「CSSとは何なのか」
「CSSを使ってどんなことができるのか」
こう考えていませんか。
CSSはHTMLと組み合わせて使用することで、Webページの見た目を整え、ユーザーにわかりやすいWebデザインにすることができます。

この記事ではCSSの概要とその役割、学習できるサイトや書籍を紹介します。
この記事の目次

CSS(Cascading Style Sheets)とは

CSSとはCascading Style Sheets(カスケーディングスタイルシート)の略。Webページの見た目を作るマークアップ言語です。
例えばこの記事の中でも、文字の色が赤色になっていたり、ラインマーカーが引いてあったりします。このようなテキストやレイアウトの詳細といったWebページのスタイルを指定する際にCSSが用いられるのです。
CSSは同じくマークアップ言語であるHTML(HyperText Markup Language、エイチティーエムエル)と組み合わせて使います。
HTMLは、この記事で言うと見出しを作ったり、文章を箇条書きにしたりといったWebページの基本構造を作る時に用いられています。
それに対してCSSは、それらの装飾などのスタイルを指定します。前述したような文字の色やサイズ、背景を指定できます。
なぜスタイルシートが必要なのか
Webページの見た目はHTMLでも指定することができます。例えばヘッダーと呼ばれるWebページ上部や、フッターと呼ばれる下部、トップ画面なども、HTMLによって構成されています。そこにHTMLのみでスタイルを指定することも可能です。
しかし、このような役割をすべてHTMLのみで行うと、Webページの情報構造が乱れ、検索エンジンに理解されにくかったり、ブラウザによって表示のされ方が変わったりします。
HTMLとは別のファイルでCSSによってスタイルを管理すれば、検索エンジンがwebページの構造を理解しやすくなります。
安定したWebページを作るためには、HTMLとCSSを組み合わせて構成したほうが良いのです。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

CSSでできること

実際にHTMLでWebページを構成すればわかりますが、HTMLによる文書構造のみのWebページは非常に簡素です。
その状態からCSSで装飾を加えることで、見た目を整え、ユーザーにわかりやすいWebデザインにすることができます。
例えばCSSを使うと、以下のようなことができます。
- テキストの色を変更する
- テキストで強調したい部分にマーカーを引く
- テキストにマウスカーソルを合わせたときの背景色を変更する
- 挿入した画像の大きさを調整する
Webページの中に申し込みボタンなどがあったとき、マウスカーソルをボタンに合わせるとボタンの色が変わったことがありませんか。このようなアクションも、HTMLとCSSで指定することができます。

CSSを使用する4つのメリット

CSSでWebページのスタイルを指定すると見た目が整えられ、わかりやすいWebページにできます。またこの他にも、4つのメリットがあります。
メンテナンスしやすくなる
HTMLとCSSでWebページの見た目を構成することで、メンテナンス性が上がります。
HTMLのみで構成していると、例えば見出しの色を全て赤色にしたいときは、見出し一つ一つのコードを変更しなければなりません。
しかしCSSのファイルをすべてのWebページに適用すれば、一括して管理ができます。変更が合った場合には、CSSファイルのみ修正すれば良いので、管理がしやすいです。
状況に応じてCSSのファイルを複数作り、Webページを選んで適用することもできます。
文書構造を保ちながらスタイル指定が可能
Webページの情報構成はHTMLの役割、装飾などのスタイル指定はCSSと言うように、それぞれ役割分担すると、文書構造を保ちながらスタイル指定が可能になります。
HTMLのみでWebページの構成まで行ってしまうと、コードが乱雑になってしまうでしょう。それにより、文書構造が崩れやすくなり、修正も難しくなるというデメリットがあります。
HTMLとCSSで役割を分けることで検索エンジンに適切に評価される、あらゆるブラウザでも安定して表示されるページを作るなどができます。
SEOの面でも効果的
SEOとはサーチエンジン最適化のことです。例えばGoogleでキーワード検索したときに1ページ目に出てくる記事は、Googleに評価されるようなページ構造になっています。
このように検索エンジンに評価されるようにWebページを構成していくことを、SEOと言います。
Webページの見た目をHTMLとCSSで指定すると、前述したように変更を加える際も一括でできるようになります。つまり、余分なコードが必要なくなるのです。このことは、ページの軽量化につながります。

