表示されるので、「save」を実行します。

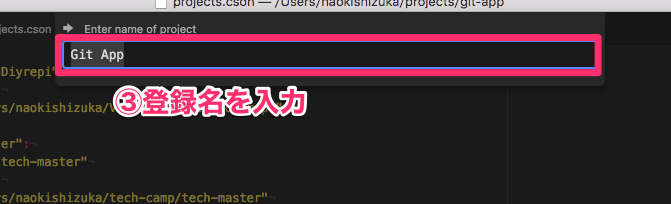
登録名を入力すれば、登録完了です。

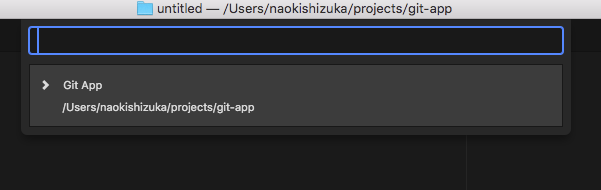
登録したプロジェクトは、cmd + ctrl + pで呼び出せます。便利ですね。
highlight-selected

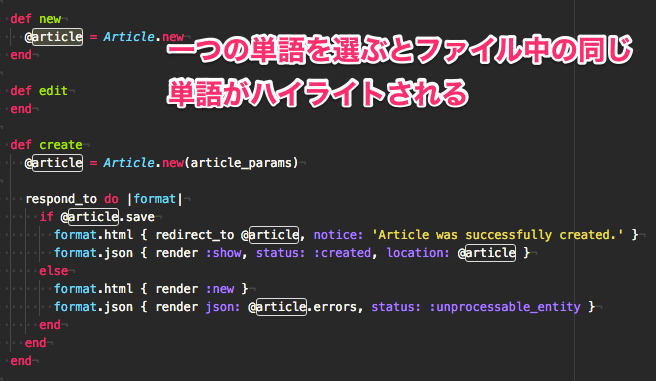
特定の単語にカーソルを当てると、ファイル内で同じ単語がハイライトされます。
ファイル内で定義した変数がどこで使われているか確認する時など、簡単にチェックできます。修正時にも役に立つでしょう。
show-ideographic-space

全角スペースが可視化されるパッケージです。操作ミスで入力されてしまった全角スペースも、これがあれば気づけるでしょう。
autocomplete-plus

オートコンプリート(自動補完)が表示されるようになるパッケージです。
ある程度コードを入力してるうちに、候補がサジェストされるようになります。これがあるだけで、かなり作業スピードが上がるので、ぜひインストールしてみてください。
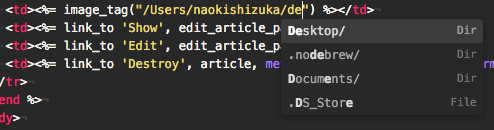
autocomplete-paths

パス名を自動補完してくれるパッケージです。
ターミナルでパスを指定していく時とおなじ感覚で、パスを記述できるようになります。autocomplete-plusと一緒に使うと便利です。
autocomplete-snippets


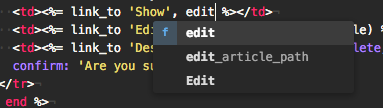
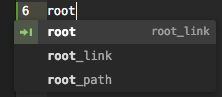
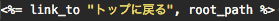
Atomに登録しておいたスニペットを自動補完の候補として挙げてくれるパッケージです。
スニペットの具体的な登録方法については、スニペット登録| Atom講座 | [Smart]が参考にしてみましょう。
※この例では「root」と入力してエンターを押すだけで、予め登録しておいたコードが下の画像の用に展開されます。
emmet
HTML・CSSのコーディングをサポートしてくれるプラグインで、独自の省略記法で快適にコーディングができます。

例えば、独自の記入方法で「ul > li*3」と入力します。

tabキーを押すと、上記のように展開されました!
emmetの省略記法については、Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫などを参考に是非使ってみてください。
bracket-matcher
対応するタブをハイライトしてくれるパッケージです。

