Googleのスマホ向けの無料プログラミング学習アプリとして人気の「Grasshopper」のWebアプリがリリース。
デスクトップPCからでもアクセス可能になり、さらにプログラミング学習の間口が広がりました。
今回は、Grasshopperのデスクトップ版の詳細と始め方をわかりやすく解説します。
プログラミング学習に興味がある方は、この記事を参考にして始めてみましょう。
この記事の目次

Grasshopperの無料デスクトップ版がリリース

出典元:Learn to Code for Free – Grasshopper
Googleが提供するプログラミング学習ツール「Grasshopper」のデスクトップ版が2019年10月8日にリリースされました。Grasshopperは、Googleアカウントがあれば、無料で利用できます。
パズル感覚でJavaScriptについて学べますので、プログラミングに興味があるけれど始められずにいる方はぜひお試しください。
Grasshopperの始め方については、後ほど詳しく解説します。
Grasshopperについて詳しく知りたい方には、以下のGoogle Blogの記事もおすすめです。
Learn to code with Grasshopper, now on desktop – The Keyword | Google
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

Grasshopperとは?
Grasshopperとは何か詳しく知りたいという方向けに、以下で特徴や学習できる内容を紹介します。
GrasshopperはiOS・Androidで人気の無料アプリ
GrasshopperはiOSとAndroidで人気を集めているプログラミング学習アプリ。
Grasshopperは、Googleのインハウスインキュベーターである「Area 120」が開発しました。Area 120は実験的なプロジェクトに取り組んでおり、RivetやKormoといったアプリもリリースしています。
Area 120の忙しい人でも楽しくコーディングを学べるツールを作りたいという思いが、Grasshopperには込められています。
スマホ向けのGrasshopperアプリのダウンロード
スマホ向けのGrasshopperアプリは以下からダウンロード可能です。
Grasshopper: Learn to Code for Free – Google Play のアプリ
Grasshopper: Learn to Code on the App Store
記事公開時点では、同じGoogleアカウントでも学習内容はリンクできませんでした。
これは、スマホアプリ版とデスクトップ版で学べる内容が違うからなのかもしれません。
学習内容を引き継げると、どこでもプログラミング学習が続けられて便利なので残念です。
パズルやクイズ感覚で直感的にプログラミングを学べる
キーワードを選択してコードを記述したり、コードを読んで答えを選んだりといったパズルやクイズ感覚でGrasshopperは進めていきます。
実行結果と答えが同じ画面上に表示されるので、どこが間違っているのか把握しやすい点が魅力。直感的にプログラミングを学ぶことが可能です。
英語のみだがハードルは低め
Grasshopperは英語のみに対応ですが、ハードルは低め。わかりやすい英語で書かれているので、やることをなんとなく理解できるはずです。
もしも理解が難しい場合にはGoogle翻訳で一度日本語にして、作業時に英語に戻すと良いでしょう。
変数・配列などJavaScriptの基礎が学習できる
変数・配列などJavaScritの基礎をしっかり学習できます。
UIもわかりやすくサクサク進められ、途中からの再開もブラウザにアクセスするだけなので続けやすいです。
デスクトップ版ではコードエディターやHTML/CSSも学べる
デスクトップ版ではweb開発の基礎について学ぶコースが追加されています。
入門ではキーワードをクリックしましたが、このコースではエディターで実際にコードを打ち込んでいきます。
HTML/CSSがJavaScriptとどのように連携するのかも学習可能です。