検索エンジンの評価ポイントの中には、ページが素早く表示されるかも含まれます。なので、HTMLとCSSで適切に構成されたWebページは表示スピードが上がり、SEO面でも効果的なのです。
メディアごとにスタイルを設定可能
装飾をCSSで行うことで、さまざまな表示されるメディアごとにスタイルを指定できるようになります。
例えば以下のようなものも、CSSでスタイルを指定できる仕様になっています。
- テレビ
- プロジェクタ
- 印刷
- 音声
- 点字
現在はPCやスマホのブラウザのWebページで使用されることがほとんどですが、将来的には幅広いメディアで活用できる言語になるでしょう。
CSSの基本文法

CSSの基本文法は以下の3つで構成されています。
- セレクタ
- プロパティ
- 値
セレクタとはHTMLで記述したタグのことです。例えば<h1>タグで指定したテキストの装飾を行う場合は、「h1」と書きます。
またプロパティは、装飾の種類を指します。例えば文字の色を変えたい場合は「color」というセレクタを使用します。
値とは、プロパティの装飾を具体的に指定します。例えば文字の色を指定する場合、「blue」などにします。
プロパティの種類
先ほど出てきたプロパティには様々な種類があります。ここからいくつか紹介しましょう。
- color:文字の色を指定する
- font-size:文字の大きさを指定する
- font-family:文字の種類を指定する
- background:背景を指定する
- background-color:背景色を指定する
- width:幅を指定する
- height:高さを指定する
- list-style:箇条書きのスタイルを指定する
- float:テキストの並び方を指定する
- padding:余白を指定する
- boder:枠線を指定する
- margin:枠線の内側の余白を指定する
- letter-spacing:文字の間隔を指定する
- text-align:テキストの配置を指定する
この他にもプロパティはありますが、今回紹介したような代表的なものは覚えておくのがおすすめです。スムーズに作業を進められるようになるでしょう。
CSSのセレクタについては、以下の記事も参考にしてください。
【CSS】超入門!超分かるCSSセレクタ!CSSが学習できるサイト7選

ここまで読んでみてCSSに興味が湧いた人は、ぜひ実際に触れてみてください。そこでおすすめなのが、無料でCSSを学習できるサイトです。今回は7つのサービスを紹介します。
Progate