例えば、デフォルトだとこのような表示になります。

bracket-matcherを使えば、このように下線が引かれ、どのタブが対応し合っているのか確認しやすくなります。
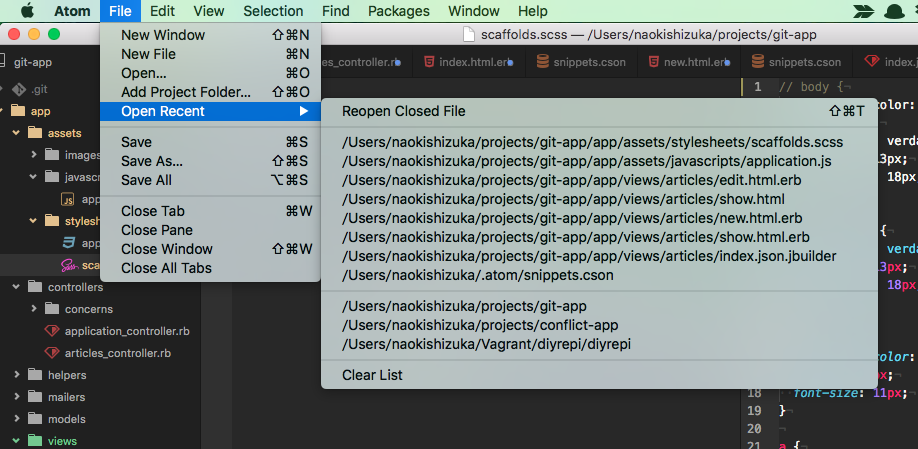
open recent

メニュバーに、recent-filesが追加されるパッケージです。「最近、開いたファイルがどこにあるのか分からない」時にとても便利です。
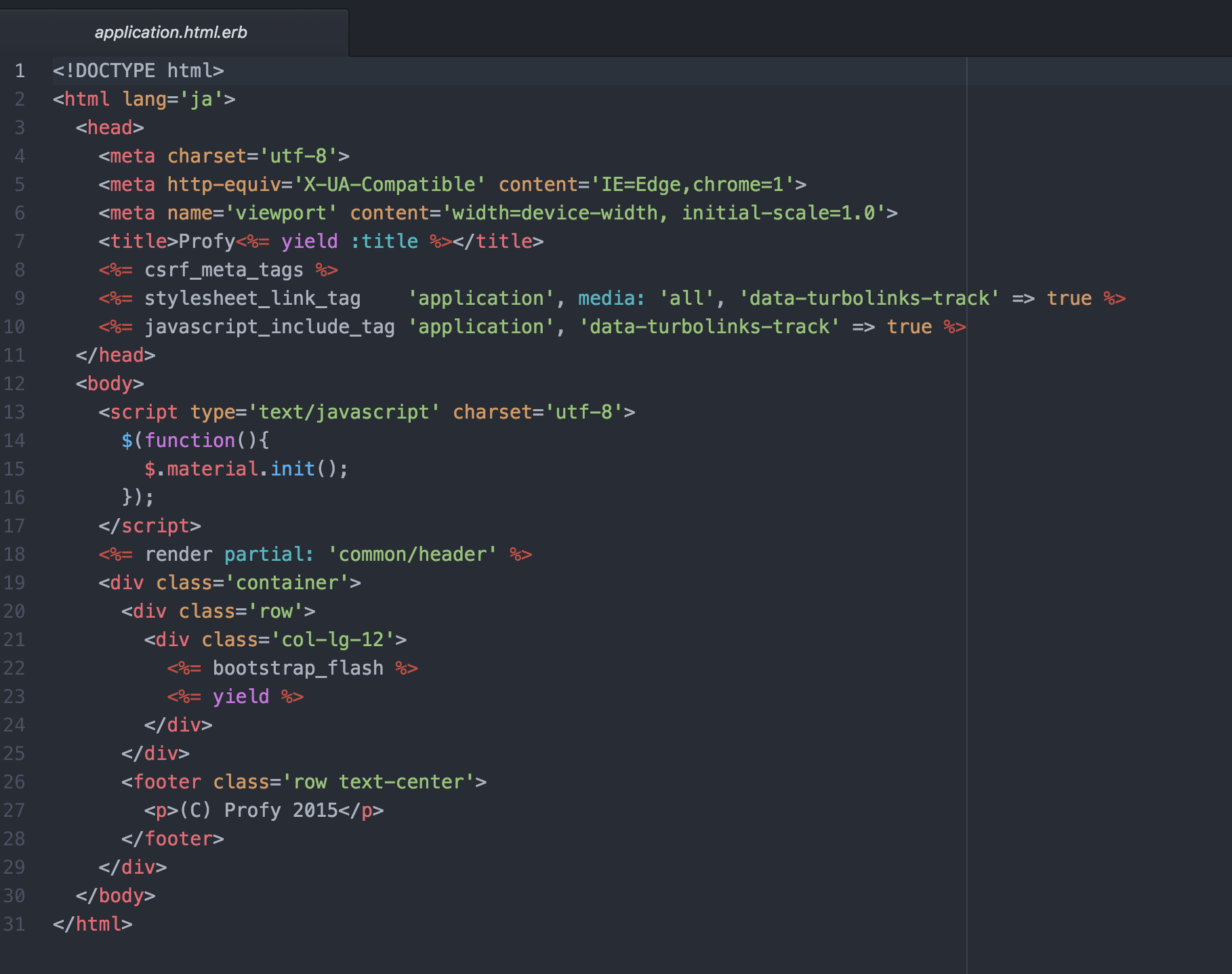
language-言語名(language-rubyなど)
言語に応じたシンタックスハイライト機能を実装できる機能です。
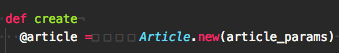
下記のように属性ごとに色が分けられ、とても見やすくなります。
language-言語名 (リンク先はlanguage-ruby)