Grasshopperの始め方
Grasshopperを初めて使う方向けに、以下でわかりやすい始め方を解説します。
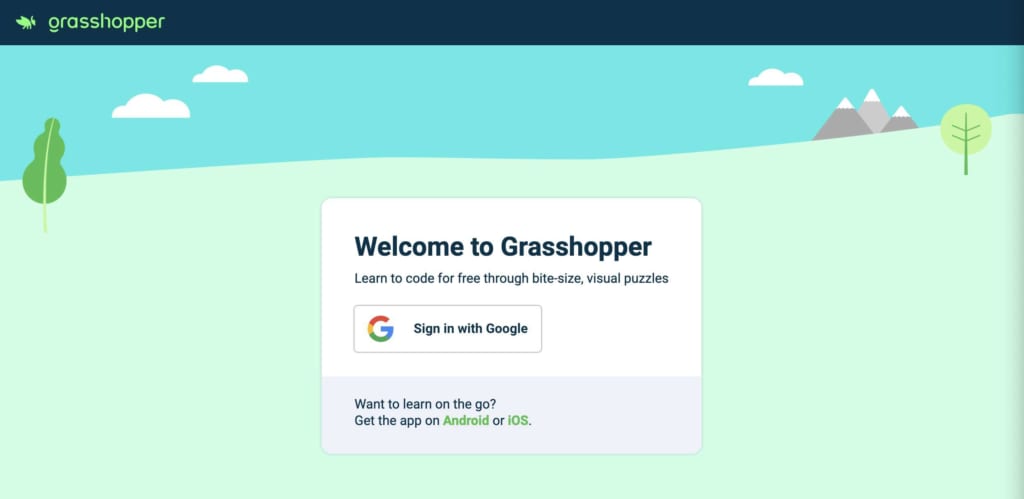
Webアプリにアクセス
まずは、PCのブラウザで以下のGrasshopperのWebアプリにアクセスしましょう。
Learn to Code for Free – Grasshopper

Googleアカウントでサインインします。もしも、Googleアカウントがない場合には作成しましょう。
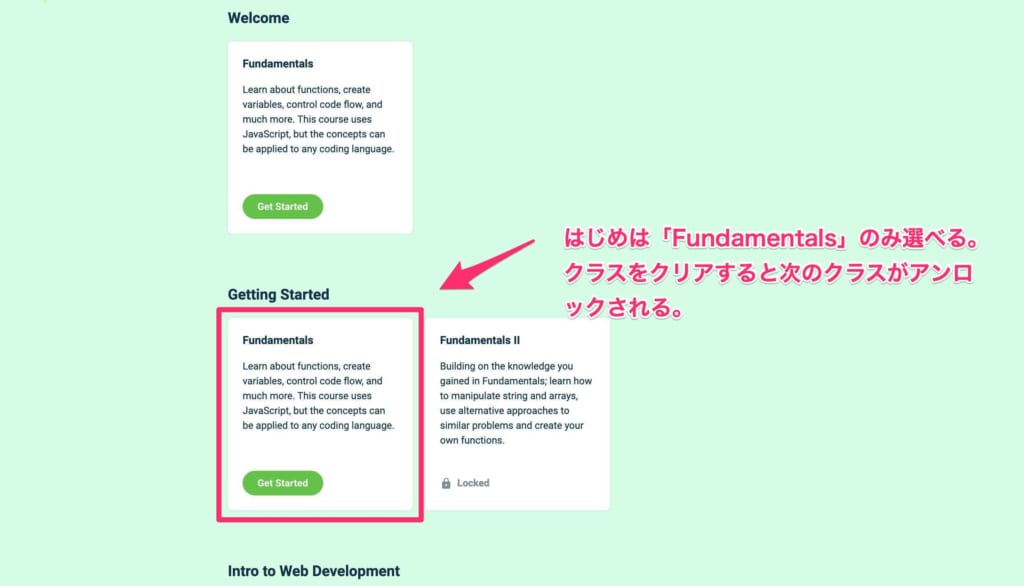
はじめに選べるのはFundamentalsのみ
はじめに選べるのはGetting StartedのFundamentalsのみ。