料金:無料〜(有料会員価格は公式サイト参照)
Progate(プロゲート)は14種の言語(2019年1月時点)が学べるサービスです。HTMLとCSSのクラスは6レッスンで構成されています。
各レッスンの流れは、まずスライドで言語の概要を学び、次に開発画面でコードを書いていくようになっています。プレビューが表示されるため、書いたコードがどのように反映されるのかをイメージできるでしょう。
無料会員なら一部の基礎レッスン、有料会員なら実践編も含む全レッスンを受講可能です。
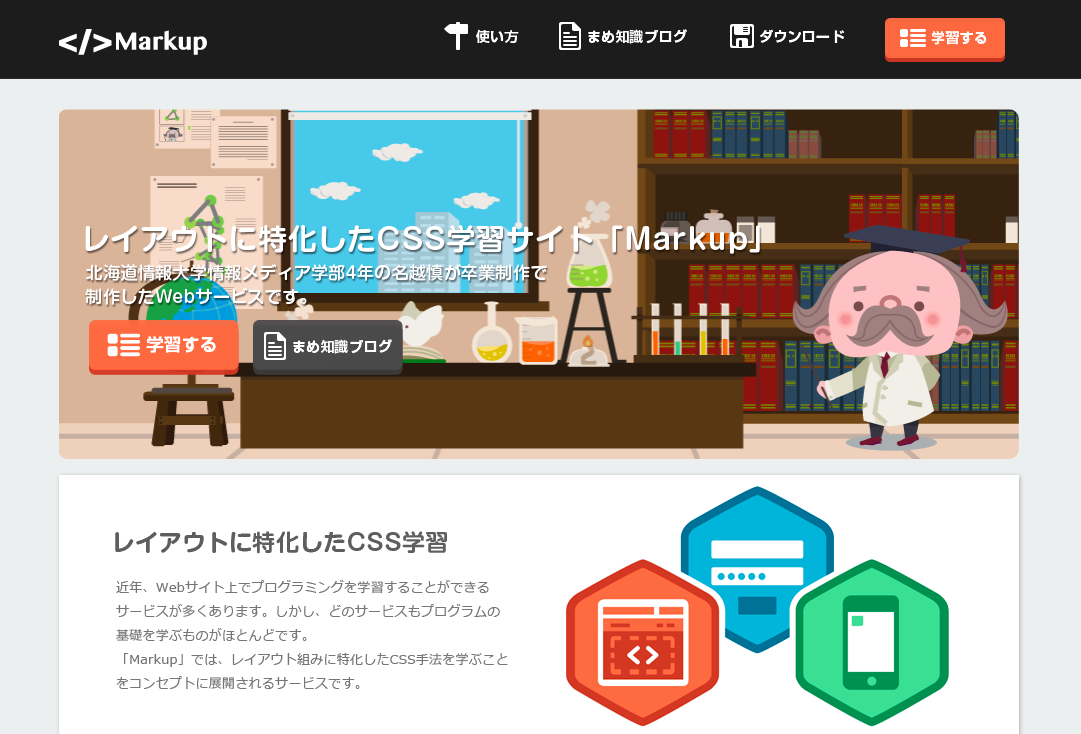
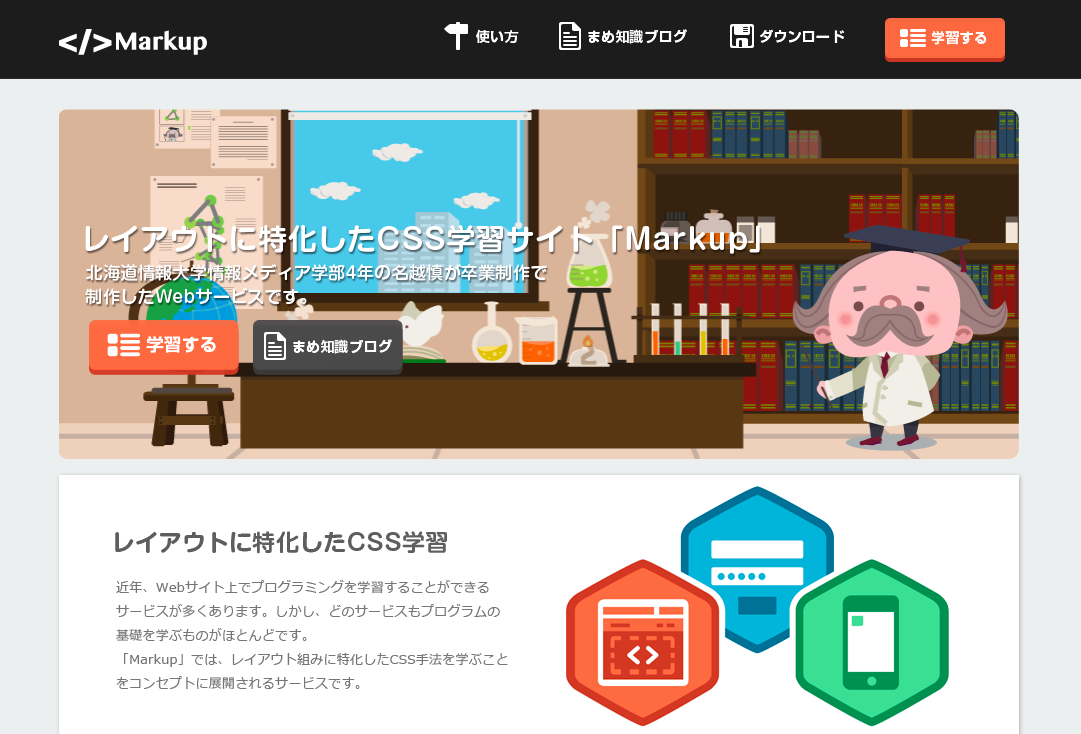
Markup