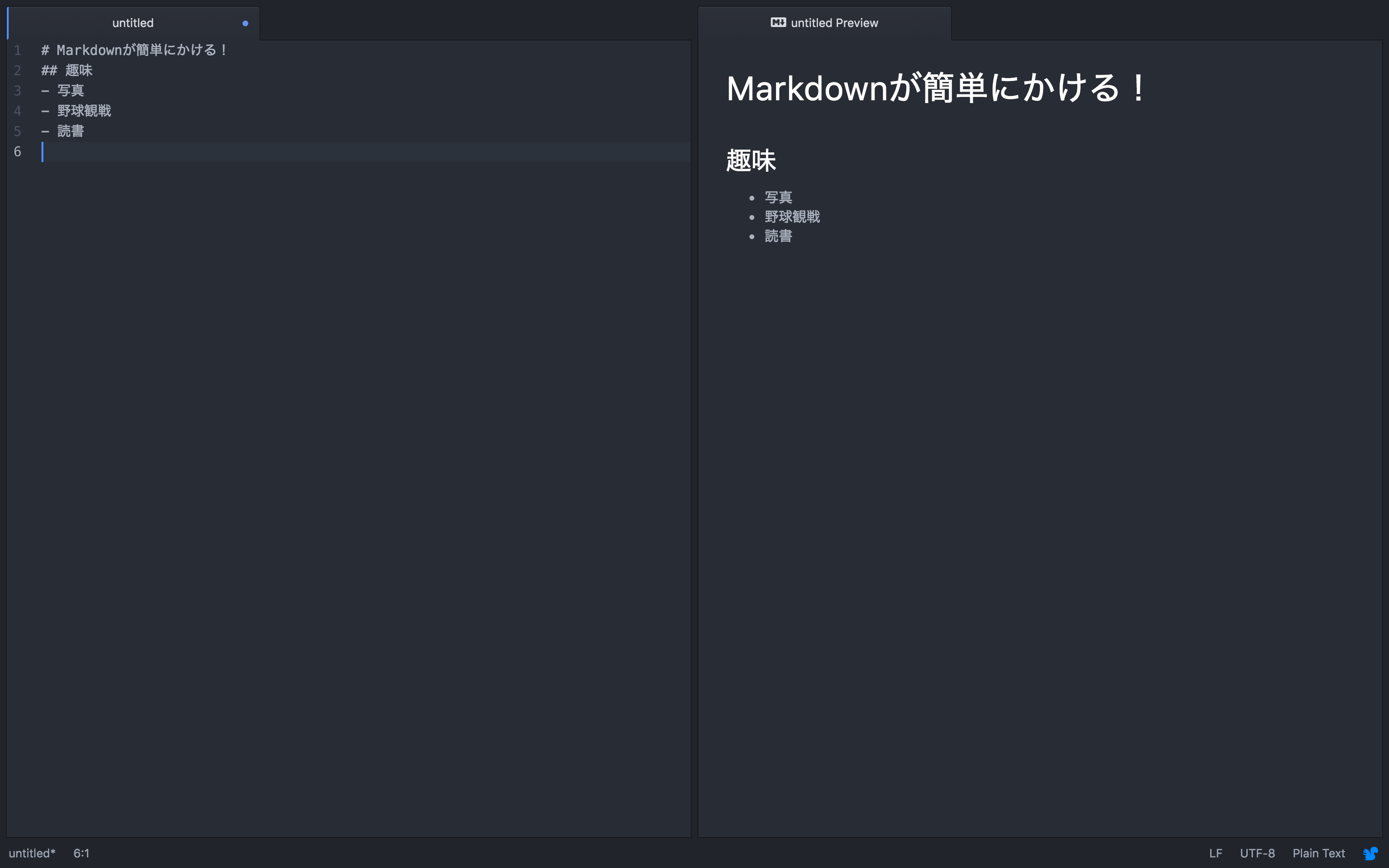
Markdown Preview
Markdownで記述したコードが、リアルタイムでプレビューしながら書け、なおかつHTMLの出力もできます。
「control + shift + M」でリアルタイムプレビュー機能が起動します。