コースをクリアすると、次のコースが解放されるのでゲームのような雰囲気です。
一番上には現在学習を進めているコースが表示されます。
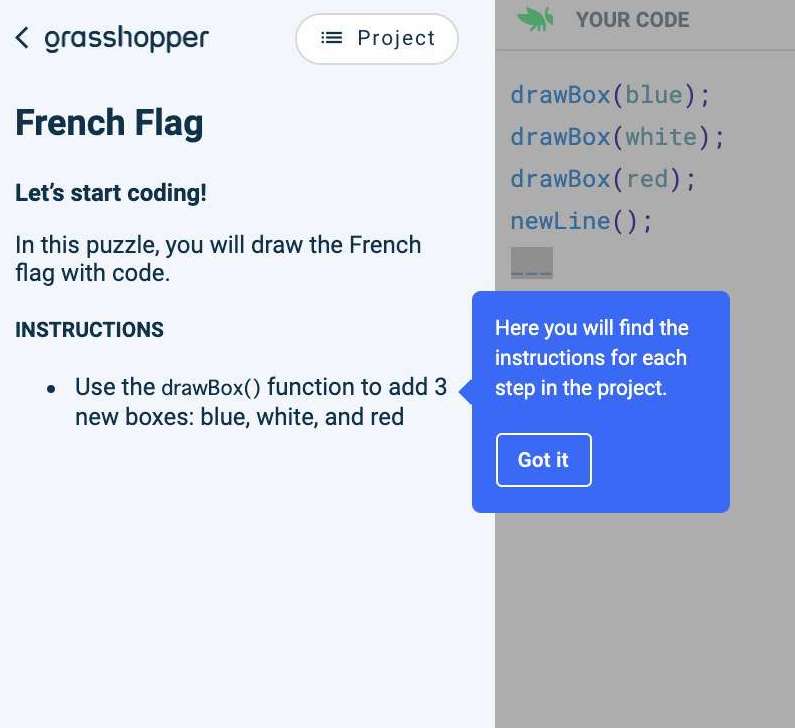