料金:無料
Markup(マークアップ)はCSSの学習に特化した無料学習サービスです。レッスンのスライド、エディット、プレビューが一つの画面上に表示されます。エディット画面で書いたコードがリアルタイムでプレビューに反映されるようになっています。
MarkupではCSSが学べる記事もアップされています。レッスンと合わせて読み進めていくと、さらに知識を深められるでしょう。
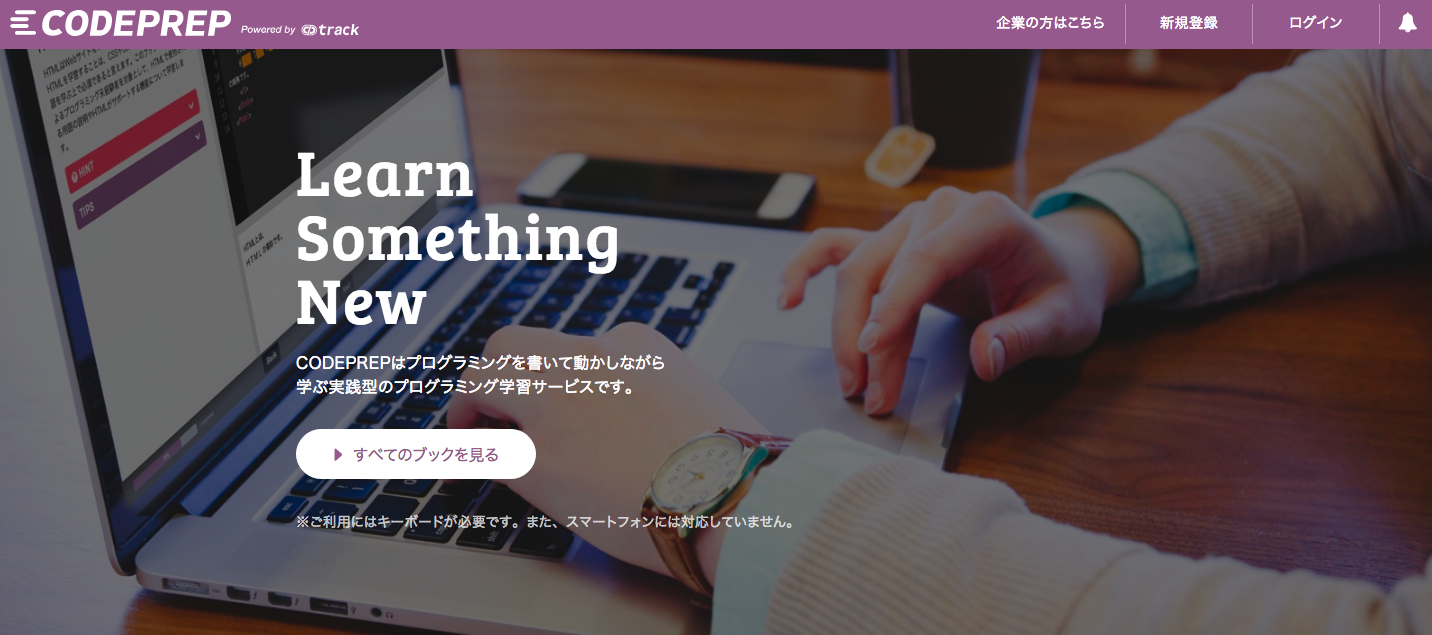
CODEPREP