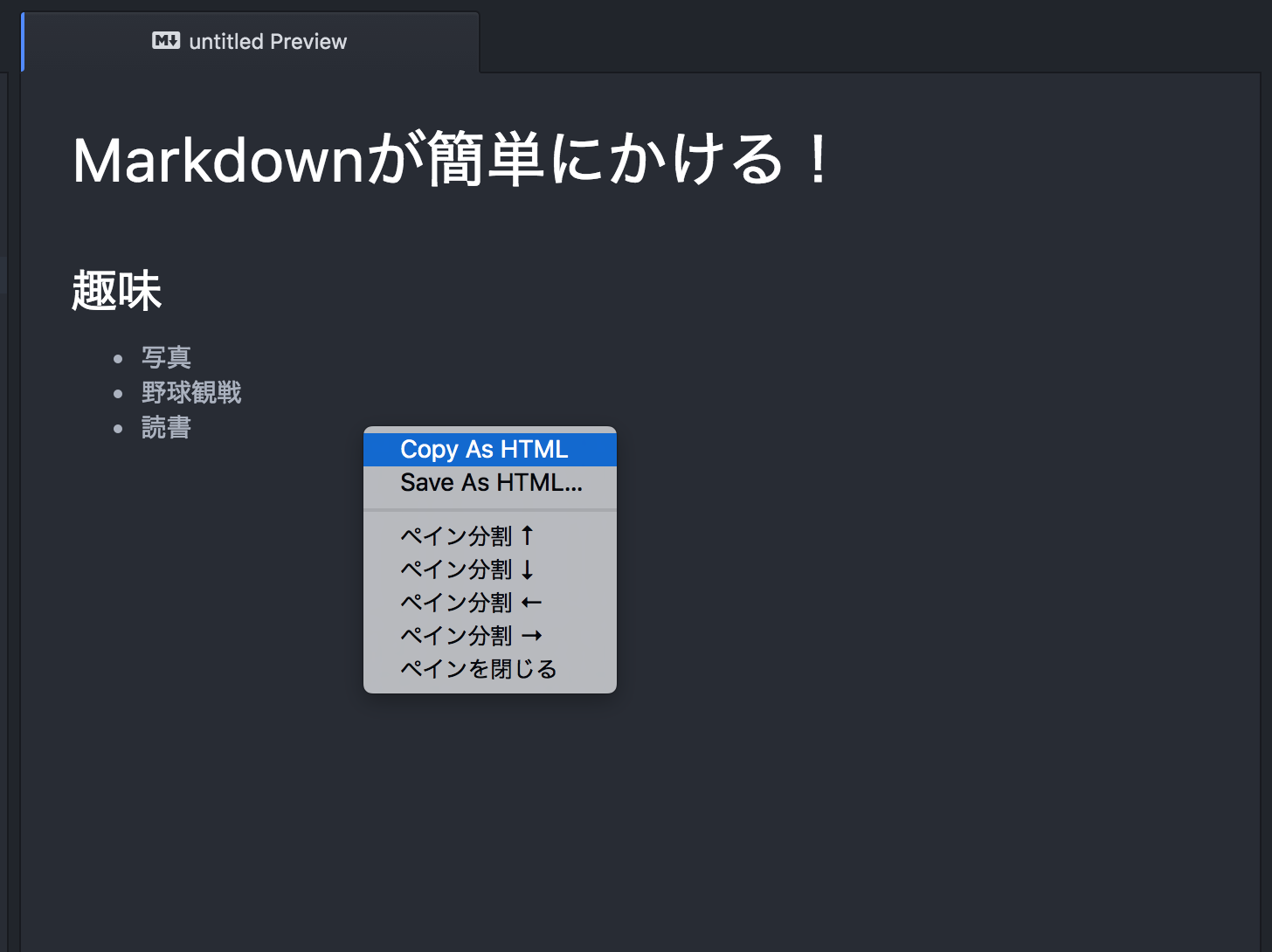
右クリックでHTMLを出力することも可能です。

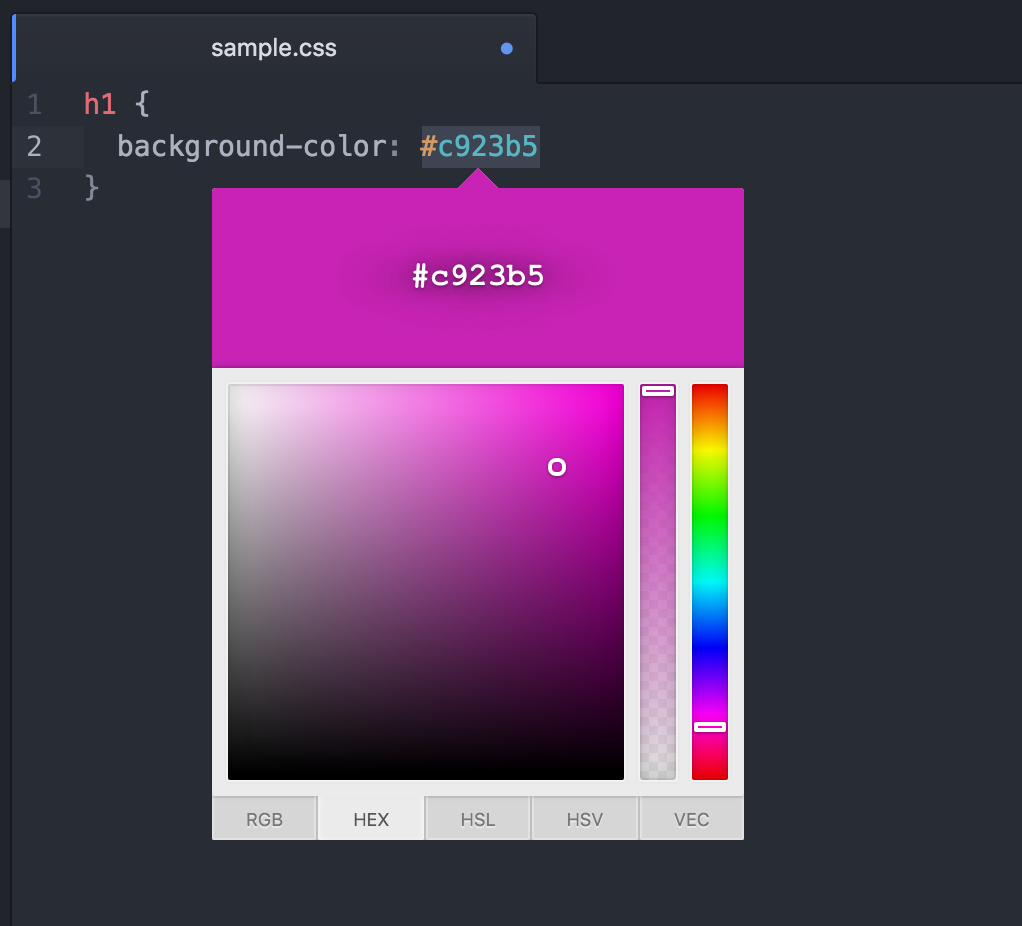
Color-picker
色コードを直感的に選択できます。
出力形式もRGB・HEX・HSL・HSV・VECと選択できるので、形式変換したいときにも便利です。