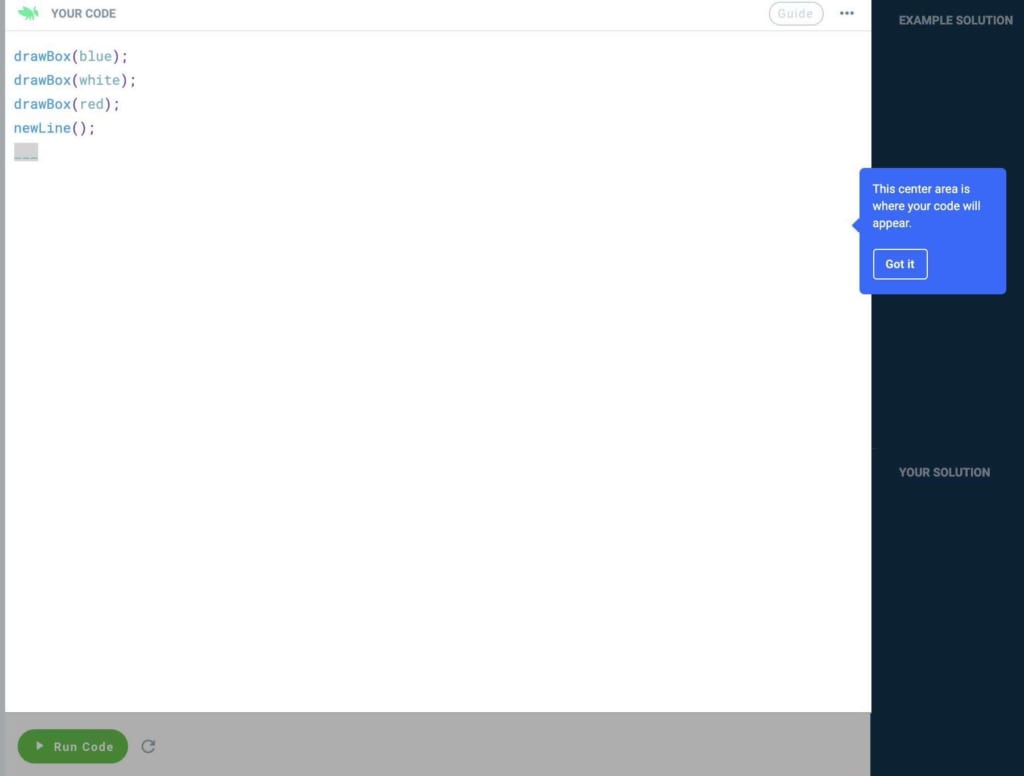
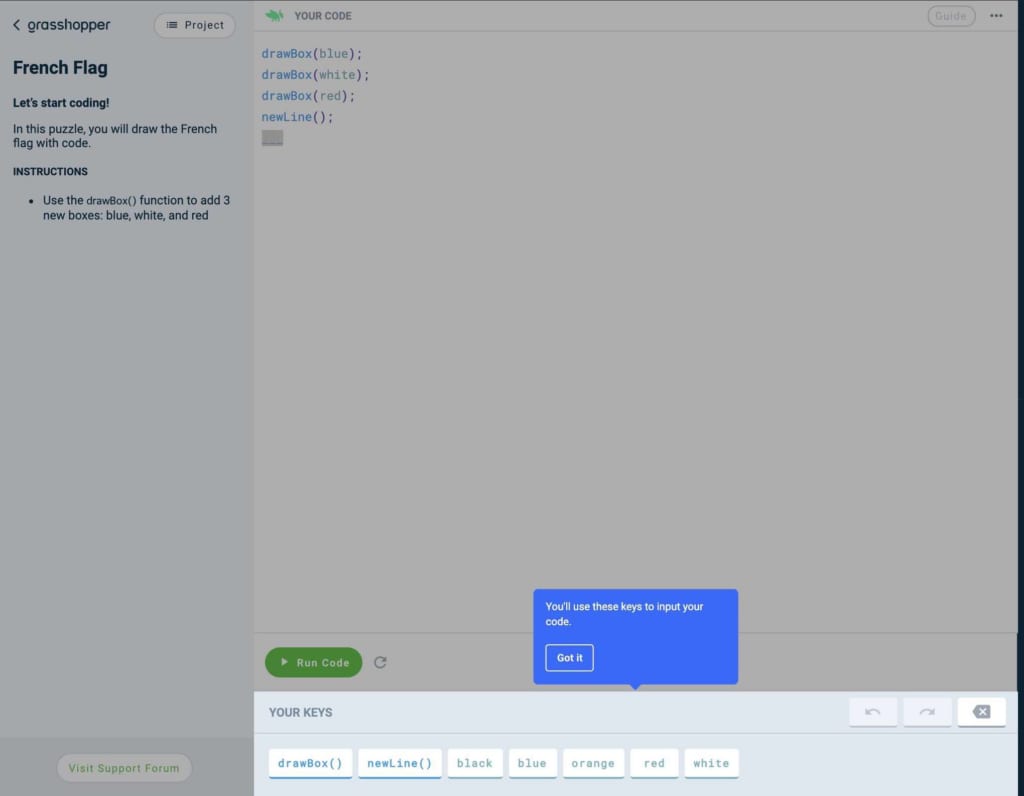
学習画面はシンプルでわかりやすい