料金:無料
CODEPREP(コードプレップ)は目的別や技術別のブックでプログラミングを学べるサービスです。100冊以上のブックがあり、1冊10分から学習を進められます。
CSSに関するブックは全47冊で、入門編と基礎編、実践編があります。エディット画面の穴埋め形式で学習を進められるため、初心者でも安心でしょう。また慣れてきたら穴埋め以外の部分も自分で編集できる、自由編集モードにもチャレンジできます。
ディスカッションボードがあり、わからない部分を質問することも可能です。
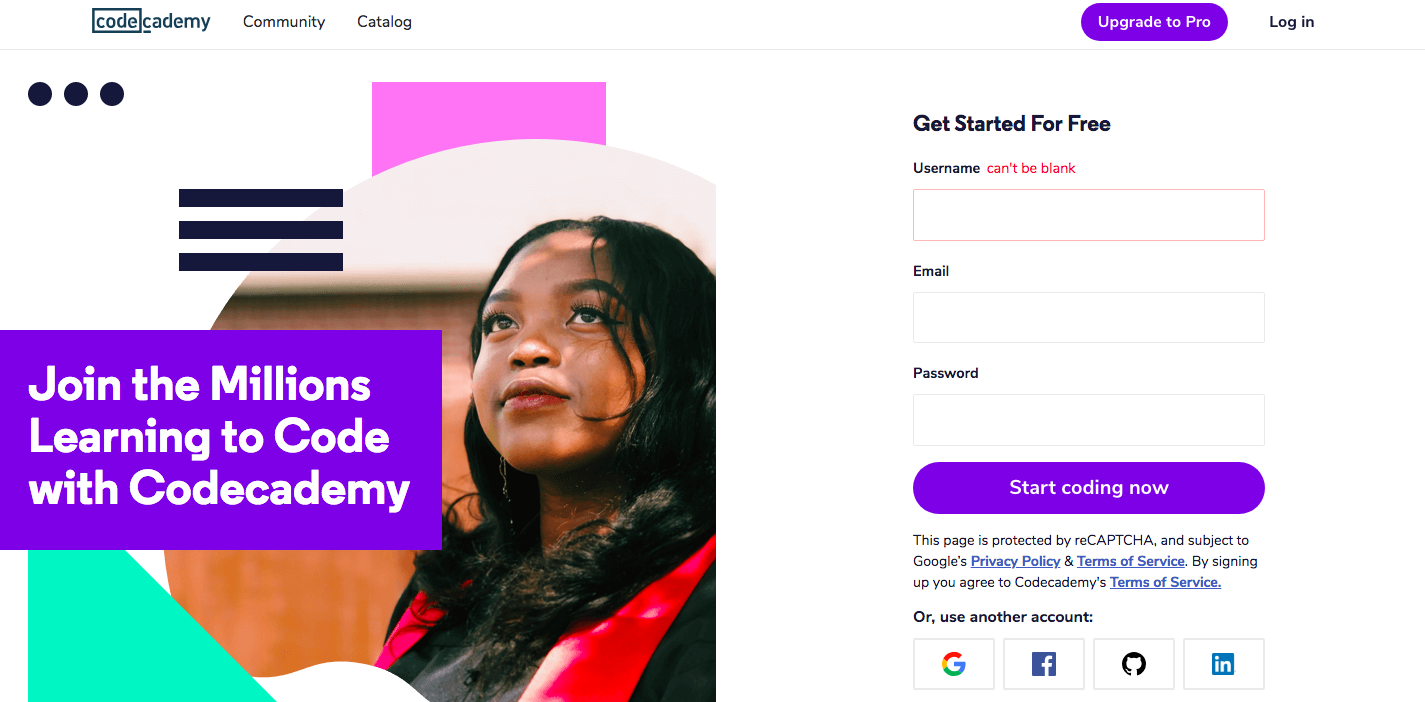
Codecademy


料金:無料(プロ会員は15.99ドル〜 / 月)
Codecademy(コードカデミー)では目的別に4つのコースが準備されています。
中でもCSSはウェブ開発コースで学習できます。まずはビデオで概要を理解し、レッスン、プロジェクト、クイズ形式で学んでいきます。
Codecademyフォーラムというコミュニティもあり、言語に関する質問を投げかけたり、知識を共有する場として活用できます。
日本語には対応していませんが、翻訳機能を使えば問題なく学習できるでしょう。英語とプログラミング学習の場としても役立つのではないでしょうか。
ドットインストール