merge-conflicts
Gitでマージした際、Conflictsが発生した場合の修正を手助けする機能です。GUIが分かり易く、簡単に使える点がおすすめポイントです。
tabs-to-space
TabのSpace変換、SpaceのTab変換を行えるようになるパッケージです。他の人が編集したファイルなど、既にTabが入っていても自動でSpaceに変換してくれる優れものです。
他にも、ここでは紹介しきれないほどたくさんのパッケージがあります。次の記事を参考に、更にカスタマイズをしてみてはいかがでしょうか?
- 職業別!ATOMエディタの作業が超捗る便利パッケージ24選 | 侍エンジニア塾ブログ | プログラミング入門者向け学習情報サイト
- 【超おすすめ!!】Atomのパッケージ、テーマ、キーバインディング、設定を紹介してみる(※随時更新) – Qiita
この記事のハッシュタグ
Atomで覚えておきたいショートカットキー
Atomに限ったことではありませんが、ショートカットキーを使いこなせれば、さらに作業効率は何倍も上がります。
ここでは「必ず覚えるべきショートカット」「実はあまり知られていない便利なショートカット」に分けてショートカットをご紹介します。
必ず覚えるべきショートカット
| コマンド | 内容 |
|---|---|
| cmd-shift-P | コマンドパレットを展開 |
| cmd-W | タブを閉じる |
| cmd-, | 設定画面を表示 |
| cmd-S | 上書き保存 |
| cmd-O | フォルダを開く |
| cmd-P | プロジェクトないからファイルを検索 |
| cmd-F | ファイル内検索 |
| cmd + / | コメントアウト |
実はあまり知られていない便利なショートカット
| コマンド | 内容 |
|---|---|
| cmd-ctrl-up / cmd-ctrl-down | 行ごと移動 |
| cmd-shift-D | 行を複製 |
| cmd-X | 行の削除 |
| ctrl-cmd-G | 複数選択 |
| cmd-B | 現在開いているファイルから選ぶ |
| ctrl-0 | ツリービューにフォーカスする |
| (ツリービュー上で)A | ファイル追加 |
| (ツリービュー上で)M | ファイル名変更 |
| (ツリービュー上で)Shift + a | フォルダ追加 |
まとめ
今回は、Atomの見やすいテーマや便利機能パッケージ・ショートカットキー等を紹介しましたが、ここでは紹介しきれないほどの便利な機能がまだまだたくさんあります。
エディターが使いやすければ使いやすいほどコーディングのストレスは減り、開発効率が数段アップすることは言うまでもありません。
パッケージやテーマをカスタマイズしていくことで、今まで以上に快適なコーディングライフを送ることができること間違いなしです!
徐々に慣れてきたら、この記事で紹介した以外にも、独自のカスタマイズを加えて快適なAtom生活を送りましょう!
【転職実績No.1👑】年収アップと自由な働き方を実現したいならITエンジニア転職!

こんな希望はありませんか?
- もっと年収アップできる仕事がしたい
- 時間や場所に縛られず自由に働きたい
- 専門スキルで手に職をつけたい
という方は、ITエンジニア転職がおすすめです
テックキャンプなら、完全未経験🔰でも大丈夫!プログラミング学習〜エンジニア転職支援、副業案件獲得まで個別にサポートします👌
さらに給付金活用で受講料最大70%OFF!※
※2020年12月時点 3.テックキャンプ エンジニア転職は経済産業省の第四次産業革命スキル習得講座の認定も受けており、条件を満たすことで支払った受講料の最大70%(最大56万円)が給付金として支給されます
興味がある方は、以下よりIT転職のプロにキャリアのお悩み相談から始めてみましょう!