右側のINSTRUCTIONSに何をやればよいのか書かれているのでとてもわかりやすいです。

中央のスペースがコードを記述するエディターです。

下のスペースに使用するキーワードが表示されます。

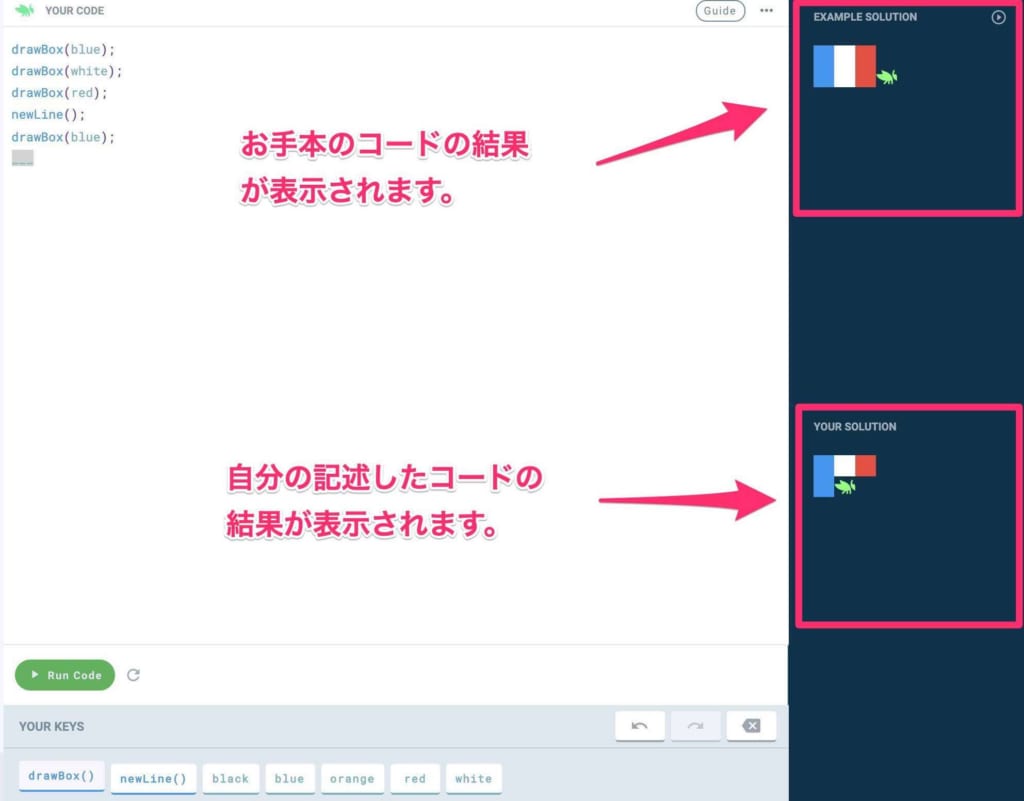
右側に自分のコードの結果が表示されます。お手本との比較を視覚的に理解できます。
キーワードをクリックするとコードが入力されるので、パズル感覚で学習が進められます。
間違えた場合は該当部分をクリックして、削除が可能です。
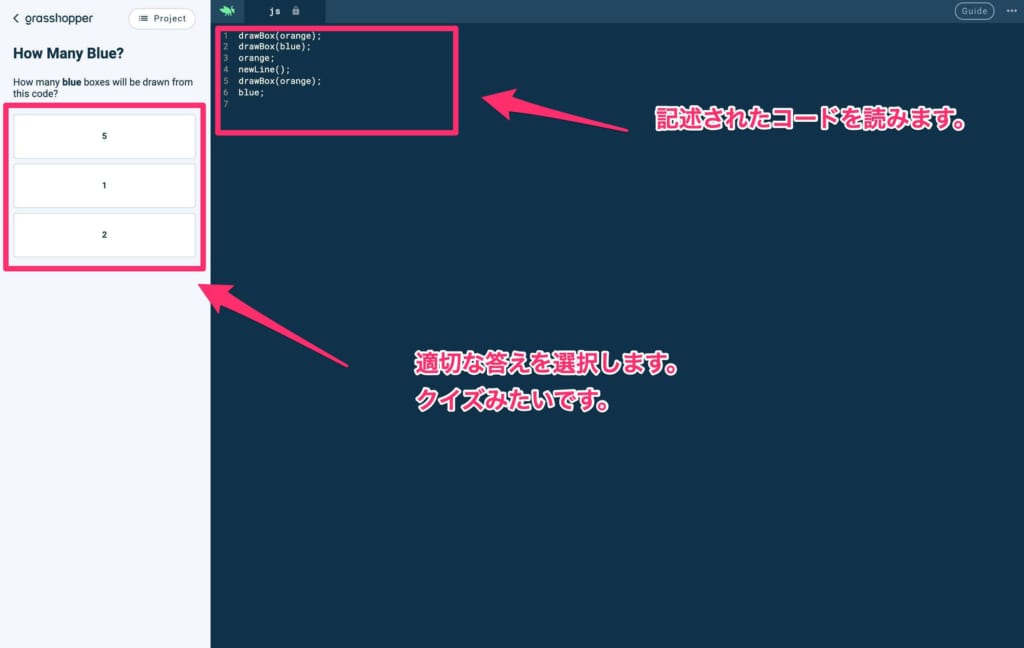
クイズ形式の問題も
コードを打ち込むだけでなく、クイズ形式の問題もあります。

コードを読んで答えをクリックします。
パズルとクイズが交互に出題され、学習は徐々に難易度が上がっていきます。どんどん学習を進めてクリアを目指しましょう。
今後のGrasshopperのコンテンツの充実に期待
実際にやってみると、とてもわかりやすくてサクサク進むので学習しているという感覚はあまりなくゲームのように楽しめます。
プログラミング学習で挫折した経験がある方にもおすすめです。
現状、Grasshopperのデスクトップ版で学べるのはJavaScriptとWeb開発の入門のみ。
とても学びやすいので、コンテンツが充実すればプログラミング学習ツールとして人気が高まりそうな予感がします。
今後のコンテンツの充実に期待しましょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