料金:無料(プレミアム会員は980 / 月)
ドットインストールは動画でプログラミング言語を学習できるサービスです。369レッスン、5,520本の動画が提供されています(2019年1月時点)。
CSSを初めて学習する場合は「はじめてのCSS」(全17回)がおすすめ。動画1本は3分ほどで構成されているため、隙間時間に学習を進められるでしょう。
環境構築の方法も動画で説明してくれるためわかりやすいです。文章ではなく目で見て、解説を聴きながら操作を理解できるのがメリットでしょう。
Schoo


料金:無料(プレミアムプランの価格は公式サイト参照)
Schoo(スクー)はさまざまな学習動画が提供されているサービスです。CSSに関するコースは139あります(2019年1月時点)。
講義形式の動画ですが、パーソナリティが入ってやり取りしながら進んでいくので、初心者でもわかりやすい内容です。またライブ授業に参加すると、コメント欄からリアルタイムで質問を投げかけることもできます。
無料会員は一部の生放送授業が受講可能で、プレミアム会員なら全ての録画授業の受講が可能になり、ダウンロードもできます。
SKILLHUB


料金:無料(プレミアムサービスは約18万円〜)
SKILLHUB(スキルハブ)はWeb制作の知識を学べるサービスです。Web業界への転職やフリーランス、起業を目指す人に向けた講座が開講されています。無料で11の講座が受講できるようになっています。
初心者向けのCSS講座は1日1時間・1週間ほどで学べます。実際に講座を見ながら手を動かして学べるため、スキルが身に付きやすいでしょう。
プレミアムサービスには3つのプランがあります。マンツーマンのサポートが付き、カウンセリング、コーチングなどが受けられるようになっています。
CSSの学習におすすめの書籍
CSSは書籍で学ぶことも可能です。書籍でCSSを学ぶ際は、最新情報が学べるテキストを選びましょう。


例えばCSSには3つのバージョンがあり、現在はCSS3が主流です。また近年主流となっているレスポンシブWebデザインが学べる内容であることも重要です。
レスポンシブWebデザインとは、パソコンやタブレット、モバイルなど、さまざまな端末で安定して使いやすいサイトにするために必要なもの。
どの端末でも同一のファイルを利用できるため管理がしやすく、端末ごとにエラーが発生することも避けられます。
このようなことも踏まえて、今回は4つの書籍を紹介します。CSS学習の際は参考にしてください。
HTML5&CSS3デザインきちんと入門
レスポンシブWebデザインのためのCSSの書き方が学べる書籍です。Webサイトの基礎知識から学べるので、初心者でも参考にしやすいでしょう。
多数のサンプルコードが載っているため、実際にコードを書くときの参考にできます。実践に進む際、辞書のように使うのもおすすめです。
HTML5&CSS3デザインブック
どのデバイスでも対応するデザインやレイアウトを考えるために必要な知識が学べます。基礎・実践・応用の3つのパートからなっており、基礎的な知識から実践力まで身に付けたいときにおすすめです。
ステップバイステップでスキルを身に付けられる構成となっています。
CSSに関してある程度の知識は持ち合わせている人で、さらにスキルを磨きたい場合におすすめの書籍でしょう。
HTML5/CSS3モダンコーディング
現在主流となっている3つのWebデザインスタイルを、実際に作りながら学べる内容です。制作現場と同様の流れを学べるので、より実践に近い知識を身に付けられるでしょう。
基本的な知識だけではなく、本格的なレイアウトの作成方法や、基礎知識を応用したコーディングスキルが養えます。現場目線で書かれた内容なので、今まさに実践するシーンが求められている人でも参考になるでしょう。
CSSシークレット 47のテクニックでCSSを自在に操る
こちらはここまで紹介したのものとは違い、中・上級者向けの内容です。デザインから学ぶのではなく、「Webサイトの問題をCSSによってどのように解決していくか」に焦点を当てた内容になっています。
例えば管理がしやすく軽量なページにするためのテクニックなどが学べるので、実際の業務でも役立つでしょう。具体的な解決策まで書かれています。
さいごに
CSSはWebページの装飾に用いられる言語です。HTMLと合わせてCSSを学べば、Webサイトのデザインを整え、ユーザーに伝わりやすいサイトを作り出すことができます。
CSSは今回紹介したような無料の学習サイトや書籍でも学べるので、ぜひ実際に触れてみてください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























